一 : 从基础到精通:CSS实用教程(三)
十二.控制BOX的样式
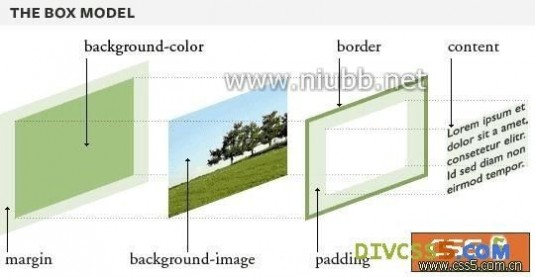
样式表规定了一个容器BOX,它将要储存一个对象的所有可操作的样式。包括了对象本身、边框空白、对象边框、对象间隙四个方面。
为了大家更好地理解这些属性的意义,以及互相之间的关系,请看下面这个图示:
1.边框空白(MARGIN)
如图所示,位于BOX模型的最外层,包括四项属性。
格式分别如下:
·margin-top:顶部空白距离
·margin-right:右边空白距离
·margin-bottom:底部空白距离
·margin-left:左边空白距离
空白的距离可以用带长度单位的数字表示。
如果使用上述属性的简化方式margin,可以在其后连续加上四个带长度单位的数字,来分别表示margin-top、margin-right、margin-bottom、margin-left,每个数字中间要用空格分隔。
2.对象边框(BORDER)
如图所示,位于边框空白和对象空隙之间,包括了七项属性。
格式分别如下:
·border-top:顶边框宽度
·border-right:右边框宽度
·border-bottom:底边框宽度
·border-left:左边框宽度
·border-width:所有边框宽度
·border-color:边框颜色
·border-style:边框样式参数
其中border-width可以一次性设置所有的边框宽度,border-color同时设置四面边框的颜色时,可以连续写上四种颜色,并用空格分隔。上述连续设置的边框都是按border-top、border-right、border-bottom、border-left的顺序。
Border-style相对别的属性而言稍稍复杂些,因为它还包括了多个边框样式的参数:
·none:无边框。
·dotted:边框为点线。
·dashed:边框为长短线。
·solid:边框为实线。
·double:边框为双线。
·groove:根据color属性显示不同效果的3D边框
·ridge:根据color属性显示不同效果的3D边框
·inset:根据color属性显示不同效果的3D边框
·outset:根据color属性显示不同效果的3D边框
3.对象间隙(PADDING)
如图所示,位于对象边框和对象之间,包括了四项属性。
基本格式如下:
·padding-top:顶部间隙
·padding-right:右边间隙
·padding-bottom:底部间隙
·padding-left:左边间隙
和MARGIN类似,PADDING也可以用padding一次性设置所有的对象间隙,格式也和MARGIN相似,不再一一列举了。
十三.显示控制样式
基本格式如下:
display: 参数
参数取值范围:
·block(默认):在对象前后都换行
·inline:在对象前后都不换行
·list-item:在对象前后都换行,增加了项目符号
·none:无显示
十四.空白控制样式
基本格式如下:
空白属性决定如何处理元素内的空格。
white-space: 参数
参数取值范围:
normal:把多个空格替换为一个来显示
pre:忠实地按输入显示空格
nowrap:禁止换行
但要注意的是,write-space也是一个块级属性。
--系列完--
二 : DIV+CSS基础教程全攻略
CSS教程基础
一、CSS 高度_css height DIV CSS高[文章窝]度基础知识
这里的CSS高度是指通过CSS来控制设置对象的高度。使用CSS属性单词height。单位可以使用PX,em等常用使用PX(像素)为单位。
实例:
.yangshi{height:300px;}即设置了yangshi选择器对象高度为300px。
CSS高度单词:height
CSS 最大高度:max-height (IE7及以上版本浏览器支持)
CSS 最小高度:min-height (IE7及以上版本浏览器支持)
CSS上下居中:line-height
以上可跟值为数字加单位。
Html初始高度与DIV+CSS高度对照
以前html直接设置高度 width="300"这种方式嵌入表格标签内,而且无需带单位,默认以px(像素)为单位。
实例:
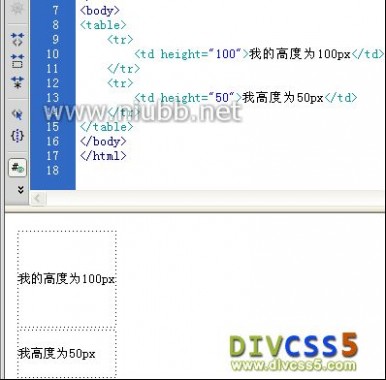
<table>
<tr>
<td height="100">我的高度为100px</td>
</tr>
<tr>
<td height="50">我高度为50px</td>
</tr>
</table>
分别设置了高度为100px和50px的两行表格
接下来我们讲解CSS 高度使用方法及技巧
1、CSS自适应高度
一般我们需要让宽度一定时高度随内容增加而增高。此时我们将无需设置高度即可实现此效果。同时也无需使用height:auto来实现高度自适应。通常默认情况下不设置高度,对象高度即是自适应高度。
2、固定高度及隐藏超出固定高度的内容
很多时候我需要设置对象固定高度同时让多余的内容不显示出来。
解决办法:设置固定高度值,和设置内容不被溢-网络日记-出(隐藏超出内容)
如设置一个高度为50px;宽度为50px,并禁止内容超出此高度宽度,为了观看效果同时设置对象为1px黑色边框演示,
CSS 代码:
.yangshi{ height:50px; width:50px; overflow:hidden; border:1px solid #666;}
Html body内代码:
<div class="yangshi">www.61k.com示,内容
测试内容高度超出演示实例,divcss5实例

</div>
CSS 固定高度效果截图:
3、
说明观看此上图,看出设置固定高度宽度并设置1px的黑色边框,并且实现内容未超出设置高度宽度。
禁止溢出设置CSS高度、CSS宽度的CSS属性单词及值overflow:hidden; 。
3、设置最小高度
使用CSS 单词:min-height
为什么要设置最小高度?
有时特别是在文章页面里因为文章内容多少参差不齐,所以我们可以使用最小高度设置让左右结构的布局对齐,感觉饱和一点,但是我们又不能设置固定高度,因为内容可能多可能少,当多的时候自然设置固定高度就不会显示完整内容。
这里有个问题就是IE6不支持最小高度设置(min-height),解决办法使用css hack方法来解决,大家知道区别不同浏览器时候用的css hack中IE6可以使用“_”来区别其它浏览器。
最小高度运用:
.yangshi{min-height:50px; _height:50px;}这样就可以解决此问题,说明这里就不能再使用
overflow:hidden;-CSS overflow设置隐藏超出内容溢出。
完整CSS html最小高度实例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<htm l xmlns="http://www.w3.org/1999/xhtml">
<head>

<meta http-equiv="C ontent-Type" content="text/html; charset=gb2312" />
<title>CSS 高度实例</title>
<style>
.yangshi{ min-height:50px; _height:50px;width:150px;border:1px solid #666;}

</style> </head>
<body>
<div class="yangshi">www.61k.com示,内容
测试内容高度超出演示实例测试内容测试内容高度超出演示实例高度超出演示实例,divcss5实例
</div>
</body>
</html>
效果图:
以上是超出内容自动适应高

