一 : APP设计师必读,快速适配iPhone6及Plus的诀窍

不知道小伙伴们是否观看了半夜直播的苹果新品发布会,静电实在熬不住了,所以只有第二天起床浏览铺天盖地的消息了. 这次苹果发布了新款手机iphone6及iphone6 Plus,作为果粉,看着实在眼馋啊.不过摸摸自己那发酸的腰………额,还是养养再说吧。
作为设计师,我们肯定想知道,新款的iphone对我们目前的设计开发有多少影响。适配要多少工作量?工作量大的话,赶工期的小伙伴们会不会哭晕在厕所里?嗯嗯,那么先来看看这次苹果发布的新机型的参数。
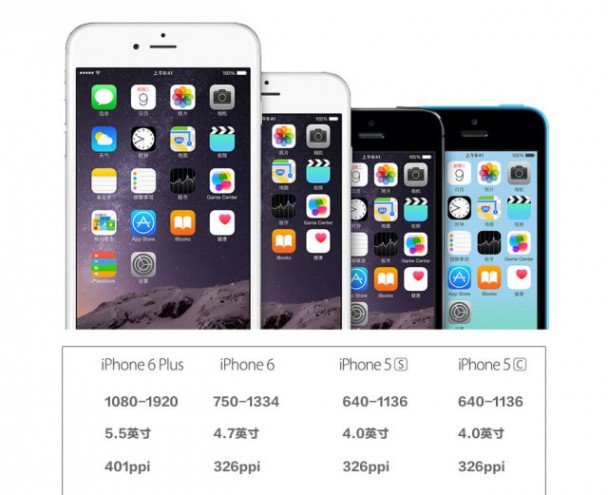
iPhone各机型分辨率解析
我们先来看看新款iphone的分辨率和ppi


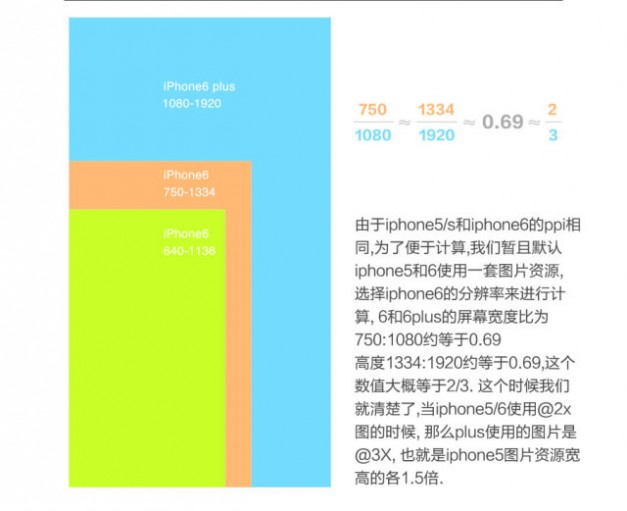
使用何种尺寸来做设计稿?
由上边的分析,我们知道, 如果要适配iPhone6 Plus的图片资源,做到真正的高清,我们必须要将现有的@2x的图片资源的宽高各放大1.5倍。
由于现在大部分设计师都采用photoshop等位图软件来设计,大家知道,对于位图,从大尺寸到小尺寸的缩放没问题,但从小尺寸到大尺寸的放大,问题可就没那么简单了,没错,糊了!所以静电建议大家,直接使用1080-1920的分辨率来设计,生成@3x尺寸的图片资源,然后再批量缩小为@2x。其实说到这里,静电也挺纠结的,因为现在大部分显示器还是全高清的1080p显示器,如果用这么大的尺寸来作图,我们的显示器尺寸就捉襟见肘了。所以,静电只能默默期待有一天,显示器的分辨率能进一步提高,高清显示器的价格进一步下降,否则,设计师估计要哭死了。
如何在这个阶段来过渡呢?如果我们的设计稿已经全部位图化,那么很苦逼,你需要将所有图标重绘扩大。 如果你有幸还保存着设计源文件,切源文件里大部分都是矢量化的图片,那么还好还好,简单拉大再导出就好了。不过怎么说都是一件费时费力的工作,静电只能说,免不了,大家辛苦了。

制作矢量化的设计稿-高清重绘无障碍
sketch在之前静电的设计教室已经讲过(小伙伴可以直接访问静电的主页查看sketch教程),相信小伙伴已经渐渐的开始用这款神器来做设计了。这个时候,用sketch做设计的好处慢慢的展现出来,全矢量的图标,想导出多大就导出多大,是不是方便很多?(当然,我们不能用位图图标哦,否则也是会虚的。)全矢量化的设计,在以后相当长的一段时间,应该会慢慢变成主流。
最后的总结
1.简单粗暴的适配iPhone6plus的原理,直接将现有图标的长宽分别放大1.5倍即可,也就是从@2x到@3x。 强烈建议使用1080分辨率来设计,然后等比缩放(长宽各缩放2/3)
2.鉴于iphone5/5s/6/plus的长宽比均为9:16.所以比例问题设计在这个阶段可以不用考虑。 至于plus所说的横版显示的适配,则需要重新设计应用。
3.此方法经静电与cocoachina网(www.61k.com)友在xcode GM版本中验证,但由于手头缺少真机(买不起,没的买),因此你懂的。此后可能根据实际情况有些许变化,大家可以静观其变,也可以多多跟身边工程师交流和探讨,争取尽快适配新的iphone机型。
4.使用基于矢量的sketch来做设计稿有助于减少重绘工作量,提高工作效率。
作者:jingdesign ?公众号: jingdesign91
二 : 设计师必读:21个简单实用的PS秘籍详解
本篇教程向61阅读的朋友总结了21个简单实用的PS秘籍,效果惊人,但过程却可以在2、3步内就说清楚,都是能给人满满动力的教程呢,还有Instagram 同款滤镜打包免费下载,实在是教程界的独孤大侠,资源界的宋江呐。 尤其是作为设计师朋友是必须要学习的,推荐到61阅读,希望大家喜欢!1. 安装这些免费Photoshop动作,做出如同Instagram般的滤镜效果

2. 如果你需要处理一大堆照片,使用批处理在几秒内缩放它们,或为它们添加水印

你甚至不用在Photoshop中打开任何一个文件。只要确保那些照片都在你计算机上的同一个文件夹中,然后单击 文件 >> 处理多个文件,然后继续(Windows中似乎并没有这个功能,取而代之的是文件–>自动–>批处理及文件–>脚本–>图像处理器)。
3. 使用减淡和加深工具获得闪闪发亮的眼睛

