一 : C#下用P2P技术实现点对点聊天
.NET将关于多线程的功能定义在System.Threading名字空间中。因此,要使用多线程,必须先声明引用此名字空间(using System.Threading;)。
即使你没有编写多线程应用程序的经验,也可能听说过“启动线程”“杀死线程”这些词,其实除了这两个外,涉及多线程方面的还有诸如“暂停线程”“优先级”“挂起线程”“恢复线程”等等。下面将一个一个的解释。
a.启动线程
顾名思义,“启动线程”就是新建并启动一个线程的意思,如下代码可实现:
Thread thread1 = new Thread(new ThreadStart( Count));
其中的 Count 是将要被新线程执行的函数。
b.杀死线程
“杀死线程”就是将一线程斩草除根,为了不白费力气,在杀死一个线程前最好先判断它是否还活着(通过 IsAlive 属性),然后就可以调用 Abort 方法来杀死此线程。
c.暂停线程
它的意思就是让一个正在运行的线程休眠一段时间。如 thread.Sleep(1000); 就是让线程休眠1秒钟。
d.优先级
这个用不着解释了。Thread类中有一个ThreadPriority属性,它用来设置优先级,但不能保证操作系统会接受该优先级。一个线程的优先级可分为5种:Normal, AboveNormal, BelowNormal, Highest, Lowest。具体实现例子如下:
thread.Priority = ThreadPriority.Highest;
e.挂起线程
Thread类的Suspend方法用来挂起线程,知道调用Resume,此线程才可以继续执行。如果线程已经挂起,那就不会起作用。
if (thread.ThreadState = ThreadState.Running)
{
thread.Suspend();
}
f.恢复线程
用来恢复已经挂起的线程,以让它继续执行,如果线程没挂起,也不会起作用。
if (thread.ThreadState = ThreadState.Suspended)
{
thread.Resume();
}
下面将列出一个例子,以说明简单的线程处理功能。此例子来自于帮助文档。
using System;
using System.Threading;
// Simple threading scenario: Start a static method running
// on a second thread.
public class ThreadExample {
// The ThreadProc method is called when the thread starts.
// It loops ten times, writing to the console and yielding
// the rest of its time slice each time, and then ends.
public static void ThreadProc() {
for (int i = 0; i < 10; i++) {
Console.WriteLine("ThreadProc: {0}", i);
// Yield the rest of the time slice.
Thread.Sleep(0);
}
}
public static void Main() {
Console.WriteLine("Main thread: Start a second thread.");
// The constructor for the Thread class requires a ThreadStart
// delegate that represents the method to be executed on the
// thread. C# simplifies the creation of this delegate.
Thread t = new Thread(new ThreadStart(ThreadProc));
// Start ThreadProc. On a uniprocessor, the thread does not get
// any processor time until the main thread yields. Uncomment
// the Thread.Sleep that follows t.Start() to see the difference.
t.Start();
//Thread.Sleep(0);
for (int i = 0; i < 4; i++) {
Console.WriteLine("Main thread: Do some work.");
Thread.Sleep(0);
}
Console.WriteLine("Main thread: Call Join(), to wait until ThreadProc ends.");
t.Join();
Console.WriteLine("Main thread: ThreadProc.Join has returned. Press Enter to end program.");
Console.ReadLine();
}
}
此代码产生的输出类似如下内容:
Main thread: Start a second thread.
Main thread: Do some work.
ThreadProc: 0
Main thread: Do some work.
ThreadProc: 1
Main thread: Do some work.
ThreadProc: 2
Main thread: Do some work.
ThreadProc: 3
Main thread: Call Join(), to wait until ThreadProc ends.
ThreadProc: 4
ThreadProc: 5
ThreadProc: 6
ThreadProc: 7
ThreadProc: 8
ThreadProc: 9
Main thread: ThreadProc.Join has returned. Press Enter to end program.
