一 : 怎样让网速变快
怎样让网速变快
XP/WIN7系统都会默认限制20%的网速,我们可以很轻松地解除这个限制,使你的上网速度达到100%,真正地体验冲浪的感觉

.方法如下:开始菜单-运行-输入"gpedit.msc”
-确定-计算机配置-管理模板-网络-qos数据包计划程序-限制保留宽带

-属性-已启用-将带宽限制改为0%-选应用-确定 就OK了
步骤/方法
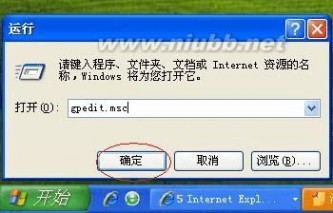
1. 首先单击开始在选择运行
2. 输入:gpedit.msc单击确定
怎么让网速变快 怎样让网速变快

3.

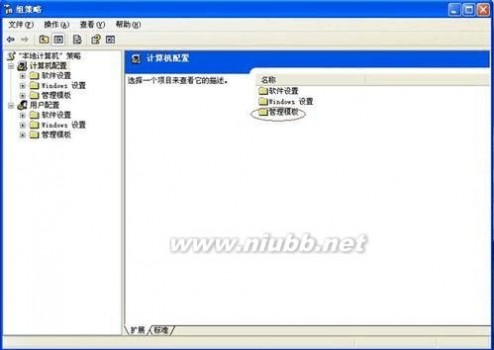
出现以下窗口单击计算机配置
4. 在单击管理模块
怎么让网速变快 怎样让网速变快

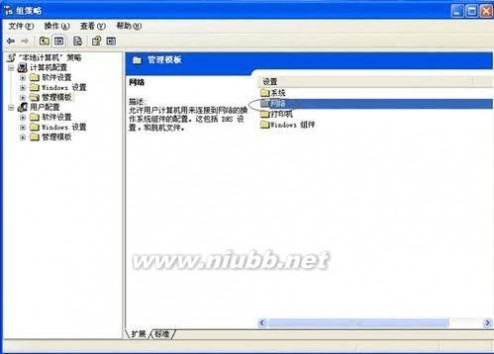
5.

在单击网络
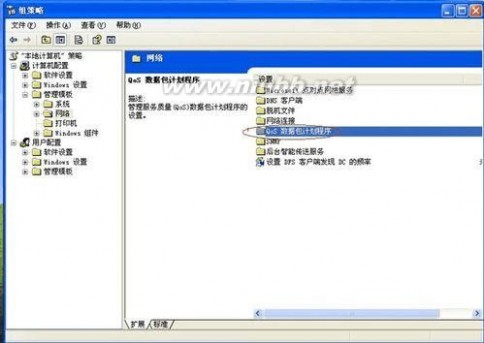
6. 在单击QoS数据包计划程序
怎么让网速变快 怎样让网速变快

7. 单击限制保留宽带
8. 选择已启用
怎么让网速变快 怎样让网速变快
9.

选完会出现下面的情况
怎么让网速变快 怎样让网速变快

10.把20改为0
11.最后先单击应用再单击确定o(∩_∩)o 、、、、就OK了
二 : 怎样让宝宝快速识字
三 : JavaScript是怎样让互联网变慢的
仅仅一行 JavaScript 代码就能给现今的许多网络日志[1]技术提供动力 -- JavaScript 小应用[2]、共享工具、访问者跟踪、广告客户。在很多时候,一个网志作者所需要的仅仅是一行 JavaScript 代码,用来给自己的网志增加一个新的技术。现在的问题是,假如许多这样的代码累积起来,事情会变成怎样的呢?
物理学上有一个著名的现象叫做 ”非线性“:大量不同的个体相互作用将产生难以预知的结果。在这一点上,软件也一样 -- 当许多组件被放在一起,就无法知道接下来会发生什么。这是因为,各个组件工作时都当其他组件不存在,实际上,它们正在争夺实实在在的资源和人们的关注。事实是:这场战争伤害了所有的人 -- 读者、网志作者,以及网络服务本身。每个人都体会到了挫折感。
在这个帖子里,我们将了解是什么使得页面因为过多的 JavaScript 语句而迟滞,以及对此应该采取什么对策。
网志作者 - 意料之外的受害者
在网志作者这里存在下来的是新的单调的、微块化[3]的内容。网志作者热爱在他们的网址上展示个性和喜爱的内容。这也是为什么人们急着要安装新的 JavaScript 小应用(例如:来自于del.icio.us,Flickr,Twitter,AddThis,Sphere的 JavaScript 小应用)的原因 -- 因为它们确实有用,而且对于它们有着旺盛的需求。

