一 : 按键精灵使用图文教程 按键精灵脚本
如果你还为一些枯燥、繁琐的电脑操作而烦恼,按键精灵绝对会是你最好的帮手。
图1 运行界面

图2 新建


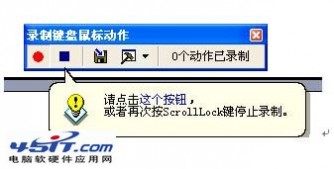
图4 录制


图6 打开IE浏览器

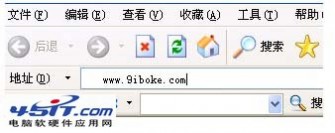
图7 输入地址

进入博客主页(如图8)
用鼠标拖动滚动条,浏览整个页面。
看完后关闭页面,然后点击录制对话框的蓝色方形停止键(如图9)
图9 停止录制
之后点击第三个按钮,来保存录制动作并进入脚本编译界面。现在我们可以看到在编译界面的中部,有“按键精灵录制的内容”这句话显示。这句话的下面有“鼠标移动”、“延时”、“按键动作”等记录的录制过程中的各个动作。
图10 录制内容显示
现在就让我们来检验下刚才的一系列动作是否已经记录好。点击工具栏的“调试”按钮(如图11)。
图11 调试
进入调试对话框(如图12)。

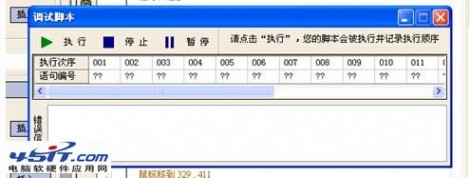
图12 调试脚本
点击调试脚本对话框上的绿色三角形“执行”按钮,开始执行刚才记录的脚本动作。
执行后我们可以看到鼠标首先点击工具栏IE浏览器图标,然后在地址栏中输入了预登录博客的地址,之后鼠标拖动滚动条浏览整个页面,最后关闭页面。可以说,这是刚才整个动作过程的复制,由此体现出了“按键精灵”这个软件的运行机理——记录操作过程中鼠标键盘的动作以及各个动作过程中间的延迟。
调试之后我们把这个过程做成“小精灵”的EXE格式,这样的话就算不打开按键精灵也可以通过热键来运行刚才的动作。
图13 小精灵
进入“按键小精灵——制作工具”界面。
图14 按键小精灵
可以看到上面的脚本文件为我们刚才保存的“我的脚本.TXT”文件,还可以选取左下角“更多设置”来设置更多高级选项。设置好这些后点击右下角“开始制作”,生成可执行文件格式的“我的脚本.exe”。
这样,我们按下默认的“F10”键,该脚本自动运行,执行我们刚才的操作过程,这期间按下“F12”中止脚本。
好了,到现在为止我们已经完全制作了一个完整的脚本,并向大家演示了整个制作的详细过程。当然,这只是一个最简单的脚本制作,也是按键精灵中最简单的功能。
希望大家看完这些后,已经对按键精灵有了个整体认识,并对其操作也已经了解。现在就可以试着自己做一个脚本来帮自己解决下繁杂的操作了。
二 : 按键精灵脚本教程
初窥补红蓝脚本
第一章概述
第一章以补红脚本为基础,从简入繁,从易到杂,详细讲述补红脚本的制作方法与按键精灵基础知识。在描绘整个补红脚本的基础上,为第二章自动打怪脚本的制作方式铺垫基础。如果你能从坚持看完第一章,可以肯定的是,你会达到简单游已有的各专区补红蓝脚本的设计水平。
正文开始:
很多朋友都留言来信询问,如何制作自己的补红补蓝脚本。其实编写方法多种多样,不一而足。在本章里,会以补红蓝脚本做为切入点,实际讲述各种脚本的编写方法。并避开枯燥的编程概念讲解,以实为主,通过大量的应用例子掌握按键精灵。
首先出现在本节中的一些术语做1个简短的说明:
坐标——屏幕象素的坐标值,如当前分辨率为1024×768,则屏幕左上角的坐标是:0,0。右下角则是:1024,768。
抓色/抓点——抓取屏幕内某一象素点的坐标极颜色。使用方法:控制命令->抓点坐标/颜色->在面图上点左键,加入到坐标点->退出抓点->选好坐标颜色后->插入
关键字——按键精灵的保留字,不可以做变量使用。
了解以上内容后,即可开始我们的脚本之旅了。
先考虑手动玩的情况,当自己的血或者魔法值低于某一临界值时,我们就要使用各种补血补魔的药品了。同样,按键精灵也通过这点判断,如果屏幕坐标的某一点颜色,不等于血或魔的颜色,就该吃药了。我们来看在按键精灵里的写法:
IfColor138109ef844b1
KeyPress491
EndIf
对以上代码解释如下:
如果(138,109)的颜色不等于#ef844b颜色,则
按键<1>
条件结束
其中138,109是血条上任意问题,ef844b是血的颜色。
ifcolor——是按键精灵的关键字,表示这句是判断颜色。
138109——分别是屏幕上X,Y的坐标值。
ef844b——是屏幕上的颜色16进制的BGR值
1——代表条件,该位置可以设置0,1,23个值,0是相等,1是不等,2是模糊相等
只有以上的代码是不足够的,原因在于以上代码只运行一次。我们要让他不断的检测颜色,这样就达到自动补红补蓝的目的了。
看两句代码:
Rems
Gotos
