一 : 通过PHP实现DataGrid功能
最近想做一个通过PHP实现DataGrid功能的东西,这样可以直接修改数据库中表的内容,而不用开发【新增数据页面】,【编辑页面】,于是乎在网上找了找,类似的东西也有几个,开源的、付费的都有,不过基本都是基于MySQL。由于需要连接Oracle所以从二次开发和页面样式来说个人觉得phpMyDataGrid还是比较好上手。本篇首先介绍基于MySQL的使用方法,再简单介绍对于Oracle连接(基于sqlrelay)的二次开发。
1. 创建测试数据库和表
以下为引用的内容:create database `guru`; USE `guru`; CREATE TABLE `employees` ( `id` int(6) NOT NULL auto_increment, `name` char(20) default NULL, `lastname` char(20) default NULL, `salary` float default NULL, `age` int(2) default NULL, `afiliation` date default NULL, `status` int(1) default NULL, `active` tinyint(1) default NULL, `workeddays` int(2) default NULL, `photo` char(30) default NULL, PRIMARY KEY (`id`) ) insert into `employees` (`id`,`name`,`lastname`,`salary`,`age`,`afiliation`,`status`,`active`,`workeddays`,`photo`) values (1, 'Ana', 'Trujillo',2000,45, '2005-05-13',1,1,10, '1.jpg'); insert into `employees` (`id`,`name`,`lastname`,`salary`,`age`,`afiliation`,`status`,`active`,`workeddays`,`photo`) values (2, 'Jennifer', 'Aniston',3500,23, '2004-10-22',1,0,0, '2.jpg'); insert into `employees` (`id`,`name`,`lastname`,`salary`,`age`,`afiliation`,`status`,`active`,`workeddays`,`photo`) values (3, 'Michael', 'Norman',1200,19, '2007-01-10',1,1,5, '3.jpg'); insert into `employees` (`id`,`name`,`lastname`,`salary`,`age`,`afiliation`,`status`,`active`,`workeddays`,`photo`) values (4, 'Vanessa', 'Black',6500,31, '2000-11-05',1,1,30, '4.jpg'); insert into `employees` (`id`,`name`,`lastname`,`salary`,`age`,`afiliation`,`status`,`active`,`workeddays`,`photo`) values (5, 'Michael', 'Strauss',3200,45, '2006-10-21',2,0,22, '5.jpg'); insert into `employees` (`id`,`name`,`lastname`,`salary`,`age`,`afiliation`,`status`,`active`,`workeddays`,`photo`) values (6, 'William', 'Brown',2300,21, '2001-03-10',3,1,10, '6.jpg'); insert into `employees` (`id`,`name`,`lastname`,`salary`,`age`,`afiliation`,`status`,`active`,`workeddays`,`photo`) values (7, 'Lucca', 'Normany',2800,36, '2006-10-02',3,1,20, '7.jpg'); |
2. PHP程序介绍
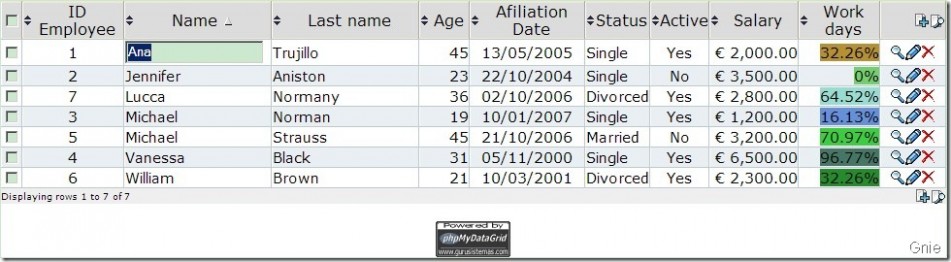
phpMyDataGrid主要是通过phpmydatagrid.class.php,dgscripts.js来实现的,总共加起来不到100kB,又是一个小巧的软件。对于这两个文件就不多讲了,感兴趣的同学可以“打包带走”回去慢慢品。主要介绍该软件的使用方法,即实例datagrid_for_mysql.php。先看一下页面示意图:

以下为引用的内容:<?php include ("phpmydatagrid.class.php"); $objGrid = new datagrid; $objGrid->closeTags(true); $objGrid->friendlyHTML(); $objGrid->methodForm("get"); //连接数据库 $objGrid->conectadb("127.0.0.1", "root", "root", "guru"); |
3. 基于Oracle简介
对于Oracle的读取主要是把phpmydatagrid.class.php中与MySQL连接的函数修改为Oracle,本篇是通过sqlrelay(可参考http://sqlrelay.sourceforge.net/)进行的Oracle连接,当然也可以使用PHP自带的OCI8模块(效率有些低),修改后另存为phporadatagrid.class.php即可在其他程序(datagrid_for_oracle.php)中调用。以上涉及的所有程序均可在压缩包中找到。
希望对大家有用!
