一 : 纯css3制作的火影忍者写轮眼开眼至轮回眼及进化过程实例
本文实例讲述了纯css3制作的火影忍者中写轮眼开眼至轮回眼及进化过程实现方法。分享给大家供大家参考。具体分析如下:
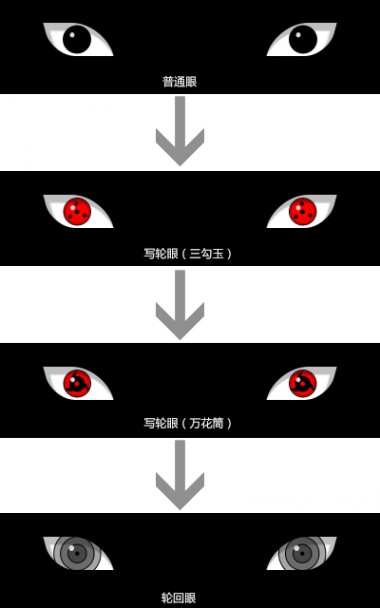
今天是火影忍者(漫画)宣告完结的日子。看过火影的朋友都知道,写轮眼是什么,这里就不多说了。下面就直接展示整个效果,上张图,先睹为快:

目前已经测试 IE10、Firefox浏览器、Chrome浏览器、Opera浏览器、360浏览器(两种模式)兼容已通过。
(www.61k.com)温馨提示:以上浏览器版本号均最新的;动画过程中每个阶段大约会停留5秒钟,希望你不会中幻术^_^。
点击此处在线演示。(由于是基于css3实现的特效,建议使用支持css3的火狐或谷歌等浏览器在线浏览)
点击此处本站下载。
HTML代码如下:
<div class="container">
<!--左眼开始-->
<div class="eyesBoxs pullLeft">
<div class="profile skewLeft"></div>
<div class="shadow skewLeft"></div>
<div class="basic ani-narrow"></div>
<div class="eyes ani-zoom">
<div class="line">
<div class="hook ani-rotateHook">
<span class="bar"><b></b></span>
<span class="bar"><b></b></span>
<span class="bar"><b></b></span>
</div>
<div class="tube ani-rotateTube">
<span class="bar"></span>
<span class="bar"></span>
<span class="bar"></span>
</div>
</div>
</div>
<div class="trans skewLeft">
<span class="bar ani-shadow"></span>
</div>
</div>
<!--左眼结束-->
<!--右眼开始-->
<div class="eyesBoxs pullRight">
<div class="profile skewRight"></div>
<div class="shadow skewRight"></div>
<div class="basic ani-narrow"></div>
<div class="eyes ani-zoom">
<div class="line">
<div class="hook ani-rotateHook">
<span class="bar"><b></b></span>
<span class="bar"><b></b></span>
<span class="bar"><b></b></span>
</div>
<div class="tube ani-rotateTube">
<span class="bar"></span>
<span class="bar"></span>
<span class="bar"></span>
</div>
</div>
</div>
<div class="trans skewRight">
<span class="bar ani-shadow"></span>
</div>
</div>
<!--右眼结束-->
</div>
CSS代码如下:
*{margin:0;padding:0;}
.container{ width:800px; height:200px; margin:30px auto;overflow:hidden; background:#000; position:relative;}
.eyesBoxs{width:130px;height:70px;position:absolute;top:50px;}
.pullLeft{left:100px;}
.pullRight{right:100px;}
.profile{
width:130px;
height:70px;
background:#fff;
position:absolute;
top:0;
left:0;
overflow:hidden;
border-radius:0 70px 0 50px;
}
.shadow{
display:block;
width:130px;
height:70px;
position:absolute;
top:0;
z-index:5;
border-radius:0 90px 0 60px;
box-shadow:5px 12px 2px 5px rgba(0,0,0,.25) inset;
}
.skewLeft{
transform:skewX(15deg);
-webkit-transform:skewX(15deg);
-o-transform:skewX(15deg);
}
.skewRight{
transform:skewX(-15deg) scale(-1,1);
-webkit-transform:skewX(-15deg) scale(-1,1);
-o-transform:skewX(-15deg) scale(-1,1);
}
.basic{
width:60px;
height:60px;
background:#000;
position:absolute;
top:50%;
left:50%;
z-index:10;
margin-top:-30px;
border-radius:60%;
}
.basic:before{
content:"";
display:block;
width:10px;
height:11px;
position:absolute;
left:15px;
top:15px;
z-index:100;
border-radius:60%;
background-image:radial-gradient(circle,rgb(225,225,225),rgb(225,225,225),rgba(225,225,225,0.9),rgba(225,225,225,0.3));
-webkit-background-image:radial-gradient(circle,rgb(225,225,225),rgb(225,225,225),rgba(225,225,225,0.9),rgba(225,225,225,0.3));
-o-background-image:radial-gradient(circle,rgb(225,225,225),rgb(225,225,225),rgba(225,225,225,0.9),rgba(225,225,225,0.3));
}
.pullLeft .basic{
margin-left:-33px;
}
.pullRight .basic{
margin-left:-27px;
}
.eyes{
width:55px;
height:55px;
background:#ff0000;
position:absolute;
top:8px;
border-radius:60%;
box-shadow:0 0 2px 4px #bd0000 inset,0 0 0 2px #000;
}
.pullLeft .eyes{left:35px;}
.pullRight .eyes{right:35px;}
.eyes .line{
width:64%;
height:64%;
background:#ff0000;
position:absolute;
right:0;
left:0;
top:10px;
margin:0 auto;
border-radius:60%;
box-shadow:0 0 2px 0 #b20000 inset;
}
.eyes .line:before{
content:"";
display:block;
width:10px;
height:11px;
position:absolute;
left:3px;
top:4px;
z-index:100;
border-radius:60%;
