一 : css经典教程
CSS教程经典教程
注:本教程由网络整理,版权归愿所有人
Ctrl+单击查看更多实例
CSS教程经典教程
CSS经典教程基础篇
CSS经典教程提高篇--CSS框模型
CSS经典教程提高篇--CSS定位
CSS经典教程提高篇--CSS高级
CSS经典教程—CSS实例
CSS经典教程—参考手册
CSS经典教程—CSS测验11274353657486CSS经典教程基础篇
通过使用CSS来提升工作效率!
在我们的CSS教程中,您会学到如何使用CSS同时控制多重网页的样式和布局。开始学习CSS!
CSS实例
学习70个实例。您可以对CSS代码进行编辑,然后单击测试按钮来查看结果。亲自试一下吧!
CSS测验
在W3School测试您的CSS技能!
开始CSS测验!
CSS参考手册
在W3School,我们提供完整的CSS2参考手册(已升级为CSS2.1)。
CSS2参考手册
CSS简介需要具备的基础知识
在继续学习之前,你需要对下面的知识有基本的了解:·
·HTMLXHTML
CSS概述
·
·
·
·
·
·
·CSS指层叠样式表(CascadingStyleSheets)样式定义如何显示HTML元素样式通常存储在样式表中把样式添加到HTML4.0中,是为了解决内容与表现分离的问题外部样式表可以极大提高工作效率外部样式表通常存储在CSS文件中多个样式定义可层叠为一样式解决了一个普遍的问题
HTML标签原本被设计为用于定义文档内容。通过使用<h1>、<p>、<table>这样的标签,HTML的初衷是表达“这是标题”、“这是段落”、“这是表格”之类的信息。同时文档布局由浏览器来完成,而不使用任何的格式化标签。
由于两种主要的浏览器(Netscape和InternetExplorer)不断地将新的HTML标签和属性(比如字体标签和颜色属性)添加到HTML规范中,创建文档内容清晰地独立于文档表现层的站点变得越来越困难。
为了解决这个问题,万维网联盟(W3C),这个非营利的标准化联盟,肩负起了HTML标准化的使命,并在HTML4.0之外创造出样式(Style)。所有的主流浏览器均支持层叠样式表。样式表极大地提高了工作效率
样式表定义如何显示HTML元素,就像HTML3.2的字体标签和颜色属性所起的作用那样。样式通常保存在外部的.css文件中。通过仅仅编辑一个简单的CSS文档,外部样式表使你有能力同时改变站点中所有页面的布局和外观。
由于允许同时控制多重页面的样式和布局,CSS可以称得上WEB设计领域的一个突破。作为网站开发者,你能够为每个HTML元素定义样式,并将之应用于你希望的任意多的页面中。如需进行全局的更新,只需简单地改变样式,然后网站中的所有元素均会自动地更新。多重样式将层叠为一个
样式表允许以多种方式规定样式信息。样式可以规定在单个的HTML元素中,在HTML页的头元素中,或在一个外部的CSS文件中。甚至可以在同一个HTML文档内部引用多个外部样式表。
层叠次序
当同一个HTML元素被不止一个样式定义时,会使用哪个样式呢?
一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字4拥有最高的优先权。1.浏览器缺省设置
2.外部样式表
3.内部样式表(位于<head>标签内部)4.内联样式(在HTML元素内部)
因此,内联样式(在HTML元素内部)拥有最高的优先权,这意味着它将优先于以下的样式声明:<head>标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值)。CSS基础语法
CSS语法
CSS


语法由三部分构成:选择器、属性和值:
selector{property:value}
选择器(selector)通常是你希望定义的HTML元素或标签,属性(property)是你希望改变的属性,并且每个属性都有一个值。属性和值被冒号分开,并由花括号包围,这样就组成了一个完整的样式声明(declaration


):
body{color:blue}
上面这行代码的作用是将body元素内的文字颜色定义为蓝色。在上述例子中,body是选择器,而包括在花括号内的的部分是声明。声明依次由两部分构成:属性和值,color为属性,blue为值。值的不同写法和单位
除了英文单词red,我们还可以使用十六进制的颜色值#ff0000


:
p{color:#ff0000;}
为了节约字节,我们可以使用CSS


的缩写形式:
p{color:#f00;}
我们还可以通过两种方法使用RGB

值:
p{color:rgb(255,0,0);}
p{color:rgb(100%,0%,0%);}
请注意,当使用RGB百分比时,即使当值为0时也要写百分比符号。但是在其他的情况下就不需要这么做了。比如说,当尺寸为0像素时,0之后不需要使用px单位,因为0就是0,无论单位是什么。记得写引号
提示:

如果值为若干单词,则要给值加引号:
p{font-family:"sansserif";}多重声明:
提示:如果要定义不止一个声明,则需要用分号将每个声明分开。下面的例子展示出如何定义一个红色文字的居中段落。最后一条规则是不需要加分号的,因为分号在英语中是一个分隔符号,不是结束符号。然
而,大多数有经验的设计师会在每条声明的末尾都加上分号,这么的好处是,当你从现有的规则中增减声

明时,会尽可能的减少出错的可能性。就像这样:
p{text-align:center;color:red;}


你应该在每行只描述一个属性,这样可以增强样式定义的可读性,就像这样:
p{
text-align:center;
color:black;
font-family:arial;}空格和大小写
大多数样式表包含不止一条规则,而大多数规则包含不止一个声明。多重声明和空格的使用使得样式表更

容易被编辑:
body{
color:#000;
background:#fff;
margin:0;
padding:0;
font-family:Georgia,Palatino,serif;}
是否包含空格不会影响CSS在浏览器的工作效果,同样,与XHTML不同,CSS对大小写不敏感。不过存在一个例外:如果涉及到与HTML文档一起工作的话,class和id名称对大小写是敏感的。CSS高级语法选择器的分组
你可以对选择器进行分组,这样,被分组的选择器就可以分享相同的声明。用逗号将需要分组的选择器分


开。在下面的例子中,我们对所有的标题元素进行了分组。所有的标题元素都是绿色的。
h1,h2,h3,h4,h5,h6{
color:green;}继承及其问题
根据CSS

,子元素从父元素继承属性。但是它并不总是按此方式工作。看看下面这条规则:
body{
font-family:Verdana,sans-serif;}
根据上面这条规则,站点的body元素将使用Verdana字体(假如访问者的系统中存在该字体的话)。
通过CSS继承,子元素将继承最高级元素(在本例中是body)所拥有的属性(这些子元素诸如p,td,ul,ol,ul,li,dl,dt,和dd)。不需要另外的规则,所有body的子元素都应该显示Verdana字体,子元素的子元素也一样。并且在大部分的现代浏览器中,也确实是这样的。
但是在那个浏览器大战的血腥年代里,这种情况就未必会发生,那时候对标准的支持并不是企业的优先选择。比方说,Netscape4就不支持继承,它不仅忽略继承,而且也忽略应用于body元素的规则。IE/Windows直到IE6还存在相关的问题,在表格内的字体样式会被忽略。我们又该如何是好呢?友善地对待Netscape4
幸运地是,你可以通过使用我们称为"BeKindtoNetscape4"的冗余法则来处理旧式浏览器无法理解

继承的问题。
body{
font-family:Verdana,sans-serif;
}
p,td,ul,ol,li,dl,dt,dd
}
4.0浏览器无法理解继承,不过他们可以理解组选择器。这么做虽然会浪费一些用户的带宽,但是如果需要对Netscape4用户进行支持,就不得不这么做。{font-family:Verdana,sans-serif;
继承是一个诅咒吗?
如果你不希望"Verdana,sans-serif"字体被所有的子元素继承,又该怎么做呢?比方说,你希望段落的字体是Times。没问题。创建一个针对p

的特殊规则,这样它就会摆脱父元素的规则:
body{
font-family:Verdana,sans-serif;
}
td,ul,ol,ul,li,dl,dt,dd
}
p{
font-family:Times,"TimesNewRoman",serif;
}{font-family:Verdana,sans-serif;
CSS派生选择器派生选择器
通过依据元素在其位置的上下文关系来定义样式,你可以使标记更加简洁。
在CSS1中,通过这种方式来应用规则的选择器被称为上下文选择器(contextualselectors),这是由于它们依赖于上下文关系来应用或者避免某项规则。在CSS2中,它们称为派生选择器,但是无论你如何称呼它们,它们的作用都是相同的。
派生选择器允许你根据文档的上下文关系来确定某个标签的样式。通过合理地使用派生选择器,我们可以使HTML代码变得更加整洁。
比方说,你希望列表中的strong元素变为斜体字,而不是通常的粗体字,可以这样定义一个派生选择


器:
listrong{
font-style:italic;
font-weight:normal;
}
请注意标记为<strong>的蓝色代码的上下文关系:
<p><strong>我是粗体字,不是斜体字,因为我不在列表当中,所以这个规则对我不起作用
</strong></p><ol><li><strong>我是斜体字。这是因为strong元素位于li元素内。</strong></li><li>我是正常的字体。</li></ol>
在上面的例子中,只有li元素中的strong元素的样式为斜体字,无需为strong元素定义特别的class或id,代码更加简洁。
再看看下面的CSS


规则:
strong{
color:red;
}
h2{
color:red;
}
h2strong{
color:blue;
}
下面是它施加影响的HTML:
<p>Thestronglyemphasizedwordinthisparagraph
is<strong>red</strong>.</p><h2>Thissubheadisalsored.</h2><h2>The
stronglyemphasizedwordinthissubheadis<strong>blue</strong>.</h2>CSSid选择器
id选择器
id选择器可以为标有特定id的HTML元素指定特定的样式。
id选择器以"#"来定义。
下面的两个id


选择器,第一个可以定义元素的颜色为红色,第二个定义元素的颜色为绿色:#red{color:red;}
#green{color:green;}
下面的HTML代码中,id属性为red的p元素显示为红色,而id属性为green的p元素显示为绿色。
<pid="red">这个段落是红色。</p><pid="green">这个段落是绿色。</p>
注意:id属性只能在每个HTML文档中出现一次。想知道原因吗,请参阅XHTML:网站重构。id选择器和派生选择器
在现代布局中,id


选择器常常用于建立派生选择器。
#sidebarp{
font-style:italic;
text-align:right;
margin-top:0.5em;
}
上面的样式只会应用于出现在id是sidebar的元素内的段落。这个元素很可能是div或者是表格单元,尽管它也可能是一个表格或者其他块级元素。它甚至可以是一个内联元素,比如<em></em>或者<span></span>,不过这样的用法是非法的,因为不可以在内联元素<span>中嵌入<p>(如果你忘记了原因,请参阅XHTML:网站重构)。
一个选择器,多种用法
即使被标注为sidebar的元素只能在文档中出现一次,这个id选择器作为派生选择器也可以被使用很




多次:
#sidebarp{
font-style:italic;
text-align:right;
margin-top:0.5em;
}
#sidebarh2{
font-size:1em;
font-weight:normal;
font-style:italic;
margin:0;


line-height:1.5;
text-align:right;
}
在这里,与页面中的其他p元素明显不同的是,sidebar内的p元素得到了特殊的处理,同时,与页面中其他所有h2元素明显不同的是,sidebar中的h2元素也得到了不同的特殊处理。单独的选择器
id

选择器即使不被用来创建派生选择器,它也可以独立发挥作用:
#sidebar{
border:1pxdotted#000;
padding:10px;
}
根据这条规则,id为sidebar的元素将拥有一个像素宽的黑色点状边框,同时其周围会有10个像素宽的内边距(padding,内部空白)。老版本的Windows/IE浏览器可能会忽略这条规则,除非你特别地

定义这个选择器所属的元素:
div#sidebar{
border:1pxdotted#000;
padding:10px;
}
CSS类选择器
在CSS

中,类选择器以一个点号显示:
.center{text-align:center}
在上面的例子中,所有拥有center类的HTML元素均为居中。
在下面的HTML代码中,h1和p元素都有center类。这意味着两者都将遵守".center"选择器中的

规则。
<h1class="center">
Thisheadingwillbecenter-aligned
</h1><pclass="center">
Thisparagraphwillalsobecenter-aligned.</p>
注意:类名的第一个字符不能使用数字!它无法在Mozilla或Firefox中起作用。
和id一样,class


也可被用作派生选择器:
.fancytd{
color:#f60;


background:#666;
}
在上面这个例子中,类名为fancy的更大的元素内部的表格单元都会以灰色背景显示橙色文字。(名为fancy的更大的元素可能是一个表格或者一个div)


元素也可以基于它们的类而被选择:
td.fancy{
color:#f60;
background:#666;
}
在上面的例子中,类名为fancy


的表格单元将是带有灰色背景的橙色。
<tdclass="fancy">
你可以将类fancy分配给任何一个表格元素任意多的次数。那些以fancy标注的单元格都会是带有灰色背景的橙色。那些没有被分配名为fancy的类的单元格不会受这条规则的影响。还有一点值得注意,class为fancy的段落也不会是带有灰色背景的橙色,当然,任何其他被标注为fancy的元素也不会受这条规则的影响。这都是由于我们书写这条规则的方式,这个效果被限制于被标注为fancy的表格单元(即使用td元素来选择fancy类)。
如何创建CSS如何插入样式表
当读到一个样式表时,浏览器会根据它来格式化HTML文档。插入样式表的方法有三种:
外部样式表
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用<link>标签链接到样式表。<link>标签在(文档的)头部:
<head><linkrel="stylesheet"type="text/css"href="mystyle.css"/></head>浏览器会从文件mystyle.css中读到样式声明,并根据它来格式文档。
外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的html标签。样式表应该以.css扩

展名进行保存。下面是一个样式表文件的例子:
hr{color:sienna;}
p{margin-left:20px;}
body{background-image:url("images/back40.gif");}
不要在属性值与单位之间留有空格。假如你使用“margin-left:20px”而不是“margin-left:20px”,它仅在IE6中有效,但是在Mozilla/Firefox或Netscape中却无法正常工作。
内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用<style>标签在文档头部定义内部样式表,就像这样

:
<head><styletype="text/css">
hr{color:sienna;}
p{margin-left:20px;}
body{background-image:url("images/back40.gif");}
</style></head>
内联样式
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。
要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style属性可以包含任何CSS属性。

本例展示如何改变段落的颜色和左外边距:
<pstyle="color:sienna;margin-left:20px">
Thisisaparagraph</p>多重样式
如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。例如,外部样式表拥有针对h3


