一 : 《汉语拼音9 ai ei ui》教学设计14
发布时间:2017-05-08
【教材内容简介】
【教学目标】
1、指导学会复韵母ai、ei、ui,读准音,认清形,正确写。读准四声。
2、指导学习声母与ai、ei、ui组成的音节,能熟练地拼读或直呼。
3、指导认识生字。正确朗读儿歌。
4、引导看情境说话激发兴趣,培养学生的想像力和口头表达能力。
【课前思考】
初设计这节课时,我试图用“全新”的理念来指导自己的教学,把教学的重点定位于运用、实践、表达上,打算拓展教学空间,在原有教学资源的基础上对教材进行活用和开发,拓展和延伸,引导学生关注生活,力争创造实践性的语文课堂。
带着这些美好的想法,我细致地咀嚼着教学参考。感觉自己的美好愿望,一下子变成了空中楼阁。虽说孩子们入学已一个多月,对汉语拼音并非都是一张白纸,以往的生活经验也是一笔巨大的教学资源。然而,对学生来讲,这个阶段的拼读还没有形成技巧,仍有难度。“揠苗助长”不如慢慢“成熟”。应把创新思想根植于落实基础的沃土之上。
【一备】
一、复习导入
同学们!上一节课认识的复韵母朋友,他们今天走散了,你们能帮助他们找到自己的伙伴吗?
1、用“a i e u”拼组复韵母,并认读。
2、抽读带调的复韵母。
3、开火车认读变序的带调复韵母。
二、拼读练习
瞧!他们已经喜欢上了你们了,还带来了朋友和你们一块儿玩耍,看看他们带来了谁?
1、抽生读。象他这样读。(认读音节)
2、小组练读。(一个小组读一组音节)
d t n l b p m f zh ch sh r ai ei ui
3、拼读课文中的音节词baí tù wū guī
三、学儿歌
你们真是一群爱学习的孩子,牢牢记住了他们的名字,现在,你找找我啊!
1、出示儿歌 (小白兔,白又白,两只耳朵竖起来,爱吃萝卜,爱吃菜,蹦蹦跳跳真可爱!)
2、找出儿歌中藏着的ai。
3、认读ai的音节
4、瞧!ei也藏起来了!找出来找找
5、出示儿歌 乌龟乌龟,笛子一吹,排队排队,开会开会。
6、找出aiei ui来读读。
7、抽生读(一行一行地纠正字音)
8、朗读指导(准 停顿 语气)
四、看情境图,讲故事
听说小乌龟是长跑冠军呢?你知道他的故事吗?
引导学生讲故事,你看见了谁?他们在干什么?你能告诉我们这儿正发生着一个故事吗?
【辅备意见】
小组研讨中,我深切地感受到集体智慧的无穷力量。在我的设计上大家提出了如下宝贵的意见
1、要准确把握教学重点,切不可平均用力,应有明确的层次性,梯度性。循序渐进。
2、创设语境不够,问话形式比较刻板,语言应亲切有趣。这样能赋予语文课堂以生命。使原来枯燥的拼音学习也变得趣味盎然。
3、要善于合理地开发课外资源,不要盲目地堆砌,脱离实际的创新就变成天马行空的空想了。
来源地址:
发布时间:2017-05-08
【二备】
一、创设语境,复习导入
孩子们,上节课我们认识了复韵母朋友ai ei ui。瞧这节课,他们又来和我们一块儿学习了,欢迎吗?可是在路上,他们走散了,你们能帮助他们找到自己的伙伴吗?
1、抽生用字母 i e u”拼组复韵母ai ei ui,并认读。
2、抽生顺序认读ai ei ui的四声。
同学们读得真好!拼音宝宝戴上了漂亮的帽子穿着整齐的队伍来感谢你们了。
3、开火车变序认读带调复韵母:
瞧!他们还真调皮,东躲西藏的,你们还认识吗?
二、拼读练习
听说我们班的同学喜欢学拼音,拼音娃娃特别高兴。请来了声母娃娃做起了手拉手的游戏,并带来了美丽的花朵,要送给会看、会读的孩子。
1、抽生拼读,全班跟读。
2、带调顺序认读
美丽的花朵开满了教室,可是音节花朵要带上声调啊!你们会发现象变魔术一样,变出更多的读音来,咱们来试试!
