一 : 欢迎页/新手引导页设计:建立良好的产品第一印象
创业项目优选 好项目来A5招商 ,点击入驻!
欢迎页/新手引导页如何设计,才能建立良好的产品第一印象呢?

一、定义
Onboarding英文入职指引,个人翻译成——新用户欢迎页(新手引导页),指的是启动App的启动页(Launch Screen)之后的欢迎页面,是用户对产品的第一印象。
Google Material design定义的使用场景仅限于新用户在应用商店下载完成,第一次运行App的体验。
Apple Human Interface Guidelines定义的场景还包括于重返App的用户建立联系。

欢迎页面
二、作用
吸引急切体验的新用户熟悉界面,欢迎用户,帮助用户明确了解App的用途,激励用户使用,提高参与度和留存率。
三、模式
Material design定义了三种模式
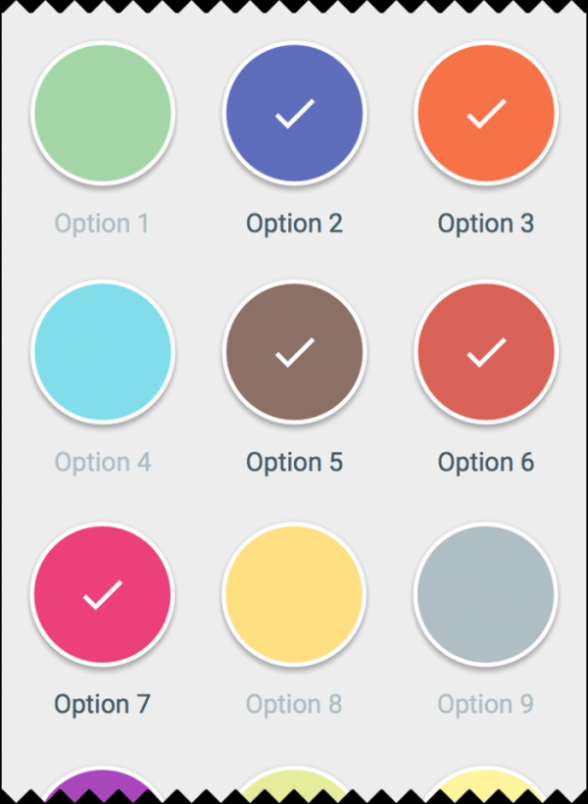
1. 自主选择模式——允许用户自定义体验
使用情景:UI可以根据用户个性化定义,App有设置和需要用户同意的请求;此处不适宜传达App正在解决一个新的挑战或者提供一种新的益处、用途,也不要通过此处告知用户主要UI的变化
优点:暗示用户如何与UI交互,个性化定制给了用户控制感,并让用户感兴趣,期待后续内容
注意:
为用户提供对优化体验有意义的,影响显著的选择;
请求无法通过正常使用获得用户信息和偏好;
保持选择项简洁,每个屏幕不超过10项,尽量控制在一屏上或者让多屏幕看起来相互连接

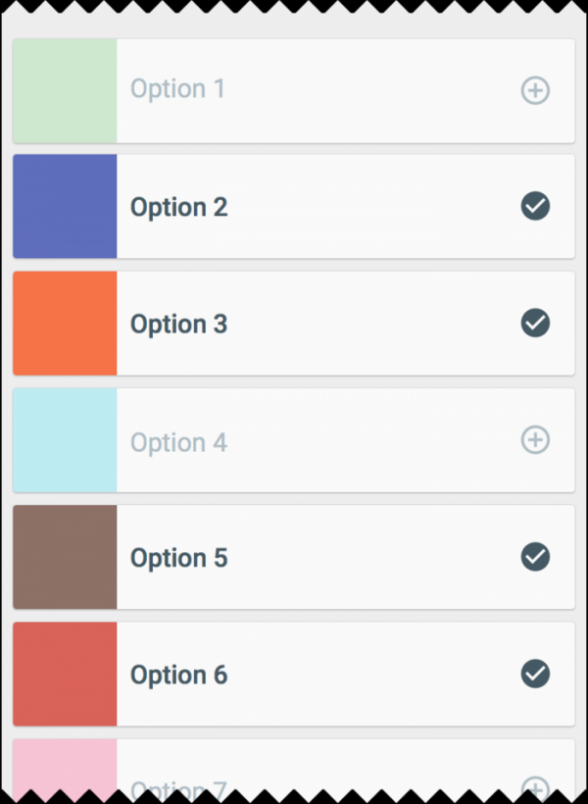
自选设计模式1

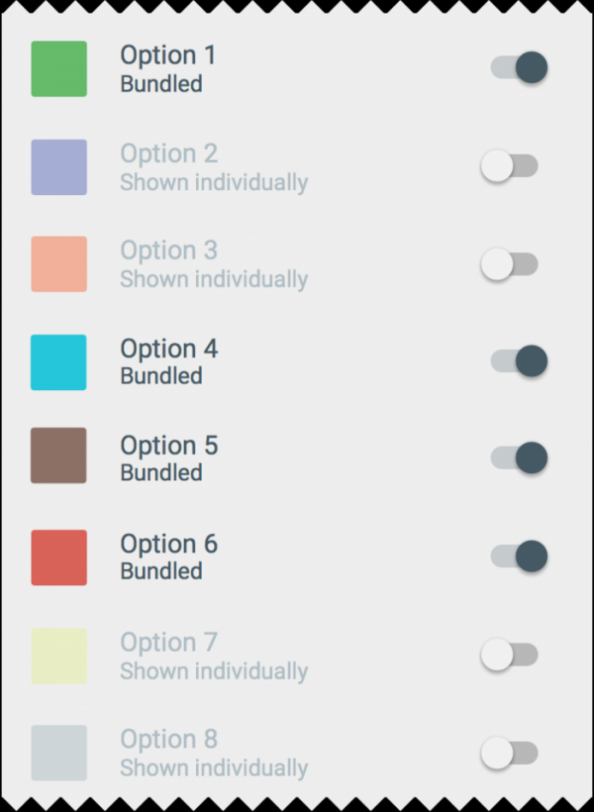
自选设计模式2

自选设计模式3
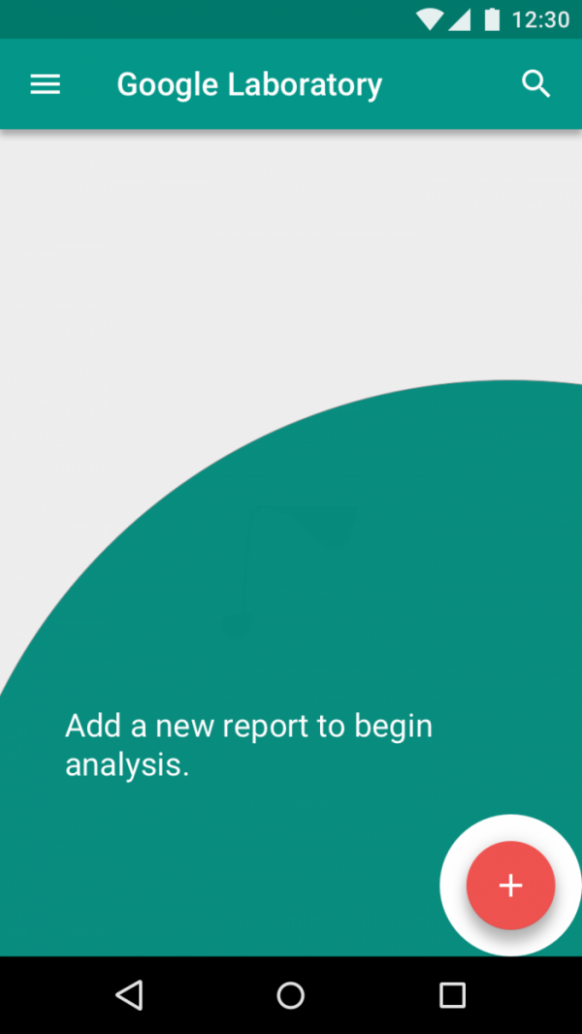
2. 快速入门模式——介绍设置,直接让用户开始体验
使用情景:App已经设计好了促进用户参与和留存的使用行为;不适用于处理新挑战和提供新服务的场景
优点:快速启动核心功能
注意:
激励用户操作,避免出现空白页
提供帮助和指导,通过UI提示,为用户提供学习如何使用App的机会
优先呈现最关键的操作,突出与用户参与度最密切相关的操作,或者以提示的形式向用户介绍核心功能。

核心操作
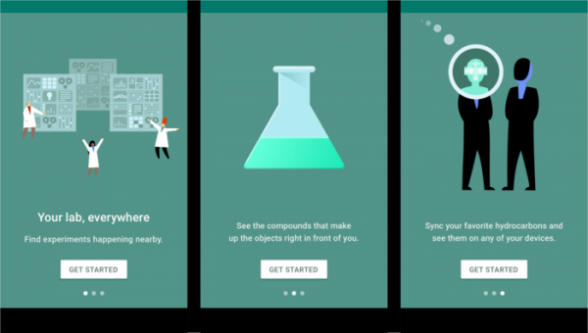
