一 : 基于Vue实现tab栏切换内容不断实时刷新数据功能
先说一下产品需求,就是有几个tab栏,每个tab栏对应的ajax请求不一样,内容区域一样,内容为实时刷新数据,每3s需要重新请求,返回的数据在内容区域展示,每点击一次tab栏需停止其他tab栏ajax请求,防止阻塞,首次加载页面的时候又不能5个ajax同时请求,只需要请求第一个就好
也没有必要建立5个区域,控制显示隐藏,浪费性能,业务代码就不贴了,把大概原理的代码贴上来

先是用jq实现了一版
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="renderer" content="webkit"> <title>Title</title> <script src="http://code.jquery.com/jquery-2.1.1.min.js"></script> </head> <body> <div> <ul> <li>click</li> <li>click</li> <li>click</li> <li>click</li> <li>click</li> </ul> </div> <script> var arr=[ function(){console.log(0);}, function(){console.log(1);}, function(){console.log(2);}, function(){console.log(3);}, function(){console.log(4);} ]; var seti=setInterval(arr[0],1000) $('li').click(function(){ clearInterval(seti) seti=setInterval(arr[$(this).index()],1000) }) </script> </body> </html> 再看vue版
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="renderer" content="webkit"> <title>Title</title> <script src="https://unpkg.com/vue@2.2.6/dist/vue.min.js"></script> </head> <body> <div id="vm"> <button @click="tab(0)">click0</button> <button @click="tab(1)">click1</button> <button @click="tab(2)">click2</button> <button @click="tab(3)">click3</button> <button @click="tab(4)">click4</button> <div> <p>{{show}}</p> </div> </div> <script> var vm1 = new Vue({ el: '#vm', data: { arr:[ function(){console.log(0);}, function(){console.log(1);}, function(){console.log(2);}, function(){console.log(3);}, function(){console.log(4);} ], time1:'', time2:'', show:'', num:0, }, methods: { tab: function(index){ //如果每个tab的方法不一样,提前用一个数组把方法保存起来 clearInterval(this.time1) this.time1=setInterval(this.arr[index],1000) //以下是调用同一种方法的时候可以不需要设置数组 this.num = 0 clearInterval(this.time2) this.time2 = this.fun(index) }, fun:function(index){ var _this=this; return setInterval(function(){ //写个随机数显示在页面,具体业务需求应该是ajax请求 var random=String(parseInt(Math.random()*100000000000)) //字符一个一个显示在页面上 _this.show=index+random.substring(0,_this.num++); },300) } }, mounted:function(){ this.time1=setInterval(this.arr[0],1000) } }); </script> </body> </html> 以上所述是小编给大家介绍的基于Vue实现tab栏切换内容不断实时刷新数据功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对61阅读网站的支持!
二 : 路由器如何实现交换机功能
路由器也能实现交换机功能么?路由器可以当交换机来用?看看如下实例及解决方法,您就明白。
很多公司或者校园寝室在室内网线接入孔不足的情况下都是通过路由器设置上网的,但是有的时候我们通过1个路由器设置上网还不能满足我们的要求,例如我们手头有2个四孔路由器[A和B],但是我们的室内有4台电脑,这样A四孔路由器除了1个WAN口之外只剩下3个LAN接口,全部接好之后还有一台电脑无法接入网络,那么我们只有发挥B路由器的作用.其实如果使用交换机或者HUB的话只需要从A路由器上任意1个LAN口伸出一根网线接到交换机上,然后其他的2台电脑接到交换机上即可直接上网了,但是目前我们手头只剩下1个路由器,就要做一些必要的设置了原理是将B路由器看作一台电脑也就是把B路由器做交[www.61k.com)换机来用
首先我给大家讲解下如何通过A路由器进行拨号上网:
1.将电话线接入modem即调制解调器的端口上
2.从调制协调器上的WAN接口拉一条网线出来接入A路由器的WAN口上
3.将两台电脑的网线分别接在A路由器的2个LAN口上[剩下的那个LAN口稍后用]
4.连接好之后在其中的一台电脑上打开浏览器,进入192.168.1.1对主路由器进行设置
5.打开界面后,首先修改WAN设置,家庭宽带选择使用PPPOE拨号连接上网,然后在相应的表单中填写服务商提供的拨号上网帐号和密码-保存
6.在LAN设置后打开DHCP服务,这样我们的两台电脑即可通过动态获取IP进行上网了,如果不打开DHCP的话就要手工配置IP地址。
下面我给大家讲解下剩下的2台电脑如何通过B路由器进行上网:
1.先不要将B路由器连到A上 先将剩下的两台电脑的网线接入B路由器的LAN口上
2.在这两台电脑的任意一台电脑上打开浏览器,输入192.168.1.1,进入路由器设置界面
3.WAN设置:选择静态地址上网,B路由器IP地址设置为192.168.1.250,防止冲突设置大一点子网掩码:默认设置就可以网关设置为192.168.1.1DNS服务器设置:如果A路由器开启了DNS代理就设置为192.168.1.1,没开启的话就设置为地方DNS,例如重庆地区为61.128.128.68
4.LAN设置:IP地址设为192.168.1.250 和上面设置成一样 关闭B路由器的DHCP和DNS代理服务,
5.从A路由器就是的剩下的1个LAN口上伸出一根网线接到B路由器的剩下的LAN口上.
6.设置B路由器与B路由器连接的两台电脑的IP为192.168.1.X 为了避免冲突 设置大一点 网关设置为A路由器的IP 即192.168.1.1 DNS设置为地方DNS,子网掩码默认就可以
7.重启B路由器,可以通过WEB界面重启也可以直接切断电源重启设置完成,这样我们的四台电脑即可同时上网了.
要注意的问题:
1.如果想自动获取IP就能上网的话请打开A路由器的DHCP服务,范围默认,最好把DNS代理打开
2.B路由器的IP设置必须为A路由器的网域,即设置为192.168.1.X 设置大一点的原因是防止冲突
3.B路由器连接的两台电脑网关必须设置为192.168.1.1
4.B路由器在设置完成之前请不要连接到A路由器的,因为设置前B路由器和A路由器的出厂设置Ip一样 会冲突
路由器实现交换机功能注意事项
路由器当交换机(网线全部插在LAN口,不接WAN口),但是直接连上去后,随之就有了如下问题:网络显得很不稳定,有时只能1台电脑可以上。
于是去网上查询得出以下结论,分享给大家。
第一:把原来路由器的DHCP功能给关了,不然有些没设IP的机子开机后可能会用到这台路由器的DHCP功能获取IP,这样的话那台电脑的网关也就会自动指向这台路由器,这样那台电脑就上不了网。
第二:把原来这台路由器的IP改一下,如果是默认的话可能会与现有的主路由器发生冲突,这就会造成上网极不稳定。
增加网络设备理论上不会使网络滞后的,如果我说的那两点没做,网络可能会有问题。
实际在应用中最好不用这样做,因为路由器没有集成网络信号放大功能模块,超过了100米,就要用交换机或网络放大器了。如果非要做交换机的话可以将这个设备放在网络的最底层不要放在主干星型树型网络上。
至此,路由器交换功能实现,实际操作并不复杂,路由器当交换机使用即为路由器连接路由器,是扩展网络端口的1种方便快捷的手段。
三 : 实现语音交互功能 四维图新发布趣驾2.0
[61阅读 新闻] 5月26日,趁着2015 CES亚洲电子消费展在上海举行之际,国内最大的导航数字地图服务商四维图新推出了最新的趣驾2.0车载互联系统和WeLink手机&车机互联系统。除了现有量产汽车已大规模采用的互联功能外,全新的趣驾2.0系统还进一步扩大了语音操控功能的使用范围,从而降低驾驶者驾车过程中操作物理按钮或触摸屏的次数,进一步解放双手。