background-image:radial-gradient(circle,rgb(225,225,225),rgb(225,225,225),rgba(225,225,225,0.7),rgba(225,225,225,0.3));
-webkit-background-image:radial-gradient(circle,rgb(225,225,225),rgb(225,225,225),rgba(225,225,225,0.7),rgba(225,225,225,0.3));
-o-background-image:radial-gradient(circle,rgb(225,225,225),rgb(225,225,225),rgba(225,225,225,0.7),rgba(225,225,225,0.3));
}
.eyes .line:after{
content:"";
display:block;
width:10px;
height:10px;
position:absolute;
background:#000;
right:0;
left:-1px;
top:13px;
z-index:100;
margin:0 auto;
border-radius:60%;
transform:rotate(150deg);
-webkit-transform:rotate(150deg);
-o-transform:rotate(150deg);
animation:colour 0.5s ease-in 7s;
-webkit-animation:colour 0.5s ease-in 7s;
-o-animation:colour 0.5s ease-in 7s;
}
@keyframes colour{
0%{
background:#000;
}
100%{
background:#f00;
}
}
@-webkit-keyframes colour{
0%{
background:#000;
}
100%{
background:#f00;
}
}
@-o-keyframes colour{
0%{
background:#000;
}
100%{
background:#f00;
}
}
.hook{
width:92%;
height:92%;
position:absolute;
right:0;
left:0;
top:5%;
margin:0 auto;
border-radius:60%;
}
.hook .bar{
display:block;
width:100%;
height:100%;
position:absolute;
left:0;
top:0;
border-radius:60%;
}
.hook .bar b{
display:block;
width:8px;
height:8px;
background:#000;
position:absolute;
left:0;
bottom:0;
border-radius:60%;
}
.hook .bar b:after{
content:"";
width:8px;
height:8px;
border-color:transparent transparent #000 transparent;
border-style:solid;
border-width:0 0 5px 0;
position:absolute;
top:-1px;
left:-3px;
z-index:100;
border-radius:0 0 0 70%;
transform:rotate(-75deg);
-webkit-transform:rotate(-75deg);
-o-transform:rotate(-75deg);
}
.hook .bar:nth-child(1){
transform:rotate(10deg);
-webkit-transform:rotate(10deg);
-o-transform:rotate(10deg);
}
.hook .bar:nth-child(2){
transform:rotate(130deg);
-webkit-transform:rotate(130deg);
-o-transform:rotate(130deg);
}
.hook .bar:nth-child(3){
transform:rotate(250deg);
-webkit-transform:rotate(250deg);
-o-transform:rotate(250deg);
}
.tube{
width:93%;
height:93%;
position:absolute;
right:0;
left:0px;
top:2px;
margin:0 auto;
background:#000;
border-radius:60%;
}
.tube .bar{
display:block;
width:10px;
height:20px;
border-style:solid;
border-width:0 0 0 10px;
border-color:transparent transparent transparent black;
position:absolute;
border-radius:100% 0 0 0;
}
.tube .bar:nth-child(1){
top:-10px;
left:2px;
transform:rotate(-10deg);
}
.tube .bar:nth-child(2){
bottom:0px;
right:-10px;
transform:rotate(105deg);
-webkit-transform:rotate(105deg);
-o-transform:rotate(105deg);
}
.tube .bar:nth-child(3){
bottom:-3px;
left:-10px;
transform:rotate(235deg);
-webkit-transform:rotate(235deg);
-o-transform:rotate(235deg);
}
.trans{
width:130px;
height:70px;
position:absolute;
overflow:hidden;
top:0;
left:0;
border-radius:0 70px 0 50px;
}
.trans .bar{
display:block;
width:9px;
height:9px;
background:#000;
position:absolute;
top:50%;
z-index:2;
margin:-4px 0 0 -4px;
border-radius:60%;
}
.trans .bar:after{
content:"";
display:block;
width:11px;
height:12px;
position:absolute;
top:-13px;
left:-13px;
z-index:100;
border-radius:60%;
background:rgba(250,250,250,.85);
}
.pullLeft .trans .bar{
transform:skewX(-15deg);
-webkit-transform:skewX(-15deg);
-o-transform:skewX(-15deg);
}
.pullLeft .trans .bar{left:48%;}
.pullRight .trans .bar{
transform:skewX(-15deg) scale(-1,1);
-webkit-transform:skewX(-15deg) scale(-1,1);
-o-transform:skewX(-15deg) scale(-1,1);
}
.pullRight .trans .bar{right:48%;}
.ani-narrow{
animation:ani-narrow 0.5s linear 1s;
-webkit-animation:ani-narrow 0.5s linear 1s;
-o-animation:ani-narrow 0.5s linear 1s;
}
@keyframes ani-narrow{
from{
transform:scale(1);
