一 : photoshop将靠在围墙边的美女图片调制出甜美的暗紫色
原图

最终效果

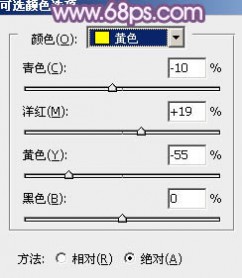
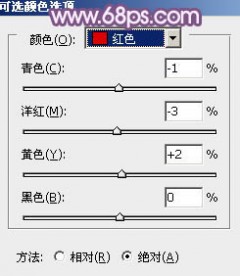
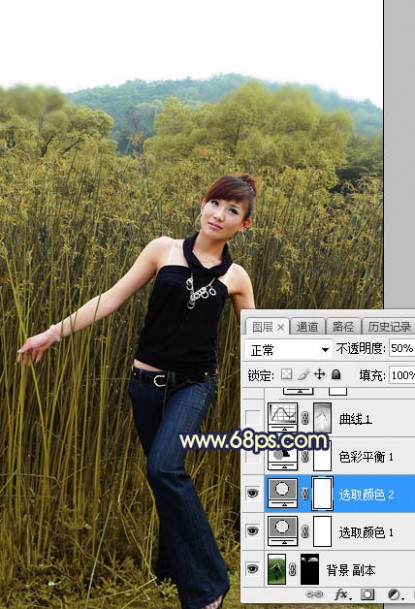
1、打开素材图片,创建可选颜色调整图层,对红、黄、绿进行调整,参数设置如图1 - 3,效果如图4。这一步主要把背景中的黄绿色转为较深的褐色。

<图1>

<图2>

<图3>

<图4>
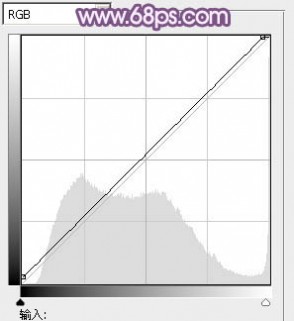
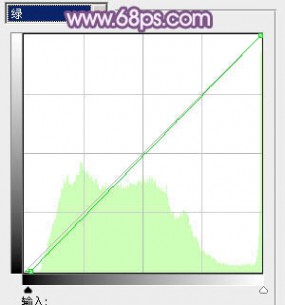
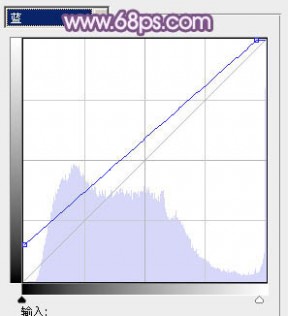
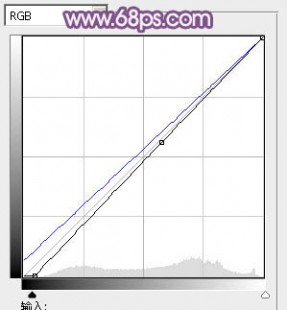
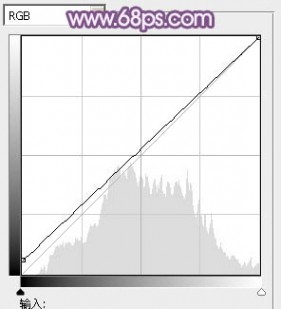
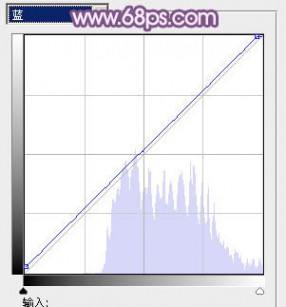
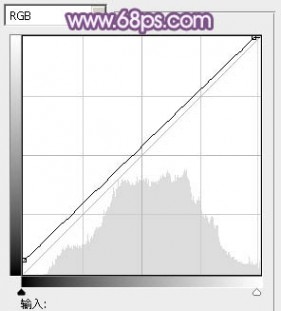
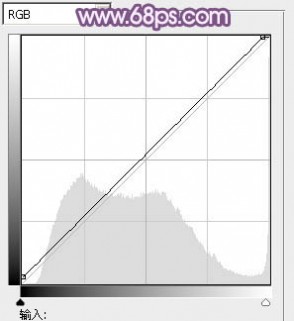
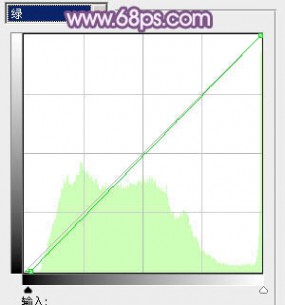
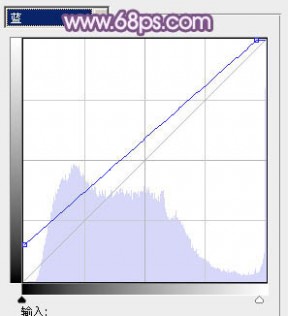
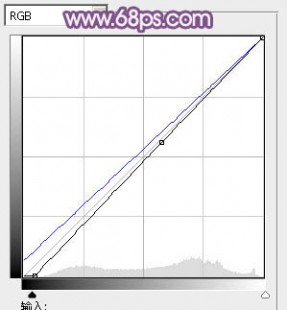
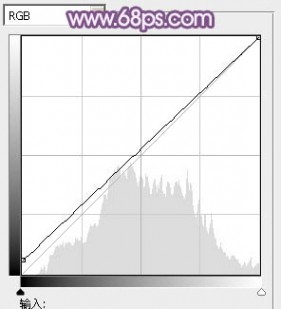
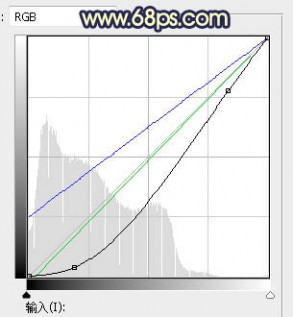
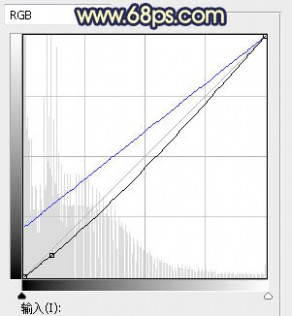
2、创建曲线调整图层,对RGB、绿、蓝进行调整,参数设置如图5 - 7,效果如图8。这一步微调图片的明暗,并给图片暗部增加蓝色。

<图5>

<图6>

<图7>

<图8>
3、按Ctrl + J 把当前曲线调整图层复制一层,不透明度改为:50%,如下图。

<图9>
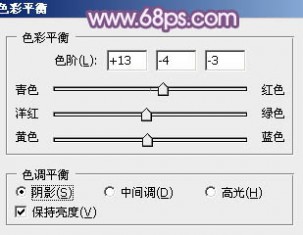
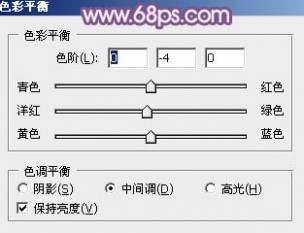
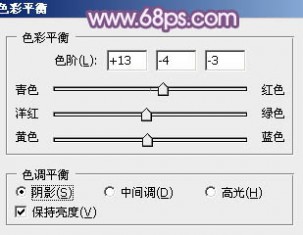
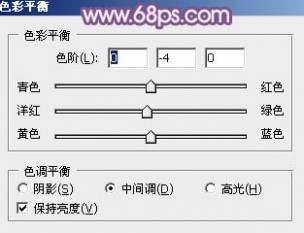
4、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图10 - 12,效果如图13。这一步给图片暗部及高光部分增加蓝紫色。

<图10>

<图11>

<图12>

<图13>
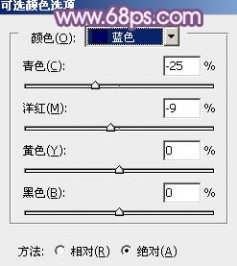
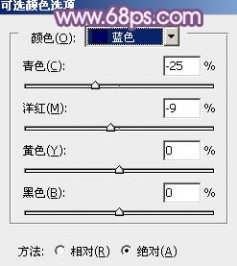
5、创建可选颜色调整图层,对蓝、洋红、黑进行调整,参数设置如图14 - 16,效果如图17。这一步给图片增加一点红色。

<图14>

<图15>

<图16>

<图17>
6、经过前面的几步处理,人物肤色有点偏色,需要简单修复一下。把背景图层复制一层,按Ctrl + Shift + ] 置顶,进入通道面板,选择绿色通道,按Ctrl + A 全选,按Ctrl + C 复制,选择蓝色通道,按Ctrl + V 粘贴,点RGB通道返回图层面板。
按住Alt键添加图层蒙版,用白色画笔把人物脸部及肤色部分擦出来,如下图。

<图18>
7、创建可选颜色调整图层,对红,白进行调整,参数设置如图19,20,确定后按Ctrl + Alt + G 创建剪贴蒙版,效果如图21。这一步微调人物肤色。

<图19>

<图20>

<图21>
8、创建曲线调整图层,对RGB,蓝通道进行调整,参数设置如图22,确定后按Ctrl + Alt + G 创建剪贴蒙版,效果如图23。这一步给肤色增加一点蓝色。

<图22>

<图23>
9、再简单微调一下肤色,然后新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,简单给人物磨一下皮,效果如下图。

<图24>
10、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选,新建一个图层填充暗紫色:#8B6185,混合模式改为“滤色”,不透明度改为:20%,效果如下图。

<图25>
11、新建一个图层,盖印图层,简单给图片柔化处理,效果如下图。

<图26>
12、创建曲线调整图层,对RGB,蓝通道进行调整,参数设置如图27,28,确定后把图层不透明度改为:60%,效果如图29。这一步适当增加图片亮度。

<图27>

<图28>

<图29>
13、根据需要在高光区域加强一下高光。

<图30>
14、创建可选颜色调整图层,对红,白进行调整,参数设置如图31,32,确定后把图层不透明度改为:50%,效果如图33。这一步微调人物肤色及高光部分的颜色。

<图31>

<图32>

<图33>
15、创建曲线调整图层,对RGB通道进行调整,参数设置如图34,确定后把图层不透明度改为:30%,效果如图35。这一步适当增加图片暗部及高光部分的亮度。

<图34>

<图35>
最后调整一下细节,完成最终效果。

二 : Photoshop调制出大气的霞光色树荫下的新人图片
素材图片拍摄的非常大气,构图也非常到位,只是天空部分泛白,效果不是很理想。处理的时候先把天空部分换上霞光素材;再把主色及暗部颜色压暗;高光区域渲染一些阳光;最后加强人物的光影即可。
原图

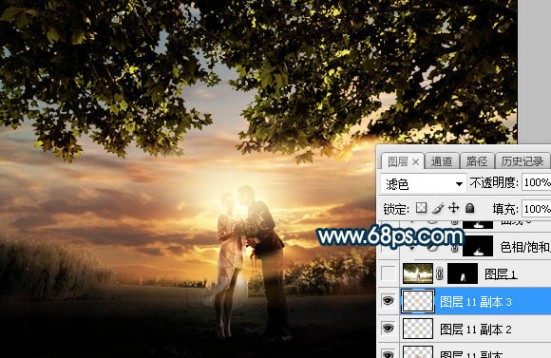
最终效果

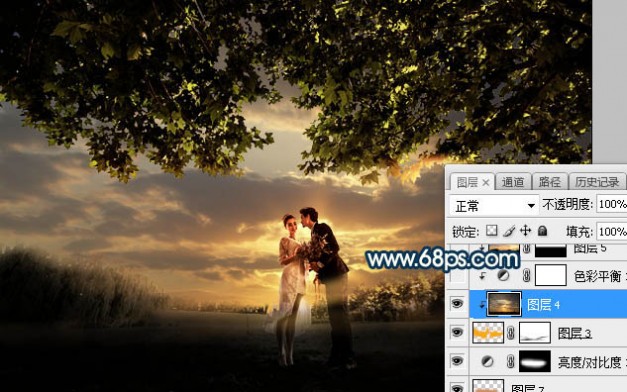
1、打开原图素材大图,新建一个图层,把前景色设置为黑色,然后用透明度为:10%左右的柔边画笔把底部区域涂暗,如下图。

