一 : Photoshop详细制作木刻画效果图
利用PS来完成木刻画的制作是一种比较常用的技术,其主要应用于印刷行业和雕刻行业等,本次实例主要通过一个简单的木刻画的制作来讲述其一般性制作过程,有兴趣的朋友可以学习一下!

木刻画photoshop教程效果图

原图一,手绘画

原图二,木质纹理贴图
1、本木刻画制作的PS实例教程采用photoshop CS5版本制作,其它版本基本通用,共采用了两张原图,先打开原图一,如下图所示:

2、按Ctrl+J键将背景图层复制生成一个副本图层1,然后选择菜单“图像->调整->去色”,将图层1去色,效果如下图所示:

3、单击图层面板下方的“创建新的填充或调整图层”按钮,在弹出的菜单中选择“亮度/对比度”,如下图所示:

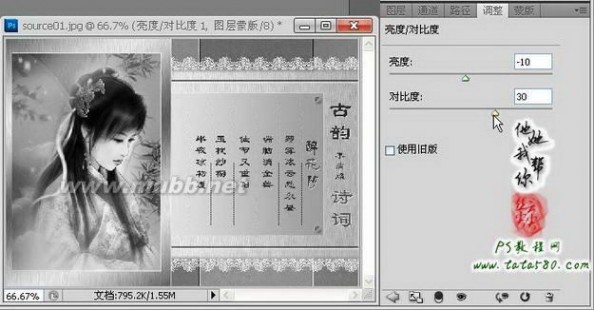
4、在弹出的“亮度/对比度”调整窗口中,适当降低亮度,升高对比度,这样能让画面更加清晰,人物更加突出,能增强后期木刻画的效果,具体参数如下图所示:

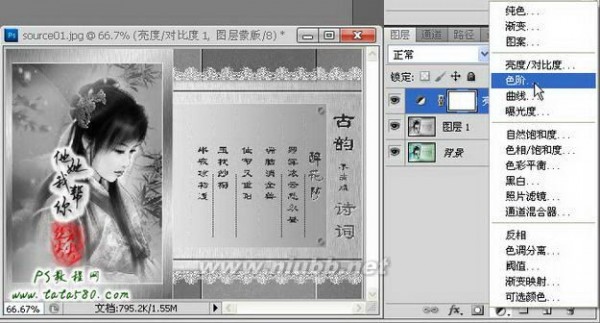
5、返回图层面板,再单击选择“创建新的填充或调整图层”按钮,选择“色阶”菜单项,如下图所示:

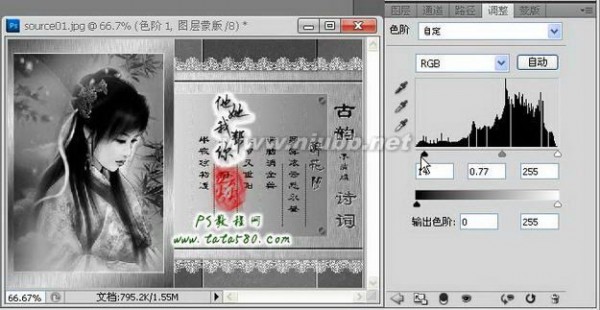
6、在弹出的色阶调整窗口中,适当调整色阶的起始值和中间值,本例为14、0.77、255,这样做的目的是进一步提高黑白对比度,一样是为了木刻画的成像效果,如下图所示:

Photoshop详细制作木刻画效果图_木刻画
7、到此木刻画的纹理就算制作完毕,接着就是将其保存,选择菜单“文件->存储为”,在弹出的保存窗口中,将文件保存为“source01.psd”,如下图所示:

8、接下来我们制作木纹材质,先打开原图二的木纹材质,如下图所示:

9、因为原图二所提供的木纹贴图尺寸较小,所以我们需要先将其定义成图案,选择菜单“编辑->定义图案”,如下图所示:

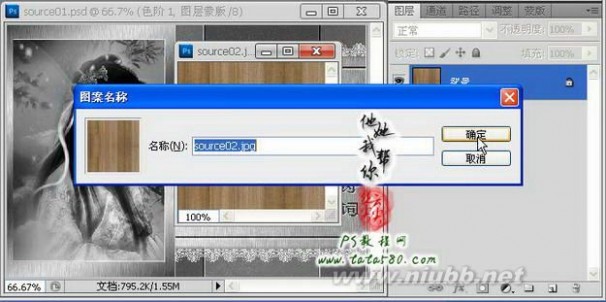
10、在弹出的设定窗口中,设定图案名称,这里我们采用默认值“source02.jpg”,点确定即可,如下图所示:

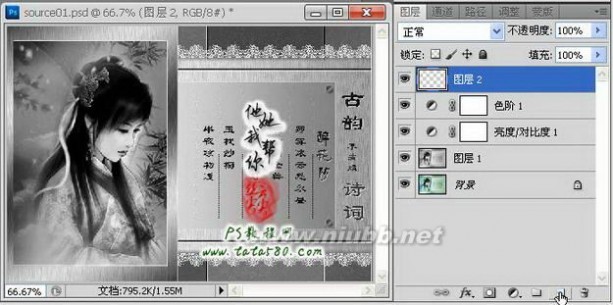
11、重新回到原图一中,在图层最上方新建一个空白图层2,如下图所示:

