一 : 如何用photoshop制作由唱片组成的文字特效
本ps教程教大家如何用photoshop制作由唱片组成的文字特效,教程比较简单,效果非常酷,感兴趣的朋友可以过来学习一下。先来看看效果图吧:

首先谷歌如下唱片图片,抠出主体。

新建文档1024x768像素,背景填充一种灰色。

新建图层,前景色浅灰画如下放射星形状。

新建图层,前景色白色大口径柔角笔刷在中心点一下,之后用橡皮把底部涂抹掉一些。

把唱片导入,复制几层,隐藏其它层,做如下矩形选区,删除,这是字母D。

方法同上,字母I。

重复这个步骤,其中字母C是2个图层组成,用直线套索做出选区删除即可。

再添加一些阴影,最终效果如下:

本ps教程结束,是不是很简单,希望大家都能学到用photoshop制作由唱片组成的文字特效,谢谢大家观看!
二 : 照片加水波动画特效,photoshop动画制作
如果是在Flash里面制作水波动画简单几下就可以了,不过在PS里就比较麻烦,先要确定后水波的循环过程,然后开始制作贞动画,为了优化结果贞不能选择太多,不然很占空间。水波的主要是用液化滤镜,把有水波的地方膨胀处理。
素材

1、打开素材图片,然后再新建一个800 * 800像素的文件,然后使用椭圆选框工具制作出图1所示的同心圆环效果。画好后把圆环的几个图层合并,拖到素材图片里面,中心位置跟素材图片中心一致。

<图1>
2、调出按Ctrl点,同心圆环图层调出图层选区,按Ctrl Shift D羽化,数值为6,然后回到背景图层按Ctrl J复制一层命名为“1”,如图2。

<图2>
2、按 Shift Ctrl X,进入液化面版,选择膨胀工具,然后在圆环上涂抹,如图3,这样照片就会膨胀,涂的时候要顺着圆圈涂,用力要均匀。大的圆环需要大一点的笔画,涂好后按确定进入图层面版,效果如图4。

<图3>

<图4>
3、回到圆环图层那层,按Ctrl T,然后在上面的属性栏把宽和高等比例放大20%,参数设置如图5,然后确定,再按Ctrl点图层调出图层选区,按Ctrl Shift D羽化,数值为6,回到背景图层按Ctrl J复制出来,图层名称命名为“2”。
4、把图层“2”,按照上面的方法液化处理,然后把圆环再放大20%,这样重复4次,一共是有5个图层分别命名为1-5,不过防大的时候如果最里面的圆环太大,需要适当补充一个小圆环如图6。图7为制作好的5个图层。

<图5>

<图6>

<图7>
5、点工具栏最下面的按钮进入IR面版。
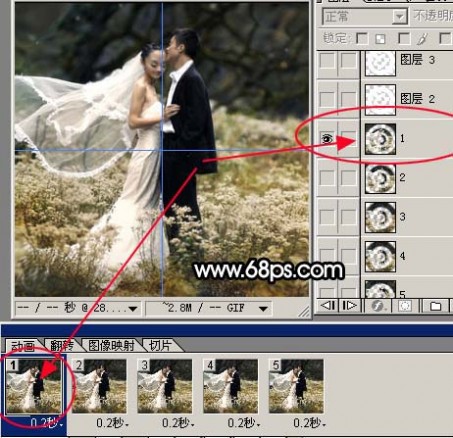
6、新建5个贞,每个贞的时间设置为0.2秒。然后点第一贞如图8,把相应的图层显示“1”这这个图层。