<图1>
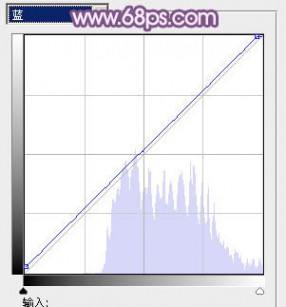
2、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选得到暗部选区,然后创建曲线调整图层,对RGB、红、绿、蓝通道进行调整,参数及效果如下图。这一步把图片暗部大幅压暗,并增加蓝紫色和红色。

<图2>

<图3>
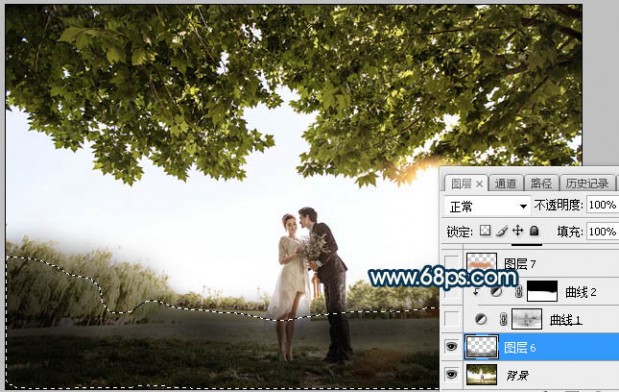
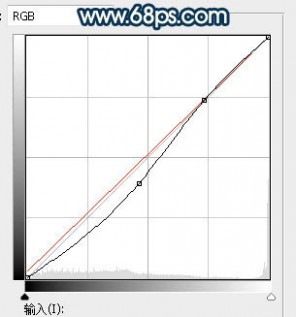
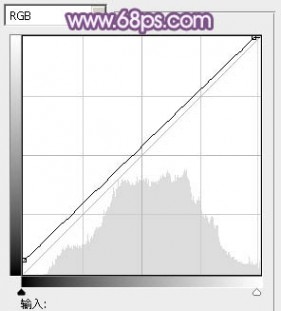
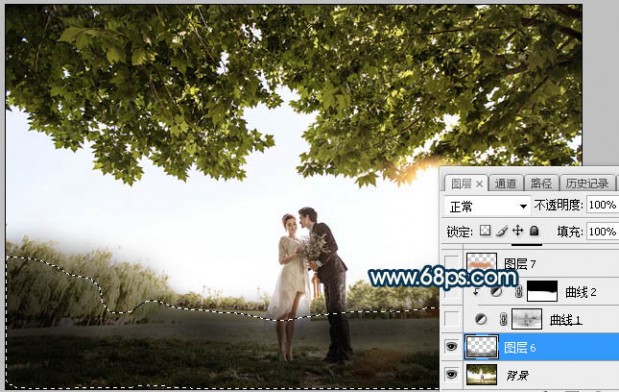
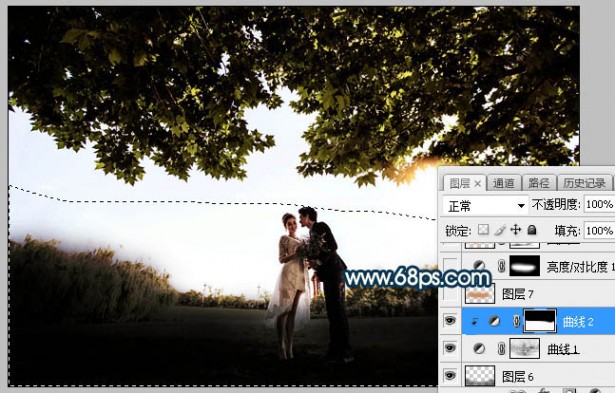
3、用套索工具勾出图5所示的选区,羽化25个像素后创建曲线调整图层,对RGB通道进行调整,参数设置如图4,确定后再按Ctrl + Alt + G 创建剪切蒙版。这一步同样把图片底部区域压暗。

<图4>

<图5>
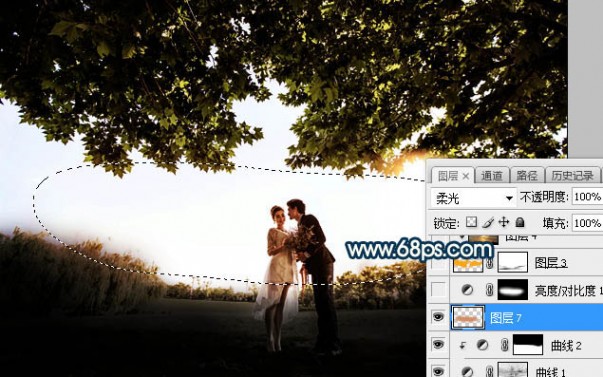
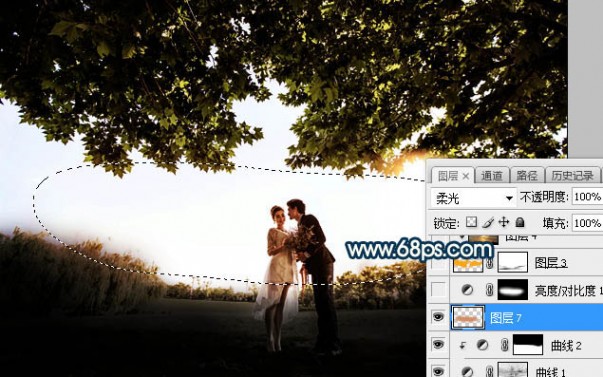
4、新建一个图层,用套索工具勾出下图所示的选区,羽化50个像素后填充填充橙黄色:#D09061,确定后不用取消选区,把混合模式改为“柔光”,如下图。

<图6>
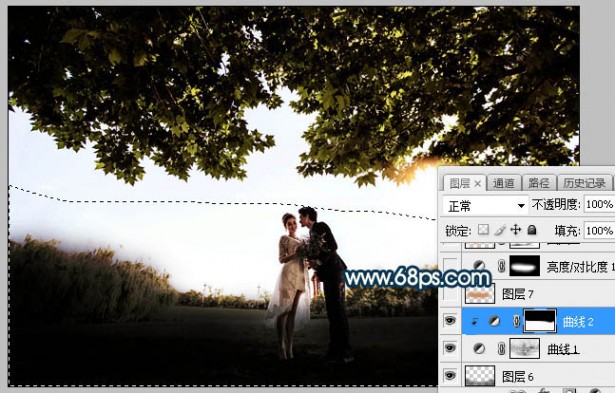
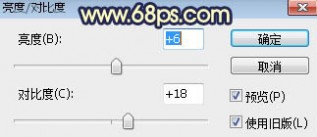
5、保持选区,创建亮度/对比度调整图层,增加亮度和对比度,参数及效果如下图。

<图7>

<图8>
6、把背景图层复制一层,按Ctrl + Shift + ] 置顶,进入通道面板把蓝色通道复制一层,按Ctrl + L 调整色阶,把高光调亮,暗部压暗,效果如下图。
按住Ctrl + 鼠标左键点击当前通道缩略图载入选区。

<图9>
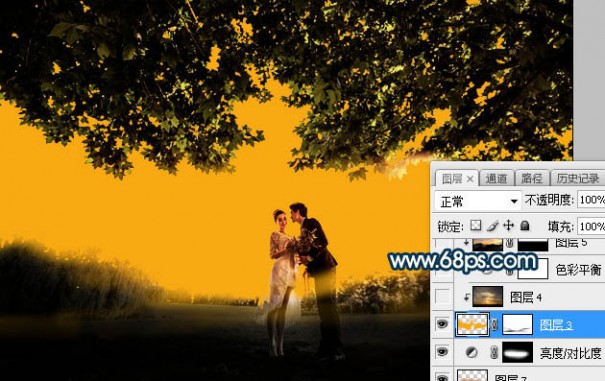
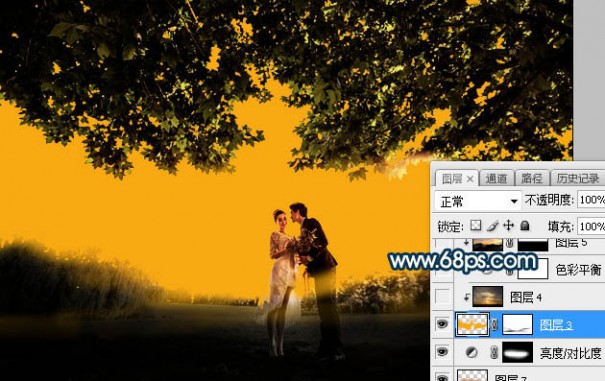
7、保持选区,点RGB通道返回图层蒙版,新建一个图层,用油漆桶工具把选区填充橙黄色,然后取消选区,并隐藏背景副本图层,效果如下图。

<图10>
8、打开天空素材1大图,用移动工具拖进来,创建剪切蒙版后调整好位置,如图11。


<图11>
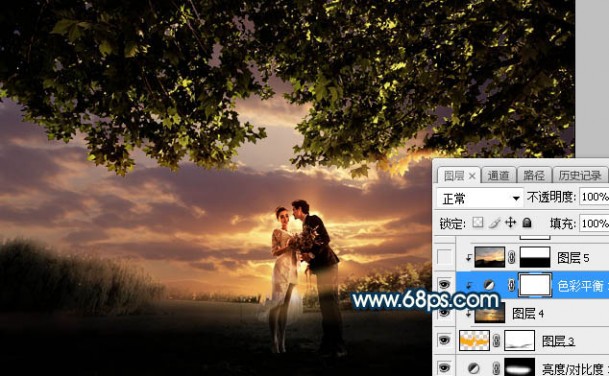
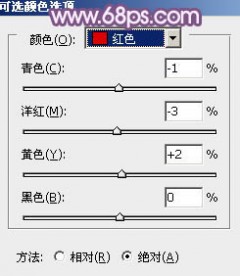
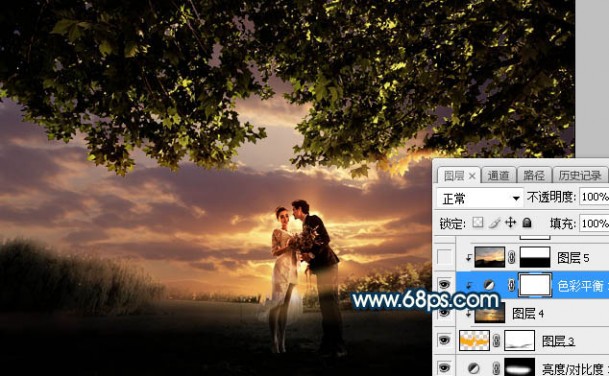
9、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图12 - 14,确定后创建剪切蒙版,效果如图15。这一步给天空部分增加红色。

<图12>

<图13>

<图14>

<图15>
10、打开天空素材2大图,用移动工具拖进来,创建剪切蒙版后添加图层蒙版,用柔边黑色画笔把底部过渡涂出来,如图16。


<图16>
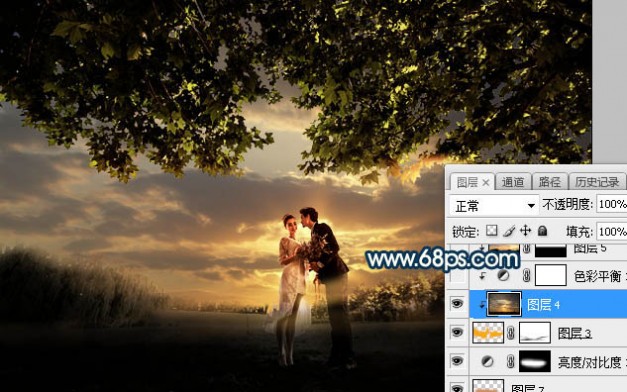
11、创建曲线调整图层,对RGB、红、绿通道进行调整,参数设置如图17,确定后创建剪切蒙版,效果如图18。这一步把天空部分稍微调暗一点,并减少红色增加绿色。