3、带调变序认读。
瞧!它们不服气,还要考考你们呢?你会拼哪些拼音,做好小老师,带着大家读一读
dài tái nǎi lài bēi pěi méi fēi zhuǐ chuí shuǐ ruì
4、联系生活用音节说词说句。
5、出示情景图,同桌练习拼读音节词语。讲故事 (咦,这些小动物在干什么,谁能说说。)
三、学习儿歌
小乌龟胜利了,他的伙伴多高兴啊!
自由拼读;抽生展示;指导朗读。
四、课堂练习
1、小乌龟胜利了,带来了小礼物,可是没贴商标,请你把正确的音节写在下面。
2、书写展示。
【课后反思】
拿着二备的教案,我自信地走上了讲台。看到学生活跃的表现,内心存有一丝惬喜。可冷静思考这节课还存在什么问题呢?
1、教学重心已稳,可如何让基础差异比较大的学生都对课堂学习产生浓厚的兴趣呢?苏霍姆林斯基有段精辟的论述“在人的心灵深处,都有一种根深蒂固的需要,这就是希望自己是一个发现者、研究者、探索者。在儿童的精神世界里这种需要特别强烈”。基于此点在教学中应形成“兵帮兵”的格局,让优生有崭露头角的成就感,让“差生”得到及时的“个别辅导”,引导学生有效地进行合作学习。
2、单调、枯燥的拼读练习,学生很容易产生疲倦感,即使老师挑起的兴奋状态也只会持续一时,更多的是亢奋后的懈怠。所以灵活、多样的练读形式显得尤为重要。
3、即使有动听的语言,有趣的游戏,由于孩子还小,他的生理特征决定了大多数孩子无法自觉地主动参与学习。这就需要充分注重教学过程中的组织教学,怎样避免直白地指责与批评,怎样使流畅的学习思路不受干扰,就必须融激励语于教学各个细节中潜移默化,真正像春雨般滋养他们健康成长。
【三备】
一、创设情景,复习导入
1、记忆字形,用卡通字母“a、e、u、i”拼组复韵母。
⑴ 孩子们,前面我们认识了复韵母ai ei ui 。瞧!这节课它们又来和我们一块儿学习了,欢迎吗?可是,她们在路上走散了,谁来帮帮她们?
⑵ 认读ai ei ui
他们找对了吗?来,赶快打打招呼啊!(起)
良好的开端是成功的一半。这样安排复习导入,既训练了学生的逆向思维,又让学生充分动脑,动手,体现了灵活性,趣味性,使学生拾阶而上
来源地址:
发布时间:2017-05-08
二、新授课──拼读音节
孩子们真了不起,上节课学得很好!见过了老朋友,今天,我们再去认识新朋友吧!你看!ai 和声母手拉着手乘着大风车来了。
1、认读 ai 的音节:
⑴ 谁想和第一个音节交朋友?你是怎么拼成的?
⑵ 我们请坐得最端正的小组象他那样拼拼第二个音节。(起)
⑶ 下面两个有点难,睁大眼睛看看他们是谁?我听(n l)。请你先试着拼拼。
⑷ 勇敢的孩子来读读。
① 读得准!象他这样读。
② 我再请人读读,我好象没听见(指鼻子),你的发音很准。请你带着大家一起读读。
利用孩子之间的差异性,调动孩子学习的积极性,让孩子体会成功的乐趣。并有效地利用课堂上,学生群体中的资源,“兵帮兵”激发学生自主地认读。
2、认读 ei 的音节:
⑴ ei 看见你们这么聪明,打电话把它的朋友也叫来了。他一高兴不知怎么打招呼了,孩子们帮帮他。为了避免认错人,你先自己练练
⑵ 谁来?孩子们都会啊!这样,我们从一组开始每个小组读一个,比比哪个小组读得准,接得快,何老师告诉你一个学习小窍门,别的小组读的时候,你在心里跟着读,准能接得快
以学习小窍门的形式,渗透学习方法。
3、认读 ui 的音节:
⑴ 老师没想到,这么快你们就结识这么多新朋友!看见你们这么厉害, ui 娃娃兴奋极了,带着朋友也乘着风车赶来了。咦!好象有点难?谁能提醒一下大家读他们时要注意什么?
