一 : 电脑初学者必看
计算机操作基础
实验一 Windows操作系统实验
一、 实验目的
(1)掌握Windows的基本操作。(www.61k.com]
(2)掌握Windows的程序管理。
(3)掌握“Windows资源管理器”、“我的电脑”和“控制面板”的使用。
(4)掌握文件和文件夹的常用操作。
(5)掌握磁盘管理方法。
二、实验内容
(一)基本操作
1.Windows操作系统启动和退出
2.初步熟悉Windows操作系统
⑴熟悉任务栏与任务栏操作练习
<1>快速启动栏
依次单击“开始”按钮右侧的各个“按钮”,观察打开的窗口或现象,然后分别关闭之。
<2>指示区
依次用鼠标指向任务栏右侧“指示区“图标,观察相应的说明。
双击“任务栏”最右侧的时间,观察打开的窗口。
<3>任务栏操作练习
◆改变任务栏高度:(操作:当光标变成双箭头时,按住鼠标左键拖曳任务栏上边框。注:如果任务栏被锁定,则无法执行此操作。)
◆改变任务栏位置:(操作:用鼠标向左、右、上方向拖曳任务栏)
◆改变任务栏选项设置:(操作:“开始”→“设置”→“任务栏和开始菜单”(任务栏选项卡))
⑵熟悉桌面与桌面基本操作练习
<1>取消桌面图标自动管理:
操作:右击桌面空白位置,依此选择快捷菜单中的“排列图标”→“自动排列”命令,取消“自动排列”命令前的选中符号“∨”(注意:如执行命令时发现“自动排列”未被选中,则放弃执行此命令)
<2>桌面图标基本操作
◆移动图标:练习用鼠标拖动鼠标(注意:一般不要随意将图标拖到另一图标上时松开鼠标)
◆排列图标:分别按图标名称、生成日期排列图表(操作:用快捷菜单中的“排列图标”命令)
◆自动对齐图标:(操作:用快捷菜单中的“排列图标”命令)
◆改变图标名称:任意选择并改变桌面上某个图标的名称(操作:用快捷菜单中的“重命名”命令。注意:除“回收站”图标外的所有图标都可以改名称)
◆删除图标:由已有图标创建一个新的快捷图标(操作:选中某图标,用快捷菜单中的“创建快捷方式”),再删除所建立的新图标(操作:选中新图标,用快捷菜单中的“删除”命令)
1 启动步骤:开机→稍后→显示启动成功画面(称桌面)。
电脑初学者 电脑初学者必看
计算机操作基础
◆检查图标属性:(操作:选中图标,用快捷菜单中的“属性”命令)
◆由图标启动程序窗口:(操作:左双击图标)
⑶“开始”按钮和“开始”菜单
<1>单击“开始”按钮,熟悉“开始”菜单结构(几部分?)
<2>由开始菜单启动“记事本”程序窗口
方法一:(操作:“开始”→“程序”→“附件”→“记事本”)
方法二:(操作:“开始”→“运行”,输入“C:WINDOWSNOTEPAD.EXE”)
<3>向开始菜单的“程序”菜单中添加“PBRUSH.EXE”或“MSPAINT.EXE” (Windows
XP 下是“MSPAINT.EXE”,Windows 98下是“PBRUSH.EXE”)菜单项,完成后检查并使用之。[www.61k.com)(操作:“开始”→“设置”→“任务栏和开始菜单”(“开始菜单选项卡”→“自定义”→“添加”按钮,然后在弹出的对话框中输入“C:WINDOWSPBRUSH.EXE”(在Windows98系统中)或输入“C:WINDOWSSYSTEM32 MSPAINT.EXE”(在Windows XP系统中))
<4>向开始菜单添加“画图”菜单项,完成后检查并使用之:(操作:“开始”→“程序”
→“附件”→“画图”,然后将“画图”文件夹图标拖曳到“开始”按钮处))
<5>从开始菜单的“程序”菜单中删除所添加的“PBRUSH.EXE”或“MSPAINT.EXE”
菜单项。
<6>从开始菜单删除所添加的“画图”菜单项。
<7>从开始菜单删除某一文档。(操作:“开始”→“文档”)(注:可在我的文档中新建一
个文档,再删除它)。
删除某一个文档(操作:“开始”→“设置”→“任务栏和开始菜单”(“开始菜单选项
卡”的“删除”按钮))
<8>查找练习
方法一:将分别查找“MSPAINT.EXE“或“PBRUSH.EXE”)文件:(操作:“开始”
→“查找”)然后在“运行”对话框中分别执行这两个命令(操作:“开始”→“运行”),分别打开相应窗口。
3.应用程序窗口
⑴分别打开“写字板”和“画图”应用程序窗口
(操作:“开始”→“程序”→“附件”→“写字板”;“开始”→“程序”→“附件”→“画图”)
⑵熟悉应用程序窗口结构
标题栏、菜单栏、工具栏、工作区、状态栏、边和角、滚动条。
⑶窗口基本操作
<1>移动
操作:拖曳标题栏
<2>调整大小
操作:拖曳边框或窗口角
<3>最大化、最小化、还原与关闭
操作:标题栏控制按钮最大化、最小化、还原、关闭)
<4>滚动窗口内容
操作:点击滚动区;拖曳滚动块
<5>窗口切换
操作:“任务栏”显示时:单击具体“任务”按钮。
“任务栏”不显示时:连续单击Alt+Tab复合键,直至切换到所需窗口为止。