<图17>

<图18>
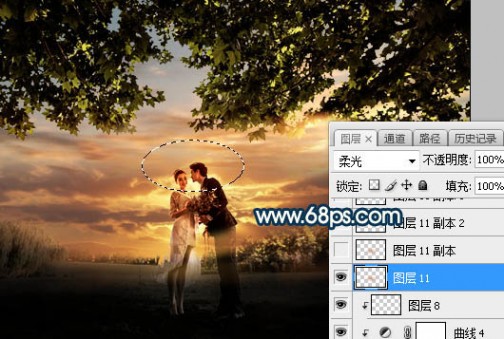
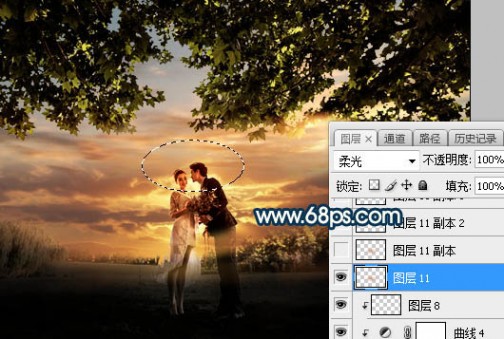
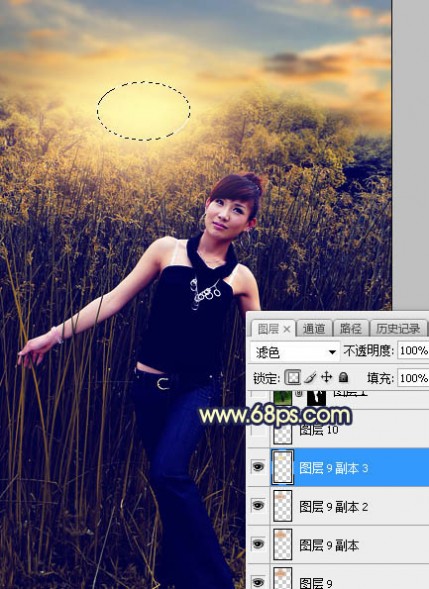
12、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化25个像素后填充橙黄色:#D09061,取消选区后把混合模式改为“柔光”,效果如下图。

<图19>
13、按Ctrl + J 把当前图层复制一层,混合模式改为“滤色”,效果如下图。

<图20>
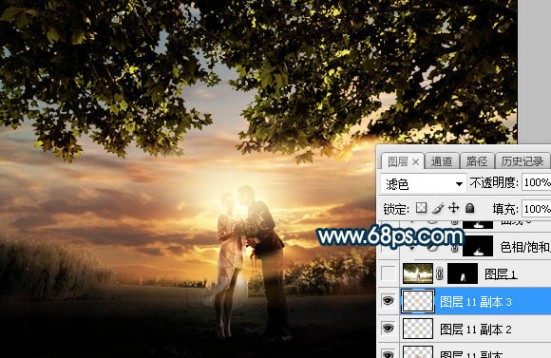
14、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化20个像素后填充橙黄色:#F8E089,取消选区后把混合模式改为“滤色”,效果如下图。

<图21>
15、按Ctrl + J 把当前图层复制一层,效果如下图。

<图22>
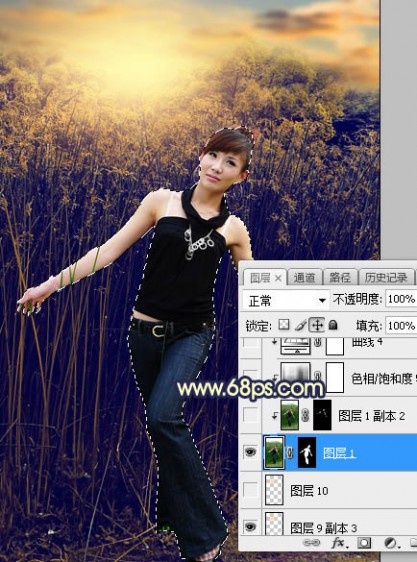
16、把背景图层复制一层,按Ctrl + Shift + ] 置顶,按住Alt键添加图层蒙版,用柔边白色画笔把人物部分擦出来,如下图。

<图23>
17、用套索工具把人物背光区域选取出来,羽化15像素后创建曲线等调整图层,压暗一点,确定后创建剪切蒙版,如下图。

<图24>
18、创建曲线调整图层,对RGB,红通道进行调整,参数设置如图25,确定后创建剪切蒙版,效果如图26。这一步把人物部分压暗一点。

<图25>

<图26>
19、用自己熟悉的方法给图片增加暗角,效果如下图。

<图27>
20、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化15个像素后填充橙黄色:#E47933,取消选区后把混合模式改为“滤色”,效果如下图。

<图28>
最后微调一下颜色,加强一下局部明暗,完成最终效果。

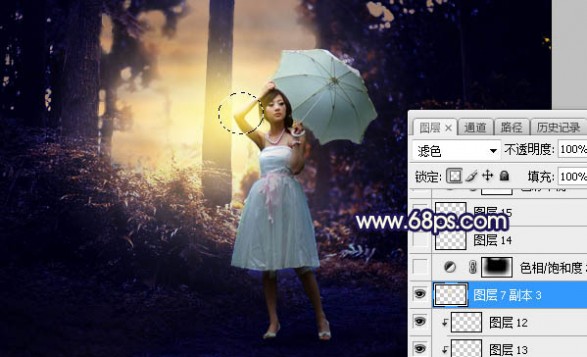
三 : Photoshop调制出黄蓝色逆光森林中的人物图片
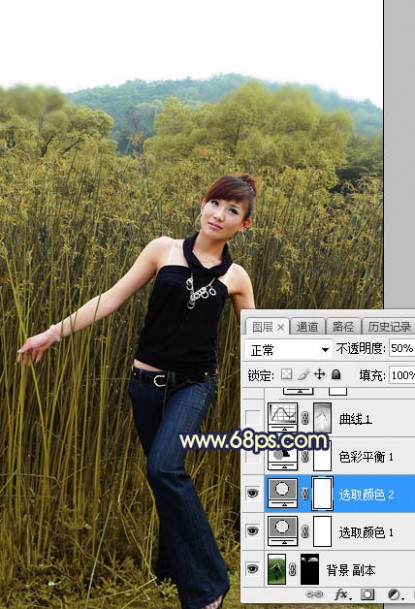
素材图片背景局部非常亮,很适合做逆光效果。处理的时候,我们把背景部分换上霞光素材,并渲染一些橙黄色高光,模拟出阳光效果;然后把画面边角及暗部压暗;再把主色转为暖色,并调整好人物颜色即可。
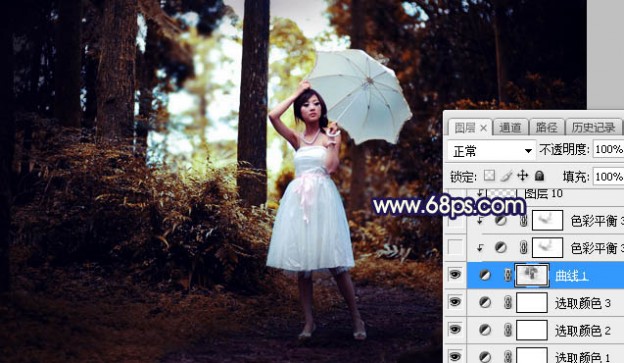
原图

最终效果

1、打开原图素材大图,按Ctrl + J 把背景图层复制一层,用模糊工具把远处的背景模糊处理。

<图1>
2、新建一个图层,把前景色设置为黑色,然后用透明度为10%的柔边画笔把图片边角部分涂暗一点,如下图。

<图2>
3、创建可选颜色调整图层,对绿色进行调整,参数及效果如下图。这一步把图片中的绿色转为黄绿色。

<图3>

<图4>
4、创建可选颜色调整图层,对绿色进行调整,参数及效果如下图。这一步同样把绿色转为黄绿色。

<图5>

<图6>
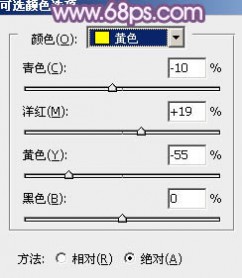
5、创建可选颜色调整图层,对黄色进行调整,参数及效果如下图。这一步把图片中的黄色转为橙黄色。

<图7>

<图8>
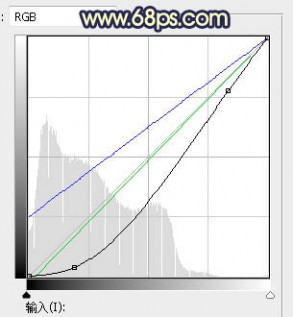
6、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选得到暗部选区,然后创建曲线调整图层,对RGB、红、绿、蓝通道进行调整,参数及效果如下图。这一步增加图片暗部区域明暗对比,并增加冷色。

<图9>

<图10>
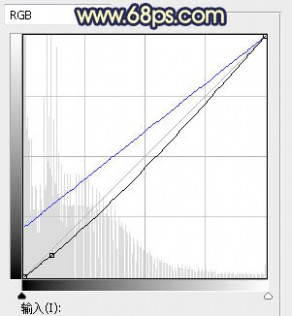
7、创建色彩平衡调整图层,对阴影,中间调进行调整,参数设置如图11,12,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图13。这一步给图片暗部增加蓝色。

<图11>

<图12>

<图13>
8、按Ctrl + J 把当前色彩平衡调整图层复制一层,创建剪切蒙版后把图层不透明度改为:50%,如下图。

<图14>
9、创建色彩平衡调整图层,对中间调,高光进行调整,参数设置如图15,16,确定后把蒙版填充黑色,然后用柔边白色画笔把图17所示的中间区域涂出来。这一步给图片中间区域增加暖色。

<图15>

<图16>

<图17>
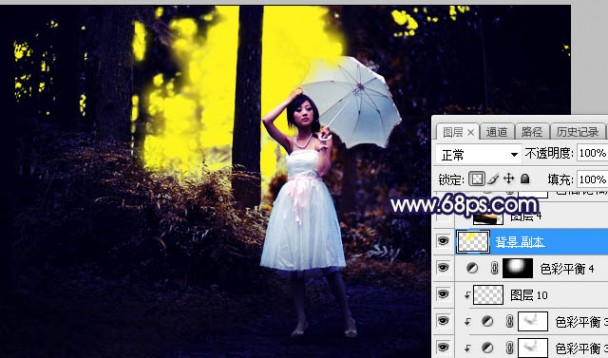
10、把背景图层复制一层,按Ctrl + Shift + ] 置顶,用通道把天空部分抠出来,如下图。

<图18>
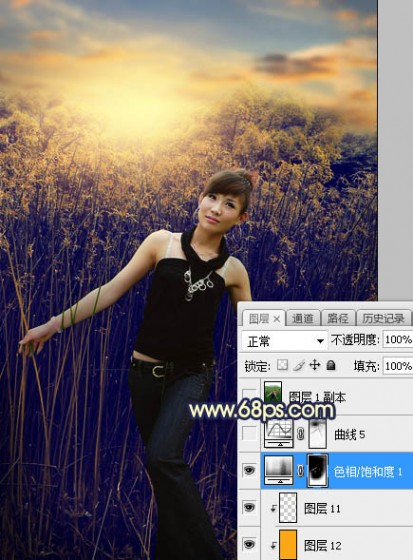
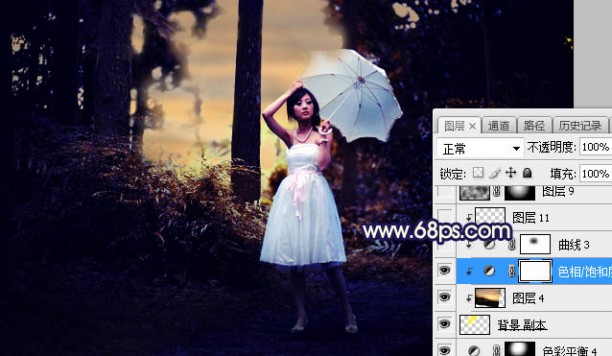
11、打开霞光素材大图,用移动工具拖进来,创建剪切蒙版后调整好位置,如图19。