选择器的三个属性:
h3{
color:red;
text-align:left;
font-size:8pt;
}
而内部样式表拥有针对h3


选择器的两个属性:
h3{
text-align:right;
font-size:20pt;
}
假如拥有内部样式表的这个页面同时与外部样式表链接,那么h3


得到的样式是:
color:red;
text-align:right;
font-size:20pt;
即颜色属性将被继承于外部样式表,而文字排列(text-alignment)和字体尺寸(font-size)会被内部样式表中的规则取代。
CSS背景
CSS允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果。
CSS在这方面的能力远远在HTML之上。背景色
可以使用background-color属性为元素设置背景色。这个属性接受任何合法的颜色值。

这条规则把元素的背景设置为灰色:
p{background-color:gray;}

如果您希望背景色从元素中的文本向外少有延伸,只需增加一些内边距:
p{background-color:gray;padding:20px;}
如需查看本例的效果,可以亲自试一试!
可以为所有元素设置背景色,这包括body一直到em和a等行内元素。
background-color不能继承,其默认值是transparent。transparent有“透明”之意。也就是说,如果一个元素没有指定背景色,那么背景就是透明的,这样其祖先元素的背景才能可见。背景图像
要把图像放入背景,需要使用background-image属性。background-image属性的默认值是none,表示背景上没有放置任何图像。
如果需要设置一个背景图像,必须为这个属性设置一个URL

值:
body{background-image:url(/i/eg_bg_04.gif);}
大多数背景都应用到body元素,不过并不仅限于此。

下面例子为一个段落应用了一个背景,而不会对文档的其他部分应用背景:
p.flower{background-image:url(/i/eg_bg_03.gif);}

您甚至可以为行内元素设置背景图像,下面的例子为一个链接设置了背景图像:
a.radio{background-image:url(/i/eg_bg_07.gif);}
如需查看上述例子的效果,可以亲自试一试!
理论上讲,甚至可以向textareas和select等替换元素的背景应用图像,不过并不是所有用户代理都能很好地处理这种情况。
另外还要补充一点,background-image也不能继承。事实上,所有背景属性都不能继承。背景重复
如果需要在页面上对背景图像进行平铺,可以使用background-repeat属性。
属性值repeat导致图像在水平垂直方向上都平铺,就像以往背景图像的通常做法一样。repeat-x和repeat-y分别导致图像只在水平或垂直方向上重复,no-repeat则不允许图像在任何方向上平铺。

默认地,背景图像将从一个元素的左上角开始。请看下面的例子:
body
{
background-image:url(/i/eg_bg_03.gif);
background-repeat:repeat-y;
}
如需查看上例的效果,可以亲自试一试。背景定位
可以利用background-position属性改变图像在背景中的位置。
下面的例子在body

元素中将一个背景图像居中放置:
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:center;
}
为background-position属性提供值有很多方法。首先,可以使用一些关键字:top、bottom、left、right和center。通常,这些关键字会成对出现,不过也不总是这样。还可以使用长度值,如100px或5cm,最后也可以使用百分数值。不同类型的值对于背景图像的放置稍有差异。
关键字
图像放置关键字最容易理解,其作用如其名称所表明的。例如,topright使图像放置在元素内边距区的右上角。
根据规范,位置关键字可以按任何顺序出现,只要保证不超过两个关键字-一个对应水平方向,另一个对象垂直方向。
如果只出现一个关键字,则认为另一个关键字是center。

所以,如果希望每个段落的中部上方出现一个图像,只需声明如下:
p
{
background-image:url('bgimg.gif');
background-repeat:no-repeat;
background-position:top;


}下面是等价的位置关键字:












单一关键字

center
top
bottom
right
left等价的关键字centercentertopcenter或center

topbottomcenter或centerbottomrightcenter或centerrightleftcenter或centerleft
百分数值
百分数值的表现方式更为复杂。假设你希望用百分数值将图像在其元素中居中,这很容易:
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:50%50%;
}
这会导致图像适当放置,其中心与其元素的中心对齐。换句话说,百分数值同时应用于元素和图像。也就是说,图像中描述为50%50%的点(中心点)与元素中描述为50%50%的点(中心点)对齐。如果图像位于0%0%,其左上角将放在元素内边距区的左上角。如果图像位置是100%100%,会使图像的右下角放在右边距的右下角。
因此,如果你想把一个图像放在水平方向2/3、垂直方向1/3处,可以这样声明:
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:66%33%;
}
如果只提供一个百分数值,所提供的这个值将用作水平值,垂直值将假设为50%。这一点与关键字类似。
background-position的默认值是0%0%,在功能上相当于topleft。这就解释了背景图像为什么总是从元素内边距区的左上角开始平铺,除非您设置了不同的位置值。
长度值
长度值解释的是元素内边距区左上角的偏移。偏移点是图像的左上角。
比如,如果设置值为50px100px,图像的左上角将在元素内边距区左上角向右50像素、向下100像

素的位置上:
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:50px100px;
}
注意,这一点与百分数值不同,因为偏移只是从一个左上角到另一个左上角。也就是说,图像的左上角与background-position声明中的指定的点对齐。背景关联
如果文档比较长,那么当文档向下滚动时,背景图像也会随之滚动。当文档滚动到超过图像的位置时,图像就会消失。
您可以通过background-attachment属性防止这种滚动。通过这个属性,可以声明图像相对于可视区是固定的(fixed

),因此不会受到滚动的影响:
body
{
background-image:url(/i/eg_bg_02.gif);
background-repeat:no-repeat;
background-attachment:fixed
}
如需查看上例的效果,可以亲自试一试。
background-attachment属性的默认值是scroll,也就是说,在默认的情况下,背景会随文档滚动。CSS背景实例本例演示如何为元素设置背景颜色。本例颜色如何设置部分文本的背景颜色。
本例演示如何将图像设置为背景。本例演示如何为多个元素同时设置背景图像。本例演示如何重复背景图像。本例演示如何垂直地重复背景图像。本例演示如何水平地重复背景图像。本例演示如何仅显示一次背景图像。本例演示如何在页面上放置背景图像。本例演示如何使用百分比来在页面上定位背景图像。本例演示如何使用像素来在页面上定位背景图像。本例演示如何设置固定的背景图像。图像不会随着页面的其他部分滚动。本例演示如何使用简写属性来将所有背景属性设置在一个声明之中。









CSS文本
CSS文本属性可定义文本的外观。
通过文本属性,您可以改变文本的颜色、字符间距,对齐文本,装饰文本,对文本进行缩进,等等。缩进文本
把Web页面上的段落的第一行缩进,这是一种最常用的文本格式化效果。
CSS提供了text-indent属性

,该属性可以方便地实现文本缩进。

通过使用text-indent属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。这个属性最常见的用途是将段落的首行缩进,下面的规则会使所有段落的首行缩进5em:
p{text-indent:5em;}
注意:一般来说,可以为所有块级元素应用text-indent,但无法将该属性应用于行内元素,图像之类的替换元素上也无法应用text-indent属性。不过,如果一个块级元素(比如段落)的首行中有一个图像,它会随该行的其余文本移动。
提示:如果想把一个行内元素的第一行“缩进”,可以用左内边距或外边距创造这种效果。

使用负值

text-indent还可以设置为负值。利用这种技术,可以实现很多有趣的效果,比如“悬挂缩进”,即第一行悬挂在元素中余下部分的左边:

p{text-indent:-5em;}
不过在为text-indent设置负值时要当心,如果对一个段落设置了负值,那么首行的某些文本可能会超出浏览器窗口的左边界。为了避免出现这种显示问题,建议针对负缩进再设置一个外边距或一些内边距:p{text-indent:-5em;padding-left:5em;}
使用百分比值
text-indent可以使用所有长度单位,包括百分比值。
百分数要相对于缩进元素父元素的宽度。换句话说,如果将缩进值设置为20%,所影响元素的第一行会缩进其父元素宽度的

20%。
在下例中,缩进值是父元素的20%,即100个像素:
div{width:500px;}
p{text-indent:20%;}
<div><p>thisisaparagragh</p></div>
继承
text-indent属性可以继承,请考虑如下标记:
div#outer{width:500px;}
div#inner{text-indent:10%;}
p{width:200px;}
<divid="outer"><divid="inner">sometext.sometext.sometext.
<p>thisisaparagragh.</p></div></div>
以上标记中的段落也会缩进50像素,这是因为这个段落继承了id为inner的div元素的缩进值。水平对齐是一个基本的属性,它会影响一个元素中的文本行互相之间的对齐方式。它的前3个值相当直接,不过第4个和第5个则略有些复杂。
值left、right和center会导致元素中的文本分别左对齐、右对齐和居中。
西方语言都是从左向右读,所有text-align的默认值是left。文本在左边界对齐,右边界呈锯齿状(称为“从左到右”文本)。对于希伯来语和阿拉伯语之类的的语言,text-align则默认为right,因为这些语言从右向左读。不出所料,center会使每个文本行在元素中居中。
提示:将块级元素或表元素居中,要通过在这些元素上适当地设置左、右外边距来实现。
text-align:center与<CENTER>
您可能会认为text-align:center与<CENTER>元素的作用一样,但实际上二者大不相同。
<CENTER>不仅影响文本,还会把整个元素居中。text-align不会控制元素的对齐,而只影响内部内容。元素本身不会从一段移到另一端,只是其中的文本受影响。
justify
最后一个水平对齐属性是justify。
在两端对齐文本中,文本行的左右两端都放在父元素的内边界上。然后,调整单词和字母间的间隔,使各行的长度恰好相等。您也许已经注意到了,两端对齐文本在打印领域很常见。
需要注意的是,要由用户代理(而不是CSS)来确定两端对齐文本如何拉伸,以填满父元素左右边界之间的空间。如需了解详情,请参阅CSStext-align属性参考页。字间隔
可以改变字(单词)之间的标准间隔。其默认值normal与设置值为0是一样的。word-spacing属性接受一个正长度值或负长度值。如果提供一个正长度值,那么字之间的间隔就会增加。为word-spacing设置一个负值,会把它拉近:
p.spread{word-spacing:30px;}
p.tight{word-spacing:-0.5em;}
<pclass="spread">
Thisisaparagraph.Thespacesbetweenwordswillbedecreased.
</p><pclass="tight">
Thisisaparagraph.Thespacesbetweenwordswillbeincreased.</p>
实例TIY:增加或减少单词间距(字间隔)
注释:如需深入理解CSS对“字”(word)的定义,请访问CSSword-spacing属性参考页。字母间隔
letter-spacing属性与word-spacing的区别在于,字母间隔修改的是字符或字母之间的间隔。
与word-spacing属性一样,letter-spacing属性的可取值包括所有长度。默认关键字是normal(这与letter-spacing:0

相同)。输入的长度值会使字母之间的间隔增加或减少指定的量:
h1{letter-spacing:-0.5em}
h4{letter-spacing:20px}
<h1>Thisisheader1</h1><h4>Thisisheader4</h4>
实例TIY:规定字符间距(字母间隔)字符转换
处理文本的大小写。这个属性有4个值:·
·
·
·noneuppercaselowercasecapitalize
默认值none对文本不做任何改动,将使用源文档中的原有大小写。顾名思义,uppercase和lowercase将文本转换为全大写和全小写字符。最后,capitalize只对每个单词的首字母大写。
作为一个属性,text-transform可能无关紧要,不过如果您突然决定把所有h1元素变为大写,这个属性就很有用。不必单独地修改所有h1元素的内容,只需使用text-transform

为你完成这个修改:h1{text-transform:uppercase}
使用text-transform有两方面的好处。首先,只需写一个简单的规则来完成这个修改,而无需修改h1元素本身。其次,如果您以后决定将所有大小写再切换为原来的大小写,可以更容易地完成修改。实例TIY:控制文本中字母的大小写
文本装饰
接下来,我们讨论text-decoration属性,这是一个很有意思的属性,它提供了很多非常有趣的行为。text-decoration有5个值:·
·
·
·
·noneunderlineoverlineline-throughblink
不出所料,underline会对元素加下划线,就像HTML中的U元素一样。overline的作用恰好相反,会在文本的顶端画一个上划线。值line-through则在文本中间画一个贯穿线,等价于HTML中的S和strike元素。blink会让文本闪烁,类似于Netscape支持的颇招非议的blink标记。
none值会关闭原本应用到一个元素上的所有装饰。通常,无装饰的文本是默认外观,但也不总是这样。例如,链接默认地会有下划线。如果您希望去掉超链接的下划线,可以使用以下CSS


来做到这一点:a{text-decoration:none;}
注意:如果显式地用这样一个规则去掉链接的下划线,那么锚与正常文本之间在视觉上的唯一差别就是颜色(至少默认是这样的,不过也不能完全保证其颜色肯定有区别)。

还可以在一个规则中结合多种装饰。如果希望所有超链接既有下划线,又有上划线,则规则如下:a:linka:visited{text-decoration:underlineoverline;}
不过要注意的是,如果两个不同的装饰都与同一元素匹配,胜出规则的值会完全取代另一个值。请考虑以

下的规则:
h2.stricken{text-decoration:line-through;}
h2{text-decoration:underlineoverline;}
对于给定的规则,所有class为stricken的h2元素都只有一个贯穿线装饰,而没有下划线和上划线,因为text-decoration值会替换而不是累积起来。处理空白符
white-space属性会影响到用户代理对源文档中的空格、换行和tab字符的处理。
通过使用该属性,可以影响浏览器处理字之间和文本行之间的空白符的方式。从某种程度上讲,默认的XHTML处理已经完成了空白符处理:它会把所有空白符合并为一个空格。所以给定以下标记,它在Web