解释:“Rems”可以理解为在该位置做1个标记s。而“Gotos”则是无条件跳到此标记执行,其中s可以自定义,跳到Rem[标识符]处。rem和goto都是按键精灵的关键字。
这里说一下程序运行机制,每行代码都有行号,脚本解释器要一行一行代码的执行下去,直到执行最后一行代码或碰到EndScript语句(该语句在后面会有讲解),没有任何代码可执行了,程序就退出。我们的目的是让程序持续不断的进行检测,有了rem..goto就完美解决了。来看最后的实例:
Rems
IfColor138109ef844b1
KeyPress491
EndIf
Delay100
Gotos
解释:Delay是暂停运行的关键字,后面跟随的100,表示暂停0.1秒。
整个程序结构清晰,一目了然,不再做过多的解释。补蓝脚本留做作业。
回顾本节所讲解的关键内容:
ifcolor..endif关键字的使用方法
IfColor[X坐标][Y坐标][GBR颜色][对比条件]
rem..goto关键字的使用方法
Rem[标记名]
Goto[标记名]
delay关键字的使用方法
Delay[暂停时间,单位毫秒]
再接再力渗透补红脚本
我碰到过不止1款游戏,用上一节所讲述的脚本,使用并不正常。通过测试分析,了解到游戏画面与血条画面刷新并不同步。这会导致判断错误,解决办法是通过取游戏血条的底色来判断。这个方法只适合底色不变,或变化不大的游戏。对比值给0或2
IfColor1381091b7c5d0
KeyPress491
EndIf
但如果底色是透明的(随环境变化而变化,没有固定的颜色),就比较不好做了,比如韩国的Archlord这款游戏。先给出一篇代码,然后实例讲解。
i=0
For5
IfColor1381092312ff0
i=i+1
EndIf
EndFor
Ifi=0
//加血
EndIf
本段代码引出了2个概念:
1、变量:如第一行的i=0和ifcolor体中的i=i+1
2、循环语句:for5
3、条件语句:ifi=0
下面分别对这两点进行讲解。
1、变量:
变量的概念,对于初学者来说,确实不容易理解。为了加深理解,这里放弃书面语描述,先讲变量如何使用。
我们来描绘这样一段生活中的场景:手里拎了很多东西,并想进超市,那么必然要存包,在从超市出来后,再把存起来的东西取出来。再描绘另外一段生活中的场景:我们取银行存钱,拿着银行卡,可以在很多地方取钱消费。
就这样1个存和取的动作,已经代表了变量的应用,变量就是以上描述中的柜子和银行卡,我们把数据存到变量中,然后在需要该数据之际再从变量拿出来用。但实质上,变量并不是柜子,他是1个代替品,或者说是代名词,假设我们把数字22存到变量a中,那么a就代表了22,当我们需要使用这个22的时,直接用a来代替他即可,22并不会从a中消失。而他的特性就像柜子一样,可以储存我们需要他储存的各种数据。
看具体实例:
a=22//在这里我们给1个变量名叫a的变量,赋值22
b=a//这里则是把a变量的值22取出,赋值给b变量,而a变量的值不会消失,此时a和b的值都是22
c=a+b//把a和b的值取出来做加法操作,赋值给c变量,此时a和b的值都是22,c的值是44
a=a-1//这句和数学上的理解就不一样了,首先从a中取出值22,然后减1,最后的结果再送回给a,此时a的值是21
把以下代码复制到按键精灵中,运行一次,看看效果,会加深理解。
a=22
VBSCallCallMessageBox(a)
b=a
VBSCallCallMessageBox(b)
VBSCallCallMessageBox(a)
c=a+b
VBSCallCallMessageBox(a)
VBSCallCallMessageBox(b)
VBSCallCallMessageBox(c)
a=a-1
VBSCallCallMessageBox(a)
对于变量的描述,到此还远远不够,在此,仅解释了变量做加减法的操作,不过对于解释本节开始的代码已经足够。更加复杂的内容,会在以后陆续讲到。
2、循环语句:for5
循环语句比较容易理解,for5的作用就是循环for到endfor中的数据5次。实际看一次效果会彻底理解,不再做过多解释:
for3
VBSCallCallMessageBox(3)
endfor
这段代码会弹出三次3。
3、条件语句:ifi=0