<图19>
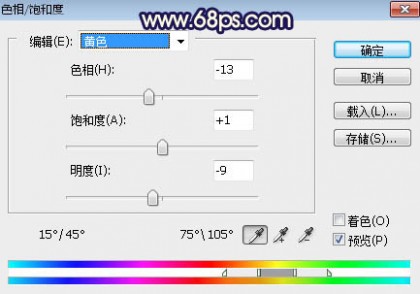
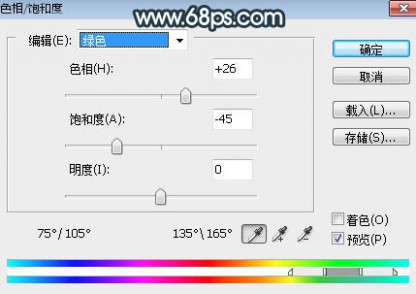
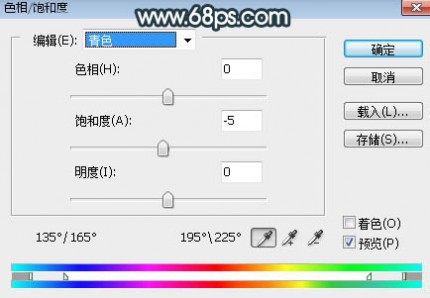
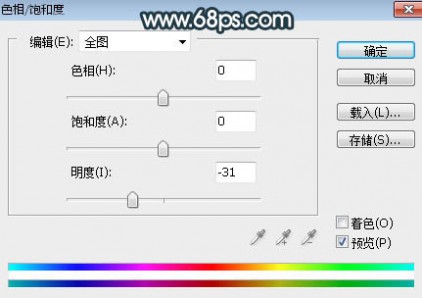
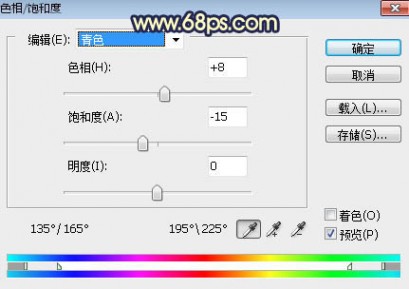
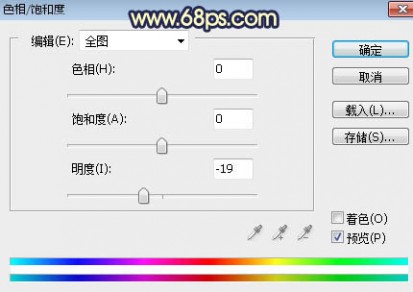
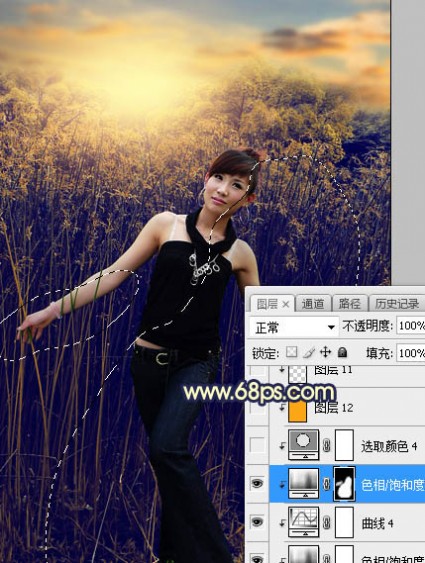
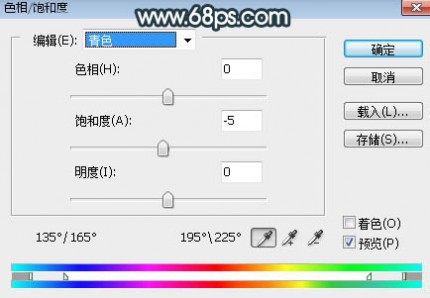
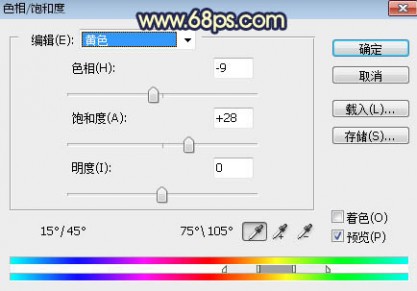
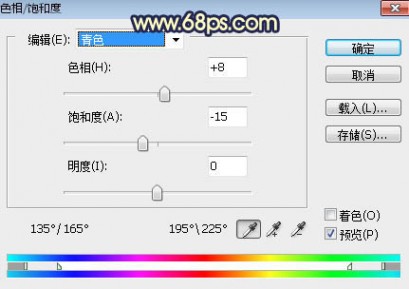
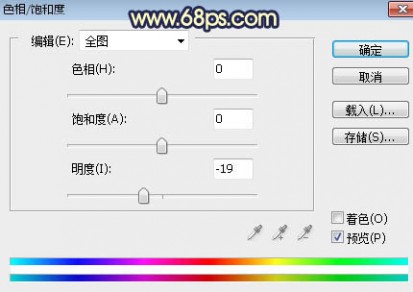
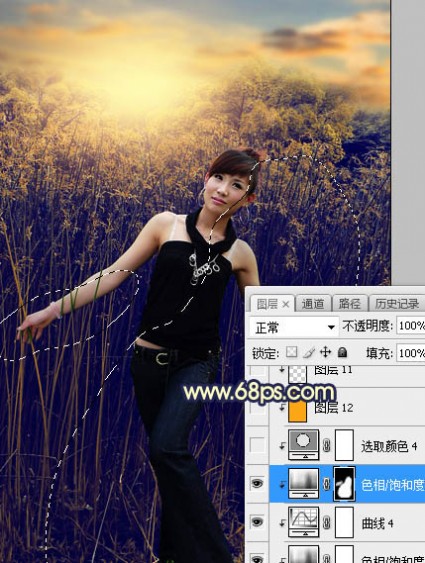
12、创建色相/饱和度调整图层,对全图、红色、黄色进行调整,参数设置如图20 - 22,确定后创建剪切蒙版,效果如图23。这一步减少图片中橙黄色亮度。

<图20>

<图21>

<图22>

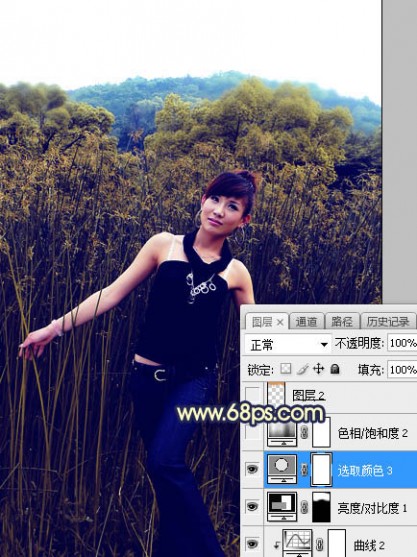
<图23>
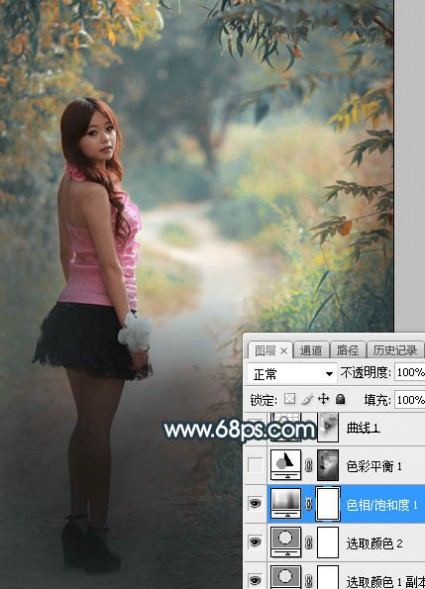
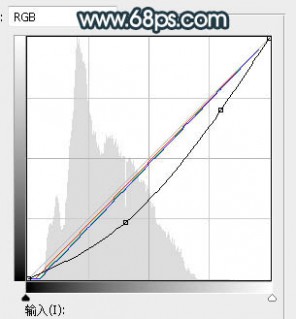
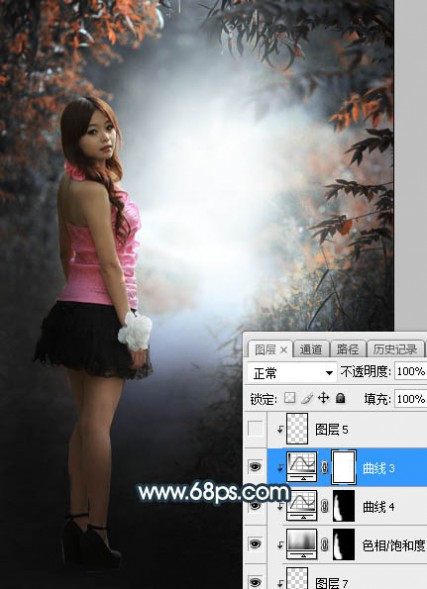
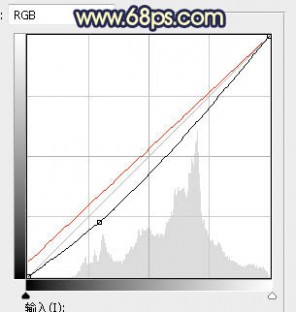
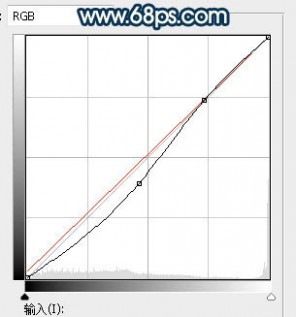
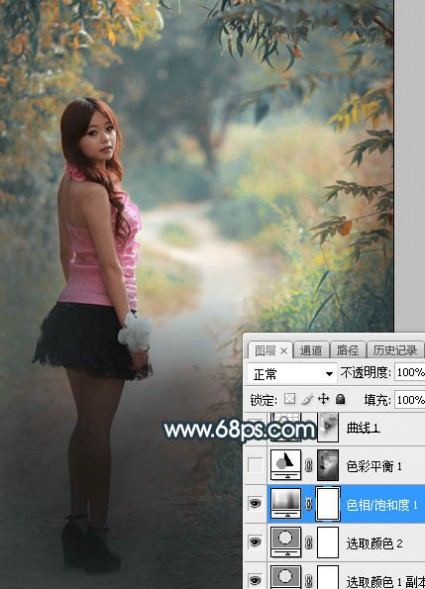
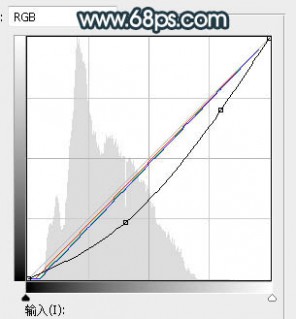
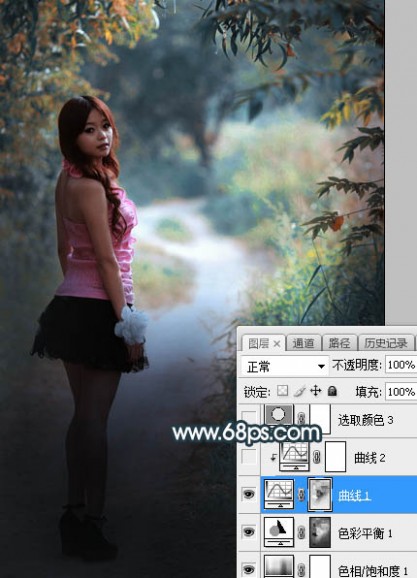
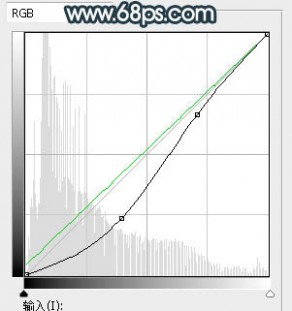
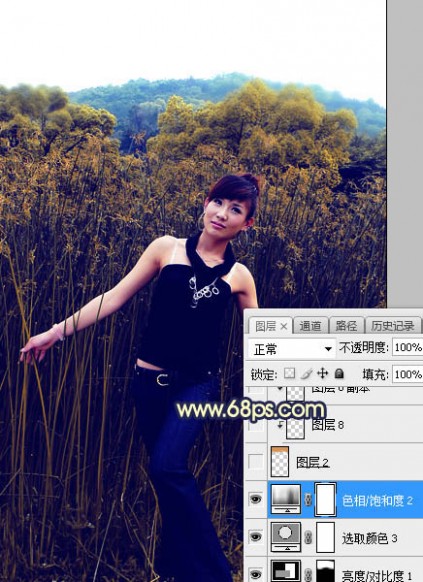
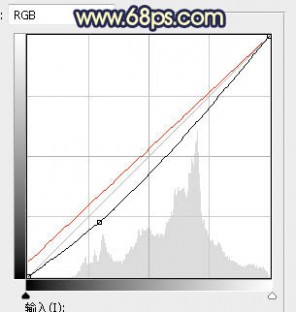
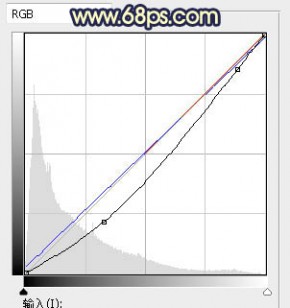
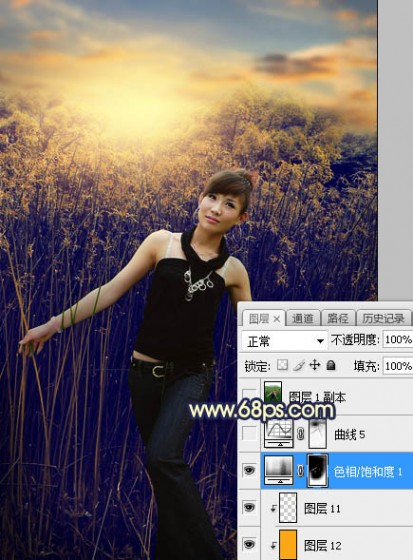
13、创建曲线调整图层,对RGB,蓝通道进行调整,参数设置如图24,确定后创建剪切蒙版,然后把图25所示的区域用柔边黑色画笔擦出来。