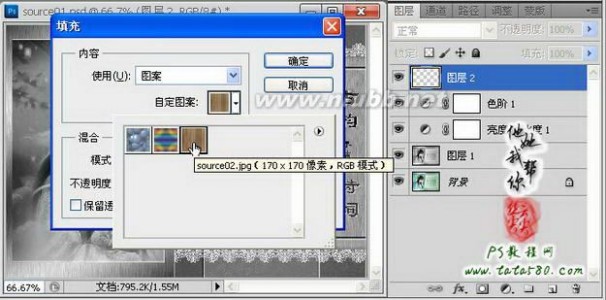
12、选择菜单“编辑->填充”,如下图所示:

13、在弹出的填充菜单中,内容使用选择“图案”,然后单击下方的“自定图案”右边的下拉按钮,在弹出的图案选择窗口选择之前定义的图案“source02.jpg”,如下图所示:

14、确定应用图案填充后,图层2就会被填充满窗口,如下图所示:

Photoshop详细制作木刻画效果图_木刻画
15、为了避免把之前的木刻画纹理source01.psd覆盖掉,我们将当前文件再存储为source02.psd,如下图所示:

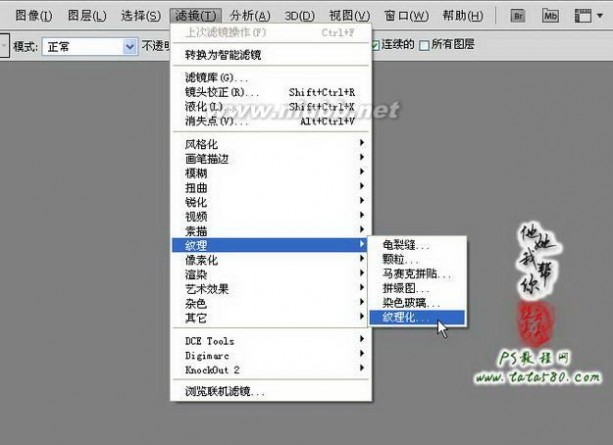
16、接下来就是进行木刻画的生成了,选择菜单“滤镜->纹理->纹理化”,如下图所示:

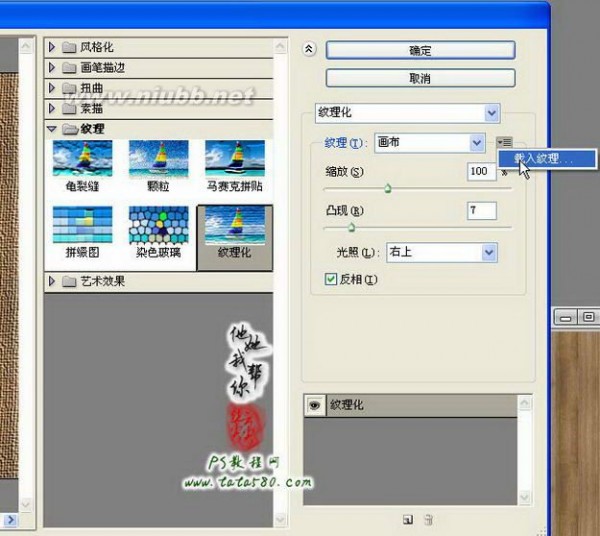
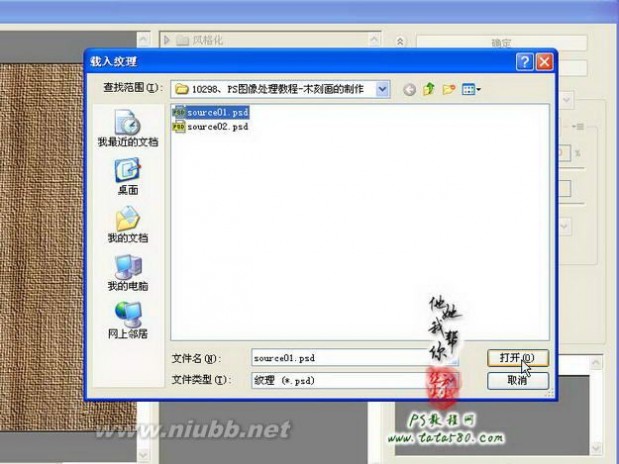
17、在弹出的纹理化设置窗口中,单击“载入纹理”按钮,如下图所示:

18、在弹出的载入纹理选择窗口中,我们选择之前我们保存的source01.psd纹理文件,如下图所示:

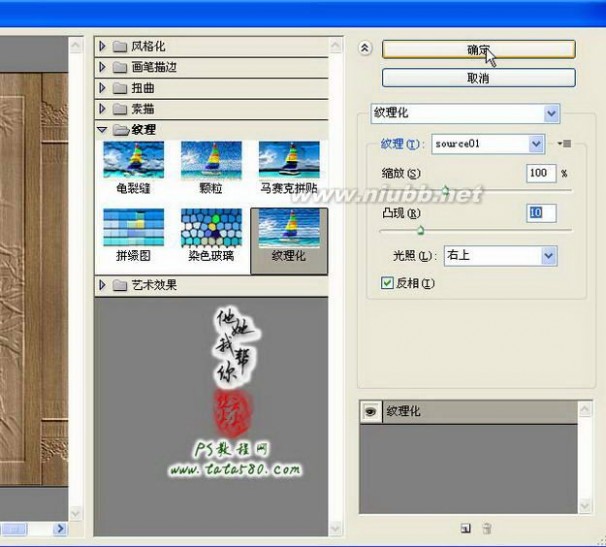
19、载入纹理后,设置缩放为100%,凸现为10,光照为右上,勾选反相,具体设置如下图所示:

20、确定应用纹理设置,这时就可以看到木刻画的效果,如下图所示:

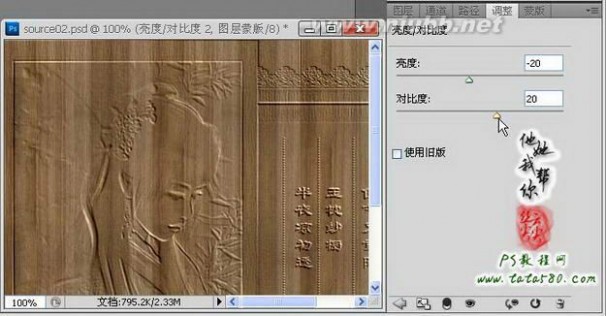
21、后期一般还要再进行色泽的调整,可以通过添加“亮度/对比度”调整图层进行调节,如下图所示:

22、适当降低亮度和升高对比度,一般可以让木刻画的效果更加明显,同时还可以根据需要添加“色相/饱和度”调整图层进行木质颜色的调整,具体读者们可以自行扩展,本例到此就算基本完成!

本教程为PS教程网原创作品,作者tataplay尖尖,如需转载,请保留教程出处www.tata580.com链接,尊重原创,谢谢!
二 : visio怎么画风车? visio绘制风车的详细步骤
风车是很多小朋友喜欢玩耍的玩具,今天我要给大家讲的就是如何用visio绘制风车。

1、首先,打开visio软件,新建一个“基本框图”工程文件,如图所示。

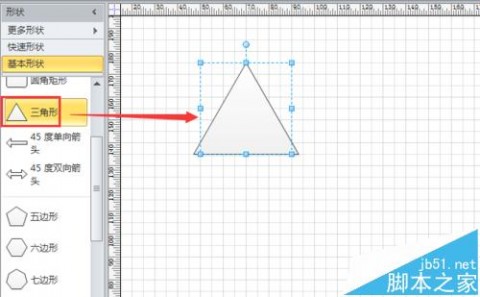
2、接着,从左侧形状栏中拖入一个“三角形”形状,并调整其为直角三角形,如图所示。


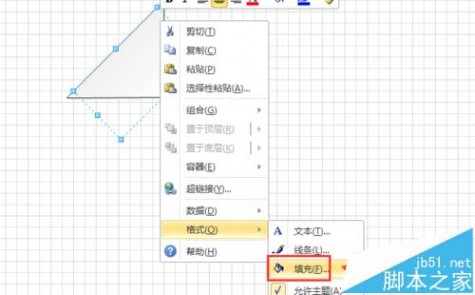
3、选中三角形,单击鼠标右键,选择“格式”-“填充”选项,将其填充为纯色黑色,如图所示。


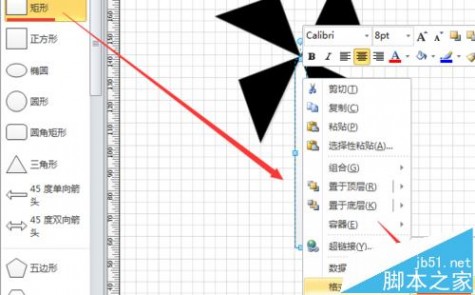
4、复制粘贴这个三角形,将其摆置成如图所示的样式,成风车状。

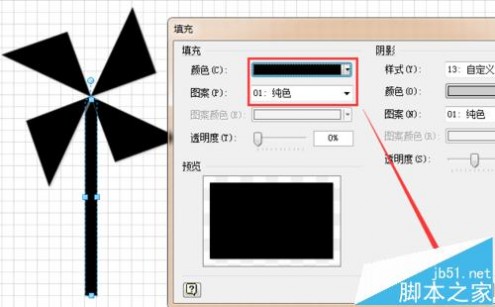
5、从左侧拖入一个“矩形”形状,单击鼠标右键,选择“格式”-“填充”选项,将其填充为“黑色”,如图所示。


6、修改好以后,调整矩形的大小和位置,即可看到如图所示风车绘制完成了。

7、方法很简单,就是基本形状的属性调整及合理组合,多尝试几次就能掌握了。
相关推荐:
PPT快速绘制出桨形的风车图形?
Visio怎么将图片背景色设置为透明并另存为png格式?
visio双箭头怎么画? visio2013绘制双箭头直线的教程
三 : ToonBoom Storyboard Pro绘画详细步骤
当你开启 Storyboard Pro 之后,你可以在当前被选面板和层中开始绘画。但是首先,你必须选择你想要获得的
绘画样式,因此要选择层的类型:向量或者位图层。无论你选择哪一种,这种层类型的相关工具变得可用。
下面是在 Storyboard Pro 中开始绘图的一般步骤。
要进行绘画:
1. 在 Timeline (时间轴)或 Thumbnails(缩略)视图中,点击一个面板。
2. 选择一个向量或位图层进行绘画。
3. 在工具栏中,选择 Brush(笔刷) 工具或按[Alt]+[B]。