如果你熟悉 HTML 和你所使用的网志平台的话,安装 JavaScript 小应用是一项相当容易的工作。你所要做的只是将代表 JavaScript 小应用的 HTML 代码粘贴到你想要放置它的位置。有的时候需要把代码放到 HTML 文档的头部(header),这样做也并不困难。如果你对技术有一定的了解,你就可以这样做,或者通过一个类似于 Widgetbox的平台自动安装所需的 JavaScript 小应用。
这样作很容易,因此人们正在往他们的网志里塞入越来越多的 JavaScript 小应用;就是从这时起,一切开始变得让人不那么愉快 -- 例如:载入网志页面所需的时间越来越长。
不是所有网页小应用都生而相同
现在有两种实现网页小应用的主要技术:Flash 和 JavaScript。Flash 小应用有它们自己的问题:太重量级、不能改变大小、不能操纵 DOM(文档对象模型)。然而,问题通常却并不是 Flash 小应用带来的,而是 JavaScript 小应用。
具有讽刺意味的是,JavaScript 一开始就被想象和设计成客户端的一种支持最小交互性和能够迅速操纵 DOM 的轻量级语言。但我们的技术带领我们走上了一条扭曲的发展道路,结果是 JavaScript 逐渐成长为一种网络编程语言。 从 Ajax 到 JavaScript 小应用,JavaScript 如今被用于许多前沿项目。但事实是:JavaScript 有自己的问题。接下来让我们看一下都有那些...
浏览器如何处理 JavaScript 代码
对于任何一个老练的技术人员来说,也许最令人震惊的真相是:JavaScript 是一个单线程语言。这译为着 JavaScript 代码是顺序而不是并行执行(除了 Ajax 调用的例外情况)。当一段 JavaScript 代码正在被加载和求值时,其他所有代码都必须等待。
这同时也意味着,一段执行速度很慢的 JavaScript 代码会使整个网志的加载速度变慢。这就是正在网志世界里发生的事情。那么,怎么解决这个问题呢?
JavaScript 小应用能做到更好更快吗?
很不幸,对于这个问题不存在什么万试万灵的解决办法。也就是说不存在一种单一的技巧或技术能够解决这个问题。虽然企业能够通过组合一些方法去减轻使用其他 JavaScript 小应用造成的影响,最终 -- 如果使用的 JavaScript 小应用足够多的话 -- 问题还是必定出现。当我们作为一个行业在仔细考虑能够做些什么的时候,JavaScript 提供者应该思考以下一些指导性原则:
1. 推迟 JavaScript 代码的执行
一个经常被提到的问题是,所哟iud JavaScript 代码都应该在页面载入时立即执行,但实际可以不这样做。假如一段代码不需要在页面载入时修改页面内容,那么这段代码应该被推迟到页面载入后执行(使用 script 标签的 defer 属性)。这样做,页面的内容就会先显示出来。不走运的是,不是所有的浏览器都会遵守这个延迟的命令。
2. 尽量减少页面载入时需要执行的代码总量
在页面载入的同时执行的代码,无一例外都会延缓页面的载入。这种情况下需要运行的代码越少越好。另一个有关的问题是遍历整个页面寻找某些特定的东西。这是一个应该绝对避免的做法,因为这样做会导致浏览器弹出 ”脚本停止响应“ 的对话框。一般来说,运行时间超过一定时间(通常是5秒钟)的 JavaScript 代码会产生这个问题。一个适当(也很痛苦)的解决方案是:使用定时机制来分割一个较长的执行过程。
3. 通过生成不同的 URL 对请求做负载均衡
大多数 JavaScript 代码只提供同一个 URL,例如:www.mycoolwidget.com。这样做不利于系统伸缩(scale)。JavaScript 小应用使用得越广泛,同一个服务器接受到的并发请求的数目就越多。一个更好的尝试是使用不同的 URL,例如像这样:server1.mycoolwidget.com,server2.mycoolwidget.com,等等。当前可以暂时把所有这些 URL 指向同一个域,作为未来分流流量的一个可以选择的后备方案。
4. 使用标准库
因为编写 JavaScript 代码容易出错,所以重复发明轮子(reinventing the wheel)的尝试可能是最糟糕的一种做法。JavaScript 与 Java 不同,没有所谓的标准库,但某些库(比如:prototype)正在变成事实上的标准。这些库由富有经验、了解系统特性的开发者编写,重用他们的代码是一个理想的选择。
5. 最要重要的是要考虑到别人
要认识到在最终用户的网站上还运行着其他的 JavaScript 代码,这是最要紧的事情。脑袋里有了 “我是一个系统的一部分” 的想法,开发者就能够在最大程度上避免破坏其他 JavaScript 小应用的正常运行,从而带来全面、流畅的用户体验。
从现在起能做些什么?
做一个良好 JavaScript 公民是受到鼓励的行为,然而,开发者还可以做得更多。作为开发者,你不能预测你的 JavaScript 小应用会在哪里、会被怎样使用,以及除了你的 JavaScript 小应用之外还安装了什么东西。不了解这些,就无法对代码做进一步的性能调整。而不好的结果却要让网志作者和网志读者来承担。那么我们要怎么做呢?
如果我们将目光投向 Java 社区,就会看到这个问题已经被解决了许多次。Applet、Servlet 甚至 EJB 在概念上和 JavaScript 小应用都没有什么本质的不同。最主要的差别在于Applet、Servlet 、EJB都被容器管理。
容器是一种寄存环境,提供传送基础设施和通信界面。容器处理载入、卸载、回调、点击、消息等等所有这些工程师热爱而非技术人士害怕听到的东西。简而言之,我们需要 JavaScript 的容器,从而给混乱的组件带来秩序。
结论
JavaScript 小应用和 JavaScript 工具看起来确实很酷,也很有用,但现在还没有合适的基础设施能够保证让它们好好工作。网志载入越来越慢的初始症状现在已经出现,随着更多的 JavaScript 小应用和 JavaScript 代码进入网志的世界,情况会变得更糟。而要求网志作者去理解组合使用 JavaScript 小应用带来的复杂性、相互依赖性等问题显然并不合适。
我们需要自动化、标准化的方法传送 JavaScript 小应用。我们应该在观念上学习软件行业中已经成功的做法。Java 社区已经取得了巨大的成功,充分利用他们取得的经验对于刚起步的 JavaScript 小应用开发企业来说有着重要的意义。
和往常一样,请告诉我们你的想法。如果你是一个 JavaScript 小应用开发者,我们很想知道你如何优化你的代码使之对环境更友好、运行得更快。
61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1