浏览器中显示时,各个字之间只会显示一个空格,同时忽略元素中的换行:
<p>This
spacesparagraphhasmanyinit.</p>
可以用以下声明显式地设置这种默认行为:


p{white-space:normal;}
上面的规则告诉浏览器按照平常的做法去处理:丢掉多余的空白符。如果给定这个值,换行字符(回车)会转换为空格,一行中多个空格的序列也会转换为一个空格。
实例TIY:white-space:normal
值pre
不过,如果将white-space设置为pre,受这个属性影响的元素中,空白符的处理就有所不同,其行为就像XHTML的pre元素一样;空白符不会被忽略。
如果white-space属性的值为pre,浏览器将会注意额外的空格,甚至回车。在这个方面,而且仅在这个方面,任何元素都可以相当于一个pre元素。
实例TIY:white-space:pre
注意:经测试,IE7以及更早版本的浏览器不支持该值,因此请使用非IE的浏览器来查看上面的实例。
值nowrap
与之相对的值是nowrap,它会防止元素中的文本换行,除非使用了一个br元素。在CSS中使用nowrap非常类似于HTML4中用<tdnowrap>将一个表单元格设置为不能换行,不过
white-space值可以应用到任何元素。
实例TIY:white-space:nowrap
值pre-wrap和pre-line
CSS2.1引入了值pre-wrap和pre-line,这在以前版本的CSS中是没有的。这些值的作用是允许创作人员更好地控制空白符处理。
如果元素的white-space设置为pre-wrap,那么该元素中的文本会保留空白符序列,但是文本行会正常地换行。如果设置为这个值,源文本中的行分隔符以及生成的行分隔符也会保留。pre-line与pre-wrap相反,会像正常文本中一样合并空白符序列,但保留换行符。
实例TIY:white-space:pre-wrap
实例TIY:white-space:pre-line
注意:我们在IE7和FireFox2.0浏览器中测试了上面的两个实例,但是结果是,值pre-wrap和pre-line都没有得到很好的支持。总结
下面的表格总结了white-space属性的行为:
值pre-linenormalnowrapprepre-wrap
空白符合并合并合并保留保留
换行符保留忽略忽略保留保留
自动换行允许允许不允许不允许允许
文本方向
如果您阅读的是英文书籍,就会从左到右、从上到下地阅读,这就是英文的流方向。不过,并不是所有语言都如此。我们知道古汉语就是从右到左来阅读的,当然还包括希伯来语和阿拉伯语等等。CSS2引入了一个属性来描述其方向性。
direction属性影响块级元素中文本的书写方向、表中列布局的方向、内容水平填充其元素框的方向、以及两端对齐元素中最后一行的为止。
注释:对于行内元素,只有当unicode-bidi属性设置为embed或bidi-override时才会应用direction属性。
direction属性有两个值:ltr和rtl。大多数情况下,默认值是ltr,显示从左到右的文本。如果显示从右到左的文本,应使用值rtl。
CSS文本实例:
本例演示如何设置文本的颜色。
本例演示如何增加或减少字符间距。
本例演示如何使用百分比值来设置段落中的行间距。
本例演示如何使用像素值来设置段落中的行间距。
本例演示如何使用一个数值来设置段落中的行间距。
本例演示如何对齐文本。本例演示如何向文本添加修饰。本例演示如何控制文本中的字母。本例演示如何禁止在元素中的文本折行。本例演示如何增加段落中单词间的距离。














CSS字体(font)属性定义文本中的字体。
设置字体属性是样式表的最常见用途之一。CSS字体属性允许您设置字体系列(font-family)和字体加粗(font-weight),您还可以设置字体的大小、字体风格(如斜体)和字体变形(如小型大写字母)。指定字体
可以使用font-family属性在文档中采用某种字体系列。
使用通用字体系列
如果你希望文档使用一种sans-serif

字体,但是你并不关心是哪一种字体,以下就是一个合适的声明:body{font-family:sans-serif;}
这样用户代理就会从sans-serif字体系列中选择一个字体(如Helvetica),并将其应用到body元素。因为有继承,这种字体选择还将应用到body元素中包含的所有元素,除非有一种更特定的选择器将其覆盖。
指定字体系列
除了指定通用的字体系列,您还可以通过font-family属性设置更具体的字体。
下面的例子为所有h1元素设置了Verdana


字体:
h1{font-family:Georgia;}
这样的规则同时会产生另外一个问题,如果用户代理上没有安装Georgia字体,就只能使用用户代理的默认字体来显示h1元素。

我们可以通过结合特定字体名和通用字体系列来解决这个问题:
h1{font-family:Georgia,serif;}
如果读者没有安装Georgia,但安装了Times字体(serif字体系列中的一种字体),用户代理就可能对h1元素使用Times。尽管Times与Georgia并不完全匹配,但至少足够接近。
因此,我们建议在所有font-family规则中都提供一个通用字体系列。这样就提供了一条后路,在用户代理无法提供与规则匹配的特定字体时,就可以选择一个候选字体。
如果您对字体非常熟悉,也可以为给定的元素指定一系列类似的字体。要做到这一点,需要把这些字体按照优先顺序排列,然后用逗号进行连接:
p{font-family:Times,TimesNR,'NewCenturySchoolbook',
Georgia,'NewYork',serif;}
根据这个列表,用户代理会按所列的顺序查找这些字体。如果列出的所有字体都不可用,就会简单地选择一种可用的serif字体。
使用引号
您也许已经注意到了,上面的例子中使用了单引号。只有当一个字体名中有一个或多个空格(比如NewYork),或者如果字体名包括#或$之类的符号,才需要在font-family声明中加引号。
单引号或双引号都可以接受。但是,如果把一个font-family属性放在HTML的style属性中,则需要使用该属性本身未使用的那种引号。
CSS字体实例:本例演示如何设置文本字体。本例演示如何设置字体的异体。本例演示如何使用简写属性将字体属性设置在一个声明之内。










CSS列表
CSS列表属性允许你放置、改变列表项标志,或者将图像作为列表项标志。
CSS列表
从某种意义上讲,不是描述性的文本的任何内容都可以认为是列表。人口普查、太阳系、家谱、参观菜单,甚至你的所有朋友都可以表示为一个列表或者是列表的列表。
由于列表如此多样,这使得列表相当重要,所以说,CSS中列表样式不太丰富确实是一大憾事。列表类型
要影响列表的样式,最简单(同时支持最充分)的办法就是改变其标志类型。
例如,在一个无序列表中,列表项的标志(marker)是出现在各列表项旁边的圆点。在有序列表中,标志可能是字母、数字或另外某种计数体系中的一个符号。
要修改用于列表项的标志类型,可以使用属性list-style-type
:
ul{list-style-type:square}
上面的声明把无序列表中的列表项标志设置为方块。
列表项图像
有时,常规的标志是不够的。你可能想对各标志使用一个图像,这可以利用list-style-image属性做

到:
ulli{list-style-image:url(xxx.gif)}
只需要简单地使用一个url()值,就可以使用图像作为标志。
列表标志位置
CSS2.1可以确定标志出现在列表项内容之外还是内容内部。这是利用list-style-position完成的。简写列表样式
为简单起见,可以将以上3个列表样式属性合并为一个方便的属性:list-style

,就像这样:li{list-style:url(example.gif)squareinside}
list-style的值可以按任何顺序列出,而且这些值都可以忽略。只要提供了一个值,其它的就会填入其默认值。
CSS列表实例:本例演示在CSS中不同类型的列表项标记。本例演示在CSS中不同类型的列表项标记。本例演示在CSS中所有不同类型的列表项标记。
本例演示如何将图像作为列表项标记。本例演示在何处放置列表标记。











CSS表格
CSS表格属性允许你设置表格的布局。
实例:
本例演示是否显示表格中的空单元。(请在非IE浏览器中浏览)
本例演示如何设置单元格边框之间的距离。(请在非IE浏览器中浏览)
本例演示如何定位表格的标题。(请在非IE浏览器中浏览)
CSSTable属性
CSS表格属性允许你设置表格的布局。(请注意,本节介绍的不是如何使用表来建立布局,而是要介绍CSS中表本身如何布局。)
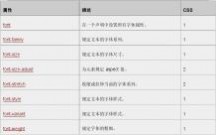
属性描述







CSS轮廓轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。CSSoutline属性规定元素轮廓的样式、颜色和宽度。轮廓(

Outline)实例:本例演示使用outline属性在元素周围画一条线。本例演示如何设置轮廓的颜色。

本例演示如何设置轮廓的样式。CSS边框属性
"CSS"列中的数字指示哪个CSS

版本定义了该属性。


CSS经典教程提高篇--CSS框模型
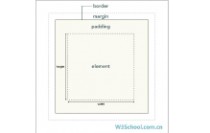
CSS框模型概述
CSS框模型(BoxModel)规定了元素框处理元素内容、内边距、边框和外边距的方式。
CSS

框模型概述
元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
内边距、边框和外边距都是可选的,默认值是零。但是,许多元素将由用户代理样式表设置外边距和内边距。可以通过将元素的margin和

padding

设置为零来覆盖这些浏览器样式。这可以分别进行,也可以使用通用选择器对所有元素进行设置:
*{
margin:0;
padding:0;
}
在CSS中,width和height指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的尺寸。
假设框的每个边上有10个像素的外边距和5个像素的内边距。如果希望这个元素框达到100个像素,就需要将内容的宽度设置为70像素,请看下图:



#box{
width:70px;
margin:10px;
padding:5px;}
提示:内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。
提示:外边距可以是负值,而且在很多情况下都要使用负值的外边距。浏览器兼容性
一旦为页面设置了恰当的DTD,大多数浏览器都会按照上面的图示来呈现内容。然而IE5和6的呈现却是不正确的。根据W3C的规范,元素内容占据的空间是由width属性设置的,而内容周围的
padding和border值是另外计算的。不幸的是,IE5.X和6在怪异模式中使用自己的非标准模型。这些浏览器的width属性不是内容的宽度,而是内容、内边距和边框的宽度的总和。
虽然有方法解决这个问题。但是目前最好的解决方案是回避这个问题。也就是,不要给元素添加具有指定宽度的内边距,而是尝试将内边距或外边距添加到元素的父元素和子元素。
术语翻译·
·
·
·element:元素。padding:内边距,也有资料将其翻译为填充。border:边框。margin:外边距,也有资料将其翻译为空白或空白边。
在w3school,我们把padding和margin统一地称为内边距和外边距。边框内的空白是内边距,边框外的空白是外边距,很容易记吧:)
CSS内边距
元素的内边距在边框和内容区之间。控制该区域最简单的属性是padding属性。
CSSpadding属性定义元素边框与元素内容之间的空白区域。
CSSpadding属性
CSSpadding属性定义元素的内边距。padding属性接受长度值或百分比值,但不允许使用负值。例如,如果您希望所有h1元素的各边都有10


像素的内边距,只需要这样:
h1{padding:10px;}

您还可以按照上、右、下、左的顺序分别设置各边的内边距,各边均可以使用不同的单位或百分比值:h1{padding:10px0.25em2ex20%;}单边内边距属性
也通过使用下面四个单独的属性,分别设置上、右、下、左内边距:···


您也许已经想到了,下面的规则实现的效果与上面的简写规则是完全相同的:
h1{
padding-top:10px;
padding-right:0.25em;
padding-bottom:2ex;
padding-left:20%;}
内边距的百分比数值
前面提到过,可以为元素的内边距设置百分数值。百分数值是相对于其父元素的width计算的,这一点与外边距一样。所以,如果父元素的width改变,它们也会改变。
下面这条规则把段落的内边距设置为父元素width的10%


:
p{padding:10%;}
例如:如果一个段落的父元素是div元素,那么它的内边距要根据div的width计算。
<divstyle="width:200px;"><p>ThisparagraghiscontainedwithinaDIVthathasawidthof200pixels.</p></div>
注意:上下内边距与左右内边距一致;即上下内边距的百分数会相对于父元素宽度设置,而不是相对于高度。
CSS内边距实例:

本例演示如何使用百分比值来设置单元格的下内边距。本例演示如何使用百分比值来设置单元格的左内边距。本例演示如何使用厘米值来设置单元格的右内边距。本例演示如何使用百分比值来设置单元格的上内边距。





CSS边框
元素的边框(border)是围绕元素内容和内边距的一条或多条线。
CSSborder属性允许你规定元素边框的样式、宽度和颜色。
CSS边框
在HTML中,我们使用表格来创建文本周围的边框,但是通过使用CSS边框属性,我们可以创建出效果出色的边框,并且可以应用于任何元素。
元素外边距内就是元素的的边框(border)。元素的边框就是围绕元素内容和内边据的一条或多条线。每个边框有3个方面:宽度、样式,以及颜色。在下面的篇幅,我们会为您详细讲解这三个方面。边框与背景
CSS规范指出,边框绘制在“元素的背景之上”。这很重要,因为有些边框是“间断的”(例如,点线边框或虚线框),元素的背景应当出现在边框的可见部分之间。
CSS2指出背景只延伸到内边距,而不是边框。后来CSS2.1进行了更正:元素的背景是内容、内边距和边框区的背景。大多数浏览器都遵循CSS2.1定义,不过一些较老的浏览器可能会有不同的表现。边框的样式
样式是边框最重要的一个方面,这不是因为样式控制着边框的显示(当然,样式确实控制着边框的显示),而是因为如果没有样式,将根本没有边框。
CSS的border-style属性定义了10个不同的非inherit样式,包括none。
例如,您可以为把一幅图片的边框定义为outset,使之看上去像是“凸起按钮”

:
a:linkimg{border-style:outset;}
定义多种样式

您可以为一个边框定义多个样式,例如:
p.aside{border-style:soliddotteddasheddouble;}
上面这条规则为类名为aside的段落定义了四种边框样式:实线上边框、点线右边框、虚线下边框和一个双线左边框。
我们又看到了这里的值采用了top-right-bottom-left的顺序,讨论用多个值设置不同内边距时也见过这个顺序。
定义单边样式
如果您希望为元素框的某一个边设置边框样式,而不是设置所有4个边的边框样式,可以使用下面的单边边框样式属性:
··

因此这两种方法是等价的:
p{border-style:solidsolidsolidnone;}
p{border-style:solid;border-left-style:none;}
注意:如果要使用第二种方法,必须把单边属性放在简写属性之后。因为如果把单边属性放在border-style之前,简写属性的值就会覆盖单边值none。
边框的宽度
您可以通过border-width属性为边框指定宽度。
为边框指定宽度有两种方法:可以指定长度值,比如2px或0.1em;或者使用3个关键字之一,它们分别是thin、medium(默认值)和thick。
注释:CSS没有定义3个关键字的具体宽度,所以一个用户代理可能把thin、medium和thick分别设置为等于5px、3px和2px,而另一个用户代理则分别设置为3px、2px和1px。

所以,我们可以这样设置边框的宽度:
p{border-style:solid;border-width:5px;}

或者:
p{border-style:solid;border-width:thick;}
定义单边宽度
您可以按照top-right-bottom-left的顺序设置元素的各边边框:
p{border-style:solid;border-width:15px5px15px5px;}
上面的例子也可以简写为(这样写法称为值复制

):
p{border-style:solid;border-width:15px5px;}您也可以通过下列属性分别设置边框各边的宽度:
···因此,下面的规则与上面的例子是等价的:

p{
border-style:solid;
border-top-width:15px;
border-right-width:5px;
border-bottom-width:15px;
border-left-width:5px;
}
没有边框
在前面的例子中,您已经看到,如果希望显示某种边框,就必须设置边框样式,比如solid或outset。那么如果把border-style设置为none

