一 : ps怎么设计一款渐变色的立体字?
本例主要通过PHOTOSHOP软件实际操作教大家制作“立体”字效果,虽然有很多制作立体字的方式方法,这里分享下我自己的制作方法,希望可以通过我的知识帮助到需要的人。
- 软件名称:
- Adobe Photoshop 8.0 中文完整绿色破解版
- 软件大小:
- 150.1MB
- 更新时间:
- 2015-11-04
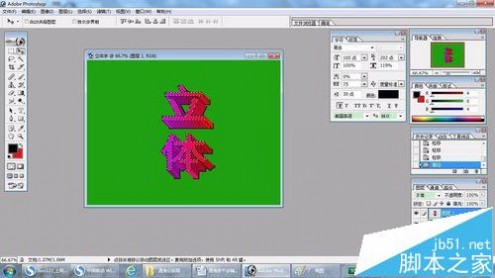
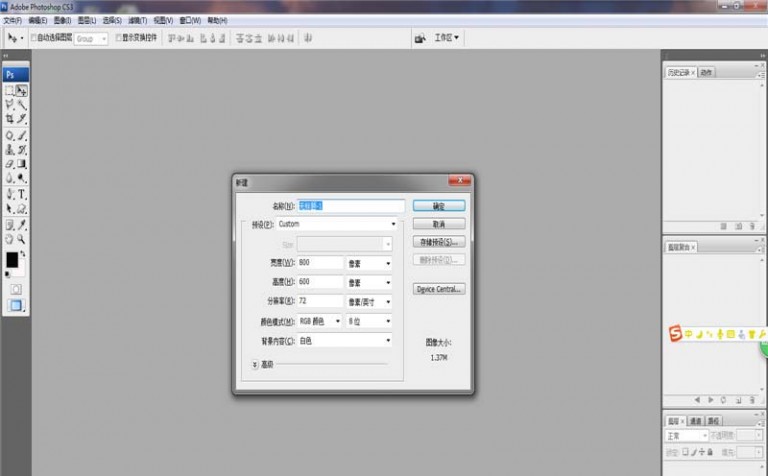
1、首先打开ps软件(版本随意,我这里用的是7.0版本,习惯了),并在文件菜单下新建(或者CTRO+N)一个800*600的文件项,具体尺寸大小自己定义,我这里使用800*600操作。

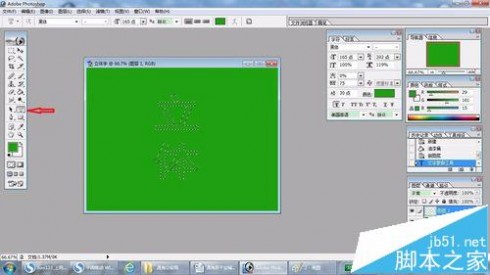
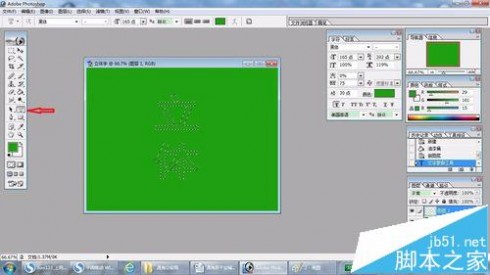
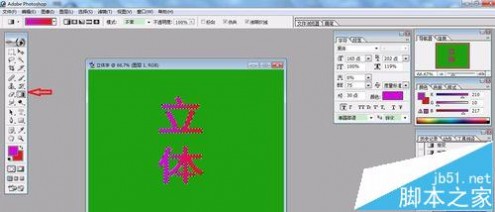
2、为了后期字体效果,我这里改变下背景颜色,可以后期起到存托作用,先把前景色选择为绿色(自定),然后选择油漆桶工具,并对背景填充。

3、PS操作习惯,现在新建一个图层,主要为文字图层使用,然后选中文字中的蒙版文字,为什么药蒙版文字呢,下面会用到描边,加之可以使用渐变填充,增加文字视觉效果,同时调整好文字大小,不要太大 ,也不要太小,文字使用黑体并加粗,文字间距适当调整,不要太拥挤即可。