<6>窗口排列
操作:右击“任务栏”空白位置:层叠窗口、横向平铺窗口、纵向平铺窗口。
2
电脑初学者 电脑初学者必看
计算机操作基础
<7:>关闭窗口。[www.61k.com]
操作:下面9种方法都可关闭窗口。
1.Alt+F4 ;2.按标题栏右上角关闭按钮;3.右击任务栏上此窗口的标签,单击关闭 ;
4.用Ctrl+Alt+Delete键出现任务管理器窗口,结束此进程;5.右键单击标题栏,再单击弹出的关闭按钮 ;6.单击标题栏左边的图标(控制按钮),再单击弹出的关闭菜单项;
7.单击菜单栏中的文件,再单击弹出的关闭 或退出按钮;
8.双击标题栏左上角的小图标(控制按钮);9.ctrl+w
4.对话框练习
在“写字板”和“画图”应用程序窗口中查找并执行以?结尾的命令项,认识并熟悉各种对话框的中下列结构单元:
标签(选项卡);标题栏;命令按钮;复选框;单选钮;文本框;列表框;下拉式列表框 数值框与选数钮;滑标;帮助按钮
5.桌面基本图标练习
分别打开下列图标对应的窗口:我的电脑、我的文档、网上邻居、回收站,熟悉之。
6.创建快捷方式
在桌面建立“资源管理器”的快捷方式
操作:(a)用鼠标右键单击“附件”组中的“Windows资源管理器”图标,在其快捷菜单中选择“发送到|桌面快捷方式”命令。
(b)“开始→“程序”→“附件”→“Windows资源管理器”,按住Ctrl键,“资源管理器”图标拖曳到桌面上,建立其快捷图标(注意拖曳时必须出现带“+”的小方框才是复制)。
7.剪贴板的使用练习
⑴分别打开“写字板”和“画图”
操作:“开始”→“程序”→“附件”。
⑵在“画图”窗口中绘制任意图形,然后选择并复制到剪贴板中;再在“写字板”窗口中粘贴出来
学习用画图程序中的工具;学习“复制”与“粘贴”命令。
⑶将指定窗口内容复制到“写字板”窗口中(注:练习某一窗口和对话框)。
操作:单击Alt+PrtScr复合键将当前窗口内容复制到剪贴板,在画图程序窗口中粘贴出来;再由画图程序窗口复制到剪贴板,再在“写字板”窗口中粘贴出来。(注意:对某一窗口进行操作时,须先将该窗口选为活动窗口)。
⑷复制桌面上的部分内容到剪贴板
方法:PrtScr
操作:单击PrtScr键将桌面内容复制到剪贴板,在画图程序窗口中粘贴出来;再由画图程序窗口中选择所需内容复制到剪贴板,再在“写字板”窗口中粘贴出来。
8.帮助信息使用学习
⑴由“开始”菜单的“帮助和支持”菜单项打开帮助窗口
学习在“索引”对话框中利用“关键词”查询
⑵由“写字板”和“画图”应用程序窗口菜单中的帮助命令打开帮助窗口
学习在“索引”对话框中利用“关键词”查询
9.退出Windows系统
⑴正常退出
操作:“开始”→“关闭计算机”
⑵程序死机后的处理
操作:Alt+Ctrl+Del,然后再弹出的对话框中处理。
3
电脑初学者 电脑初学者必看
计算机操作基础
(二)“我的电脑”、“资源管理器”、“控制面板”、“多媒体”
1.资源管理器的使用
⑴打开“我的电脑”、资源管理器
我的电脑
操作: 双击桌面上的“我的电脑”图标。(www.61k.com]
资源管理器
操作:单击“开始”→“程序”→“资源管理器”(Windows 2000)
单击“开始”→“程序”→“附件”→“资源管理器”(Windows Me)
右击“开始”→“资源管理器”或“开始”→“程序”→“附件”→“Windows资源管理器”(WindowsXP)
⑵一般使用
<1>调整左右窗格宽度比例
操作:移动分隔条。
<2>练习浏览文件夹中的内容
左窗格:文件夹打开与折叠;选择文件夹;打开(双击)文件夹
右窗格:显示相应文件夹内容
<3>改变文件夹与文件的显示方式
操作:“查看”菜单工具栏“查看”按钮的下拉菜单
“大图标”、“小图标”、“列表”、“详细资料”(Windows 2000)
“缩略图”“平铺”、“图标”、“列表”、“详细信息”(Windows XP)
<4>文件与文件夹的排序
练习对图标排序
操作:“查看”→“排列图标”的下拉菜单
“按名称”、“按类型”、“按大小”、“按日期”
操作:在“详细信息”显示方式下,右窗格最上面一行
“名称”、“大小”、“类型”、“修改时间”按钮
<5>设置或取消下列文件夹查看选项。
(a)显示所有的文件和文件夹。
打开“我的电脑”或“资源管理器”→“工具”→“文件夹选项”→“查看”选项卡→选中“隐藏文件和文件夹”中的“显示所有文件和文件夹”。
(b)隐藏受保护的操作系统文件。
打开“我的电脑”或“资源管理器”→“工具”→“文件夹选项”→“查看”选项卡→选中“隐藏受保护的操作系统文件”。
(c)隐藏已知文件类型的扩展名。
打开“我的电脑”或“资源管理器”→“工具”→“文件夹选项”→“查看”选项卡→选中“隐藏已知文件类型的扩展名”。 <6>磁盘格式化及分区
练习格式化优盘及分区