减淡(Dodge)会提亮,加深(Burn)会变暗。放大到足够大,然后使用这简单的三步教程:digital-photography-school.com
4. 一键治愈油性皮肤

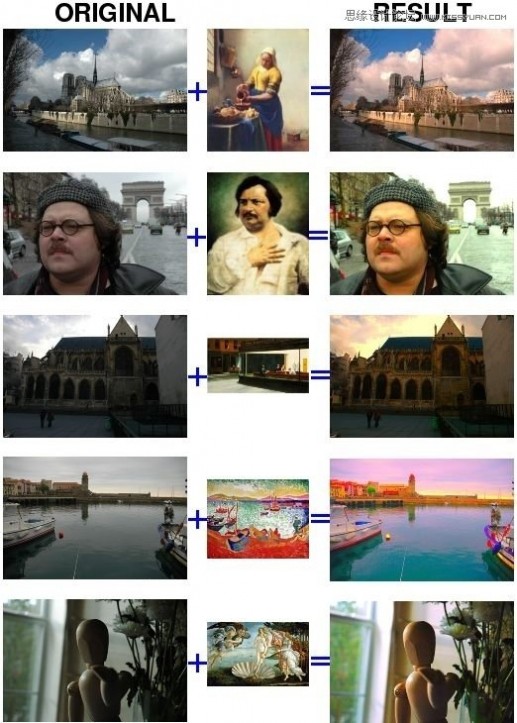
5. 使用一张照片来改变另一张照片的颜色。你会得到很多有趣的效果

打开一张颜色不错的图像,比如某张艺术作品。然后打开你想要编辑的照片。选择图像 >> 调整 >>匹配颜色,然后在源中选中你的名画。如果你愿意的话,也可以随便调整明亮度和颜色强度。点击确定就完事啦。
6. 使用免费相框,并且学习如何将你的图像裁切进形状中
学习地址:welivedhappilyeverafter.com(自备梯子呦)

相信我,这个教程容易得不能再容易了,你一定要尝试一下!并且你会学到非常有用的剪贴蒙版。
7. 使用切变滤镜让一切看起来更瘦

有节制的使用。在这里查看全部教程:www.papernstitchblog.com
8. 把你旅游照片中讨厌的游客删掉
原图为英文,译图源自网络,望译者看到后联系小编@cyRotel,谢谢。

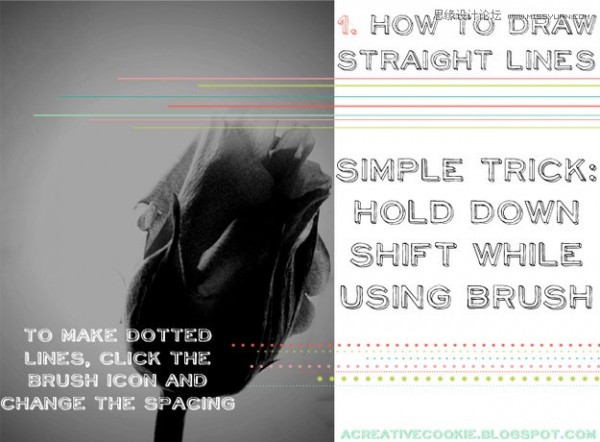
9. 用铅笔画直线的时候按住Shfit键
会!很!直!

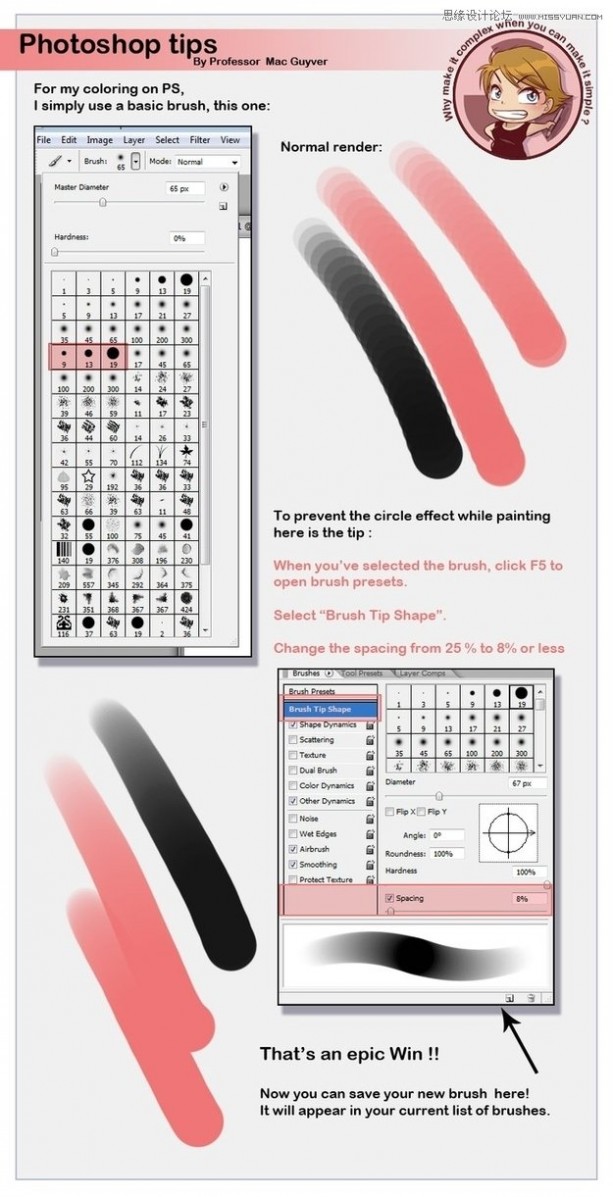
10. 如何在使用画笔工具时避免出现这种奇怪的圈圈痕迹
学习地址:http://orpheelin.deviantart.com(自备梯子)