从语意上,我们看的出,如果i等于0,则做某些操作。首先要说的,if作为按键精灵关键字,承担的作用就是分支语句块,关于这点会在下节做详细的描述。if和ifcolor2个关键字是按键精灵唯一的条件语句。条件语句,既满足条件,则执行某些操作,否则执行另外一些操作。在if后面会跟随1个条件判断句,在这里就是i=0。条件判断句的结果只有2种:“真”或“假”,“是”或“非”。要么正确,否则就不正确,没有中立的存在。从变量的解释中,我们看到i的值可能是0,也可能是1到4中任何1个数。如果i是0的话,那么i=0的结果就是“真”,否则他就是“假”。
看具体实例:
if1=2//假
if3=3//真
把下面代码复制到按键精灵中,运行一次,会对if语句有更深的理解。
a=1
ifa=1
VBSCallCallMessageBox(1)
endif
ifa=0
VBSCallCallMessageBox(0)
endif
这里有1个可能引起歧义的地方,我在这里做1个解释。
我们发现在变量赋值之际,我们使用“=”。而2个值对比之际,我们还是使用“=”。到底这个=号有几种作用,什么时间发生什么作用呢?这里我说明一下:在=号不需要任何返回值的情况下,则是“赋值运算符”,需要返回值的情况,则是“比较运算符”。在if当中,if语句后面,需要有1个真假值的存在,以判断if下面的语句是否执行。
通过以上2个概念的简单理解,我们来分析一下本节开始部分代码的流程:
i=0//首先给变量i赋值0
For5//循环执行5次ifcolor语句
IfColor1381092312ff0//如果左边(138,109)的颜色等于2312ff
i=i+1//把i变量的值加1
EndIf//结束ifcolor语句块
EndFor//结束循环体
Ifi=0//如果循环5次的颜色都不相等,则
//加血
EndIf//结束if语句块
高级补红蓝脚本写做的基础知识1
本节比较特殊,并不会讲述实际的脚本编写技巧,而是对前两节内容并没表述清晰,或还存在疑问的地方,进行深入剖析。以求把握设计的精髓。
回顾上一节内容:
1、变量的简单使用与赋值方法
2、if..endif语句的使用方式
3、for..endfor语句的使用方式
变量的详细讲述:
在上节中,我们知道了变量的简单应用,这里会对变量有1个详细清晰的描述,并提出一些错误的方法,以求避免。在之前的教程发出去之后,看客们的热情异常高涨,根据之前所讲内容,纷纷编写出自己的脚本,但在其中发现了某些影响全局的错误。其中就包含变量的错误使用。好,我们开始。
VBS中,变量只有1类型,既变体型。何为变体型,这要从VB中讲起。VB中变量分为很多在种类型,包括整型、浮点型、字符串类型等等。对于我们学习按键精灵的编写,深揪VB中的变量类型是毫无用处的,这里表过不谈。
在VBS变量只有1种类型,什么是数据类型呢?我们知道变量是1个存储空间,在VB中每1种变量所能存储的数据是不同的。比如:a=1那么a变量存储的是整数类型,而b=1.1。那么b变量存储的是小数类型。如果这时把a=b,则出现错误。因为整数类型并没有存储小数类型的能力,VB解释器会出现1个执行期错误。关于数据类型,如果想知道更多,在搜索引擎里可以找到非常多的内容。当然,如果不知道,对我们的课程也不会有丝毫影响。
回过之前的话题,VBS变量只有1种数据类型,这种数据类型叫做变体型,既是说,无论你向变量里储存任何数据,那么该变量都可以自动变为相应的数据类型。明确了这点,我们即可在按键精灵里随意赋值了。这里要提一下字符串类型。因为字符串与其他数据类型的不同性,所以使用方法会略有不同。也是初学者经常出现的问题。
我们暂且可以把数据类型理解为2种:数字类型和字符类型。数字类型包含我们日常所能碰到的所有类型,包括整数,小数,负数。而字符类型则是英文的二十六个字母及中国汉字和其他国家的文字。
数字类型的赋值方法:
a=32
b=2.2
c=-25
d=-4.4
其中a,b,c,d分别是整数,小数,负数。
字符串的赋值方法:
x="abcdefg"
y="1234567890"
z="你好"
我们发现字符串类型和他的名字一样,是1个1个的字符串接起来的。并且在其左右分别有1个双引号。
通过以上的例子,我们看到,数字类型与字符串类型的唯一区别就在于是否有这个双引号。那么我们可以这样说,只要有双引号的,就是字符串类型,其他都是数字。我们看1个错误的例子,加深理解:
a=32//这句是对滴
a="bb"//这句也是对滴
a="cc"dd"//这句出现错误,程序会以为是字符串cc,而后面dd"无法解析,所以整句话出现错误。
vbscallcallmessagebox(a)//这里的结果是bb,按键精灵忽略所有发生的错误,继续一条运行。
有朋友会问,那如果我要在整个字符串中加1个"号该如何解决呢,这里我告诉大家:在"号内把2个""连起来即可了,在这里第1个"是转义字符,这里不比深揪,会用就好了。看例子:
a="a""b""c"//a的值是:a"b"c
a="a""b""c"""//a的值是:a"b"c"
a="""a""b""c"//a的值是:"a"b"c
最后1个变量要说的地方,字符串相加。
我们都知道数字可以相加,那么字符串如何相加呢,这里我透彻的告诉大家。按键精灵中的字符串相加有2种运算符,分别是“+”和“&”。“+”只有在两边都是字符串的情况下才可使用。如果两边都是数字,或者只有一方是数字的情况下,使用“&”即可达到字符串连接的目的。当然,两边都是字符串也可使用“&”号。这里我推荐大家在做字符串连接之际,不要使用“+”,统一使用“&”操作。这样,看见“+”号就是数字相加;看见“&”就是字符串相加了。这样写也是良好的编程习惯。
高级补红蓝脚本写做的基础知识2
一、if语句详解:
在按键精灵中,只有2个if语句,分别是:ifcolor和if。在前面两节对if和ifcolor都有着明确的介绍。这里补充之前没有提到的地方。
先看if语句
原形:if[条件判断式]..else..endif
其中条件判断式比较容易理解,在前一节已经略微的讲过了。这里结合各种数据类型,详细的讲解出来。
if[条件]..else..endif
其中条件是表达式,需要返回真假值,根据返回值执行其余代码。if..else..endif组成了1个条件分支。要么执行if到else中的语句,要么执行else到endif中的语句。而选择分支的条件就根据条件返回的真假值了,返回真,就执行if到else中的代码,返回假就从else开始执行。在没有else的情况下,则条件返回真就执行if到endif中的语句,否则就跳过整个if块,从endif后面开始执行。
这里强调一下条件部分该注意哪些问题:
1、ifa=b这样的语句中,a和b必须是同1种类型。也就是说a和b都要是数字,或者a和b都是字符串。
2、ifa>b这样的语句中,a和b必须是数字类型,如果拿字符串对比,可能出现结果和你的预期并不相同。
3、ifa=b这样的语句中,=号两边分别是数字和字符串,应该避免出现这种情况。假设出现了这种情况,我说一下解释的过程,首先把字符串转换成数字,然后再进行比较。if1="1"这样的语句是没有问题的,因为"1"可以自动转成数字1。而if1="a"那么整句就是出现错误,在按键精灵中忽略这种错误,结果就是if语句后面的语句会强制执行,并导致以后的代码部分失效(堆栈不匹配)。所以使用if语句之际,应该尽量避免数字和字符串比较,如果真要这样的话,最好执行1个强转函数,看例子:
a="123456"
b=123456
ifint(a)=b
endif
这里我们使用了1个int(a)把a转换成数字类型。函数查找请使用按键精灵中的“vbscript生成器”
二、再来看ifcolor
原形:ifcolor[x][y][颜色][条件]..else..endif
其中x,y是屏幕坐标位置;
颜色是你要对比的颜色;
条件非常的重要,它只能给3个值0,1,2中的任意一位。下面接3个值分别予解释。
0是x,y点的真实颜色与我们给的颜色想对应,则是真,否则是假。
1恰好与0相反,x,y点的真实颜色与我们给的颜色一样的话,则是假,否则是真。
而2是模糊比对,这里详细解释一下。我们知道屏幕上的颜色由RGB三元色组成,每种色的染料比例不同,屏幕上的色就不相同。而在windows中,每种色的可变化的值是从0-255。纯白色点的三元色值都是255,而纯黑色则都是0。用16进制表示就是从00到FF.不知道16进制和10进制是怎么转换成的,可以用附件中的计算器选科学型转换。所以我们看到按键精灵取到的颜色是类似于0A1B2C这样16进制表示的代码,分别是由GBR3种颜色组成。知道了这点,即可正确的理解模糊值了。(这里透露1个小秘密,按键精灵的模糊值范围是50。如果你看不懂,就略过这里,只要知道模糊判断不会把绿色判断成红色即可了)
else同if语句,如果找到颜色则不执行else。找不到则执行。
总结今天说讲内容:
1、按键精灵中变量只有1种数据类型。
2、字符串类型要用双引号括起来,及在字符串中增加"字符
3、“&”号作为字符串相连符
4、按键精灵会忽略所有的错误,而执行下一条
5、if..else..endif的执行顺序。以及数字、字符串的比较方法。
6、ifcolor..else..endif的执行顺序。
如何把按键脚本变成外挂
首先,您必须要下载安装1款软件做为脚本运行的平台,目前较为流行也最为好用的软件首推—按键精灵!