}
to{
opacity:0;
transform:scale(0);
}
}
@-webkit-keyframes ani-narrow{
from{
-webkit-transform:scale(1);
}
to{
opacity:0;
-webkit-transform:scale(0);
}
}
@-o-keyframes ani-narrow{
from{
-o-transform:scale(1);
}
to{
opacity:0;
-o-transform:scale(0);
}
}
.ani-zoom{
animation:ani-zoom 11s linear 0.8s;
-webkit-animation:ani-zoom 11s linear 0.8s;
-o-animation:ani-zoom 11s linear 0.8s;
}
@keyframes ani-zoom{
0%{
opacity:0;
transform:scale(0);
}
6%{
opacity:1;
transform:scale(1);
}
95%{
opacity:1;
transform:scale(1);
}
100%{
opacity:0;
transform:scale(1.5);
}
}
@-webkit-keyframes ani-zoom{
0%{
opacity:0;
-webkit-transform:scale(0);
}
6%{
opacity:1;
-webkit-transform:scale(1);
}
95%{
opacity:1;
-webkit-transform:scale(1);
}
100%{
opacity:0;
-webkit-transform:scale(1.5);
}
}
@-o-keyframes ani-zoom{
0%{
opacity:0;
-o-transform:scale(0);
}
6%{
opacity:1;
-o-transform:scale(1);
}
95%{
opacity:1;
-o-transform:scale(1);
}
100%{
opacity:0;
-o-transform:scale(1.5);
}
}
.ani-rotateHook{
animation:ani-rotateHook 5s ease-in 2.5s;
-webkit-animation:ani-rotateHook 5s ease-in 2.5s;
-o-animation:ani-rotateHook 5s ease-in 2.5s;
}
@keyframes ani-rotateHook{
0%{
opacity:0;
transform:scale(0) rotate(0);
}
15%{
opacity:1;
transform:scale(1) rotate(-360deg);
}
90%{
opacity:1;
transform:scale(1) rotate(-360deg);
}
100%{
opacity:0;
transform:scale(1.8) rotate(-540deg);
}
}
@-webkit-keyframes ani-rotateHook{
0%{
opacity:0;
-webkit-transform:scale(0) rotate(0);
}
15%{
opacity:1;
-webkit-transform:scale(1) rotate(-360deg);
}
90%{
opacity:1;
-webkit-transform:scale(1) rotate(-360deg);
}
100%{
opacity:0;
-webkit-transform:scale(1.8) rotate(-540deg);
}
}
@-o-keyframes ani-rotateHook{
0%{
opacity:0;
-o-transform:scale(0) rotate(0);
}
15%{
opacity:1;
-o-transform:scale(1) rotate(-360deg);
}
90%{
opacity:1;
-o-transform:scale(1) rotate(-360deg);
}
100%{
opacity:0;
-o-transform:scale(1.8) rotate(-540deg);
}
}
.ani-rotateTube{
animation:ani-rotateTube 5s ease-in-out 6.5s;
-webkit-animation:ani-rotateTube 5s ease-in-out 6.5s;
-o-animation:ani-rotateTube 5s ease-in-out 6.5s;
}
@keyframes ani-rotateTube{
0%{
opacity:0;
transform:scale(0) rotate(0);
}
30%{
opacity:1;
transform:scale(1) rotate(-360deg);
}
100%{
opacity:1;
transform:scale(1) rotate(-360deg);
}
}
@-webkit-keyframes ani-rotateTube{
0%{
opacity:0;
-webkit-transform:scale(0) rotate(0);
}
30%{
opacity:1;
-webkit-transform:scale(1) rotate(-360deg);
}
100%{
opacity:1;
-webkit-transform:scale(1) rotate(-360deg);
}
}
@-o-keyframes ani-rotateTube{
0%{
opacity:0;
-o-transform:scale(0) rotate(0);
}
30%{
opacity:1;
-o-transform:scale(1) rotate(-360deg);
}
100%{
opacity:1;
-o-transform:scale(1) rotate(-360deg);
}
}
.ani-shadow{
animation:ani-shadow 1s linear 11s;
-webkit-animation:ani-shadow 1s linear 11s;
-o-animation:ani-shadow 1s linear 11s;
}
@keyframes ani-shadow{
0%{
opacity:0;
box-shadow:none;
}
100%{
opacity:1;
box-shadow:0 0 0 14px #464646,0 0 0 16px #000,0 0 0 30px #6c6c6c,0 0 0 32px #000,0 0 0 44px #a6a6a6,0 0 0 46px #000;
}
}
@-webkit-keyframes ani-shadow{
0%{
opacity:0;
box-shadow:none;
}
100%{
opacity:1;
box-shadow:0 0 0 14px #464646,0 0 0 16px #000,0 0 0 30px #6c6c6c,0 0 0 32px #000,0 0 0 44px #a6a6a6,0 0 0 46px #000;
}
}
@-o-keyframes ani-shadow{
0%{
opacity:0;
box-shadow:none;
}
100%{
opacity:1;
box-shadow:0 0 0 14px #464646,0 0 0 16px #000,0 0 0 30px #6c6c6c,0 0 0 32px #000,0 0 0 44px #a6a6a6,0 0 0 46px #000;
}
}
.ani-narrow,
.ani-zoom,
.ani-rotateHook,
.ani-rotateTube,
.ani-shadow,
.eyes .line:after{
animation-fill-mode:both;
-webkit-animation-fill-mode:both;
-o-animation-fill-mode:both;
}
感兴趣的朋友可以测试运行一下本文实例~O(∩_∩)O~

