一 : Ajax bootstrap美化网页并实现页面的加载删除与查看详情
Bookstrap:美化页面:
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包。
它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。
Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。
Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。
只需要引用一些定义好的类,也就是class名字,就可以创建出已经有非常漂亮的样式的网页,而且支持自适应,是一个很不错的框架。
调用文件:
<link href="dist/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css" /> <script src="jquery-1.11.2.min.js"></script> <script src="dist/js/bootstrap.min.js"></script>
如果要引用其中一个包含jquery的多个JS文件,那么jquery文件一定要放在第一位
接下来是表格的美化
条纹表格:
<table class="table table-striped"> <thead> <tr> <td>代号</td> <td>名称</td> <td>操作</td> </tr> </thead> <tbody id="td"> </tbody> </table>
加上详情按钮,并改变两个按钮样式,美化;
$.ajax({ url: "jiazai.php", // 显示所有的数据不用写data dataType: "TEXT", success: function (data) { var str = ""; var hang = data.split("|"); //split拆分字符串 for (var i = 0; i < hang.length; i++) { //通过循环取到每一行;拆分出列; var lie = hang[i].split("-"); str = str + "<tr><td>" + lie[0] + "</td><td>" + lie[1] + "</td><td>" + "<button type='button' class='btn btn-info sc' ids='"+lie[0]+"'>点击删除 </button><button type='button' class='btn btn-primary xq' ids='"+lie[0]+"'>查看详情</button>" + //ids里面存上主键值 "</td></tr>"; } $("#td").html(str); //找到td把html代码扔进去 addshanchu(); addxiangqing(); } }); 查看详情的点击事件:
//给查看详情加事件 function addxiangqing() { $(".xq").click(function(){ $('#myModal').modal('show') //打开模态框 var ids = $(this).attr("ids"); $.ajax({ url:"xiangqing.php", data:{ids:ids}, dataType:"TEXT", type:"POST", success:function(data){ //拆分 var lie = data.split("^"); var str = "<div>代号:"+lie[0]+"</div><div>名称:"+lie[1]"</div>"; //造字符串 var str = "<div>代号:"+lie[0]+"</div><div>名称:"+lie[1]+"</div>"; $("#nr").html(str); } }); //在模态框里面要显示的内容 }) } 再来是详情的处理页面:
<?php $ids = $_POST["ids"]; include ("db.class.php"); $db = new db(); $sql = "select * from min where ids = '{$ids}'"; echo $db->strQuery($sql); 这里把拼接字符串,与调用的调用写进了封装类文件中,所以直接引用strQuery就好了
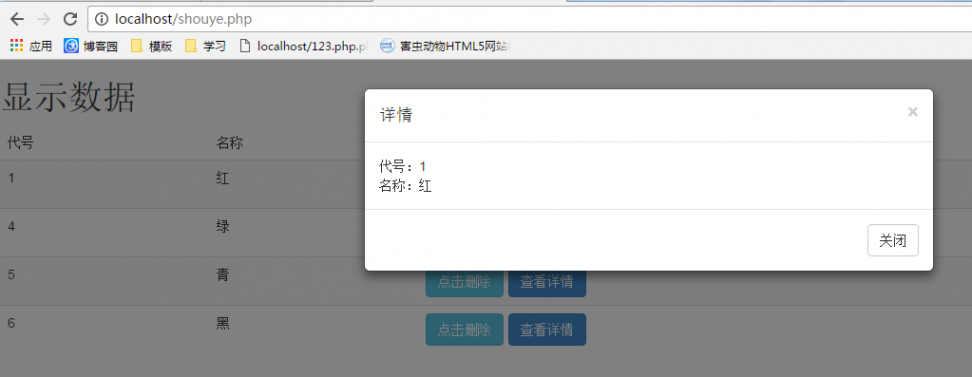
图:

页面总代码:
表格页:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <link href="dist/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css" /> <script src="jquery-1.11.2.min.js"></script> <script src="dist/js/bootstrap.min.js"></script> <style type="text/css"> .xq{ margin-left: 5px; } </style> </head> <body> <h1>显示数据</h1> <table class="table table-striped"> <thead> <tr> <td>代号</td> <td>名称</td> <td>操作</td> </tr> </thead> <tbody id="td"> </tbody> </table> <!--模态框--> <!