http://cid-c75f4e27adfe5bbc.skydrive.live.com/embedrowdetail.aspx/GnieTech/phpMyDataGrid.zip
作者: Gnie
出处: {GnieTech} (http://www.cnblogs.com/gnielee/)
二 : PHP和jquery实现在线拍照功能
最近开发问说的新主题时候,需要用户能够自定义头像,其中一个功能就是需要用户能够拍照上传自己的头像。[www.61k.com)我们今天要讲的是如何使用jquery和PHP实现一个简单的在线拍照并上传的功能。
实现这个功能的前提是你的电脑设备上需要安装有摄像头设备,以及你的浏览器需要支持flash。
HTML代码<!DOCTYPE HTML> <html> <head> <meta charset="utf-8">
<title>Javascript+PHP实现在线拍照功能</title> </head> <body> <div id="cam">
<!--调用摄像组件并显示图像--> <input type=button value="点击这里拍照" class="btn"
onclick="take_snapshot()"> </div> <div id="results"> <!--显示上传结果-->
</div> </body> </html>
在body中加入一个用于调用摄像组件的容器id#cam和一个显示上传信息的容器id#results。
jquery代码
接下来调用摄像组件,我们先载入webcam.js,用于拍照和上传的js库。
<script type="text/javascript" src="webcam.js"></script>
然后在容器id#cam中,加入以下代码:
<script language="JavaScript"> webcam.set_api_url( 'action.php' );
webcam.set_quality( 90 ); // 图像质量(1 - 100) webcam.set_shutter_sound(
true ); // 拍照时播放声音 document.write( www.61k.com _html(320, 240, 160,120));
</script>
我们调用了webcam,其中webcam.set_api_url用来设置图像上传交互的php路径,set_quality可设置图像质量,set_shutter_sound设置声音,get_html输出摄像组件,参数即宽度、高度、上传后宽度、上传后高度。
当点击按钮拍照时,需要执行以下代码:
<script language="JavaScript"> webcam.set_hook( 'onComplete',
'my_completion_handler' ); function take_snapshot() {
$('#results').html( '<h4>Uploading...</h4>'); webcam.snap(); } function
my_completion_handler(msg) { if (msg.match(/(http\:\/\/\S+)/)) { var
image_url = RegExp.$1; $('#results').html( '<h4>Upload Successful!</h4>'
+ '<img src="' + image_url + '">'); www.61k.com (); }else{ alert("PHP
Error: " + msg); } } </script>
当执行拍照动作时,代码与后台php交互,如果上传图片完成后,则返回相应的信息。
action.php所做的就是将本地拍照的图像上传到服务器,并将图片路径返回给前端。注意存放图片的路径要给写权限。
$filename = date('YmdHis') . '.jpg'; $result = file_put_contents(
'pics/'.$filename, file_get_contents('php://input') ); if (!$result) {
print "ERROR: Failed to write data to $filename, check permissions\n";
exit(); } $url = 'http://'. $_SERVER['HTTP_HOST'] .
dirname($_SERVER['REQUEST_URI']) . '/pics/' . $filename; print "$url\n";
本文只是简单的介绍了下在线拍照和上传功能。
原文链接 www.61k.com -php-photo-upload.html
扩展:android实现拍照功能 / unity3d 实现拍照功能 / ios拍照功能实现
三 : ajax php实现给fckeditor文本编辑器增加图片删除功能
工作需要需要fck编辑器的服务器浏览加个图片删除的功能,我们利用ajax php实现的有需要的朋友可以参考下。复制代码 代码如下:
oListManager.GetFileRowHtml = function(fileName, fileUrl, fileSize) {
// Build the link to view the folder.
var sLink = '<a href="#" mce_href="#" onclick="OpenFile('' + ProtectPath(fileUrl) + '');return false;">选择</a>';
// Get the file icon.
var sIcon = oIcons.GetIcon(fileName);
return '<div class="piclist"><img alt="" src="' + fileUrl + '" src2="images/icons/' + sIcon + '.gif" height="100" border="0"><p>' + sLink + ' <a href="#" mce_href="#" onclick="deleteFile('' + ProtectPath(fileUrl) + '');" style="color: #FF9933;" mce_style="color: #FF9933;"> 删除 </a></p></div>'
}
复制代码 代码如下:
//******************************** 图片删除功能 ******************************************
var req; //定义变量,用来创建xmlhttprequest对象
//产生不重复的随机数
var rn = Math.ceil(Math.random() * 1000000);
var rnch = rn;
function rndnum() {
while (rn == rnch) rn = Math.ceil(Math.random() * 1000000);
rnch = rn;
return rn;
}
// 删除文件,Ajax开始
function deleteFile(file) {
var url = "/ajaxpic.php?filePath=" + escape(file) + "&UD=" + rndnum(); //要请求的服务端地址
if (window.XMLHttpRequest) //非IE浏览器及IE7(7.0及以上版本),用xmlhttprequest对象创建
{
req = new XMLHttpRequest();
}
else if (window.ActiveXObject) //IE(6.0及以下版本)浏览器用activexobject对象创建,如果用户浏览器禁用了ActiveX,可能会失败.