<图24>

<图25>
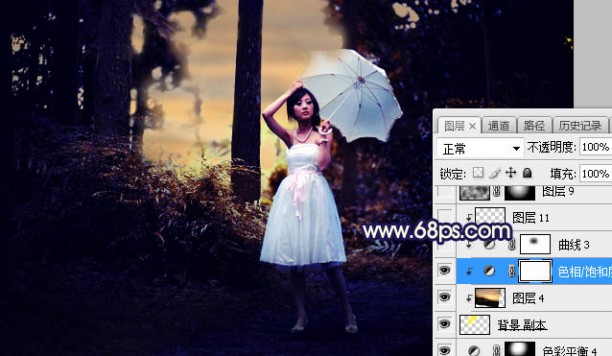
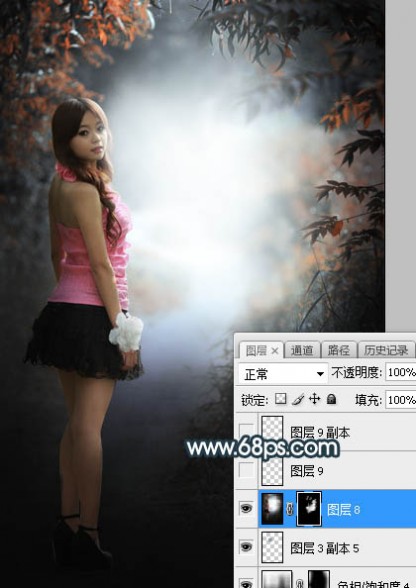
14、新建一个图层,用自己喜欢的方法给图片中间部分增加一些烟雾效果,如下图。

<图26>
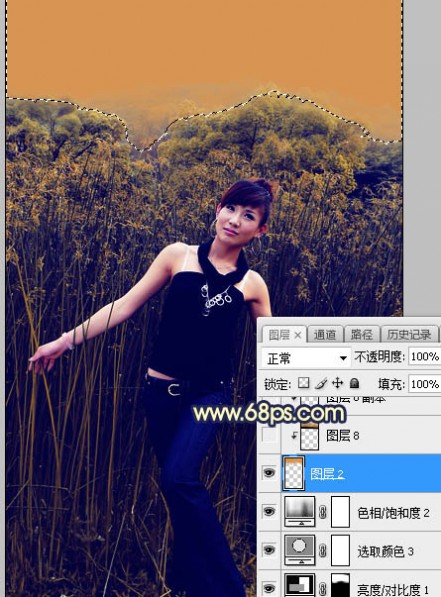
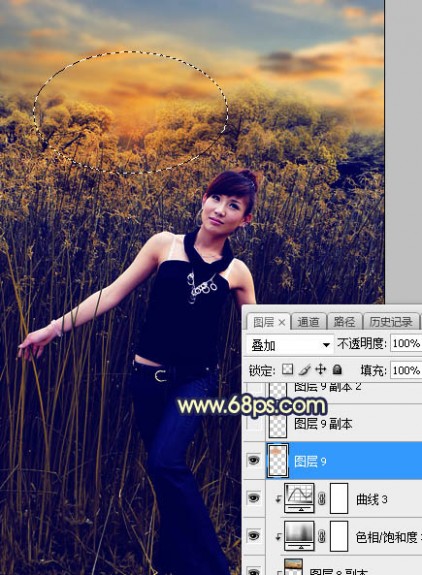
15、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化55个像素后填充黄褐色:#A1896A,取消选区后把混合模式改为“叠加”,如下图。

<图27>
16、按Ctrl + J 把当前图层复制一层,混合模式改为“滤色”,效果如下图。

<图28>
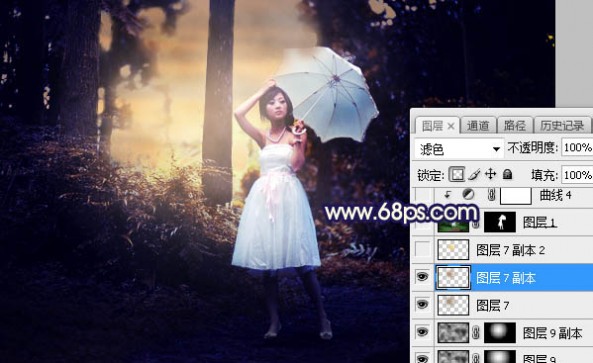
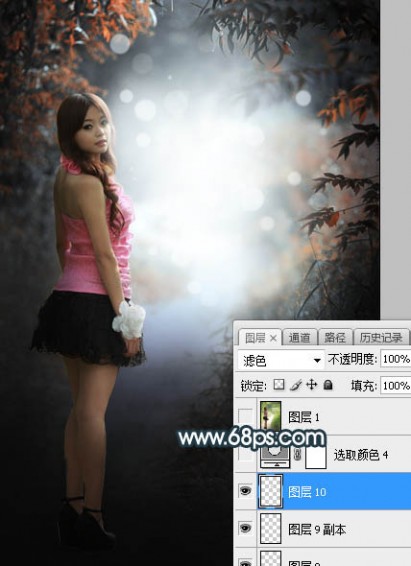
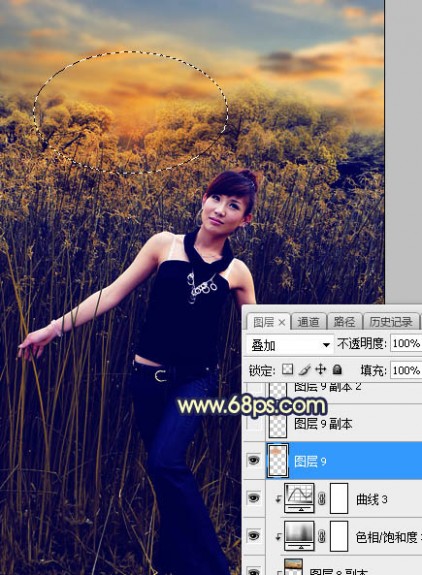
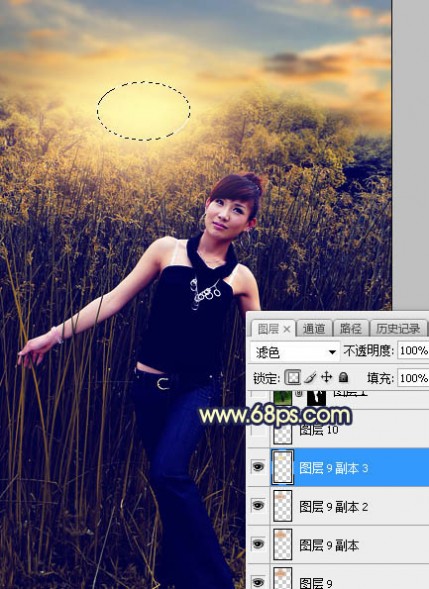
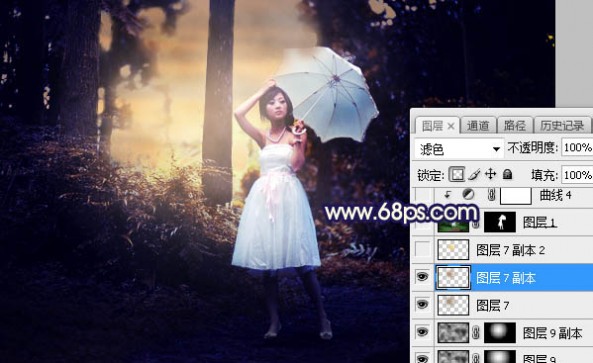
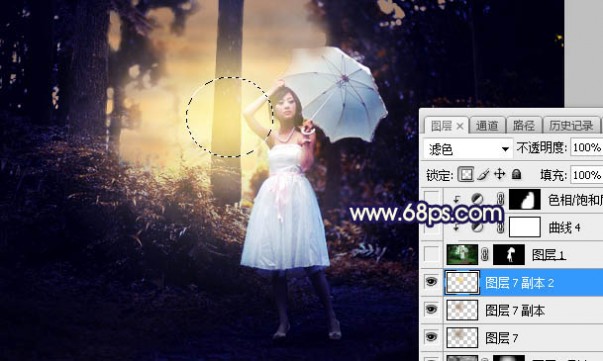
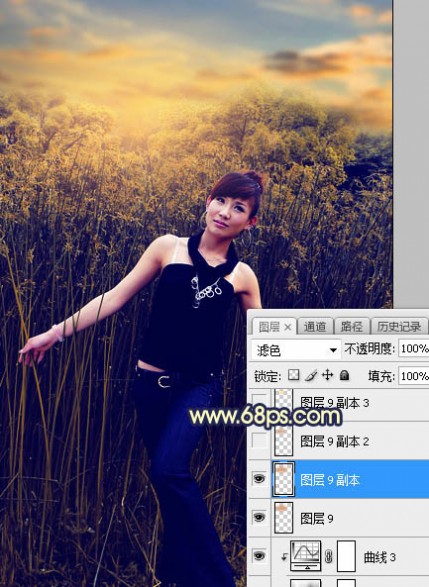
17、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化35个像素后填充橙黄色:#FACA03,取消选区后把混合模式改为“滤色”,效果如下图。这几步给图片增加橙黄色高光。