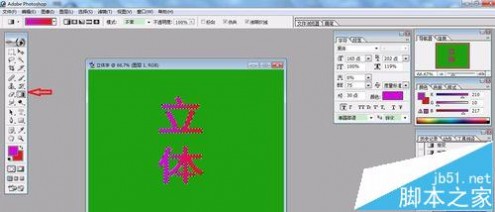
4、变换前景色与背景色,选中渐变工具,对蒙版文字渐变填充,颜色自己选,不要问为什么,这个是实例。呵呵!

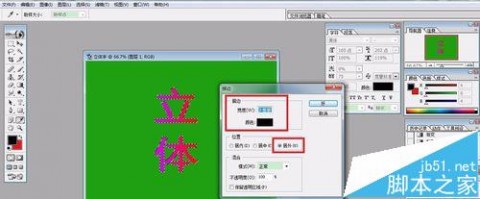
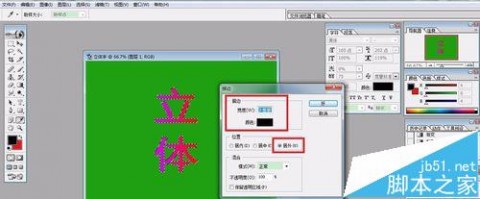
5、保持文字选区,这里选择编辑--描边,宽度3像素左右合适,位置居外,这样效果会明显些。描边颜色不要与字体颜色一样,尽量反差。

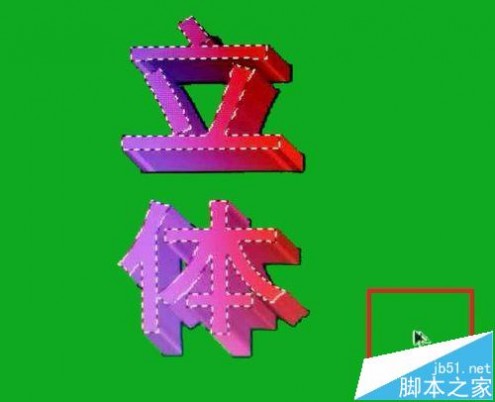
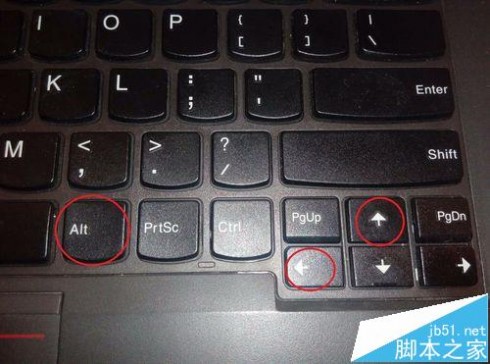
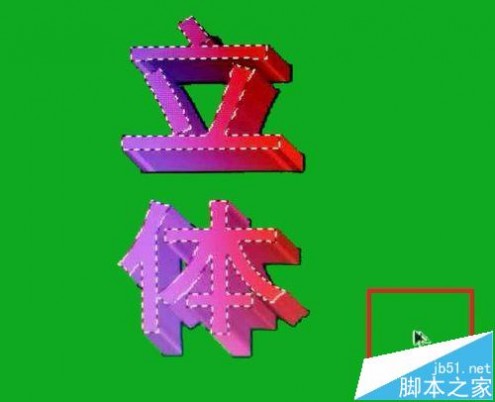
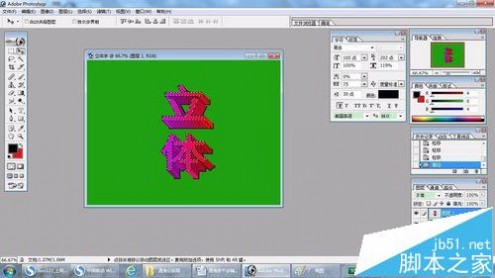
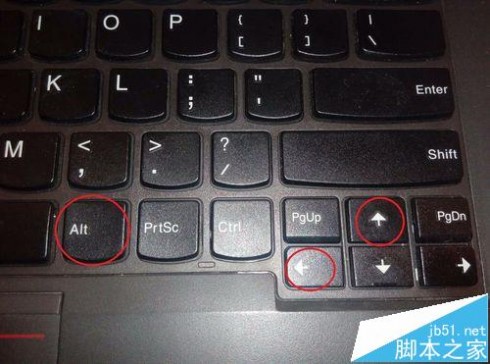
6、保持文字选区,选择“移动工具“,按住ALt键不放(重要),此时鼠标箭头为复制状态,继续按住Alt键不放,另外一只手交替按方向键左上多次,直到效果满意停止按方向键,后再次描边2像素即可取消文字选区(Ctrl+D)。