4. 在舞台视图中,开始绘画。
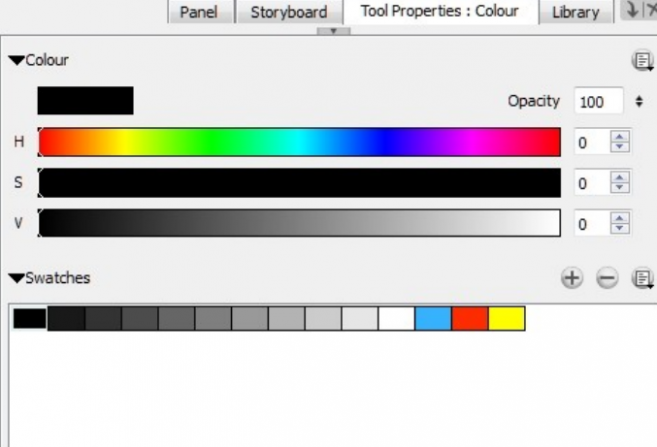
5. 你可以通过在 Color(颜色)视图中调整滑动条改变当前颜色,或点击色卡来使用这个颜色。

在向量层中进行绘画
向量层允许你创建由很多独立,可扩展对象组成的 2D图像。每个对象是由数学方程式而不是像素创建的,因
此他们总是显示为最高的质量。因为它们是可扩展的,向量对象不受分辨率影响。你可以提高并降低向量对象
的大小,你的线条仍然保持清晰和尖锐,对绘制卡通来说是很理想的。在向量层,颜色是为整个线条定义的。
你可以在其他向量对象上放置向量对象,但是每一个项目将仍然能够独立操作。
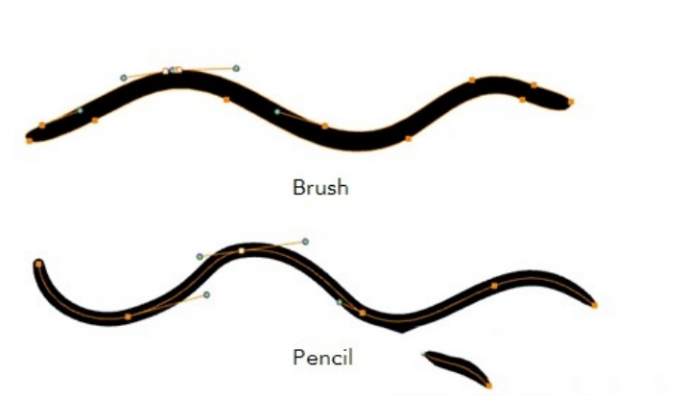
当在向量层中绘画,你将使用 brush(笔刷),pencil(铅笔)或 textured brush(纹理笔刷)。
使用向量笔刷或铅笔

使用向量笔刷创作的文件非常小,是进行长篇项目的理想选择 ,因为你没有必要在回放的时候担心效率的问题。
同时你也可以使用 Contour Editor(轮廓编辑器)或 Perspective(透视)工具在你绘画之后修改线的形状。在
绘画成为平面之前,线条以单独线的形式被储存。
• 优势:文件大小很小。
• 劣势: 不能够获得自然介质风格的纹理绘画。
• 推荐使用:对于整洁的绘画,粗略向量绘画 ,以及从不同距离重新使用的绘画 (闭合,中间, 远处) 。
使用纹理笔刷

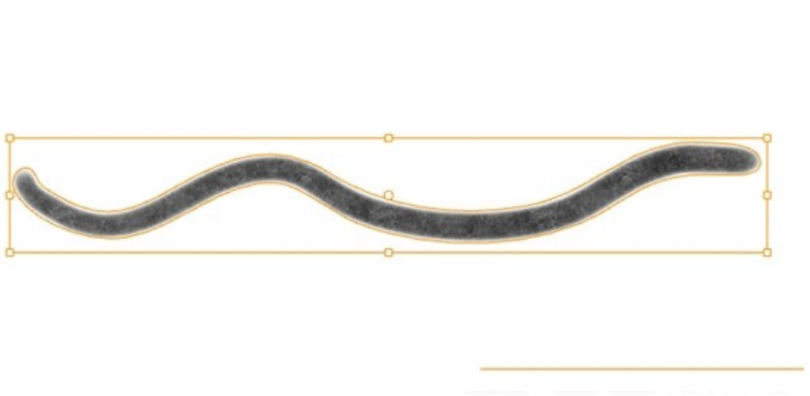
纹理笔刷允许你创建感觉更像自然介质的直线,比如说,像在纸上使用一支铅笔绘画的效果。使用这种笔画,
你仍然可以在绘画之后移动这些线条。你不能够在这样的线上面使用轮廓编辑器或透视工具。
• 优势:你可以获得自然介质的感觉,并可以在绘画之后修改位置。
• 劣势:文件较大。尽管有些笔画可以变平滑,在使用不同颜色时,不能被变平滑。同时,你也可以使用一
个颜色/阴影应用到整个线的长度。
• 推荐使用: 稍后可以调整线位置的纹理绘画。
在位图层进行绘画