3. 最佳福利最大益处模式——简洁的轮播卡或动画突出显示应用的好处
使用场景:处理新挑战和提供新服务,告知用户主要UI的变化;不适用于大众已非常熟悉的界面、益处以及使用模式
优点:突出显示使用App的三个主要的益处
注意:
选择正确的与个人相关的利益点,而不是单纯描述功能,陈述App可以解决的问题,创造的主要益处,常用特性
采用自动切换页面,旋转木马卡片样式每2s或3s自动切换3张,再加上分页导航,用户便清楚欢迎页不是单一屏幕,当用户触控页面时,自动切换应该停止;
屏幕可向前后滑动,提供开启或开始体验按钮
视频内容只包括一个开始按钮,没有分页点
保持视觉的连续性,在角色、风格、排版、和按钮颜色等方面注重保持视觉连续性
尽量使用插画和直观的场景,不要呈现UI界面

旋转木马卡片
四、设计指南
1. 考虑承接的上一屏页面和下一屏页面
在欢迎页之前提供启动页(launch screen),具体可参见启动页设计指南
避免在欢迎页之前要求设置信息,尽可能从设备设置、默认设置中获取,或者通过同步服务获取。如果必须要请求设置信息,可以首次提示,让用户后期在设置中修改。
通常欢迎页之后会连接到登陆,用户很容易按照刚刚学到的内容进行操作。
2. 快速响应
避免闪屏、菜单和指令影响启动速度,让用户快速到达内容,开始使用App。
如果有教程和介绍,提供跳过的方法,不要向重返用户提供这些内容。
3. 预料用户的帮助需求
主动寻找可能遇到困难的用户并提供帮助。比如进入游戏加载中或暂停游戏时,可以提示有用的操作。
4. 教程内容不能偏离要点
为新用户提供指导,保证应用的直观是最首要的,指导过多的程序设计需要重新考量。
5. 允许用户重看教程
提供回放教程入口,以防第一次错过某些信息。
6. 让学习变得有趣味性和可发现性
建议使用动画和交互方式。
7. 重启程序时恢复先前状态
保存并恢复程序, 帮助用户回到原位置、原状态。
8. 确定呈现方向(横屏/竖屏)
在当前屏幕方向呈现欢迎页,如果App同时支持竖屏和横屏模式;
如果只能在一个屏幕方向上呈现,就始终保持该方向;有必要的话可以引导用户旋转设备。
9. 避免显示应用内许可协议和免责声明
在应用下载之前,应用商店呈现协议和免责声明。
10. 确保一致性和可识别性
保持页面布局在所有平台和屏幕上的一致性,确保文字和背景颜色符合最小可识别的对比度。
参考来源:
#onboarding-top-user-benefits