<图8>
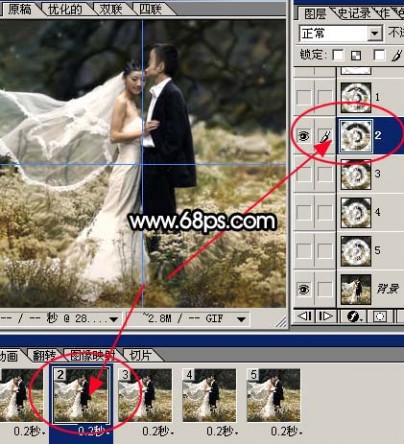
7、同样的方法第二贞对应“2”这个图层如图9,其他的类推。

<图9>
8、设置好后,按下播放按钮播放下是不是流畅,然后选择菜单:文件 > 储存优化结果,保存为GIF格式就可以。

<图10>
三 : AE制作MG动画特效解析
这篇文章写了这支一分钟MG动画的一些技术上思考难点。涉及了表达式,效果器,形状图层,少量插件以及一些可能需要的三维软件。本文偏技术型较强,可能你需要对AE有所接触。我对AE也是自学的,可能有些做法看起来并不专业吧,望一起矫正探讨。
MG 动画源地址:http://weibo.com/5168338024/Ekn7u77fq
在干货之前,聊聊这个一分钟小动画发布之后吧。其实有些超乎预料,公众号收到了历史最多的一次留言点赞打赏!微博被转发了280多次,阅读量24w+…瞬间破了千粉(真不容易…大v们别嘲笑!请叫我网红少年!),想想还有些小鸡冻!做这支视频的目的更多的不在于要表达什么,而在于思考这毕业后这一年自己在设计上的一些理解以及技术层面上的一次尝试吧。
我差不多从十月中旬开始策划,创意之初,我把整个工程分成5个chapters(开篇基础几何 – 色彩变换 – 空间运动 – 粒子应用 – 三维与角色)三维部分章节目前结合导入效果不好加上时间问题几乎被放弃了。)

△ 非常草稿的草稿
chapter 1我在思考基础几何这部分时,开始是想用纯粹的几何变化来设计,从点到线条到面,没有其他修饰。但导出播放总觉得画面太过于单调。后面加了些小点缀,场景随机位置出现4px的彩色点,但也觉得画面小气了些。

△ scene1的第一版
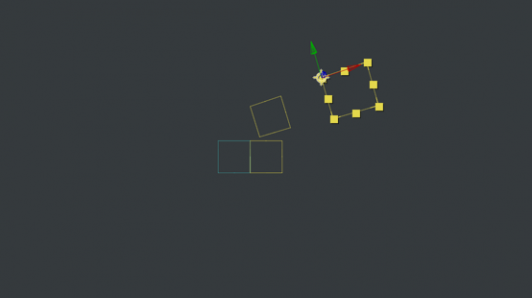
我去重新思考这部分,也看了大量国外优秀作品,behance上看到JR公司对几何图形设计的一些不一样的方式,在基础几何图上加入粗线条,端点,过渡线条等方式,确是打开了我的眼界。我想,这一章就是应该这样去呈现!当然这无形增加了实现难度。AE中,端点实现并不能直接赋予线条,而是单独做一个小正方形图层(你所看到的端点都是4px的正方形)作为端点。端点如何跟正方形进行交互联动便需要通过表达式实现了。
原理很简单:设置正方形A中心为初始坐标原点,右上角端点坐标为(A宽/2,A高/2),左下角为(-A宽/2,-A高/2)


