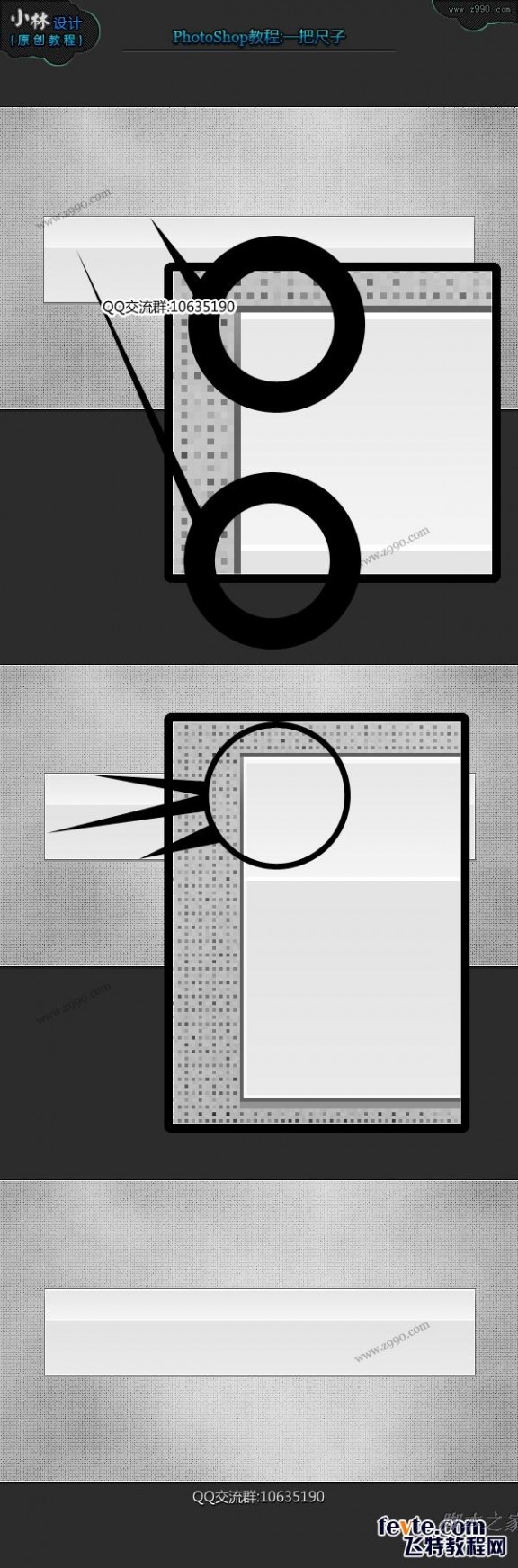
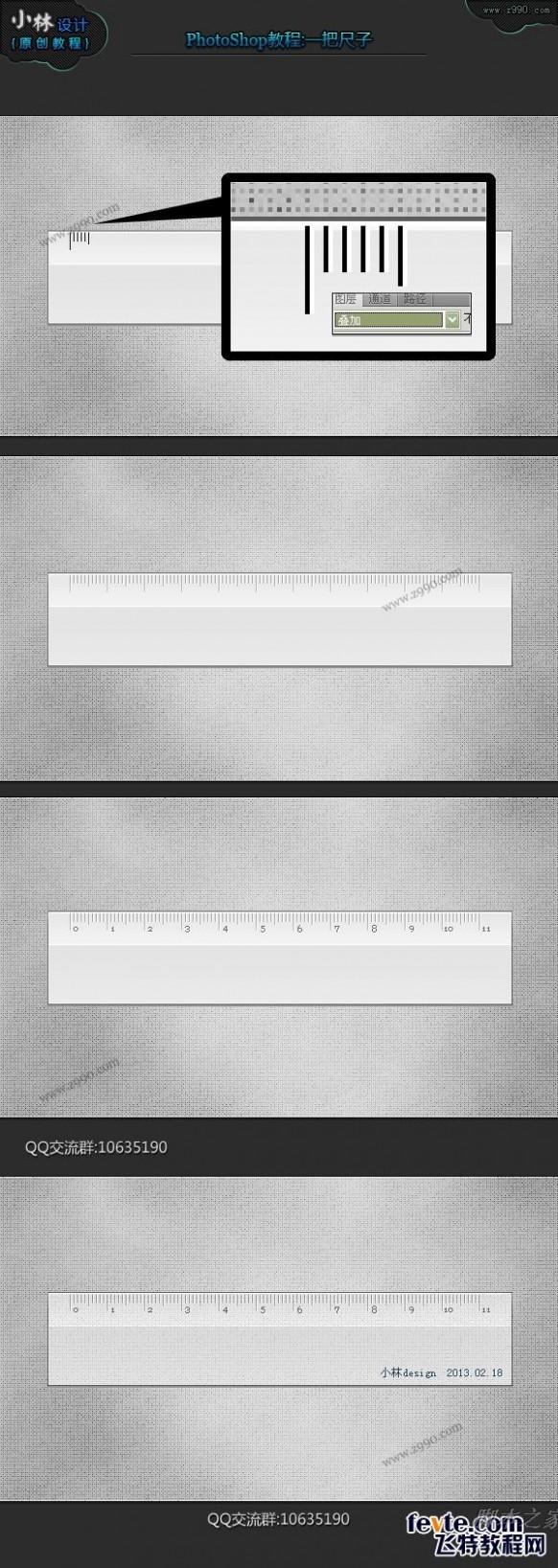
一 : photoshop鼠绘逼真的透明尺子教程
最终的效果图吧:







二 : PS鼠绘木栈道之材质构建教程
在PS平面设计中,经常需要构建各种各样的材质,本次PS教程将以木质材质的构建为例进行说明,重点讲述木纹材质的绘制,难点在于立体感的处理,主要用到的Photoshop知识点有添加杂色、动感模糊、旋转扭曲、液化等滤镜,以及图层样式、自由变换、色相/饱和度等工具的使用。

photoshop教程效果图
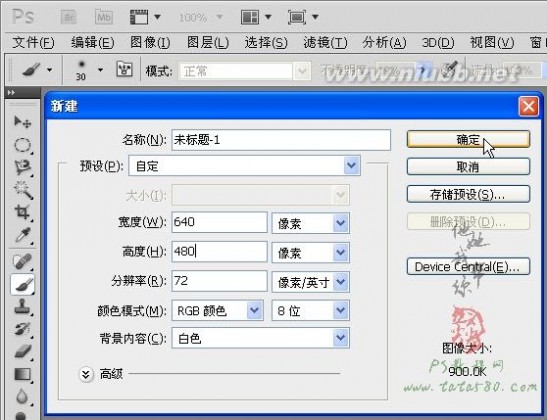
1、本教程采用photoshop CS5版本制作,其它版本基本都通用,先打开PS,新建一个640*480的空白文档,如下图所示:

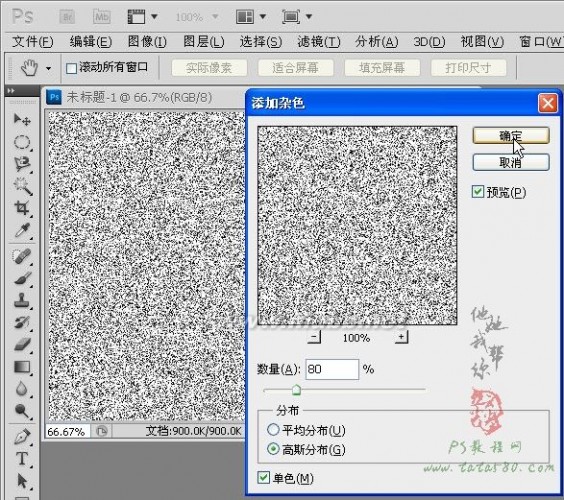
2、首先进行木纹材质的绘制,先单击选择菜单“滤镜->杂色->添加杂色”,如下图所示:

3、在弹出的“添加杂色”设置窗口中,设置数量为80左右,分布选择“高斯分布”,勾选“单色”,效果及设置参数如下图所示:

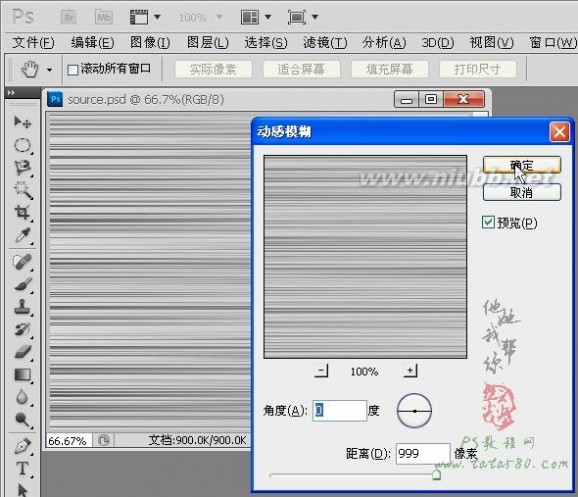
4、应用“添加杂色”后,再选择菜单“滤镜->模糊->动感模糊”,如下图所示:

PS鼠绘木栈道之材质构建教程_木栈道
5、在弹出的“动感模糊”设置窗口中,设置角度为0度,距离为999,效果如下图所示:

6、应用动感模糊后,再选择菜单“滤镜->液化”,如下图所示:

7、我们主要利用液化进行木纹的扭曲处理,在弹出的液化设置窗口中,先单击选择“向前变形工具”,如下图所示:

8、可以利用“[、]”进行变形区域大小的调整,为了使木质纹理更加的逼真,在变形过程中可以多次变换大小,操作方法比较简单,就是按住鼠标左键不放并向上或向上拖动即可实现扭曲变换,如下图所示:

9、变形过程中适当调整大小及位置,效果如下图所示:

PS鼠绘木栈道之材质构建教程_木栈道
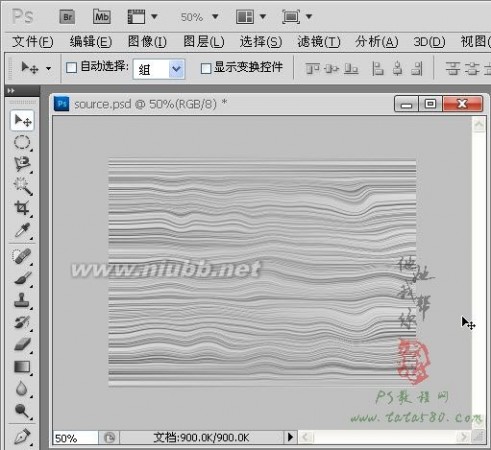
10、应用液化之后大致效果如下图所示:

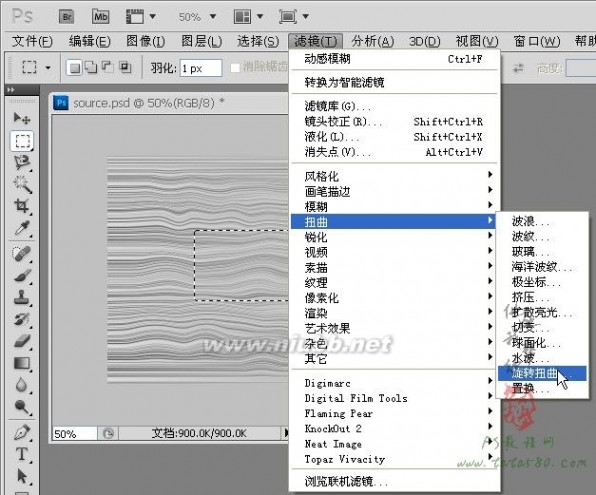
11、另外还可以利用“滤镜->扭曲->旋转扭曲”进行进一步的木纹处理,先单击选择矩形选框工具,在适当的位置拉出一个矩形选框,如下图所示:

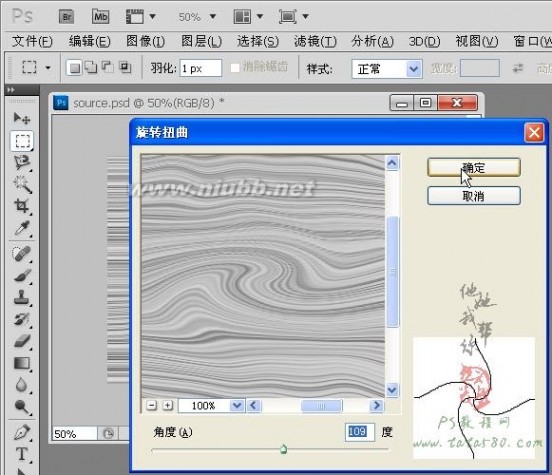
12、选择菜单“滤镜->扭曲->旋转扭曲”,如下图所示:

13、在弹出的“旋转扭曲”设置窗口中,适当设置角度大小,效果如下图所示:

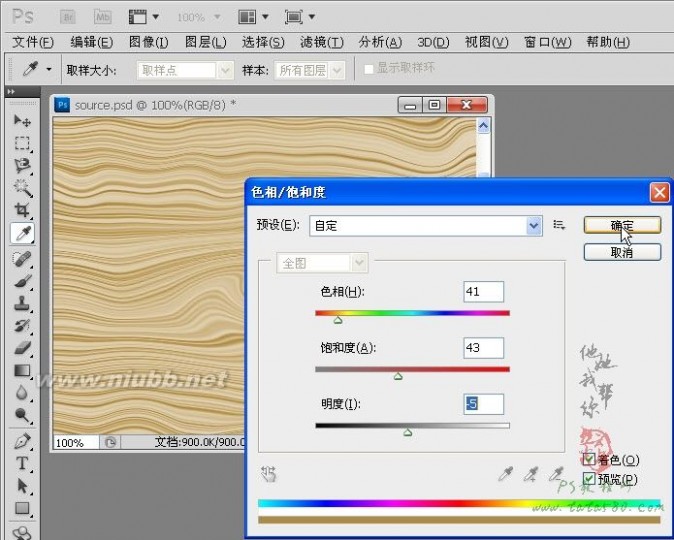
14、当木质纹理调整差不多后,接下来就是上色,一般采用“图像->调整->色相/饱和度”进行处理,如下图所示:

15、在弹出的“色相/饱和度”设置窗口中,将“着色”打勾,并适当设置相应参数,本例设置如下图所示:

PS鼠绘木栈道之材质构建教程_木栈道
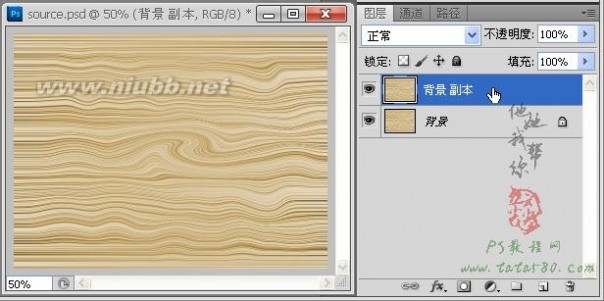
16、颜色设置好之后,接下来我们就进行木栈道材质构建,就是将平面材质构建成具有立体感的木板形态,先将背景图层复制生成一个“背景 副本”,如下图所示:

17、单击选择“矩形选框工具”,并设置羽化值为1px,如下图所示:

18、利用矩形选框工具在最顶上拉出一条细长的选框,高度要尽可能的小,因为这是用来处理木板与木板之间的间隙,具体如下图所示:

19、按Ctrl+J键将选区内容复制生成图层1,如下图所示:

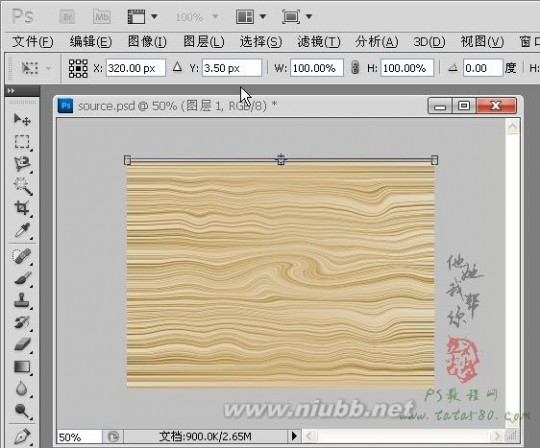
20、确保选中图层1,按Ctrl+T键进行自由变换,如下图所示:

21、将菜单栏下方的自由变换属性栏中的Y参数的值增加50px,如本例原先Y为3.50px,增加后变为53.50px,当然具体大小可视情况而定,这个增加的值实际上就是单块木板的宽度,改变Y值后效果如下图所示:

22、同时按住Ctrl+Shift+Alt+T键进行复制变换,连续按8次,这样就会分别生成8个图层,如下图所示:

23、将图层1和生成的8个图层一起选中,然后单击右键选择“合并图层”生成“图层1 副本8”,为了看清楚复制生成的内容,可以暂时将背景及背景副本的眼睛点掉,如下图所示:

PS鼠绘木栈道之材质构建教程_木栈道
24、重新将背景及背景副本的眼睛点上后,按住Ctrl键,鼠标左键单击“图层1 副本8”载入选区,效果如下图所示:

25、单击选择“背景 副本”图层,然后按Del键将选区部分内容删除,如下图所示:

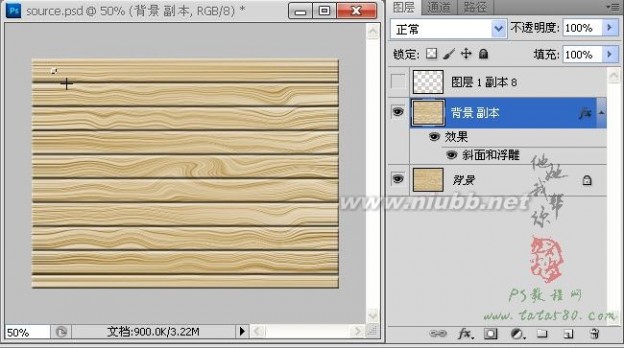
26、将“图层1 副本8”的眼睛点掉,确保单击选中“背景 副本”图层,然后选择菜单“图层->图层样式->斜面和浮雕”,在弹出的图层样式设置窗口中,设置浮雕结构样式为“浮雕效果”,其它参数可视情况而定,并将“等高线”打勾,具体设置及效果如下图所示:

27、最后我们还要制作一下钉在木板上的铁钉,单击选择“椭圆选框工具”,如下图所示:

28、在左上角的适当位置拉出一个小圆(按住Shift键可拉出圆),效果如下图所示:

29、新建一个图层1,设置前景色为黑色,然后用油漆桶工具将小圆填充为黑色,如下图所示:

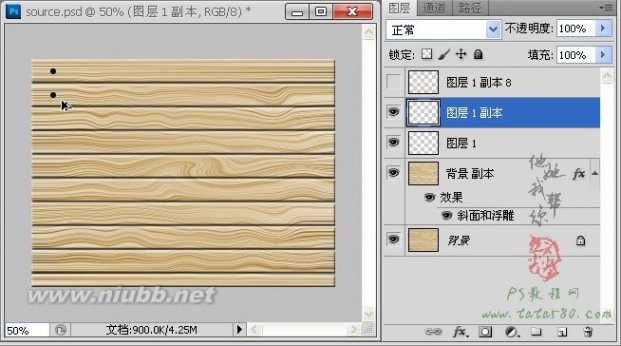
30、单击选择常用工具栏中的“移动工具”,按住Alt键同时向下拖动图层1中的小黑圆,这样就能复制出一个小黑圆“图层1 副本”,如下图所示:

31、同时按下Ctrl+Shift+Alt+T键9次,这样就能变换生成一整列的小黑圆,如下图所示:

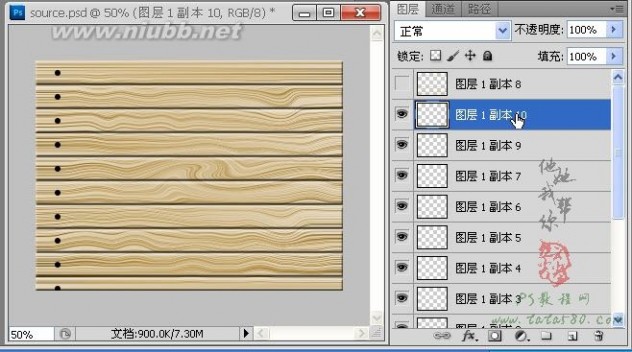
32、将图层1和所有小黑圆的副本一起选中然后单击右键选择“合并图层”生成“图层1 副本10”,如下图所示:

33、将“图层1 副本10”复制生成一个“图层1 副本11”,并利用移动工具将其平移到右边,效果如下图所示:

34、再将“图层1 副本10”和“图层1 副本11”合并生成“图层1 副本11”,然后按住Ctrl键并用左键单击“图层1 副本11”的缩略图位置载入所有小黑圆的选区,如下图所示:

35、保留选区,单击选中“背景 副本”图层,按Del键将选区内容删除,这样由于“背景 副本”设置有斜面和浮雕图层样式,在被删除的位置就会形成向下凹陷的效果,如下图所示:

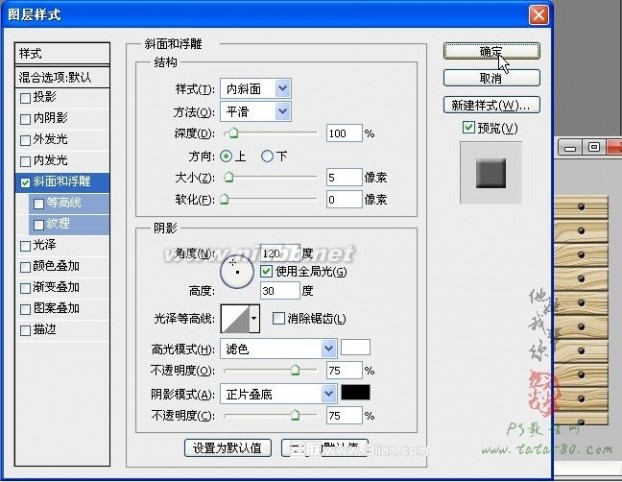
36、单击选择小黑圆所在的“图层1 副本11”图层,选择菜单“图层->图层样式->斜面和浮雕”,这样就能让所有的小黑圆形成类似于铁钉头的效果,如下图所示:

37、设置完图层样式后的效果如下图所示:

38、可以把“背景”图层的眼睛点掉,这样就能看到一个个独立的木板效果,到此本次教程就算结束,在后续的教程中我们将利用类似的构建方法来制作各式各样的木栈道模拟效果,有兴趣的朋友可以继续关注我们的站点。