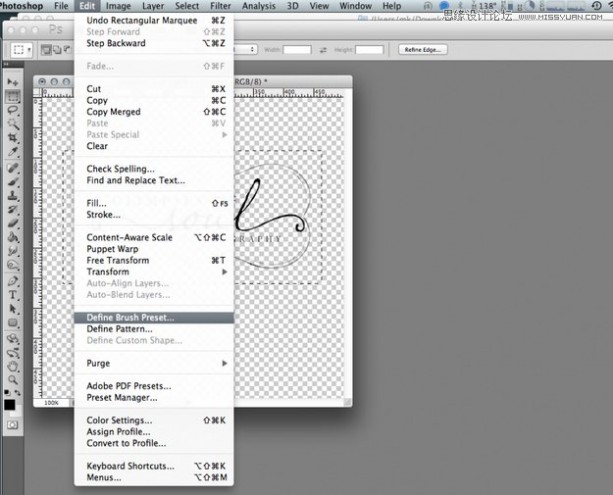
11. 有需要经常使用的LOGO或者水印?把它变成一个画笔预设

只要保证你的LOGO背景是透明的。在编辑 >> 定义画笔预设 然后看呀!当你使用画笔工具,打开你的画笔,就能看到你的LOGO了,把它们戳到你内心深处渴望的地方去吧。
还很迷茫?来这里看看教程:《PS技巧十则:你真的会用画笔工具吗?》
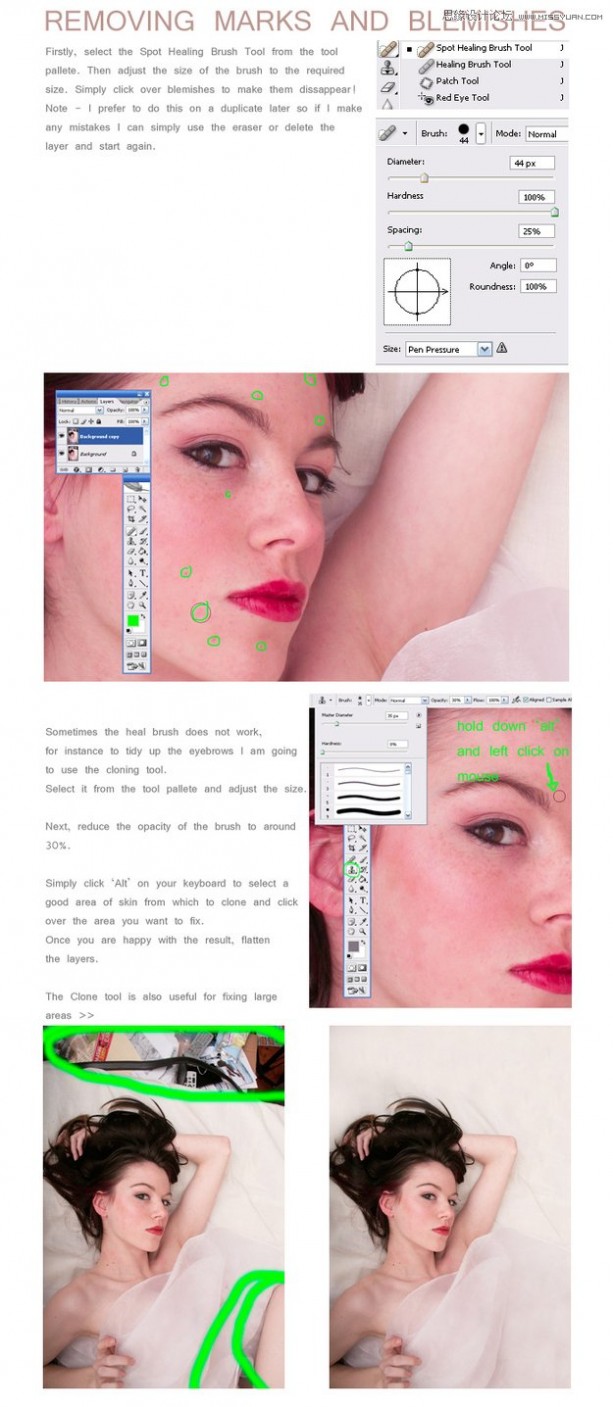
12. 使用污点修复画笔移除污点
学习地址:thetragictruth-of-me.deviantart.com(自备梯子)
如果是想要变漂亮,推荐这款外挂:PS磨皮优化滤镜Portraiture 2 微盘下载

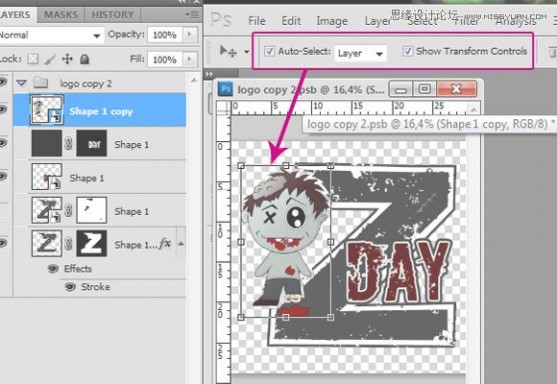
13. 使用移动工具单击一下激活图层

这其实是移动工具在Adobe Illustrator和Photoshop Elements中的工作方式,不过在Photoshop中,如果你 a)有一大堆图层并且 b)没时间为他们重命名,那么选择图层就是一个非常痛苦的工作了。通过选中自动选择复选框并选择图层,你的移动工具将会激活你所点击的任意图层。
14. 如何只用简单两步提升活力和饱和

1. 在Photoshop中打开照片。
2. 复制图层(在图层窗口中按Command + J)。
3. 把新图层的混合模式改为强光。然后就好啦。焕然一新。
4. 如果结果太有活力,可以降低新图层的不透明度。
15. 学习如何使用高位反差保留滤镜来锐化图像。

这比使用USM锐化或者智能锐化更简单!
1. 在Photoshop中打开照片
2. 复制图层(在图层窗口中按Command + J)。
3. 把新图层的混合模式改为叠加。
4. 在滤镜 >> 其他 >> 高位反差保留中建立新滤镜。
5. 拖动滑块,较少的半径意味着较少的锐化,大半径则锐化更多。
16. 对齐工具是伟大的小工具,不过没多少人注意到

