一 : CSS圆角——圆角化图片
在前面一篇文章中,我们将一张上下渐变的的图片作为标题的背景,并将它应用了圆角效果。是不是这种圆角框只能用于比较单调的图片呢?我们还能将一些颜色比较丰富的图片也进行透明圆角化吗?
答案是肯定的,下面看看它的终极功夫。
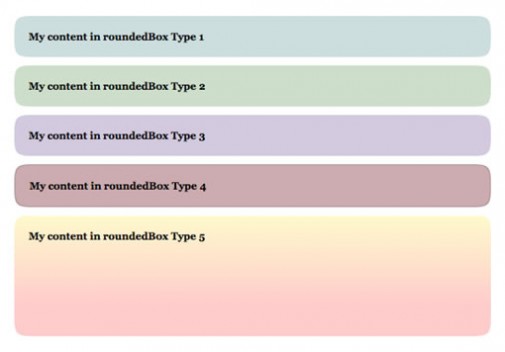
还是先看最终效果图吧:

图一
看到了吧,这就是用纯CSS实现的圆角化图片,为了能看到透明化的效果,我特意应用了一个背景图片,你可以下载本模型到你的电脑中,随意伸缩窗口的大小,看看外圆角是否是透明的。
有了这种效果,你再也不愁给每一张图片作圆角的工作,这种效果在一些图片类的演示页面中经常见到,特别适用那些图片比较多的列表中。怎么样,效果还可以吧!
好了,我们来看看它的实现机制吧!
实现原理:
这种效果其实就是我在第二章中变体实现,下面讲一讲主要的关键代码。
主要变化的还是背景图片的定位,只是这一次与第二章中的有些不同,这次需要考虑到下面的两个圆角的变化。
先看看上面两个圆角的实现:
| 以下为引用的内容: /*图片偏移定位--上面部分*/ |
再看看下面两个圆角的样式设置,下面部分和上面部分是相互对应的。
| 以下为引用的内容: /*图片偏移定位--下面部分*/ |
不同的图片调用样式:
| 以下为引用的内容: /*颜色方案一,绿色风格----------------------------------------*/ |
前面两句共同构成边线框的颜色值,需要设置成同一个色值,后面的一句设置图片的调用路径。
三句话就搞定一种颜色方案了。
本文链接:http://www.blueidea.com/tech/web/2010/7366.asp
二 : CSS Sprites + 圆角
初步介绍
当然,我知道现在有成千上万个关于 用CSS处理圆角 的教程,但不管怎么说,我仍然想把这篇文章展示给您。也希望您会发现这篇文章会非常有用。需要重点指出的是,这篇教程彻底地应用高级CSS技术,但是,我会尽力使初学者看起来简单。CSS3 在这里还没有得到完全的应用,所以,知道现在,我会保持W3C验证的有效。
看一下演示
下载 css sprites + 圆角
您还可以参考一下文章:
43个PSD转XHTML, CSS创建布局及导航辅导教程,解析事件背后的每一个步骤
我们将怎样来处理?
我处理圆角的版本是由内置的绝对定位的四个div组成,每个div都有唯一的圆角图片作CSS Sprite操作。我们将会这样做:

是什么方式导致这项技术表现得这么了不起呢(What makes this technique cool)?
通过可变的宽度和高度处理毗邻的元素的能力。没有极限。(The ability to make rounded-bordered elements with fluid width and height. No limits whatsoever.) 这项技术,正如我之前提到的,是与 CSS Sprites 结合操作完成的。如果您不知道这是项怎样的技术或者说不知道怎么使用它,那么请先阅读我 之前的文章。CSS sprites 都学会了吗? 那我们就开始吧!
第一步: 创建我们的 Sprite
1、为矩形圆角图片处理选择一款编辑器 (在这个案例中我选择的是Firework).

2、切割并且导出圆角到本地临时位置 (我们将会在之后用到).

3、新创建一个文件,将圆角导入到这个新文件中,复制三次,然后旋转这三个新切片得到另外的三个圆角。

4、合成四个圆角为一张图片, 并用 1px 的红线 来区分它们.