本教程为PS教程网原创作品,作者tataplay尖尖,如需转载,请保留出处,谢谢!
三 : PS鼠绘3D电影中的糖果国王

photoshop鼠 绘 教 程 PS鼠绘3D电影中的糖果国王 虽然是临摹练习,技术要求还是蛮高的。[www.61k.com)首先要自己绘制前期线稿,尽量把所需的细节都画出来,做到印象深刻。后期刻画的时候还需要加入原作者的意境,这样画出的效果才会形神兼具。
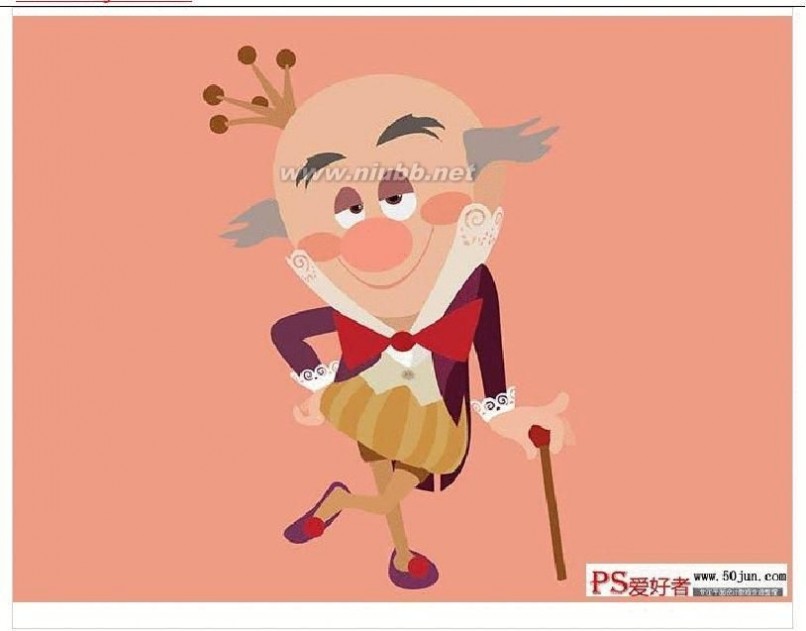
最终效果

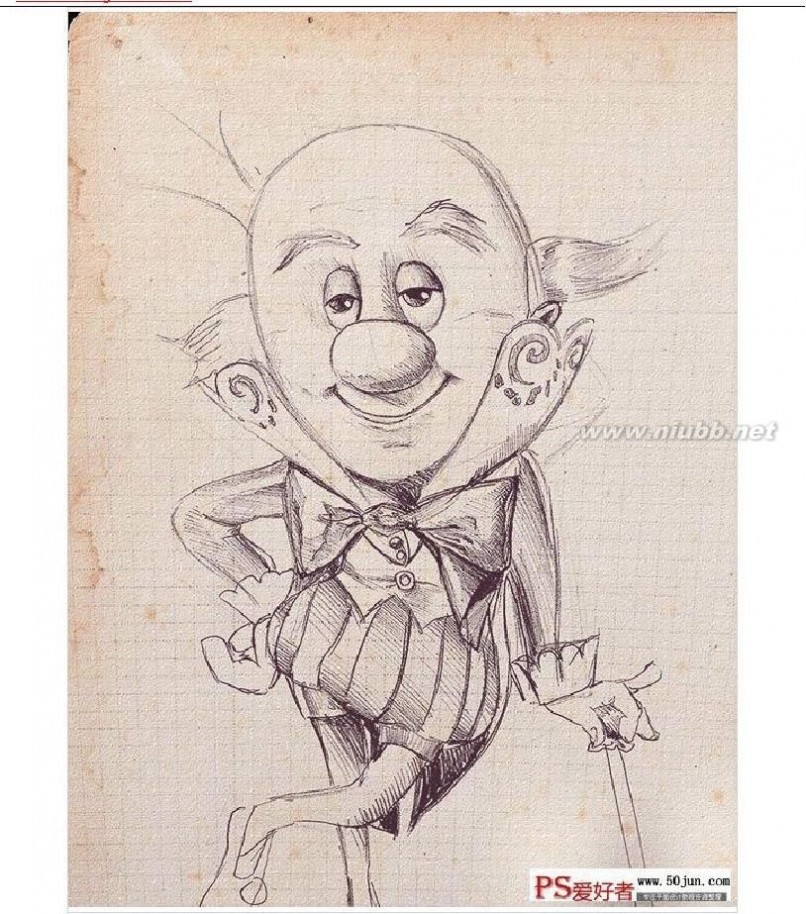
1、常有人问我,草稿画什么样就行?比我这个细致点就算及格了。对~草稿你要想清楚很多事情,比如人物的结构等等,所以最好在一开始你就清晰地对全局有一个掌握,那么草稿是你最好的办法了。所以不要觉得草稿可以应付,目前国内外很多设计师画的草稿都可以弄个画框放客厅了,你还在噌噌几下了事吗?
1
电影糖果 PS鼠绘3D电影中的糖果国王