-- 模态框(Modal) --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">详情</h4> </div> <div class="modal-body" id="nr"> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal --> </div> </body> </html> <script> //调用load方法 load(); //把加载数据封装成一个方法 function load() { $.ajax({ url: "jiazai.php", // 显示所有的数据不用写data dataType: "TEXT", success: function (data) { var str = ""; var hang = data.split("|"); //split拆分字符串 for (var i = 0; i < hang.length; i++) { //通过循环取到每一行;拆分出列; var lie = hang[i].split("-"); str = str + "<tr><td>" + lie[0] + "</td><td>" + lie[1] + "</td><td>" + "<button type='button' class='btn btn-info sc' ids='"+lie[0]+"'>点击删除</button><button type='button' class='btn btn-primary xq' ids='"+lie[0]+"'>查看详情</button>" + //ids里面存上主键值 "</td></tr>"; } $("#td").html(str); //找到td把html代码扔进去 addshanchu(); addxiangqing(); } }); } //给查看详情加事件 function addxiangqing() { $(".xq").click(function(){ $('#myModal').modal('show') //打开模态框 var ids = $(this).attr("ids"); $.ajax({ url:"xiangqing.php", data:{ids:ids}, dataType:"TEXT", type:"POST", success:function(data){ //拆分 var lie = data.split("^"); // var str = "<div>代号:"+lie[0]+"</div><div>名称:"+lie[1]"</div>"; //造字符串 var str = "<div>代号:"+lie[0]+"</div><div>名称:"+lie[1]+"</div>"; $("#nr").html(str); } }); //在模态框里面要显示的内容 }) } //把删除事件封装成方法: function addshanchu() { //给删除按钮加上事件 $(".sc").click(function () { var ids = $(this).attr("ids"); $.ajax({ url: "shanchu.php", data: {ids: ids}, dataType: "TEXT", type: "POST", success: function (d) { if (d.trim() == "ok") { alert("删除成功"); //调用加载数据的方法 load(); } else { alert("删除失败"); } } }); }) } </script> 加载:
<?php include ("db.class.php"); $db = new db(); $sql = "select * from min"; $arr = $db->Query($sql); //遍历 $str=""; foreach ($arr as $v) { $str = $str.implode("-",$v)."|"; //用-把$v拼起来,拼出来是1-红2-蓝,用|分割,拼出来是1-红|2-蓝| } $str = substr($str,0,strlen($str)-1); //截取字符串:从第0个开始,截取它的长度-1 //strlen获取字符串长度 echo $str; 删除处理页
<?php include ("db.class.php"); $db = new db(); $ids = $_POST["ids"]; $sql = "delete from min WHERE ids='{$ids}'"; if($db ->Query($sql,0)) { echo "ok"; } else{ echo "no"; } 详情处理页面:
<?php $ids = $_POST["ids"]; include ("db.class.php"); $db = new db(); $sql = "select * from min where ids = '{$ids}'"; echo $db->strQuery($sql); 用Bootstrap比正常写的网页美观一些
以上所述是小编给大家介绍的Ajax bootstrap美化网页并实现页面的加载删除与查看详情,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对61阅读网站的支持!
二 : ViewPager中的删除
在Adapter中重写getItemPosition方法,这么做的原因google一下应该都能找到蛮多的解释的,在这边也简单的理解一下,当数据改变时想要动态的更新ViewPager的显示时,如果有用过BaseAdapter重写过的一般都知道可以直接调用adapter.notifyDataSetChanged()来动态的更新数据的显示;但是在这里调用notifyDataSetChanged却发现ViewPager并没有进行相应的数据更新(具体原因是什么现在还不是很理解,可以的话有空查看一下源代码);重写getItemPosition让它返回POSITOIN_NONE;这样做的目的是notifyDataSetChanged时返回空,这样就会从数据重新填充,再外部更新数据然后调用notifyDataSetChanged更新就达到了目的了。 具体的Adapter代码如下:public classImageScanAdapater extends PagerAdapter{private List mListViews;
public ImageScanAdapater(Listlists){
this.mListViews = lists;
}
@Override
public int getCount() {
return mListViews.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public void destroyItem(View container, int position, Object object) {
((ImageViewTouchViewPager)container).removeView((View)object);
}
@Override
public ObjectinstantiateItem(View container, intposition) {
((ImageViewTouchViewPager)container).addView(mListViews.get(position), 0);
