一 : Photoshop基础教程:波浪滤镜制作抽丝效果
传统的抽丝方法大家都知道.今天介绍一种新方法:利用波浪滤镜制作抽丝效果.也是一种非常简便的方法


















二 : Photoshop基础教程:pscc2015五大功能图文详解
美国的Adobe公司是目前世界上最大的图像,影视处理软件公司,和Photoshop是绝对对得起它的旗舰产品,作为近几十年来设计领域的标杆,Adobe公司系列图形/视频编辑长期保持在该领域处于领先地位。今天我们的ps学习就针对ps cc2015的五大新功能进行图文讲解一下。
这次更新的首要功能就是对多画板的支持。虽然AI上早已有这个特性,但是作为UI和Web设计的主力军,PS上这一功能的缺失,导致大家安利Sketch的时候常常拿多画板支持说事儿。不过从今天开始,多画板支持再也不是Sketch在PS CC2015前得瑟的理由了!你再也不用高兴地装上双显示器,但是只能在一个里面做图了!
不过由此也可以理解为何2年都没针对这个功能进行更新了——牵一发而动全身,多画板功能增加之后,其他所有的工具和功能都要进行相应的调整。
永远不要低估Adobe的能力。如果说多画板支持只是PS同Sketch之间简单的“私人恩怨”的话,那么这个全新的“设计空间”就完全是追着Sketch打了。官方说明中,PS设计空间完全是为网页和UI设计而生的专属功能!当你开启这一模式的是,PS界面中诸如3D这些与UI/Web设计无关的功能会被隐藏,你将拥有一个UI设计专属的操作界面!
想想看,在创意云的支持之下,用户可以让素材轻松的被所有相关程序调用,而这个全新的“PS设计空间”完全可以像其他的Adobe系程序一样,从PS中独立出来。针对这一问题,Adobe CC的高级营销总监 ScottMorris在接受采访的时候,坦言道用户还是喜欢用PS,所以干脆把这一模式并入PS。(仔细想想,好像还真是这回事~)
虽然Adobe CC系列软件品种多样,覆盖全面,但是要说深入人心,并且足以将创意云服务快速高效推动起来的,还是Photoshop。多画板功能和心的设计空间的结合,让Web和UI设计师的工作更加便捷,稍加脑补,你就知道。
不论是对独立设计师还是大型设计机构而言,图库都是必需品。财力有限的设计师用免费的图库或者价格低廉的图库,素材不够,修图来凑;大型的设计机构有足够的经费购买内容丰富覆盖全面的商用图库,需要用图的时候,就在里面寻找。但即使借助插件,在PS中调用大型图库也终究没有那么方便。
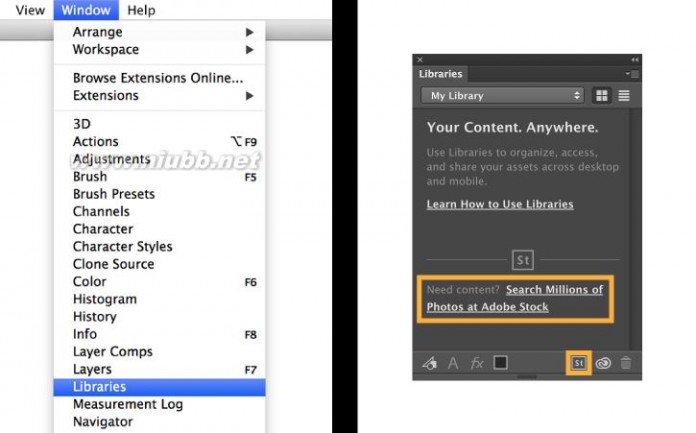
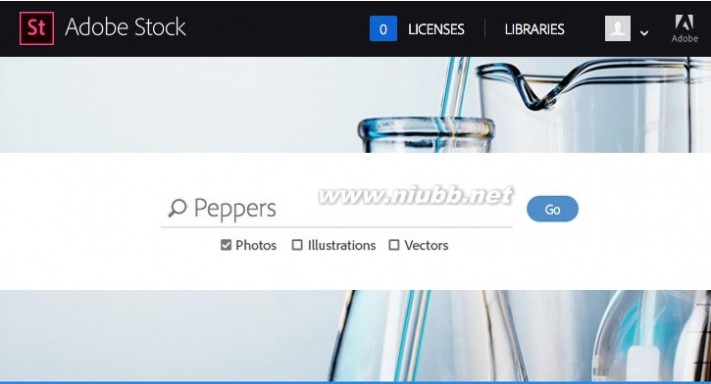
现在,Adobe 图库上线,为你排忧解难了!图库素材供应商Fotolia被Adobe收购之后,Adobe也有了多达4千万图片的库存了,现在这个庞大的素材库就借这次版本更新,作为在线服务而推出,并且在创意云套装中拥有一席之地。
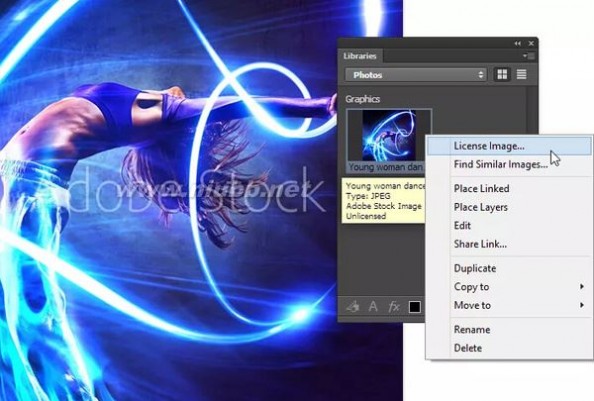
当你在Adobe图库中看到漂亮的图片的时候,可以将其通过创意云导入一个低分辨率带水印的版本,当你设计网页和APP的时候,可以直接调用这些图片,你可以针对它们进行各种处理,不论是缩放还是加滤镜。当客户确定你的设计方案之后,可以再以内购的方式购买高清无码版本的图片素材。
不过想想Adobe系列软件的售价,想必你也知道这个图库的服务不会便宜,更不会免费。单个图片购买需要9.99美元,49.99美元包月,包含10张,或者你还可以选择199.99美元的套餐,其中包含750张图片。当然,如果你选择49.99美元套餐,但是只用了2张图片,剩下的8张可以累积到下个月使用,不会清零。当然,这个价格在中国是否合理就是另外一个问题了。