⑵ 你真会观察!下面老师要请小同桌帮忙了,一个读一个听,听听他是不是读准了翘舌,如果没对,你提醒他再读好吗?读完后就相互交换。
⑶ 哪对同桌有信心读好他们。(抽四对,每对读一个)
① 我要和你们握握手,知道原因吗?他们是用心学习的孩子,还有谁想读,都行吗?那老师和孩子们对口令读读。
② 我想再听这个音。(辅助手势)
⑷ 合作学习真好!不会的孩子在伙伴帮助下多读几遍就会了,老师为你们骄傲。
合作学习中你纠正我,我鼓励你,情绪高涨,兴趣盎然。把简单的拼音活动转化为有意义的探究活动,不失为一次有意义的尝试。
4、集中练习,检查认读情况:
今天,我特意准备了美丽的花朵要送给我们班发言最积极。声音最响亮,会看,会听的孩子。你有本事拿到它吗?
来源地址:
发布时间:2017-05-08
三、练读儿歌
是啊!小乌龟胜利了,他的伙伴也来向他表示祝贺了,你看!他们在干什么呢?
请孩子们自由地拼读这首儿歌,注意!一个音一个音的拼!如果遇到困难请怎么办?解决不了的,请你提出来。有自信的孩子能单独直接读读吗?
太厉害了!看来了个字宝宝,认识吗?读!又来一个,读!谁能把这个词连起来读!读得好听点!
看见你们这么能干,字宝宝全跑出来了。让我们一起读读。(学会了拼音我们一下认识了这么多汉字,拼音朋友可真好呀!不过孩子们能读得再好听一点,拼音朋友就更高兴了!)让我试试!
象我这样自己试着练习一下(书)
再听听,也许你能读得更好!
看谁能赢得伙伴们的掌声!象他那样带着微笑读就更好了!
由于孩子还小,还不具有读完整话的能力,我们采取了自由练读,领读,范读的方式,在反复朗读中强化,这是很实际的做法。
四、拓展练习
通过今天的学习,我想大家已经掌握了与ai ei ui相关的内容,就让我们利用所学知识做件好事,我这里有袋鼠、水彩笔、飞机、葵花。他们的拼音与图像分开了,谁能帮拼音找到自己的位置?请先连线,然后选择你喜欢的图象,把音节写在图象下面的四线三格里。比比谁的动作又轻又快!
1、练习书写!展示!
2、把你喜欢的音节读给大家听。
3、出示标准答案,自己对照、评价。
ai ei ui三个复韵母的教学,注重了孩子们去尝试,去发现,去探究,使他们亲历整个学习过程,并充分利用迁移的规律,通过孩子们喜闻乐见的游戏形式,在饶有兴趣的学习中培养学生良好的习惯。
作为新课程改革的基础实践者,我们都跋涉在课改的路上,在这忙碌的日子里,我们共同祝愿通过一课三备,让我们的课堂充满生机。
本文链接:
二 : ai ei ui教学设计教案
aieiui教学设计">教学设计教案三 : 四子棋AI设计
四子棋AI设计实验报告
实验简介
<p style = "padding-left:2px">本次实验要求实现一个变种四子棋的AI,以期能战胜人类玩家以及其他AI。本次实验的特色在于,它不是经典的四子棋,有如下几方面的调整。</p>
棋盘大小是随机的,并且比经典的棋盘要大不少。(经典的棋盘是6*7的,而本次的棋盘的行和列都是[9,12]的)。
棋盘上有一个不可落子点,任何子都不能落在上面,并且它会阻碍棋子的连通。
这么一来,就消除了在任何情况下都存在必胜策略的可能性。
我们所要做的,就是给出任何棋盘和不可落子位分布下通用的AI算法。
实验难点及解决方法
本次实验的难点在于,如果用实验指导里所写的alpha-beta剪枝算法,那么估价函数是很需要设计的。而由于棋盘的大小不定,且有随机落子点,所以如果要写一个能够很好地反映局面的估价函数并不容易。在最开始的时候,我写了alpha-beta剪枝的版[www.61k.com]本,但由于估价函数不好,只能战胜50.dll,于是我觉得这个方法改进很是麻烦。比拼智力的事情应该是人做的,怎么能让机器做呢!