它们当激活移动工具的时候出现。选择多个图层然后点一个对齐选项。他会自动对齐你的对象,你的布局也会更加完美。
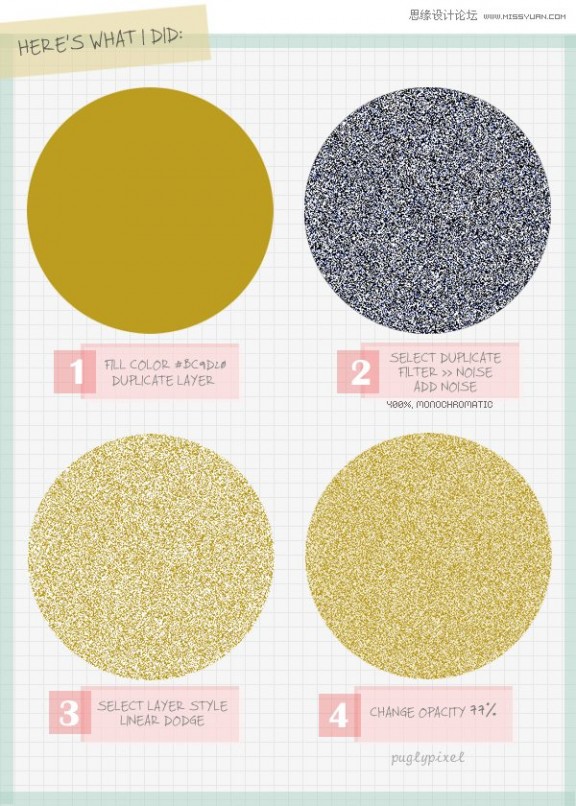
17. 如何创建闪烁效果

好吧它并不是绝对必要的,不过很酷。完整教程在这里:http://www.puglypixel.com
18. 把孩子的照片和她的作品融合起来。

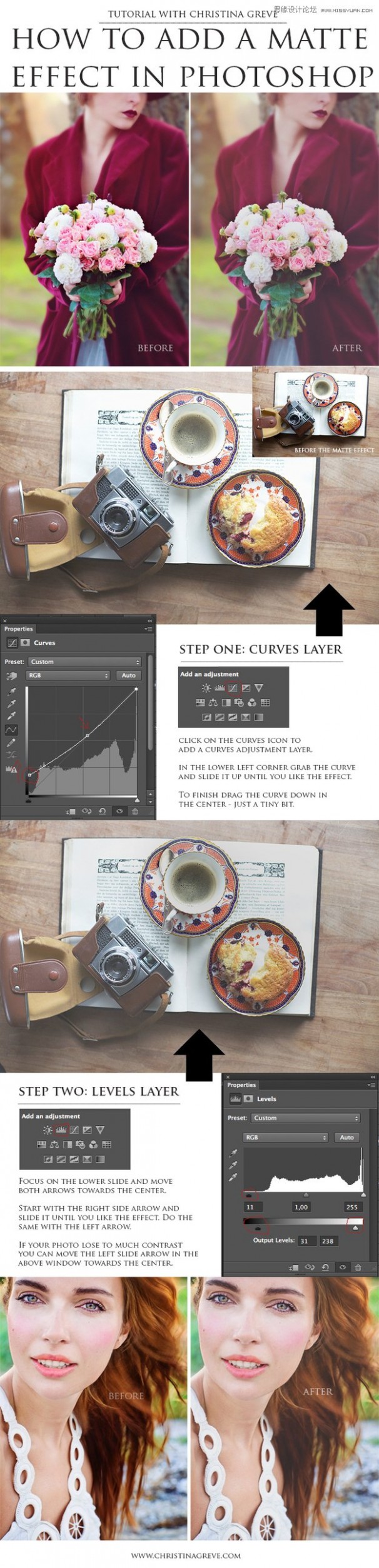
19. 让你的照片更粗糙
学习地址:http://christinagreve.com


1. 在Photoshop中打开照片
2. 复制图层(在图层窗口中按Command + J)
3. 把新图层的混合模式改为滤色
4. 再次复制图层
5. 使用滤镜 >> 模糊 >> 高斯模糊应用滤镜。随便调整值,把图片的混合模式改为正片叠底。
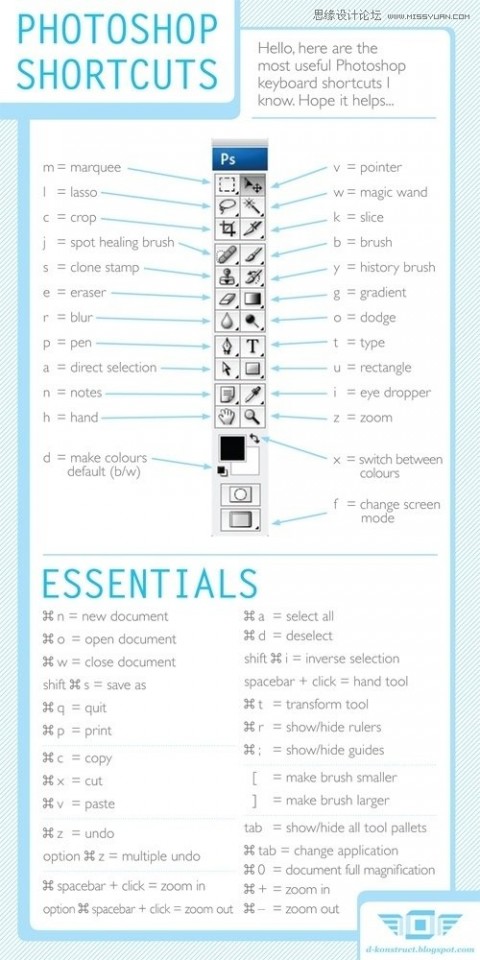
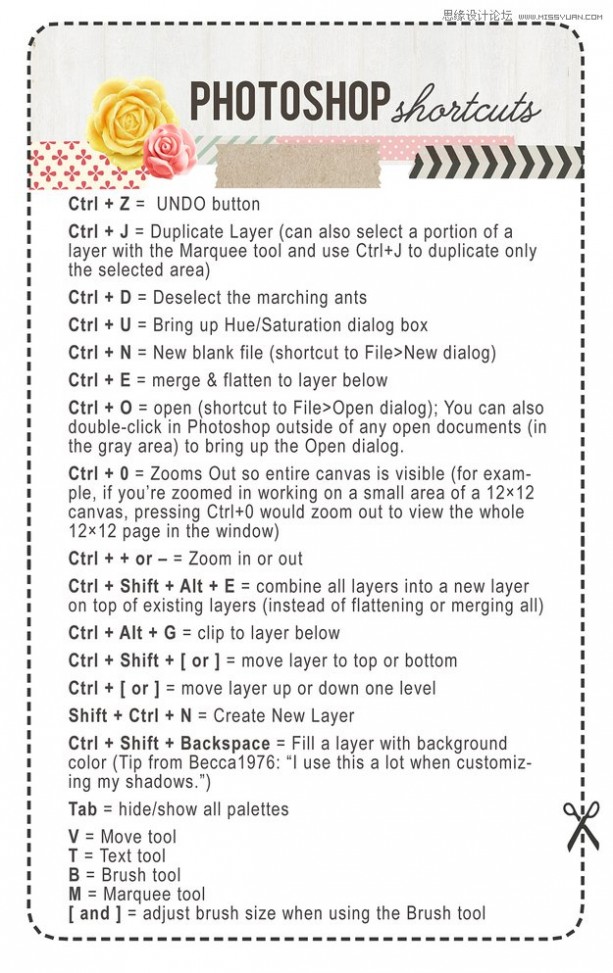
21. 最后,了解你的快捷键