return mListViews.get(position);
}
@Override
public Parcelable saveState(){
return null;
}
@Override
public int getItemPosition(Object object) {
return POSITION_NONE;
}
}
然后外部即可想BaseAdapter一样更新数据了,但是google出来的说这样对内存的开销比较浪费;不过想一下也明白了,每次更新都要重新填充一遍,所以浪费是必须,但现在也等着用浪费就浪费吧,
最后如果简单的更新View的显示,可以设置Tag,通过findViewByTag来更新,不用这么浪费的。
以后可能再深入。
三 : wordpress删除文章编辑页面的相关栏目
wordpress文章编辑页面一般包含以下几个栏目:分类目录、标签、特色图像、摘要、发送、trackback、自定义栏目、讨论、别名、作者 。
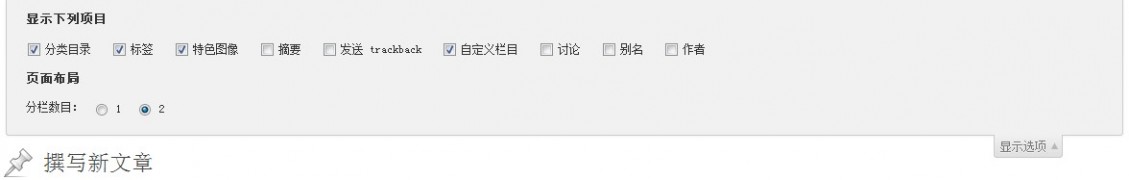
我们可以在显示选项很好的控制各个选项的的显示与隐藏,如下图:
栏目列表如下图:
但是以上这么多栏目对于我们来说并不是所有都是必须的,比如trackback,摘要,评论等。当然我们可以在“显示选项”中隐藏他们。但是这种方式只适合你的博客只是单用户,如果是多用户,比如你开放了投稿的功能,那一般你只会允许投稿用户对文章的标题与内容进行编辑,其他的诸如特色图像,摘要,自定义栏目一般是不开放给投稿用户的,那么应该如何删除文章编辑页面这些没必要的栏目呢。方法如下:
1、移除文章编辑页面底部栏目
打开你主题的functions.php文件,加入如下代码:
// 移除文章编辑页面底部栏目
function remove_my_post_metaboxes() {
remove_meta_box( 'authordiv','post','normal' ); // 移除作者栏目
remove_meta_box( 'commentstatusdiv','post','normal' ); // 移除讨论栏目
remove_meta_box( 'commentsdiv','post','normal' ); // 移除评论栏目
remove_meta_box( 'postcustom','post','normal' ); // 移除自定义栏目
remove_meta_box( 'postexcerpt','post','normal' ); // 移除摘要栏目
remove_meta_box( 'revisionsdiv','post','normal' ); // 移除版本修订栏目
remove_meta_box( 'slugdiv','post','normal' ); // 移除别名栏目
remove_meta_box( 'trackbacksdiv','post','normal' ); // 移除Trackback栏目
}
add_action('admin_menu','remove_my_post_metaboxes');
以上代码为移除文章编辑页底部的栏目,黄色方框部分为已移除的栏目,如下图:

2、移除文章编辑页右边栏目
如果你需要移除文章编辑页右边栏目,如下图:
其移除代码如下:
remove_meta_box( 'categorydiv','post','normal' ); // 移除分类栏目
remove_meta_box( 'formatdiv','post','normal' ); // 移除文章类型栏目
remove_meta_box( 'postimagediv','post','normal' ); // 移除特色图像栏目
remove_meta_box( 'submitdiv','post','normal' ); // 移除分类添加栏目
remove_meta_box( 'tagsdiv-post_tag','post','normal' ); // 移除标签栏目
3、移除编辑页面的相关栏目
以上的代码在我们新建页面时也是起作用的,如果我们需要移除编辑页面的栏目,可以参考以上代码,如添加以下代码到你的functions.php文件中:
// 移除编辑页面的相关栏目
function remove_my_page_metaboxes() {
remove_meta_box( 'postcustom','page','normal' ); // 移除自定义栏目
remove_meta_box( 'postexcerpt','page','normal' ); // 移除文章摘要栏目
remove_meta_box( 'commentstatusdiv','page','normal' ); // 移除评论栏目
remove_meta_box( 'trackbacksdiv','page','normal' ); // 移除Trackback栏目
remove_meta_box( 'slugdiv','page','normal' ); // 移除别名栏目
remove_meta_box( 'authordiv','page','normal' ); // 移除作者栏目
}
add_action('admin_menu','remove_my_page_metaboxes');
转载请注明:
四 : PHP删除文章时同时删除生成的HTML页面
添加文章时生成HTML静态的页面,但如果要删除文章,添加文章时生成的HTML静态页面也应该同时删除掉,否则就成了冗余文件,所以我们应该在删除没用的文章时,同时删除掉已生成的HTML静态页面,下面来看看PHP文章系统里面如何同时删除掉生成的HTML静态页面,这里只是一个简单的原理系统,可以作为一个参考,更成熟系统可以参考比较成熟的CMS系统,下面是源码文件。
ob_start();
require_once("../inc/conn.php");
$id=$_GET["id"];
$path=$_GET["path"];
$sql="delete from newscontent where newsid=$id";
mysql_query($sql);
if(file_exists("../newslist/$path"))
{
unlink("../newslist/$path");
$foldername=substr($path,0,10);
$folder=fopen("../newslist/$foldername");
$n=0;
while($f=readdir($folder))
{
if($f<>"." && $f<>"..")