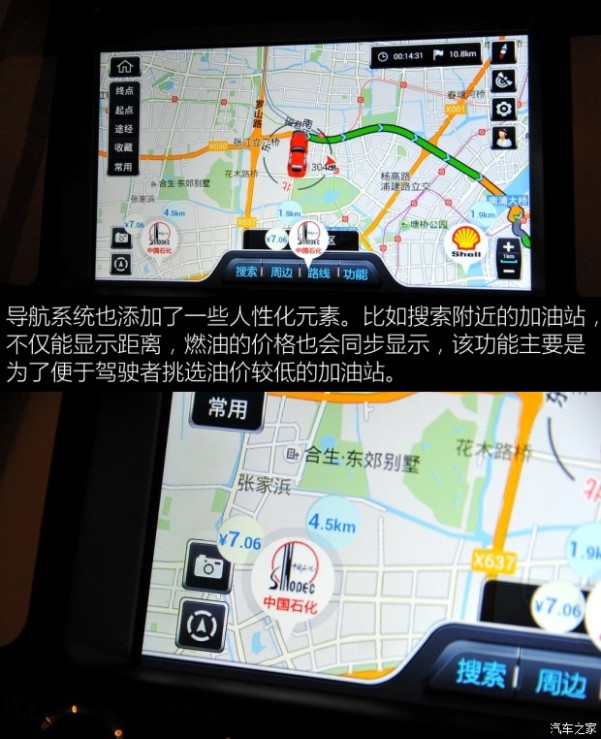
据四维图新集团总裁程鹏透露,全新的趣驾2.0系统是四维图新集团与腾讯联合开发的产品,该系统将在导航系统中添加诸多人性化功能,包括实时路况、多路线选择、语音操控等功能。导航系统中还融入了加油站、便利店、停车场等实用性信息。通过在线信息的交换,各个加油站的油价、停车场剩余车位数等信息也会通过导航系统一一呈现,更具实用性和参考价值,提升了客户体验。


全新的WeLink的手机互联系统目前可支持包括Android、iOS、Linux、QNX等在内的多个手机操作系统,兼容性在市场上属于领先水平,其他厂商推出的类似系统往往只能支持安卓手机。通过数据线、Wi-Fi和蓝牙三种方式均能够将手机与趣驾2.0车载系统连接起来,并通过车载中控屏使用手机App或操控其他功能,此功能目前在诸多车型上已经广泛采用了。