⑶管理文件和文件夹
<1>选定文件或文件夹
操作:单个图标选择:单击。
连续多个图标选择(最好在详细列表显示方式中进行):单击第一个图标,再Shift+单击最后一个图标。
不连续多个图标选择:依次Ctrl+单击图标。
4
电脑初学者 电脑初学者必看
计算机操作基础
<2>复制文件或文件夹
自己练习将C盘中的文件或文件夹复制到D盘
操作:掌握下列任一种方法:
菜单命令法:选择复制对象:“编辑”→“复制”,选择复制目标位置:“编辑”→“粘贴”
快捷菜单法:选择复制对象:右击→弹出快捷菜单→复制。[www.61k.com]将鼠标移到复制目标位置:右击→弹出快捷菜单→“粘贴”
鼠标拖曳法:(1)相同盘中复制:Ctrl+拖曳;(2)不同盘之间复制:直接拖曳。(现象:带+符号)
<3>移动文件或文件夹
自己练习将C盘中的文件或文件夹移动到D盘
操作:掌握下列任一种方法:
菜单命令法:选择移动对象:“编辑”→“剪切”,选择移动目标位置:“编辑”→“粘贴”
快捷菜单法:选择复制对象:右击→弹出快捷菜单→剪切。将鼠标移到复制目标位置:右击→弹出快捷菜单→“粘贴”
鼠标拖曳法:(1)相同盘中移动:拖曳;(2)不同盘之间移动:Ctrl+拖曳(现象:不带+符号)
<4>删除文件或文件夹
自己练习删除所复制或移动到D盘中的文件或文件夹
操作:掌握下列任一种方法:
菜单命令法:选择删除对象:“文件”→“删除”命令
鼠标拖曳法:选择删除对象,拖曳到“回收站”图标
快捷菜单法:右击“删除”对象:“删除”命令
<5>恢复被删除的文件、文件夹
自己练习恢复所删除的D盘中的文件或文件夹
操作:选择回收站,选择要恢复的对象,“文件”→“还原”命令
<6>发送文件或文件夹
操作:选择发送对象,“文件”→“发送到”或选择发送对象→右击→“快捷菜单”→“发送到” “优盘”、“我的文档”、“邮件接收者”、“桌面快捷方式”
<7>创建新文件夹
练习在D盘上建立两级文件夹(2001c001)
操作:菜单命令法:选择要建的文件夹位置, “文件”→“新建”→“文件夹”,用指定的文件夹名代替“新建文件夹”名。
快捷菜单法:选择要建的文件夹位置→右击→“新建”→“文件夹”。
<8>文件或文件夹更名
练习将上述新建的文件夹改名为Jingshic01
操作:菜单命令法:选择对象,“文件”→“重命名”。
快捷菜单法:选择对象,右击→“重命名”。
<9>创建文件的快捷方式
分别在“Winkt”中和c盘根目录下建立文件夹“Winkt”中文件“EXPLORER.EXE”的快捷方式。 操作:“Winkt”:选中“EXPLORER.EXE” →右击→创建快捷方式
c盘根目录:在c盘根目录位置→右击→创建→快捷方式→请键入项目的位置(通过浏
览找到“EXPLORER.EXE”) →下一步→键入该快捷方式的名称→完成。
<10>查找文件夹“Winkt”中的”F.TXT”,将它的属性设置为“只读”和“隐藏”。
操作:右击→属性→选中“只读”和“隐藏”。
5
电脑初学者 电脑初学者必看
计算机操作基础
<11>在c盘根目录下创建如下图所示的文件夹和子文件夹
<12>搜索文件或文件夹
(1)将文件夹“Winkt”中所有的扩展名为“.EXE”的文件复制到<11>建立的user1文件夹中, 用工具栏“搜索”→“所有文件和文件夹” →“全部文件和文件夹”(输入:“*
.EXE” →”在这里寻找”(Winkt),出现搜索结果后全部选中复制到<11>建立的user1文件夹中。(www.61k.com]
(2)将文件夹“Winkt”中第一个字母是“W”,扩展名为”.LOG“的文件夹复制到<11>建立的user3文件夹中。
用工具栏“搜索”→“所有文件和文件夹” →“全部文件和文件夹”(输入:“W*.LOG”
→”在这里寻找”(Winkt),出现搜索结果后全部选中复制到<11>建立的user3文件夹中。
3.控制面板一般使用
⑴桌面背景、屏幕保护程序选择
操作:“开始”→“设置”→“控制面板”→“显示”
在“背景”和“屏幕保护”选项卡中设置
⑵显示颜色与分辩率设置
操作:“开始”→“设置”→“控制面板”→“显示”
在“设置”选项卡中设置
⑶鼠标控制
操作:“开始”→“设置”→“控制面板”→“鼠标”
⑷键盘控制
操作:“开始”→“设置”→“控制面板”→“键盘”
4.多媒体应用练习
⑴查找C盘中扩展名为“.AVI”、 “.MPG”、 “.ASF”、 “.WAV”、 “.MID”、 “.MP3”的文件 操作:扩展名为“.AVI”文件的搜索
打开C盘→“搜索”→“所有文件和文件夹” →“全部文件和文件夹”(输入:“*
.AVI” →”在这里寻找”(本地磁盘(C:))
⑵媒体播放器的使用
操作:“开始”→“程序”→“附件”→“娱乐”→“媒体播放器”
“文件”→“打开”播放所找到的媒体文件
⑶音量控制