然后,不久,我就听说了蒙特卡洛算法——对每个点随机落子模拟至比赛结束,选出胜率最高的落子位作为下子的地方。听起来十分有道理,但是这里有个问题就是双方是随机落子,并不是最优解,所以收敛效果差,加上每步限时5s,难以收敛。(当然,实际上传统的蒙特卡洛算法几乎连稍好些的alpha-beta剪枝都没办法战胜,我写的第二版纯蒙特卡洛程序连40.dll都战得吃力。)
就在这时,我听闻了蒙特卡洛树搜索算法(Mento-Carlo Tree Search,下文简称MCTS)。和舍友宋佳铭进行讨论后,一致认为这个算法还是很靠谱的,因为双方都是根据最优走法来行动,并且以空间换时间(实验中并未限制内存的使用,只要不泄露就可以了),这样收敛效率和迭代次数都得以增加。
所以,最后的关键就在于如何让程序算得更快一些。我将整个程序的运行时间卡在4.5秒,如何在这4.5秒内进行尽可能多轮的迭代就成为了胜败的关键条件。 一开始,我查找了网上的资料,看了伪代码和一些java和C#的源码,写出了面向对象版本的程序——后来发现,这是很愚蠢的做法,至少在这次的实验中。面向对象的写法好看归好看,高扩展归高扩展,但它慢啊!这个版本只能战胜80.dll,每次只能迭代几万次。
最后,我终于忍不住把所有的程序改成了面向对象的版本,效果拔群。在我的机器配置(CPU:Intel 3630QM 八核处理器,内存 8G)下,平均每一轮能迭代80万次,生成700万个节点。这样,跟100.dll进行对战,胜率也能超过60%。
但还是要说一点,如果alpha-beta剪枝的估价函数写得非常好,那么这点时间下MCTS还是不足以击败它的。并且,alpha-beta剪枝的出解速度也非MCTS可比。只不过,MCTS是以机器的优势在和人较量罢了。
算法流程
1、初始化棋局,以-1为父节点nf,扩展第一层子节点,每个节点代表一个可行位。
2、对于nf的每个子节点ni,用UCB公式算出其UCB值,选取UCT值最大的节点nl。
3、如果nl不是叶子节点,那么以它为父节点nf,转2。
4、如果nl是叶子节点,那么将它进行模拟对局,向上更新每一个节点的赢盘值winRound和总盘值totRound,如果对局成功并且游戏还没有结束,那么为它扩展子节点。
5、如果不满足终止条件(本程序中为经过的时间小于4.5s),那么以-1为父节点,转2。
6、在以-1为父节点的子节点,选取胜率最高也即winRound/totRound值最大的节点,作为落子点。
程序关键细节
MCTNode类MCTNode类是程序中记录每一个节点的信息的类。
具体信息如下。
class MCTNode{//蒙特卡洛树节点public: int LChild,RChild,father;//记录最左孩子和最右孩子的位置,以及父节点的位置。 int x,y;//当前节点表示下子在哪里。 bool isLeaf,user;//isLeaf用以判断当前节点是否是叶子节点;user为true,则为本方行走;user为false,则为对方行走。 int winRound,totRound;//胜盘数以及总盘数};void expand(int fIndex,const int *top){//以fIndex为父节点,top为当前可落子位的依据,扩展子节点 for(int i = 0; i < NN; i++) { if(top[i] > 0){ nodes[Index].isLeaf = true;//确立为叶节点 nodes[Index].winRound = 0;//初始总赢盘为0 nodes[Index].totRound = 0;//初始总负盘为0 nodes[Index].father = fIndex;//父节点为根节点 