这里是内容够少,未能充满设置最小高度。
无论在IE6还是IE7及以上版本浏览器或者火狐谷歌浏览器都支持最小高度的设置。
关于CSS height高度总结说明:
这里讲解CSS height与html height区别及用法,同时讲解了最小高度、自适应高度、固定高度的设置及运用。
二、CSS 宽度——CSS width 一、宽度基础知识
CSS 宽度是指通过CSS 样式设置对应div宽度,以下我们了解传统html宽度、宽度自适应、固定宽度等宽度知识。
传统Html 宽度属性单词:width 如widt h="300";
CSS 宽度属性单词:width 如width:300px;
最大宽度单词:max-width 如max-width:300px; css手册中了解max-width:
。
最小宽度单词:min-width 如:min-width:300px css手册中了解min-width:
同时你可以进入CSS在线手册中width手册了解详细基础知识:
二、Html初始宽度与DIV+CSS宽度对照
1、传统html中宽度width="300",即设置对应元素宽度为300px(像素)。而宽度值后无需跟单位,
默认情况下以像素(px)为单位。
如:<td width="300">我的宽度为300px</td> 即:设置了对应表格td的宽度为300px.
2、div css中宽度设置width:300px;,即设置对应CSS样式为300px,这里需要跟单位。 如:#header{ width:300px;}
即:定义header CSS选择器样式为300px宽度。
而在标签运用:<div id="header">我的宽度为300px宽度</div>
三、css宽度演示与讲解
1、CSS 宽度自适应
常常我们看见一个网页宽度随浏览器宽度改变而自动改变,如www.61k.com样,宽度是自适应宽度。这里运用了百分比即可实现自适应宽度。
如果网页总宽度为80%即width:80%;,将使此宽度知道自适应宽度为浏览器80%。当然前提是设置最外层没有宽度限制条件下。
DIV CSS 自适应宽度例子:
CSS样式代码:
<style type="text/css">
body{ margin:0 auto; text-align:center;}
.yangshi{ width:80%; border:1px solid #003; margin:0 auto;}
</style>
Html中body div代码:
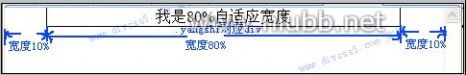
<div class="yangshi">我是80%自适应宽度</div>
这样即设置内容居中,为了方便测试加上1px黑色边框。大家可以测试观察其内容是随浏览器拉大而宽度变宽而自适应宽度80%,而左右两边始终有10% 宽度留着,因为设置此box宽度为80%。
以上为CSS 宽度(width)演示图解。
2、CSS 宽度固定
固定即设置宽度为固定值即可如
很多时候需要对网页的宽度样式设置为固定,这时只需要设置宽度width:300px,即设置对应固定宽度为300像素。
3、最小固定宽度
CSS样式属性单词:min-width
兼容支持:min-width除IE6不支持为,IE7以上浏览器、火狐、谷歌都支持
常常用于设置宽度最小值,如设置对应DIV的样式最小宽度值限制。
例:
.yangshi{border:1px solid #003; min-width:300px;}
即设置最小宽度为300px,当然一般很少设置最小宽度。如果要使用最小宽度即,使用浮动(float)可使用最小宽度限制。
最大固定宽度
CSS属性单词:max-width
兼容支持:max-width除IE6不支持为,IE7以上浏览器、火狐、谷歌都支持
最大固定宽度是对对应的样式div设置最大宽度限制,即内容不超过此设置最大宽度。
最大宽度限制例子:
.yangshi{border:1px solid #003;max-width:300px;}
即设置了最大宽度限制为300px,以下为设置最大宽度限制演示图:


通过图例和基础知识DIVCSS5给大家讲解了关于css宽度知识,希望大家能掌握其宽度运用。 CSS 边框即CSS border
边框基础知识
CSS 边框即CSS border是控制对象的边框边线宽度、颜色、虚线、实线等样式CSS属性。 Html原始边框与边框对照
Html表格控制边框:
border="1" bordercolor="#000000"
说明:控制表格边框宽度为1px,颜色为黑色,默认为实线样式边框。
边框:border-color:#000; border-style:solid; border-width:1px;
说明:以上代码为设置对象边框颜色为黑色、边框为实线、宽度为1px边框
边框样式包括
设置上边框:border-top :
设置下边框:border-bottom :
设置左边框:border-left :
设置右边框:border-right :
边框显示样式:
border-style : none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset 参数值解释:
none : 无边框。与任何指定的border-width值无 关
hidden : 隐藏边框。IE不支持
dotted : 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为点线。否则为实线 dashed : 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为虚线。否则为实线 solid : 实线边框
double : 双线边框。两条单线与其间隔的和等于指定的border-width值
groove : 根据border-color的值画3D凹槽
ridge : 根据border-color的值画菱形边框
inset : 根据border-color的值画3D凹边
outset : 根据border-color的值画3D凸边
例子:
设置上边框为1px实线黑色边框。
border-top-color:#000; border-top-style:solid; border-top-width:1px;
或简写 border-top:#000 solid 1px;
可以根据以上实例举一反三,可以设置左、右、下的边框CSS样式。
DIV CSS边框技巧
如果设置对象上、下、左、右边框相同样式,可以简写无需分别写出上下左右的属性及对应值。 例,设置上下左右边框为1px宽度、实线、黑色边框CSS 代码如下:
border:1px solid #000;
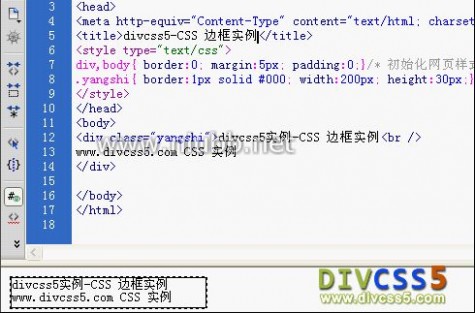
完整DIV CSS实例:
实例内容设置CSS 命名为yangshi的css 选择器,设置该属性选择器样式为边框为1px宽度实线黑色边框、宽度为200px,高度为50px的矩形。
CSS 代码:
div,body{ border:0; margin:5px; padding:0;}/* 初始化网页样式 */
.yangs hi{ border:1px solid #000; width:200px; height:50px;}/* 设置对象样式 */
HTML中对应DIV代码:
<div class="yangshi">divcss5实例-CSS 边框实例<br />
www.61k.com
</div>
上图为CSS 边框(CSS border)实例主要片段代码截图
说明:以上代码对应显示效果,看到实线以外虚线是因DW软件特自动对DIV box区加虚线,实际浏览是没有此虚线,特此说明。
三边有边而一边没有设置技巧
如左右下有边框并且样式为黑色1PX宽度实线边框,而上边没有边框。
CSS 代码: border:1px solid #000; border-top:none;
注意border:1px solid #000; 和border-top:none;前后顺序不能调换。因为CSS读取有从上到下、从左到右读取原理,而先设置了整个边框样式,后再加上声明顶部上边边框为“none”没有意思,即实现该实例要的样式。从而无需分别设置下、左、右,从而节约一定代码。
总结CSS 边框,常见对对象设置CSS样式使用属性代码:border:1px solid #000;
CSS 背景-CSS background
背景基础知识
CSS 背景这里指通过CSS对对象设置背景属性,如通过CSS设置背景各种样式。
CSS中背景单词:
background 查询-
设置颜色作为对象背景颜色
设置图片作为背景图片
设置背景平铺重复方向
设置或检索背景图像是随对象内容滚动还是固定的。
设置或检索对象的背景图像位置。

Html原始背景与CSS背景对照
Html是指对应效果的table背景设置,
Html背景单词:
Bgcolor设置背景颜色 与CSS 背景颜色对应background-color
Background设置图片作为背景与CSS背景图片对应background-image
最原始HTML背景设置演示代码:
<table bgcolor="#996600">
<tr>
<td background="http://www.61k.comimg/css-logo.gif" width="130" height="100"> </td>
</tr>
</table>

这里设置了table背景颜色为#996600,然后设置了td的背景图片为
http://www.61k.comimg/css-logo.gif
背景颜色
如果是给table设置背景颜色可以使用bgcolor="颜色值"即可设置对象背景颜色。
如果是CSS 背景颜色,可使用background-color:颜色值;或 background:颜色值设置对象背景颜色。
CSS 背景颜色设置演示图:
以上截图分别使用background-color和background来设置对象背景颜色
CSS图片背景
这里说的是以图片作为背景图片 - CSS 背景图片详细介绍:
CSS可以使用background或background-image直接引用图片地址来设置图片作为对象背景。 background:url(http://www.61k.comimg/logo.gif);设置的LOGO图片作为背景 或
background-image:url(http://www.61k.comimg/logo.gif);具有相同效果。这样设置图片作为背景有个缺陷就是图片会上下左右的重复,接下来我们只需看以下图例教程即可掌握CSS background
图片背景样式(固定、滚动)
实现这个效——www.61k.com——果使用CSS单词是background-attachment 当然通常情况下背景默认是固定的如果是自己使用CSS background简写则如上图。
background-attachment使用解析:
background-attachment:fixed; 背景固定
background-attachment:scroll 背景图像是随对象内容滚动
背景居中
CSS 背景分为左右居中和上下居中,具体左右居中方法见上图。
背景图像上下居中,可以使用计算上下高度然后平分设置,如上下高度距离为500px,那就设置图片居顶部多少PX可以让图片实现上下居中。
CSS background(背景)总结:
使用图片作为背景在一个网页布局中常常会遇到,希望大家能在实际中掌握其知识。一般设置对象图片作为背景属性实例 background:#666 url(图片地址) no-repeat center top ;(解释首先设置背景颜色 紧跟设置图片作背景 紧跟图片是否重复 然后跟图片在对象位置。前面的背景颜色可以不用设同时不是必须,一般使用图片作为对象背景如果要设置图片是否重复显示距离位置将设置图片位置)
1、设置图片作为背景如果图片设置图片在X坐标方向重复,如果再设置图片在对象位置的左或右位置时将无效,可设置在对象上或下位置开始显示。
2、设置图片作为背景如果图片设置图片在Y坐标方向重复,如果再设置图片在对象位置的上或