上面三个功能是这次更新中比较关键的三个,除了Bug修复和性能提升,这次PS CC 2015还有许多令人兴奋的新功能。
1、云端素材关联
开发者希望代码一次编写到处运行,现在设计师的创意云素材库就已经实现一次修改,到处同步了!只需要使用素材关联功能,团队协作的时候,素材一次修改,能让各处连接云端的素材都实时更新!
2、更快更便捷的图片导出
多画板支持功能添加之后,导出和压缩功能也随之提升,用户可以针对特定图层和画板进行提取,预览也可以针对特定画板进行预览,另存为功能的用户体验也有所提升。
3、Adobe Preview CC
这一个iOS客户端,在创意云支持下,你可以借助这个客户端在iOS设备上实时预览你的APPUI设计,查看实际设计效果!
4、更真实的模糊效果
被吐槽图片处理的模糊效果不够真实?这次更新之后,模糊画廊中的模糊效果中,被追加了不少单色以及彩色噪点,营造出更真实的模糊效果。
5、更多叠加效果
效果叠加不够用?这次版本更新中在原有的叠加效果中追加了不少功能和细节,让你随时随地针对图层和分组添加更多效果!
6、更强大的修复功能
在Mercury图形引擎的加持之下,修复画笔、污点修复画笔和修复工具都得到了极大的性能提升。从修复效果到修复速度,都比CS6提升了120倍。
7、更细致的对象控制
随着内容感知移动和内容感知延展功能的提升,用户在缩放、旋转对象的时候可以进行更细致入微的控制,精确定位、精确控制角度和缩放比例,都是这次更新所添加的功能。
8、更优秀的内容感知填充
内容感知填充功能更强大了,边缘处理也更加自然。
9、Adobe Camara Raw 9.1
新版更新后,用户可以增加或者移除照片中的雾霾(中国人民要的就是这个!)。另外,用户针对图片中的黑白层次可以进行更精确的控制。
10、Windows下对高DPI屏幕的支持更优秀
虽然之前就对Windows高DPI屏幕有支持,但是效果并不理想。这次更新修复了这一问题。
11、简化复杂的3D模型
轻松降低3D模型的分辨率,提升PS的性能,让你的高分辨率的3D模型在平板、手机和其他设备中拥有更好的表现效果。
12、其他功能
这次更新的新功能还有很多,无法在此全部说明。听某些已经安装尝鲜的同学说,这版PS CC 2015对圆角矩形的编辑功能也增强了,简直喜人。
Adobe在进军移动端这个事情上,做过许许多多的尝试。在今天的Adobe PhotoshopMix推出之前,Adobe曾推出过多个实验性的Photoshop For Phone 和Photoshop ForTablet,现在早就看不到了。但是在Adobe CC 2015推出的同时,Adobe还针对Android平台发布了4款新软件:Adobe Photoshop Mix、Brush CC、Shape CC、Color CC(之前叫Kuler)。
这些移动端APP,之前就已经登录iOS平台了,现在为了在Android平台大展拳脚,开发团队专门将Adobe开发套件针对Andorid平台进行编译。和之前试水的版本不同,这次的新应用特别强调对创意云的运用,也更加强调移动端和桌面端之间的信息共享,以及功能上的互通。
Photoshop Mix 无疑是为用户提供了便捷的移动端图片编辑功能,Color CC沿袭自之前的Kuler,对于取色和配色有着独有的优势。Brush CC 允许用户借助移动端获取的图片,为Photoshop生成笔刷。Shape CC类似,只不过它是帮PS生成矢量图形的。你看,Sketch走的快了点儿,但是Adobe认真做起来,一点都不逊色,好玩儿吧?
随着移动终端设备的兴起,(www.61k.com)桌面端设计类软件开始进入大规模,大范围的创新和反复的阶段,后起之秀如Sketch已经逐渐被移动端的UI设计和网页设计挑战Photoshop和AI的信心。虽然两年前推出有针对性的创意云(CreativeCloud),Adobe的系列软件进入云时代,但它仍然不能解决所有的问题。
PS CC 2015继去年推出PS CC 2014、PS CC 2014.1和PS CC2014.2更新后,Adobe于近日再度发布了PS CC 2015。相比此前版本,PS CC2015的变化无疑是巨大的,拥有包括多画板支持、新设计空间、去雾工具等新功能,本期Photoshop基础教程的学习将就PSCC 2015新功能做一次梳理,以图文的形式呈现给大家,让大家对最新版的PS学习有最全面的了解认识,更多的ps教程视频可登录课课家在线学习平台了解相关资讯。
三 : PhotoShop CS3 基础教程
Adobe PhotoShop CS3 基础教程
小智 2010 年 4月 30日
本《Adobe PhotoShop CS3 基础入门教程》共分为三大部分:
1. 基础章节(1-4) 2. 正式课程章节 (1-10) 3. 效果图制作章节(1-8)
讲解分为1+3+3=7个课时完成。
1------基础章节(1-4)
3------正式课程章节 (1-10)
3------效果图制作章节(1-8) 注:课件将拷贝给大家,细心的同学会发现:可能有些内容的图片看起来不是现在版本的。对!这是PhotoShop CS和PhotoShop CS3 版本的图片在一起造成的,没有太多时间写教程,也没有太多时间抓图什么的,就用了一些以前的图片,其内容全部一样,只是在视觉效果上,新版本的要好得多,呵呵!
- 0 -
基础章节
基础一:PhotoShop基础
启动 单击“开始-程序-Adobe Photoshop CS3”;
第一次启动会提示设置颜色,点“好”即可,如果又提示下载更新,则选“否”;
也可以直接双击桌面图
启动PhotoShop后会出现一个窗口,这是默认的灰色窗口,所有工作都从零开始;
我们来看一下这个窗口,这是我们创作的基础,图片处理就在这个窗口中,下面我们来看一下: 标!
窗口的最上面是蓝色的标题栏,新建的是“无标题-1”这儿会显示我们正在处理的图片文件,一般要起一个有意义的文件名称;




- 1 -
标题栏下面是菜单栏,菜单是一组命令,我们操作计算机,就是向计算机提供指令,其中“文件”菜单(注:本书中所有带双引号文字都是命令选项)要求记住“存储”和“存储为”两个命令,用来保存我们的文件;
“编辑”菜单中要记住“拷贝”、“粘贴”和填充命令,“窗口”菜单的“工具”和“图层”两个命令,“窗口”菜单中放着各种面板,要求记住“工具”和“图层”两个命令;

菜单栏下面是工具选项,这里放的是选中工具的各个参数,一般从左到右挨着设置就可以了;