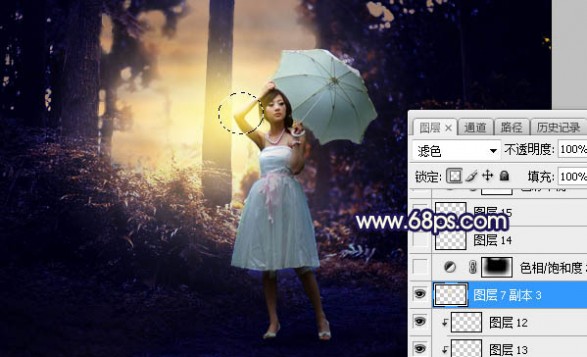
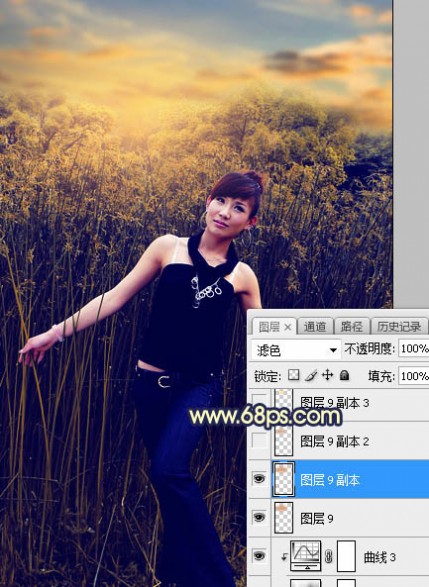
<图29>
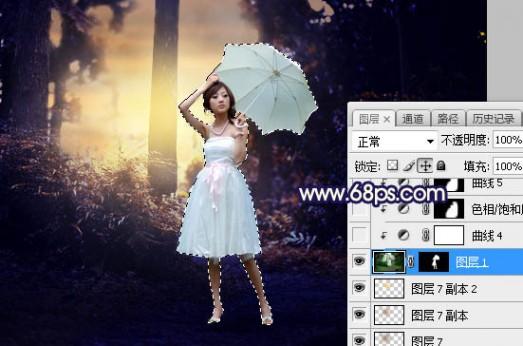
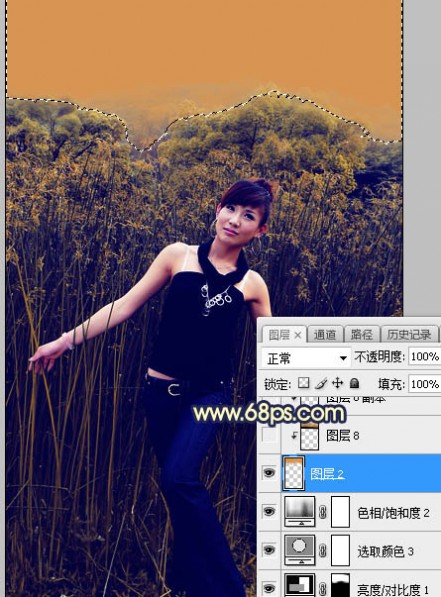
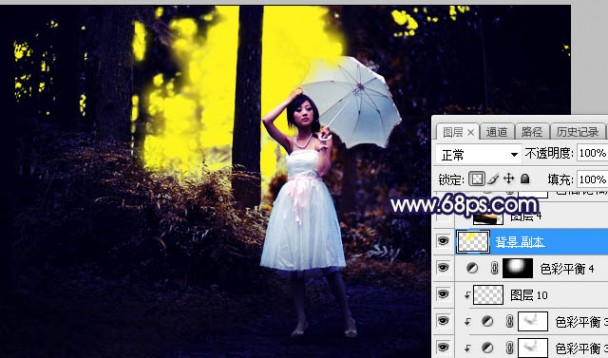
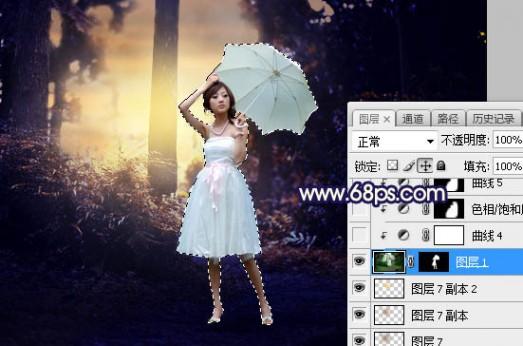
18、把背景图层复制一层,按Ctrl + Shift + ] 置顶,用自己熟悉的方法把人物部分抠出来,如下图。

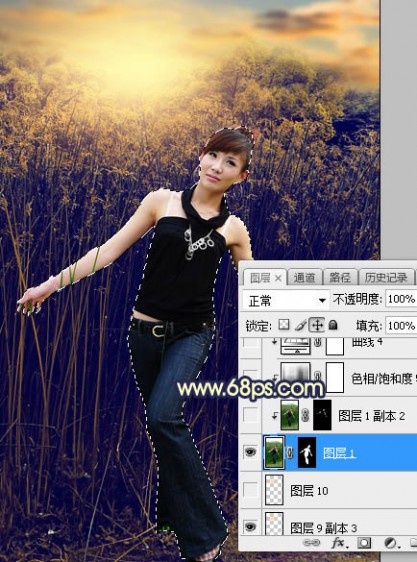
<图30>
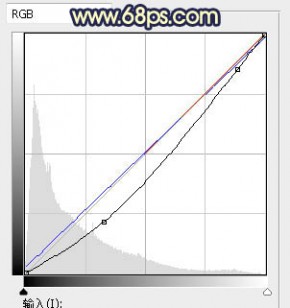
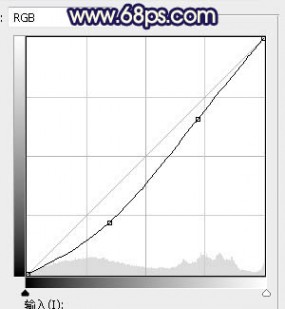
19、创建曲线调整图层,对RGB通道进行调整,参数设置如图31,确定后创建剪切蒙版,效果如图32。这一步把人物部分稍微调暗一点。

<图31>

<图32>
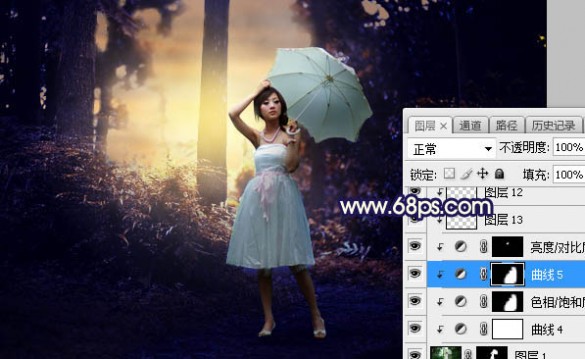
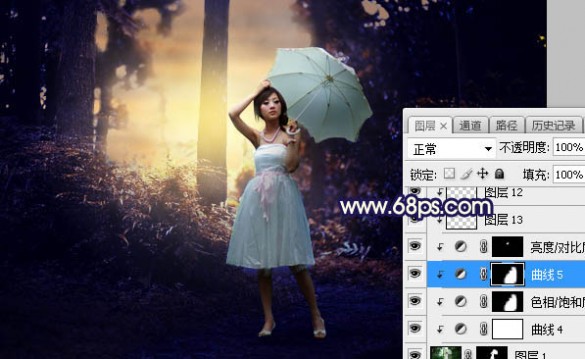
20、加强一下人物部分的光影效果,如下图。

<图33>
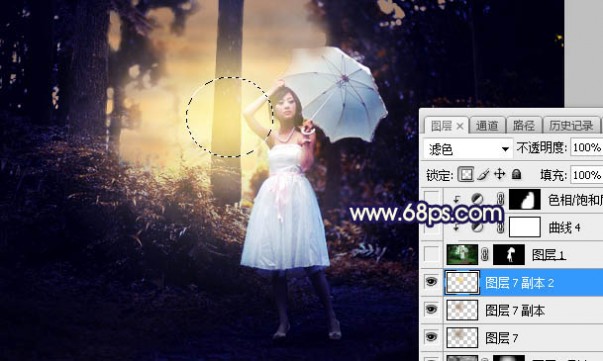
21、新建一个图层,给图片局部增加一点高光,如下图。

<图34>
最后给图片加上暗角,微调一下整体颜色,完成最终效果。

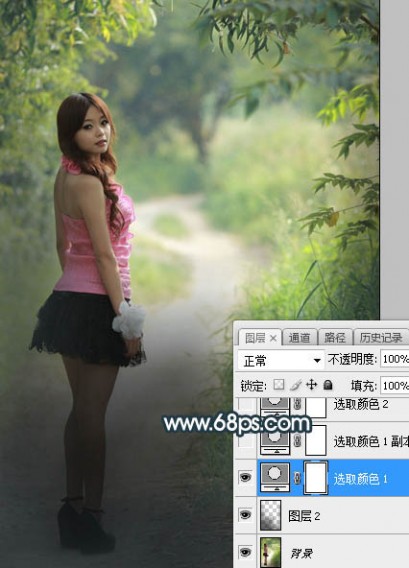
四 : Photoshop调制出深秋暗青色绿树中人物图片
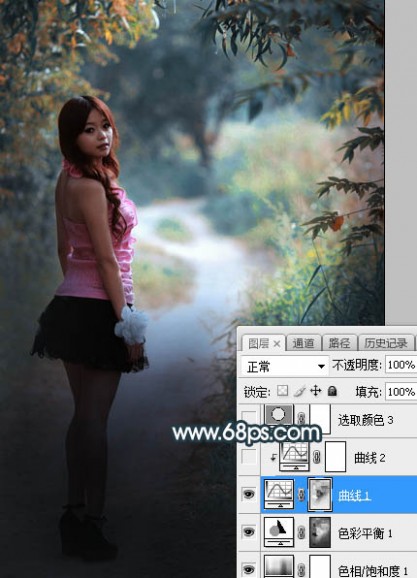
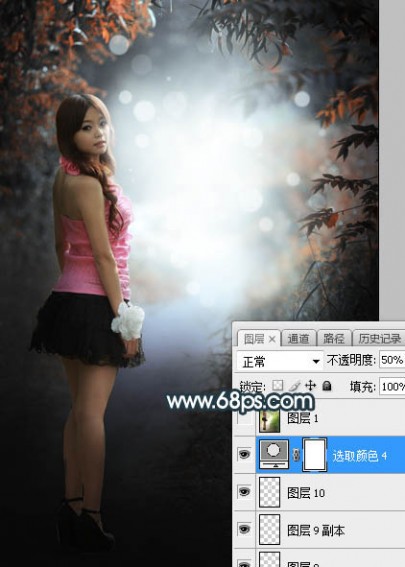
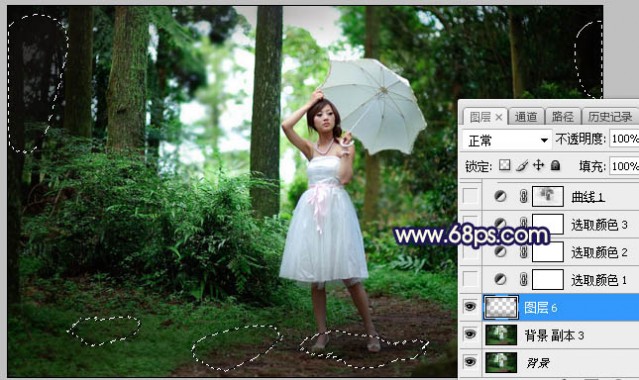
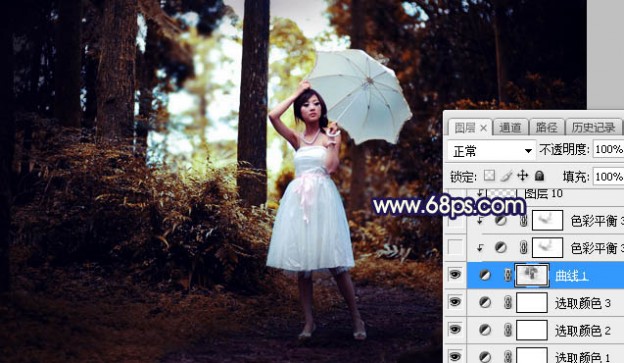
素材图片取景非常不错,只是树林部分没有透射光,画面不够唯美。调色的时候把主色转为青蓝色,可以保留部分橙黄色;然后把整体及暗部压暗;再在人物右侧部分渲染一些淡青色高光即可。
原图