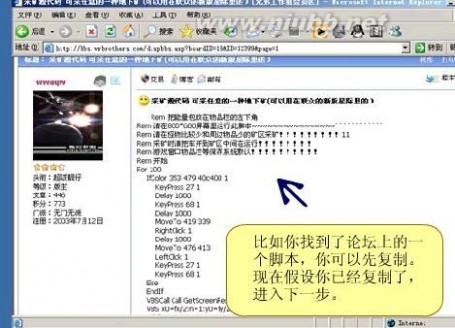
第二,从网上搜寻您觉得的合适您使用的1个好的脚本
第三,把脚本和按键精灵软件有机结合起来,有两种方法。
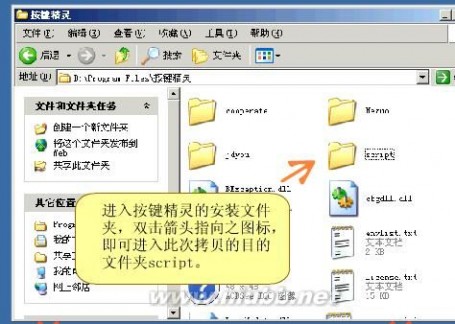
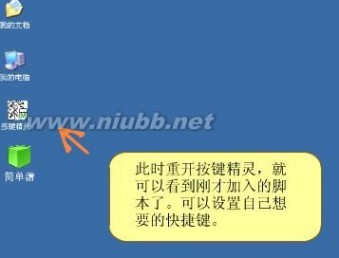
1、复制脚本到指定位置





2、粘贴到源文件编辑框
三 : illustrator脚本实现按数值选择路径对象教程
61阅读的朋友们大家好。为了让大家更好的学习AI我像四爷建议了把AI栏目细分。这样更方便大家学习AI了。当然也感谢四爷了。辛苦了。今天这个AI脚本教程比较实用。该脚本可以通过设定好的数值来选择文档相关路径对象。
数值可以设为小于、等于或大于,选择方式分为尺寸、面积、宽、高四种。
按面积选择时,描边等不会被计算在内;包含复合路径会按整体数值计算选择。
包含锁定对象时,文档上所有的对象都会被解锁。
注意:如果符合条件的对象在其他层上且图层被锁定,会出现脚本错误。

要用“文件-脚本”来使用,以CS3为例应放在"C:Program FilesAdobeAdobe Illustrator CS3预设脚本"下。
当然,也可以放置在其他文件夹中,通过Ctrl+F12定位到脚本所在处来使用。
复制以下全部文字到记事本中,保存为以.js结尾的脚本文件(如:脚本.js)即可。
/////////////////////////////////////////////////////////////////
//Select Paths By Size v.4.0.0.0 -- CS, CS2, CS3,CS4 (Change extension from 'jsx' to 'js' to run in CS)
//>=--------------------------------------
// Selects all Path Objects, smaller/larger than given threshold
// Only works for path and compound path objects.
//
// If paths are selected, script runs on selected items only,
// If nothing is selected, script runs on all paths in document.
// ::: Updates in V2 :::
// • Rebuilt to select based on Size, Area, Width or by Height.
// • Added "same size as" option
// • If one object is selected, starts threshold at that size.