5、导出合成图片,sprite 也就大功告成了。
第二步: HTML 代码
首先,我们会给容器 div 一个 .roundedBox
类 :
| 以下为引用的内容: <div class="roundedBox"></div> |
现在,我们必须再增加四个 div ,这会在将来创建圆角的时候用到。之后必须给每个加载一个类 .corner,同时也标识一个类来指定它们格子的位置。
| 以下为引用的内容: <div class="roundedBox"> |
一切搞定? 嗯,让我们把注意力再转移到 CSS 代码上来。
第三步: CSS 代码
如你所知, (或者您会在这里快速学习到) 绝对定位元素通常都依照相对定位的父元素进行定位。. If this element is not defined, they will take as their parent relatively-positioned element, the body tag.如果这个父元素无法界定,那么它会去最近作相对定位的那个父元素,直至 body 标签。 哈?! - 好了,如果到此为止您仍没有掌握,不用担心,我们将在第二部分了解它。(翻译得有点拗,附上原文:Ok, if you didn’t get this, don’t worry, you’ll catch it in an second.)
让我们先来定义下所有的圆角:
所有的圆角都必须定义绝对定位,并且注明高度跟宽度。 我的圆角定义的宽度跟高度都是 17px.

| 以下为引用的内容: .corner { position:absolute; width:17px; height:17px; } |
如果您是第一次切割矩形圆角,那么宽度跟高度很可能会不一样 (咄!)。
现在开始定义 div 容器样式:
| 以下为引用的内容: .roundedBox {position:relative;} |
任何定义有类 .roundedBox 的元素内,绝对定位元素都会相对于这个元素进行定位,而不是标签 body。 我们也必须设置一些padding值,如果没有设置,圆角将会覆盖我们的文本,这肯定不是我们想要的效果。 重要提示: top 和 bottom padding 值必须 等价于圆角的 height。left 和 right padding 值必须等价于圆角的宽度。 正如您已经知道的,我的圆角宽度跟高度是相等的,因此,四个边角的padding 值也是相等的:
.roundedBox {position:relative; padding:17px; margin:10px 0;}
我也通过 margin 给我们的 div 流出了一定的空隙
最后,让我们对没有圆角作单独定义
我们会对每个圆角作绝对定位设置,并且定位背景图的位置 (根据我们的 sprite):
| 以下为引用的内容: .roundedBox {position:relative; padding:17px; margin:10px 0;} .corner {position:absolute; width:17px; height:17px;} .topLeft {top:0; left:0; background-position:-1px -1px;} .topRight {top:0; right:0; background-position:-19px -1px;} .bottomLeft {bottom:0; left:0; background-position:-1px -19px;} .bottomRight {bottom:0; right:0; background-position:-19px -19px;} |
您可能已经注意到,我们的样式仍然还没有下载 sprite。我们一般不会去定义它们的原因是,我们会使用另外的方法。
圆形盒模型 1 (蓝色)
HTML 代码:
以下为引用的内容: <div class="roundedBox" id="type1">
<strong>My content in roundedBox Type 1</strong>
<div class="corner topLeft"></div>
<div class="corner topRight"></div>
<div class="corner bottomLeft"></div>
<div class="corner bottomRight"></div>
</div>
我们必须给容器 div 定义一个ID为 #type1,用来实施特殊背景。
CSS 代码:
首先,我们得给 #type1 匹配一个背景色,使之融合于 sprite 中的圆角:
#type1 {background-color:#CCDEDE;}
![]()
#type1 {background-color:#CCDEDE;}
#type1 .corner {background-image:url(../images/corners-type1.gif);}
![]()
圆形盒模型 2 (绿色) / 圆形盒模型 3 (紫色)
模型1,模型2跟模型3的唯一差别就是它们的颜色,所以我们也仅仅只修改这些。
模型 2 (绿色)
HTML 代码:
以下为引用的内容: <div class="roundedBox" id="type2">
<strong>My content in roundedBox Type 2</strong>
<div class="corner topLeft"></div>
<div class="corner topRight"></div>
<div class="corner bottomLeft"></div>
<div class="corner bottomRight"></div>
</div>
CSS 代码 (仅仅修改 sprites 的颜色及背景色)
![]()
#type2 {background-color:#CDDFCA;}
#type2 .corner {background-image:url(../images/corners-type2.gif);}