操作:“开始”→“程序”→“附件”→“娱乐”→“音量控制”
⑷录音机使用
操作:“开始”→“程序”→“附件”→“娱乐”→“录音机”

6
电脑初学者 电脑初学者必看
计算机操作基础
7
二 : 初学必看!!!!!!!!! 钓位的选择 - 河洛垂钓 - 洛阳
选好钓位,是垂钓过程中极为重要的一环。尽管是初登钓场的新手,钓技尚不三 : 初学者必看的Ajax总结篇
一、Ajax简介、优劣势、应用场景以及技术
Ajax简介 :
Asynchronous Javascript And XML (异步的JavaScript和XML)
它并不是一种单一的技术,而是有机利用一系列交互式网页应用相关的技术所形成的结合体
AJAX 是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
优点:
缺点:
ajax应用场景
AJAX 包含以下五个部分:
ajax并非一种新的技术,而是几种原有技术的结合体。它由下列技术组合而成。
在上面几中技术中,除了XmlHttpRequest对象以外,其它所有的技术都是基于web标准并且已经得到了广泛使用的,XMLHttpRequest虽然目前还没有被W3C所采纳,但是它已经是一个事实的标准,因为目前几乎所有的主流浏览器都支持它
第一张图尤其说明了传统Web 应用程序的结构与采用了 AJAX 技术的 Web应用程序的结构上的差别
主要的差别,其实不是 JavaScript,不是 HTML/XHTML和 CSS,而是采用了 XMLHttpRequest 来向服务器异步的请求 XML 数据
再来看第二张图,传统的 Web 应用模式,用户的体验是割裂的,点击->等待->看到新的页面->再点击->再等待。而采用了AJAX技术之后,大部分的计算工作,都是在用户不察觉的情况下,交由服务器去完成了
二、创建ajax的步骤
Ajax的原理简单来说通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用javascript来操作DOM而更新页面。这其中最关键的一步就是从服务器获得请求数据。原生创建ajax可分为以下四步
1、创建XMLHttpRequest对象
Ajax的核心是XMLHttpRequest对象,它是Ajax实现的关键,发送异步请求、接受响应以及执行回调都是通过它来完成
所有现代浏览器(IE7+、Firefox、Chrome、Safari 以及 Opera)均内建 XMLHttpRequest 对象。
创建 XMLHttpRequest对象的语法:
var xhr = new XMLHttpRequest();
老版本的 Internet Explorer(IE5 和 IE6)使用ActiveX 对象:
var xhr = new ActiveXObject("Microsoft.XMLHTTP"); 为了应对所有的现代浏览器,包括 IE5 和 IE6,请检查浏览器是否支持 XMLHttpRequest对象。如果支持,则创建XMLHttpRequest对象。如果不支持,则创建ActiveXObject:
兼容各个浏览器的创建Ajax的工具函数
function createRequest (){ try { xhr = new XMLHttpRequest(); }catch (tryMS){ try { xhr = new ActiveXObject("Msxm12.XMLHTTP"); } catch (otherMS) { try { xhr = new ActiveXObject("Microsoft.XMLHTTP"); }catch (failed) { xhr = null; } } } return xhr; } 2、准备请求
初始化该XMLHttpRequest对象,接受三个参数:
xhr.open(method,url,async);
第一个参数表示请求类型的字符串,其值可以是GET或者POST。
GET请求:
xhr.open("GET",demo.php?name=tsrot&age=24,true); POST请求:
xhr.open("POST",demo.php,true); 第二个参数是要作为请求发送目标的URL。
第三个参数是true或false,表示请求是以异步还是同步的模式发出。(默认为true,一般不建议为false)
3、发送请求
xhr.send();
一般情况下,使用Ajax提交的参数多是些简单的字符串,可以直接使用GET方法将要提交的参数写到open方法的url参数中,此时send方法的参数为null或为空。
GET请求:
xhr.open("GET",demo.php?name=tsrot&age=24,true); xhr.send(null); POST请求:
如果需要像 HTML 表单那样 POST 数据,请使用 setRequestHeader()来添加 HTTP 头。然后在send()方法中规定您希望发送的数据:
xhr.open("POST",demo.php,true); xhr.setRequestHeder("Content-Type","application/x-www-form-urlencoded;charset=UTF-8"); xhr.sen 4、处理响应
xhr.onreadystatechange = function(){ if(xhr.readyState == 4 && xhr.status == 200){ console.log(xhr.responseText); } } onreadystatechange :当处理过程发生变化的时候执行下面的函数
readyState :ajax处理过程
0:请求未初始化(还没有调用 open() )。
1:请求已经建立,但是还没有发送(还没有调用 send() )。
2:请求已发送,正在处理中(通常现在可以从响应中获取内容头)。
3:请求在处理中;通常响应中已有部分数据可用了,但是服务器还没有完成响应的生成。
4:响应已完成;您可以获取并使用服务器的响应了。
status属性:
responseText:获得字符串形式的响应数据
responseXML:获得 XML形式的响应数据
对象转换为JSON格式使用JSON.stringify
json转换为对象格式用JSON.parse()
返回值一般为json字符串,可以用JSON.parse(xhr.responseText)转化为JSON对象
从服务器传回的数据是json格式,这里做一个例子说明,如何利用
1、首先需要从XMLHttpRequest对象取回数据这是一个JSON串,把它转换为真正的JavaScript对象。使用JSON.parse(xhr.responseText)转化为JSON对象
2、遍历得到的数组,向DOM中添加新元素
function example(responseText){ var saleDiv= document.getElementById("sales"); var sales = JSON.parse(responseText); for(var i=0;i<sales.length;i++){ var sale = sales[i]; var div = document.createElement("div"); div.setAttribute("class","salseItem"); div.innerHTML = sale.name + sale.sales; salseDiv.appendChild(div); } } 5、完整例子
var xhr = false; if(XMLHttpRequest){ xhr = new XMLHttpRequest(); }else{ xhr = new ActiveXObject("Microsoft.XMLHTTP"); }; if(xhr) {//如果xhr创建失败,还是原来的false xhr.open("GET","./data.json",true); xhr.send(); xhr.onreadystatechange = function(){ if(xhr.readyState == 4 && xhr.status == 200){ console.log(JSON.parse(xhr.responseText).name); } } } data.json
{ "name":"tsrot", "age":24 } 这个过程是一定要记在脑子里的
function ajax(url, success, fail){ // 1. 创建连接 var xhr = null; xhr = new XMLHttpRequest() // 2. 连接服务器 xhr.open('get', url, true) // 3. 发送请求 xhr.send(null); // 4. 接受请求 xhr.onreadystatechange = function(){ if(xhr.readyState == 4){ if(xhr.status == 200){ success(xhr.responseText); } else { // fail fail && fail(xhr.status); } } } } XMLHttpRequest 在异步请求远程数据时的工作流程
谈谈JSONP
要访问web服务器的数据除了XMLHttpRequest外还有一种方法是JSONP
如果HTML和JavaScript与数据同时在同一个机器上,就可以使用XMLHttpRequest
什么是JSONP?