位图层允许你创建 2D 图像。你创建的位图线是由网格上类似小点的像素组成的,组合在一起组成了创建的绘
画或输入的原图。位图图像会使你的作品更自然更柔和。颜色以及像素为基础定义的。
在位图层上进行绘画允许你使用与 Photoshop 或 Painter这样位图工具中相似的方法进行绘画。尽管在绘画之
后你不能够修改线的位置,你可以进行绘画和清除。你不是在画线,你是在绘制单独的像素。这样使对笔刷本
本身以及绘画底纹和颜色的控制更精细。但是,笔画不能够使用轮廓编辑器或透视工具进行编辑。在位图层储
存纹理信息比在向量层使用纹理笔刷效率更高,因此如果创建带有很多纹理的绘画,这是比较好的选择。
• 优势:文件大小不像在向量层中使用纹理笔刷那么大,因为每一个笔画不需要被单独记住。同时,你也
对绘画的风格有完全艺术性的控制。
• 劣势:在绘画之后不能够进行线的修改。仅可以进行绘画和清除,像在纸上进行绘画一样。同时,在多
个距离时很难重新使用绘画。
• 推荐使用:当绘画带有很多纹理、带有自然介质感觉的绘画时使用。特别是当你想要广泛使用颜色和底
纹时,你将会看到它真正的优势。
四 : Ulead GIF Animator将图象文件制作成GIF动画的详细图文步骤
Ulead GIF Animator是一款帮助用户制作动画GIF的软件。Ulead GIF Animator(GIF动画制作软件)是由友立公司出版,可将AVI文件转成动画GIF文件,而且还能将动画GIF图片最佳化,内建的Plugin有许多现成的特效可以立即套,支持将放在网页上的动画GIF图档进行减肥,更快速的浏览网页。