// • Added Tool Tips
// ::: Updates in V3 :::
// • Added status indicator
// • Rebuilt processing engine so it's faster and more accurate
// ::: Updates in V4 :::
// • Added progress bar (CS3 and above)
// • Speed increase
//>=--------------------------------------
// JS code (c) copyright: John Wundes ( john@wundes.com ) www.wundes.com
//copyright full text here: http://www.wundes.com/js4ai/copyright.txt
////////////////////////////////////////////////////////////////// /* Notes: */
function Loadbar(x){
this.versionNum= app.version.split(".")[0] ;
if (this.versionNum >= 13){
this.w = new Window('window', "Processing...", undefined, {independent:true});
this.w.frameLocation = [600,500];
this.w.tracker = this.w.add ('statictext' , [15,15,250,35], "processing");
this.w.prog = this.w.add ('progressbar' , [15,15,250,35], 0, x);
//this.w.show();
}
}
Loadbar.prototype.close = function(){
if (this.versionNum >= 13){
this.w.close();
}
}
Loadbar.prototype.hide=function(){
if (this.versionNum >= 13){
this.w.hide();
}
}
Loadbar.prototype.show=function(){
if (this.versionNum >= 13){
this.w.show();
}
}
Loadbar.prototype.update=function(x){
if (this.versionNum >= 13){
this.w.prog.value = x;
}
}
Loadbar.prototype.label=function(x){
if (this.versionNum >= 13){
this.w.tracker.text = x;
}
} if (app.documents.length > 0)
{
var doc = app.activeDocument;
var sel = doc.selection;
var defaultValue = .05;
if (sel.length == 1)
{
var seed = (sel[0].width + sel[0].height) /2;
if (seed != 0 || seed != null)
{
defaultValue = seed;
}
} var OK = 1;
var by = "none";// flag for what method to walk objects selection/doc
var tolerance = .005;
var DISP_COLOR = new RGBColor();
DISP_COLOR.red = 0;
DISP_COLOR.green = 100;
DISP_COLOR.blue = 0;
var myVersion = Math.floor(version.split(".")[0]); if (myVersion == 12 || myVersion == 11)
{
try{
//if version is CS2
var tVar = prompt("Enter the numeric threshold, use '>' for greater than and '<' for less than,n i.e.; '>50' would mean 'greater than 50', to match exactly, just enter a number.","<"+defaultValue);// dlg.alertBtnsPnl2.slide.value;
if (tVar == null)
{
OK=3;
throw("end");
}
var tArr = tVar.split("");
var threshold = tVar;
var GT = false;
var LT = false;
var EQ = false;
if (tArr[0] == "<")
{
LT = true;
threshold = tVar.substr(1);
} else if (tArr[0] == ">")
{
GT = true;
threshold = tVar.substr(1);
} else {
EQ = true;
}
var CP_on = confirm("是否包含复合路径?");
var includeLocked = confirm("是否包含锁定对象?");
var dVal = prompt("Enter method for comparison, ('s'=size,'w'=width,'h'=height,'a'=area)","s");
if (dVal == null)
{
OK=3;
throw("end");
}
var dims = "size";
if (dVal == "w")
{
dims = "width";
} else if (dVal == "h")
{
dims = "height";
}else if (dVal == "a")
{
dims = "area";
}
}
catch(e){
// use "OK" values instead...
} } else if (myVersion > 12)
{
//use advanced functionality
//--------------------------Dialog Box Code --------------------------------------------------------
var dlg = new Window('dialog', '选择指定路径对象');
dlg.location = [500,50];
// [startX, StartY, EndX, EndY]
dlg.alertBtnsPnl1 = dlg.add('group', undefined, 'Path Objects Size:');
// Radio Buttons for Larger than, or smaller than
(dlg.alertBtnsPnl1.selectLT = dlg.alertBtnsPnl1.add('radiobutton', [15,15,95,35], '小于' )).helpTip = "选择所有小于滑块设定值的对象。";
(dlg.alertBtnsPnl1.selectSS = dlg.alertBtnsPnl1.add('radiobutton', [15,15,75,35], '等于' )).helpTip = "选择所有等于滑块设定值的对象。";
(dlg.alertBtnsPnl1.selectGT = dlg.alertBtnsPnl1.add('radiobutton', [15,15,95,35], '大于' )).helpTip = "选择所有大于滑块设定值的对象。"; dlg.alertBtnsPnl1.selectLT.value = true;
dlg.alertBtnsPnl1.orientation='row';
// Set Size of threshold
dlg.alertBtnsPnl2 = dlg.add('group',undefined, 'Threshold:');
(dlg.alertBtnsPnl2.slide = dlg.alertBtnsPnl2.add('slider', [25,15,165,39], 'Set size of threshold object:')).helpTip = "拖动滑块以设定.";
dlg.alertBtnsPnl2.slide.value = defaultValue;
(dlg.alertBtnsPnl2.titleEt = dlg.alertBtnsPnl2.add('edittext', [100,15,160,35], dlg.alertBtnsPnl2.slide.value)).helpTip = "输入界限值";
dlg.alertBtnsPnl2.titleEt.text = roundOff(defaultValue);