nodes[Index].user = !nodes[fIndex].user;//这轮是对方行走 nodes[Index].x = top[i] -1;//下子的行序 nodes[Index].y = i;//下子的列序 ++Index;//让下标加1 } } nodes[fIndex].RChild = Index;//确立右孩子的位置}double getUCB(int index,int fIndex){//UCB公式(细节:epsilon=1e-6是为了防止除0,第二项的+1亦然) return (double)nodes[index].winRound/((double)nodes[index].totRound+epsilon) + C*((double)log((double)nodes[fIndex].totRound+1)/((double)nodes[index].totRound+epsilon))+rand()*epsilon;}加速方法
const int MAXTREE = 8500050;//最大树规模int Index = 0;//树下标int no_X,no_Y,NN,MM;//不可落子点,由程序中的noX,noY获得,记在全局中方便使用。int **tempBoard,**tempBoard2;//记录临时棋局int *tempTop,*tempTop2;//记录临时顶端MCTNode nodes[MAXTREE];//蒙特卡洛树众所周知,创建指针和释放内存都是十分耗时的事情,而本次实验并不限定内存的使用,所以我在程序的开始就建立了一个大小为MAXTREE=8500050的MCTNode数组来模拟树状结构,再以MCTNode类中的一些参数来进行层间控制。这样,可以避免链表创建和销毁时的消耗,又能保证路径的连续性。
程序中一开始传进来的变量都是局部的,我把它们都给了对应的全局变量。否则,每个函数都得传进一些相同的参数,不仅写起来麻烦,而且也降低了运行效率。
制作临时副本在模拟对局的过程中,需要更新棋盘的值。如果我要记录改了哪些值,最后再进行逆操作的话,十分复杂,效率极低,因此我记录了两次临时副本(或者说其中一次是全局变量),这在之后的程序中提供了极大的便利。
记录每一层对应的棋手在MCTNode类中添加了成员user,user=true表示当前是本方下棋,user=false表示当前是对方下棋。在模拟对局完向上更新节点的时候,只需要返回0或1即可,如果当前的user与返回值相等,则在该层加一个赢盘数。
对战结果
跟98.dll对战3轮,其结果是:
0:
1 54001 2305
2 216011 3338
1:
1 243015 4572
2 189006 8068
2:
1 49501 672
1 121506 1005
Stat:
ratio of A wins : 0.666667
ratio of B wins : 0.333333
ratio of Tie : 0
ratio of (A wins + tie) : 0.666667
ratio of (B wins + tie) : 0.333333
跟100.dll对战50轮,其结果是:
Stat:
ratio of A wins : 0.65
ratio of B wins : 0.35
ratio of Tie : 0
ratio of (A wins + tie) : 0.65
ratio of (B wins + tie) : 0.35
四 : 使用Ai做UI设计系列教程:效果、外观面板和质感表现(上)

(题图为我两个月前的一个「飞机稿」,使用了「效果」等手段来表现质感)