下位置时将无效,可设置图片在对象左或右位置开始显示。
3、如果设置背景完全重复显示,那设置图片在对象上下左右位置开始显示将无线。
希望大家好好理解有不懂的地方可以进入CSS 研教室讨论区发表问题,我们将尽力答复您。
div+css中float认识及css float用法
float是什么意思?
float是浮动,翻译成中文也是浮动意思。进入对应css手册中float手册了解float基本信息。 float的作用
通过css定义float(浮动)让div样式层块,向左或向右(靠)浮动。
float语法:
float : none | left |right
参数值:
none : 对象不浮动
left : 对象浮在左边
right : 对象浮在右边
接下来我们来通过一个div+css实例讲解float使用技巧。
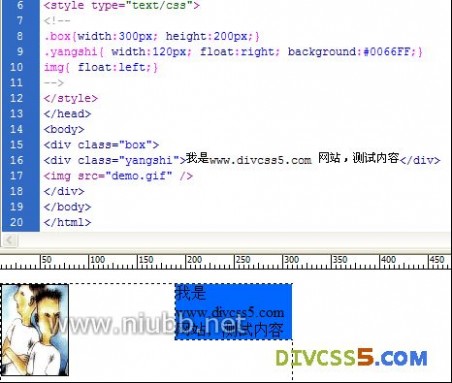
实验一
Css样式实例内[好文章]容,我们让文字和图片在一个固定宽度div层内,让蓝色背景文字内容居右,小图片居左。
www.61k.comCSS案例演示最终效果图如下
1、首先我们设置一个最外层的宽度为300px,高度为200px的css命名为box的css选择器代码如下(知识点px是什么意思)
.box{width:300px; height:200px;}

2、设置box内的文字内容部分命名为yangshi,并设置背景为蓝色,宽度为120px,居右浮动
.yangshi{ width:120px; float:right; background:#0066FF;}
3、设置图片居左浮动div+css样式
img { float: left;}
4、body内的div布局,代码如下

<div class="box">
<div class="yangshi">我是www.61k.com网站,测试内容</div>
<img src="demo.gif" />
</div> 说明:这里img标签是链接外部图片,图片名为demo.gif
最终演示结果截图
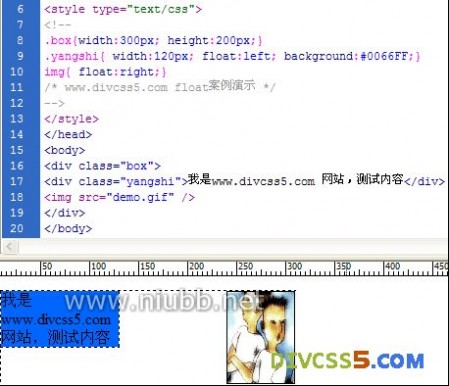
CSS实验二
接下来我们演示使用div+css让这里小图片居右(上个例子是居左),蓝色背景文字内容区居左(上个例子是居右)(扩展css 居中)。这里我们只需要改变yangshi的float:right;为float:left和图片css样式img { float: left;}为img { float: right;}
CSS代码如下:
.box{width:300px; height:200px;}
.yangshi{ width:120px; float:right; background:#0066FF;}
img{ fl61阅读oat:left;}

中的css代码和内容不变
最终演示结果截图如下:
希望通过以上两个css实例对你认识float有帮助。希望大家多少实际操作实践试试!
css font _ css 文字

DIV+Css开发中设置字体常用css属性单词英文css font-可进入CSS手册查看更详细CSS 文字知识 font、font-family(字体)、font-size(字大小)、font-style(字样式)、font-weight(加粗)、text-decoration(下划线)、font-variant(字母大小写)、text-transform(英文大小写)、letter-spacing(间隔)
接下来,我们一一实例讲解通过css文字控制方法
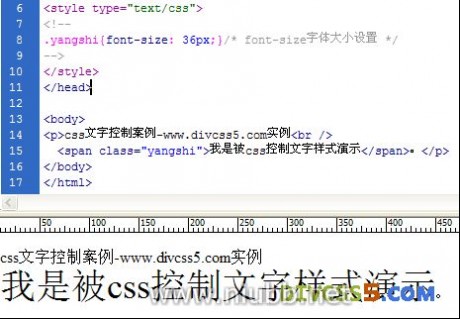
1、字体大小使用到font-size,实例如下
首先设置了font-size的值为36px,则下面结果显示字体比较大。
2、文字的颜色使用css中color颜色属性通过color更样式值设置文字样式的颜色为红色

TOP 3、Css来控制文字的下划线方法css font,用到text-decoration可以——61阅读——进css手册了解对应值,你还可能还希望了解css链接,css超链接样式、css下划线
TOP 4、文字的间隔-进入详细的CSS 字间距了解
TOP 5、文字的字体-用到css样式属性font-family,字体设置图例如下
一般font-family字体可以跟常见的“宋体”,“新宋体”,“黑体”,注意的是不能自己设置不参加的字体样式,虽然在自己电脑上可能自己设置字体能表现出了,但是一般电脑用户都没有添加字体的,所以在这里字体只能设置常见,系统自带的字体,而不能设置自己安装的字体。
电脑自带字体,和常设置文字字体有黑体、新宋体、宋体、Arial, Helvetica, sans-serif等


6、文字的上下行间距,使用到css文字设置单词line-height,这里设置line-height:50px;
可以看到演示css font文字段“我是被css控制文字样式演示。”离上下文字间隔距离是通过来实现。也许你需要了解。
7、字体样式(斜体)使用到css样式中font-style标签设置如font-style: italic,当然可以使用<em>标签将文字变为斜体
TOP 8、字加粗方式-可以直接对需要加错文字前加<b>文字后加</b>或<strong></strong>来实现,对文字的加粗,这里你可以用css来控制对文字加粗。这里用到font-weight来设置如font-weihttp://www.61k.comght:bold;



这里font-weight的值可以为100-900不等的方式为值,值越大字体越粗,如果值为bold则为正常加粗,同使用b或strong一致效果。
TOP 9、英文字、字母大小写css font。使用css中font-variant字母全大小,如
font-variant:small-caps;,选择性大小写text-transform如text-transform:capitalize;开头第一个字母大写。
text-transform语法text-transform : none | capitalize | uppercase | lowercase
参数:
none : 无转换发生
capitalize : 将每个单词的第一个字母转换成大写,其余无转换发生
uppercase : 转换成大写
lowercase : 转换成小写

font-variant语法font-variant : normal | small-caps
参数:
normal : 正常的字体
small-caps : 小型的大写字母字体
提升与扩展思维css font
代码:font:12px/1.5 Arial, Helvetica, sans-serif;
一般常用以上代码定义一个网页的文字的css样式意思,这段代码以上是字体的大小是12px,line-height为1.5倍字体尺寸,字体是Arial, Helvetica, sans-serif。
Css font提升图例讲解
这样一定义可以节约很多代码,使用更简便以上即是div css网站为大家通俗的介绍css font,css文字相关知识与实例图讲。
CSS 加粗知识与 加粗实例
基础知识
CSS 加粗这里指的是通过控制对象的加粗。
使用CSS属性单词
font-weight
对象值:从100到900,最常用font-weight的值为bold
font-weight参数:
normal : 正常的字体。相当于number为400。声明此值将取消之前任何设置
bold : 粗体。相当于number为700。也相当于b对象的作用
bolder : IE5+ 特粗体
lighter : IE5+ 细体
number : IE5+ 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
详细基础加粗知识请进CSS手册中的font-weight手册。
Html常规加粗标签
以前html直接对对象加粗的标签如下:
<b></b>或<strong></strong>两者效果相同。
加粗实例,代码如下:

<strong>我被加粗</strong><br />
<b>我也被加粗了

</b><br/>
我未被加粗 html 加粗实例截图:
CSS 加粗基础技巧实例
:

.yangshi1{ font-weight:bold}
.yangshi2{ font-weight:800}
<span class="yangshi1">我被加粗</span><br />

<span class="yangshi2">我也被加粗了</span>< br />
我未被加粗
CSS 加粗结果演示:
说明此图为CSS加粗实例片段代码和结果图。这里通过CSS来控制加粗文字方式来加粗对象。所以一般对文字对象加粗标题加粗即可使用此方法对其加粗。
总结与推荐:
1、在html对对象直接加粗可以用<b>或<strong>对其加粗
2、使用CSS加粗对象可以使用font-weight:bold即可实现加粗。
下划线基础
CSS控制下划线出现用到地方 -
在DIV CSS网页中常常使用CSS代码来人对象文字内容加上下划线。
使用CSS属性单词:
text-decoration -了解: text-decoration : none || underline || blink || overline || line-through
text-decoration下划 线单词值参数:
none : 无装饰
blink : 闪烁
underline : 下划线
line-through : 贯穿线
overline : 上划线
二、HTML常规下划线标签 - TOP
在HTML直接使用下滑线标签“U”即可对对象文字加下划线。
实例:
<u>我被U标签加下滑线</u>
三、CSS控制对象下划线属性样式 - TOP
下面我们进行使用“U”标签和text-decoration进行设置下划线实例对比如下图

四、下划线高级运用 - TOP
我们接下来为大家讲解常见CSS 超链接,当随便经过时候文字对象被加下划线。
代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
61阅读页是时候合理适当的注解有利于团队看懂css样式是对应html哪里的,以便顺利快速开发div css网页。CSS 注解用法,css注释用法
(css注解)CSS注解是以“/*”斜杠一个星号开始,以“*/”星号斜杠结束,注解说明内容放到“/*”“*/”中间。
css注解——注释示例如下:
/* www.61k.comss注解实例css注释实例 */
/* body定义 */
body{ text-align:center; margin:0 auto;}
/* 头部css定义 */
#header{ width:960px; height: 120px;}
实例图如下:
css注解,CSS注释
注意说明:注解“/*”和“*/”必须以半角英文小写,并且“*”符号不要和注释内容紧挨在一起,至少需要一个空格位置空着。
padding_css padding用法详解
padding 属性是用于在一个声明中设置所有 padding 属性的简写属性。

Padding属性包含了padding left :左补距离(设置距左内边距) ;padding top:头顶补距离(设置距顶部内边距);padding right :右补距离(设置距右内边距) ;padding bottom :底补距离(设置距低内边距)。其二维构建图可见CSS属性二维图。
padding的解剖图
padding left用法:padding-left:10px; 这个意思距离左边补距10像素,可跟百分比如(padding-left:10%; 距离左边补10%的距离);
padding right用法:padding-right:10px; 这个意思距离右边补距10像素,可跟百分比如(padding-right:10%; 距离右边补10%的距离);
padding top用法:padding-top:10px; 这个意思距离顶边补距10像素,可跟百分比如(padding-top:10%; 距离顶边补10%的距离);
padding bottom用法:padding-bottom:10px; 这个意思距离低边补距10像素,可跟百分比如(padding-bottom:10%; 距离底边补10%的距离);
注意padding中间的链接“ - ”号,设置距离值时用“ : ”并赋予值,并以“ ; ”结束,并且全部用小写半角字母。
如果是左右上下都需要设置padding的值时可以简写来实现,以优化css 。
如简写方式有:
padding:10px; 意思就是上下左右补丁距离就是10px(10像素)等于padding-top:10px; padding-bottom:10px; pa——www.61k.com——dding-left:10px; padding-right:10px; 一样效果简写;
padding:5px 10px; 意思上下补丁距离为5px,左右的补丁距离为10px,等于padding-top:5px; padding-bottom:5px; padding-left:10px; padding-right:10px; 一样效果简写;
padding:5px 6px 7px; 意思上补丁距离5px,下补丁距离为7PX,左右补丁距离为6px,等于padding-top:5px; padding-bottom:7px; padding-left:6px; padding-right:6px; 一样效果简写; padding:5px 6px 7px 8px; 意思上补丁为5px,右补丁距离为6px ,下补丁距离为7px,左补丁距离8px,等于等于padding-top:5px; padding-right:6px; padding-bottom:7px;
padding-right:8px; 一样效果简写;
其中padding:5px 6px 7px 8px; 的转法为顺时针即图:


padding的属性转法图解
上面即是div+css网站总结的padding的属性与用法。其中margin的用与padding相同。 CSS 外边距
基础知识 - TOP
外边距指单词margin,margin是设置对象四边的外延边距,没有背景颜色也无颜色。
运用地方 - TOP
两个布局之间距离设置。
如上图中“CSS手册”和“DIV CSS研教室”黄颜色的背景之间空隙(背景土红)。
margin缺点 -
在使用CSS margin的时候容易造成CSS HACK。IE6解释此属性的时候容易造成双倍距离。 您可能需要了解CSS兼容浏览器知识。
使用技巧与CSS代码优化 - TOP
margin:10px; 意思就是上下左右元素块距离就是10px(10像素)等于margin-top:10px; margin-bottom:10px; margin-left:10px; margin-right:10px; 一样效果简 写;
margin:5px 10px; 意思上下元素块距离为5px,左右的元素块距离为10px,等于margin-top:5px; margin-bottom:5px; margin-left:10px; margin-right:10px; 一样效果简写;
margin:5px 6px 7px; 意思上元素块距离5px,下元素块距离为7PX,左右元素块距离为6px,等于margin-top:5px; margin-bottom:7px; margin-left:6px; margin-right:6px; 一样效果简写;
margin:5px 6px 7px 8px; 意思上元素块为5px,右元素块距离为6px ,下元素块距离为7px,

左元素块距离8px,等于margin-top:5px; margin-right:6px; margin-bottom:7px; margin-right:8px; 一样效果简写;
其中margin:5px 6px 7px 8px;
你可以再了解以前divcss5介绍margin知识:。 CSS 文本
这里讲解CSS 文本,主要介绍文本字段换行、文本文字间间隔、文本缩进、文本文字上下排间隔等DIV CSS文本样式
DIV CSS文本知识整理
1、文本字段换行 - html中使用<br /&g t;和<p>
2、文本上下排字间间隔 -
使用CSS属性单词:line-height 作用:定义对象行高,后面跟具体的数值和单位
line-height-示例:
div {line-height:22px; }
即定义行高为22px
3、CSS文本缩进 -
使用CSS单词:text-indent 作用:设置对象中的文本的缩进,后面也跟具体数值和单位text-indent DIV+CSS示例:
div { text-indent : 25px; }
即定义对象内开头的文字往后缩进25px
效果如下:
4、文本文字间间隔 -
使用单词letter-spacing作用:设置对象内文本字与字之间间距距离,后跟具体数值和单位CSS教程示例:
div {letter-spacing:5px; } 即定义字与字之间距离为5px