再下面左边是工具箱,里面是各种图形处理工具,分成一栏一栏,最上边是选择类,记住第一排框选和移动工具,第二栏填充类记住画笔

和渐变工具,文字类记住文字工具
背景色,工具里还有放大镜 ,再下面的颜色类记住上面的是前景色,下面的是和手形双击手可以自动调整图像显示;
许多工具左下角有一个小黑角,按住鼠标会出来相似的工具,可以完成不同的功能;
在窗口右边是各个面板,各个面板可以在“窗口”菜单中打开和关闭,最常用的是最下边的第一个图层面板,默认自动会有一个“背景”图层,处于锁定状态,不让移动;
- 2 -
练习:看一看下面的图形,说出PhotoShop窗口的各个组成部分和它们的用途:
本节学习了Photoshop CS窗口的组成和工具箱,如果你已经成功地掌握,并能说出各部分名称,请继续学习下一课内容;

- 3 -
基础二:创作基础
接上一篇我们来开始学习Photoshop的新建的操作知识
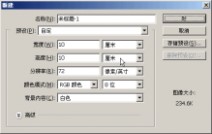
在Photoshop(以后都简称PS)中新建一个文档可以使用“文件”菜单里的“新建”命令,这时候会弹出一个新建对话框

通过这个对话框我们可以认识一下PS的大致操作方法,PS的面板一般都很细致,里面的项目多多,用的时候挑主要的就行了,其他的用默认
看一下这个新建对话框,里面有“名称、预设、高级”三个选项,其中名称就是文件名,默认的是“未标题-1”,现在可以不用改,等保存的时候再输入也行
“预设”里头默认的是剪贴板中复制的图像大小,可以根据需要把大小改一下,如果是新建就都改为10厘米
点右上角的“好”就可以进入了,这时候窗口里就出来一个白色的图像区,在这个里面就可以进行绘图、编辑等操作了
- 4 -
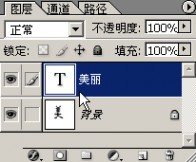
看一下右下角的图层面板,里面有一个白色方块,旁边标的是“背景”,右边还有一把小锁,这是什么意思呢?

白色方块是工作区里的图像的缩略图,“背景”表示这是最底下的一层,小锁表明当前背景层处于锁定状态,也就是里面的白色是擦不掉的
这样我们就成功新建了一个空白的图像,这时候应该选中了画笔工具鼠标在白色图像区里写上“美丽”两个字,看看画笔的效果
点击“文件-存储”命令,弹出“存储为”对话框,按照从上到下的顺序进行操作: ,用
- 5 -
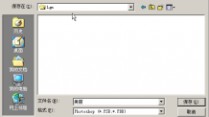
在上面选择自己的文件夹,在文件名那儿输入“美丽”,其他选项用默认,点击右边的“保存”按钮,此时弹出“兼容性”对话框,去掉“最大兼容”那个勾,然后点“好”就保存好了;

- 6 -
每次出来挺麻烦的,需要在选项里头去掉,方法是单击“编辑-预置-文件处理”,把下面的“最大兼任PSD文件(M):”右边选择为“总不”,点“好”就可以了;

本节学习了PS的新建命令,如果你成功的理解并完成了练习,请继续学习下一篇内容;

- 7 -
基础三:操作准备
我们为学习打点基础,顺便把Windows的基础操作也熟悉一下;
在桌面上放一个PS的快捷方式,点击“开始-所有程序”找到Adobe
Photoshop CS3图标,左手按住Ctrl键不松,右手拖动这个图标到桌面上,注意拖动的时候要按住Ctrl键;
下载红蜻蜓抓图,在华军软件园里头可以下载,国产免费软件,大小1.72M,后头我们练习会用到它,下载网址:
;
安装红蜻蜓抓图软件,安装好以后,留一个常用的图标,其他地方的快捷方式都可以删除


- 8 -
这样我们准备好了两个快捷图标,一个自己的文件夹,安装了抓图软件
本节介绍了创建快捷图标和安装抓图软件,如果你成功地完成了练习,请继续学习下一课内容;
- 9 -
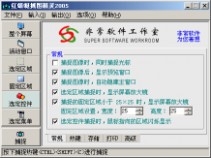
基础四:抓图软件
我们学习一下如何使用红蜻蜓抓图精灵软件;
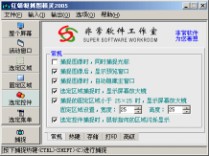
1、启动软件,后出现程序的主界面,一个小窗口,跟常见的窗口类似,上边是菜单、左边是工具箱,中间是选项面板,下边是各个选项

设置抓图选项,1)在左边的工具箱里头选择“选定控件”按钮
2)在中间的选项里头把最下面那个方框的勾去掉,其他都勾上,这样鼠标指针也可以抓取到,如上图所示;
3)点击下边的“热键”标签,进入热键设置,上面那个捕捉热键,左边复选Ctrl,中间去掉,右边选择字母J,这样抓图的时候按Ctrl+J组合键就可以了,下边的重复捕捉都去掉,右边选None,点一下“应用热键”;
- 10 -
4)点下边最后那个“高级”标签,进入高级选项面板,把第二个勾和最后两个勾上,其他的去掉,这样捕捉完成后会有一声提示;

下面练习一下,打开“我的电脑”,把窗口缩小一些别太大了,然后按Ctrl+J组合键(左手安装Ctrl键不松,右手按一下J键),这时鼠标指着的地方出现一个红线框,这个就是要抓取的范围,
- 11 -

把鼠标移到菜单栏上,菜单栏被一个红框包围,然后点一下鼠标左键,会听到一声清脆的咔喳声,抓图成功,同时弹出一个抓取的图像窗口

抓取的图像在中间放着,上面是工具栏,注意有一个“剪贴板”按钮点击可以把整个图像复制到剪贴板里头,以后会经常用到
,
用鼠标在中间的图像上面从“文件”一直框选到“帮助”,选中这一块,然后上面的“复制”按钮
了
也可以点一下,这时候把选中的就复制到剪贴板里头
然后粘贴到“画图”、PS里头都可以,后头我们都粘贴到PS里头,保存成自己的图片文件
- 12 -

捕捉的时候点左键是捕捉,点右键是取消(好像QQ里头也这样),注意点那个叉只是最小化,要退出去得到最下头,右下角系统托盘里头的图标上敲右键,选择“退出RdfSnap2005(X)”就可以退出去了;
本节介绍了如何使用红蜻蜓工具的设置,抓图和复制的方法,如果你成功地完成了练习,请继续学习下一课内容
- 13 -
正式课程
第1课:新建图像 一、新建图像
我们开始学习如何使用Photoshop的基本操作
普通的绘图是在纸上画画,在PS里的图像是放在叫做“图层”上面的,新建图像的时候首先会创建一个最下面的背景层,而且用一把小锁锁定;
在绘图时,可以在这个背景层上画图,也可以再新建图层,后建的图层压在前一层上面,所有图像叠加起来构成一幅图像;
下面我们通过一个练习来看一下,怎样在图层上画图和写字;
启动PS和进入到工作窗口,如果出现提示框可以点“是”或关闭;
1、点击“文件”菜单,选择“新建”命令,出现“新建”对话框,把宽度和高度都改成10厘米,其他不改,点“好”进入;