(dlg.alertBtnsPnl2.titleSt = dlg.alertBtnsPnl2.add('statictext', [15,15,35,35], 'px')).helpTip = "单位:像素";
dlg.alertBtnsPnl2.orientation='row'; (dlg.dimsPnl = dlg.add('panel', undefined, '指定选择方式:')).helpTip = "设定选择对象的方式";
dlg.dimsPnl.orientation='row';
(dlg.dimsPnl.selectS = dlg.dimsPnl.add('radiobutton', [15,15,65,35], '尺寸' )).helpTip = "(宽*高)/2";
(dlg.dimsPnl.selectA = dlg.dimsPnl.add('radiobutton', [15,15,65,35], '面积' )).helpTip = "对象内部面积值。n描边、阴影等不被计算;";
(dlg.dimsPnl.selectW = dlg.dimsPnl.add('radiobutton', [15,15,70,35], '宽度' )).helpTip = "根据对象宽度";
(dlg.dimsPnl.selectH = dlg.dimsPnl.add('radiobutton', [15,15,65,35], '高度' )).helpTip = "根据对象高度";
dlg.dimsPnl.selectA.value = true; dlg.dimsPnl.selectS.onClick= setTextS;
dlg.dimsPnl.selectH.onClick= setTextH;
dlg.dimsPnl.selectA.onClick= setTextA;
dlg.dimsPnl.selectW.onClick= setTextW;
// Add a checkbox to control selection
dlg.alertBtnsPnl3 = dlg.add('group', undefined, '');
(dlg.hasBtnsCb = dlg.alertBtnsPnl3.add('checkbox', [25,25,235,39], '是否包含复合路径?')).helpTip="同时选中复合路径。";
(dlg.incLocked = dlg.alertBtnsPnl3.add('checkbox', [25,25,235,39], '是否包含锁定对象?')).helpTip="所有对象都会被解锁!";
dlg.hasBtnsCb.value = true;
dlg.incLocked.value = false;
dlg.alertBtnsPnl3.orientation='column'; dlg.btnPnl = dlg.add('group', undefined, 'Do It!');
dlg.btnPnl.orientation='row';
dlg.btnPnl.buildBtn1= dlg.btnPnl.add('button',[15,15,115,35], '取消', {name:'cancel'});
dlg.btnPnl.buildBtn2 = dlg.btnPnl.add('button', [125,15,225,35], '确定', {name:'ok'});
dlg.alertBtnsPnl2.slide.onChange= sliderChanged;
dlg.alertBtnsPnl2.titleEt.onChanging = eTextChanged;
dlg.btnPnl.buildBtn1.onClick= actionCanceled;
dlg.show(); // Translate dialog here:
var threshold = 1*(dlg.alertBtnsPnl2.titleEt.text);// dlg.alertBtnsPnl2.slide.value;
var CP_on = dlg.hasBtnsCb.value; //false; // ! confirm("Ignore compound path objects?");
var GT = dlg.alertBtnsPnl1.selectGT.value;
var EQ = dlg.alertBtnsPnl1.selectSS.value;
var LT = dlg.alertBtnsPnl1.selectLT.value;
var includeLocked = dlg.incLocked.value;
var dims = "size";
if (dlg.dimsPnl.selectW.value)
{
dims = "width";
} else if (dlg.dimsPnl.selectH.value)
{
dims = "height";
}else if (dlg.dimsPnl.selectA.value)
{
dims = "area";
}
} else {
OK = 2; // alert and close with "version" message
}// end version check //--------------------------Main Code Section -------------------------------------------------------- var dObj = new Date();
var start = dObj.getTime();
var niceTime = (dObj.getMonth( )+1)+"-"+dObj.getDay( )+"-"+dObj.getFullYear( ).toString().substr(2)+"_"+dObj.getHours( )+"."+dObj.getMinutes( )+"."+dObj.getSeconds( );
var topLocked = doc.layers[0].locked;
if(OK==1){
//add a temporary layer for tracking
/* //too slow
var dispLayer = doc.layers.add();
var pointTextRef = dispLayer.textFrames.add();
pointTextRef.textRange.fillColor = DISP_COLOR;
pointTextRef.selected = false;
pointTextRef.top = doc.height/2;
pointTextRef.left = doc.width/2;
*/
var selItems = new Array();
//pointTextRef.contents = "Pre-Processing!!!";
//redraw(); var selLen = sel.length;
if(selLen >1){
by = "selection";
//
var b = new Loadbar(selLen);
b.label("Preprocessing Data...");
b.show();
// pointTextRef.top = selection[0].top;
// pointTextRef.left =selection[0].left;
// redraw();
// deselect Compound path items if not included
var cpLen = doc.compoundPathItems.length;
for (var cp=0;cp<cplen></cplen>{
b.label("Deselecting Compound Pathitem "+cp+" of "+cpLen);
b.update(cp);
if(!CP_on){
doc.compoundPathItems[cp].selected = false;
}
}
var plen = doc.pathItems.length;
// Add selected path items to Array var i = null;
for (var x=0;x <plen></plen> {
b.label("Pre-Processing item "+x+" of "+plen);
b.update(x);
i = doc.pathItems[x];
if (i.selected== true )
{
selItems.push(i);
}
}
} else {
by = "doc";
// // copy pathitems array to selItems
// if they arent part of a compoundPath
var plen = doc.pathItems.length;
var b = new Loadbar(plen);
b.label("Preprocessing Data...");
b.show();
// Add selected path items to Array
var i = null;