更多学习方法 - TOP
更多CSS 单词可进入CSS手册查看-知识+CSS实例。
CSS 颜色
认识CSS 颜色(CSS color) - TOP
这里要介绍的是网页设置颜色包含有哪些;网页颜色规定规范。
1、常用颜色地方包含:字体颜色、超链接颜色、网页背景颜色、边框颜色
2、颜色规范与颜色规定:网页使用RGB模式颜色
颜色基础知识 - TOP
网页中颜色的运用是网页必不可少的一个元素。使用颜色目的在于有区别、有动感(特别是超链接中运用)、美观之用,同时颜色也是各种各样网页的样式表现元素之一。
传统的html颜色与w3c标准下的css颜色对比和DIV CSS运用颜色
1、文字颜色控制一样: - TOP
传统html和css 文字颜色相同使用“color:”+“RGB颜色取值”即可,如颜色为黑色字即对应设置CSS属性选择器内添加“color:#000;”即可。
2、网页背景颜色设置区别: -
传统设置背景颜色使用“bgcolor=颜色取值”,而CSS中则“background:”+颜色取值。例如:设置背景为黑色,传统Html设置,即在标签内加入“bgcolor="#000"”即可实现颜色为黑色背景,如果在W3C中即在对应CSS选择器中始终“background:#000”实现。
3、设置边框颜色区别: -
传统“bordercolor=取值”,CSS中“border-color:”+颜色取值。例如:在传统html直接在table标签加入“bor dercolor="#000"”即可,在现在CSS中设置“border-color:#000;”即可让边框颜色为黑色,同时记得对包括设置宽度和样式(虚线、实现)。
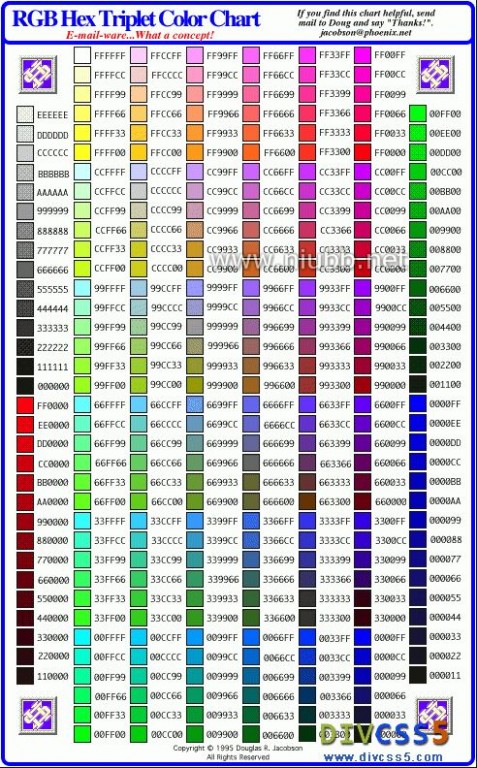
颜色值扩展知识:
颜色值是一个关键字或一个数字的RGB规范。
16个关键字是采取从Windows的VGA调色板: 水色 , 黑色 , 蓝色 , 紫红色 , 灰 , 绿 , 灰 , 褐红色 ,藏青色, 橄榄色 , 紫色 , 红色 , 银色 , 青色 , 白色 , 黄色 。 RGB颜色给出了四种方法之一: -
1、#rrggbb( 如 ,#00cc00) (强烈推荐使用此表示颜色取值)
2、#的RGB( 如 ,#0c0)
3、RGB(十中,x,x)的x是一个包容性的0和255之间的整数( 如 的RGB(0,204,0))
4、RGB(?%,?%,?%),其中 y是一个包容性的数量介于0.0和100.0( 如 的RGB(0%,80%,0%))
以下是RGB颜色表: - TOP
当然一般的网页开发软件都有颜色取值器:
网页开发软件DW软件中CSS取色器


用CSS控制超链接文字样式
本文将讲解通过css样式或通过css来控制超链接样式。这里主要讲文字类型的超链接,超链接的样式包括通过CSS来控制设置超链接有无下划线、超链接文字颜色等样式。
什么是超链接?
超链接通俗地指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。而在一个网页中用来超链接的对象,可以是一段文本或者是一个图片。当浏览者单击已经链接的文字或图片后,链接目标将显示在浏览器上,并且根据目标的类型来打开或运行。
超链接的代码
<a href="http://www.61k.com" target="_blank" title="关于的网站"></a> 解析如下:
href 后跟被链接地址目标网站地址这里是
target
_blank -- 在新窗口中打开链接
_pare nt -- 在父窗体中打开链接
_self -- 在当前窗体打开链接,此为默认值
_top -- 在当前窗体打开链接,并替换当前的整个窗体(框架页)
title 后跟链接目标说明,也就是超链接被链接网址情况简要说明,或标题
CSS可控制超链接样式-css链接样式如下
a:active是超级链接的初始状态
a:hover是把鼠标放上去时的状况
a:link 是鼠标点击时
a:visited是访问过后的情况
超链接样式案例
1、通常对全站超链接样式化方法
a{color:#333;text-decoration:none; } //对全站有链接的文字颜色样式为color:#333;并立即无下划线text-decoration:none;
a:hover {color:#CC3300;text-decoration:underline;}//对鼠标放到超链接上文字颜色样式变为color:#CC3300;并文字链接加下划线text-decoration:underline;
2、通过链接内设置类控制超链接样式css方法
案例超链接代码<a href="http://www.61k.com" class="yangshi">CSS</a>
对应CSS代码
a.yangshi{color:#333;text-decoration:none; }
a.yangshi:hover {color:#CC3300;text-decoration:underline;}
通过这样的设置可以控制链接内的css类名为“yangshi”超链接的样式
3、通过对应超链接外的父级的css类的css样式来控制超链接的样式
案例超链接代码<div class="yangshi"><a href="http://www.61k.com">CSS</a></a> 对应CSS代码
.yangshi a{color:#333;text-decoration:none; }
.yangshi a:hover {color:#CC3300;text-decoration:underline;}
这里值得注意的是a.yangshi与.yangshi a的样式css代码区别
这里就是常见的通过div css来对超链接样式设置案例及分析。
DIV CSS优化
一、CSS代码优化地方:
1、border()简写:
border-top:1px solid #000;border-bottom:1px solid #000;border-left:1px solid
#000;border-right:1px solid #000;
可以简写为:border:1px solid #000;
2、padding()简写:
padding-top:1px;padding-right:2px;padding-bottom:3px;padding-left:4px;
可简写为:padding:1px 2px 3px 4px;
padding-top:1px;padding-right:1px;padding-bottom:1px;padding-left:1px;
可简写为:padding:1px;
3、简写
margin-top:1px;margin-right:2px;margin-bottom:3px;margin-left:4px;
可简写为:margin:1px 2px 3px 4px;
margin-top:1px;margin-right:1px;margin-bottom:1px;margin-left:1px;
可简写为:margin:1px;
4、简写
background-color:#000;可以简写为background:#000;
background-image:url(图片地址)
可简写为:background:url(图片地址)
5、简写
font -size:12px; line-height:12px; font-family:Arial, Helvetica, sans-serif;
可简写为:font:12px/12px Arial, Helvetica, sans-serif;
二、CSS重用优化
这里主要介绍是CSS代码的共用属性提取来达到节约代码、维护方便,CSS实例如下: .yangshi_a{ width:100px; height:20px; text-align:left; float:left; font-size:24px;}

CSS class知识:

与CSS ID不同特性是clsss类可以在一个网页内无限次引用。
Class 选择器定义以“.”来定义。定义css class选择器例子:.yangshi1{color:#F00;} 定义文字为红色.yangshi2{font-size:28px;}定义文字大小为18px
对应html中div+css引用:
<div class="yangshi1">我颜色为红色</div>
<div class ="yangshi2">www.61k.com字体大小为28px</div>
<div class="yangshi1 yangshi2">我颜色为红色文字大小为28px</div>
以上即是“yangshi1”“yangshi2”类的正确使用方法
扩展知识:能否使用数字命名CSS 属性选择器css 命名规范
以下为错误的css类使用方法:
<div class="yangshi1" class=" yangshi2">我将无效</div>
这样的引用方法即是错误的引用方法,同样可以得出一个只能出现一个"class="如果出现多个css类要应用到一个div标签内,即可以使用<div class="yangshi1 yangshi2">来应用。 一个div标签内运用id和class是可以的:
.yangshi1{... ...}
#yangshi2{... ...}
.yangshi3{... ...}
<div class="yangshi1" id="yangshi2">这样是可以的也是正确的.
<div class="yangshi1 yangshi3" id="yangshi2">同样是正确的可取的。
总结:
本文分别从知识点到实例讲解了div css中id和class的运用、需要注意地方、正确运用引用方法。通过divcss5中css实例方式正确与错误运用css id和css class让大家能掌握css 基础知识点。
CSS id与CSS class
前面我们介绍过了id与class区别,接下来再简单介绍CSS id与CSS class区别与用法。
id知识:
在一个网页里ID只能使用一次。当然即使一个id在一个网页内被使用多次,其CSS样式仍然可以实现生效,但是一般规定W3C标准是使用一次。因为ID在html里可以赋予html标签特殊的属性如一下JS动作、表单传值等特性所以区别于一个class可以使用多少的次,而一个CSS 命名的id只能使用一次避免一些特定动作、传的表单值的兼容性特性错误即使没有其它JS脚本动作 、表单传值特性但是我们也一定执行一个页面只能使用一次。
id 选择器以 "#" 来定义,命名。
定义命名css id选择器例子:
#yangshi1{color:#F00;}定义红色www.61k.com例
#yangshi2{color:#0F0;}定义绿色
对应html中div引用
<div id="yangshi1">我颜色为红色</div>
<div id="yangshi2">我颜色为绿色</div>
一个div标签的定义只能使用一个id如:
<div id="yangshi1" id="yangshi2">www.divcss5测试内容</div>
或
<div id="yangshi1 yangshi2">www.divcss5测试内容</div>
两个都是不正确的,并且CSS样式属性也不能生效- 成为CSS 失效之一。
CSS class知识:
与CSS ID不同特性是clsss类可以在一个网页内无限次引用。
Class 选择器定义以“.”来定义。定义css class选择器例子:.yangshi1{color:#F00;} 定义文字为红色.yangshi2{font-size:28px;}定义文字大小为18px
对应html中div+css引用:
<div class="yangshi1">我颜色为红色</div>
<div class="yangshi2">www.61k.com字体大小为28px</div>
<div class="yangshi1 yangshi2">我颜色为红色文字大小为28px</div>
以上即是“yangshi1”“yangshi2”类的正确使用方法
扩展知识:能否使用数字命名CSS 属性选择器css 命名规范
以下为错误的css类使用方法:
<div class="yangshi1" class=" yangshi2">我将无效</div>
这样的引用方法即是错误的引用方法,同样可以得出一个只能出现一个"class="如果出现多个css类要应用到一个div标签内,即可以使用<div class="yangshi1 yangshi2">来应用。 一个div标签内运用id和class是可以的:
.yangshi1{... ...}
#yangshi2{... ...}
.yangshi3{... ...}
<div class="yangshi1" id="yangshi2">这样是可以的也是正确的.
<div class="yangshi1 yangshi3" id="yangshi2">同样是正确的可取的。
总结:
本文分别从知识点到实例讲解了div css中id和class的运用、需要注意地方、正确运用引用方法。通过divcss5中css实例方式正确与错误运用css id和css class让大家能掌握css 基础知识点。
css li讲解
Css li是使用来控制li的样式-css列表,如li列表的以点为开头,或图片开头的列表形式。 Li的基础知识
Li是html的基本元素标签。
<li> 标签是用于定义列表项目。
<li> 标签可用在有序列表 (<ol>) 和无序列表 (<ul>) 中。
在W3C标准下li不能单独使用,需要与<ol>或<ul>配合使用,使用范例:
<ol>
<li>范例</li>
<li>之li</li>
</ol>
<ul>
<li>div+css范例</li>
<li>div+css范例之li</li>
</ul>
以上代码效果如下图:
Css li实例,li,ol li,ul li的用法

经过实例演示知道了li的默认有序和无序的css样式,有序ol的样式是以阿拉伯数字1、2、3为递增列表,而无序的ul的CSS样式是以一个圆黑点的列表形式。
<li>兼容:所有的浏览器都支持兼容。
Css li的样式引导
无论是有序还是无序的li列表,在div+css开发的时候都需要对li进行设置css样式。 一般对其设置代码如:设置li的list-style样式。
CSS 父级子级
认识了解 - TOP
简单讲CSS父级 CSS子级是相对而言,如一个DIV “A”被另外一个DIV “B”包裹着,这样我们就可以让我B是A父级,同样一个道理
举例说明: - TOP
父级子级说明例子:
.yangshi{...}
.yangshi .yangshi_a{ ...}
.yangshi .yangshi_b{ ...}
Div代码
<div class="yangshi">
<div class="yangshi_a">内容a</div>
<div class="yangshi_b">内容b</div>
</div>
以上div+css代码这里我们就可以认为 yangshi_a父级(上一级)是yangshi。
这样我们就可以利用CSS指针属性在div css中,最终CSS样式可以有相同命名的属性选择器的,但是赋予不同的值。
这样我们通过.yangshi .yangshi_a一看即可知道yangshi_a的父级是yangshi
认识CSS父级子级目的: -61阅读-- TOP
我们搞清div css之间父级自己关系,目的也是为我们维护和查找。
CSS 指针
什么是CSS指针?这里指针是指属于与被属于的关系 如.yangshi .yangshi_a{...}
对于yangshi_a是yangshi 指向的样式
我们可以作1个实验来理解此CSS 指针 是什么
原CSS div样式
.yangshi{ width:300px; height:50px; border:1px solid #F00; margin:0 auto; text-align:right;} .yangshi .yangshi_a{ float:left; width:30px; border:1px dashed #333;}
.yangshi .yangshi_b{ float:right; widt h:50px; border:1px dashed #333;}
<div class="yangshi">
<div class="yangshi_a">内容a</div>
<div class="yangshi_b">内容b</div>
</div>
<div class="clear"><img src="images/s.gif" /></div>
浏览器显示结果:
就我们以上实例来做
我们将.yangshi .yangshi_b{...} 改为.yangshic .yangshi_b{...}
得到 .yangshic .yangshi_b{ float:right; width:50px; border:1px dashed #333;}
然后你浏览下结果
指针效果
是的 是不是感觉yangshi_b虽然我们 在DIV使用class调用了但是失效了
怎么多中间的虚线了
那就是因为DIV独占一行的特性出来了
而<div class="yangshi_b">内容b</div> 失效了
当然你会看到
是的 是因为CSS指针属性,看到改后yangshi_b可以理解父级(yangshic)不存在(或html中改后yangshi_b父级是yangshi而不是yangshic所以为导致yangshic指针到yangshi_b的样式失败)



这个CSS指针我们可以很好利用
比如以后我们统一命名 比如在一个网页中很多栏目标题我们就以.titles命名 我们可以利用
CSS指针给他赋予不同父级 在不同地方使用并赋予不同CSS样式,利用这一特点 让我们维护更加容易,一看此命名就知道此处是某栏目标题意思
DIV CSS图片_CSS img
css图片_DIV CSS图片_CSS img
这里为大家介绍的是DIV CSS对img图片控制。
我们常常会遇到以下情况:
1、img图片多了边框,特别是链接后的图片带边框
2、图片超出撑破DIV
下面我们通过CSS来解决这2个问题。
1、img图片多了边框,特别是链接后的图片带边框
有边框的图片
根据以上图,我们对图片加链接,结果图片出现了边框,
解决方法:
我们只需在初始化IMG标签CSS即可
img{ padding:0; border:0;} 加入此CSS即可消除边框