语音交互则是WeLink的亮点功能之一。利用语音指令控制车载系统的工作,既提高了驾驶者与车联网系统的互动频率,又避免注意力上的分散影响驾驶操控,提升安全性。您还可以通过语音系统读取好友的微信留言或时事新闻,或通过语音与好友交流,这样就无需反复拿起手机查看了。从目前的产品演示来看,该系统的语音指令对操作者的普通话标准程度和语速有一定的要求,仍有提升的空间。
四维图新工作人员还表示,要想为用户创建一个丰富、便捷和安全的车生活,应用商店必不可少。WeLink AppStore作为趣驾生态链中的核心应用,会输出全套的标准规范和协议,支持各种团体和个人开发者参与进来,只要其App符合规范并审核通过,就可以上传到WeLink AppStore。

● 编辑点评:
如何降低操作难度、提升用户体验一直以来都是众多车企在研发自己的车载互联系统过程中非常关注的问题,这也是四维图新以及趣驾2.0系统的奋斗目标。据悉,国内诸多汽车制造商都在使用四维图新的多媒体和导航产品,包括长城、宝马、奥迪等等。而诸如先锋、卡仕达以及飞歌等后市场导航品牌与其也有长期的战略合作。相信趣驾2.0系统很快就会与消费者见面。(文/摄 61阅读 朱力神)
● 相关文章回顾:
具备多种功能 奥迪使用百度CarLife
四 : Ajax与mysql数据交互实现留言板功能
最近自己做了一个小demo,实现了Ajax与MySQL的数据交互,js部分用的是jq,后台用的是PHP,数据库是mysql,过时间再来一个node+MongoDB版的。
关于mysql的使用和安装,就不多讲了,自行百度xampp,Apache服务器和mysql数据库集成,非常好用
首先打开服务器和数据库,我这里先建立了一个“eleven”的数据库,下面建立了一个叫做microblog的表(请注意:我这里使用的是高版本的mysql,里面php链接数据库的方法使用的都是mysqli_ 如果版本过低,请使用mysql_ 方法,自行修改代码)
以下是代码部分:
html页面和js部分:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>微博留言板</title> <style type="text/css"> *{ margin: 0; padding: 0; } #box{ width: 600px; /*height: 500px;*/ border: 2px solid rgb(85,85,85); border-radius: 15px; margin: 50px auto; padding: 20px 10px 15px; background-color: rgb(85,85,85); } #content{ display: block; resize: none; width: 550px; height: 200px; margin: 0 auto; border: 2px solid rgb(225,225,225); border-radius: 10px; text-align: center; font-size: 30px; background-color: rgb(225,225,225); } #content:focus{ outline: none; border: 2px solid rgb(225,225,225); box-shadow: 0 0 15px rgb(225,225,225); } #btn{ border: 2px solid rgb(255,204,0); width: 80px; height: 40px; border-radius: 5px; margin-top: 30px; font-size: 17px; cursor: pointer; outline: none; background-color: rgb(255,204,0); } .list{ list-style: none; background-color: rgb(249,249,249); margin-top: 20px; } .list>li{ padding: 20px 10px 10px; border-bottom: 2px solid rgb(68,68,68); font-size: 20px; color: rgb(200,214,225); position: relative; word-break: break-word; word-wrap: break-word; background-color: rgb(85,85,85); } .list>li>.control{ position: absolute; bottom: 3px; right: 5px; font-size: 14px; } .list>li>p{ margin-bottom: 25px; } .control span,.control em{ display: inline-block; margin-right: 15px; } .control em{ color: darkblue; cursor: pointer; } a{ text-decoration: none; color: darkred; } #page>a{ display:inline-block; width: 40px; height: 30px; margin-top: 10px; text-align: center; line-height: 30px; font-size: 20px; border-radius: 5px; color: white; background-color: rgb(51,21,70); } #head{ color: rgb(200,214,225); font-size: 30px; height: 50px; border-bottom: 2px solid rgb(68,68,68); margin-bottom: 20px; } </style> </head> <body> <div id="box"> <div id="head"> 留言板 </div> <div id="fill_in"> <textarea id="content"></textarea> <button id="btn">提交留言</button> </div> <!--留言列表--> <div id="message_text"> <ul class="list"> </ul> </div> <!--分页--> <div id="page"> <a href="javasript:void(0)">1</a> <a href="javasript:void(0)">2</a> </div> </div> </body> <script src="Jq/jquery-3.1.1.min.js"></script> <script type="text/javascript"> $(function(){ $("#btn").on("click",function(){ if ($("#content").val() == "") { alert("~~客官,说一句再走呗~~ 五 : 交换机怎么设置实现三层交换功能案例详解
首先我们看一下交换机怎么设置三层交换技术的应用环境为了使VLAN之间通信,单臂路由容易产生瓶颈,使用三层交换可以实现线速转发。
61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1