原理:设置圆形A中心为初始坐标原点,获取圆半径r,上顶点坐标(0,r)。而不在正上方的点坐标呢?其实不用求坐标,只需要给点一个旋转即可,因为A中心是原点坐标。


几何图形章节所有元素都是运用这样基础几何数学知识去构造的,去运算点的位置,设置好层级关系,分镜处理,如何过渡等。

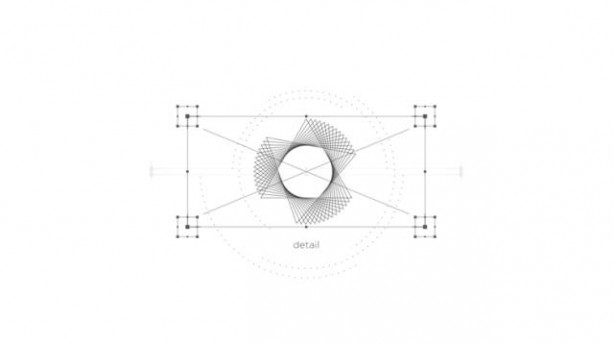
△ scene1的截图
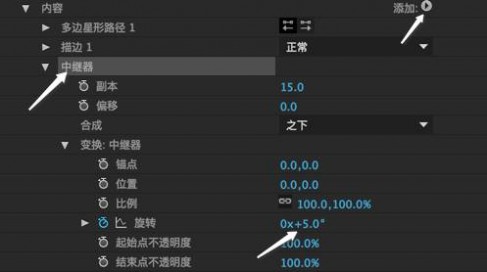
章节末三角形旋转部分用到了形状图层的中继器效果(如下图),通过调节副本数目,来复制有规律的三角形,给旋转K上关键帧,便可轻易做到让其复制成一个圆形。

 chapter 2
chapter 2
这个章节重点体现色彩变换,我重点介绍两个地方,一是"彩虹"的设计,二是波形的设计。

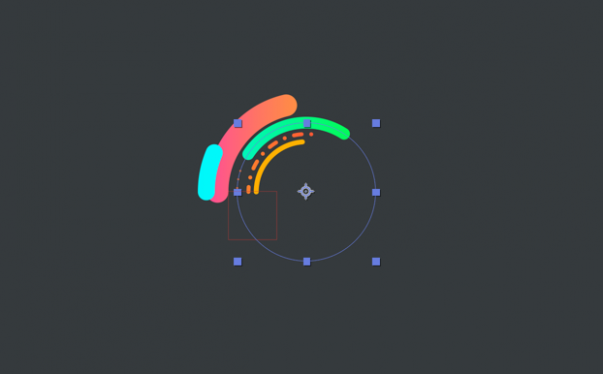
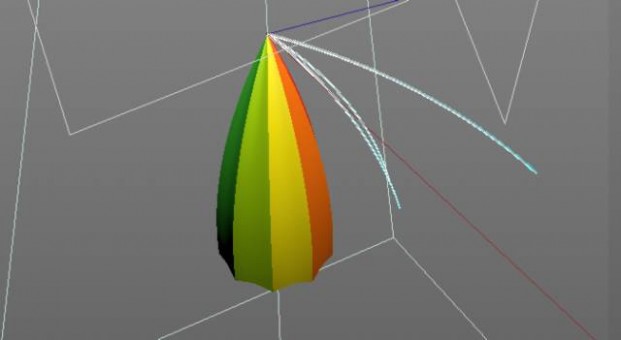
彩虹部分主要用到形状图层的渐变描边以及修剪路径工具,渐变描边倒很熟悉,用渐变色对路径进行描边,可以控制描边粗细,颜色,渐变方式等。(新建形状图层,添加 – 椭圆路径 / 添加 – 渐变描边 )

而修剪路径,就是只显示整个形状路径的百分比,从0到100(百分比)。通过设置修剪路径的开始值和结束值来得到描边显示的多少,从而产生彩虹运动的一个元素。可以尝试拖动这几个数值观察他们的关系。(添加 – 修剪路径)

波形部分,它算是一个折腾我蛮久的东西了。AE本身自带正弦波效果,但是只能做最基本的正弦等几个规律性很强的波形(我不确定我做法是否正确)。为此我运用到了另一个效果器——置换图(效果 – 扭曲 – 置换图)