这很无脑,但是把它们打印出来放在你手边。你用的越多,它们就越会成为你的习惯性动作。
教程结束,以上就是21个简单实用的PS秘籍详解,希望对大家有所帮助,谢谢大家阅读!
三 : 设计师必读书籍:设计中的设计
最初接触日本的设计是因为无印良品的这个品牌,但真正喜欢日本的设计应该是从读了《设计中的设计》开始的,原研哉的《设计中的设计》为设计师推开了一扇了解设计的心灵之窗,可以让人重新认识设计的本质,如果你已经开始厌倦所谓的设计,《设计中的设计》就是最好的一帖良方。
这本书从去年一直读到今年才算真正的全部看完,我看书很慢,不知道算不算是一个不好的习惯,无法像其他人一样在几个小时之内,把整本书从天灵盖上直接塞进去,总是一小篇慢慢翻阅,这也导致了可能同时在看十本书的混乱情景。从下面拍的相片明显就可以看出,这本如果当作二手转让估计也不会有人敢要。原研哉的《设计中的设计》非常容易读看起来轻松得很,这一点非常重要,书中除了第一章和最后一章有理论性的东西出现外,中间主要部分都是原研哉亲身真真切切的案例,这让整本书内容更加夯实。再看一下国内许多所谓的专家写着刑法一般的设计书籍,实着让人难以下咽后产生一种看书想自杀莫名的冲动。
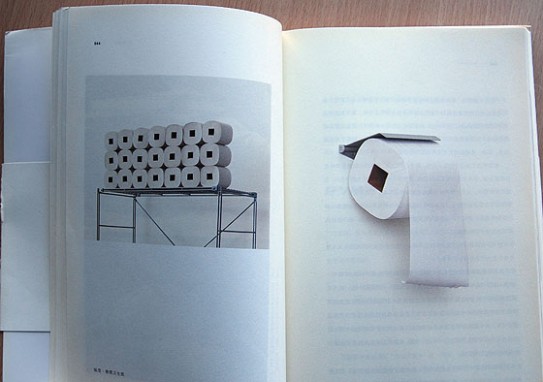
《设计中的设计》让我们学到了什么?我想是设计中的理念问题,原研哉并不会在案例中教授设计的方法,书中谈得更多是设计中哲学的问题,设计理念的传达和人性的观察才是真正的重点,设计如何更好服务于人才是原研哉关心的核心问题。在RE-DESIGN的设计展中,建筑家坂茂设计的方筒卷纸,故意在用户使用的时候造成不便的设计可以起到更节约能源的作用,佐藤雅彦设计的出入境章可以让乘客一眼便可识别,优秀的视觉传达和设计沟通更好的服务了乘客,这些都是设计服务于人,也就是通常我们说的能用户为中心的设计最好的实例。
日本设计师非常喜欢空的感觉,也就是我们通常说的留白,这一点在无印良品的无中生有一章中充分体现出来,我惊叹于原研哉对于虚无哲学的理解,这本产生于中国道家庄子从法自然追求虚无的哲学观点,竟能如此从容地应用到无印良品品牌的理念和产品设计中去。寻找地平线的拍摄经历,从日本专门跑到南美洲去拍一张相片,就是为了传达无印良品虚无的品牌理念,这可能也是我们万万做不到的一件事情。《设计中的设计》本身的书籍设计便也体现了这一点,绝对没有半点多余的花俏修饰,简洁中透出原研哉骨子里对设计的真诚热爱和追求,这一份的热情我想很多人已经不复存在了,也是我从书中得到最大的收获。

