一 : 图像拼接技术调研_基本概念_wahaha
图像拼接技术调研——基本概念
本文的主要目标是希望形成应用于多图合成的视频安全监控领域,提出完整的技术方案流程。
本文作者的学习时间是从2013年的1月10日开始,所以很多内容是现学现用,所以肯定会有很多理解是错误的、不深刻的、浅薄的。后续慢慢补充。
学习的方法就是:从百度上找有关图像拼接的论文,主要是硕士论文,阅读,然后根据论文的介绍继续索引其他文献。累人。
根据到现在将近2天的学习,对图像拼接有初步了解,如果用到视频安全监控,要确保高清、镜头旋转等,并且视频流畅还有点难度,如果用FPGA实现,则FPGA的算法是比较复杂的,尤其是我这种半路出家的人,很多算法第一次听说的。
这儿OpenCV很不错,可以参考。
1图像拼接基本概念
图像拼接本质上是对待拼接图像的重叠部分进行图像配准和图像融合的过程。
²图像配准可以确定图像之间的变换关系。
²图像融合可以使合成图像实现自然过渡,最终实现无缝拼接。
图像拼接过程主要有以下5个步骤:
1.图像获取——包括利用相机获取图像,如果是视频类型,则是一个个图像帧格式,而视频的流畅性则是关系到整个图像拼接过程的速度;
2.图像预处理——去除噪声和图像畸变校正;
3.图像配准——图像配准就是把在不同时刻、不同视点、不同相机拍摄到的两幅或两幅以上的图像进行空间上的对齐,是图像拼接中的一个关键步骤;也是目前图像拼接研究领域的主要热点方向,提出了非常多的算法;
4.图像再投影——用配准参数将所有的图像投影到同一坐标系下,并合成为一幅渲染图像;
5.图像融合——为了改善拼接图像的视觉效果,需要对图像进行平滑处理,消除图像合成时在重叠区域上出现的拼缝和结构上的误配准,也是有很多算法的提出;
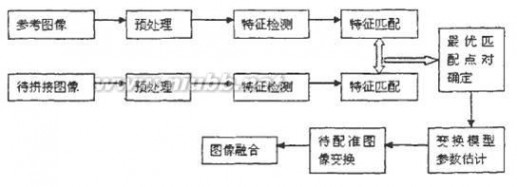
基本流程如下:

1.1图像预处理
分为校正和噪声抑制两个部分:
1.校正——根据图像失真原因,建立相应的数学模型,从被污染或畸变的图象信号中提取所需要的信息,沿着使图象失真的逆过程恢复图象本来面貌。实际的复原过程是设计一个滤波器,使其能从失真图象中计算得到真实图象的估值,使其根据预先规定的误差准则,最大程度地接近真实图象。
2.噪声——各种类型的噪声反映在图像画面上,大致可以分为两种类型。一是噪声的幅值基本相同,但是噪声出现的位置是随机的,一般称这类噪声为椒盐噪声。另一种是每一点都存在噪声,但噪声的幅值是随机分布的,从噪声幅值大小的分布统计来看,其密度函数有高斯型、瑞利型,分别成为高斯噪声和瑞利噪声,又如频谱均匀分布的噪声称为白噪声等。处理方法:
①均值滤波——所谓均值滤波实际上就是用均值替代原图像中的各个像素值。均值滤波的方法是,对将处理的当前像素,选择一个模板,该模板为其邻近的若干像素组成,用模板中像素的均值来替代原像素的值。
②中值滤波——中值滤波是基于排序统计理论的一种能有效抑制噪声的非线性信号处理技术。它的核心算法是将模板中的数据进行排序,这样,如果一个亮点(暗点)的噪声,就会在排序过程中被排在数据序列的最右侧或者最左侧,因此,最终选择的数据序列中见位置上的值一般不是噪声点值,由此便可以达到抑制噪声的目的。
1.2图像配准
其实是四个要素的组合,即:
1.选定特征空间——特征空间是由参与匹配的图像特征构成。特征可以为图像的灰度特征,也可以是边界、轮廓、显著特征(如角点、线交叉点、高曲率点)、统计特征(如矩不变量、中心)、高层结构描述与句法描述等;这儿其实是定义了配准的空间范围;
2.相似性度量——评估待匹配特征之间的相似性,它通常定义为某种代价函数或者是距离函数;这儿是定义需要选定的某种算法;
3.搜索空间——待估计参数组成的空间就称为搜索空间。也就是说,搜索空间是指所有可能的变换组成的空间,这儿其实是定义了搜索算法的空间复杂度;
4.搜索策略——搜索策略是指用合适的方法在搜索空间中找出平移、旋转等变换参数的最优估计,使得相似性度量达到最大值,这儿其实是定义了搜索算法的时间复杂度;
1.2.1基于区域的配准方法
基于区域的配准方法——不检测图像中的特征,直接使用窗口或者整幅图像来进行配准。
从待拼接图像的灰度值出发,对待配准图像中一块区域与参考图像中的相同尺寸的区域使用最小二乘法或者其它数学方法计算其灰度值的差异,对此差异比较后来判断待拼接图像重叠区域的相似程度,由此得到待拼接图像重叠区域的范围和位置,从而实现图像拼接。也可以通过FFT变换将图像由时域变换到频域,然后再进行配准。对位移量比较大的图像,可以先校正图像的旋转,然后建立两幅图像之间的映射关系。
总而言之,有很多不足,已经不是现在主流的研究方向。
评价:
基于区域的方法实现简单,应用范围较窄,它的局限性来源于它的基本思想。
²首先,它使用的矩形窗口只适用于配准平移变换的图像,如果图像有更复杂的变形,矩形窗口就不能覆盖参考图像和待匹配图像中的同一场景区域;
²另外,它依赖于窗口中的图像内容,当窗口中图像内容平滑而没有显著细节时,很容易引起与其他平滑区域的错误匹配。
²再次,在最优变换的搜索过程中往往需要巨大的运算量,且对噪声的影响和对比度的差异很敏感,鲁棒性不强。
1.2.2基于特征的配准方法
基于特征的图像配准方法有很多基本形式及其改进,其总体特点是:不直接利用图像像素值,而是通过像素值导出图像内容最抽象的描述和符号特征,并用此特征为匹配模板,通过二维高斯模糊过滤,查找几幅待配准图像的灰度局部最大值点、边界边缘轮廓、边缘点、边缘线段、组织(纹理)结构、角、顶点、拐点、交叉点、线段、封闭曲线等低级对应特征点及利用特征图像关系图等高级特征,构造方程组,通过数值计算得到变换数来进行图像对齐,进而确定两者的匹配位置,实现特征点、特征线段等的拼接,并且可以提高计算速度。
基于特征的配准方法,一般分为四个步骤:
1.特征检测——从图像中检测出显著且独特的图像特征,包括闭合区域、直线段、边缘、轮廓、点。
2.特征匹配——相似性度量,确定图像之间特征的对应关系,又分为如下几小类:
①使用空域关系的方法
②使用不变描述符的方法、
③松弛方法、
④金字塔和小波的方法
3.变换模型的估计——变换函数选择和函数参数估计
4.图像变换和重采样——可以通过前向或后向的方式来实现,插值的方法有最近邻插值、双线性插值、双三次函数插值、二次样条插值、三次B样条插值、高阶B样条插值
评价:
基于特征的方法普遍适用于局部结构信息比灰度信息更显著的情况,能够处理图像之间复杂变形的情况,不足之处是特征检测困难且不稳定,最关键的一点是需要有一种判别力很强的、鲁棒的且对图像之间变化保持不变的特征匹配算法。
1.3图像再投影
基本方法:需要选择一个合成面,如果仅仅是只有几张图像进行拼接,一个普遍的方法是选择其中的一幅图像作为参考图像,然后把所有其他的图像都进行扭曲变形到参考图像的坐标系上去,这样合成的结果称为平面全景图,这是一个透视投影变换。
为了减少投影失真,平面投影à圆柱面投影à球面投影à立方体投影
1.4图像融合技术
融合策略的选择应当满足两方面的要求:
1.拼合边界过渡应平滑,消除拼合接缝实现无缝拼接;
2.尽量保证不因拼合处理而损失原始图像的信息。
图像融合可分为三类:像素级融合、特征级融合和决策级融合。
1.像素级(数据级)融合是在图像严格配准的条件下,直接进行像素关联融合处理;像素级融合是最基本的处理手段,也是研究最多的一种,目前主要有以下几种方法:
①平均值法
②加权平均法
③中值滤波法
④多分辨率技术
2.特征级融合是在像素级融合的基础上,使用模式相关、统计分析的方法进行目标识别、特征提取,并得到融合结果;
3.决策级融合主要是基于认知模型的方法,采用大型数据库和专家决策系统,模拟人的分析、推理过程,以增加判决的智能化和可靠性。
参考资料
1.硕士论文《PJ_001_图像拼接技术研究》
2.硕士论文《PJ_002_基于Levenberg-Marquardt算法图像拼接研究》
3.硕士论文《PJ_003_图像拼接技术研究》
4.网页:
8.
9.http://blog.163.com/pz124578@126/blog/static/23522694201222710047109/
10.http://blog.csdn.net/xuyuhua1985/article/details/6371751
11.http://www.openhw.org/project/index.php?act=view&id=1851
12.硕士论文《PJ_015_多图像拼接算法研究》
13.硕士论文《PJ_010_基于特征点图像拼接的配准算法研究》
14.http://blog.csdn.net/abcjennifer?viewmode=contents
二 : CSS Sprites (CSS图像拼合技术)教程工具
什么是CSS Sprites?
“Sprite”(精灵)这个词在计算机图形学中有它独特的定义,由于游戏、视频等画质越来越高,必须有一种技术可以智能的处理材质和贴图,并且要 同时保持画面流畅。“Sprite”就是这样一种技术,它将许多图片组合到一个网格上,然后通过程序将每个网格的内容定位到画面上。
Sprite被定位到一副静态图片上,并且通过简单的程序或硬件即可正确定位到画面上,一幅幅图片就像是被“变”出来的,他们并没有单独占用内存,所以被取名为“Sprite精灵”。