二 : 虚拟现实技术应用

虚拟现实技术应用
早在20世纪70年代便开始将虚拟现实用于培训宇航员。[www.61k.com)由于这是一种省钱、安全、有效 的培训方法,现在已被推广到各行各业的培训中。目前,虚拟现实已被推广到不同领域中,得到广泛应用。虚拟现实技术又称灵境技术,它是二十世纪末才兴起的一门崭新的综合性信息技术,它融合了数字图像处理、计算机图形学、多媒体技术、传感器技术等多个信息技术分支,从而大大推进了计算机技术的发展。
虚拟现实的应用领域十分广泛,主要在工程设计CAD、遥控机器人学、数据可视化、飞行模拟、多媒体远程教育、临床外科、远程医疗、艺术创作、游戏、娱乐等方面。 虚拟现实的发展前景诱人,在某种意义上说它将
改变人们的思维方式,会改变人们对世界、自己、空
间和时间的看法。它是一项发展中的、具有深远的潜
在应用方向的新技术。利用虚拟现实技术和
Internet技术相结合,我们可以建立真正的远程教
室,在这间教室中我们可以和来自五湖四海的朋友们
一同学习、讨论、游戏,就像在现实生活中一样。我
们也可以进行基于文本、声音和三维视频的聊天站,甚至在网上建立一个真正的三维社区也不再是梦想。下面简要介绍其部分应用:
(1) 医学
虚拟现实技术在医学方面的应用具有十分重要的现实意义。在虚拟环境中,可以建立虚拟的人体模型,借助于跟踪球、HMD、感觉手套,学生可以很容易了解人体内部各器官结构,这比现有的采用教科书的方式要有效得多。在远距离遥控外科手术,复杂手术的计划安排,手术过程的信息指导,手术后果预测及改善残疾人生活状况,乃至新型药物的研制等方面,VR技术都有十分重要的意义。
(2)娱乐、艺术与教育 丰富的感觉能力与3D显示环境使得VR成为
理想的视频游戏工具。由于在娱乐方面对VR的真
实感要求不是太高,故近几年来VR在该方面发展
最为迅猛。作为传输显示信息的媒体,VR在未来
艺术领域方面所具有的潜在应用能力也不可低估。
VR所具有的临场参与感与交互能力可以将静态的
艺术(如油画、雕刻等)转化为动态的,可以使观
赏者更好地欣赏作者的思想艺术。VR提高了艺术表现能力,对艺术的潜在应用价值同样适用于教育。
(3)军事与航天工业
模拟与训练一直是军事和航天工业中的一个重要课题,这位VR提供了广阔的前景。
(4)管理工程
VR在管理工程方面也显示出了无与伦比的优越性。
高级虚拟现实系统提供完全投入的功能,使用户有一种置身于虚拟境界之中的感觉。它利用头盔式显示器或其它设备,把参与者的视觉、听觉和其它感觉封闭起来,并提供一个新
虚拟现实技术的应用 虚拟现实技术应用


的、虚拟的感觉空间,并利用位置跟踪器、数据手套、其它手控输入设备、声音等使得参与者产生一种身在虚拟环境中、并能全心投入和沉浸其中的感觉。(www.61k.com)
虚拟现实技术不仅创造出虚拟场景,而且还创造出虚拟主持人、虚拟歌星、虚拟演员。
日本电视台推出的歌星DiKi,不仅歌声迷人而且风采翩翩,
引得无数歌迷纷纷倾倒,许多追星族欲亲睹其芳容,迫使电
视台只好说明她不过是虚拟的歌星。美国迪斯尼公司还准备
推出虚拟演员。这将使“演员”艺术青春常在、活力永存。
明星片酬走向天价是导致使用虚拟演员的另一个原因。虚拟
演员成为电影主角后,电影将成为软件产业的一个分支。各
软件公司将开发数不胜数的虚拟演员软件供人选购。固然,在幽默和人情味上,虚拟演员在很长一段时间内甚至永远都无法同真演员相比,但它的确能成为优秀演员。不久前由计算机拍成的游戏节目《古墓丽影》片中的女主角入选全球知名人物,预示着虚拟演员时代即将来临。
最后,回到对虚拟现实的哲学解释,我们说世界3
与世界1的直接互动,并不意味着人变得多余了。在虚
拟现实的环境中,机器是由人制造出来的,程序是人编
写的,机器输出的结果也是需要人来做出价值判断的,
因此,世界3与世界1的直接互动是有条件的,人的参
与对于机器系统而言是无条件的,正因为如此,讨论人
工智能是否会超越人类智能,并没有特别的实际意义。
目前国内外计算机科学专家和信息科学家比较一致的看法是,未来的人工智能还将会有长足的发展。并不存在人工智能能否超越人类智能的问题,然而,人工智能能够在某些方面补充人类智能的不足却是确定无疑的,未来最有希望的发展方向是将会产生一种“人—机共生体”,在其中,机器部分将进行复杂繁琐的数据运算和逻辑推理,而涉及到创造性、美感、情感、价值判断等方面的问题时,则由人脑完成。
总而言之,虚拟现实技术大大改善了人们的生活,给人类带来了无穷的乐趣,使人们的生活更加的便捷,虚拟现实技术应用将成为我们现在乃至未来生活的重要组成部分。
61阅读提醒您本文地址:
三 : Windows 7 虚拟磁盘(VHD)应用实例解析
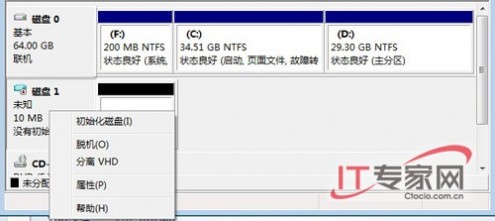
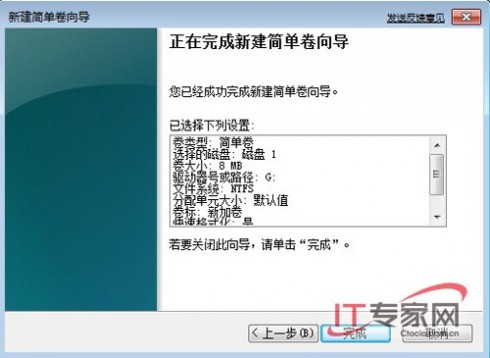
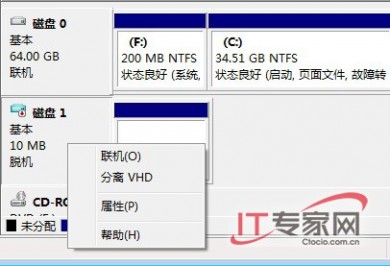
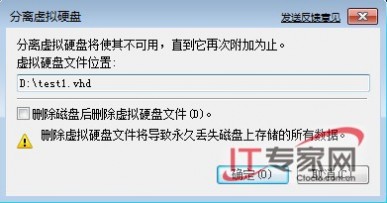
大家对VHD的认识应该主要来源于微软虚拟机VPC,这是VPC所支持的文件格式。在Windows 7中微软将其作为系统的内置文件即虚拟磁盘文件,并且对其提供了很好的支持。在Windows 7中,用户不仅可创建VHD文件,而且可挂载已有的VHD文件。还有一项很特别的功能是,可以从VHD文件启动系统。下面笔者结合实例对VHD文件进行解析。





四 : 使用ajax实现分页技术
ajax分页效果图如下:
首先,先看 HTML 代码和 CSS 代码,我们需要一个 table 和一个 footer:
<div id="global"> <div id="table"> <table> <col width="19%"> <col width="19%"> <col width="19%"> <col width="19%"> <col width="24%"> <tr> <th>日期</th> <th>时间</th> <th>事件</th> <th>报警画面</th> <th>事件备注</th> </tr> </table> </div> <div id="footer"> <span id="summary"></span> <ul id="pagination"> <li id="01">首页</li> <li id="02">上一页</li> <li id="03">下一页</li> <li id="04">最后一页</li> </ul> <div id="select"> <span>跳转到 </span> <input type="text" name="page_num"> <span> 页 </span> <input type="button" name="go_btn" value="跳转"> </div> </div> </div>
下面是 css 代码:
#global{ position: relative; } #table{ position: absolute; top:19%; left:1.6%; width: 55%; } #table textarea{ width: 10vw; height: 10vh; background-color: transparent; color: #fff; border-width: 0; text-align: center; } table, th, td { border: 0.2px solid rgba(60,166,206,0.2); border-collapse: collapse; color:rgba(60,166,206,1); } th, td { padding: 3px; text-align: center; font-size: 1.6vmin; } td{ background: rgba(2,29,54,1); } th{ background: rgba(20,29,54,1); padding: 1.8% 0; color: rgba(255,255,255,0.8); } #footer{ position: absolute; bottom:5vh; left:7vw; text-align: center; color: rgba(60,166,206,1); } #pagination{ display: inline-block; } #pagination li{ display: inline; } #select{ display: inline-block; margin-left: 40px; } #select input[type="text"]{ width: 30px; height: 20px; background-color: #000; border-width: 1px; } #select input[type="button"]{ width: 40px; height: 23px; background: #000; border:none; } ul li{ cursor: pointer; } 初始化开始日期,结束日期,请求的页数,请求的每页数量,总共有多少页数据,并通过 ajax 将这些数据传给后台提供的 API 数据接口,进而从数据库中获取到数据,然后可以在前端展示:
var start_date = "2017-01-01", end_date = "2017-01-08"; var pageNo = 1; var pageSize = 4; var pages = 0;
如何获取表格的数据并将其 append 到前端?如何获取分页的数据并将其 append 到前端?使用下面我们定义的函数:
loadData(pageNo, pageSize);
接下来看这个函数如何跟 API 数据接口沟通:
function loadData(pageNo, pageSize){ $(".detail").remove(); //每次重新从 API 数据接口获取数据都要先清除原先表格 `<tr>` 的内容 $.ajax({ url: "/history_alarm", type: "POST", data: JSON.stringify({date:date, page_num:pageNo, page_size:pageSize}), success:function(result){ var results = JSON.parse(result); var list = results.alarm; var totalCount = results.alarm_count; pages = results.page_count; if(list.length != 0){ for(var i=0; i<list.length; i++){ var alarm_id = list[i].alarm_id; var alarm_pic = list[i].alarm_pic; var date = list[i].date; var event = list[i].event; var time = list[i].time; var remark = list[i].remark; appendData(alarm_id, alarm_pic, date, event, time, remark); addEvent(alarm_id); } $("#table").show(); $("#footer").show(); displayFooter(totalCount, pages, pageNo); } else{ $("#table").hide(); $("#footer").hide(); } }, error:function(){ //error handle function } }); } 在 loadData 这个函数中我们还定义了另外3个函数,接下来我们先来看 appendData:
//注意到我们将 `alarm_id` 作为 `<textarea>` 'class` 的值,也作为提交按钮 `id` 的值,这是因为我们要通过 ajax 将用户输入到某一个 `<textarea>` 的值作为参数传给后台 API 接口,由其写入数据库。 function appendData(alarm_id, alarm_pic, date, event, time, remark){ var text = '<tr class="detail"><td>'+date+'</td><td>'+time+'</td<td>'+event+'</td>'+ '<td><img class="img01" src=data:image/jpeg;base64,' + alarm_pic + '</td>'+ '<td class="modity_btn"><textarea cols="5" rows="3" class='+alarm_id+'>'+remark+'</textarea>'+'<img id='+alarm_id+' src="{{ static_url("slice/modify.png") }}"></td></tr>';; $("#table table").append(text); }
//该函数定义了如何通过 ajax 将用户输入到某一个 `<textarea>` 的值作为参数传给后台 API 接口,并写入数据库 function addEvent(alarm_id){ $("#"+alarm_id).click(function(){ var remark = $("."+alarm_id).val(); if(remark != ""){ $.ajax({ url:"/history_alarm", type:"POST", data:JSON.stringify({alarm_id:alarm_id, note:remark}), success:function(result){ var results = JSON.parse(result); if(results.status == "ok"){ console.log('ok'); } } }) } }) }
function displayFooter(totalCount, pages, pageNo){ var newText = '共' + totalCount + '条,' + '第' + pageNo + '页,' + '共' + pages + '页'; $("#summary").text(newText); } 获取数据的函数写好了,接下来就要点击分页的“首页、上一页、下一页、最后一页、跳转”时候所对应的事件了。思路是这样的:用户点击分页的每一个项目,都要重新判断 pageNo,然后将 pageNo 作为参数,再次调用获取数据的 API 接口:
$("input[name='page_num']").keydown(function(e){ if(e.keyCode == 13){ $("input[name='go_btn']").click(); } }); $("input[name='go_btn']").click(function(){ var goPage = $("input[name='page_num']").val(); if(goPage >= 1 && goPage <=pages && goPage != pageNo){ pageNo = goPage; loadData(pageNo, pageSize); } else{ return false; } }); $("#01").click(function(){ pageNo = 1; loadData(pageNo, pageSize); }); $("#04").click(function(){ pageNo = pages; loadData(pageNo, pageSize); }); $("#02").click(function(){ if(pageNo == 1){ return false; } else{ pageNo--; loadData(pageNo, pageSize); } }); $("#03").click(function(){ if(pageNo == pages){ return false; } else{ pageNo++; loadData(pageNo, pageSize); } }); 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持61阅读。
五 : 谷歌发布新应用智能手机秒变虚拟现实相机
凤凰科技讯 北京时间12月4日消息,据科技网站The Verge报道,谷歌为Cardboard虚拟现实设备发布了一款应用Cardboard Camera,它能把3D全景照片“缝合”在一起,使用户能创建和观看自己的虚拟现实内容。Cardboard Camera目前只支持Android平台,能使智能手机变身为业余的虚拟现实相机。
在利用Cardboard Camera拍摄照片时,用户需要让手机围绕自己转一圈,就像拍摄全景照片那样。当使用Cardboard观看时,图片看起来就是三维的了。在拍摄照片时,用户也可以录音。

Cardboard Camera的工作原理与使照片变为球形的应用相似,把照片“缝合”起来,通过向左眼和右眼发送略有不同的视图让用户感受到深度。上月初,谷歌为Cardboard应用发布了一款更新包,使用户能利用Cardboard观看YouTube上的3D视频。
Cardboard Camera将在未来数周支持iOS。(编译/霜叶)
本文标题:虚拟现实技术应用-C#下用P2P技术实现点对点聊天61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1