原研哉-设计中的设计-坂茂-卷筒卫生纸

原研哉-设计中的设计-梅田妇产医院标识系统设计

原研哉-设计中的设计-无印良品

原研哉-设计中的设计-设计的原型展览

原研哉-设计中的设计-穿越地平线书籍设计
本文链接: http://www.dandy.co/leisure/design-of-design/
原创文章版权所有,无论从何转载此文请注明:转载自德意
四 : IE8的24项新功能!设计师必看
我总结出了IE8的24个不同,其实不止24个,算上子项大概会有40多个。
1. 智能地址栏与内容匹配
智能地址栏让用户不仅可以找到所需的网站,还可以把历史记录、收藏夹中的标题同用户输入地址栏的内容进行匹配,不会出现重复的情况。
2. 选项卡分组关联性
选项卡分组,让用户可以确认哪个选项卡有相关内容,当点击一个选项卡中的链接而导向另外一个时,新的选项卡会在旁边出现,而且两个选项卡都会用一个颜色进行标记。
3. 右键可点击“新选项卡”页面
IE8中的“新选项卡”页进行了重新设计,让用户可以右键点击页面执行常见任务。
4. 重新打开上次浏览的页面
在不小心关闭浏览器或浏览器崩溃的情况下,IE8让用户可以重新打开最近浏览的页面。
5. 内查 “页面内查找”
a) 改进了人们在网页中搜索文本的方式。
b) 页面内查找:按Ctrl+F或者在编辑菜单或即时搜索对话框中选择,即可开启页面内查找功能。工具条显示在用户的选项卡下面,因此不会阻碍页面上的任何文本。
c) 结果数:强化的页面内查找功能,会显示搜索词在页面中出现的次数。
d) 结果高亮显示:强化的页面内查找功能让用户可以一眼就找到搜索项目,因为搜索文本出现的所有地方都会高亮显示。
6. Slipstream安装
可以实现IE8执行的和Windows Vista操作系统映像一部分的定制,不再需要单独安装。当以这种方式使用IE8时,将成为Windows Vista的一部分,因此改善桌面一致性和可管理性。
7. 设有ⅠE管理工具包
收藏夹定制和导入加速器的能力
8. 增加140多项设置:
IE8控制和配置包括加速器和网页快讯在内的浏览器特性,支持InPrivate、兼容性查看、SmartScreen等区域对象,新增了140多种设置,使总数达到接近1500种,
9. 增改七项子系统
除了在标准支持方面的改进,IE8也包括面向开发人员的平台特性。还在很多子系统中改进了性能,例如HTML解析器、级联样式表(CSS)规则处理、标签树作、Jscript解析器、清除对象时间和内存管理,针对开发人员的特性包括:
a) CSS 2.1:IE8全面支持CSS 2.1规范,因此网络开发人员和设计人员可以立刻开发网页并在多种浏览器上准确地渲染。
b) 文档对象模型(DOM)与HTML 4.01改进:IE8修复了很多跨浏览器不一致性问题;例如,获取/设置/删除属性等操作可以与其他浏览器互操作,而在异步Java Script与XML(AJAX)
c) 新兴标准:IE8融合了未来会成为行业标准的技术进步,例如W3C的HTML 5 Draft DOM Storage标准、Web Applications Working Group的Selectors API和ECMAScript 3.1语法。
d) 面向AJAX应用的全新浏览特性:开发人员现在可以在其AJAX应用中更新浏览器前后浏览堆栈以及地址栏,以便这些浏览器功能可以在AJAX应用中使用。
e) Acid2:IE8能准确地渲染Acid2浏览器测试。
f) 兼容性:IE8附带更多符合标准的排版引撑让开发人员可以为多款浏览器开发采用单一标准的网站。为了让开发人员可以选择何时迁移到符合新标准的布局引擎,IE8网络开发人员可采用IE7布局引擎,只需在代码中插入简单的元标签或在服务器上添加简单的http标头。
g) 开发人员可视工具:让开发人员可以在可视环境中快速调试HTML、CSS和Jscript。这些工具已经直接植入IE8并且包括扩展功能,包括用于在查看源代码时选择哪个应用程序的菜单选项。根据这个工具提供给DOM的分析。
10. 突破页面限制
IE8突破页面限制,涉及的特性包括:
a) 加速器:加速器消除了之前访问内容和服务过程中的多数鼠标点击,
b) 网页快讯:借助网页快讯,人们通常不必离开正在浏览的网页即可看到他们最希望看到的信息,而开发人员可以把网页的某个部分标记为网页快讯,让用户可以监测他们最常浏览的信息。在收藏夹一栏中,用户可以发现以粗体显示的包含更新内容的网页快讯,有可视化的内容并且包含到源网页的链接。
c) 即时搜索框:IE8中强化的即时搜索,便于用户寻找感兴趣的内容并提高搜索结果的相关度。当用户输入搜索词时,会实时看到来自所选搜索服务提供商的搜索建议,包括图像和富文本。为了便于在网站和搜索服务提供商的搜索建议之间实时切换,搜索框的底端还提供了菜单。此外,即时搜索框还可以显示用户的收藏夹和浏览历史的搜索结果。
11. 3层安全防护
a) InPrivate:InPrivate通过避免在PC上保留用户的数据和隐私信息来提供防护。这是一种针对第三方的防护,他们可能跟踪用户的网络活动。用户能够独立地使用两种功能(InPrivate浏览与InPrivate过滤)。
b) InPrivate浏览:启用后,InPrivate浏览确保不会在PC上记录浏览历史、临时Internet文件和cookies。在InPrivate模式下,工具条和扩展工具会自动禁用,而浏览历史会在浏览器关闭时自动删除。
c) InPrivate过滤:InPrivate过滤让用户可以阻止旨在跟踪和收集用户网络活动的第三方内容,从而帮助保护用户隐私。用户会被提醒,能够选择和控制允许或阻止那些第三方内容。
12. 兼容性视图查看
IE8提供了一种简单的方式来修复显示问题,例如菜单、图像和文本的错位,因为兼容性查看按钮可以按照页面最初的设计进行显示。某些网站针对旧版浏览器而设计,因此无法在IE8中正常显示。在默认情况下,IE8会以最符合标准的方式渲染内容。
13. 兼容性查看列表
使用IE8的用户可以选择接收在兼容性查看中效果最好的主要站点列表。当浏览这个列表中的网站时,IE8会自动在兼容性查看模式下自动显示这个网站,不要求用户按兼容性产看按钮。
14. 崩溃恢复
在IE8中,如果某个选项卡崩溃,则会自动恢复并重新载入,用户在这个页面上已经输入的任何信息(例如撰写电子邮件或填表)都有可能恢复。
15. 删除浏览历史记录
IE8强化了删除浏览历史记录的功能,支持删除某些cookies、历史记录和其他数据,同时保留针对喜欢站点的cookies、历史记录和其他数据。
16. SmartScreen过滤器
SmartScreen过滤器源于微软的钓鱼攻击过滤器,帮助防护钓鱼威胁以及阻止试图下载恶意软件的网站。SmartScreen过滤器提供用户界面和报警信息。