在前面 的几篇教程里说过,相对于像素图编辑软件来说,Adobe Illustrator 作为矢量图编辑软件,用作 UI 设计领域,有更多的优势。最大的优势,或许就是在于矢量图编辑的「无损性」,就是说在 AI 里,用矢量工具画东西不会像用 PS 的画笔那样会「污染」同一图层的其他部分,而且矢量编辑操作大部分是可逆的。这样,用 AI 这样的矢量图编辑软件做东西,后期修改、调整比像素图编辑软件要方便的多。
对于 AI 来说,保证「无损性」编辑这个特性,很大程度上得益于 AI 自带的矢量效果和像素图效果。对于 AI 来说,矢量效果和像素图效果(后文通称「效果」),配合以前面曾经介绍过的多重描边和多重填充, 几乎可以说是杀手级的功能;是为什么 PS、Sketch 这些软件均不能完全取代 AI 的重要因素。AI 的效果或许刚上手时比较难以掌握,不过上手之后会感觉其实挺好用也挺强大的。在前面的几篇文章里,曾经用到了效果,本次教程就梳理、总结一下效果的使用, 以及相关联的外观面板。
首先,还是先通过一个非常简单的案例,来介绍一下效果和外观面板。如果要是看了先前的一系列教程,应该操作起来会非常顺利。即 —— 画一个圆角矩形。画圆角矩形应该是一个挺常见的需求。虽然 AI 自带有圆角矩形工具,不过一般来说,不建议直接用圆角矩形工具画,更推荐先画一个普通的矩形,然后添加一个圆角效果;同时,为了说明效果的作用,演示效果 命令和外观面板的使用,在这里,我们用这种方法做。
第一步依然是新建一个新文件,大小随意。然后,在画板上画一个矩形,需要带填充颜色和描边颜色。颜色、大小、位置、描边粗细同样随意,只要能与背景区分开,并且填充与描边区分开就好,类似这样的:

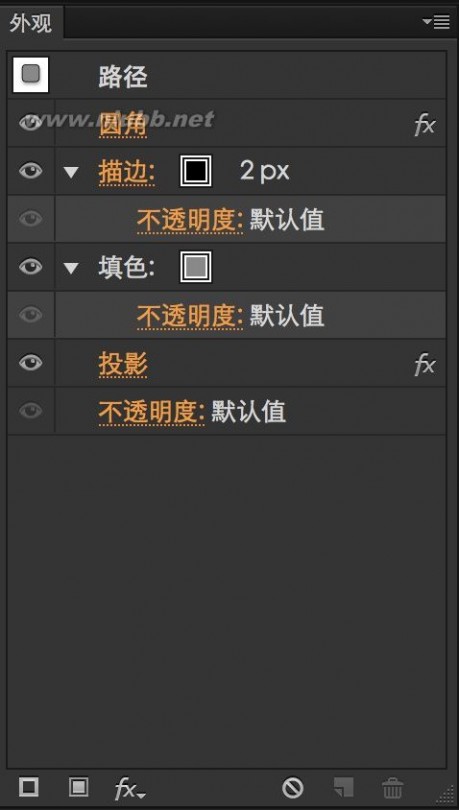
选中这个矩形,查看「外观」面板,可以看到,现在这个矩形有一个描边和一个填色层:

然后,给这个矩形加上一个「圆角」效果。添加这个效果有两种办法:第一种办法是使用顶部应用程序菜单添加,第二种办法是点击「外观」面板的 “fx” 按钮添加,两种办法是等效的。添加效果时圆角半径可随意设定。总之,添加以后,图形应该类似这样:

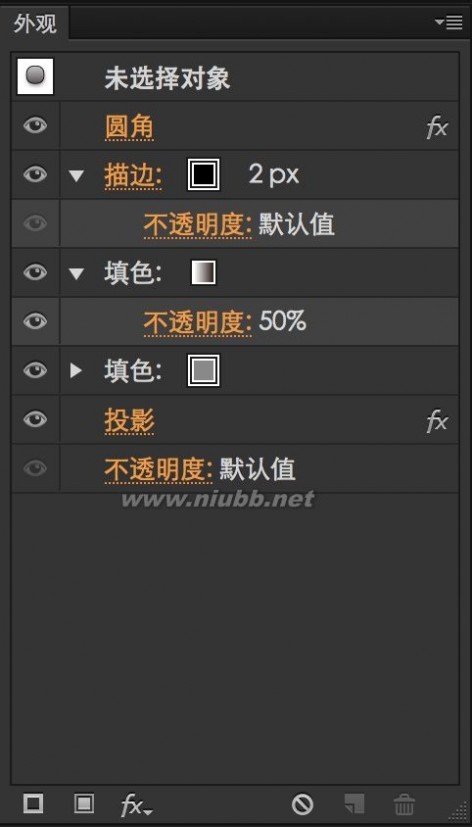
此时的外观面板应该类似这样:

可以看到,相对于先前的「外观」面板,应用了「圆角」效果后,「圆角」效果出现在了外观面板里,后面以 “fx” 提示这是一个效果。
图形画好了,该说说一些关于效果和外观面板的理论知识了。
AI 里的效果是什么?
如果您用过一些 3D 软件,使用过里面的「修改器」功能的话,可能会比较容易理解。AI 里的效果大体上就是能够无损改变矢量对象形状、色彩、风格等的东西。
再详细说明一下「无损」的概念。上面的案例里,加上了「圆角」效果后,图形是「加了圆角效果的矩形」,即它实际上还是原来的那个矩形,只是加了「圆 角」效果,而不是圆角矩形。如果在「外观」面板里点击已经添加的「圆角」效果,会发现现在「圆角」的半径仍然是可以修改的;相对来说,如果上来就用圆角矩 形画,那么后期如果需要修改圆角大小的话,就很麻烦了。
如果不想要这个圆角,可以点击「圆角」效果,将圆角半径大小设为 0;或者点击圆角外观前面的眼睛图标,令圆角效果不可见;还可以干脆将圆角外观拖至面板上的垃圾桶图标来删除掉。删除圆角效果,或关闭圆角效果的可见性 后,会看到图形又恢复到了未加圆角效果的状态,即最初的矩形。
这些就是「无损编辑」特性。有了「效果」,会给 AI 文稿后期的修改、微调带来了很大的便利。这样,设计师在创作初期,不必过于担心出错,使后期修改特别麻烦了。觉得修改自己一年前用 AI 做的烂设计,要比重构自己一年前的烂代码要有趣的多。
对于「外观」面板,需要知道什么?