JSONP(JSON with Padding)是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过javascript callback的形式实现跨域访问(这仅仅是JSONP简单的实现形式)
JSONP有什么用?
由于同源策略的限制,XmlHttpRequest只允许请求当前源(域名、协议、端口)的资源,为了实现跨域请求,可以通过script标签实现跨域请求,然后在服务端输出JSON数据并执行回调函数,从而解决了跨域的数据请求
如何使用JSONP?
在客户端声明回调函数之后,客户端通过script标签向服务器跨域请求数据,然后服务端返回相应的数据并动态执行回调函数
用XMLHttpRequest时,我们得到一个字符串;要用JSON.parse把字符串转化成对象,使用jsonp时,script标志会解析并执行返回的代码,等我们处理数据时,已经是一个JavaScript对象了
简单实例
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" /> <script type="text/javascript"> function jsonpCallback(result) { alert(result.a); alert(result.b); alert(result.c); for(var i in result) { alert(i+":"+result[i]);//循环输出a:1,b:2,etc. } } </script> <script type="text/javascript" src="http://crossdomain.com/services.php?callback=jsonpCallback"></script> <!--callback参数指示生成JavaScript代码时要使用的函数jsonpcallback--> 注意浏览器的缓存问题
三、 jQuery中的Ajax
jQuery中的ajax封装案例
//ajax请求后台数据 var btn = document.getElementsByTagName("input")[0]; btn.onclick = function(){ ajax({//json格式 type:"post", url:"post.php", data:"username=poetries&pwd=123456", asyn:true, success:function(data){ document.write(data); } }); } //封装ajax function ajax(aJson){ var ajx = null; var type = aJson.type || "get"; var asyn = aJson.asyn || true; var url = aJson.url; // url 接收 传输位置 var success = aJson.success;// success 接收 传输完成后的回调函数 var data = aJson.data || '';// data 接收需要附带传输的数据 if(window.XMLHttpRequest){//兼容处理 ajx = new XMLHttpRequest();//一般浏览器 }else { ajx = new ActiveXObject("Microsoft.XMLHTTP");//IE6+ } if (type == "get" && data) { url +="/?"+data+"&"+Math.random(); } //初始化ajax请求 ajx.open( type , url , asyn ); //规定传输数据的格式 ajx.setRequestHeader('content-type','application/x-www-form-urlencoded'); //发送ajax请求(包括post数据的传输) type == "get" ?ajx.send():ajx.send(aJson.data); //处理请求 ajx.onreadystatechange = function(aJson){ if(ajx.readState == 4){ if (ajx.status == 200 && ajx.status<300)//200是HTTP 请求成功的状态码 { //请求成功处理数据 success && success(ajx.responseText); }else{ alert("请求出错"+ajx.status); } } } jQuery中的Ajax的一些方法
jquery对Ajax操作进行了封装,在jquery中的$.ajax()方法属于最底层的方法,第2层是load() 、$.get() 、$.post();第3层是$.getScript() 、$.getJSON() ,第2层使用频率很高
load()方法
load()方法是jquery中最简单和常用的ajax方法,能载入远程HTML代码并插入DOM中 结构为:load(url,[data],[callback])
使用url参数指定选择符可以加载页面内的某些元素 load方法中url语法:url selector 注意:url和选择器之间有一个空格
传递方式
load()方法的传递方式根据参数data来自动指定,如果没有参数传递,则采用GET方式传递,反之,采用POST
回调参数
必须在加载完成后才执行的操作,该函数有三个参数 分别代表请求返回的内容、请求状态、XMLHttpRequest对象
只要请求完成,回调函数就会被触发
$("#testTest").load("test.html",function(responseText,textStatus,XMLHttpRequest){ //respnoseText 请求返回的内容 //textStatus 请求状态 :sucess、error、notmodified、timeout //XMLHttpRequest }) load方法参数