会出现什么情况:
p{border-style:none;border-width:50px;}
尽管边框的宽度是50px,但是边框样式设置为none。在这种情况下,不仅边框的样式没有了,其宽度也会变成0。边框消失了,为什么呢?
这是因为如果边框样式为none,即边框根本不存在,那么边框就不可能有宽度,因此边框宽度自动设置为0,而不论您原先定义的是什么?
记住这一点非常重要。事实上,忘记声明边框样式是一个常犯的错误。根据以下规则,所有h1元素都不会有任何边框,更不用说20


像素宽了:
h1{border-width:20px;}
由于border-style的默认值是none,如果没有声明样式,就相当于border-style:none。因此,如果您希望边框出现,就必须声明一个边框样式。边框的颜色
设置边框颜色非常简单。CSS使用一个简单的border-color属性,它一次可以接受最多4个颜色值。可以使用任何类型的颜色值,例如可以是命名颜色,也可以是十六进制和RGB

值:
p{
border-style:solid;
border-color:bluergb(25%,35%,45%)#909090red;
}
如果颜色值小于4个,值复制就会起作用。例如下面的规则声明了段落的上下边框是蓝色,左右边框是


红色:
p{
border-style:solid;
border-color:bluered;
}
注释:默认的边框颜色是元素本身的前景色。如果没有为边框声明颜色,它将与元素的文本颜色相同。另一方面,如果元素没有任何文本,假设它是一个表格,其中只包含图像,那么该表的边框颜色就是其父元素的文本颜色(因为color可以继承)。这个父元素很可能是body、div或另一个table。
定义单边颜色
还有一些单边边框颜色属性。它们的原理与单边样式和宽度属性相同:···要为h1


元素指定实线黑色边框,而右边框为实线红色,可以这样指定:
h1{
border-style:solid;
border-color:black;
border-right-color:red;
}
透明边框
我们刚才讲过,如果边框没有样式,就没有宽度。不过有些情况下您可能希望创建一个不可见的边框。CSS2引入了边框颜色值transparent。这个值用于创建有宽度的不可见边框。请看下面的例子:<ahref="#">AAA</a><ahref="#">BBB</a><ahref="#">CCC</a>

我们为上面的链接定义了如下样式:
a:link,a:visited{
border-style:solid;
border-width:5px;
border-color:transparent;
}
a:hover{border-color:gray;}
如需查看以上样式的效果,请点击:TIY。
从某种意义上说,利用transparent,使用边框就像是额外的内边距一样;此外还有一个好处,就是能在你需要的时候使其可见。这种透明边框相当于内边距,因为元素的背景会延伸到边框区域(如果有可见背景的话)。
重要事项:在IE7之前,IE/WIN没有提供对transparent的支持。在以前的版本,IE会根据元素的color值来设置边框颜色。
CSS边框实例:
本例演示用简写属性来将所有四个边框属性设置于同一声明中。本例演示如何设置四边框样式。

本例演示用简写属性来将所有边框宽度属性设置于同一声明中。本例演示如何设置四个边框的颜色。可以设置一到四个颜色。本例演示如何设置下边框的样式。所有左边框属性在一个声明之中本例演示如何设置左边框的样式。本例演示如何设置左边框的宽度。本例演示如何设置右边框的颜色。
本例演示如何设置右边框的宽度。本例演示用简写属性来将所有上边框属性设置于同一声明之中。本例演示如何设置上边框的样式。本例演示如何设置上边框的宽度。



























CS

S

外边距
围绕在元素边框的空白区域是外边距。设置外边距会在元素外创建额外的“空白”。
设置外边距的最简单的方法就是使用margin属性,这个属性接受任何长度单位、百分数值甚至负值。CSSmargin属性
设置外边距的最简单的方法就是使用margin属性。
margin属性接受任何长度单位,可以是像素、英寸、毫米或em。
margin可以设置为auto。更常见的做法是为外边距设置长度值。下面的声明在h1元素的各个边上设置了1/4英寸宽的空白:
h1{margin:0.25in;}
下面的例子为h1元素的四个边分别定义了不同的外边距,所使用的长度单位是像素(px):
h1{margin:10px0px15px5px;}
与内边距的设置相同,这些值的顺序是从上外边距(top)开始围着元素顺时针旋转的:
margin:toprightbottomleft
另外,还可以为margin设置一个百分比数值:
p{margin:10%;}
百分数是相对于父元素的width计算的。上面这个例子为p元素设置的外边距是其父元素的width的10%。
margin的默认值是0,所以如果没有为margin声明一个值,就不会出现外边距。但是,在实际中,浏览器对许多元素已经提供了预定的样式,外边距也不例外。例如,在支持CSS的浏览器中,外边距会在每个段落元素的上面和下面生成“空行”。因此,如果没有为p元素声明外边距,浏览器可能会自己应用一个外边距。当然,只要你特别作了声明,就会覆盖默认样式。
值复制
还记得吗?我们曾经在前两节中提到过值复制。下面我们为您讲解如何使用值复制。

有时,我们会输入一些重复的值:
p{margin:0.5em1em0.5em1em;}


通过值复制,您可以不必重复地键入这对数字。上面的规则与下面的规则是等价的:
p{margin:0.5em1em;}
这两个值可以取代前面4个值。这是如何做到的呢?CSS定义了一些规则,允许为外边距指定少于4个值。规则如下:·
·
·如果缺少左外边距的值,则使用右外边距的值。如果缺少下外边距的值,则使用上外边距的值。如果缺少右外边距的值,则使用上外边距的值。

下图提供了更直观的方法来了解这一点:
换句话说,如果为外边距指定了3个值,则第4个值(即左外边距)会从第2个值(右外边距)复制得到。如果给定了两个值,第4个值会从第2个值复制得到,第3个值(下外边距)会从第1个值(上外边距)复制得到。最后一个情况,如果只给定一个值,那么其他3个外边距都由这个值(上外边距)复制得到。
利用这个简单的机制,您只需指定必要的值,而不必全部都应用4个值,例如:
h1{margin:0.25em1em0.5em;}
h2{margin:0.5em1em;}
p{margin:1px;}/*等价于0.25em1em0.5em1em*//*等价于0.5em1em0.5em1em*//*等价于1px1px1px1px*/
这种办法有一个小缺点,您最后肯定会遇到这个问题。假设希望把p元素的上外边距和左外边距设置为20像素,下外边距和右外边距设置为30

像素。在这种情况下,必须写作:
p{margin:20px30px30px20px;}
这样才能得到您想要的结果。遗憾的是,在这种情况下,所需值的个数没有办法更少了。
再来看另外一个例子。如果希望除了左外边距以外所有其他外边距都是auto(左外边距是20px

):p{margin:autoautoauto20px;}
同样的,这样才能得到你想要的效果。问题在于,键入这些auto有些麻烦。如果您只是希望控制元素单边上的外边距,请使用单边外边距属性。
单边外边距属性
您可以使用单边外边距属性为元素单边上的外边距设置值。假设您希望把p元素的左外边距设置为20px。不必使用margin(需要键入很多auto


),而是可以采用以下方法:
p{margin-left:20px;}
您可以使用下列任何一个属性来只设置相应上的外边距,而不会直接影响所有其他外边距:···


一个规则中可以使用多个这种单边属性,例如:
h2{
margin-top:20px;
margin-right:30px;
margin-bottom:30px;
margin-left:20px;
}
当然,对于这种情况,使用margin

可能更容易一些:
p{margin:20px30px30px20px;}
不论使用单边属性还是使用margin,得到的结果都一样。一般来说,如果希望为多个边设置外边距,使用margin会更容易一些。不过,从文档显示的角度看,实际上使用哪种方法都不重要,所以应该选择对自己来说更容易的一种方法。
提示和注释
提示:Netscape和IE对body标签定义的默认边距(margin)值是8px。而Opera不是这样。相反地,Opera将内部填充(padding)的默认值定义为8px,因此如果希望对整个网站的边缘部分进行调整,并将之正确显示于Opera中,那么必须对body的padding进行自定义。CSS外边距实例:本例演示如何设置文本的左外边距。本例演示如何设置文本的右外边距。本例演示如何设置文本的下外边距。
本例演示如何将所有的外边距属性设置于一个声明中。











外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
外边距合并
外边距合并(叠加)是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。简单地说,外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。请看下图:
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距

也会发生合并。请看下图:
尽管看上去有些奇怪,但是外边距甚至可以与自身发生合并。
假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一

起,它们会发生合并:

如果这个外边距遇到另一个元素的外边距,它还会发生合并:
这就是一系列的段落元素占用空间非常小的原因,因为它们的所有外边距都合并到一起,形成了一个小的外边距。
外边距合并初看上去可能有点奇怪,但是实际上,它是有意义的。以由几个段落组成的典型文本页面为例。第一个段落上面的空间等于段落的上外边距。如果没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了。

注释:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
CSS经典教程提高篇--CSS定位
CSS定位(Positioning)
CSS定位(Positioning)属性允许你对元素进行定位。
CSS定位和浮动
CSS为定位和浮动提供了一些属性,利用这些属性,可以建立列式布局,将布局的一部分与另一部分重叠,还可以完成多年来通常需要使用多个表格才能完成的任务。
定位的基本思想很简单,它允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。显然,这个功能非常强大,也很让人吃惊。要知道,用户代理对CSS2中定位的支持远胜于对其它方面的支持,对此不应感到奇怪。
另一方面,CSS1中首次提出了浮动,它以Netscape在Web发展初期增加的一个功能为基础。浮动不完全是定位,不过,它当然也不是正常流布局。我们会在后面的章节中明确浮动的含义。一切皆为框
div、h1或p元素常常被称为块级元素。这意味着这些元素显示为一块内容,即“块框”。与之相反,span和strong等元素称为“行内元素”,这是因为它们的内容显示在行中,即“行内框”。
您可以使用display属性改变生成的框的类型。这意味着,通过将display属性设置为block,可以让行内元素(比如<a>元素)表现得像块级元素一样。还可以通过把display设置为none,让生成的元素根本没有框。这样的话,该框及其所有内容就不再显示,不占用文档中的空间。
但是在一种情况下,即使没有进行显式定义,也会创建块级元素。这种情况发生在把一些文本添加到一个块级元素(比如div

)的开头。即使没有把这些文本定义为段落,它也会被当作段落对待:
<div>
sometext
<p>Somemoretext.</p></div>
在这种情况下,这个框称为无名块框,因为它不与专门定义的元素相关联。
块级元素的文本行也会发生类似的情况。假设有一个包含三行文本的段落。每行文本形成一个无名框。无法直接对无名块或行框应用样式,因为没有可以应用样式的地方(注意,行框和行内框是两个概念)。但是,这有助于理解在屏幕上看到的所有东西都形成某种框。
CSS定位机制
CSS有三种基本的定位机制:普通流、浮动和绝对定位。
除非专门指定,否则所有框都在普通流中定位。也就是说,普通流中的元素的位置由元素在X(HTML)中的位置决定。
块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来。
行内框在一行中水平布置。可以使用水平内边距、边框和外边距调整它们的间距。但是,垂直内边距、边框和外边距不影响行内框的高度。由一行形成的水平框称为行框(LineBox),行框的高度总是足以容纳它包含的所有行内框。不过,设置行高可以增加这个框的高度。在下面的章节,我们会为您详细讲解相对定位、绝对定位和浮动。
CSSposition属性
通过使用position属性,我们可以选择4中不同类型的定位,这会影响元素框生成的方式。
position属性值的含义:static
元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。relative元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
absolute
元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。fixed
元素框的表现类似于将position设置为absolute,不过其包含块是视窗本身。
提示:相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。实例本例演示如何使用绝对值来对元素进行定位。

本例演示如何相对于浏览器窗口来对元素进行定位。本例演示如何使用固定值设置图像的上边缘。本例演示如何使用百分比值设置图像的上边缘。本例演示如何使用像素值设置图像的底部边缘。本例演示如何使用百分比值设置图像的底部边缘。本例演示如何使用固定值设置图像的左边缘。本例演示如何使用百分比值设置图像的左边缘。本例演示如何使用固定值设置图像的右边缘。本例演示如何使用百分比值设置图像的右边缘。本例演示当元素内容太大而超出规定区域时,如何设置溢出属性来规定相应的动作。
本例演示在元素中的内容太大以至于无法适应指定的区域时,如何设置overflow属性来隐藏其内容。本例演示如何在文本中垂直排列图象。上面的例子中的元素已经更改了Z-index。
CSS定位属性
CSS定位属性允许你对元素进行定位。











CSS相对定位
设置为相对定位的元素框会偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍保留。
CSS相对定位
相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
如果将top设置为20px,那么框将在原位置顶部下面20像素的地方。如果left设置为30像素,那么会在元素左边创建30


像素的空间,也就是将元素向右移动。
#box_relative{
position:relative;
left:30px;
top:20px;
}

如下图所示:
注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
CSS相对定位实例本例演示如何相对于一个元素的正常位置来对其定位。
CSS绝对定位
设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
CSS绝对定位
绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。


普通流中其它元素的布局就像绝对定位的元素不存在一样:
#box_relative{
position:absolute;
left:30px;


top:20px;
}

如下图所示:
绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
对于定位的主要问题是要记住每种定位的意义。所以,现在让我们复习一下学过的知识吧:相对定位是“相对于”元素在文档中的初始位置,而绝对定位是“相对于”最近的已定位祖先元素,如果不存在已定位的祖先元素,那么“相对于”最初的包含块。
注释:根据用户代理的不同,最初的包含块可能是画布或HTML元素。
提示:因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其它元素。可以通过设置z-index属性来控制这些框的堆放次序。
CSS绝对定位实例本例演示如何使用绝对值来对元素进行定位。
CSS浮动
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。CSS浮动
请看下图,当把框1向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:

再请看下图,当框1向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框2,使框2从视图中消失。
如果把所有三个框都向左移动,那么框1向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一

个浮动框。
如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”

:
CSSfloat属性
在CSS中,我们通过float属性实现元素的浮动。
如需更多有关float属性的知识,请访问参考手册:CSSfloat属性。行框和清理
浮动框旁边的行框被缩短,从而给浮动框留出空间,行框围绕浮动框。

因此,创建浮动框可以使文本围绕图像:
要想阻止行框围绕浮动框,需要对该框应用clear属性。clear属性的值可以是left、right、both或none,它表示框的哪些边不应该挨着浮动框。
为了实现这种效果,在被清理的元素的上外边距上添加足够的空间,使元素的顶边缘垂直下降到浮动框下