二 : 火影忍者漫画分析:莎拉娜的写轮眼开启!

众所了解,莎拉娜的写轮眼是刚刚开启的,然而写轮眼的瞳纹只有一个勾玉,在之前也都没有发挥过这种怪力,在这时候突然爆发出跟纲手与小樱类似的状态,这说明了什么?写轮眼可以突然开眼怪力肯定是日积月累的成果,然而要是那样一开始的时候就可以用了,那就只能说明,沙拉在之后成长了,都是她独特的写轮眼的功劳,因为沙拉即没有得到九尾的查克拉说明是自身的,也没有在之前就有这种破坏力,这就表明沙拉的怪力可能来源于她写轮眼,同样是写轮眼卡卡西跟佐助却没有这样的能力,这说明沙拉的写轮眼不仅善于复制还是拥有控制自身查克拉的能力,因为沙拉就算天赋再强,意外性再高,也不会有机会学的像仙术一样,所以只能是纲手与小樱的招数,然而不会医疗就说明是现学现卖的,所以沙拉的写轮眼至少比佐助的高级,拥有两种能力以上,一是复制速度,二是调节查克拉到极限细致,第二个是有证据的,因为调节查克拉如果不细致那么就不可能发挥出这种实力沙拉体内也没有尾兽什么的帮其调控,当然也不会是偶然,所以沙拉的调控查克拉一说来源于写轮眼一说可以成立!
第一个就是之前提到的现学现卖的效果可以来证明沙拉的写轮眼可能不止三勾玉有四勾玉或者更多勾玉也说不定,因为写轮眼至今为止也没说过不能开更多的勾玉,而且勾玉既然能开能关闭,想必勾玉的数量还不仅是实力的影响也跟身体素质有关,如果是四勾玉以上的眼睛进化后说不定就不是轮回眼了,当然写轮眼还是写轮眼。[www.61k.com)。。难道不可以从这上面做些文章,要是有下部,沙拉的写轮眼肯定会出现更加多的勾玉跟能力,这话里面大蛇丸也没来那他之前说的跟做的事情也都没什么意义了,难道不是去保护木叶?还有一些疑点,像是申的思想跟制造,如果是原文中的克隆不完美的话怎么能克隆出来的,克隆申的行动肯定不会跟申产生共鸣然而克隆体之间的关系又是那么的相近,要是其中一个思想能共享到所有克隆申身上那么就可以解释他们偷偷摸摸的行为能瞒住申的理由了,然而这显然不是合理的解释因为共享不代表会共同接受也不能解释申没从任何一个细节看出不自然,克隆体没一个有舍身行动所以申的大意主要是来自于克隆申不是思想连接而是视觉共享跟克隆申本身的细胞瞬间思想要是想背叛之前就可以动手了,说明克隆申还是有点可爱的。。还有就是佐助说的跟做的的区别,之前不是说要幻术现在抓住本体就放开了,这又怎么解释,难道老婆受伤后佐助就怒了,不管一切了,还是希望沙拉多看看自己老爸的NB程度,显然佐助需要另做交代,最后一个疑点就是小怪物的空间跟申与其之间的联系排除时间上的差别,申的思想跟小怪物之间肯定是与写轮眼跟肉体有关,因为写轮眼是一对的,再加上肉体的一致所以能同时感受信息,之间也没有其他媒介所以假设可靠,总之申的下场就是悲剧,莎拉的结局是开启了能力超酷超炫的写轮眼跟得到木叶有史最强忍者学生之名,呵呵,暂时就这样了!
少年动漫网(www.shaonian8.com)献给爱看动漫的你!
更多精彩动漫分析!关注微信号:火热动漫(ID:huoredongman)
三 : ps怎么把真人照的眼睛做成火影忍者写轮眼?
用Photoshop把真人照片P成写轮眼天照的效果