{
$n++;
}
}
closedir();
if($n==0)
{
rmdir("../newslist/$foldername");
}
}
header("location:del.php");
?>
这些代码比较容易理解,ob_start();开启缓存,require_coce("../conn.php");包含数据库连接文件,下面的变量$id,$path都是接受传过来的页面,这两个值是在列表页面里面传递过来的,再往下执行的是SQL的删除语句,先将数据库里面的文章进行删除掉,下面的if语句是删除静态页面的重要判断语句,如果$path存在的话,用unlink删除掉。而这里的while语句是读取的目录,不需要深入理解。
一个完善的文章生成HTML静态页面的系统应该是,添加文章时同时生成静态HTML文件,更新文章时也同时进行更新生成的HTML静态页面,删除时同时删除掉已生成的HTML静态页面,更新时重新生成静态页面这里就不介绍了,跟添加文章是一个道理,就是判断文章的$path,然后对应重新生成就行,但要给静态文件写入的权限,否则更新不了,删除静态HTML文章也要给足权限,否则会出错。
本文原创来自:投稿,转载请注明出处。
注:相关网站建设技巧阅读请移步到建站教程频道。
五 : ajax实现页面加载和内容删除
ajax最大的好处就在于加载和删除的时候不会跳转页面,现在的网页大多都会选择用ajax来写,相比嵌入PHP代码来说减少了代码量,同时加载页面也会比较快,下面是用ajax以数据库fruit表为例写的加载页面和水果的删除,刚开始用ajax可能写起来还是会比较手生,就当是练习好了。
这是fruit表:

下面就是首页的代码了,先建一个php文件main.php
<body> <h2>内容加载</h2> <table cellpadding="0" cellspacing="0" border="1" width="100%"> <tr> <td>水果名称</td> <td>水果价格</td> <td>水果产地</td> <td>操作</td> </tr> <tbody id="tb"> </tbody> </table> </body>
我选择的是在页面只显示fruit表中的水果名称 价格和产地这三列,下面我们就要写加载的处理页面了,建一个php文件,jiazaiym.php
<?php include("DADB.class.php"); $db=new DADB(); $sql="select * from fruit "; $arr=$db->Query($sql); $str=""; foreach($arr as $v) { $str=$str.implode("^",$v)."|"; //每一行之间用“|”连接,这样最后就会多出一个“|” } $str=substr($str,0,strlen($str)-1); //把最后多出的“|”用截取字符串的方式删去 echo $str; ?> 加载页面代码写完之后就可以正式的写ajax了,这些是要写在main.php中的。
<script type="text/javascript"> $.ajax({ url:"jiazaiym.php", dataType:"TEXT", success:function(data){ var str = ""; var hang = data.split("|"); for(var i=0;i<hang.length;i++) { var lie = hang[i].split("^"); str = str+"<tr><td>"+lie[1]+"</td><td>"+lie[2]+"</td><td>"+lie[3]+"</td><td><input type='button' ids='"+lie[0]+"' class='sc' value='删除'/></td></tr>" } $("#tb").html(str); } }) </script> 注意:在写ajax的时候要特别注意里面的分号和逗号,我自己总是把逗号写成分号,结果无法输出,在检查一遍代码无误后,才发现是逗号写错了,这是件非常令人头疼的事情。
写完加载页面之后我们要开始写删除页面了,建一个php文件shanchu.php,删除页面是非常简单的,和之前直接嵌入php 是差不多的。
<?php $ids=$_POST["ids"]; include("DADB.class.php"); $db=new DADB(); $sql="delete from fruit where ids={$ids}"; if($db->Query($sql,0)) { echo"OK"; } else{ echo"flase"; } 接下来在我要重新写一个ajax的时候会发现,写完之后不运行,因为在加载页面的时候删除里面的 class不识别,这就需要我把删除放到加载的ajax里面了,同时把加载封装成一个方法,删除的时候调用一下就可以。
<script type="text/javascript"> Load(); function Load() { $.ajax({ url: "jiazaiym.php", dataType: "TEXT", success: function (data) { var str = ""; var hang = data.split("|"); for (var i = 0; i < hang.length; i++) { var lie = hang[i].split("^"); str = str + "<tr><td>" + lie[1] + "</td><td>" + lie[2] + "</td><td>" + lie[3] + "</td><td><input type='button' ids='" + lie[0] + "' class='sc' value='删除'/></td></tr>" } $("#tb").html(str); //删除页面 $(".sc").click(function(){ var ids=$(this).attr("ids"); $.ajax({ url: "shanchu.php", data: {ids: ids}, type: "POST", dataType: "TEXT", success: function (aa) { //去空格 if (aa.trim() == "OK") { alert("删除成功"); Load(); } else { alert("删除失败"); } } }) }) } }) } </script> 这样写起来就没有问题了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持61阅读。
本文标题:viewpager删除页面-Ajax bootstrap美化网页并实现页面的加载删除与查看详情61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1