17. 点击劫持预防
IE8的这个新特性让网站内容负责人可以在页头处增加一个标签,帮助防止点击劫持——一种跨站点请求欺诈行为。点击劫持包括多种技术,用来欺骗用户无意地点击隐藏或不明显的Web元素,通常会引起意料之外的活动。IE8检测插入标签的网站并显示错误屏幕来表明内容主机已经选择不允许显示内容,同时让用户可以选择在新窗口中打开。
18. 跨站点脚本(XSS )过滤器
IE8帮助保护用户和系统避免信息泄露、cookie被盗和帐户/身份被盗,或者在不经用户允许的情况下假冒用户。XSS攻击是利用网络服务器和网络应用进行攻击的一种攻击方式:IE8拥有XSS过滤器,能够动态地检测1类XSS(反射)攻击。
19. 数据执行防护(DEP)
DEP在Windows Vista Service Pack 1中的IE8内默认启用,通过防止特定类型的代码写入可执行内存区,可以帮助防止病毒和其他安全威胁损害计算机。
20. 跨文件消息通讯(XDM)
XDM提供了一种高度安全的方法,让不同的文档可以在双方同意的情况下进行通信。XDM为双向跨文件通信提供了基于标准的同时,还提供StaticHtml方法和本地JavaScript Object Notation支持,在不牺牲性能的情况下保护数据。
21. 跨域请求(XDR)
跨域通信是AJAX开发和网状应用中不可缺少的一部分,IE8支持XDomainRequest对象,后者可以从另外一个域的服务器上请求公共资源。XDR检查特定网址和通配符的Access-Control-Allow-Origin,当只有服务器信号清楚地表明跨域共享数据时,跨域数据才可用。
22. 域名高亮显示
IE8以粗体字高亮显示地址栏中的网址字符串的域名,辨别正在访问那个网站,识别钓鱼网站和其它欺骗性网站。域名以黑色字体显示,网址中其他的灰色字符相区别。
23. 网站ActiveX:
网站ActiveX通过提供“隐含的”SiteLock(限制特定网域访问的工具)减少攻击面,这样,在默认情况下,控制只会在安装后开始运行。这使用户/管理员能管理哪些位置可以运行ActiveX。
24. 单用户ActiveX:
单用户ActiveX使开发人员能编写他们的ActiveX控件,这样当用户进行安装时,只会安装供该用户使用,而非供系统上的所有用户使用,并且为其他用户提供防止恶意软件或坏写入控制的保护。
www.now3w.com 供稿 站长QQ群:75246163欢迎加入交流
五 : 刚接触APP设计的同学必读!
大学美术史(选修)的第一堂课上,那老师开门见山的说:知道大家认真听课的不多,下节课能来多少也不知道,这里介绍一个自学阅读的办法,方便你们抱佛脚,在我看来大部分书籍讲的实质性内容都很少,这就需要拧干提纯,发现一本书有用之处最有效的方法是看目录,大家能消化掉美术史这本书的目录就能考60分了。
对于其它休闲类书籍你大可从目录里面选择自己有兴趣的章节阅读,感兴趣的章节对你来说就是干货,整个目录你都不感兴趣的话,那这本书就杯具了…不知道其他同学的感触,我后来阅读一直用这个方法,此技巧甚至可以列入我大学所学有用知识前十强,其它九强已然忘却。
其实一本书写好之后放在那里就是按照作者意图设定的静态结构存在,但是读者看书时没有必要建立和作者一样的结构,对个人来说是完成一个任务的过程。任务如果和结构吻合是好事,如果不吻合那就痛苦了,很多人很可能还没看到有用的地方就合上这本书终止任务了。
新华字典就有一个严谨的结构,用户需要认证学习才能掌握使用方法(也就是了解字典结构)进而完成查字典的任务;儿童识字卡没有自己的结构,甚至可以一页页拿下来,同时儿童的任务也是最简单直接的,认识一个字和另外一个字都是独立的任务,不需要建立联系。
这位老师介绍的方法实际上把我们从执行阅读任务依附于书籍结构的习惯中解放出来。书籍的结构和读者的任务是可以不对等的,你愿意读哪一页就哪一页。这可以类比到APP的结构与用户的任务,APP都是按照固定结构上线的,用户在使用过程中完成的确是一个个独立的任务,这就是为什么云阅读后台常看到:离线下载后去哪里查看啊?搜索去哪里了?这类反馈的原因,因为用户不关心你是什么结构,只要在完成任务过程被终止了他们就会抱怨。
当然了设计师也会对着悲惨的数据说:此按钮如此明显怎么用户就不知道去点击呢?网易云课堂的课程详情页右上角有个大大的按钮“参加该课程”,But数据显示用户就是不去点它,理由很简单,用户执行自己的任务时不会想到用它,你就是弄个闪电雷鸣的提示效果都不会大,传言设计师后来在目录中加入“课时预览”就好多了。
用户很坦然,微信满足不了他们约炮的欲望,可以改去陌陌。但是设计师就忐忑了,网易云阅读的产品结构满足不了用户的阅读任务时就会流失他们。所以作为设计师要最优化的解决APP结构与用户任务间的关系,如何优化?我们先理解一个APP结构是个啥;再来看看被解构的APP如何组装起来已满足用户任务。
第一:解构APP
设计师都可以轻易的知道“APP是由页面组成的”,但这又是一个毫无意义的结论,那么我们来尝试站在“页面”这个角度宏观和微观的看一下,借用一个口语就是——向左看向右看。
1、向左看,APP的世界里有三个页面:聚合页、列表页、正文页。
聚合页汇聚了各个模块的入口,从这里用户可以选择要去的地方,比如网易云阅读的首页,里面有用户订阅各大资讯源;列表页就是纯粹某项内容的列表展示,如果你进入网易云阅读的某个订阅源就可以看到这个页面了;内容页是最底层的内容展示页,用户在内容不能再往下走层级了,当然了横向串动或者向上跳是可以的,对应的就是你在网易云阅读里面看某篇资讯详细内容。
2、向右看,一个页面总是由三个元素组成,主内容、页面工具、页面操作。
主内容必然存在,即使是空态都会展示个哭脸之类的。拿书籍正文页来说,这本书的文字就是主内容;页面工具用来改变一些展示方式,如:字体大小、夜间模式、亮度;页面操作含信息的处理路径,如:评论、分享、加书签、查看书籍详情、复制、剪切。
这三个页面组合在一起,仅内容页不够时加上列表页,不够再有聚合页。每个页面自身的内容、工具、操作又会有序的组合,这样就形成一个封装好模块,这个模块对外以节点方式沟通,多个模块组合在一起就形成一个结构化的APP。
这里举一个埃菲尔铁塔的故事:埃菲尔铁塔,组成零件有18038个,重10000吨,施工时共钻孔700万个,使用铆钉250万个,设计图纸5300多张,其中包括1700张全图,在18世纪的时候施工仅用了2年2个月。因为事先严格的编号,施工过程没有做过任何改动。所以当我们面对一个APP设计时,不要担心它的复杂,并不是复杂,而是由此带来的混淆状态和无条理性让我们担心,APP能复杂过300米高的铁塔吗?