CSS去掉图片边框效果
2、图片超出撑破我们常常会遇到由于一个图片过宽过大,撑破了我们设置的宽度。
解决办法
使用CSS控制改对象IMG标签宽度即可,假如该对象为.yangshi设置宽度为500px,那我们就只需设置.yangshi img{max-width:500px;}但是在IE6中max-width是失效的,那我们最好解决办法,在上传图片的时候更加设置宽度,让图片本身宽度小于该地方设置宽度即可,这样感觉很麻烦,但是很多大的网站都是这样解决,一可以避免撑破设置宽度,二可以降低图片大小让浏览器更快打开网页。
总结:
1、一个网页中难免有图片,这时我们需要初始化img标签即:img{ padding:0; border:0;}
2、避免图片过宽撑破网页,我们建议在上传图片时候将图片剪切来比设置宽度小,同时还可以对该对象加入overflow:hidden属性,即隐藏超出内容包括图片。
px em pt单位区别
PX\EM\PT单位介绍 -
px单位名称为像素,相对长度单位,像素(px)是相 对于显示器屏幕分辨率而言的国内推荐; em单位名称为相对长度单位。相对于当前对象内文本的字体尺寸,国外使用比较多;
pt单位名称为点(Point),绝对长度单位一般老版本的table使用长度大小单位但是现在基本上没有使用。
1. 以前IE无法调整那些使用px作为单位的字体大小,但现在几乎IE都支持 在这里也推荐使用PX作为单位;
2. 国外的大部分网站能够调整的原因在于其使用了em作为字体单位;
3. Firefox能够调整px和em,但是96%以上的中国网民使用IE浏览器(或内核)。
px像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的,QQ截图也是使用PX作为长度宽度单位。
em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
em与px换算 -
任意浏览器的默认字体高度16px(16像素)。所有未经调整的浏览器都符合: 1em=16px。那么12px=0.75em,10px=0.625em。为了简化font-size的换算,需要在css中的body选择器中声明font-size=62.5%, 这就使em值变为 16px*62.5%=10px, 这样12px=1.2em, 10px=1em, 也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了。
em单位有如下特点: -
1. em的值并不是固定的;
2. em会继承父级元素的字体大小。
我们在写CSS的时候如果要用em为单位,需要注意两点:
1. body选择器中声明Font-size=62.5%;
2. 将你的原来的px数值除以10,然后换上em作为单位;
3. 重新计算那些被放大的字体的em数值。避免字体大小的重复声明。
也就是避免1.2 * 1.2= 1.44的现象。比如说你在#content中声明了字体大小为1.2em,那么在声明的字体大小时就只能是1em,而不是1.2em, 因为此em非彼em,它因继承#content的字体高而变为了1em=12px。
但是12px汉字例外,就是由以上方法得到的12px(1.2em)大小的汉字在IE中并不等于直接用12px定义的字体大小,而是稍大一点。这个问题 Jorux已经解决,只需在body选择器中把62.5%换成63%就能正常显示了。原因可能是IE处理汉字时,对于浮点的取值精确度有限。不知道有没有其他的解释。
推荐网页单位 - TOP
所以为了单位换算错误推荐使用PX(像素)作为网页制作单位。
以上为大家介绍了px em pt单位,及换算方式,一般现在我们使用长度单位都以px为长度单位。这里我们也推荐使用以px(像素)为网页的尺寸长度单位,符合浏览器的像素单位,同时也为了方便计算长度尺寸。
DIV CSS display (block none inline)属性的用法教程
在一般的CSS布局制作时候,我们常常会用到display对应值有block、none、inline这三个值。下面我们来分别来认识和学习什么时候用什么值。这里通过CSS display知识加实例、图演示讲解方法来学习和了解DIV CSS display。
1、 display使用

- 以下为DIV CSS运用dispaly,说明这里dispaly值任意
CSS代码:
.divcss5{display:none}
Html对应运用:
<div class="divcss5">我是测试内容</div>
根据以上可以自己DIV+CSS下,看看使用结果
Css display值与解释-(详细可见的)
参数:
block :块对象的默认值。用该值为对象之后添加新行
none :隐藏对象。与visibility属性的hidden值不同,其不为被隐藏的对象保留其物理空间 inline :内联对象的默认值。用该值将从对象中删除行
compact :分配对象为块对象或基于内容之上的内联对象
marker :指定内容在容器对象之前或之后。要使用此参数,对象必须和:after及:before 伪元素一起使用
inline-table :将表格显示为无前后换行的内联对象或内联容器

list-item :将块对象指定为列表项目。并可以添加可选项目标志
run-in :分配对象为块对象或基于内容之上的内联对象
table :将对象作为块元素级的表格显示
table-caption :将对象作为表格标题显示
table-cell :将对象作为表格单元格显示
table-column :将对象作为表格 列显示
table-column-group :将对象作为表格列组显示
table-header-group :将对象作为表格标题组显示
table-footer-group :将对象作为表格脚注组显示
table-row :将对象作为表格行显示
table-row-group :将对象作为表格行组显示
Display:block是我们常用的,block也是Display默认的值。
解释:该对象随后的内容自动换行。
css display block实例
CSS代码:
.divcss5{display:block}
Html对应运用代码:
<span class="divcss5">我的后面文字会换行</span>我是被前面的divcss5对应CSS属性换行。
<span>不会被换行,因为我没有被设置display:block</span>
对应结果截图

:
说明这里使用span作实例,一个被设置CSS样式,一个未设置,自己可以对比被设置DIV display:block样式的对象随后的内容被换行。

此display的none值,我们也常常使用,用于隐藏对象内容,被隐藏的对象也不会占用自身固有宽度高度空间。
详情可见CSS隐藏讲解:http://www.61k.comjiqiao/ j55.html

Display:inline,我们常常在li中使用它。功能是让li排成一排(称:删除行)。
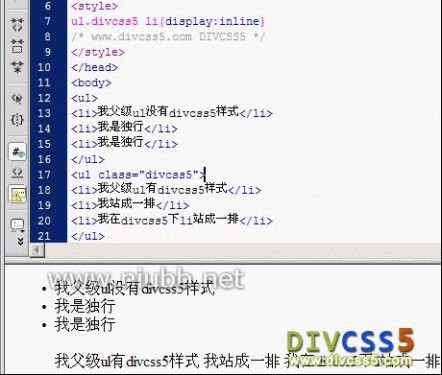
接下来我们以一个未设置li列表与一个设置css Display inline样式对比实例演示演示。 Css代码
ul.divcss5 li{display:inline}
解释:ul.divcss5对应li css样式属性为display:inline
Html对应代码:
<ul>
<li>我父级ul没有divcss5样式</li>
<li>我是独行</li>
<li>我是独行</li>
</ul>
<ul class="divcss5">
<li>我父级ul有divcss5样式</li>
<li>我站成一排</li>
<li>我在divcss5下li站成一排</li>
</ul>
演示结果图:

说明:设置css为display:inline的li对象,li被排成一排,而未设置的li列表对象仍然继承原来自身独占一行的CSS样式。
以上是DIVCSS5为大家整理和展示的关于CSS display常用的属性对应display none、display inline、display block值的详细讲解与实例,希望对你有帮助。同时有什么问题或疑问请到DIVCSS5的CSS论坛发贴讨论、求助。
css图片_DIV CSS图片_CSS img
这里为大家介绍的是img图片控制。我们常常会遇到 以下情况:
1、img图片多了边框,特别是链接后的图片带边框
2、图片超出撑破DIV
下面我们通过2个问题。
1、img图片多了边框,特别是链接后的图片带边框
根据以上图,我们对图片加链接,结果图片出现了边框,
解决方法:
我们只需在初始化IMG标签CSS即可
img{ padding:0; border:0;} 加入此CSS

即可消除边框
2、图片超出撑破
我们常常会遇到由于一个图片过宽过大,撑破了我们设置的宽度。
解决办法
使用CSS控制改对象IMG标签宽度即可,假如该对象为.yangshi设置宽度为500px,那我们就只需设置.yangshi img{max-width:500px;}但是在IE6中max-width是失效的,那我们最好解决办法,在上传图片的时候更加设置宽度,让图片本身宽度小于该地方设置宽度即可,这样感觉很麻烦,但是很多大的网站都是这样解决,一可以避免撑破设置宽度,二可以降低

图片大小让浏览器更快打开网页。
总结:
1、一个网页中难免有图片,这时我们需要初始化img标签即:img{ padding:0; border:0;}
2、避免图片过宽撑破网页,我们建议在上传图片时候将图片剪切来比设置宽度小,同时还可以对该对象加入overflow:hidden属性,即隐藏超出内容包括图片。
3、使用css让大图片不超过网页宽度
让大图片不超过网页宽度,让图片不撑破通过CSS样式设置的DIV宽度!
接下来,我们来介绍下网站在开发DIV+CSS的时候会遇到一个问题,在发布一个大图片的时候因为图片过宽会撑破自己设置的div宽度的问题。
图片撑破布局原因
1、由于浏览器版本低(微软IE6)
2、没有设置div布局的宽度
解决图片超出宽度或撑破div css布局方法
1、在文章中发布图片的时候将图片编辑缩小
2、通过对对应div的来设置显示的图片最宽宽度 推荐
3、通过css对图片设定宽度。
通过css来解决图片撑破div布局案例
通过css来控制代码如下(cmcss是对应父级类名):
.cmcss {margin: auto;width: 600px;}
.cmcss img{max-width: 100% !important; height: auto!important;
width:expression(this.width > 600 ? "600px" : this.width)!important;}这种图片第一次加载时候图片不能显示
直接通过对对应的div内的内容图片宽度设置代码如下:
.cmcss img{ width:500px;} 宽度自定,但是不推荐此方法,因为设置后此div布局内的图片将全部宽度为500px,那样将造成图片小的,被放大显示模糊。
可以通过对图片设置最宽css可以使用max-width来设置,但是IE6不支持,但是可以使用浏览器的css hack来设置代码如下
.cmcss img{max-width:500px;_width:500px;}
说明:通过其他浏览器不支持带“_”的css,但是IE6支持。刚好可以通过此css hack来实现对图片宽度的现在。这里只能克服IE6显示固定的宽度来符合其它版本的兼容性。 扩展与提高
我们看区别不同浏览器CSS HACK的代码区别FF,IE7,IE6:
background:orange;*background:green !important;*background:blue;
你可能要问了,为什么不用“*”来代替“_”来区别IE6浏览器,这里值得注意的是ie6和IE7都会解释和识别“*”的,但是IE7对important的识别具有优先全,所以IE7在CSS代码中有important将有优先识别并成为唯一性,所以在有important时候IE7和IE6前面都可以用“*”
号,但是无论带important在前或在后IE7将识别为唯一区别css hack。所以这里没有important的时候需要用另外IE6的css hack中“_”小写半角下划线。
案例如下(Blue hills.jpg图片为800像素宽的图片) 代码:
<!DOCTYPE html

PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>www.61k.com例-图片不超过设置宽度</tit le>
<style type="text/css">
<!--
.cmcss img{ max-width:150px;_width:150px;}
-->
</style>
</head>
<body>
原始图片宽度为800PX,设置后如下图为150px
<div class="cmcss"><img src="Blue hills.jpg" /></div>
</body>
</html>
截图如下:
通过此方法对图片的宽度设置最大宽度为多少,css代码少方便,推荐此方法来解决图片撑破div css布局的宽度。
三 : Web标准基础教程:CSS简写指南
高效的css写法中的一条就是使用简写。通过简写可以让你的CSS文件更小,更易读。而了解CSS属性简写也是前端开发工程师的基本功之一。今天我们系统地总结一下CSS属性的缩写。
色彩缩写
色彩的缩写最简单,在色彩值用16进制的时候,如果每种颜色的值相同,就可以写成一个:
| color:#113366 |
可以简写为
| color:#136 |
所有用到16进制色彩值的地方都可以使用简写,比如background-color、border-color、text-shadow、 box-shadow等。
盒子大小
这里主要用于两个属性:margin和padding,我们以margin为例,padding与之相同。盒子有上下左右四个方向,每个方向都有个外边距:
| margin-top:1px; margin-right:1px; margin-botton:1px; margin-left:1px; |
这四个值可以缩写到一起:
| margin:1px 1px 1px 1px; |
缩写的顺序是上->右->下->左。顺时针的方向。相对的边的值相同,则可以省掉:
| margin:1px;//四个方向的边距相同,等同于margin:1px 1px 1px 1px; margin:1px 2px;//上下边距都为1px,左右边距均为2px,等同于margin:1px 2px 1px 2px margin:1px 2px 3px;//右边距和左边距相同,等同于margin:1px 2px 3px 2px; margin:1px 2px 1px 3px;//注意,这里虽然上下边距都为1px,但是这里不能缩写。 |
边框(border)
border是个比较灵活的属性,它有border-width、border-style、border-color三个子属性。
| border-width:数字+单位; border-style: none || hidden || dashed || dotted || double || groove || inset || outset || ridge || solid ; border-color: 颜色 ; |
它可以按照width、style和color的顺序简写:
| border:5px solid #369; |
有的时候,border可以写的更简单些,有些值可以省掉,但是请注意哪些是必须的,你也可以测试一下:
| border:groove red; //大家猜猜这个边框的宽度是多少? border:solid; //这会是什么样子? border:5px; //这样可以吗? border:5px red; //这样可以吗?? border:red; //这样可以吗??? |
通过上面的代码可以了解到,border默认的宽度是3px,默认的色彩是black——黑色。border的缩写中border- style是必须的。
同时,还可以对每条边采用缩写:
| border-top:4px solid #333; border-right:3px solid #666; border-bottom:3px solid #666; border-left:4px solid #333; |
还可以对每个属性采用缩写:
| border-width:1px 2px 3px; //最多可用四个值,缩写规则类似盒子大小的缩写,下同 border-style:solid dashed dotted groove; border-color:red blue white black; |
outline
outline类似border,不同的是border会影响盒模型,而outline不会。
| outline-width:数字+单位; outline-style: none || dashed || dotted || double || groove || inset || outset || ridge || solid ; outline-color: 颜色 ; |
可以缩写为:
| outline:1px solid red; |
同样,outline的简写中,outline-style也是必须的,另外两个值则可选,默认值和border相同。
背景(background)
background是最常用的简写之一,它包含以下属性:
| background-color: color || #hex || RGB(% || 0-255) || RGBa; background-image:url(); background-repeat: repeat || repeat-x || repeat-y || no-repeat; background-position: X Y || (top||bottom||center) (left||right||center); background-attachment: scroll || fixed; |
background的简写可以大大的提高css的效率:
| background:#fff url(img.png) no-repeat 0 0; |
background的简写也有些默认值:
| background:transparent none repeat scroll top left ; |
background属性的值不会继承,你可以只声明其中的一个,其它的值会被应用默认的。
font
font简写也是使用最多的一个,它也是书写高效的CSS的方法之一。
font包含以下属性:
| font-style: normal || italic || oblique; font-variant:normal || small-caps; font-weight: normal || bold || bolder || || lighter || (100-900); font-size: (number+unit) || (xx-small - xx-large); line-height: normal || (number+unit); font-family:name,"more names"; |
font的各个属性也都有默认值,记住这些默认值相对来说比较重要:
| font-style: normal; font-variant:normal; font-weight: normal; font-size: inherit; line-height: normal; font-family:inherit; |
事实上,font的简写是这些简写中最需要小心的一个,稍有疏忽就会造成一些意想不到的后果,所以,很多人并不赞成使用font缩写。
不过这里正好有个小手册,相信会让你更好的理解font的简写:

列表样式
可能大家用的最多的一条关于列表的属性就是:
| list-style:none |
它会清除所有默认的列表样式,比如数字或者圆点。
list-style也有三个属性:
| list-style-type:none || disc || circle || square || decimal || lower-alpha || upper-alpha || lower-roman || upper-roman list-style-position: inside || outside || inherit list-style-image: (url) || none || inherit |
list-style的默认属性如下:
| list-style:disc outside none |
需要注意的是,如果list-tyle中定义了图片,那么图片的优先级要比list-style-type高,比如:
| list-style:circle inside url(../img.gif) |
这个例子中,如果img.gif存在,则不会显示前面设置的circle符号。
PS:其实list-style-type有很多种很有用的样式,感兴趣的同学可以参考一下:https://developer.mozilla.org/en/CSS/list-style-type
border-radius(圆角半径)
border-radius是css3中新加入的属性,用来实现圆角边框。这个属性目前不好的一点儿是,各个浏览器对它的支持不同,IE尚不支持,Gecko(firefox)和webkit(safari/chrome)等需分别使用私有前缀-moz-和-webkit-。更让人纠结的是,如果单个角的border-radius属性的写法在这两个浏览器的差异更大,你要书写大量的私有属性:
| -moz-border-radius-bottomleft:6px; -moz-border-radius-topleft:6px; -moz-border-radius-topright:6px; -webkit-border-bottom-left-radius:6px; -webkit-border-top-left-radius:6px; -webkit-border-top-right-radius:6px; border-bottom-left-radius:6px; border-top-left-radius:6px; border-top-right-radius:6px; |
呃,是不是你已经看的眼花了?这只是要实现左上角不是圆角,其它三个角都是圆角的情况。所以对于border-radius,神飞强烈建议使用缩写:
| -moz-border-radius:0 6px 6px; -webkit-border-radius:0 6px 6px; border-radius:0 6px 6px; |
这样就简单了很多。PS:不幸的是,最新的Safari(4.0.5)还不支持这种缩写… (thanks @fireyy)
就总结这么多,还有其它的可以缩写的属性吗?欢迎大家提出一起讨论。
本文标题:css基础教程-从基础到精通:CSS实用教程(三)61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1