面:
这是一个有用的工具,它让周围的元素为浮动元素留出空间。
让我们更详细地看看浮动和清理。假设希望让一个图片浮动到文本块的左边,并且希望这幅图片和文本包


含在另一个具有背景颜色和边框的元素中。您可能编写下面的代码:
.news{
background-color:gray;
border:solid1pxblack;
}
.newsimg{
float:left;
}
.newsp{
float:right;
}
<divclass="news"><imgsrc="news-pic.jpg"/><p>sometext</p></div>
这种情况下,出现了一个问题。因为浮动元素脱离了文档流,所以包围图片和文本的div不占据空间。如何让包围元素在视觉上包围浮动元素呢?需要在这个元素中的某个地方应用clear

:
不幸的是出现了一个新的问题,由于没有现有的元素可以应用清理,所以我们只能添加一个空元素并且清


理它。
.news{
background-color:gray;
border:solid1pxblack;
}
.newsimg{
float:left;
}
.newsp{
float:right;
}
.clear{
clear:both;
}<divclass="news"><imgsrc="news-pic.jpg"/><p>sometext</p><div
class="clear"></div></div>
这样可以实现我们希望的效果,但是需要添加多余的代码。常常有元素可以应用clear,但是有时候不得不为了进行布局而添加无意义的标记。
不过我们还有另一种办法,那就是对容器div


进行浮动:
.news{
background-color:gray;
border:solid1pxblack;
float:left;
}
.newsimg{
float:left;
}
.newsp{
float:right;
}
<divclass="news"><imgsrc="news-pic.jpg"/><p>sometext</p></div>
这样会得到我们希望的效果。不幸的是,下一个元素会受到这个浮动元素的影响。为了解决这个问题,有些人选择对布局中的所有东西进行浮动,然后使用适当的有意义的元素(常常是站点的页脚)对这些浮动进行清理。这有助于减少或消除不必要的标记。
事实上,W3School站点上的所有页面都采用了这种技术,如果您打开我们使用CSS文件,您会看到我们对页脚的div进行了清理,而页脚上面的三个div都向左浮动。
CSSclear属性
我们刚才详细讨论了CSS清理的工作原理和clear属性应用方法。如果您希望学习更多有关clear属性的知识,请访问参考手册:CSSclear属性。
浮动和清理实例使图像浮动于一个段落的右侧。使带有标题的图像浮动于右侧使段落的首字母浮动于左侧,并向这个字母添加样式。
使用浮动来创建拥有页眉、页脚、左侧目录和主体内容的首页。本例演示如何使用清除元素侧面的浮动元素。
CSS经典教程提高篇--CSS高级
CSS尺寸(Dimension)
CSS尺寸(Dimension)属性允许你控制元素的高度和宽度。同样,它允许你增加行间距。CSS尺寸实例:本例演示如何使用百分比值来设置元素的高度。本例演示如何使用像素值来设置元素的宽度。本例演示如何使用百分比值来设置元素的宽度。本例演示如何设置一个元素的最大高度。本例演示如何使用像素值来设置元素的最大高度。本例演示如何使用百分比值来设置元素的最大高度。本例演示如何使用像素值来设置元素的最小高度。本例演示如何使用像素值来设置元素的最小宽度。本例演示如何使用百分比值来设置元素的最小宽度。本例演示如何使用百分比值来设置段落中的行间距。
本例演示如何使用像素值来设置段落中的行间距。本例演示如何使用一个数值来设置段落中的行间距。
CSS尺寸属性
CSS


尺寸属性允许你控制元素的高度和宽度。同样,还允许你增加行间距。










CSS分类(Classification)
CSS分类属性允许你规定如何以及在何处显示元素。
CSS分类(Classification)实例:
本例演示如何把元素显示为块级元素。
使图像浮动于一个段落的右侧。
使带有标题的图像浮动于右侧
使段落的首字母浮动于左侧,并向这个字母添加样式。
使用具有一栏超链接的浮动来创建水平菜单。使用浮动来创建拥有页眉、页脚、左侧目录和主体内容的首页。本例演示如何使用绝对值来对元素进行定位。本例演示如何相对于浏览器窗口来对元素进行定位。本例演示如何改变光标。CSS分类属性(Classification)
CSS分类属性允许你控制如何显示元素,设置图像显示于另一元素中的何处,相对于其正常位置来定位元素,使用绝对值来定位元素,以及元素的可见度。








CSS伪类(Pseudo-classes)
CSS伪类用于向某些选择器添加特殊的效果。
CSS伪类(Pseudo-classes)实例:
本例演示如何向文档中的超链接添加不同的颜色。本例演示如何向超链接添加其他样式。本例演示如何对超链接应用:focus伪类(无法在IE中工作)。
本例演示:lang伪类的用法。

语法
伪类的语法:
selector:pseudo-class{property:

value}
CSS类也可与伪类搭配使用。selector.class:pseudo-class{property:value}锚伪类在支持CSS的浏览器中,链接的不同状态都可以不同的方式显示,这些状态包括:活动状态,已被访问状态,未被访问状态,和鼠标悬停状态。
a:link{color:#FF0000}/*未访问的链接*/a:visited{color:#00FF00}/*已访问的链接*/a:hover{color:#FF00FF}
#0000FF}/*选定的链接*//*鼠标移动到链接上*/a:active{color:
提示:在CSS定义中,a:hover必须被置于a:link和a:visited之后,才是有效的。
提示:在CSS定义中,a:active必须被置于a:hover之后,才是有效的。
提示:伪类名称对大小写不敏感。
伪类与CSS类

伪类可以与CSS类配合使用:
a.red:visited{color:#FF0000}
<aclass="red"href="css_syntax.asp">CSSSyntax</a>假如上面的例子中的链接被访问过,那么它将显示为红色。CSS2-:first-child伪类
您可以使用:first-child伪类来选择元素的第一个子元素。这个特定伪类很容易遭到误解,所以有必要举例来说明。考虑以下标记:
<div><p>Thesearethenecessarysteps:</p><ul><li>IntertKey</li><li>Turnkey<strong>clockwise</strong></li><li>Pushaccelerator</li></ul><p>Do
<em>not</em>pushthebrakeatthesametimeastheaccelerator.</p></div>在上面的例子中,作为第一个元素的元素包括第一个p、第一个li和strong和em元素。

给定以下规则:
p:first-child{font-weight:bold;}
li:first-child{text-transform:uppercase;}
第一个规则将作为某元素第一个子元素的所有p元素设置为粗体。第二个规则将作为某个元素(在HTML中,这肯定是ol或ul元素)第一个子元素的所有li元素变成大写。
请访问该链接,来查看这个:first-child实例的效果。
提示:最常见的错误是认为p:first-child之类的选择器会选择p元素的第一个子元素。
注释:必须声明<!DOCTYPE>,这样:first-child才能在IE中生效。
为了使您更透彻地理解:first-child伪类,我们另外提供了3个例子:
例子1-匹配第一个<p>元素
在下面的例子中,选择器匹配作为任何元素的第一个子元素的p元素:
<html><head><styletype="text/css">p:first-child{
color:red;
}
</style></head><body><p>sometext</p><p>sometext</p></body></html>TIY
例子2-匹配所有<p>元素中的第一个<i>元素
在下面的例子中,选择器匹配所有<p>元素中的第一个<i>元素:
<html><head><styletype="text/css">p>i:first-child{
font-weight:bold;
}
</style></head><body><p>some<i>text</i>.some<i>text</i>.</p><p>some<i>text</i>.some<i>text</i>.</p></body></html>
例子3-匹配所有作为第一个子元素的<p>元素中的所有<i>元素
在下面的例子中,选择器匹配所有作为元素的第一个子元素的<p>元素中的所有<i>元素:
<html><head><styletype="text/css">p:first-childi{color:blue;}
</style></head><body><p>some<i>text</i>.some<i>text</i>.</p><p>some<i>text</i>.some<i>text</i>.</p></body></html>CSS2-:lang伪类
:lang伪类使你有能力为不同的语言定义特殊的规则。在下面的例子中,:lang类为属性值为no的q元素定义引号的类型:
<html><head><styletype="text/css">q:lang(no)
{
quotes:"~""~"
}</style></head><body><p>文字<qlang="no">段落中的引用的文字</q>文字</p></body></html>
伪类
浏览器支持:IEInternetExplorer,F:Firefox,N:Netscape。
W3C:“W3C”列的数字显示出伪类属性由哪个CSS标准定义(CSS1还是CSS2)。


伪类:active:focus:hover:link:visited:first-child:lang
作用
将样式添加到被激活的元素将样式添加到被选中的元素
当鼠标悬浮在元素上方时,向元素添加样式将特殊的样式添加到未被访问过的链接将特殊的样式添加到被访问过的链接将特殊的样式添加到元素的第一个子元素允许创作者来定义指定的元素中使用的语言
IE4-433
F1-11111
N8-74478
W3C1211122
CSS伪元素(Pseudo-elements)
CSS伪元素用于将特殊的效果添加到某些选择器。
CSS伪元素(Pseudo-elements)实例:
本例演示如何向文本的首字母添加特效。
本例演示如何向文本的首行添加特效。语法:


伪元素的语法:
选择器:伪元素{属性:值}
CSS

类也可以与伪元素配合使用:
选择器.类:伪元素{属性:值}
:first-line伪元素
"first-line"

伪元素用于向某个选择器中的文字的首行添加特殊样式:
p{font-size:12pt}
p:first-line{color:#0000FF;font-variant:small-caps}
<p>Sometextthatendsupontwoormorelines</p>
在上面的例子中,浏览器显示根据first-line伪元素格式化的第一行。浏览器是依靠浏览器窗口的尺寸来进行分行的。
提示:first-line伪元素仅能被用于块级元素。
提示:下面的属性可以被应用到first-line伪元素。·
·
·
·
·
·
·
·
·
·font属性color属性background属性word-spacingletter-spacingtext-decorationvertical-aligntext-transformline-heightclear
:first-letter伪元素
first-letter

伪元素用于向某个选择器中的文本的首字母添加特殊的样式:
p{font-size:12pt}
p:first-letter{font-size:200%;float:left}
<p>Thefirstwordsofanarticle.</p>
输出的效果类似于:


___
|
|hefirstwordsofan
article.·
·
·
·
·
·
·
·
·
·
·
·font属性color属性background属性margin属性padding属性border属性text-decorationvertical-align(仅当float为none时)text-transformline-heightfloatclear
伪元素和CSS类
伪元素可以与CSS

类配合使用:
p.article:first-letter{color:#FF0000}
<pclass="article">文章中的一个段落。</p>
上面的例子会使所有class为article的段落的首字母变为红色。多重伪元素

多个伪元素可以配合在一起使用:
p{font-size:12pt;}
p:first-letter{color:#FF0000;font-size:24pt;}
p:first-line{color:#0000FF;}
<p>Thefirstwordsofanarticle</p>


输出的效果类似于:
__
|
|hefirstwordsofan
article.
在上面的例子中,段落的首字母将是字号为24pt的红色。首行的其余部分将会是蓝色,而段落的其余部分会是默认的颜色。
CSS2-:before伪元素
before伪元素可用于在某个元素之前插入某些内容。

下面的样式会在标题之前播放音频:h1:before{
content:url(beep.wav)}
CSS2-:after伪元素
after伪类可用于在某个元素之后插入某些内容。


下面的样式会在标题之后播放音频:h1:after{
content:url(beep.wav)}
伪元素
浏览器支持:IE:InternetExplorer,F:Firefox,N:Netscape。
W3C:“W3C”列的数字显示出属性背景由哪个CSS标准定义(CSS1还是CSS2)。


伪元素:first-letter:first-line:before:after
作用
将特殊的样式添加到文本的首字母将特殊的样式添加到文本的首行在某元素之前插入某些内容在某元素之后插入某些内容
IE55
F111.51.5
N8888
W3C1122
CSS2媒介类型
媒介类型(MediaTypes)允许你定义以何种媒介来提交文档。文档可以被显示在显示器、纸媒介或者听觉浏览器等等。
媒介类型
某些CSS属性仅仅被设计为针对某些媒介。比方说"voice-family"属性被设计为针对听觉用户终端。其他的属性可被用于不同的媒介。例如,"font-size"属性可被用于显示器以及印刷媒介,但是也许会带有不同的值。显示器上面的显示的文档通常会需要比纸媒介文档更大的字号,同时,在显示器上,sans-serif字体更易阅读,而在纸媒介上,serif字体更易阅读。
@media规则
@media规则使你有能力在相同的样式表中,使用不同的样式规则来针对不同的媒介。
下面这个例子中的样式告知浏览器在显示器上显示14像素的Verdana字体。但是假如页面需要被打印,将使用10个像素的Times字体。注意:font-weight


被设置为粗体,不论显示器还是纸媒介:<html><head><style>@mediascreen
{
p.test{font-family:verdana,sans-serif;font-size:14px}
}
@mediaprint
{
p.test{font-family:times,serif;font-size:10px}
}
@mediascreen,print
{
p.test{font-weight:bold}
}</style></head><body>....</body></html>不同的媒介类型
注释:媒介类型名称对大小写不敏感。
浏览器支持:IE:InternetExplorer,F:Firefox,N:Netscape。
W3C:“W3C”列的数字显示出属性背景由哪个CSS标准定义(CSS1还是CSS2)。



















媒介类型
all
aural
braille
embossed
handheld
projection
screen
tty描述用于所有的媒介设备。用于语音和音频合成器。用于盲人用点字法触觉回馈设备。用于分页的盲人用点字法打印机。用于小的手持的设备。用于打印机。用于方案展示,比如幻灯片。用于电脑显示器。用于使用固定密度字母栅格的媒介,比如电传打字机和终端。


tv用于电视机类型的设备。
CSSDon't
本节列出了在使用CSS时尽量避免使用的技术。
InternetExplorerBehaviors
它是什么?InternetExplorer5引入了行为(behaviors)。behaviors是一种通过使用CSS向HTML元素添加行为的方法。
为什么要避免它?只有InternetExplorer支持behavior属性。用什么代替?请使用JavaScript和HTMLDOM取而代之。
例子1-MouseoverHighlight下面的HTML文件中有一个<style>元素,它为<h1>元素定义了一个行为:
<html><head><styletype="text/css">
h1{behavior:url(behave.htc)}
</style></head><body><h1>Mouseoverme!!!</h1></body></html>下面是XML文档"behave.htc":
<attachfor="element"event="onmouseover"handler="hig_lite"/><attachfor="element"event="onmouseout"handler="low_lite"/><script
type="text/javascript">
functionhig_lite()
{
element.style.color='red';
}
functionlow_lite()
{
element.style.color='blue';
}
</script>
behavior文件包含了针对元素的JavaScript和事件句柄。如果您使用InternetExplorer,可以亲自试一下(把鼠标放在例子中的文本上)。
例子2-TypewriterSimulation下面的HTML