| 参数名称 | 类型 | 说明 |
| url | String | 请求HTML页面的URL地址 |
| data(可选) | Object | 发送至服务器的key / value数据 |
| callback(可选) | Function | 请求完成时的回调函数,无论是请求成功还是失败 |
$.get()和$.post()方法
load()方法通常用来从web服务器上获取静态的数据文件。在项目中需要传递一些参数给服务器中的页面,那么可以使用$.get()和$.post()或$.ajax()方法
注意:$.get()和$.post()方法是jquery中的全局函数
$.get()方法
$.get()方法使用GET方式来进行异步请求
结构为:$.get(url,[data],callback,type)
如果服务器返回的内容格式是xml文档,需要在服务器端设置Content-Type类型 代码如下: header("Content-Type:text/xml:charset=utf-8") //php
$.get()方法参数解析
| 参数 | 类型 | 说明 |
| url | String | 请求HTML页的地址 |
| data(可选) | Object | 发送至服务器的key/ value 数据会作为QueryString附加到请求URL中 |
| callback(可选) | Function | 载入成功的回调函数(只有当Response的返回状态是success才调用该方法) |
| type(可选) | String | 服务器返回内容的格式,包括xml、html、script、json、text和_default |
$.post()方法
它与$.get()方法的结构和使用方式相同,有如下区别
$_GET[]获取;POST方式用$_POST[]获取;两种方式都可用$_REQUEST[]来获取总结
使用load() 、$.get()和$.post()方法完成了一些常规的Ajax程序,如果还需要复杂的Ajax程序,就需要用到$.ajax()方式
$.ajax()方法
$.ajax()方法是jquery最底层的Ajax实现,它的结构为$.ajax(options)
该方法只有一个参数,但在这个对象里包含了$.ajax()方式所需要的请求设置以及回调函等信息,参数以key / value存在,所有参数都是可选的
$.ajax()方式常用参数解析
| 参数 | 类型 | 说明 |
| url | String | (默认为当前页地址)发送请求的地址 |
| type | String | 请求方式(POST或GET)默认为GET |
| timeout | Number | 设置请求超时时间(毫秒) |
| dataType | String | 预期服务器返回的类型。可用的类型如下 xml:返回XML文档,可用jquery处理 html:返回纯文本的HTML信息,包含的script标签也会在插入DOM时执行 script:返回纯文本的javascript代码。不会自动缓存结果,除非设置cache参数。注意:在远程请求时,所有的POST请求都将转为GET请求 json:返回JSON数据 jsonp:JSONP格式,使用jsonp形式调用函数时,例如:myurl?call back=?,jquery将自动替换后一个?为正确的函数名,以执行回调函数 text:返回纯文本字符串 |
| beforeSend | Function | 发送请求前可以修改XMLHttpRequest对象的函数,例如添加自定义HTTP头。在beforeSend中如果返回false可以取消本次Ajax请求。XMLHttpRequest对象是唯一的参数 function(XMLHttpRequest){ this;//调用本次Ajax请求时传递的options参数 } |
| complete | Function | 请求完成后的回调函数(请求成功或失败时都调用) 参数:XMLHttpRequest对象和一个描述成功请求类型的字符串 function(XMLHttpRequest,textStatus){ this;//调用本次Ajax请求时传递的options参数 } |
| success | Function | 请求成功后调用的回调函数,有两个参数 (1)由服务器返回,并根据dataTyppe参数进行处理后的数据 (2)描述状态的字符串 function(data,textStatus){ //data可能是xmlDoc、``jsonObj、html、text等 this;//调用本次Ajax请求时传递的options参数 } |
| error | Function | 请求失败时被调用的函数 |
| global | Boolean | 默认为true。表示是否触发全局Ajax事件,设置为false将不会触发。AjaxStart或AjaxStop可用于控制各种Ajax事件 |
参考
锋利的jQuery
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。
四 : SEO 初学者必读
做为一个seo初学者,相信广大的初学者和我一样,想要学习seo,所以大部分总是先上搜索引擎搜索seo视频教程,seo视频教程下载。然而,关于seo视频教程方面的实在太少了,我看过一些,除了一些英文的之外,就是大地有一个seo的视频教程,其它的我暂时还没有看到过任何关于seo视频教程下载的网站。所以我在这里,把我刚开始学的时候,看过的一本电子书——SEO圣经,传上来,供大家一起学习五 : 摄影初学者必看:相机的视角与构图
如果你也和我一样喜欢拍照,不如先从构图用光技巧开始熟悉,同时搭配单反相机的使用小技巧,拍摄时才能更得心应手,多元化视角的照片也更加精彩。下面为大家介绍相机的视角与构图,来看看!