photoshop鼠 绘 教 程

2、心里还真有数了,毕竟在纸上画过,大脑对结构已经有了一定了解,嗖嗖就出来了。(www.61k.com)
2
电影糖果 PS鼠绘3D电影中的糖果国王

photoshop鼠 绘 教 程
3、拿钢笔快速描几下,快速。[www.61k.com)用形状工具勾勒出那些规则的图形,一定要快,并且带上颜色。
3

电影糖果 PS鼠绘3D电影中的糖果国王

photoshop鼠 绘 教 程

4、继续深入,加上背景颜色,把所有的东西都画完,但是必须都是钢笔路径的矢量图形。[www.61k.com]
4
电影糖果 PS鼠绘3D电影中的糖果国王

photoshop鼠 绘 教 程

5、什么是Q版?萌萌的才好意思啊!脑子里不断地对自己喊。[www.61k.com]把身材比例控制在蓝猫淘气的感觉中。
5
电影糖果 PS鼠绘3D电影中的糖果国王

photoshop鼠 绘 教 程

6、细节的继续刻画,对整体造型远观了一下。[www.61k.com]嗯,不合格。开始继续拖动贝塞尔曲线。
6
电影糖果 PS鼠绘3D电影中的糖果国王

photoshop鼠 绘 教 程

7、稍微满意一点以后终于可以不对着扁平的东西了。[www.61k.com)用混合选项的渐变做出了鼻子。
7
电影糖果 PS鼠绘3D电影中的糖果国王

photoshop鼠 绘 教 程

8、继续用混合选项做出脸部的明暗关系来。[www.61k.com)混合选项要比画笔好。因为你随时可以找到那个图层并调节阴影和渐变的位置,是一种可逆操作。
可逆操作才是电脑绘画的核心,不是吗?
8
电影糖果 PS鼠绘3D电影中的糖果国王

photoshop鼠 绘 教 程

9、眉毛是大家最关心的吧~关于眉毛是怎么画的,我起初是这样期待的。(www.61k.com]。。
利用杂点和模糊工具轻轻松松做出来一个生动可爱的眉毛,灭哈哈。
现实是:拿数位板一根一根画的。
将毛发理解成五层:阴影(带有皮肤的光泽)、底层毛发、中层毛发、上层毛发、高光区。然后用画笔加模糊工具绘制即可。
9
电影糖果 PS鼠绘3D电影中的糖果国王

photoshop鼠 绘 教 程

10
电影糖果 PS鼠绘3D电影中的糖果国王

photoshop鼠 绘 教 程

扩展:糖果国王 / 糖果国王艾翁 / 三个国王糖果官网
最后一步,调整所有你不爽的。[www.61k.com]形状、阴影等一切,然后把图标的输出文件好好整理一下,完成。
11
电影糖果 PS鼠绘3D电影中的糖果国王