{
req = new ActiveXObject("Microsoft.XMLHttp");
}
if (req) //成功创建xmlhttprequest
{
req.open("GET", url, true); //与服务端建立连接(请求方式post或get,地址,true表示异步)
req.onreadystatechange = callback; //指定回调函数
req.send(null); //发送请求
}
}
function callback() {
if(req.responseText ==1 )
{
alert('删除成功!');
Refresh();
}
else
{
alert('删除失败!');
}//刷新一下
}
复制代码 代码如下:
<?
$root = dirname( __FILE__ );
$filePath = isset( $_GET['filePath'] ) ?$_GET['filePath']:'';
if( unlink( $root.$filePath) )
{
echo '1';
}
else
{
echo '0';
}
?>
四 : php实现文件上传及头像预览功能
php文件上传原理是通过form表单的enctype="multipart/form-data"属性将文件临时放到wamp文件夹中的tmp目录下,再通过后台php程序将文件保存在体统中。
html代码:
<form action="shangchuan.php" method="post" enctype="multipart/form-data"> <input type="file" name="file" /> <input type="submit" value="上传" /> </form>
后台处理界面(shangchuan.php):
有以下几点需要注意:
1.控制上传文件的类型
2.控制上传文件的大小
3.防止文件名重复
修改保存的文件名
用户名+时间戳+随机数+文件名
流水号
使用文件夹要提前建好路径。
4.保存文件
//判断文件上传是否出错 if($_FILES["file"]["error"]) { echo $_FILES["file"]["error"]; } else { //控制上传文件的类型,大小 if(($_FILES["file"]["type"]=="image/jpeg" || $_FILES["file"]["type"]=="image/png") && $_FILES["file"]["size"]<1024000) { //找到文件存放的位置 $filename = "./file/".date("YmdHis").$_FILES["file"]["name"]; //转换编码格式 $filename = iconv("UTF-8","gb2312",$filename); //判断文件是否存在 if(file_exists($filename)) { echo "该文件已存在!"; } else { //保存文件 move_uploaded_file($_FILES["file"]["tmp_name"],$filename); } } else { echo "文件类型不正确!"; } } 点击上传后文件就保存在系统的指定路径下。
保存后按照指定方法重命名文件名:
头像上传预览
原理:在html界面做一个头像大小的div,设置上传头像的背景,在div里面做一个上传文件的input,透明度设置为0.
这样,点击这个div就可以跟上传的效果相同。
<title>无标题文档</title> <style type="text/css"> #yl{ width:200px; height:300px; background-image:url(img/11.png); background-size:200px 300px;} #file{ width:200px; height:300px; float:left; opacity:0;} </style> </head> <body> <form id="sc" action="chuli.php" method="post" enctype="multipart/form-data" target="shangchuan"> <input type="hidden" name="tp" value="" id="tp" /> <div id="yl"> <input type="file" name="file" id="file" onchange="document.getElementById('sc').submit()" /> </div> </form> <iframe style="display:none" name="shangchuan" id="shangchuan"> </iframe> </body> <script type="text/javascript"> //回调函数,调用该方法传一个文件路径,该变背景图 function showimg(url) { var div = document.getElementById("yl"); div.style.backgroundImage = "url("+url+")"; document.getElementById("tp").value = url; } </script> </html> php处理界面(chuli.php):
<?php if($_FILES["file"]["error"]) { echo $_FILES["file"]["error"]; } else { if(($_FILES["file"]["type"]=="image/jpeg" || $_FILES["file"]["type"]=="image/png")&& $_FILES["file"]["size"]<1024000) { $fname = "./img/".date("YmdHis").$_FILES["file"]["name"]; $filename = iconv("UTF-8","gb2312",$fname); if(file_exists($filename)) { echo "<script>alert('该文件已存在!');</script>"; } else { move_uploaded_file($_FILES["file"]["tmp_name"],$filename); unlink($_POST["tp"]); echo "<script>parent.showimg('{$fname}');</script>"; } } } 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持61阅读。
五 : angular和BootStrap3实现购物车功能
一、页面搭建
1、html结构
采用BootStrap3来快速创建一个购物车表单样式。
主要功能:
A:列表数据所示
B:增加删除端口
C:清空购物车
D:商品数量的增减
E:动态计算商品价格以及总价