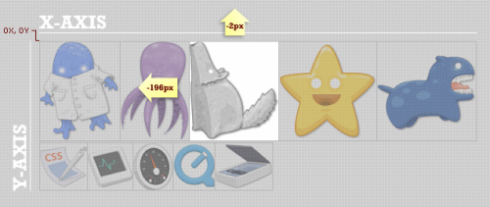
上图是口袋妖怪的组合图片,可以点这里欣赏更多。不是加载每个但以图片
时间进行到2000年,Web设计向着精致、巧妙的方向发展。设计师们开始考虑使用非Javascript的方 式制作鼠标滑过、悬停菜单的效果,这时CSS Sprite应运而生,它基于同上文提到的游戏Sprite同样的原理,并且使用CSS更容易控制,很快的流行开来。
2004年,Dave Shea 提出了一种使用CSS控制组合图片的方案 ,将许过小的图片组合在一起,使用css定义背景属性,来控制图片的显示位置和方式。
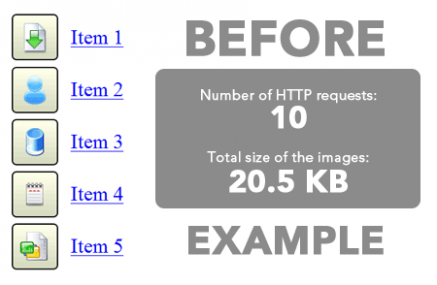
当页面加载时,不是加载每个单独图片,而是一次加载整个组合图片。这是一个了不起的改进,它大大减少了HTTP请求的次数,减轻服务器压力,同时缩短了悬停加载图片所需要的时间延迟,使效果更流畅,不会停顿。
CSS Sprites用在哪里?
CSS Sprites可以用在很多场合,大型网站可以将许多单独的图片,以有机的方式组合起来,从而使其便于维护和更新。图片之间通常会留出较大的空白,使 得图片不会影响网页的内容。但同时CSS Sprite大多使用于较固定的像素定位中,它的弹性较差,收到定位等因素的制约。所以,你需要在可维护性vs降低负载之间权衡利弊,选择最适合你的项目 的方式。
下面是一些CSS Sprites的使用范例:
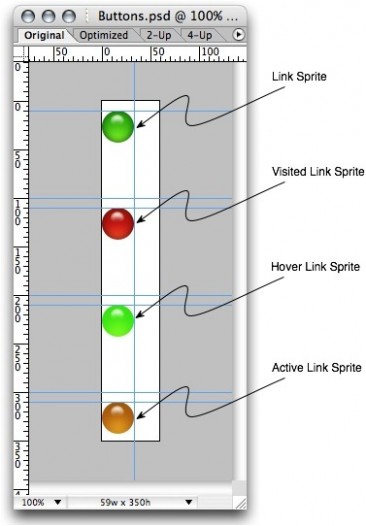
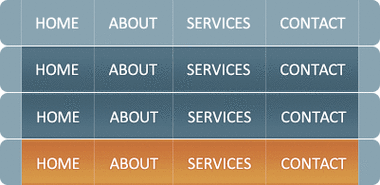
这个网站将一些按钮、图标以及LOGO做成了CSS Sprites:

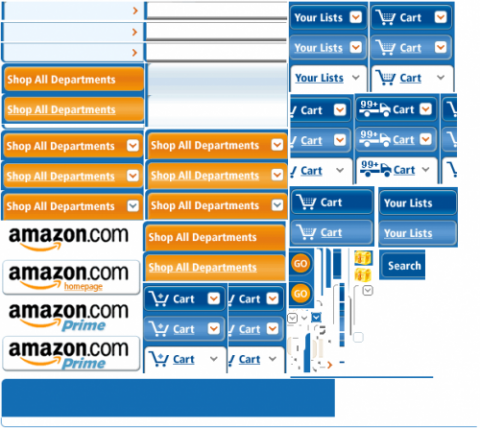
Amazon
亚马逊使用的大幅、整齐巧妙的CSS Sprites:

Apple
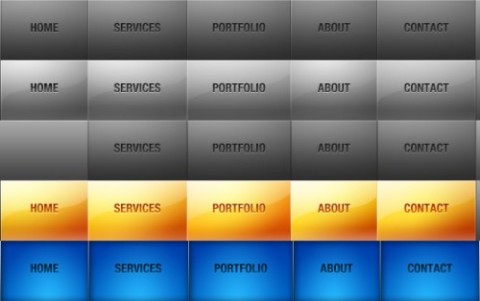
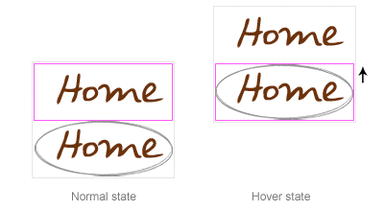
苹果网站使用CSS Sprites来制作导航菜单的鼠标悬停效果:

YouTube
YouTube使用了一个2008像素高的CSS Sprites:

CNN
CNN使用了非常简单谨慎的方案:
Digg
Digg的方案比较复杂:

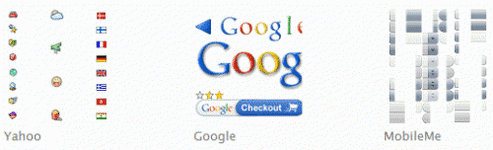
Yahoo
Yahoo将他们漂亮的图标等距离排布起来:

Google使用了极其简化的方案:

Dragon Interactive
一个丰富多彩的CSS Sprites方案:

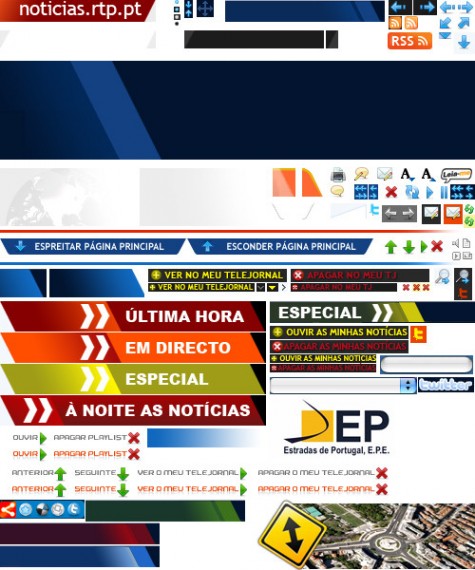
TV1.rtp.pt
一个很大很酷的CSS Sprites方案

CSS Sprites常用来合并频繁使用的图形元素,如导航、LOGO、分割线、RSS图标、按钮等。通常它们不会作为网页内容出现,因为涉及内容的图片并不是每个页面都一样。
关于CSS Sprites的文章
CSS Sprites: Image Slicing’s Kiss of Death
中文版:样式表贴图定位(CSS Sprites):图像切片的死亡之吻
最权威的CSS Sprites介绍文章之一

CSS Sprites: What They Are, Why They’re Cool And How To Use Them
一篇图文并茂的介绍文章

How Yahoo.com and AOL.com Improve Web Performance With CSS Sprites
介绍Yahoo、AOL等网站使用CSS Sprites降低服务器压力的案例。
What Are CSS Sprites?
又一篇介绍文章

Sprite Optimization
Dave Shea的思考:是不是真的有必要简历复杂的大型CSS Sprites?答案是不!不要搞得太复杂,找到一个折中的方案才是正道。

Creating Easy and Useful CSS Sprites
注:相关网站建设技巧阅读请移步到建站教程频道。
一篇教程,其源文件可下载学习

Fast Rollovers Without Preload
一个快速翻转效果的例子
CSS Sprites + Rounded corners
另一个例子:使用CSS Sprites实现背景圆角

CSS Image Sprites
一篇教程
Optimize Your Website Using CSS Image Sprites
非常详细的教程,介绍了CSS Sprites的原理和应用方法。

Animated GIF For CSS Sprites
一个比较特别的应用
Image Sprite Navigation With CSS
怎样制作简单的悬停菜单效果

Advanced CSS Menu
还是悬停效果

Creating and Using CSS Sprites
一个非常基本的教程

CSS Sprites视频教程
How to Use CSS Sprites
David Perel解释了CSS Sprites的基本概念,并演示了如何在网页中使用它,长度:10分钟
Creating Rounded Buttons With CSS Sprites
继续上面的教程,展示了如何制作滑动按钮
Exactly How to Use CSS Sprites
Andres Fernandez 展示了 CSS sprites如何加快加载时间和减少请求次数
How To Use CSS Sprites
Chris Coyier 展示了一个 CSS sprites的范例,他将8幅图片组合在了一起,并且使用jQuery制作了一个小程序。
Faster Page Loads With Image Concatenation
对于复杂的网站,减少图片请求数量可以减轻服务器负担,这是许多站长所希望看到的。
CSS Image Sprites In 10 Minutes
另一个关于导航菜单的教程
CSS: Using Percentages in Background-Image
介绍背景图片定位的方法
利用CSS Sprites制作图像映射(image maps)
使用CSS Sprites,你可以对一个对象的一小部分加载翻转效果,使用负值的背景图片位置( background-position ),你可以创建基于CSS的图像映射,下面的文章讲述了这一技术:
CSS Image Maps Using Sprites
一个基于CSS的图像映射的简单例子。你可以同传统的方式对比一下优劣。

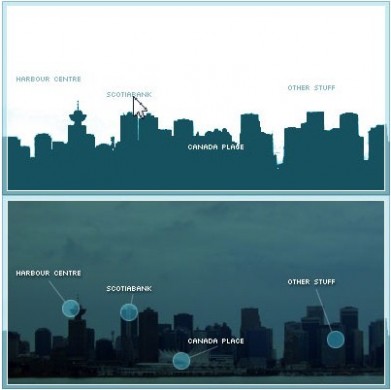
City Guide Map Using Sprites
另一个横向定位的例子

Advanced Map Using Sprites
一个更高级的技术。

CSS Sprites技术
CSS Sprites 2
Dave Shea 使用jQuery扩展了经典的CSS Sprites, 他的技术可以让不同的链接之间使用组合图片,即使用户禁用了Javascript。
CSS Sprites2 Refactored: Building an Unobtrusive jQuery Plug-In
Joel Sutherland 制作的jQuery插件,整理了Dave Shea的功能,并简化了初始化设置。