这时候看一下工作区中央出现一个白色的画布,而在右下角的“图层”面板里,可以发现里面也有一个白色方框,旁边写着“背景”,是蓝色的选中状态
- 14 -
下面我们来试试画图,在工具箱里头选择画笔工具,在画纸中央写一个“美”字,注意写的时候不要着急,这儿要注意,虽然字是“美”但它是一幅图像,是画出来的美,那么要写字怎么写呢?
2、在工具箱里头选择“文字”工具,再在画纸上那个“美”的左边点一下,这时会出现一个一闪一闪的光标,这才是文字输入的符号;
调出中文输入法,输入“美丽”两个字,文字下面还有一行虚线
工具栏的右上角找到一个“对勾”按钮点一下
“美”,文字是输进去的,图像是画出来的;
再看一下右下角的图层面板,可以发现文字是单独的一层,在背景层的上面出现一个新的图层,这个就是文字层,里头有个T的标志,PS中图像是一层一层的,互不干扰挺科学的

,再在,这个才是文字的
- 15 -

3、下面保存图像,点一下“文件-存储”命令,以“美丽”为文件名,保存文件到自己的文件夹,方法是:点击“存储”命令后,从上到下的顺序,选择自己的文件夹,输入文件名,点击“保存”按钮;

本节学习了如何新建一幅图像,并且学习了图像图层和文字图层的知识,如果你成功地完成了练习,请继续学习下一课内容;

- 16 -
第2课 :颜色修饰
上节我们学习了新建图层,操作不太复杂,意思上需要多理解,尤其是图层的概念;
上次的图形是默认的颜色,默认是黑白的,这一节我们来看看给图像加上漂亮的颜色;
在工具箱的中间有两个叠起来的颜色块,下面的是背景色,也就是画纸的颜色,上面的是前景色,也就是画笔的颜色,点击后可以选择颜色
下面我们通过一个练习来看看怎样为图像选择颜色
启动PS,点击“新建”,把宽度和高度都改为10厘米,然后点“好”进入;
1、选择画笔工具,然后在下面的颜色块里头的点一下上面黑色的前景色,出来一个“拾色器”面板,注意看一下这个面板:

面板分三块,左边是大的颜色区,中间有个细长的颜色条,右边还有一个小的颜色区;
- 17 -
2、在中间的颜色条里点一下绿色,这时左边的大颜色区,基本都是绿色,在右上角那儿点一下,这个位置应该是最绿的,这时右上角出现一个圆圈,这时后看下右边那个小颜色区的右下角,看看是否出来一个绿色的小方块,有的话就点一下,没有就不管它,这样三个颜色区都弄好了,我们的绿色也选好了;

3、点“好”回到工作区,这时候前景色已经是绿色了,用画笔工具写一个“美”,留点地方等会写那个文字;
4、再选择文字工具,注意看一下上头的工具栏,这时候变成文字工具栏了,把大小设为24点,再在右边的那个颜色块上点一下,这次我们选红色,

- 18 -
先在中间的颜色条上选红色,然后在左边大颜色区里头选右上角,再在右边看看点一下那个小的红色方块,然后点“好”回到工作区里头
5、调出中文输入法,输入“美丽”两个字,这时候出来的应该是红色的文字,底下有条线,再在上头的那个右上角,点一下那个勾确定一下
样文字也写好了;
保存下文件,点“文件-存储”,以“美丽1”为文件名,保存文件到自己的文件夹
本节介绍了如何给图像和文字设置颜色,如果你成功地完成了练习,请继续学习下一课内容;

,这
- 19 -
第3课:选择工具
图像编辑和处理的时候,首先要选中一个区域,我们一般用选择工具来完成,选择工具在工具箱的最上面,第一个就是,默认的是框选工具
形的
下面我们通过一个练习来学习一下选择的方法;
启动PS,然后点击“文件-打开”命令,找到自己的文件夹,打开上次保存的“美丽1”,这个图像包含一个图像层和一个文字层,绿色的“美”和红色的“美丽”;
在工具箱里面选择框选工具,在图像里头试着拖动一下鼠标,可以发现图; ,还可以选择圆像中出现一个虚线框,这个区域就是选中的区域
;
选好了以后,把鼠标移到选框里头,可以拖动这个这个选框,试着把选框拖到绿色的“美”的第一笔上,在旁边的空白地方点一下,选框就没有了,然后可以重新选择
好的,在空白地方点一下,取消刚才的选择练习,找到我们上次输入的红色文字“美丽”,小心地拖动鼠标,把文字框住,这时候文字外面有个虚线框

包围
;
单击菜单栏里头的“编辑-拷贝”命令,把选中的图像复制一下;
再单击菜单栏“文件-新建”命令,出来新建对话框,直接点“好”,大小已经自动调好了,跟我们选的一样大;
- 20 -
再单击菜单栏“编辑-粘贴”命令,把刚才复制的图像粘贴到新建的图层里头;
这样我们就把红色的文字单独保存出来,以“美丽红色”为文件名,保存文件到自己的文件夹;
下面我们再来把绿色的“美”也选出来单独保存一下;
关闭“美丽红色”文件,回到原来的“美丽”文件当中;
现在空白地方点一下,去掉刚才选中的红色文字,重新画个大框选中绿色的“美”;
下一步该点击菜单“编辑-拷贝”命令了,点一下试试,你会发现出来一个对话框“不能拷贝”

这是怎么回事?明明选中了“美”怎么说是空的呢,原因是这个图像有两层,一层是文字层,一层是图像层,虽然只有“美丽”两个字,但是也占了一层,点那个“好”关闭对话框;
在右下角找到图层面板,可以发现现在选中的是文字层,点一下下面的背景层,使得图像层变成蓝色选中状态;
- 21 -

然后再点击菜单“编辑-拷贝”命令,复制一下绿色的美,然后执行“文件-新建”命令,点“好”进入,然后点击“编辑-粘贴”命令把绿色图像粘贴进来;
以“美丽图像”为文件名,保存文件到自己的文件夹,这样我们就成功的完成了两个图像的分别保存;
本节学习了如何使用Photoshop里头的选择工具,还学习了图层的选择和复制粘贴,如果你成功地完成了练习,请继续学习下一课内容;