置换图的意思就是,假定一个点A,添加置换图效果,设置置换方式为最大垂直置换100,制作一张纯白色图B,把置换图层改为B,则A会向上运动100px。如果制作一张灰度50的图C,把置换图层改为C,则A会向上移动50px。那同样道理,如果我画一条细线,给细线置换效果,并置换图层是一个黑白渐变循环的图层,则就会出现可控的波形曲线了吧!
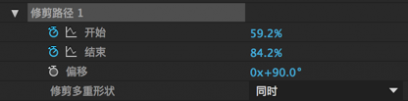
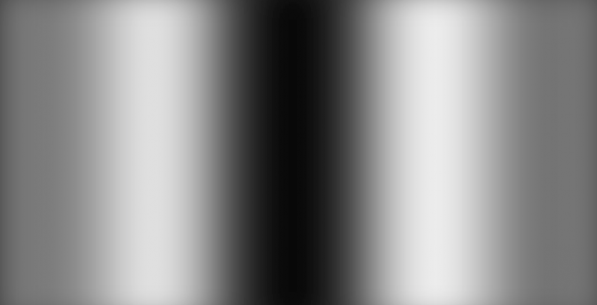
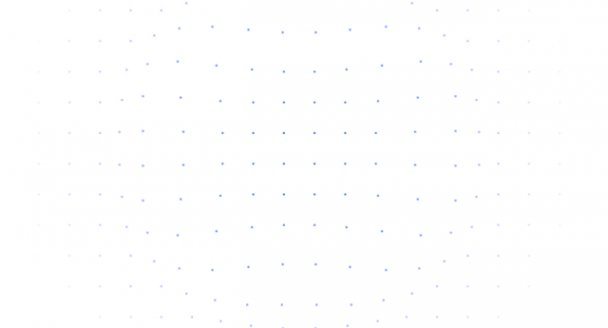
于是我做了下面的置换图:

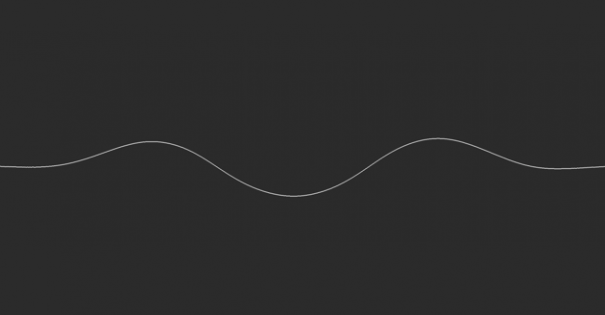
通过调节参数产生了如图波形:

通过控制渐变置换图层黑白过渡的变化,来达到波形的运动。这样极大得波形可控性。包括镜面波形也通过这样方式去制作,来达到水滴入水波的涟漪波形效果。
chapter 3为了表现空间感,我设计了三个小球的空间运动,三个不同颜色代表三个主色域,在运动上,想让其看起来不像是屏幕的轨迹上。这里,我开始踩了一个坑,因为我开始尽可能画出一条像空间旋转的曲线来实现。通过控制小球运动的速度,大小来让其看起来像空间运动,但是我整整花了两个小时去调整一条曲线,而且转角部分始终看起来很别扭。
我得用更好的方法了…我想,既然是做空间旋转运动,为什么不可以直接定义空间的坐标,把运动想象成一个改变半径r和轨迹圆上角alpha坐标位置的点。
代码如下:
r = effect("radius")("滑块");//定义半径alpha = effect("alpha")("滑块");//定义角度A =alpha* Math.PI / 180;//角度值映射为弧度x = r * Math.cos(A);//点的x轴坐标值z = r * Math.sin(A);//点的Z轴坐标值[x,0,z]//空间坐标输出 
几乎算得上完美解决了空间中旋转的问题,但诞生了另一个致命问题,AE对三维运行的性能问题,使得修改起来极其吃力,毕竟一台13寸集成显卡的MacBook pro…如果下次再设计类似运动,我一定在表达式中通过数学方法把空间坐标映射到屏幕二维坐标…
小球运动拖尾,用了particular插件的次级粒子,实现拖尾效果比AE自带拖尾会好很多。性能上也还算能接受,这里就不详细说明了。
Chapter 4这章节原计划表现空间粒子,光影色彩等。其实有点受与时间关系,减少了很多想法(毕竟这时候已经到十一月中旬,公司项目加急阶段…每天11点以后才能下班。)
开头的线条雨,用了particular插件的box发射器,加拖尾效果,以及增加了地板kill。如下图:绿色为kill地板,粒子到地板则被kill。上面为空间摄像机,通过摄像机运动来实现空间线条雨的效果。