photoshop鼠 绘 教 程

12
扩展:糖果国王 / 糖果国王艾翁 / 三个国王糖果官网
四 : ps中怎么绘制竹节? ps绘制多个竹节的教程
1、新建一个空白的图纸,参数如图所示。

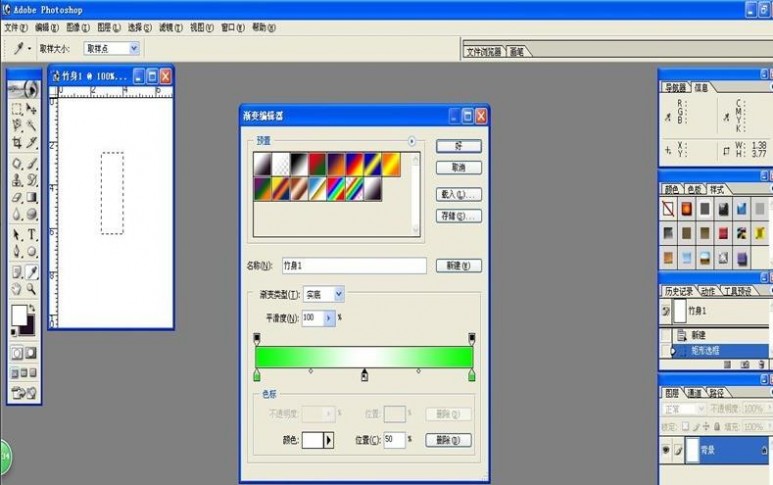
2、画出一个矩形选区。

3、使用线性渐变,在渐变编辑器设置参数如图。

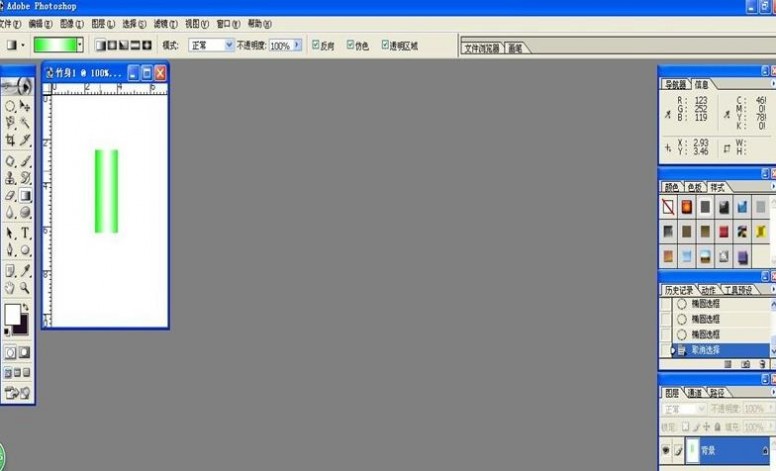
4、拖拽得到渐变效果。

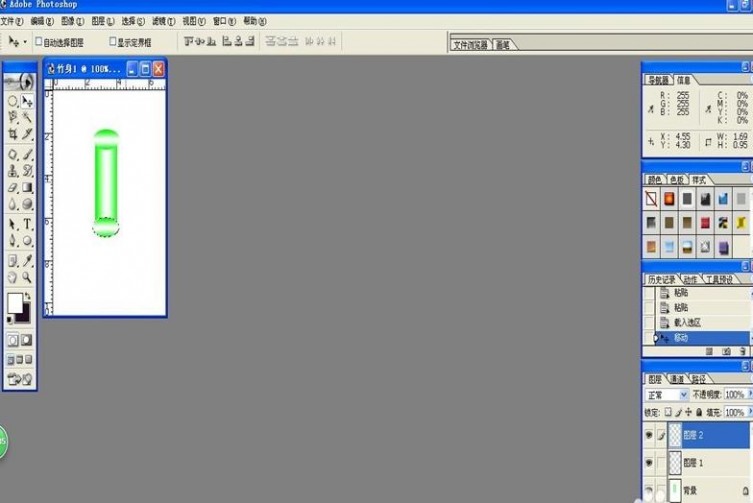
5、同理制作椭圆竹节。

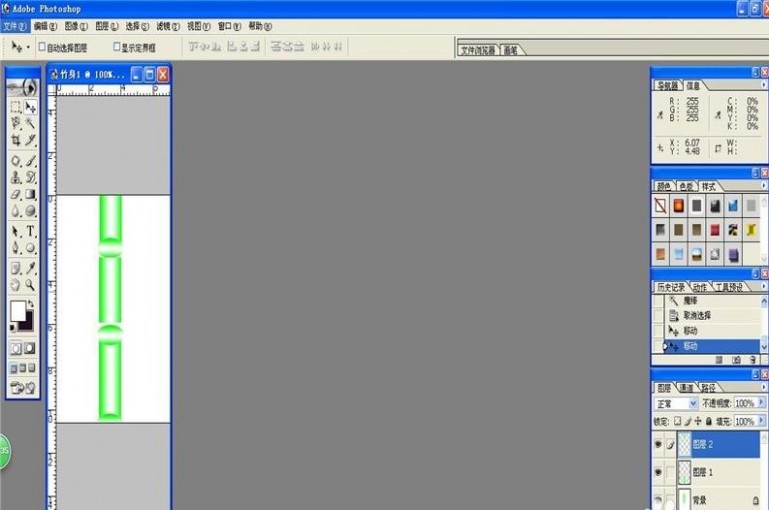
6、利用复制图像,得到竹身。

相关推荐:
PS画板外多余画布怎么不导出?
PS怎么使用路径功能给昆虫足上画尖刺?
ai怎么复制画板? ai建立多个画板的教程
五 : PS鼠绘质感游戏金币图标图文教程
本教程是向大家介绍利用PS鼠绘质感游戏金币图标,教程很简单,制作出来的金币也很有创意,转发过来,喜欢的朋友可以跟着一起制作!

教程结束,以上就是PS鼠绘质感游戏金币图标图文教程,感谢原创作者DearSalt的分享,同时也希望大家能喜欢本教程!
本文标题:PS鼠绘教程-photoshop鼠绘逼真的透明尺子教程61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1