- 22 -

第4课:发布图片
前面我们开保存的图像文件都是.psd格式的,这是Photoshop专用的格式,相当于图像的源文件,我们平常在电脑上用的图片格式一般是JPG和GIF格式,下面我们看一下怎样进行图片的发布;
这里可以采用另存为的方法,首先保存成默认的psd格式,然后再另存一份JPG格式的图片;
打开上次的“美丽1”文件,这是一个psd文件,在Photoshop里头可以打开和继续修改;
点击菜单栏“文件-存储为”命令,出现一个另存对话框,这时候可以发现文件格式里头是“Photoshop(*.PSD;*.PDD)”格式;

- 23 -
在这个格式里头点一下鼠标左键,出现下拉列表,选择“JPEG
(*.JPG;*.JPEG)”,这时候可以发现文件名也改成“美丽1副本.jpg”,留下美丽1,后头的副本.jpg用退格键删掉;


点击“保存”按钮,这时候出来一个对话框,要对图片质量进行设置,一般的图片可以直接点“好”用默认的选项,如果是照片类的,可以拖动中间的游标到最右边,这样图片的质量是“最佳”,当然文件也较大些;
先拖到最左边的“小文件”,看一下窗口里的图片效果,可以发现颜色变得很模糊,再拖到最右边,这时效果要好一些,选择一个合适的位置(品质10),然后点“好”,这样我们就成功地保存了一份JPG图像;

- 24 -
GIF格式跟它类似,只是在选择文件类型的时候,选择“CompuServe GIF(*.GIF)”,上面的文件名也修改一下;

点“保存”后,会先出来一个要求拼合图层的对话框,点“好”合并两个图层,然后出来GIF图像的设置,里头可以修改一下颜色,默认是256色,GIF图片有个特点是可以做成透明的;



- 25 -
这儿都用默认的,看一下然后直接点“好”,出现行序再点“好”,这样我们又成功地保存了一份GIF图像,关闭“美丽1”,注意如果出现“保存更改”的提示,选“否”美丽1不能改动;
本节学习了Photoshop的保存文件,以及PSD、JPG、GIF文件类型的知识,如果你成功地完成了练习,请继续学习下一课内容;
- 26 -
第5课:抓图和存储1
接上一节的知识,我们继续学习有关图片的格式和存储,这一节我们要使用一下前面的那个抓图软件,配合使用;
下面我们通过一个练习来看一下,我们要把PS里头的新建对话框抓下来,并保存成一个GIF图像;
启动PS、启动红蜻蜓抓图软件,可以先点一下托盘里的图标,检查一下抓图选项是否正确,注意是抓“选定控件”;

1、在PS中点击“文件-新建”命令,这时候弹出一个新建对话框,我们要把它抓下来;
把鼠标移到对话框里头,然后按Ctrl+J组合键抓图,这时候新建对话框被一个红线框包围,注意让红线框住整个对话框;
- 27 -
点击鼠标左键,完成抓图,弹出抓取图片的预览窗口,点一下工具栏里头的“剪贴板”命令,把图片复制到剪贴板中,然后最小化这个预览窗口,回到PS中(注意找工具栏上的“剪贴板”按钮);

2、先点击“取消”关掉刚才的新建对话框,这个是抓图用的,现在它的任务已经完成了;
然后再点击菜单“文件-新建”命令,在出来的对话框里头点“好”,用默认的大小,这个是新建一个图层放图片;
新建好图层以后,再点击菜单“编辑-粘贴”命令,把刚才复制到“剪贴板”里的图像粘贴一下,这时候可以发现,刚才抓取的“新建”对话框出来了
3、下面我们来保存这个图像,点击“文件-存储为Web所用格式...”,这时会出来一个存储面板,看面板的右侧;
- 28 -
找到右边那个“预设”下头应该是“GIF”,再在下面的“颜色”里头把256改成32,这样图片占的空间会很小,然后点击右上角的“存储”按钮;

以“新建”为文件名,保存文件到自己的文件夹,在出来的“不兼容”对话框里头点“好”,这儿是因为我们用汉语了的缘故;

回到窗口中,关闭文件,在出来的“未保存”对话框中点“否”,我们已经保存了GIF图像,不用再保存PSD格式了;

本节学习了抓图和保存的方法,注意步骤是:抓图、粘贴、存储,如果出现错误就检查一下是哪一步的问题,如果你成功地完成了练习,请继续学习下一课内容;
- 29 -

- 30 -

第6课:抓图和存储2
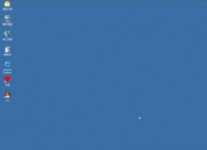
上一节我们抓取了PS里头的新建窗口,学习下软件之间的配合使用,这一节我们继续来进行抓图和保存的练习,这次我们要求抓取桌面的图像;
下面我们来看一下练习,操作要领是,先抓图,然后复制到剪贴板,然后到PS里头去存储;
1、启动PS、启动红蜻蜓抓图软件,可以先检查一下,抓图选项是否正确,我们仍然用“选定控件”;
最小化各个窗口,退回到干净的桌面,然后按Ctrl+J组合键抓图,这时候桌面被一个红线框包围,由于是“选定控件”抓图,因此最下面的任务栏没有框住; 点击鼠标左键,完成抓图,弹出抓取图片的预览窗口,点一下工具栏里头的“剪贴板”命令,把图片复制到剪贴板中,然后最小化这个预览窗口,回到PS中(注意找工具栏上的“剪贴板”按钮);
点击“文件-新建”出来的对话框里头直接点“好”,用默认的大小,新建一个图层放准备粘贴图片;
再点击菜单“编辑-粘贴”命令,把刚才复制到“剪贴板”里的图像粘贴一下,这时候可以发现,刚才抓取的桌面出来了,由于图像太大,显示的时候缩小了,可以用放大镜放大一些
2、下面我们来保存这个图像,点击“文件-存储为Web所用格式...”,这时会出来一个存储面板,看面板的右侧;
找到右边那个“预设”下头应该是“GIF”,再在下面的“颜色”里头改成64,因为桌面上的图标颜色要多一些,然后点击右上角的“存储”按钮;
- 31 - ;
以“桌面”为文件名,保存文件到自己的文件夹,在出来的“不兼容”对话框里头点“好”,这儿是因为我们用汉语了的缘故;

回到窗口中,关闭文件,在出来的“未保存”对话框中点“否”,我们已经保存了GIF图像,不用再保存PSD格式了;

注意,如果剪贴板里头复制图像太大,可能会影响机子的速度,因此粘贴好以后,在抓图的预览窗口里选一小块,用“复制”按钮,复制一个小的图像;
本节学习了抓图和保存的方法,注意存储的时候要根据图片的内容,如果颜色较多就适当调整颜色数量,请继续学习下一课内容;
- 32 -