7、到此及完成立体文字的制作,保存为JPG看看吧。

注意事项:
记得描边,均匀交替按方向键,同时按住Alt键不放
相关推荐:
ps怎么制作巧克力饼干字体?
PS怎么制作可爱的糖果字体?
ps怎么制作3d立体水滴式的文字字体?
二 : ps中文字体设计教程
今天我们来学习字体设计。为什么要先讲字体设计呢?很简单,字体设计在商业设计中的运用十分广泛,比如可以应用于标志设计,包装设计,海报设计,礼品设计等等。
这里我们先要认识一个问题,为什么要进行字体设计?(当然,不是说所有的字体我们都需要设计,比如广告中的说明文字每个字都相对较小,起到的是阐释和说明的作用,在视觉上产生不了冲击力,设计这些字体意义不大。因此我们只需用字库里面的字体即可,但要注意字体的选择是否符合整体的风格。如果确实要设计,就需要把这一段文字作为一个整体,也就是作为一个设计单元来考虑)
第一,字体作为设计元素之一,好的设计师必须要求设计元素有更强的表现力。也就是说字体除了传达文字本身的信息以外,尽可能的传达出其它与主题相关的信息。
第二,字体作为设计元素之一,好的设计师必须要求设计元素彼此间的和谐,如风格的和谐,格调的和谐等。
第三,字体作为设计元素之一,要有对整个设计对象的针对性。(针对性:我们在后面的课程中会多次提到这个词,那么什么是针对性呢?
比如,教室里有十个穿红衣服的同学,老师喊:那个穿红衣服的同学站起来。同学们是搞不清楚老师到底是在喊谁的,为什么?因为缺少针对性。再比如名字,每个名字对于具体的个人有针对性,我一说周杰伦,成龙,王菲这些名字,你们就能马上在脑海里浮现出这些人的具体形象,个性特点等等。如果有很多人都叫周杰伦,我再说周周杰伦,你就无法知道我说的那个人到底是唱歌的还是表演魔术的或者打篮球的,甚至不能清楚我说的周杰伦是男还是女。
因此,这里我们可以得出结论,电脑字体是缺乏针对性的,因为每种字体都运用得很广泛(就拿隶书来说,可以用在荣誉证书上,可以用在月饼包装上,可以用在唐诗宋词的表现上),不能针对具体的个设计对象。只有针对性强的字体,才能和设计对象更好的融合,达到整体的和谐。我们可以从下面的实例来理解。)
同样,我们可以反过来审视商业作品的字体的好坏。
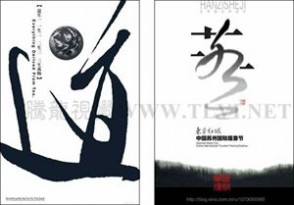
我们看到字体的视觉效果与文字传达的内容不一致时,就会让人感觉不和谐,这是因为不同的字体有不同的个性,如图 1。我们再来看瑞丽的字体设计,吸收了黑体的端庄与姚体的秀丽,因此,字体传达出来的信息就更为丰富:端庄和秀丽。作为一本时尚女性杂志,这样的字体是不是能够更准确的表现其品牌个性呢?也就是说,字体个性和品牌个性能够和谐。如图2:
三 : 【PS字体】photoshop字体设计教程(转~编)
photoshop字体设计教程:字体需要设计
设计印刷物,要面对大量的字体排版工作。如何使文字内容更加吸引读者,这就需要运行字体设计。由此可见,字体设计是十分重要的。
1. 熟识文字
文字是一民族,文化的象征。文字是记录信息符号,起着传达信息的作用。