预览圆角矩形模型2 (绿色)
模型 3 (紫色)
HTML 代码:
以下为引用的内容: <div class="roundedBox" id="type3">
<strong>My content in roundedBox Type 3</strong>
<div class="corner topLeft"></div>
<div class="corner topRight"></div>
<div class="corner bottomLeft"></div>
<div class="corner bottomRight"></div>
</div>
CSS 代码 (仅仅修改 sprites 的颜色及背景色)
![]()
| 以下为引用的内容: #type3 {background-color:#D3CADF;} |
预览圆角矩形模型 3 (紫色). 都学会了吗?好,现在我们再进一步学习。
模型 4 (红色边框)
模型4 跟模型1、2、3又有什么区别呢?边框和颜色,让我们来解决这些因素吧。
HTML 代码:
以下为引用的内容: <div class="roundedBox" id="type4">
<strong>My content in roundedBox Type 4</strong>
<div class="corner topLeft"></div>
<div class="corner topRight"></div>
<div class="corner bottomLeft"></div>
<div class="corner bottomRight"></div>
</div>
CSS 代码 (在 sprite 中给您的边角的边框都添上边框,并使 .roundedBox 类的背景及边框融合 sprite。)
![]()
| 以下为引用的内容: #type4 {background-color:#CCACAE; border:1px solid #AD9396;} |
![]()
| 以下为引用的内容: #type4 {background-color:#CCACAE; border:1px solid #AD9396;} |
好了,这就是我们完成的模型 4。预览圆角矩形模型4 (红色边框). We are almost there, don’t quit now :p模型
5 (垂直渐变)
好了,模型5会需要更多的工作量,我们应该这样:
修改上下边角的高度 (由渐变度决定(depending on your gradient))。
修改上下边角的背景图定位 (由渐变度决定)。
通过重复平铺 1px 的背景图片来创建容器 div 的渐变效果。
值得注意的是,我们必须给内容设置一个大小,或者给容器设置一个最小高度(由渐变度决定)。
让我们开始吧。
HTML 代码 (跟之前的一样):
以下为引用的内容: <div class="roundedBox" id="type5">
<strong>My content in roundedBox Type 5</strong>
<div class="corner topLeft"></div>
<div class="corner topRight"></div>
<div class="corner bottomLeft"></div>
<div class="corner bottomRight"></div>
</div>
CSS 代码:
我的渐变是从上到下垂直的。所以我们必须增加上边角的高度,以及更改下边角的背景图位置。当您看到我的新的 sprite 就会明白为什么会这么处理。就是下面这张:
![]()
我的div中的背景图片是这样的:
![]()
| 以下为引用的内容: #type5 {background:#FECBCA url(../images/roundedbox-type5-bg.png) repeat-x 0 0; min-height:110px;} |
给容器设置的背景颜色是我从底部边角中吸取的。然后将背景图片按 x 方向进行重复。最后我给它设置一个最小高度,正如我之前所说的,渐变才不会泄露。最后来加上所有的边角 (我将文件的类型修改为 .png 格式的图片,为的是能得到更好的渐变质量):
| 以下为引用的内容: #type5 {background:#FECBCA url(../images/roundedbox-type5-bg.png) repeat-x 0 0; min-height:110px;} |
| 以下为引用的内容: #type5 {background:#FECBCA url(../images/roundedbox-type5-bg.png) repeat-x 0 0; min-height:110px;} |
最后,我纠正下下边角的背景图定位:
| 以下为引用的内容: #type5 {background:#FECBCA url(../images/roundedbox-type5-bg.png) repeat-x 0 0; min-height:110px;} |
全部完成! - 预览圆角矩形模型 5 (垂直渐变)
IE6 版本
这项技术在这一令人讨厌的浏览器中是有问题的。我们必须给容器 (.roundedBox, or #type1, #type2, 等等) 确定宽度跟高度。如果您没有定义它,那么它会泄露到盒模型之外。 使用 IE6 条件式注释法来定义它。
最后的想法
我希望这项技术对您会有帮组,并且不会显得太难。垂直渐变、透明的角落,只要多加练习,您的脑袋会变得更加好用,也会更加容易定义样式。
三 : CSS圆角矩形的技巧
所谓的CSS高级技巧...其实是一些对基本技巧的创意组合, 任何手段和技巧都是解决问题的方法. 只要学会这种思考问题的方法, 你也能拥有属于自己的CSS秘籍.
CSS2 还没有办法创造出曲线边框, 明显的, 仅仅方框是没办法满足我们设计师的. 所以CSS圆角技术到现在还是那么的火.
1. 固定宽度的纯色圆角矩形