- 33 -
第7课:视频图像
七、抓取视频图像
前面我们学习了抓取小窗口、大窗口的方法,这一节我们来试试抓取视频图像,然后保存下来,注意学习操作方法和顺序;
由于视频通过DX加速,所以有时候抓取会是空的,这时可以调整下,由于一般加速只在第一个播放器上,所以我们可以抓第二个播放器的图像,另外有些游戏也用到视频加速;
启动PS、抓图软件,准备好要抓的视频文件,视频文件可以是网上的电影,影碟等等,一般是rm、wmv、dat等等格式,也就是带图像、声音的文件;

打开视频文件,播放到合适的位置,然后点“暂停”,按一下Ctrl+J组合键,试着抓取一下,如果抓取成功,就把它复制到“剪贴板”上;

如果只抓取到一个黑块,那就要重新抓取,先打开一个播放器(如Real),播放一段视频后,暂停播放,然后再打开另一个播放器(如WMP),播放另一段视频,到位置后暂停,再重新抓取;
还可以先打开系统里自带的3维弹球游戏,然后再打开播放器试试;
复制到剪贴板以后,再用前面的方法把图像粘贴进来,然后点击“文件-存储为Web所用格式...”,注意在弹出的对话框里头把“预设”改成“JPEG”,它 - 34 -
比较适合存储颜色较多的图像,品质用默认的60就可以了,然后点“存储”按钮;

以“视频”为文件名,保存文件到自己的文件夹;
本节介学习了抓取视频图像的方法,注意操作步骤和细心,保存的时候是JPEG图像,如果你成功地完成了练习,请继续学习下一课内容;

- 35 -
第8课:缩放图像
八、缩放图像
有时候我们拿到的是尺寸比较大的图像,需要对图像的大小进行调整,也就是把图像缩小一些,如果只是需要部分图像,可以用前面我们学习的选择工具来框选;
显示比例和实际大小是有区别的,只有在显示比例为100%的时候,看到的图像才和实际图像一样大,显示比例就好像我们拿着放大镜,倍数越高看到就越大;
下面我们通过一个练习来学习,我们把上次抓取的桌面图片,缩小一些;
启动PS,单击菜单“文件-打开”命令,找到上次我们保存的“桌面”文件,它应该是一个GIF图片,默认的图标中间是一个绿色小方块;
注意看一下打开的图像窗口,它是一个独立的窗口,有自己的标题栏,上面是打开图像的名称,显示比例和图像模式,GIF图像是索引模式;

在左边的工具箱里头找到放大镜工具
果在小手
上双击是满窗口显示; ,双击一下,让显示比例为100%,如
- 36 -

在这个图像的标题栏上敲右键,在出来的菜单里头选择“图像大小...”,出来一个图像大小的面板;

在宽度和高度里头可以发现这个图像很大,如果放在网页里头会占很大的面积,下面是用厘米表示的宽度和高度,上面是用像素表示的,一个像素就是一个小点;
- 37 -

在上面把宽度改为400像素,可以发现高度自动改成289, 这个是等比例缩放,可以保证图像的纵横比,减小失真,也就是面板最下面的“约束比例”选项;

改完后点“好”确定,发现图像已经缩小了,由于缩小的时候会压缩,因此有些颜色变得模糊了,因此一般缩放不能太厉害;
点菜单“文件-存储为Web所用格式”命令,以“缩放”为文件名保存文件到自己的文件夹,然后关闭图像,在出来的“未保存”提示框里头选“否”,原图像不能修改;
本节介学习了如何改变图像的大小,认识了图像的大小知识,以及如何改变图像的显示比例,如果你成功地完成了练习,请继续学习下一课内容;
- 38 -
这就是上一章节的图缩放变小来的。
- 39 -

第9课 :练习
九、练习
这一节我们把前面学习的只是巩固练习一下,操作的时候注意细心,每个文件都保存下来;
1、抓取“存储为”对话框并保存为GIF文件;
2、抓取左侧的工具箱并保存为GIF文件;
3、抓取右下角的图层面板并保存为GIF文件;
4、抓取选颜色的“拾色器”面板,并保存为GIF文件;
5、打开“我的电脑”,抓取这个窗口并保存为GIF文件;
6、抓取PS的窗口,然后缩小为宽度为400的图像,保存为GIF图像
7、打开第2题抓取的工具箱图片,把里头的“框选”工具,“画笔”工具、“文字”工具、“放大镜”工具,把这几个工具的图标选出来单独保存成GIF文件;
8、抓取一个视频图像,并保存为JPG图像;
9、使用文字工具,写上红色自己的班级、蓝色自己的姓名、绿色自己的学校,然后用移动工具把它们排成整齐的两排,保存为PSD和GIF图像;
10、用画笔工具画一幅有天空、树、房子、小河流的画,并写上自己的名字,保存为PSD和GIF图像;
如果你正确完成了上面的练习题,那么恭喜你第一阶段学习顺利完成,接下来我们要继续新的内容^_^;
- 40 -
第10课:文字变形
十、文字变形
文字有时候也叫文本,特点是必须要放在一个单独的层里头,这一层就是文字层,里头的对象是一段文字,文字构成一个整体,因此不大容易添加效果,需要转换成普通层才行;
文字对象包括字体、字号、颜色等格式,修改的方法是在文字工具栏里头从左到右依次修改,修改前当然要先选中文字;
下面我们通过一个练习来看看,设置文字格式并进行简单的变形修饰;
启动PS,新建一个宽和高都是10厘米的空白文档,点“好”进入工作区窗口;
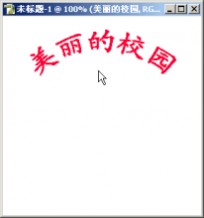
1、在左边的工具箱里选择文本工具,在白色的画布上面点一下,调出中文输入法,输入“美丽的校园”五个字,这时候文字下面有一条

下划线
,点工具栏右侧的勾确定
叉来取消);
接下来设置文字的格式,在文字上拖动鼠标,选中文字,找到上(如果有错误就点旁边那个面的工具栏,从左到右依次设为:字体选“楷体_GB2312”,大小为36点,颜色为红色,然后点一下右边的勾;

- 41 -
点击菜单“文件-存储”命令,以“美丽的校园”为文件名保存文件到自己的文件夹;
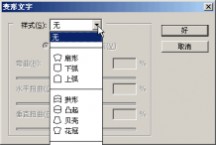
重新选中文字,再点击工具栏上颜色旁边的“变形