方法/步骤
1、拍照说简单也简单,说复杂也复杂,因为拍照说到底也就是按一下快门的事,至于照片怎么样也就是按下快门的那一瞬间的事,至于如何构图,用什么角度拍摄完全取决于摄影师

2、其实构图大致分为视觉构图和横竖构图




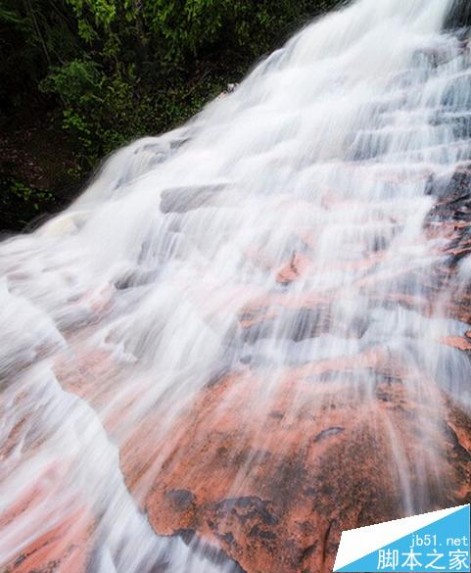
3、视觉视觉构图就是说拍摄的角度,比如,平视,俯视和仰视,在我们生活中拍照大多都是平视,因为这样的照片和本人看到的大致一致,


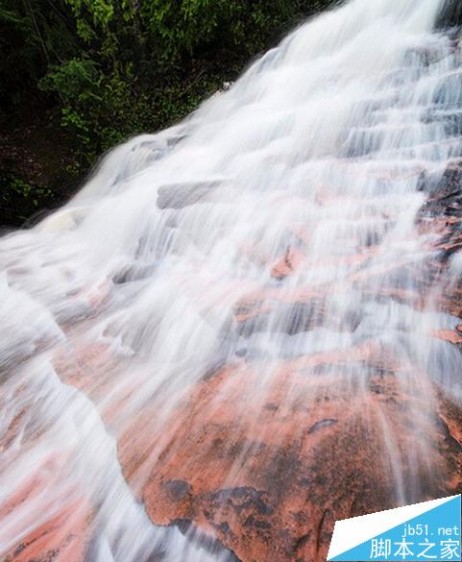
4、当然在生活中还有俯视拍摄,如:自拍,这里要说一下为什么自拍要用俯视,其实爱自拍的都发现了,俯视自拍拍出来的照片眼大,脸小,而且还是V型,所以俯视自拍当然是爱美人士不二选择


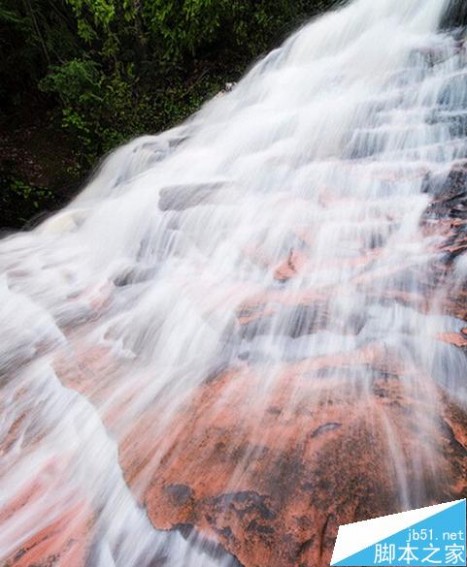
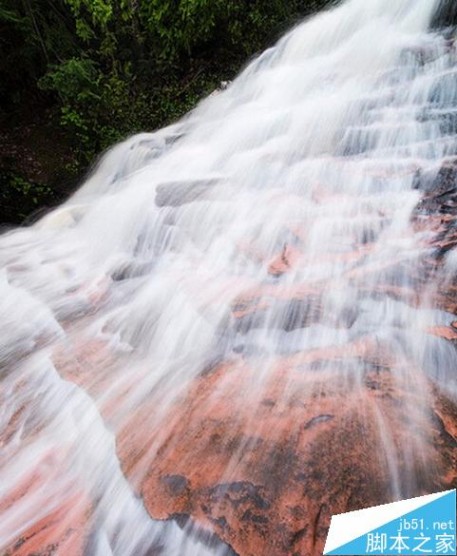
5、接下来就是仰视拍摄,这种拍摄大多用在微距,建筑,星空上,这样的拍摄会给人带来不一样的视觉体验


6、下面就讲讲横竖构图吧


7、其实横竖构图很简单,简单到什么地步呢,就是如果看要拍摄的物体是横的线条多还是竖的线条多,就决定用什么,当然,万物终有变化,不能一概而论,具体用什么方法构图最终决定权在自己



以上就是相机的视角与构图详解,大家学会了吗?希望能对大家有所帮助!
本文标题:钓鱼初学者必看-电脑初学者必看61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1