文件中有一个<style>元素,它为id为"typing"的元素定义了一个行为:<html><head><styletype="text/css">
#typing
{
behavior:url(behave_typing.htc);
font-family:'couriernew';
}
</style></head><body><spanid="typing"speed="100">IE5introducedDHTMLbehaviors.
BehaviorsareawaytoaddDHTMLfunctionalitytoHTMLelements
withtheeaseofCSS.<br/><br/>Howdobehaviorswork?<br/>
ByusingXMLwecanlinkbehaviorstoanyelementinawebpage
andmanipulatethatelement.</p></span></body></html>
下面是XML文档"behave.htc"


:
<attachfor="window"event="onload"handler="beginTyping"/><method
name="type"/><scripttype="text/javascript">
vari,text1,text2,textLength,t;
functionbeginTyping()
{
i=0;
text1=element.innerText;
textLength=text1.length;
element.innerText="";
text2="";
t=window.setInterval(element.id+".type()",speed);
}
functiontype()
{
text2=text2+text1.substring(i,i+1);
element.innerText=text2;
i=i+1;
if(i==textLength)
{
clearInterval(t);
}
}</script>
如果您使用InternetExplorer,可以亲自试一下。
你已经学习了CSS,下一步学习什么呢?
CSS概要
本教程已向你讲解了如何创建样式表来同时控制多重页面的样式和布局。
你已经学会如何使用CSS来添加背景、格式化文本、以及格式化边框,并定义元素的填充和边距。
同时,你也学会了如何定位元素、控制元素的可见性和尺寸、设置元素的形状、将一个元素置于另一个之后,以及向某些选择器添加特殊的效果,比如链接。
如果需要更多关于CSS的信息,请参阅我们对CSS实例和CSS参考手册。
你已经学习了CSS,下一步学习什么呢?
下一步是XHTML和JavaScript。
XHTML
XHTML是新的HTML。最新的HTML标准是HTML4.01,也是最终的版本。
HTML将被XHTML取而代之,而XHTTML是更严格更纯净的HTML。
加入你希望学习更多关于XHTML的知识,请访问我们对XHTML教程。
JavaScript
JavaScript可使你的站点动态性更强。
当你只是希望展示单一的内容时,静态站点也可以应付得了。但是动态的站点可以对事件作出反应,并允许用户进行交互。
JavaScript是因特网上最流行的脚本语言,它可以工作于所有的主流浏览器中。
加入你希望学习更多关于JavaScript的知识,请访问我们的JavaScript教程。
CSS经典教程—CSS实例
提示:以下例子中的CSS代码均位于HTML的head部分,这样做的目的是为了利于演示例子本身。在实际的开发中,使用CSS最好的方式是引用外部样式表。
CSS背景实例:本例演示如何为元素设置背景颜色。本例颜色如何设置部分文本的背景颜色。本例演示如何将图像设置为背景。本例演示如何重复背景图像。本例演示如何垂直地重复背景图像。本例演示如何水平地重复背景图像。
本例演示如何仅显示一次背景图像。本例演示如何在页面上放置背景图像。本例演示如何使用百分比来在页面上定位背景图像。

例子解释
CSS文本实例:本例演示如何增加或减少字符间距。本例演示如何使用像素值来设置段落中的行间距。本例演示如何使用一个数值来设置段落中的行间距。本例演示如何向文本添加修饰。
本例演示如何缩进文本首行。
本例演示如何控制文本中的字母。本例演示如何禁止在元素中的文本折行。

例子解释
CSS字体(font)实例:本例演示如何设置字体尺寸。本例演示如何设置字体风格。本例演示如何设置字体的粗细。本例演示如何使用简写属性将字体属性设置在一个声明之内。例子解释
CSS边框(border)实例:本例演示用简写属性来将所有四个边框属性设置于同一声明中。本例演示如何在元素的各边设置不同的边框。本例演示如何设置四个边框的颜色。可以设置一到四个颜色。
本例演示用简写属性来将所有下边框属性设置在同一声明中。本例演示如何设置下边框的颜色。本例演示如何设置下边框的宽度。本例演示如何设置左边框的颜色。

本例演示如何设置左边框的样式。

本例演示如何设置左边框的宽度。本例演示如何设置右边框的颜色。本例演示如何设置右边框的宽度。本例演示用简写属性来将所有上边框属性设置于同一声明之中。本例演示如何设置上边框的样式。本例演示如何设置上边框的宽度。例子解释
CSS外边距(margin)实例:
本例演示如何设置文本的左外边距。本例演示如何设置文本的右外边距。

本例演示如何设置文本的下外边距。本例演示如何将所有的外边距属性设置于一个声明中。例子解释
CSS内边距(padding)实例:本例演示使用简写属性将所有的填充属性设置于一个声明中,可以有一到四个值。本例演示如何使用厘米值来设置单元格的下内边距。本例演示如何使用百分比值来设置单元格的下内边距。本例演示如何使用厘米值来设置单元格的左内边距。本例演示如何使用百分比值来设置单元格的左内边距。本例演示如何使用厘米值来设置单元格的右内边距。本例演示如何使用百分比值来设置单元格的右内边距。本例演示如何使用厘米值来设置单元格的上内边距。本例演示如何使用百分比值来设置单元格的上内边距。
例子解释
CSS列表实例:本例演示在CSS中不同类型的列表项标记。本例演示在CSS中不同类型的列表项标记。本例演示在CSS中所有不同类型的列表项标记。本例演示在何处放置列表标记。本例演示将所有针对列表的属性设置于一个简写属性。例子解释
CSS表格实例:本例演示是否把表格边框显示为一条单独的边框,还是像标准的HTML中那样分开显示。本例演示如何设置单元格边框之间的距离。(请在非IE浏览器中浏览)例子解释
轮廓(Outlin)实例:本例演示如何设置轮廓的颜色。
本例演示如何设置轮廓的样式。本例演示如何设置轮廓的宽度。
CSS尺寸(Dimension)实例:本例演示如何使用像素值设置元素的高度。

本例演示如何使用百分比值来设置元素的高度。本例演示如何使用像素值来设置元素的宽度。本例演示如何使用百分比值来设置元素的宽度。本例演示如何设置一个元素的最大高度。本例演示如何使用像素值来设置元素的最大高度。本例演示如何使用百分比值来设置元素的最大高度。本例演示如何使用像素值来设置元素的最小高度。本例演示如何使用像素值来设置元素的最小宽度。本例演示如何使用百分比值来设置元素的最小宽度。本例演示如何使用百分比值来设置段落中的行间距。本例演示如何使用像素值来设置段落中的行间距。本例演示如何使用一个数值来设置段落中的行间距。例子解释
CSS分类(Classification)实例:本例演示如何把元素显示为内联元素。使图像浮动于一个段落的右侧。使段落的首字母浮动于左侧,并向这个字母添加样式。使用具有一栏超链接的浮动来创建水平菜单。本例演示如何相对于一个元素的正常位置来对其定位。本例演示如何相对于浏览器窗口来对元素进行定位。本例演示如何使表格元素叠加?本例演示如何使用清除元素侧面的浮动元素。
例子解释
CSS定位(Positioning)实例:
本例演示如何相对于一个元素的正常位置来对其定位。本例演示如何使用绝对值来对元素进行定位。

本例演示如何设置元素的形状。此元素被剪裁到这个形状内,并显示出来。本例演示当元素内容太大而超出规定区域时,如何设置溢出属性来规定相应的动作。内容。本例演示如何设置浏览器来自动地处理溢出。Z-index可被用于将在一个元素放置于另一元素之后。本例演示如何使用固定值设置图像的上边缘。本例演示如何使用百分比值设置图像的上边缘。本例演示如何使用像素值设置图像的底部边缘。本例演示如何使用百分比值设置图像的底部边缘。本例演示如何使用固定值设置图像的左边缘。本例演示如何使用百分比值设置图像的左边缘。
本例演示如何使用固定值设置图像的右边缘。本例演示如何使用百分比值设置图像的右边缘。例子解释
CSS伪类(Pseudo-classes)实例:本例演示如何向文档中的超链接添加不同的颜色。本例演示如何向超链接添加其他样式。本例演示如何使用:focus伪类(无法在IE中工作)。本例演示:first-child伪类的用法。本例演示:lang伪类的用法。例子解释
CSS伪元素(Pseudo-elements)实例:本例演示如何向文本的首字母添加特效。本例演示如何向文本的首行添加特效。
例子解释
CSS经典教程—参考手册
CSS参考手册
请点击表格中属性列的链接,可以查看相关属性的详细信息。CSS属性组:···
·········外边距内边距列表内容生成尺寸定位打印表格提示和注释:
属性:“属性”列指向语法、实例、浏览器支持等内容。
CSS:"CSS"列指示属性是在哪个CSS版本中定义的(CSS1还是CSS2)。
提示:W3School的CSS参考手册定期在所有主流浏览器中进行测试。最后测试时间:2009年10月8日。







































CSS文本属性(Text)
属性
描述
CSS























CSS外边距属性(Margin)
属性
描述
CSS





















内容生成(GeneratedContent)






















打印属性
打印HTML文档总是会出现问题。在CSS2中,我们可以借助打印属性让打印web内容更容易一些。








听觉样式表
听觉样式表可把语音合成与音响效果相组合,使用户可以听到信息,而无需进行阅读。听觉呈现可用于:
·····
视觉能力低弱的人士帮助用户学习阅读帮助有阅读障碍的用户家庭娱乐在汽车中使用
听觉呈现通常会把文档转化为纯文本,然后传给屏幕阅读器(可读出屏幕上所有字符的一种程序)。听觉样式表的一个例子:h1,h2,h3,h4{
voice-family:male;richness:80;
cue-before:url("beep.au")}
上面的例子可以让语音合成器演奏一段声音,然后用男性的声音读出标题。
CSS2听觉参考
W3C:"W3C"列的数字显示出属性由哪个CSS标准定义(CSS1还是CSS2)。属性
描述
值
W3C
······
azimuth
Setswherethesound/voicesshouldcomefrom(horizontally)
angleleft-sidefar-leftleftcenter-leftcentercenter-rightrightfar-rightright-sidebehindleftwardsrightwardscue-beforecue-afternoneurlnoneurlanglebelowlevelabovehigherlowerpause-beforepause-aftertime%time%
22222222
·······
cue
Ashorthandpropertyforsettingthecue-beforeandcue-afterpropertiesinonedeclaration
Specifiesasoundtobeplayedafter
speakinganelement'scontenttodelimititfromother
Specifiesasoundtobeplayedbeforespeakinganelement'scontenttodelimititfromother
········
cue-after
cue-before
elevation
Setswherethesound/voicesshouldcomefrom(vertically)
····
pause
Ashorthandpropertyforsettingthe
pause-beforeandpause-afterpropertiesinonedeclaration
······
pause-after
Specifiesapauseafterspeakinganelement'scontent
pause-before
Specifiesapausebeforespeakinganelement'scontent
·
·
·
pitchSpecifiesthespeakingvoicefrequencyx-lowlowmedium
high
x-high2···
pitch-rangeSpecifiesthevariationinthespeakingvoice.(Monotonevoiceoranimated
voice?)·number2
·
·
play-duringSpecifiesasoundtobeplayedwhile
speakinganelement'scontentautononeurl
mix
repeat2···
richnessSpecifiestherichnessinthespeaking
voice.(Richvoiceorthinvoice?)·
·number2normal
none
spell-out2speakSpecifieswhethercontentwillrenderaurally··
speak-headerSpecifieshowtohandletableheaders.Shouldtheheadersbespokenbefore
everycell,oronlybeforeacellwitha
differentheaderthanthepreviouscell··alwaysonce2
·
speak-numeralSpecifieshowtospeaknumbersdigitscontinuous
none
code
number
x-slow
slow
medium
fast
x-fast222······speak-punctuationSpecifieshowtospeakpunctuationcharactersspeech-rateSpecifiesthespeedofthespeaking···





··
Specifiesthe"stress"inthespeaking


voice
fasterslower


stress
···


····
number


2
voice-family
Aprioritizedlistofvoicefamily

names

thatcontainspecificvoices
specific-voicegeneric-voicenumber%silentx-softsoftmediumloudx-loud