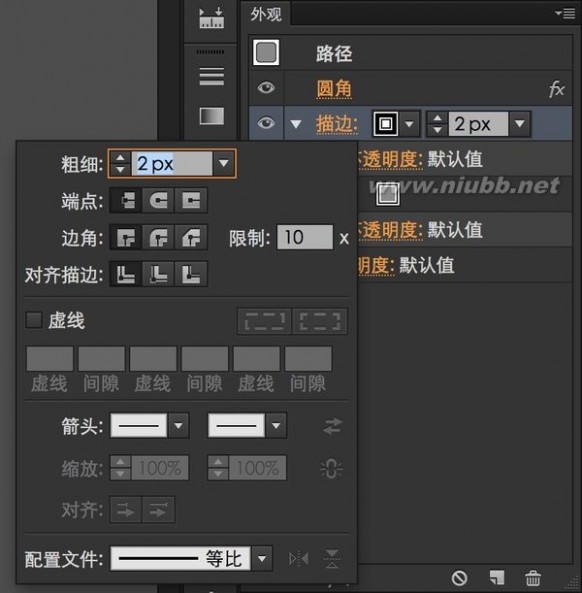
矢量对象的描边、填充和可见性、可见度(「不透明度」这个翻译太拗口了,下面均以「可见度」代替这个翻译),以及矢量对象添加的效果,均会出现在外 观面板上。如果希望修改上述这些图形要素,在「外观」面板上点击相应的要素即可。就像上面修改圆角大小的办法一样。如果希望修改矢量对象的描边,也类似, 点击「描边」就可以了:

一个矢量对象可以不止有一个描边和一个填充。同样,也可以有不止一个效果。如上面的矩形,除了圆角效果外,还可以再加一个「投影」效果或别的:


效果可以应用于整个矢量对象,并且对于矢量对象的每个填充和描边,可以单独添加效果。比如,可以把上面的「圆角」效果从最顶层用鼠标拖入至描边或填充里,可以单独只为描边或填充添加圆角效果:


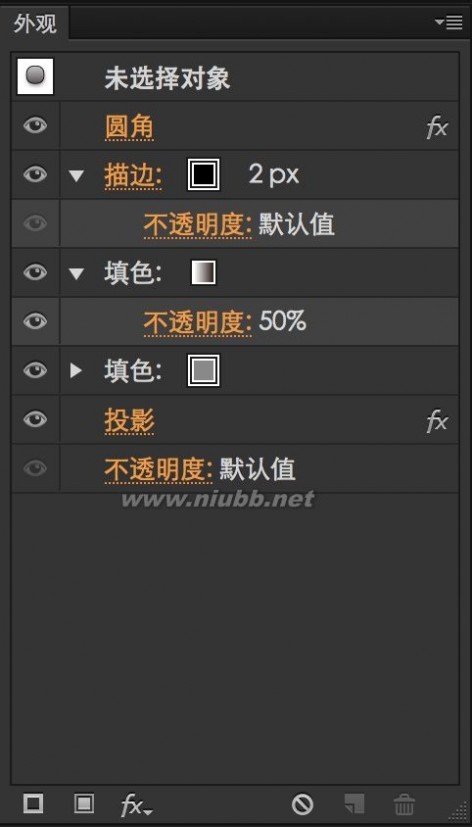
「外观」面板的描边、填充、效果、透明度是有堆叠顺序的,不同的堆叠顺序得到的结果可能会不一样。堆叠顺序规则是:对于填充和描边,在「外观」面板 里,位于上面的盖住位于下面的;对于效果,是从上往下执行;整个矢量对象的透明度永远位于最下方。如这个加入投影、圆角矩形,两个填色层的矢量对象:


要这样解读:AI 拿到图形后,首先给这个图形用圆角效果修饰。然后在最上方,给图形加一个 2px 粗的描边;在描边下方放上一个从上到下的渐变、50% 可见度的填色层;在渐变填色层下再放一个灰色的填色层;然后为整个图形添加一个投影效果;最后,设定矢量对象整体的可见度为默认,即完全可见。
除了可以将效果应用于矢量对象外,还可以将效果应用于整个图层。
这里再举个例子说明一下:给整个图层增加一个类似于一些 3D 软件里的「镜像」修改器的效果,让画面一侧的矢量对象能够实时对称到另一边去。依然由上面的例子继续:
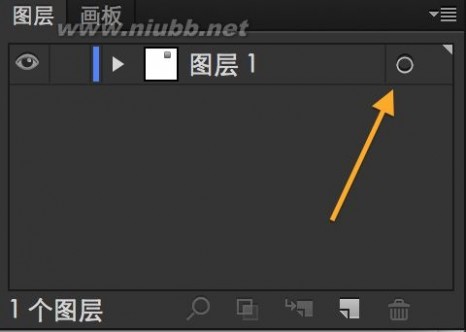
在「图层」面板,点击「图层1」右侧的那个圆圈图示:

点击后,「外观」面板会变成这个样子,表示现在如果更改外观,会应用到整[www.61k.com)个图层,而非矢量对象上:
接着,画一个刚好完全覆盖整个画板的矩形,并去掉这个矩形的填充和描边颜色:
最后,点击 “fx” 按钮,添加一个「变换」效果,勾选「对称 X」,并把「副本」一栏的值设置为 1。
点击「确定」后,画板上的图形就会出现在另一边了,并与原图形保持沿中轴对称的关系:
在这之后,如果对图层做出改动,改动的结果会立即自动对称到另一边:
「扩展外观」命令
如果希望更进一步细调外观所得到的图形,可以使用菜单栏里的「扩展外观」命令,将矢量对象的外观「应用」,作用类似于一些 3D 软件的「应用修改器」。再拿上面的例子举例说明。
首先,撤销掉刚才的图层对称效果,撤销至画板上只有这样一个图形:
选中图形,执行菜单命令「扩展外观」,这个矢量对象会变成一系列图形的编组:
现在可以看到,矢量图形的「圆角」外观被应用到了图形上,现在的图形已经不是「加上了圆角外观的矩形」,而是一个真正的「圆角矩形」了。右键点击编组,执行「取消编组」命令,取消这个编组,看看里面有什么。
取消编组后,会得到两个东西:原矢量对象下边的阴影层,上面是另一个编组。把上面的编组挪开,会看得更清楚一些:
然后,把左边新出现的编组再取消编组,会发现这个编组实际上是由三个东西组成:一个描边、一个灰色的填充层、一个半透明渐变填充层:
这就是给对象执行「扩展外观」命令得到的最终结果,对比还没有执行「扩展外观」命令时的「外观」面板:

可以看到,「扩展外观」命令所做的工作就是将矢量对象的每个效果都应用上,每个填色层和描边都单独拆出来。执行「扩展外观」命令后,就可以由得到的结果来微调了。
不过同样可以看到,执行「扩展外观」命令后,矢量对象的效果就定下来了,不可以改动了。比如在我们这个例子中,执行「扩展外观」命令以后,再想更改圆角的半径和投影就十分困难了。
AI 里有些效果没有啊怎么办?
AI 的矢量对象效果虽然强大并且方便,不过相对于 PS 这样的图像处理软件来说,还是缺少了一些效果,比如 PS 里的「内阴影」图形样式在 AI 里就没有类似的效果。怎么办?
AI 提供了导入 SVG 滤镜的功能,通过这个功能,可以导入一些别人写好的 SVG 滤镜,来弥补 AI 自带滤镜的不足。除了用别人写好的滤镜以外,还可以自己写滤镜。例如,考虑写一个给矢量对象加一个投影这样的滤镜,可以按照类似「取对象透明度 -? 将透明度转化为灰度 -? 高斯模糊 -? 平移 -? 与源图像拼合」这样的思路写。
下集预告
本来,是想把下一期教程的内容写成一篇教程里的,然而写到这里,感觉篇幅已经太长了,并且感觉这一期的内容可能对于没有接触过的人来说,比较难「消化」。因此不得不将教程拆为上下两期。这期教程讲述了 AI 里矢量效果的基本知识,下一期的内容就是这些效果的综合运用。
在前言中,曾经提到过,由于 AI 有丰富的效果工具,因此 AI 退可做扁平,进可做拟物。那么,在下一期教程里,会详细解析一个拟物化浏览器图标的质感表现,是如何通过 AI 里的众多效果和工具所表现出来的:
这期没有作业,有兴趣的话,可以想想上面的图标是怎样做成的。如果对于本期教程有什么问题或建议,可以在评论区提出,或者发至这个邮箱:
那么,我们下期再见~
原文地址:zhangboning.me
作者:张泊宁研究所
原文来自:优设网
使用AI做UI设计系列教程系列
效果、外观面板和质感表现(中)
效果、外观面板和质感表现(下)
五 : 《ai ei ui》教学设计之一
扩展:aieiui教学设计 / aieiui教学反思 / aieiui教学视频
本文标题:ai ei ui 教学设计-《汉语拼音9 ai ei ui》教学设计1461阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1