条件:请参考教程一将图象文件修改成统一的大小,尽量存成JPG格式的,因为咱们做的动画要往手机里放,越小越好,好了,下面开始吧
1.打开Ulead GIF Animator V5.05
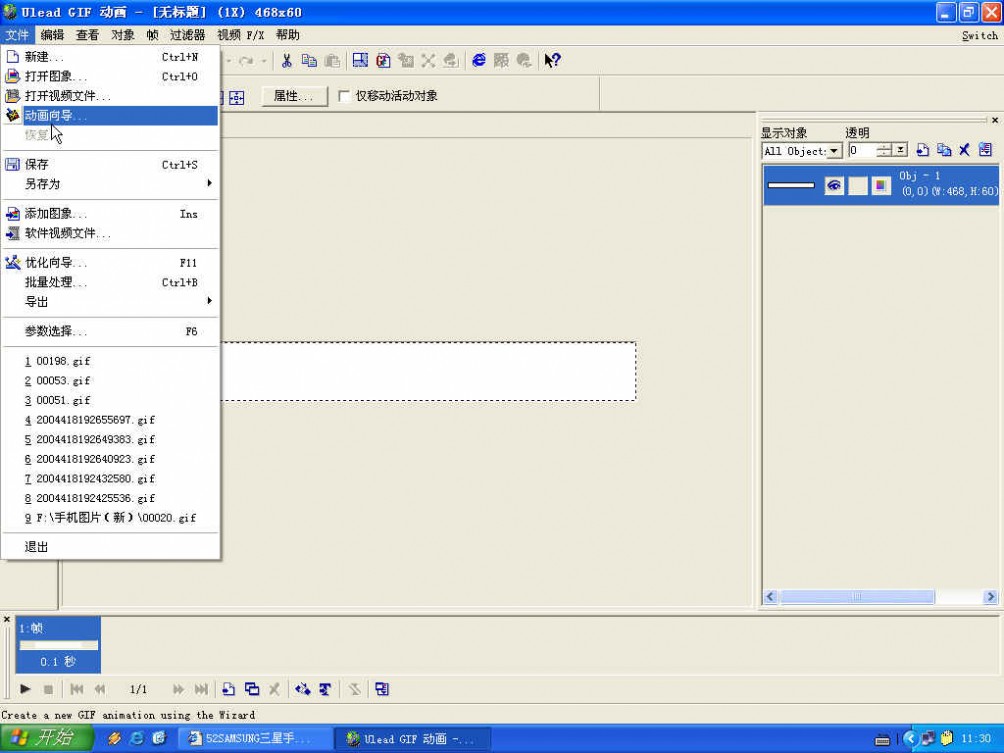
2.点击“文件→动画向导”
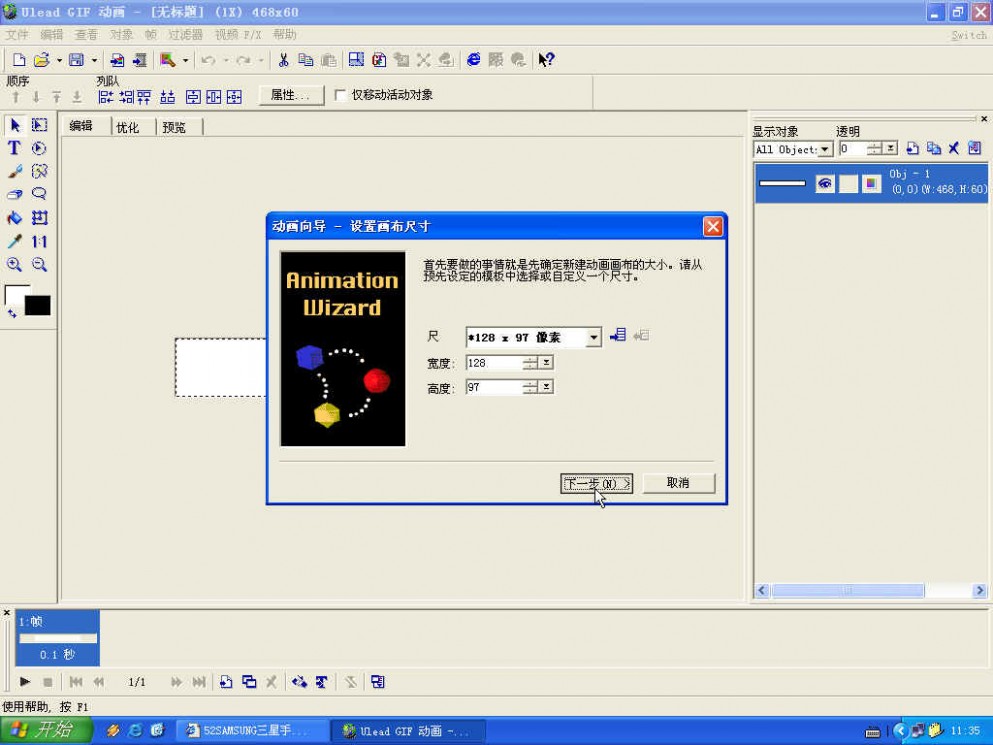
3.输入宽度和高度。也就是说你要做的GIF动画是128×97就在宽度栏输入128,在高度栏输入97(想改成别的也可以,前提是你修改完的图片也要和这个一样的尺寸)点击“下一步”
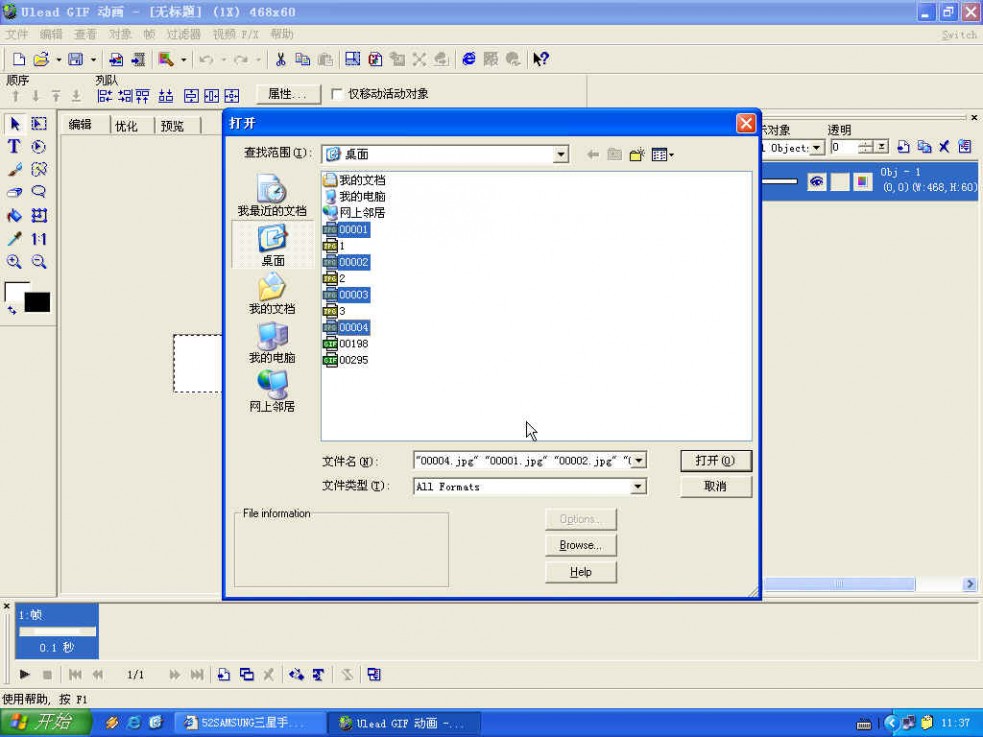
4.进入后点击“添加图象”,找到你刚才保存的那些图片,可以用Ctrl或者Shift辅助选择,选择完后点击“打开”按钮。
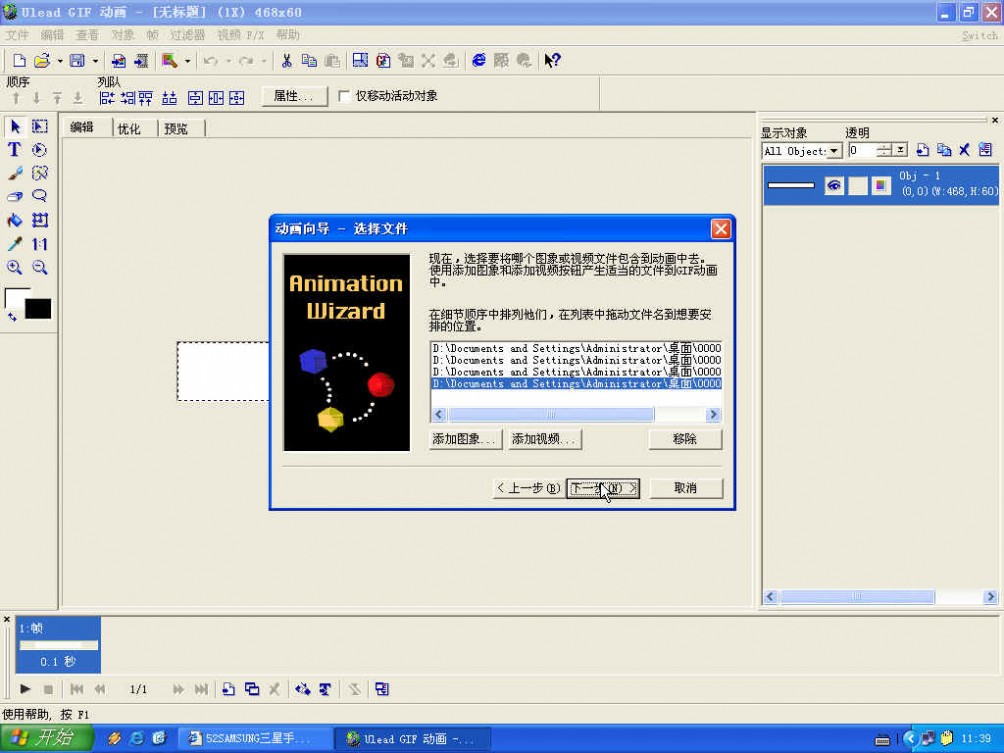
5.单击“下一步”
6.这里的延迟时间大家可以自行选择,我一般添80~100之间的数字,添完后点击“下一步”
7.点击“完成”按钮
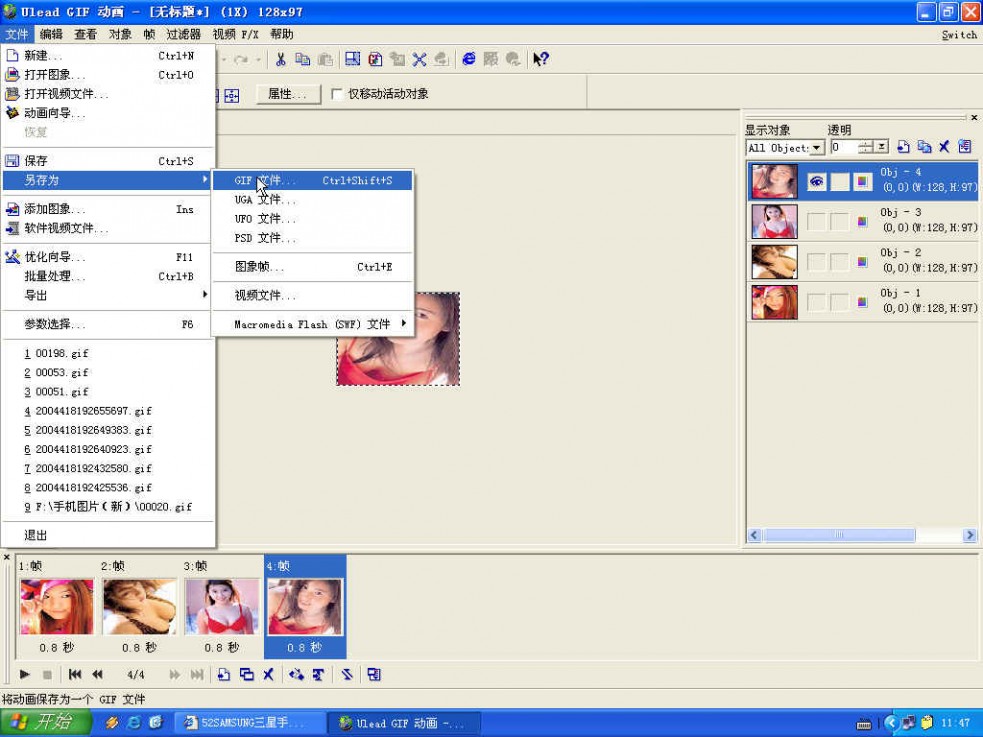
8.预览一下,如觉得速度或者哪里不对重新改一下,满意后点击“文件→另存为→GIF文件”
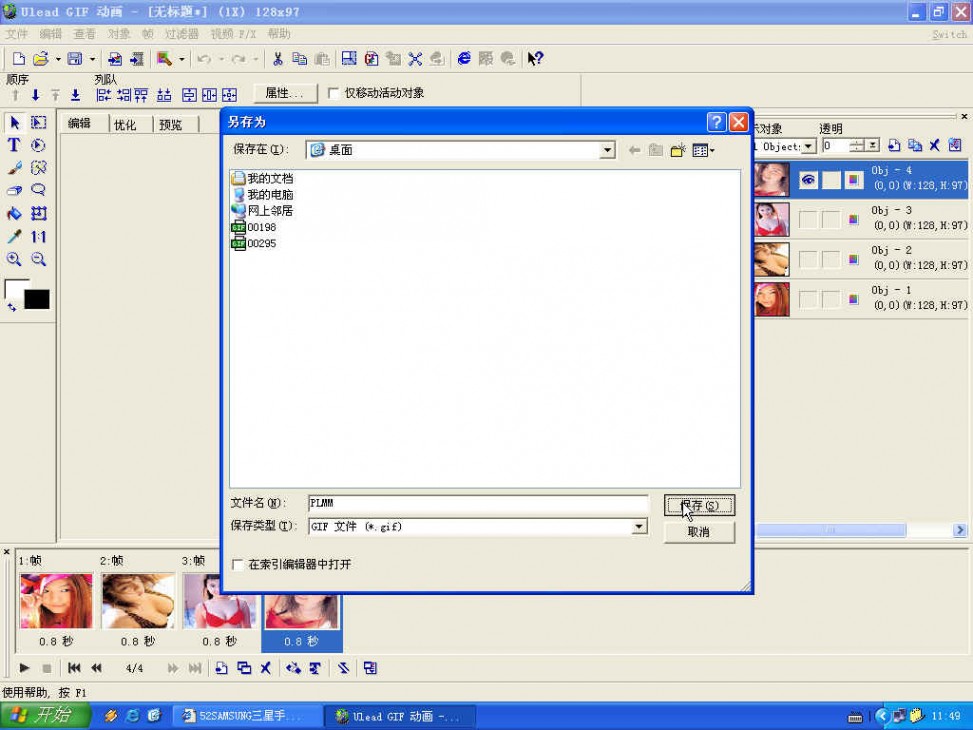
9.输入合适的文件名后点击“保存”按钮,至此,动画合成完毕
原文件