22
volumeSpecifiesthevolumeofthespeaking
·

···
CSS单位
尺寸


单位%incmmm
描述
百分比英寸厘米毫米
1em等于当前的字体尺寸。2em等于当前字体尺寸的两倍。
em
例如,如果某元素以12pt显示,那么2em是24pt。
在CSS中,em是非常有用的单位,因为它可以自动适应用户所使用的字体。
exptpc
一个ex是一个字体的x-height。(x-height通常是字体尺寸的一半。)磅(1pt等于1/72英寸)12点活字(1pc等于12点)


px像素(计算机屏幕上的一个点


)
颜色







单位(颜色
名)rgb(x,x,x)
rgb(x%,
x%,
x%)
#rrggbb描述颜色名称(比如red)RGB值(比如rgb(255,0,0))RGB百分比值(比如rgb(100%,0%,0%))十六进制数(比如#ff0000)
CSS经典教程—CSS测验
您可以通过W3SCHOOL的测验程序来测试您的CSS技能。
关于本测验
本测验包含20道题,每道题的最长答题时间是20分钟(这是由于每个session的默认有效时间是20钟)。
本测验是非官方的测试,它仅仅提供了一个了解您对CSS的掌握程度的工具。
测验会被记分
每道题的分值是1分。在您完成全部的20道题之后,系统会为您的测验打分,并提供您做错的题目的正确答案。其中,绿色为正确答案,而红色为错误答案。
现在就开始测验!祝您好运。
二 : CSS教程 CSS Selectors,Properties,and Values
HTML有标签,CSS有选择器。选择器是给内部和外部样式里面的样式命名。
每个选择器都有属性在{}里面,比如简单点像color,font-weight或background-color。
值在冒号(不是等号)后面,分号分离属性。
| Example Source Code: body { font-size: 0.8em; color: navy; } |
上面的意思是为body选择器设置font-size字体大小和color字体颜色。
所以基本的,当它作用与HTML页面时,在body标签(整个窗口中的内容)之间的文字颜色是navy字体大小是0.8ems。
长度和百分比
CSS里面有许多属性值要指定单位,但有些基本单位被使用在一些属性上,在这之前值得属性下它们。
em比如font-size:2em给于字体计算出的大小,所以2em就是实际字体大小的两倍。
px比如font-size:12px是pixel像素的单位。
pt比如font-size:12px是points镑的单位。
%比如font-size:80%是百分比
其他单位包括pc(12点西文活字)、cm(厘米)、mm(毫米)和in(英寸)
当值是零的时候,不需要单位,例如:border:0意思没有边框。
网页不是静态的、绝对的媒体。这意味着内能伸缩变形,用户应该被允许调整自己喜欢的方式,包括字体大小和屏幕大小。
因为这样,建议使用"em"和"%"在font-size上(宽度和高度),相比下px不能够在大部分浏览器改变大小,所以要少用,可以用在边框的大小上。
三 : CSS教程:弄懂闭合浮动元素
按照CSS规范,浮动元素(floats)会被移出文档流,不会影响到块状盒子的布局而只会影响内联盒子(通常是文本)的排列。因此当其高度超出包含容器时,一般父容器不会自动伸长以闭合浮动元素。但是有时我们却需要这种自动闭合行为,具体如何处理呢?
有一种做法就是在父容器内再插入一个额外的标签,并令其清除浮动(clear)以撑大父容器。这种方法浏览器兼容性好,没有什么问题,缺点就是需要额外的(而且通常是无语义的)标签,所以我个人不大喜欢。
后来又有了一种新的方式,使用 :after 伪类动态的嵌入一个用于清除浮动的元素,这种方法和上一种原理一样,不同的只是把这个额外的内容用 CSS 生成,但考虑到 IE 不支持 :after 不得不做了不少的 hack。这种方法兼容性一般,但经过各种 hack 也可以应付不同浏览器了,同时又可以保证 html 比较干净,所以用得还是比较多的。
再后来又有人发现将父容器的 overflow 设为除 visible 之外的值就可以在标准兼容浏览器中闭合浮动元素,IE自然又是不支持的,所以这种方法和上一种方法一样都对 IE 做了不同处理(具体就是触发layout),不同的就是overflow 没有 :after 伪类那么麻烦了,缺点也有,overflow 可能会产生一些小冲突。
在使用 overflow 之前还有过一种使用 float 的方法,就是让父容器也浮动,这利用到了浮动元素的一个特性——浮动元素会闭合浮动元素。这种方式在 IE/Win 和标准兼容浏览器中都有较好的效果,但缺点也很明显——父容器未必想浮动就浮动的了,毕竟浮动是一种比较特殊的行为,有时布局不允许其浮动也很正常。使用 float 虽然在 IE 和标准兼容浏览器中都能闭合浮动元素,但原理却是不同的,IE/Win 中 float 触发了 layout 因而闭合了浮动,而在标准兼容浏览器中,float 其实和上一种方法中的 overflow 原理一样,产生了一个“块级格式化范围”——这是CSS 规范中提到的一种现象,它往往具有某种独立性,特性之一就是会自动闭合内部的浮动元素。
按照规范,以下类型的元素会产生一个块级格式化范围:
● 浮动元素,left 或者 right 皆可。
● 绝对定位的元素。
● inline-block 元素,不过这个 gecko目前不支持。
● table-cell 类型元素,其实 table, table-head-group, table-row 什么的也都可以,还有inline-table(gecko不支持)也同样,因为他们都会间接产生一个匿名的 table-cell。
● overflow 取值非 visible 的元素。
所以,原来在标准兼容浏览器中我们也可以有这么多的方法闭合一个浮动元素,而且只需要 CSS,无需其他。顺带说一下以上除了overflow,其余都有一个附加效果就是自动收缩父容器宽度。
而对于 IE/Win,它有一套自己的体系,就是 layout,具有 layout 的元素会自动闭合浮动元素,再来看看触发 layout 的 CSS 属性,会发现和上面的块级格式化范围有很多类似之处:
● 浮动元素
● 绝对定位元素
● display:inline-block
● zoom
● width/height
● overflow/overflow-x/overflow-y [IE7 新增]
● max/min-width/height [IE7 新增]
以上来看 IE 中闭合浮动元素的方法也不少,自然也都有其局限性,要么有附带效果,要么使用的是非标准属性(无法通过验证)。
还要提一点的是 display:inline-block,这个属性对 IE 而言本身没什么用,实际效果只是给一个元素暗地添加了 layout,但是标准兼容浏览器是认得这个属性的,所以要不影响这些浏览器,需要将 display 设回默认。这里 IE 有一个 bug,如果先定义了 display:inline-block,然后再将 display 设回 block(这两个 display 要先后放在两个 CSS 声明中才有效果),那么 layout 不会消失,同时也不会影响其他浏览器,所以目前来说,这也算一个不错的触发 layout 的方法:
| .gainlayout{display:inline-block;} .gainlayout{display:block;} |
所以要跨浏览器闭合浮动元素,可以选择的方式还是很多的,如何搭配使用这些 CSS 属性就要具体情况具体分析了,灵活应用条件注释也很有必要,要是实在不行我们回过头来还有 clear 可以用嘛。
四 : CSS中级教程 组合与嵌套
组合
你不必重复有相同属性的多个选择符,你只要用英文逗号(,)隔开选择符就可以了。
比如,你有如下的代码:
| h2 { color: red; } .thisOtherClass { color: red; } .yetAnotherClass { color: red; } |
则你可以这样写:
| h2, .thisOtherClass, .yetAnotherClass { color: red; } |
嵌套
CSS结构好的话,没有必要使用过多的类或者标识选择符。这是因为你可以指定在选择符内的选择符。(或者更好的说法,上下文选择符--译者著)
比如:
| #top { background-color: #ccc; padding: 1em } #top h1 { color: #ff0; } #top p { color: red; font-weight: bold; } |
这就减去不必要的类或者标识选择符,如果应用到像这样的HTML中:
| <div id="top"> <h1>Chocolate curry</h1> <p>This is my recipe for making curry purely with chocolate</p> <p>Mmm mm mmmmm</p> </div> |
五 : css经典教程

CSS教程经典教程
注:本教程由网络整理,版权归愿所有人
Ctrl+单击查看更多实例
CSS教程经典教程
CSS经典教程基础篇
CSS经典教程提高篇--CSS框模型
CSS经典教程提高篇--CSS定位
CSS经典教程提高篇--CSS高级
CSS经典教程—CSS实例
CSS经典教程—参考手册
CSS经典教程—CSS测验11274353657486CSS经典教程基础篇
通过使用CSS来提升工作效率!
在我们的CSS教程中,您会学到如何使用CSS同时控制多重网页的样式和布局。[www.61k.com)开始学习CSS!
CSS实例
学习70个实例。您可以对CSS代码进行编辑,然后单击测试按钮来查看结果。亲自试一下吧!
CSS测验
在W3School测试您的CSS技能!
开始CSS测验!
CSS参考手册
在W3School,我们提供完整的CSS2参考手册(已升级为CSS2.1)。
CSS2参考手册
CSS简介需要具备的基础知识
在继续学习之前,你需要对下面的知识有基本的了解:·
·HTMLXHTML
CSS概述
css基础教程 css经典教程
·
·
·
·
·
·
·CSS指层叠样式表(CascadingStyleSheets)样式定义如何显示HTML元素样式通常存储在样式表中把样式添加到HTML4.0中,是为了解决内容与表现分离的问题外部样式表可以极大提高工作效率外部样式表通常存储在CSS文件中多个样式定义可层叠为一样式解决了一个普遍的问题
HTML标签原本被设计为用于定义文档内容。(www.61k.com)通过使用<h1>、<p>、<table>这样的标签,HTML的初衷是表达“这是标题”、“这是段落”、“这是表格”之类的信息。同时文档布局由浏览器来完成,而不使用任何的格式化标签。
由于两种主要的浏览器(Netscape和InternetExplorer)不断地将新的HTML标签和属性(比如字体标签和颜色属性)添加到HTML规范中,创建文档内容清晰地独立于文档表现层的站点变得越来越困难。
为了解决这个问题,万维网联盟(W3C),这个非营利的标准化联盟,肩负起了HTML标准化的使命,并在HTML4.0之外创造出样式(Style)。所有的主流浏览器均支持层叠样式表。样式表极大地提高了工作效率
样式表定义如何显示HTML元素,就像HTML3.2的字体标签和颜色属性所起的作用那样。样式通常保存在外部的.css文件中。通过仅仅编辑一个简单的CSS文档,外部样式表使你有能力同时改变站点中所有页面的布局和外观。
由于允许同时控制多重页面的样式和布局,CSS可以称得上WEB设计领域的一个突破。作为网站开发者,你能够为每个HTML元素定义样式,并将之应用于你希望的任意多的页面中。如需进行全局的更新,只需简单地改变样式,然后网站中的所有元素均会自动地更新。多重样式将层叠为一个
样式表允许以多种方式规定样式信息。样式可以规定在单个的HTML元素中,在HTML页的头元素中,或在一个外部的CSS文件中。甚至可以在同一个HTML文档内部引用多个外部样式表。
层叠次序
当同一个HTML元素被不止一个样式定义时,会使用哪个样式呢?
一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字4拥有最高的优先权。1.浏览器缺省设置
css基础教程 css经典教程
2.外部样式表
3.内部样式表(位于<head>标签内部)4.内联样式(在HTML元素内部)
因此,内联样式(在HTML元素内部)拥有最高的优先权,这意味着它将优先于以下的样式声明:<head>标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值)。[www.61k.com)CSS基础语法
CSS语法
CSS


语法由三部分构成:选择器、属性和值:
selector{property:value}
选择器(selector)通常是你希望定义的HTML元素或标签,属性(property)是你希望改变的属性,并且每个属性都有一个值。属性和值被冒号分开,并由花括号包围,这样就组成了一个完整的样式声明(declaration


):
body{color:blue}
上面这行代码的作用是将body元素内的文字颜色定义为蓝色。在上述例子中,body是选择器,而包括在花括号内的的部分是声明。声明依次由两部分构成:属性和值,color为属性,blue为值。值的不同写法和单位
除了英文单词red,我们还可以使用十六进制的颜色值#ff0000


:
p{color:#ff0000;}
为了节约字节,我们可以使用CSS


的缩写形式:
p{color:#f00;}
我们还可以通过两种方法使用RGB

值:
p{color:rgb(255,0,0);}
p{color:rgb(100%,0%,0%);}
请注意,当使用RGB百分比时,即使当值为0时也要写百分比符号。但是在其他的情况下就不需要这么做了。比如说,当尺寸为0像素时,0之后不需要使用px单位,因为0就是0,无论单位是什么。记得写引号
提示:

如果值为若干单词,则要给值加引号:
p{font-family:"sansserif";}多重声明:
提示:如果要定义不止一个声明,则需要用分号将每个声明分开。下面的例子展示出如何定义一个红色文字的居中段落。最后一条规则是不需要加分号的,因为分号在英语中是一个分隔符号,不是结束符号。然
css基础教程 css经典教程
而,大多数有经验的设计师会在每条声明的末尾都加上分号,这么的好处是,当你从现有的规则中增减声

明时,会尽可能的减少出错的可能性。(www.61k.com)就像这样:
p{text-align:center;color:red;}


你应该在每行只描述一个属性,这样可以增强样式定义的可读性,就像这样:
p{
text-align:center;
color:black;
font-family:arial;}空格和大小写
大多数样式表包含不止一条规则,而大多数规则包含不止一个声明。多重声明和空格的使用使得样式表更

容易被编辑:
body{
color:#000;
background:#fff;
margin:0;
padding:0;
font-family:Georgia,Palatino,serif;}
是否包含空格不会影响CSS在浏览器的工作效果,同样,与XHTML不同,CSS对大小写不敏感。不过存在一个例外:如果涉及到与HTML文档一起工作的话,class和id名称对大小写是敏感的。CSS高级语法选择器的分组
你可以对选择器进行分组,这样,被分组的选择器就可以分享相同的声明。用逗号将需要分组的选择器分


开。在下面的例子中,我们对所有的标题元素进行了分组。所有的标题元素都是绿色的。
h1,h2,h3,h4,h5,h6{
color:green;}继承及其问题
根据CSS

,子元素从父元素继承属性。但是它并不总是按此方式工作。看看下面这条规则:
body{
font-family:Verdana,sans-serif;}
根据上面这条规则,站点的body元素将使用Verdana字体(假如访问者的系统中存在该字体的话)。
css基础教程 css经典教程
通过CSS继承,子元素将继承最高级元素(在本例中是body)所拥有的属性(这些子元素诸如p,td,ul,ol,ul,li,dl,dt,和dd)。[www.61k.com]不需要另外的规则,所有body的子元素都应该显示Verdana字体,子元素的子元素也一样。并且在大部分的现代浏览器中,也确实是这样的。
但是在那个浏览器大战的血腥年代里,这种情况就未必会发生,那时候对标准的支持并不是企业的优先选择。比方说,Netscape4就不支持继承,它不仅忽略继承,而且也忽略应用于body元素的规则。IE/Windows直到IE6还存在相关的问题,在表格内的字体样式会被忽略。我们又该如何是好呢?友善地对待Netscape4
幸运地是,你可以通过使用我们称为"BeKindtoNetscape4"的冗余法则来处理旧式浏览器无法理解

继承的问题。
body{
font-family:Verdana,sans-serif;
}
p,td,ul,ol,li,dl,dt,dd
}
4.0浏览器无法理解继承,不过他们可以理解组选择器。这么做虽然会浪费一些用户的带宽,但是如果需要对Netscape4用户进行支持,就不得不这么做。{font-family:Verdana,sans-serif;
继承是一个诅咒吗?
如果你不希望"Verdana,sans-serif"字体被所有的子元素继承,又该怎么做呢?比方说,你希望段落的字体是Times。没问题。创建一个针对p

的特殊规则,这样它就会摆脱父元素的规则:
body{
font-family:Verdana,sans-serif;
}
td,ul,ol,ul,li,dl,dt,dd
}
p{
font-family:Times,"TimesNewRoman",serif;
}{font-family:Verdana,sans-serif;
CSS派生选择器派生选择器
通过依据元素在其位置的上下文关系来定义样式,你可以使标记更加简洁。
css基础教程 css经典教程
在CSS1中,通过这种方式来应用规则的选择器被称为上下文选择器(contextualselectors),这是由于它们依赖于上下文关系来应用或者避免某项规则。[www.61k.com)在CSS2中,它们称为派生选择器,但是无论你如何称呼它们,它们的作用都是相同的。
派生选择器允许你根据文档的上下文关系来确定某个标签的样式。通过合理地使用派生选择器,我们可以使HTML代码变得更加整洁。
比方说,你希望列表中的strong元素变为斜体字,而不是通常的粗体字,可以这样定义一个派生选择