for (var x=0;x <plen></plen> {
i = doc.pathItems[x];
if (!CP_on && i.parent.typename == "CompoundPathItem")
{
continue;
}else if (!includeLocked && (i.layer.locked == true || i.locked==true))
{
continue;
} else {
selItems.push(i);
} // end 'if'
} // end 'for'
} // end else if (myVersion <= 12 && selItems.length > 1000)
{
alert(" Go get a coffee, this is going to take a while..."); }
selectBelow(selItems);
// -----------------cleanup and analytics--------------------------
//pointTextRef.remove();
// redraw();
b.close();
var fObj = new Date();
var finish= fObj.getTime();
var totalSeconds = (finish-start)/1000;
var minutes = Math.floor(totalSeconds/60);
var seconds = totalSeconds%60;
alert(doc.selection.length+"个对象被选择,耗时"+minutes+"分,"+Math.round(seconds)+"秒。");
//dispLayer.remove();
} // end cancel test
} else {
if (OK==2)
{
alert("该脚本在Illustrator CS及其以上版本才能运行!");
} else if(OK ==3){
//die quitly
}
else {
alert("必须打开一个文档才能运行本脚本!");
}
} //----------------------------------------------Nobody here but us functions--------------------------------------------------------- //-------------------------------Dialog box functions---------------------------v.13 >
function actionCanceled() {
OK = 3;
dlg.hide();
}
function sliderChanged() {
dlg.alertBtnsPnl2.titleEt.text = dlg.alertBtnsPnl2.slide.value;
} function setTextS() {
//if single item selected, change default to items Size
if (doc.selection.length == 1)
{
dlg.alertBtnsPnl2.titleEt.text = roundOff(Math.abs( (doc.selection[0].width+doc.selection[0].height)/2));
} }
function setTextH() {
//if single item selected, change default to items Height
if (doc.selection.length == 1)
{
dlg.alertBtnsPnl2.titleEt.text = roundOff(doc.selection[0].height);
}
}
function setTextA() {
//if single item selected, change default to items Area
if (doc.selection.length == 1)
{
dlg.alertBtnsPnl2.titleEt.text = roundOff(Math.abs( doc.selection[0].area));
}
}
function setTextW() {
//if single item selected, change default to items Width
if (doc.selection.length == 1)
{
dlg.alertBtnsPnl2.titleEt.text = roundOff(doc.selection[0].width);
}
}
function eTextChanged() {
dlg.alertBtnsPnl2.slide.value = dlg.alertBtnsPnl2.titleEt.text;
}
//-------------------------------End Dialog box functions---------------------------v.13 >
// common functionality: function selectBelow(sel){
var MAX = sel.length;
for (var x=0;x{
// alert("now processing:"+sel[x].typename);
if(sel[x].locked == true){
if (includeLocked)
{
sel[x].locked = false;
} else {
continue;
}
}
try{
sel[x].selected = true;
}
catch(e){
// on a locked layer...
} //=========normal pathitem=============
if (sel[x].typename == "PathItem")
{
//pointTextRef.top = sel[x].top;
//pointTextRef.left = sel[x].left;
//pointTextRef.contents = "Processing item "+x+" of "+MAX;
if (myVersion <= 12){redraw();}
//redraw();
b.label("Processing item "+x+" of "+MAX);
b.update(x);
b.show();
checkThreshold(sel[x],dims);
} else {
//not a pathitem, dont care...
sel[x].selected = false;
}
}
}
function checkThreshold(obj,prop){
//if larger than
if( CP_on == false && obj.parent.typename == "CompoundPathItem"){
obj.selected=false;
return;
}
var p = 0;
if(prop == "size"){
//square root of area... (Need abs because in compound shapes, the area can be negative
p = Math.abs( (obj.width+obj.height)/2);
} else {
p = Math.abs(eval("obj."+prop));
}
// deselect if less than
if (GT && p < threshold+tolerance) // actually creating a tolerance for DEselection, meaning objects same size will be booted.
{
obj.selected=false;
return;
}
// deselect if larger than
if (LT && p > threshold-tolerance)
{
obj.selected=false;
return;
}
// deselect if exactly same size as:
if (EQ && (p <threshold-tolerance p=""></threshold-tolerance> threshold+tolerance) )
{
obj.selected=false;
return;
}
} function copyArr(a){
var a2 = [];
var len = a.length;
for (var ca=0; ca{
a2.push(a[ca]);
}
return a2;
}
function roundOff(x){
var place = 100;
x = Math.round(x*place);
x /= place;
return x;
}
61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1