最终效果

1、打开原图素材大图,新建一个图层,用透明度为10%的柔边黑色画笔把下图红圈部分涂暗一点。

<图1>
2、创建可选颜色调整图层,对绿色进行调整,参数及效果如下图。这一步把图片中的绿色转为稍暗的青绿色。

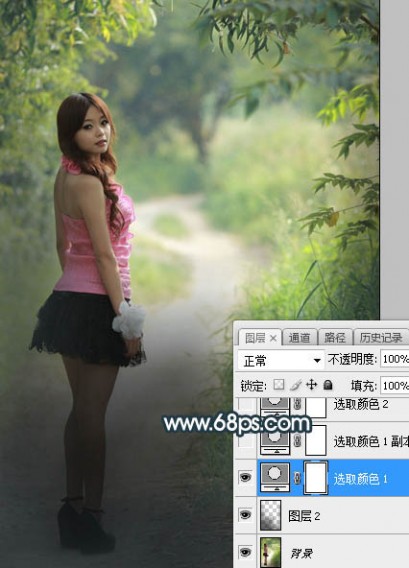
<图2>

<图3>
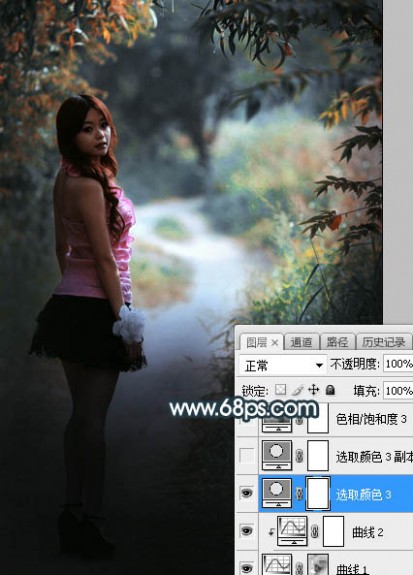
3、按Ctrl + J 把当前可选颜色调整图层复制一层,效果如下图。

<图4>
4、创建可选颜色调整图层,对黄色,白色进行调整,参数设置如图5,6,效果如图7。这一步主要把图片中的黄色转为橙黄色,并给高光区域增加淡青色。

<图5>

<图6>

<图7>
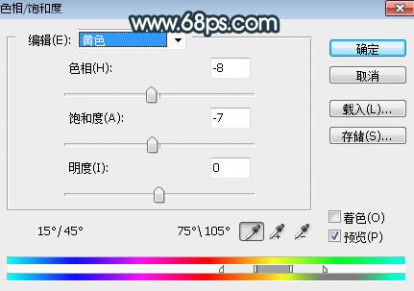
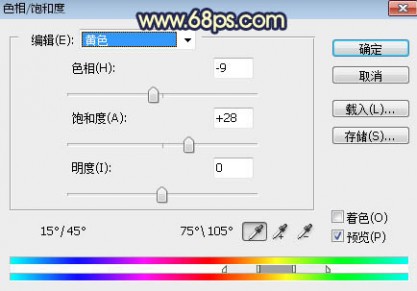
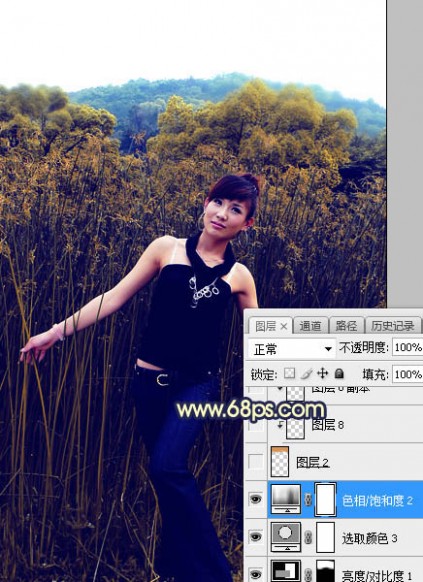
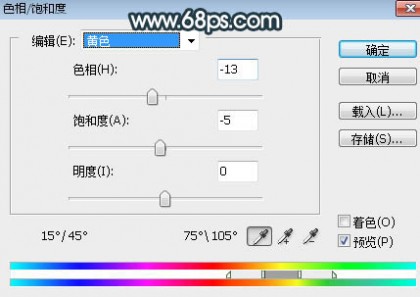
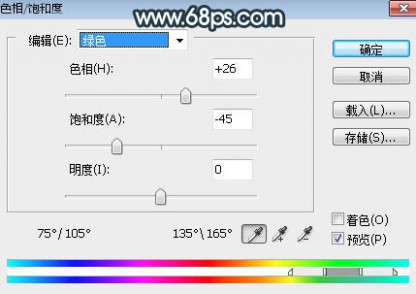
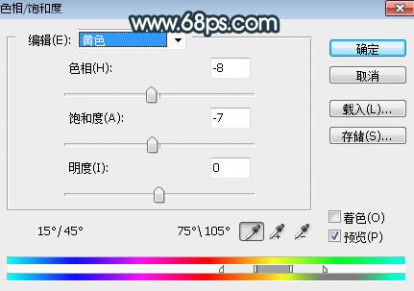
5、创建色相/饱和度调整图层,对黄色,绿色,青色进行调整,参数设置如图8 - 10,效果如图11。这一步把图片中的黄绿色转为橙黄色。

<图8>

<图9>

<图10>

<图11>
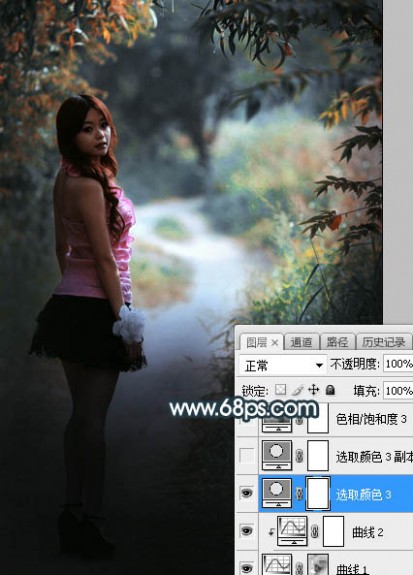
6、按Ctrl + Alt + 2 调出高光选区,然后创建色彩平衡调整图层,对中间调,高光进行调整,参数设置如图12,13,效果如图14。这一步给图片高光区域增加青蓝色。

<图12>

<图13>

<图14>
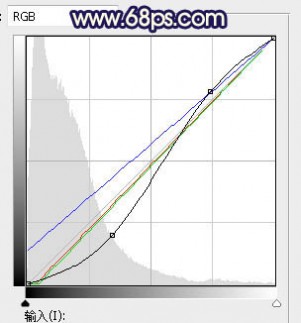
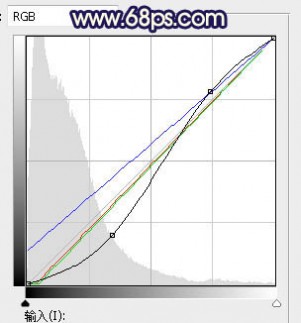
7、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选得到暗部选区,再创建曲线调整图层,对RGB、红、绿、蓝通道进行调整,参数及效果如下图。这一步把图片暗部压暗,并减少红色。

<图15>

<图16>
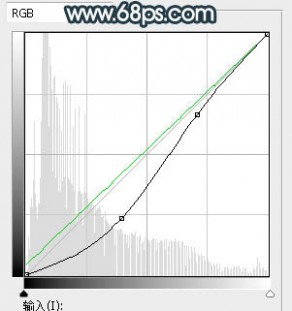
8、创建曲线调整图层,对RGB,绿色通道进行调整,参数设置如图17,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图18。这一步同样把图片暗部压暗一点。

<图17>

<图18>
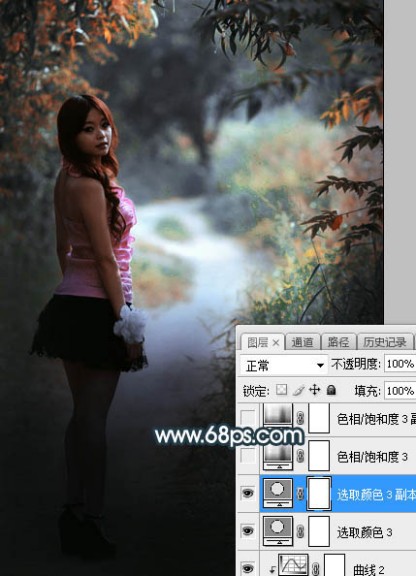
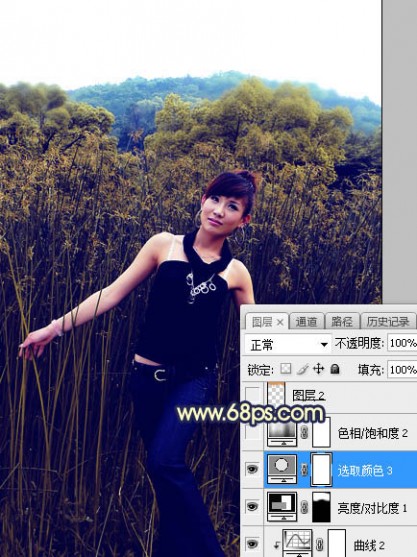
9、创建可选颜色调整图层,对红、黄、绿、青、白进行调整,参数设置如图19 - 23,效果如图24。这一步减少图片中的黄绿色,并增加淡青色。

<图19>

<图20>

<图21>

<图22>

<图23>

<图24>
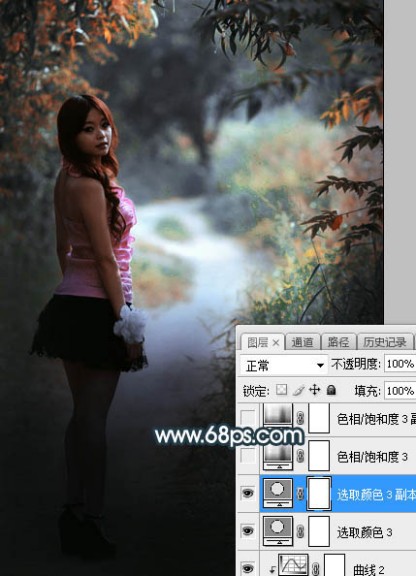
10、按Ctrl + J 把当前可选颜色调整图层复制一层,效果如下图。

<图25>
11、创建色相/饱和度调整图层,对黄色,绿色进行调整,参数及效果如下图。这一步减少图片中的黄绿色。

<图26>

<图27>

<图28>
12、按Ctrl + J 把当前色相/饱和度调整图层复制一层,效果如下图。

<图29>
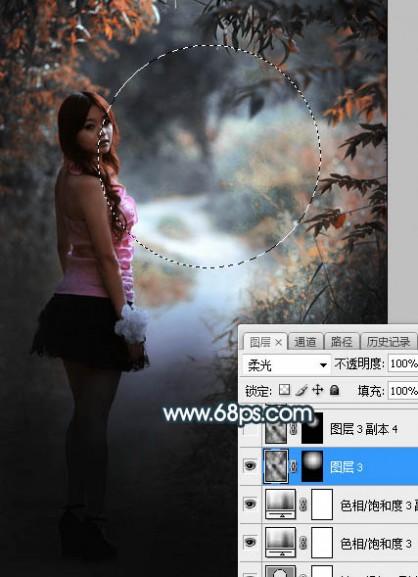
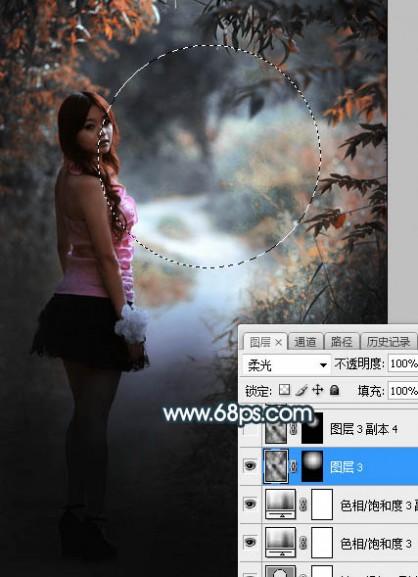
13、新建一个图层,按字母键“D”把前,背景颜色恢复到默认的黑白,然后选择菜单:滤镜 > 渲染 > 云彩,确定后把混合模式改为“柔光”,按住Alt键添加图层蒙版,然后用柔边白色画笔把下图选区部分擦出来。