1、先从网上找些写轮眼的图片素材,再准备一张真人照片


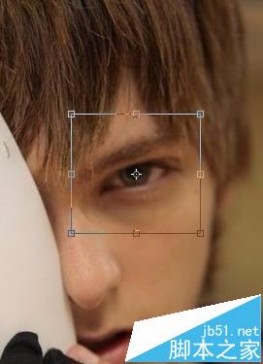
2、把眼睛放大些,选择眼睛部单独复制一层。把单独复制出来的眼睛 通过自由变换放大一些。在这层新建一个蒙版 在蒙版上通过软边缘的笔刷把眼睛边缘过硬的地方刷自然些




3、CTRL+U把照片的纯度降低一些 这一步是为了能更好地突出写轮眼的红色

4、做出眼睛流血的效果。用选区工具选出血液的形状 然后选区羽化10-15 具体根据图片而定,用色彩平衡工具吧选区调成红色 再用曲线工具调出点明暗效果,用笔刷选一个比血液暗点的红色画出点暗部 再选一亮色画点高光




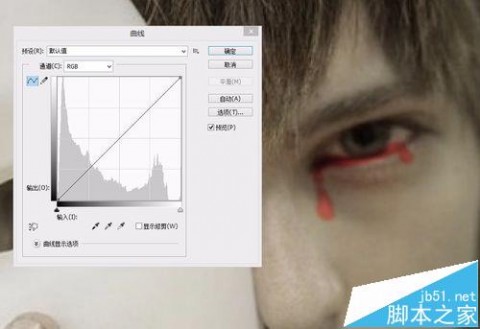
5、把写轮眼图片素材拉进来 通过自由变换调整到合适大小,把图层模式调整为强光 然后把多余部分擦掉


6、为眼睛加高光让眼睛更逼真,新建一图层用白色画出高光形状,把图层不透明度调为50 再画出睫毛投影


7、最后一步 新建一图层图层模式为深色 然后在面具上画出类似火影忍者暗度人员面具图案 然后就大功告成


61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1