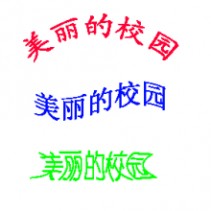
”按钮,这时会出现一个“文字变形”面板,在里头点击“无”旁边的下拉按钮,在里头选择“扇形”效果,然后点“好”,这时候画布上的文字变成扇形,点一下工具栏上的勾确定,用移到工具调整一下文字的位置,摆到正上方(如果有错误就点旁边那个叉来取消);
- 42 -


按Ctrl+S组合键保存一下文件,准备做第二个效果,先来复制文字;
2、在工具箱里选择“移动”工具,按住Alt键不松,然后拖动上面的红色文字,这时候就复制出一个文字来,把它放在画布的中间,松开鼠标和Alt键,文字就出来了,跟上面的一模一样,拖的时候注意观察鼠标指针的形态,当变成重叠的时候开始拖动;
- 43 -

再选择“文字”工具,选中刚复制的文字,在工具栏上把格式修改为:字
里头选“旗体选“宋体”,字号选36点,颜色选蓝色,在文字变形
帜”,点“好”后,点一下勾确定(如果有错误就点旁边那个叉来取消);

3、按Ctrl+S保存一下文件,再把第二个文字,用Alt键+拖动的方法,复制到下面,这是第三个文字;
将第三个文字格式设为:字体选“幼圆”、大小36点、颜色绿色、变形为“挤压”,然后打勾确定,这样我们就完成了三段文字的设计;
- 44 -
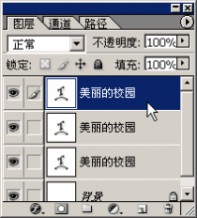
按Ctrl+S保存一下文件,然后用“存储为Web所用格式”保存一份GIF图像,看一下右下角的图层面板,里头应该有三个文字图层和一个背景层;