Background Repeat and CSS Sprites
什么情况下使用CSS Sprites
CSS Sprite: Photoshop Script Combines Two Images for CSS Hover
这是一个可以导入Photoshop的动作设置,可以让你快速制作翻转按钮的背景图片。

Extending CSS Spriting
Jennifer Semtner 扩展了经典CSS Sprites技术,并讲述应该在什么时候使用它。
Sliding Doors Meets CSS Sprites
滑动门技术 “Sliding Doors of CSS.”
How to Preload Images When You Can’t Use CSS Sprites
如何处理CSS Sprites对网页内容的影响
JavaScript Sprite Animation Using jQuery
Alex Walker 结合CSS Sprites和jQuery,实现了“打开页面”的效果

IE6, CSS Sprites and Alpha Transparency
Julien Lecomte 讲述IE6下的透明hack问题
CSS Sprite 制作工具
Data URI Sprites
DURIS (Data URI [CSS] Sprites) 是一个管理网页图片的新工具,它可以最大限度的帮助你减少背景图片的数量,减少请求数。

Spritr
一个生成CSS Sprites的简单工具
Sprite Creator 1.0
同上
CSS Sprite Generator
制作CSS sprites 的Drupal插件
CSS Sprites Generator
这个工具允许你上传多张图片生成CSS Sprites和CSS代码
Projekt Fondue CSS Sprite Generator
它具有忽略重复图像,调整图像精度,确定横向和纵向偏移,指定背景色和透明度,指定CSS前缀等众多功能。

SmartSprites
基于java的桌面程序
你可以继续以你自己的方式编写CSS和使用图像,有一个工具可以自动为你设置CSS Sprites,这里是PHP 版本 ,它是开源的,具体可以看: Chris Brainard’s Sprite Creator 1.0.
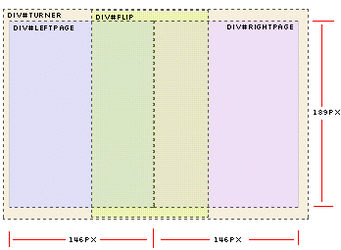
附:CSS属性background-position(图像背景位置)该如何设置
background-position(图像背景位置)这个属性是CSS中非常重要的属性。
根据CSS规范,background-position属性包含了两个(可选的)变量:水平位置(horizontal)和垂直位置(vertical),例如:
1. .introduction {
2. background-image: url(bg.gif);
3. background-position: [horizontal position] [vertical position];
4. }
.introduction { background-image: url(bg.gif); background-position: [horizontal position] [vertical position]; }
使用这个属性,你可以定义块级元素的背景图像位置,可以使用%百分比或px像素为单位来定义图像开始的位置,也可以使用关键字:top left, top center, top right, center left, center center, center right, bottom left, bottom center, bottom right.
在“ background-position: x% y%; ”这样一个语句中,x%指水平偏移,y%指垂直偏移,左上角是:0%,0%,右下角是:100%,100%,默认的是50%。
例如,你可以这样定义:
1. ul li {
2. background-image: url(bg.gif);
3. background-position: 19px 85px;
4. },
这样背景图片就被定位到了距离左侧19像素,距离上边85像素。
关于这个属性,可以在这里找到更详细的资料:background-position (CSS property) 。
注:相关网站建设技巧阅读请移步到建站教程频道。
三 : 分布式图像拼接控制器技术解析
随着台达DVCS分布式图像控制器系统的推出,市场出现了很多类似的分布式控制器。本文主要介绍了DVCS控制系统及其他控制器所采用的不同技术及特点分析。未完待续,更多精彩请关注比比读小说网微信公众号
本文标题:图像拼接技术综述-图像拼接技术调研_基本概念_wahaha61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1