在众多圆角技术中, 固定宽度的圆角矩形应该是最容易实现的, 只需要2个图片以及一段简单的html代码.
html代码如下: Webjx.Com
标题
内容
图片大致如下:


top.gif bottom.gif
CSS代码大致如下:
.wrapper{width:181px;background:#8cc355 url(../images/bottom.gif) no-repeat left bottom;}
.wrapper h1{padding:10px 20px 0 20px;background:url(../images/top.gif) no-repeat left top;}
.wrapper p{padding:0 20px 10px 20px;}
Tips:
wrapper中的宽度(width)是图片的真实宽度, 背景中的背景色是与纯色图片相同的颜色.
h1和p中相应设置了内补丁,为了内容不重叠或碰到外框.
图片需要有背景色, 即除了圆角矩形纯色部分的颜色以外的区域需要有和当前容器( div class="wrapper" )所在的父级容器相同的背景色.
这种方法适用于宽度固定, 高度自适应的纯色圆角矩形.
2. 固定宽度的非纯色圆角矩形

这个方法是上一个方法的延伸, 这次我们不在容器上定义背景色, 而是定义重复的背景图片.
html代码如下:
标题
内容
图片大致如下: 网页教学网



top.gif bottom.gif tile.gif
CSS代码大致如下:
.wrapper{width:183px;background:url(../images/tile.gif) repeat-y center;}
.wrapper h1{padding:20px 20px 0 20px;background:url(../images/top.gif) no-repeat left top;}
.wrapper p{padding:0 20px 20px 20px;background:url(../images/bottom.gif) no-repeat left bottom;}
Tips:
特性与第一个方法类似;
不能适用于非垂直改变的背景图像.
PS. 固定高度的圆角矩形也可以类似的完成,不赘述了
3. 滑动门技术(Sliding Doors)
前面的两种圆角矩形都是固定宽度的,只能在垂直方向上自适应增长(或水平方向上), 如果需要同时在垂直方向与水平方向上自适应增长尺寸的话, 很显然前两种方法不适用. 这时我们就可以采用所谓的滑动门技术.
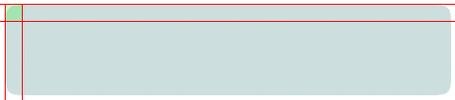
原理:

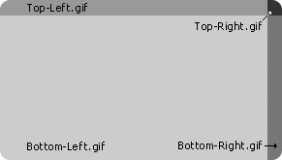
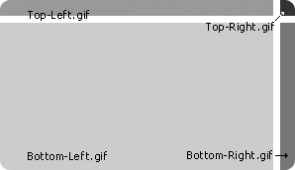
Top-Left.gif 与 Bottom-Left.gif 都是大图像, Top-Right.gif 和 Bottom-Right.gif 都是小图像, 小图像在大图像上根据尺寸进行自动滑动以适应内容.
该方法用到2组4个图片: 1组Top图片构成顶部圆角, 1组Bottom图片构成底部圆角以及主体. 注意容器的最大高度和宽度不能超过图片的最大高度和宽度.
图片的结构位置: 网页教学网

html代码大致如下:
标题
内容
CSS代码大致如下:
.wrapper{width:20em;background:#ccc url(../images/bottom-left.gif) no-repeat left bottom;}
.box-outer{background:url(../images/bottom-right.gif) no-repeat right bottom;}
.box-inner{background:url(../images/top-left.gif) no-repeat left top;}
.wrapper h1{padding:2%;background:url(../images/top-right.gif) no-repeat right top;}
.wrapper p{padding:2%;}
Tips:
该方法很好的解决了容器扩展的问题, 但是要注意容器的最大尺寸不要超过背景图片所能构成的最大尺寸;
该方法需要2组额外的没有任何语义的标签, 在结构上并不理想, 我们可以用JavaScript和DOM动态添加额外元素来避免这个问题, JavaScript不作讨论.
滑动门适用范围很广, 以至于随处可见.
4. 山顶角(MountainTop)
Web大师Dan Cederholm的发明, 和他在Web Standard Solutions中的变色龙小图标有异曲同工之妙.
如果用 3.滑动门 的技术创建多种颜色的圆角矩形, 那是不是要建立多组不同颜色的图片呢? 那是不是会很麻烦呀? 幸运的是Dan为我们带来了山顶角. 他建立的不是多种颜色的图片组, 而是一组圆角的蒙板. 用蒙板盖住背景色, 生成圆角矩形, 这种逆向思维令人敬佩.

圆角蒙板
基本的HTML代码和CSS代码与上例相同, 也需要4个不同的圆角蒙板. 代码不做重复.
Tips:
可以使用.png来创建圆滑的透明蒙板, 但介于IE6和以下版本不支持png-24的透明效果, 需要用到Hacks, 所以不太推荐. 所以对于gif图片的蒙板, 对于小弧度的圆角矩形效果较好, 大弧度的圆角矩形可能会出现锯齿. 同样的需要添加额外的非语义标签, 语义化狂热者们可以用JavaScript来完成这个工作.
5. CSS Sprites 圆角
CSS Sprites并不是专门制作圆角矩形的, 但是它提供了一种制作圆角矩形的方案.

结构构成图

实际用到的圆角小图
只单单用background的position来指定圆角图片背景定位, 但是会多出很多额外标签, 这里不做推荐.
本文标题:css左下角圆角-CSS圆角——圆角化图片61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1