第二、APP解构后的各个模块及页面自己的内容、工具、操作如何通过组合来更好的吻合用户任务,是交互设计师发挥的地方之一。常用的手法是用户研究,去研究自己设想的目标用户,其实获得这些数据和结论后要用在结构上同样需要费一番心思,相当于准备了做菜的材料和知道了吃饭人的口感偏好之后如何把菜炒出来。
1、放羊,让用户决定模块间的组合与穿插。
卡片分类法就是一例,云阅读的各个模块归类时就用过,其中本地书上传模块的入口就被认为应该在书城里出现(我们实际放在“我”这个模块里);APP页面工具布局时,有时侯过份强调一致性、统一性,会忽视用户任务的随意性、连贯性,云阅读的用户在任何页面随时想使用夜间模式,总没人希望在家里关书房的灯需要去客厅按下开关吧,所以云阅读的winPhone客户端就在首页Appbar中放入夜间模式开关,同样的功能在正文页与设置的列表页都有;
有个小区建成大概有六年了,楼与楼之间有草坪和大道,但没有小径.如此一来,人们自觉不自觉地会抄近道,踩踏草坪.于是管理人员竖起牌子严厉提醒大家:请勿践踏草坪,但根本不奏效。时间一长,草坪上就形成了许多不规则的小径。管理人员生气了,把小径重新整理成草坪,并在出口和入口处拦上绳子,起初似乎好一点,后来又恢复原样。如此几番折腾,他们终于悟出了道理:沿着自然形成的小径铺上石板,让人们心安理得地行走。草坪有了小径的点缀,也显得更有情趣(这个案例引自互联网)。
APP产品中放羊放的比较好的还有注册这个功能模块,现在新旧APP都允许用各大社交平台帐号登录,在这之前是每个APP都强制用户搞一个帐号,说白了就是为方便推送广告,但也直接拦截掉了至少一半潜在用户,得不偿失。
现在用户爱用什么社交帐号登录随意,而且这种方式瞬间成为标配,就是结构追随任务的实例。放羊的方法是用户最乐意看到的,但是产品方很不乐意,设计者也容易被弄晕,有时候一个功能模块需要在另一个功能模块的三个页面都放入口,这个还好点,关键是一些用户永远不需要的模块怎么办,放到哪里都不是用户希望的?这就要用到下面的滥竽充数了。
2、滥竽充数,对于用户不希望的模块,可以悄悄得植入以实现产品目标。
就是让用户看着这个产品很顺眼、很好用,但是里面确实有产品植入性的东西。比如云阅读的猜你喜欢模块,在用户读完一篇文章和每个订阅源详情后都跟着猜你喜欢。这些推荐都是追随类型相关性出现的,如果你正在阅读的是三胖干掉姑丈的新闻,我们就会猜你喜欢早期三胖机关枪扫射银河乐队这类事件。
当然,滥竽充数让用户识破的例子也很多。很多APP中的页面底部广告就是典型例子,这个页面操作让人不惜关掉网络以换取安静纯粹的看书;云阅读首页右上角总是挂一个消息提醒的Icon(属于页面操作),碰巧如果你的邮箱悲催的被各种垃圾邮件干扰,这个Icon会不厌其烦的给你弹出气泡,这个气泡对你其实没什么用,因为你不care这些邮件,然后很多用户就来询问哪个地方有个关闭通知的按钮(反馈系统看到的)。
有时候滥竽充数没做好的同时设计师还不忘给用户闪个Tips,仿佛吼着说“看,我在这儿”,鬼才愿意看到。新功能Tips提醒也是同样讨人厌的滥竽充数,更新或下载一个APP后总是各种提示诸如“点击这个发布动态、这里添加好友”,真的等用户任务到了要用此模块且不知道怎么办的时候,结构确给不出回答。
另一个场景是这样的:你选择用扫一扫加一个朋友的微信,到“添加好友”模块却找不到扫一扫,而对方此时虔诚的举着个二维码略带蔑视的看着你,经过一番周折你可能终于在“发现”模块里面找到了扫一扫(也可能换其它方法),双方一阵啧啧,你内心估计会嘀咕一下微信:这是咋整的!我们避开业务层面的(扫一扫功能增多了)讨论这个现象,用户的任务确实就是在“添加好友”时需要用到扫一扫,这就是说,这个悄悄移位的的举措一下子就让用户感觉到不适了。
3、照葫芦画瓢,遵守用户在其它APP上的既有习惯,组合各个模块和布置页面内容、工具、操作。
云阅读4.0版本的模块的结构有好几个方案,最后用的是最大众化的底部导航,用户熟悉这种交互方式是选择此方案的原因之一。教育用户这种事就像第一个吃螃蟹的人——付出的多收获却不一定丰厚。米聊大家还记得么,国内移动互联网即时通讯最早期试水者,微信将其秒杀后,模块结构却基本被沿袭下来(当然了也可能是巧合);
再比如下拉刷新这个已经全民皆知的习惯,最早来自Twitter,而且也获得了专利,现在APP中遇到列表页需要刷新内容时不用下拉刷新试试?这种页面工具咱们大可不必去创造新轮子。在所有的APP里“设置”模块其实像一个垃圾桶,设计师觉得不重要又不好去掉的东东都在里面堆积(相对来说产品经理更擅长做这件事),这样做的好处就是用户的任务实在走不下去了设置可以来弥补,用户用的不舒服却没其它办法时就会来设置里淘淘宝试试运气(从用户反馈中可以看到这些习惯),所以页面工具在设置中基本都要有,正文页有夜间模式工具、设置中也要有,设计时诸如此类往往需要照葫芦画下来。
4、骑驴看账本,边上线边改。
现在的APP几个月不换个结构出个版本都不好意思和别人说这个项目还活着。云阅读winPhone端有一个模块是离线下载,之前离线下载完成后的资讯分布在各自订阅源内,用户就跑来吼了,下好了不知道去哪里看,这不是浪费人家流量么;然后就多出一个模块:离线资讯,设计师在离线资讯聚合页中放了个离线下载的入口(页面操作)被各方否决,理由是这个会串到离线模块里去,而且首页Appbar原来就有离线下载入口,于是就没有加;上线后用户又不乐意了,离线资讯里面想去下载不知道怎么办,最后我们又顺速补上这个入口,因为用户任务在这里需要而且也是常理,结构最好满足它。
细算一下为了这个事情就有三个版本,不过骑驴看账本还是蛮管用和常用的,这里对广大用户的期望就是你们要多吐槽啊,不管通过什么途径,你们一句有时侯顶我们设计十句。
以上说了四种方法,那么神马时候这个APP算是有谱了呢?当设计师一时描述不清APP结构时,说明很吻合用户任务了。以张三丰与张无忌的对话举例(电影版倚天屠龙记):
无忌,你记住了没有?
嗯,没记住…
这套叫什么拳?
不知道…
你老爸姓什么?
我忘了。
好!只要记着把这两个混蛋打得不成人形就是了~
还有一个和描述不清APP对立的现象是这样的,公司新人接触一个APP时总能提出巴拉巴拉一大堆不符合用户任务的问题,这时候深陷其中的设计师会礼貌的回答:“嗯,这个我们会考虑的。”当然了大多数情况下是不会改的,这可能是设计师已经忘却最初目标,这类现象很常见,毕竟80%的APP都不是很成功。
其实不管是解构还是重构APP,都需要时刻知道自己从哪里出发的:勿忘初心。
特别感谢网易识字的视觉美眉魏同学的配图(最后一章),前面的撮图都是我自己画的。
本文标题:设计师必读的书-APP设计师必读,快速适配iPhone6及Plus的诀窍61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1