https://developer.apple.com/ios/human-interface-guidelines/app-architecture/onboarding/
作者:Meowmaid
来源:https://www.jianshu.com/p/c50200ac0f7b
本文由 @Meowmaid 授权发布。
题图来自unsplash,基于CC0协议
二 : 极限:DHC及GLOBE7广告各新增一个引导页面
欢迎站长选择投放,
?uid=12345
?uid=12345
将上面的12345替换成您在我联盟内的站长编号即可
例如您在极限联盟的站长编号:1000,则宣传地址为:
?uid=1000
?uid=1000
推荐使用投放方式:使用CPC(图片可以自己做)或者CPM
DHC计费方式为:CPA,5元/个有效注册会员(需手机验证,免费)
GLOBE7计费方式:CPA,1元/个有效注册会员(需手机验证,免费)
联盟地址:http://www.cnxad.com/
更多联盟信息尽在:
想加入admin5联盟频道,请联系QQ:285445
每天admin5联盟频道看一下啊,网上挣钱信息一大把。
如果你是联盟专员,请您把最新的信息反馈给我,我们在第一时间给播报给大家。反馈QQ:285445 mail:9999086@gmail.com
三 : 简单说一说页面权重传递引导
现在搜索引擎对外链的把控是越来越严格了,谷歌和百度先后更新了算法,对外链特别是垃圾外链加大了打击力度,一直以来以外链为皇的说法也需要斟酌斟酌了,不过话说回来其实外链还是很重要的,特别是高质量的外链带来的效果还是非常强大的,而且外链还是要做的,只不过是对于要求的控制不在像原来那样随意了。
好了外链的问题是后话,等以后再说,这里还是说一下关于页面权重传递的问题吧,外链难做,原创难写,所以对于站内权重的控制那是要严重珍惜的了,怎么样控制网站现有的权重,让它们指向需要的地方呢?今天就来说说这个,纯属个人意见,仅供参考,转载请注明出处http://yy.haitianhome.com,谢谢。
目前来说比较受大家认可,也是使用方法比较大众的就是使用robots.txt和nofollow,具体细节和用处,大家自己百度就OK了,具体是说怎么利用好它们,来有效的引导页面的链接权重。个人感觉:
nofollow可以阻止传递权重/从本页抓取,但不能阻止收录