<!DOCTYPE html> <html lang="en" ng-app="app"> <head> <meta charset="UTF-8"> <title>购物车</title> <link rel="stylesheet" href="../vendor/bootstrap/css/bootstrap.css"> <script src="../vendor/angular.js"></script> <script src="car-controller.js"></script> </head> <body> <div class="table-responsive container" ng-controller="CarCtrl"> <table class="table " ng-show="data.length"> <thead> <tr><th>产品编号</th><th>产品名字</th><th>购买数量</th><th>产品单价</th><th>产品总价</th><th>操作</th></tr> </thead> <tr ng-repeat="value in data"> <td>{{value.id}}</td> <td>{{value.name}}</td> <td> <button class="btn btn-primary" ng-click="reduce(value.id)" >-</button> <input type="number" name="num" ng-model="value.quantity" id="num"> <button class="btn btn-primary" ng-click="add(value.id)">+</button> </td> <td>{{value.price}}</td> <td>{{value.price*value.quantity}}</td> <td> <button class="btn btn-danger" ng-click="removeItem(value.id)">移除</button> </td> </tr> <tfoot> <tr> <td></td> <td>总购买数量 </td> <td>{{totalQuantity()}}</td> <td>总购买价</td> <td>{{totalPrice()}}</td> <td> <button class="btn btn-danger" ng-click="data=null">清空购物车</button> </td> </tr> </tfoot> </table> <p ng-show="!data.length">您的购物车为空</p> </div> </body> </html> 2、js逻辑部分
1 注册应用app
2 定义controller以即数据
3 在html中绑定应用以及controller,实现数据渲染
var app=angular.module("app",[]); var carController=function($scope){ $scope.data=[ { id:1, name:'HuaWei', quantity:'2', price:4300 }, { id:2, name:'iphone7', quantity:'3', price:6300 }, { id:3, name:'XiaoMi', quantity:'3', price:2800 }, { id:4, name:'Oppo', quantity:'3', price:2100 }, { id:5, name:'Vivo', quantity:'3', price:2100 } ] } 注意:
1、在html中通过ng-app注册应用,ng-controller来绑定控制器作用域,ng-repeat遍历商品数据data
2、在js中,angular提供了angular.forEach(obj,fn(item){})方法来遍历angular的数据,并可以在fn中对数据做进一步处理。此处计算总价便通过此方法
二、业务逻辑
1、总价计算操作
/* * 计算总价 * @method: angular.forEach() * @param: 1. $scope.obj:要遍历的scope上的数据 * 2. function(item){} 回调,在函数内部处理遍历的数据 * */ $scope.totalPrice=function(){ var total=0; angular.forEach($scope.data,function(item){ total+=item.quantity*item.price; }) return total } /*计算总数量*/ $scope.totalQuantity=function(){ var total=0; angular.forEach($scope.data,function(item){ total+=item.quantity; }) return total } 说明:
1)、使用angular提供的forEach方法遍历当前数据,从而计算出所有数据的总价以及总数量
2、删除条目
/*移除某项 * @param:传入当前项的id作为参数,以确定移除哪一项 * */ $scope.removeItem=function(id){ var index=findIndex(); $scope.data.splice(index,1); } 说明:
1)、为代码利用,所以抽取出来findIndex()方法用于确定当前操作的项,代码如下:
/*查找当前操作的元素的位置*/ function findIndex(id){ var index=-1; angular.forEach($scope.data,function(value,key,obj){ if(value.id===id){ index=key; return index; } }) return index; } 3.清空操作
在页面中,直接利用表达式,但data=null完成数据的清空操作
<tr> <td></td> <td>总购买数量 </td> <td>{{totalQuantity()}}</td> <td>总购买价</td> <td>{{totalPrice()}}</td> <td> <button class="btn btn-danger" ng-click="data=null">清空购物车</button> </td> </tr> 4. 增加和删除商品数量
/*增加商品数量*/ $scope.add=function(id){ var index=findIndex($scope,id), item=$scope.data[index]; item.quantity++; } /*减少商品数量 * @description: * 减少当前项的数量,当仅剩一件时弹出对话框确认是否清空。是则调用removeItem方法清除当前项 * */ $scope.reduce=function(id){ var index=findIndex($scope,id), item=$scope.data[index]; if(item.quantity>1){ //判断当前项是否还能再减 item.quantity--; }else{ var makesure=confirm('确定要清空当前项吗??'); if(makesure){ $scope.removeItem(id) } } } 总结:
此demo主要利用了angular的数据双向绑定特性,从而大大的简化了操作。
关键点:
1)、angular.forEach(obj,fn(value,key,obj)) 迭代器
2)、ng-click指令绑定点击事件。使用ng-click会自动触发angular的脏检查机制从而实时的更新视图
3)、ng-repeat指令遍历数据,渲染页面
4)、ng-show指令:通过其值来判断是否显示(原理是给元素加nghide类名)
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持61阅读。
61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1