彩虹伞,其实这里纠结了一下,本来想用画一个八边形然后附上颜色,再通过放大来制作打伞样式。但总觉得细节上少了很多,于是我在C4D中做了一个更真实的撑伞动画。把伞的顶部加上顶视图摄像机,伞在打开的过程中是有一些细微的变化以及本身布料形状的变化的,这些细节的存在才让伞面撑开动画看起来更自然。



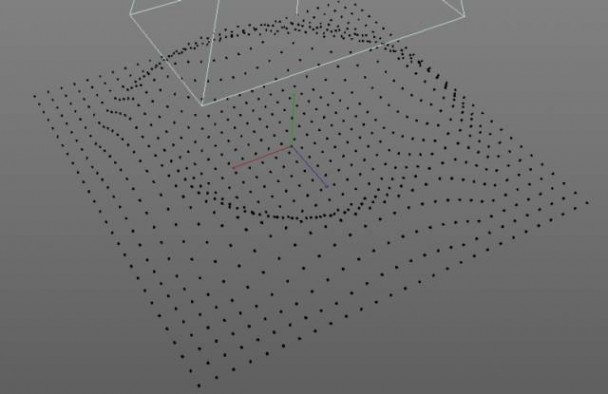
我还是蛮喜欢彩虹伞这部分的,伞面撑开旋转,用plexus做了几个粒子,当成雨滴吧。动画快结尾部分,有个点阵列涟漪效果其实蛮有趣的,它的灵感来自几年前苹果的电视广告「Designed by Apple in California」中的一段。一直想知道那样的效果如何实现才自然,直到后来,我找的了应用C4D阵列运动的方法。大概做一个平面的点阵列,然后给整列一个向上波运动的效果。通过这种结合的方式,让MG动画中元素运动得更自然,更符合预期吧。
视频中:

其在C4D中:

最后
我选了几天的背景音乐,目前还没有能力自己制作音频…最后选择了X-Ray Dog 的一首《If You Ask Me》中的前半部分。当然,导出视频后,在Pr中通过剪辑调速对音乐进行节拍对齐,这也是个苦力活,把运动一帧一帧对齐音频的节拍。
然后…导出成品…End。正好赶在生日当天发出来。
最后的最后,我想说,每次独立做一个大工程(算大了吧…)虽然耗费大量时间精力,确实可以学到不少新的知识,尤其是像我这种非科班的设计狗,更喜欢去解决那些技术上的难题。之所以喜欢做这些,一方面觉得它有趣,另一方面也在不断探索自己设计上更多的可能吧。我总会自学下三维,动效应用的编程,那些看起来跟目前工作不相干的,很多人总认为UI设计师是天天画界面画icon的,直到某天开始,团队开始接触VR方面/三维方面…原来自己折腾的东西并不是没有价值的。今后打算继续学习三维方面,着重在材质,三维动态图形,三维角色,这些方面进行一些新的尝试吧。(卧槽TM你的生活呢?!!)
感谢许欣冉同学在我遇到难题时帮忙搜寻了无数宝贵的教程资料,感谢divon在字体配乐方面的帮助以及视频中给予的修改意见。
如果其他还有问题,我后台回复吧,么么哒。以及凌晨三点半了…睡觉!
未来会有更好的片子
I am a designer
I am poupo
相关阅读:
AE怎么制作一个圆形波纹加载动画?
AE怎么制作文字逐字出现的动画效果?
ae怎么制作墨水滴入水中溶解的动画? ae水墨特效教程
ae形状层怎么制作动画? ae形状图层动画效果的详细教程
本文标题:如何制作动画特效-如何用photoshop制作由唱片组成的文字特效61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1