robots.txt可以阻止收录,但不能阻止传递权重
所以一般来说可以两种方法配合起来使用,来控制一个页面上链接的权重引导,但是由于搜索引擎并没有明确表明给出nofollow掉的链接省下来的权重,有没有分布给其他链接,所以说使用nofollow来节省权重并不一定有效,使用nofollow更大用处是引导。
PS:google(非官方)表明过nofollow下来的权重并没有省下来,只是减掉;百度有传,nofollow下来的权重是分配给其他链接的。
这里说的引导是引导蜘蛛,告诉力量有限的蜘蛛,哪些页面该重点抓取,哪些页面不是重要的,这样就能够让根据你网站权重,分配来到你网站的力量有限的蜘蛛,在有限的时间内抓取的页面数量以及页面质量。所以现在很多大型论坛,如网易,因为页面更新频率很高,为了能够引导蜘蛛主要抓取高质量页面,而不是刚更新的帖子,所以新帖都被加上了nofollow。
当然如果你的网站更新量没那么大,那还是不要给新帖加nofollow了,增加网站收录才是关键。
那么既然nofollow不能有效的控制权重,有没有其他办法呢?这里给出两个参考意见:
js输出
因为目前来说,搜索引擎对js抓取的可能性还比较小,所以使用js来等网页加载完成后,将外链或者不想浪费权重的链接输出出来。
iframe输出+robots.txt屏蔽
这个多用于链接集合,为外链或者不想浪费权重的链接集合单独制作一个页面,然后在需要的地方使用iframe调用这个页面。再使用robots.txt屏蔽抓取那个链接集合页面。
以上两个方法是对于控制链接权重的小方法,是否有效希望朋友们一起交流。欢迎大家到原文地址和我交流,谢谢。
四 : 404页面的真正本质:用户的忠实引导者
网站的死链接和错误链接是难以避免的,站内文章的删除、网站的改版都会遗留下很多死链接,错误链接的来源主要是在外链发布中可能会因为输错或遗漏一些字符而导致链接无法访问,当一个用户访问网站时,有出现友好的404页面,那么不管是死链接还是错误的链接,都可以很好的将用户引导进入网站,可以说404页面的制作是提升用户体验的一大表现,是网站不可或缺的一部分。
404页面的制作其实不难,操作一遍几乎就可以掌握。对于404页面的制作,个人认为不需要太花哨,应该结合自己的网站主题去制作,特别是一些关于转化率的网站,更应该慎重考虑,稍微有点疏忽,制作的页面过于偏离,可能会让用户有种不信任的感觉;用户对于网站的第一感觉是很重要的,一旦他门认可,那么成功的几率就非常高的,而如果当用户因为网站的某些不足而咨询你时,那么成功的几率就大大减小,无论你怎么解释,他都会产生些怀疑和不信任。