器:
listrong{
font-style:italic;
font-weight:normal;
}
请注意标记为<strong>的蓝色代码的上下文关系:
<p><strong>我是粗体字,不是斜体字,因为我不在列表当中,所以这个规则对我不起作用
</strong></p><ol><li><strong>我是斜体字。这是因为strong元素位于li元素内。</strong></li><li>我是正常的字体。</li></ol>
在上面的例子中,只有li元素中的strong元素的样式为斜体字,无需为strong元素定义特别的class或id,代码更加简洁。
再看看下面的CSS


规则:
strong{
color:red;
}
h2{
color:red;
}
h2strong{
color:blue;
}
下面是它施加影响的HTML:
<p>Thestronglyemphasizedwordinthisparagraph
is<strong>red</strong>.</p><h2>Thissubheadisalsored.</h2><h2>The
stronglyemphasizedwordinthissubheadis<strong>blue</strong>.</h2>CSSid选择器
id选择器
css基础教程 css经典教程
id选择器可以为标有特定id的HTML元素指定特定的样式。(www.61k.com]
id选择器以"#"来定义。
下面的两个id


选择器,第一个可以定义元素的颜色为红色,第二个定义元素的颜色为绿色:#red{color:red;}
#green{color:green;}
下面的HTML代码中,id属性为red的p元素显示为红色,而id属性为green的p元素显示为绿色。
<pid="red">这个段落是红色。</p><pid="green">这个段落是绿色。</p>
注意:id属性只能在每个HTML文档中出现一次。想知道原因吗,请参阅XHTML:网站重构。id选择器和派生选择器
在现代布局中,id


选择器常常用于建立派生选择器。
#sidebarp{
font-style:italic;
text-align:right;
margin-top:0.5em;
}
上面的样式只会应用于出现在id是sidebar的元素内的段落。这个元素很可能是div或者是表格单元,尽管它也可能是一个表格或者其他块级元素。它甚至可以是一个内联元素,比如<em></em>或者<span></span>,不过这样的用法是非法的,因为不可以在内联元素<span>中嵌入<p>(如果你忘记了原因,请参阅XHTML:网站重构)。
一个选择器,多种用法
即使被标注为sidebar的元素只能在文档中出现一次,这个id选择器作为派生选择器也可以被使用很




多次:
#sidebarp{
font-style:italic;
text-align:right;
margin-top:0.5em;
}
#sidebarh2{
font-size:1em;
font-weight:normal;
font-style:italic;
margin:0;
css基础教程 css经典教程


line-height:1.5;
text-align:right;
}
在这里,与页面中的其他p元素明显不同的是,sidebar内的p元素得到了特殊的处理,同时,与页面中其他所有h2元素明显不同的是,sidebar中的h2元素也得到了不同的特殊处理。(www.61k.com)单独的选择器
id

选择器即使不被用来创建派生选择器,它也可以独立发挥作用:
#sidebar{
border:1pxdotted#000;
padding:10px;
}
根据这条规则,id为sidebar的元素将拥有一个像素宽的黑色点状边框,同时其周围会有10个像素宽的内边距(padding,内部空白)。老版本的Windows/IE浏览器可能会忽略这条规则,除非你特别地

定义这个选择器所属的元素:
div#sidebar{
border:1pxdotted#000;
padding:10px;
}
CSS类选择器
在CSS

中,类选择器以一个点号显示:
.center{text-align:center}
在上面的例子中,所有拥有center类的HTML元素均为居中。
在下面的HTML代码中,h1和p元素都有center类。这意味着两者都将遵守".center"选择器中的

规则。
<h1class="center">
Thisheadingwillbecenter-aligned
</h1><pclass="center">
Thisparagraphwillalsobecenter-aligned.</p>
注意:类名的第一个字符不能使用数字!它无法在Mozilla或Firefox中起作用。
和id一样,class


也可被用作派生选择器:
.fancytd{
color:#f60;
css基础教程 css经典教程


background:#666;
}
在上面这个例子中,类名为fancy的更大的元素内部的表格单元都会以灰色背景显示橙色文字。(www.61k.com)(名为fancy的更大的元素可能是一个表格或者一个div)


元素也可以基于它们的类而被选择:
td.fancy{
color:#f60;
background:#666;
}
在上面的例子中,类名为fancy


的表格单元将是带有灰色背景的橙色。
<tdclass="fancy">
你可以将类fancy分配给任何一个表格元素任意多的次数。那些以fancy标注的单元格都会是带有灰色背景的橙色。那些没有被分配名为fancy的类的单元格不会受这条规则的影响。还有一点值得注意,class为fancy的段落也不会是带有灰色背景的橙色,当然,任何其他被标注为fancy的元素也不会受这条规则的影响。这都是由于我们书写这条规则的方式,这个效果被限制于被标注为fancy的表格单元(即使用td元素来选择fancy类)。
如何创建CSS如何插入样式表
当读到一个样式表时,浏览器会根据它来格式化HTML文档。插入样式表的方法有三种:
外部样式表
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用<link>标签链接到样式表。<link>标签在(文档的)头部:
<head><linkrel="stylesheet"type="text/css"href="mystyle.css"/></head>浏览器会从文件mystyle.css中读到样式声明,并根据它来格式文档。
外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的html标签。样式表应该以.css扩

展名进行保存。下面是一个样式表文件的例子:
hr{color:sienna;}
p{margin-left:20px;}
body{background-image:url("images/back40.gif");}
不要在属性值与单位之间留有空格。假如你使用“margin-left:20px”而不是“margin-left:20px”,它仅在IE6中有效,但是在Mozilla/Firefox或Netscape中却无法正常工作。
css基础教程 css经典教程
内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。[www.61k.com]你可以使用<style>标签在文档头部定义内部样式表,就像这样

:
<head><styletype="text/css">
hr{color:sienna;}
p{margin-left:20px;}
body{background-image:url("images/back40.gif");}
</style></head>
内联样式
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。
要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style属性可以包含任何CSS属性。

本例展示如何改变段落的颜色和左外边距:
<pstyle="color:sienna;margin-left:20px">
Thisisaparagraph</p>多重样式
如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。例如,外部样式表拥有针对h3


选择器的三个属性:
h3{
color:red;
text-align:left;
font-size:8pt;
}
而内部样式表拥有针对h3


选择器的两个属性:
h3{
text-align:right;
font-size:20pt;
}
假如拥有内部样式表的这个页面同时与外部样式表链接,那么h3


得到的样式是:
color:red;
text-align:right;
font-size:20pt;
即颜色属性将被继承于外部样式表,而文字排列(text-alignment)和字体尺寸(font-size)会被内部样式表中的规则取代。
css基础教程 css经典教程
CSS背景
CSS允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果。[www.61k.com]
CSS在这方面的能力远远在HTML之上。背景色
可以使用background-color属性为元素设置背景色。这个属性接受任何合法的颜色值。


这条规则把元素的背景设置为灰色:
p{background-color:gray;}

如果您希望背景色从元素中的文本向外少有延伸,只需增加一些内边距:
p{background-color:gray;padding:20px;}
如需查看本例的效果,可以亲自试一试!
可以为所有元素设置背景色,这包括body一直到em和a等行内元素。
background-color不能继承,其默认值是transparent。transparent有“透明”之意。也就是说,如果一个元素没有指定背景色,那么背景就是透明的,这样其祖先元素的背景才能可见。背景图像
要把图像放入背景,需要使用background-image属性。background-image属性的默认值是none,表示背景上没有放置任何图像。
如果需要设置一个背景图像,必须为这个属性设置一个URL

值:
body{background-image:url(/i/eg_bg_04.gif);}
大多数背景都应用到body元素,不过并不仅限于此。

下面例子为一个段落应用了一个背景,而不会对文档的其他部分应用背景:
p.flower{background-image:url(/i/eg_bg_03.gif);}

您甚至可以为行内元素设置背景图像,下面的例子为一个链接设置了背景图像:
a.radio{background-image:url(/i/eg_bg_07.gif);}
如需查看上述例子的效果,可以亲自试一试!
理论上讲,甚至可以向textareas和select等替换元素的背景应用图像,不过并不是所有用户代理都能很好地处理这种情况。
另外还要补充一点,background-image也不能继承。事实上,所有背景属性都不能继承。背景重复
如果需要在页面上对背景图像进行平铺,可以使用background-repeat属性。
css基础教程 css经典教程
属性值repeat导致图像在水平垂直方向上都平铺,就像以往背景图像的通常做法一样。[www.61k.com)repeat-x和repeat-y分别导致图像只在水平或垂直方向上重复,no-repeat则不允许图像在任何方向上平铺。

默认地,背景图像将从一个元素的左上角开始。请看下面的例子:
body
{
background-image:url(/i/eg_bg_03.gif);
background-repeat:repeat-y;
}
如需查看上例的效果,可以亲自试一试。背景定位
可以利用background-position属性改变图像在背景中的位置。
下面的例子在body

元素中将一个背景图像居中放置:
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:center;
}
为background-position属性提供值有很多方法。首先,可以使用一些关键字:top、bottom、left、right和center。通常,这些关键字会成对出现,不过也不总是这样。还可以使用长度值,如100px或5cm,最后也可以使用百分数值。不同类型的值对于背景图像的放置稍有差异。
关键字
图像放置关键字最容易理解,其作用如其名称所表明的。例如,topright使图像放置在元素内边距区的右上角。
根据规范,位置关键字可以按任何顺序出现,只要保证不超过两个关键字-一个对应水平方向,另一个对象垂直方向。
如果只出现一个关键字,则认为另一个关键字是center。

所以,如果希望每个段落的中部上方出现一个图像,只需声明如下:
p
{
background-image:url('bgimg.gif');
background-repeat:no-repeat;
background-position:top;
css基础教程 css经典教程


}下面是等价的位置关键字:












单一关键字

center
top
bottom
right
left等价的关键字centercentertopcenter或center

topbottomcenter或centerbottomrightcenter或centerrightleftcenter或centerleft
百分数值
百分数值的表现方式更为复杂。(www.61k.com)假设你希望用百分数值将图像在其元素中居中,这很容易:
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:50%50%;
}
这会导致图像适当放置,其中心与其元素的中心对齐。换句话说,百分数值同时应用于元素和图像。也就是说,图像中描述为50%50%的点(中心点)与元素中描述为50%50%的点(中心点)对齐。如果图像位于0%0%,其左上角将放在元素内边距区的左上角。如果图像位置是100%100%,会使图像的右下角放在右边距的右下角。
因此,如果你想把一个图像放在水平方向2/3、垂直方向1/3处,可以这样声明:
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:66%33%;
}
如果只提供一个百分数值,所提供的这个值将用作水平值,垂直值将假设为50%。这一点与关键字类似。
css基础教程 css经典教程
background-position的默认值是0%0%,在功能上相当于topleft。[www.61k.com)这就解释了背景图像为什么总是从元素内边距区的左上角开始平铺,除非您设置了不同的位置值。
长度值
长度值解释的是元素内边距区左上角的偏移。偏移点是图像的左上角。
比如,如果设置值为50px100px,图像的左上角将在元素内边距区左上角向右50像素、向下100像

素的位置上:
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:50px100px;
}
注意,这一点与百分数值不同,因为偏移只是从一个左上角到另一个左上角。也就是说,图像的左上角与background-position声明中的指定的点对齐。背景关联
如果文档比较长,那么当文档向下滚动时,背景图像也会随之滚动。当文档滚动到超过图像的位置时,图像就会消失。
您可以通过background-attachment属性防止这种滚动。通过这个属性,可以声明图像相对于可视区是固定的(fixed

),因此不会受到滚动的影响:
body
{
background-image:url(/i/eg_bg_02.gif);
background-repeat:no-repeat;
background-attachment:fixed
}
如需查看上例的效果,可以亲自试一试。
background-attachment属性的默认值是scroll,也就是说,在默认的情况下,背景会随文档滚动。CSS背景实例本例演示如何为元素设置背景颜色。本例颜色如何设置部分文本的背景颜色。
css基础教程 css经典教程
本例演示如何将图像设置为背景。[www.61k.com)本例演示如何为多个元素同时设置背景图像。本例演示如何重复背景图像。本例演示如何垂直地重复背景图像。本例演示如何水平地重复背景图像。本例演示如何仅显示一次背景图像。本例演示如何在页面上放置背景图像。本例演示如何使用百分比来在页面上定位背景图像。本例演示如何使用像素来在页面上定位背景图像。本例演示如何设置固定的背景图像。图像不会随着页面的其他部分滚动。本例演示如何使用简写属性来将所有背景属性设置在一个声明之中。







css基础教程 css经典教程


CSS文本
CSS文本属性可定义文本的外观。[www.61k.com)
通过文本属性,您可以改变文本的颜色、字符间距,对齐文本,装饰文本,对文本进行缩进,等等。缩进文本
把Web页面上的段落的第一行缩进,这是一种最常用的文本格式化效果。
CSS提供了text-indent属性

,该属性可以方便地实现文本缩进。


通过使用text-indent属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。这个属性最常见的用途是将段落的首行缩进,下面的规则会使所有段落的首行缩进5em:
p{text-indent:5em;}
注意:一般来说,可以为所有块级元素应用text-indent,但无法将该属性应用于行内元素,图像之类的替换元素上也无法应用text-indent属性。不过,如果一个块级元素(比如段落)的首行中有一个图像,它会随该行的其余文本移动。
提示:如果想把一个行内元素的第一行“缩进”,可以用左内边距或外边距创造这种效果。

使用负值

text-indent还可以设置为负值。利用这种技术,可以实现很多有趣的效果,比如“悬挂缩进”,即第一行悬挂在元素中余下部分的左边:

p{text-indent:-5em;}
不过在为text-indent设置负值时要当心,如果对一个段落设置了负值,那么首行的某些文本可能会超出浏览器窗口的左边界。为了避免出现这种显示问题,建议针对负缩进再设置一个外边距或一些内边距:p{text-indent:-5em;padding-left:5em;}
使用百分比值
text-indent可以使用所有长度单位,包括百分比值。
百分数要相对于缩进元素父元素的宽度。换句话说,如果将缩进值设置为20%,所影响元素的第一行会缩进其父元素宽度的

20%。
在下例中,缩进值是父元素的20%,即100个像素:
div{width:500px;}
p{text-indent:20%;}
<div><p>thisisaparagragh</p></div>
css基础教程 css经典教程
(www.61k.com) 本文标题:css教程-css经典教程61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1