<图30>
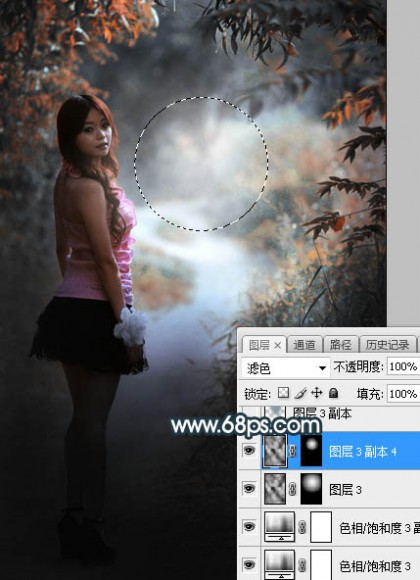
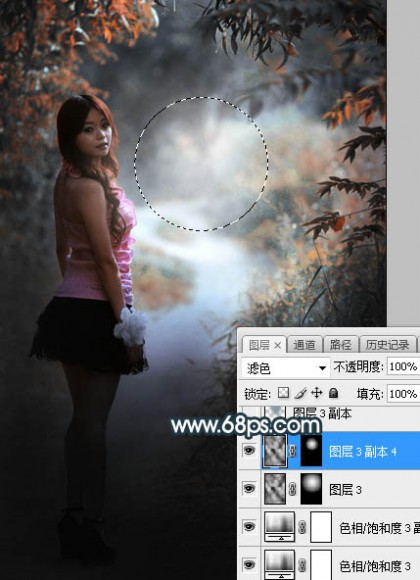
14、按Ctrl + J 把当前云彩图层复制一层,混合模式改为“滤色”,把蒙版填充黑色,然后用柔边白色画笔把下图选区部分涂出来。

<图31>
15、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化65个像素后填充暗青色:#889BA2,取消选区后把混合模式改为“滤色”,效果如下图。

<图32>
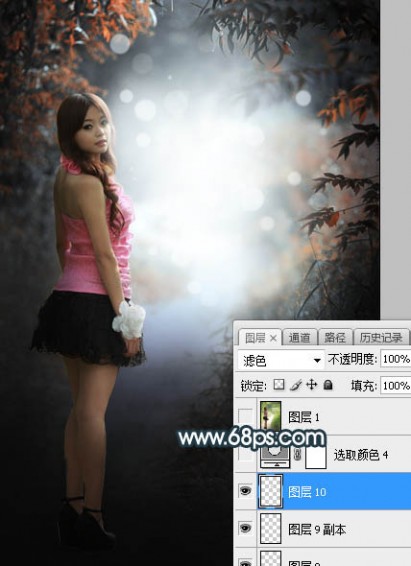
16、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化45个像素后填充暗青色:#889BA2,取消选区后把混合模式改为“滤色”,效果如下图。

<图33>
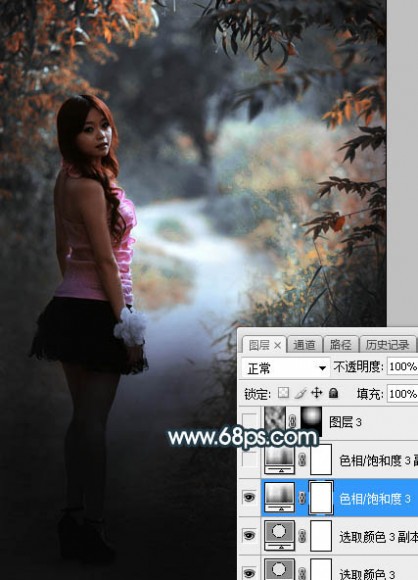
17、按Ctrl + J 把当前图层复制一层,效果如下图。这几步给图片中间部分增加淡青色高光。

<图34>
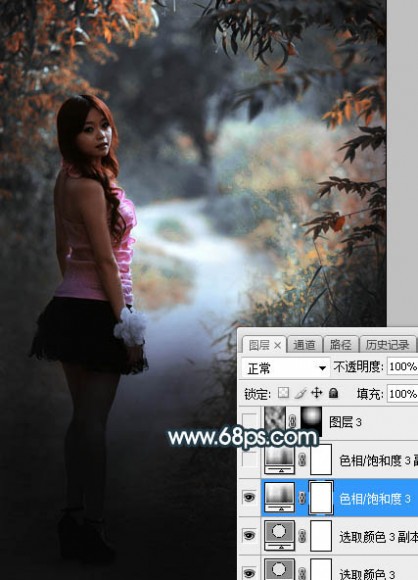
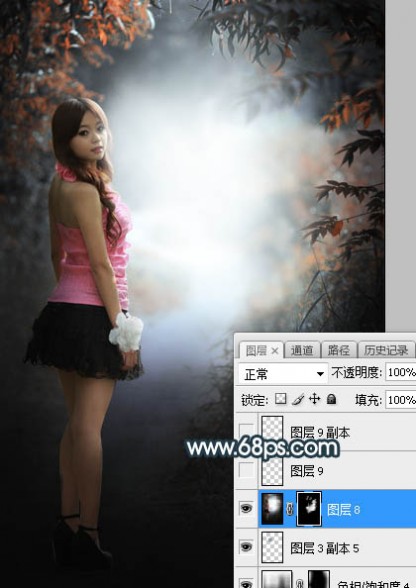
18、把背景图层复制一层,按Ctrl + Shift + ] 置顶,按住Alt键添加图层蒙版,然后用柔边白色画笔把人物部分擦出来,效果如下图。

<图35>
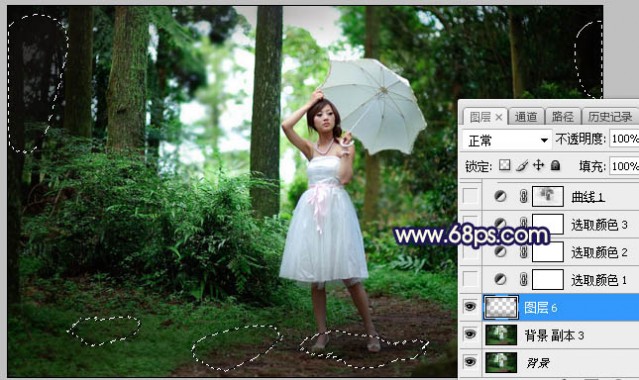
19、创建色相/饱和度调整图层,降低全图明度,参数设置如图36,确定后创建剪切蒙版,再把蒙版填充黑色,然后用柔边白色画笔把人物左侧及底部背光区域涂暗一点,如图37。

<图36>

<图37>
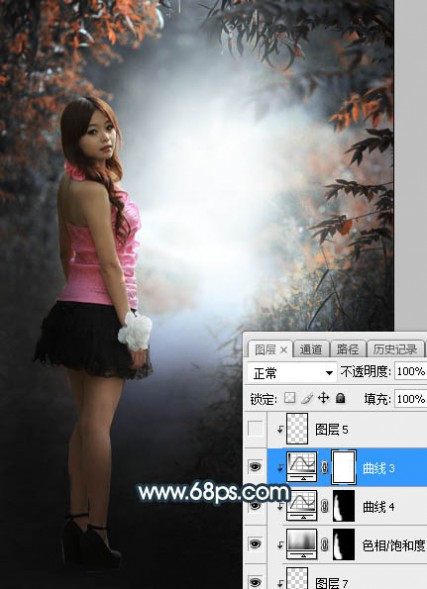
20、创建曲线调整图层,增加明暗对比,参数设置如图38,确定后创建剪切蒙版,效果如图39。

<图38>

<图39>
21、新建一个图层,创建剪切蒙版,用透明度为10%的画笔给人物右侧受光区域涂上淡青色高光,如下图。

<图40>
22、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,用模糊工具把远处背景模糊处理,再给图片增加暗角,效果如下图。

<图41>
23、新建一个图层,给图片增加一些光斑,效果如下图。

<图42>
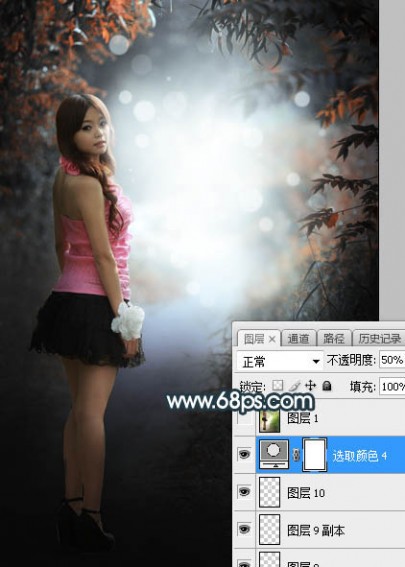
24、创建可选颜色调整图层,对白色进行调整,参数设置如图43,确定后把不透明度改为:50%,效果如图44。这一步微调图片高光区域颜色。

<图43>

<图44>
最后微调一下整体颜色,完成最终效果。

五 : Photoshop调制出秋季暗黄色霞光山林人物图片
素材图片天空都是白色的,与底部的树林颜色落差太大。处理的时候可以把白色天空换上霞光素材,然后把图片主色转为暖色,并渲染好高光即可。
原图

最终效果

1、打开原图素材大图,按Ctrl + J 把背景图层复制一层,用模糊工具把顶部的树林模糊处理。

<图1>
2、创建可选颜色调整图层,对黄色,绿色进行调整,参数设置如图2,3,效果如图4。这一步给图片增加橙黄色。

<图2>

<图3>

<图4>
3、创建可选颜色调整图层,对黄色,绿色进行调整,参数设置如图5,6,确定后把图层不透明度改为:50%,效果如图7。这一步同样给图片增加橙黄色。

<图5>

<图6>

<图7>
4、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图8,9,效果如图10。这一步主要给图片暗部区域增加蓝色。

<图8>

<图9>

<图10>
5、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选得到暗部选区,然后创建曲线调整图层,对RGB、绿、蓝通道进行调整,参数及效果如下图。这一步把图片暗部区域压暗,并增加蓝色。

<图11>

<图12>
6、创建曲线调整图层,对RGB,蓝通道进行调整,参数设置如图13,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图14。这一步把图片暗部压暗,并增加蓝色。

<图13>

<图14>
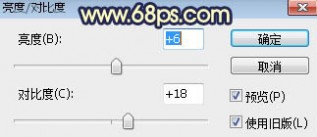
7、创建亮度/对比度调整图层,增加亮度和对比度,参数设置如图15,确定后把蒙版填充黑色,然后用柔边白色画笔把顶部区域涂亮一点,如图16。

<图15>

<图16>
8、创建可选颜色调整图层,对黄色,绿色进行调整,参数设置如图17,18,效果如图19。这一步给图片增加暖色。

<图17>

<图18>

<图19>
9、创建色相/饱和度调整图层,对黄色进行调整,参数及效果如下图。这一步增加暖色部分饱和度。

<图20>

<图21>
10、新建一个图层,用柔边画笔给天空部分涂上橙黄色,效果如下图。

<图22>
11、打开天空素材大图,用移动工具拖进来,创建剪切蒙版后调整好位置,效果如图23。


<图23>
12、创建色相/饱和度调整图层,对青色进行调整,参数设置如图24,确定后创建剪切蒙版,效果如图25。这一步降低天空部分青色饱和度。

<图24>

<图25>
13、创建曲线调整图层,对RGB,红通道进行调整,参数设置如图26,确定后创建剪切蒙版,效果如图27。这一步把天空部分压暗一点。

<图26>

<图27>
14、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化50个像素后填充橙黄色:#D9914F,取消选区后把混合模式改为“叠加”,效果如下图。

<图28>
15、按Ctrl + J 把当前图层复制一层,混合模式改为“滤色”,效果如下图。

<图29>
16、按Ctrl + J 把当前图层复制一层,效果如下图。

<图30>
17、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化35个像素后填充橙黄色:#FBD437,取消选区后把混合模式改为“滤色”,效果如下图。

<图31>
18、把背景图层复制一层,按Ctrl + Shift + ] 置顶,用自己熟悉的方法把人物部分抠出来,如下图。

<图32>
19、创建曲线调整图层,对RGB,蓝通道进行调整,参数设置如图33,确定后创建剪切蒙版,效果如图34。

<图33>

<图34>
20、创建色相/饱和度调整图层,参数设置如图35,确定后创建剪切蒙版,再把蒙版填充黑色,用柔边白色画笔把人物背光及暗部区域涂暗一点,效果如图36。

<图35>

<图36>
21、微调一下人物肤色,局部增加一点高光,效果如下图。

<图37>
22、用自己喜欢的方法给图片增加暗角,效果如下图。

<图38>
最后微调一下颜色,完成最终效果。

本文标题:
制止雾霾绿色出行图片-photoshop将靠在围墙边的美女图片调制出甜美的暗紫色 本文地址:
http://www.61k.com/1164688.html 




































































































































































































 本文标题:制止雾霾绿色出行图片-photoshop将靠在围墙边的美女图片调制出甜美的暗紫色
本文标题:制止雾霾绿色出行图片-photoshop将靠在围墙边的美女图片调制出甜美的暗紫色