合成完的GIF动画
此主题相关图片如下:

1. 打开一张图,点击添加文本条
2. 打开汉字输入法,选择好字体、大小、颜色,输入:“有事请找警察”。把鼠标放到“添加文本条”内的预览图上,看到鼠标指针由白色转变为黑色,移动至合适位置。
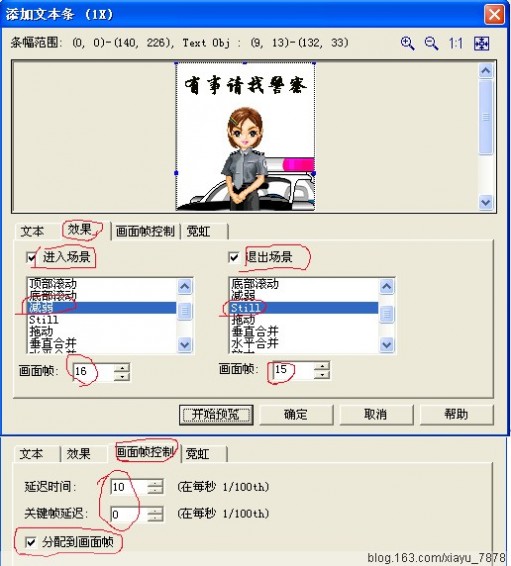
3. 按下图设置效果和面画桢,注意红笔圈出的部分
4. 确定----------创建为文本条
5. 把最后一桢时间改为30
此主题相关图片如下:

利用这种方法可以制作常见的下面这张图
接上面的淡入效果
此主题相关图片如下:

1. 新建-----宽度100 高度200 画布外观选择:完全透明
2. 点击“添加文本条”----选择输入法-----字体:微软简行楷 大小:24 颜色:黑色 输入文字:诗承唐宋千秋韵 其他设置同8楼图示。把文字拖至合适的位置。
3. 点击最后一桢,同第二步,输入文字:梦汇古今万载情。把文字拖至合适的位置。注意:先把文本框内的文字删除。
4. 把最后一桢时间设置为40
竖的字是怎么写?-------打一个字按回车一次再打一个字按回,就变成一行了。
横写也可以,如果不是采用透明,而是用一张图作为背景,可以制作自己的签名图,看下面秋意的签名和寒烟的签名
此主题相关图片如下:

此主题相关图片如下:

五 : 地球的画法详细绘画步骤
导语:地球是上百万生物的家园,包括人类,地球是宇宙中已知存在生命的唯一天体。人类所居住的这个行星,太阳系八大行星之一,它与太阳的平均距离为14960万公里,在行星中排第三位,它的赤道半径为6378.2公里,其大小在行星中列第五位。地球作为一个行星,远在46亿年以前起源于原始太阳星云。

地球的绘画分解步骤1

地球的绘画分解步骤2

地球的绘画分解步骤3

地球的绘画分解步骤4

地球的绘画分解步骤5
本文标题:沥粉画制作详细步骤-Photoshop详细制作木刻画效果图61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1