本节学习了如何设置文字的格式和变形效果,学习了复制的简单方法,如果你成功地完成了练习,请继续学习下一课内容;
- 45 -

效果图的制作
(以下课程是用实例来进行讲解,这也是一个重要的练习环节,希望大家都练习一下下哈)
------以下是一些效果图的制作步骤 (结合视频,在 Photoshop CS3 上完成):
一、下雪了
1.我们先打开一个图片;
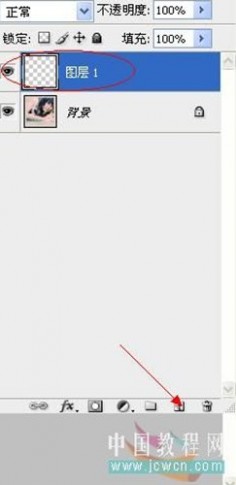
2.在图层面板中新建图层1;
3.进入编辑菜单,填充为黑色;
4.进入滤镜菜单——像素化——点状化,并把单元大小设为6,(因为雪花是六边形的嘛);
5.进入图像菜单——调整——阙值调到255;
6.图层面板将图层一调整为滤色;
7.滤镜菜单——模糊——动感模糊,把角度调整为了45度。
8.OK!
二、火焰字
1.新建文件,背景为黑色,从工具箱——文字工具中输入文字(FIRE),设为白色;
2.在图层面板中右击图层,执行删格化文字,把文字图层转化为普通图层;
3.执行图层菜单——新建——通过拷贝的图层,创建文字图层的副本(FIRE副本),将副本图层关闭(点那个眼睛);
4.执行图像菜单——旋转画布——逆时针90度;
5.在滤镜菜单中执行——风格化——风,设置相应参数;
6.再次执行风,加深效果;
7.执行图像菜单——旋转画布——顺时针90度,将画布还原;
8.在滤镜菜单中执行模糊——高斯模糊,半径大小为1.5;
9.在滤镜菜单中执行液化——并在工具栏中选定画笔为12,勾选显示网格,用鼠标执行液化;
10.在图层面板中集合背景层,(也就是选择背景层)在图层菜单中执行——新建——通过拷贝的图层,创建背景层副本 ;;
11.集合文字图层,链接背景副本图层(在Photoshop CS3 中直接执行的是图层菜单——向下合并);
12.在图像菜单中执行——调整——色相/饱和度,设置调整(色相44,饱和度100)并在其中勾选着色;
13.设置副本2的混合模式为:叠加;
14.副本2图层中 色相/饱和度,设置调整 -21 18
15.激活文字副本图层,锁定不透明度;
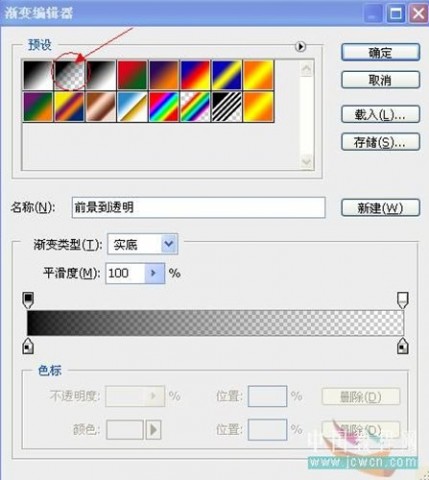
16.在工具箱中点选渐变工具,设置自己喜欢的渐变;
17.按住Shift 垂直拖动鼠标,这样我们的火焰字效果OK啦!
3.文理字
1.打开背景图片,为绿色,用文字工具输入文字;
2.隐藏文字图层(点眼睛),以背景图层为当前图层;
- 46 -
3.在键盘上按住Ctrl键,点选文字图层,调整;
4.新建通道1;
5.激活通道1,并以它为当前通道;
6.在选择菜单中执行——取消选择命令;
7.在滤镜菜单中执行——模糊——高斯模糊 半径为3;
8.显示图层面板,显示背景,创建背景副本(图层菜单——新建——通过拷贝的图层);
9.在滤镜菜单中执行——渲染——光照效果,在预览中进行光圈调整,调色等等,文理通道设为通道1;
10.着色选为左上色,完成光照;
11.在键盘上按个Ctrl键,鼠标点文字图层,执行选择菜单——修改——扩展,扩展量为2;
12.在编辑菜单中执行拷贝,再执行粘贴,得到图层1;
13.在图层1上双击,弹出图层样式对话框,设置:投影
外发光,扩展 -21 15 描边 2 着色为:黑色(右下角);
14.打开另一张图处,拖动到适当位置;
15.设置图层2的分合模式为叠加;
16.在图层菜单中执行创建剪贴蒙版;
17.再复制一个图层;
18.将图层2副本拖到图层1下面,图层2的分合模式为:强光;
19.文理字处理完成!
4.老照片翻新
1.打开旧照片,执行图像菜单下——调整——自动对比度;
2.图像——调整——自动颜色;
3.图像——调整——曲线,弹出曲线对话框,将照片调亮,在通道下拉框中选择蓝通道,将画面中蓝色选定,调整好后,单击;
4.图像——调整——可选颜色,调整照片颜色;
5.复制背景图层(图层——新建——通过拷贝的图层);
6.滤镜——杂色——中间值,半径为2;
7.滤镜——模糊——特殊模糊,半径为1.2;
8.在图层1中点选——添加蒙版,设颜色为黑色,搞成图层背景;
9.点选画笔,点击图像的脸部什么的,以便背景图层显示出来;
10.图层——向下合并;
11.在图层菜单中执行背景图层,好;
12.在工具箱中点击套索工具,在图片中选着色好的部分;
13.在编辑菜单下执行——变换——水平翻滚;
14.在编辑菜单中执行——自由变换,将变换框适当调整,移动;
15.在选择菜单中执行取消选择;
16.用套索工具选取自己想要的好的部分,在键盘上按ALT+CTRL进行复制,点击鼠标;
17.放大画面,调整得到所要效果;
18.在画面中用套索工具选择较亮部分,执行从选区减去,将不要的选区去掉;
19.图像菜单——调整——亮度/对比度,调整;
- 47 -
20.选择菜单——取消选择;
21.工具箱中点选:仿制图章工具,半径为5,仿制,放大图片调整;
22.给图层0区搞上背景;
23.工具箱中点选画笔,在照片中进行涂抹,让画面上只剩下人物;
24.改小画笔,精细涂抹;
25.切换前景与背景,把不可以显示的部分显示出来;
26.文件菜单中执行打开命令,打开另一个房间背景什么的,并在图层面板中把它移到图层0下面;
27.编辑菜单中执行——自由变换;
28.进行后期调整;
29.OK!
5.更改衣服颜色
1.打开要改变颜色的图片;
2.在图层菜单中执行——新建——通过拷贝的图层,复制图层;
3.再次执行2,得到图层1副本;
4.关闭图层1副本,激活图层1,图像菜单下执行——调整——色相、饱和度调整,勾选着色,调整相应参数,250.30.0;
5.图层面板中激活图层1副本,点击底部的添加蒙板按钮,给图层1副本添加蒙板;
6.前景色设为黑色,背景色设为白色,选画笔工具,选择合适的大小,在衣服上进行涂抹,切换前景与背景色,得到效果!
6.夜景
1.先打开一张图片;
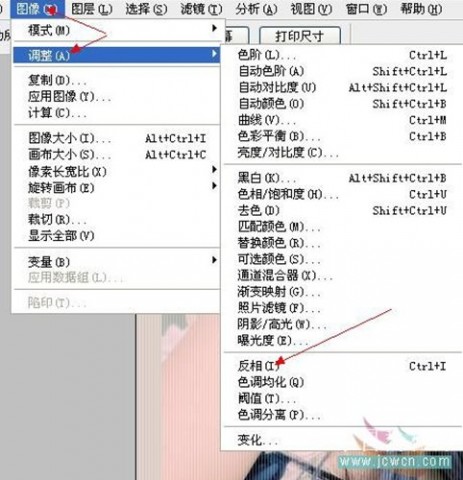
2.在滤镜菜单中执行——风格化——查找边缘;
3.在图像菜单中执行——调整——反相;
4.在图像菜单中执行——调整——色阶208-1.00-207;
5.点击通道标签,显示通道面板,新建通道1;
6.在滤镜菜单下执行——纹理——颗粒100-43-结块;
7.在图像菜单中执行——调整——色阶15-1.00-44;
8.在滤镜菜单中执行——模糊——高斯模糊 1;
8.在图像菜单中执行——调整——色阶 135-1.00-202 改小白色杂点;
9.在选择菜单中执行全选,CTRL+A;
10.在编辑菜单中执行拷贝,CTRL+C;
11.点击图层标签,显示图层面板,激活背景;
12.在编辑菜单中执行粘贴,CTRL+V;
13.在图层面板中激活图层1,并隐藏图层1;
14.在工具箱中点选魔棒工具,在画面的黑色区域点击,以将黑色区域选着;
15.工具箱中点选套图工具,在选项栏点击从选区减去按钮,然后将选定的部分从画面中减去;
16.在图层面板中,激活图层1,在面板底部点击添加图层蒙板按钮;
17.在滤镜菜单中执行——模糊——高斯模糊;
18. 在图像菜单中执行——调整——色阶 80-1.00-202;
- 48 -
19.在图层面板上点击蒙板图标,进入蒙板编辑模式;
20.在键盘上按住CTRL,点击蒙板标示,将蒙板 入选区,
21.工具箱——渐变工具——点选黑色到透明渐变;
22.在键盘上按住SHIFT键,从上往下拖动,以便对选区进行填充;
23.在选择菜单中执行取消选择;
24.制作完成;
7.拼合相片
1.先打开三张照片,激活有人物的照片;
2.工具箱中选择矩形工具,选定自己要处理的人物,然后点选拖动工具,把人物拖动到风景中去,放工适当位置;
3.给图层1添加蒙板;
4.点选画笔工具,并选择好自己所需要的画笔,图层颜色为黑色,背景颜色为白色,点击图片,将其不要的去除,(处理拼合的时候很重要!)
5.图层一也是一样的,4处理方式。
(做一个解释,添加蒙板后,用画笔工具就可以把下面一个图层的内容通过点击的方式显示出来);
6.缩小画笔,对画面进行精致涂抹,注意工切换前景与背景;
7.在图层菜单中执行合并可见图层;
8.在图像菜单中执行,调整——自动颜色;
9.在图像菜单中执行,调整——曲线,将画面调亮;
10.OK!
8.换脸
1.先打开两张图片;
2. 工具箱中选择矩形工具,选定自己要处理的人物,然后点选拖动工具,把人物拖动到另一张人物图片中去,放工适当位置;
3.在图层面板中给图层1添加图层蒙板,在工具箱中点选画笔工具,选定所需画笔,确定前景色为黑色,用鼠标进行点选,将人物头部以外的部分搞掉;
4.在编辑菜单中执行——自由变换,将人物头部拖动到适当位置;
5.激活背景图层,在工具箱中点选矩形工具,在画面中框选出所需处理的部分;
6.在编辑菜单中执行拷贝,并执行粘贴;
7.将图层2拖到图层1的上面并添加图层蒙板,放大处理;
8.工具箱中点选画笔工具,在脸部进行涂抹,以将其减除处理;
9.缩小画面,激活图层1,在图像菜单中执行——调整——曲线,调整好画面的亮度;
10.OK!
- 49 -
61阅读提醒您本文地址:
本文标题:photoshop基础教程-Photoshop基础教程:波浪滤镜制作抽丝效果61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1