观察了很多大型网站,他们的404页面制作都有所不同,新浪的是5秒内跳转到导航页,admin5的没有设置跳转,直接到404错误页面;对于404页面,SEOER主要有两个问题经常会遇到的,一是404页面是否需要用robots进行屏蔽,二是是否需要设置自动跳转到首页,下面说下自己对于这两方面的一个看法:
一、是否需要用robots进行屏蔽?
很多站长认为404页面应该用robots进行屏蔽,因为没有屏蔽的话可能会让搜索引擎抓取太多的重复页面,事实上站长能屏蔽的只有一个404.htm页面,而其他用户访问的错误页面或死链接页面根本没办法屏蔽,最多只能通过观察iis日志,进行相对于的屏蔽,比如一些因为外部地址写错的链接,本来发布的链接是http://www.***.com/seo,在外链发布是写成http://www.***.com/se,漏掉了一个字母,那蜘蛛可能就会爬取这个链接,这个错误的页面就很有可能被搜索引擎收录,因此对于404页面个人认为是根本没办法进行一一屏蔽的。
二、是否需要自动跳转到首页?
对于404页面是否需要设置自动跳转到首页,产生了比较大的争议,一些站长认为跳转到首页有利于首页权重的提升,一些站长认为跳转的时间不宜太快,时间应该在10秒货20秒为宜,而新浪的404页面跳转的时间为5秒钟:
但新浪并不是直接跳转到首页,而是跳转到导航页面。
而腾讯微薄的404跟大部分网站一样,以行到形式为主,是选择关闭网站还是选择继续浏览用户说的算:
而百度,在输入错误链接时,同样也是以引导用户的形式来显示错误页面:
从中可以看出,大多数网站的404设计还是以引导用户浏览的方式来展现的,新浪虽然5秒跳转,但它并不是直接跳转到首页,而是进入导航,让用户自由选择浏览的页面,因此个人认为直接跳转到首页的方式,还是不太合理的,因为跳转到首页并不是一个引导用户的形式,而是有一种强迫性,虽然很多网站有用这种直接跳转的方式,虽然没有搜索到明确的影响,但搜索引擎很有可能会对这一块进行扣分。文章由曾育文(铁观音茶叶价格 )原创,转载请注明文章来源。
本文标题:android欢迎引导页面-欢迎页/新手引导页设计:建立良好的产品第一印象61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1