在生活中到处可看见文字,例如我们看的书籍、报纸、大街上的广告等等,这些文字都以不同的形式传达着各种各样的信息。

文字在生活中十分常见,如何使文字与众不同,脱颖而出呢?这就需要对文字运行设计,从而使文字信息更易传达。
2. 字体设计的重要性
文字经过设计,不仅增强了文字的美感,而且也使文字信息更容易传达。由此可见,字体设计具有十分重要的作用。
我们通过下方几点,详细地讨论学习字体设计的重要性:
●文字经过设计,可使字体更加醒目,从而吸引人们的注意力。
例如下图中的文字,通过加粗笔画、文字描边等方式,使文字更加醒目。

又如在下面海报设计中,字体经过设计,具有了更加震撼的视觉效果,提高了人们的留意度。

●字体经过设计,可使字体更加形象生动,给人一种美感,使文字信息更易传达。
下图的文字,把部分文字笔画变换成图形,使文字更加形象有趣。

下面海报设计中,字体经过设计,给人美感的同时也使人们更容易理解字体所以表达的信息。

●字体经过设计,可使文字传达出更多的信息内容。
下图的文字,经过设计,使文字传达出了更多的信息。

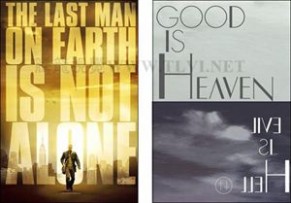
下图海报设计中,运用字体设计,不仅表达了文字的字面意思,同时也表达出了文字所暗含的深层含义。

字体需要设计,字体经过设计可使文字信息更容易、更准确、更形象的传达。在下面的教程中,将为大家讲解设计字体的技法,希望大家继续留意。
photoshop字体设计教程(2):中文字体设计
字体需要设计,那么如何对字体运行设计,才能使字体更加美观、引人注意呢?在这一篇教程中,将通过讲解中文字体设计,为大家阐述字体设计的相关设计技法。
1. 汉字的发展历史
我国是一多民族的国家,文字种类很多,除了汉字以外还有纳西族的东巴文、藏族的藏文、朝鲜族的朝鲜文等等。

由于汉字是应用最广泛的,所以本篇教程讲的中文字体设计是以汉字为主的字体设计。学习中文字体设计之前,了解一下汉字的轻易演变历史是十分必要的。如下图。

2. 字体外观特点
中文字体演变到今天,出现了很多形式。这些不同形式的字体都具有相似的外观特点。把握这些外观特点,对于我们学习字体设计具有重要的意义。
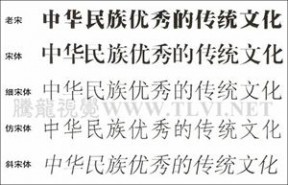
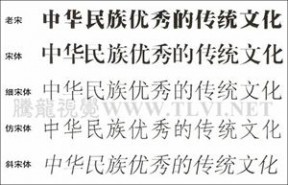
下面,我们可通过两种常用字体宋体和黑体,来讨论一下字体的外观特点。
●宋体
宋体的特征为字形正方,横细竖粗,笔画与笔画连接处有顿角。

在保证这些特点的基础上,宋体出现了多种不同的形式,为宋体拓宽了应用的范围。

●黑体
黑体的特征是笔画横竖粗细一致,点、撇、捺、挑、勾也都是方头,所以也可称黑体为方体。

正如宋体一样,黑体也产生了多种不同粗细的变化,形成了不同的种类。

通过对宋体和黑体的学习,可总结出字体的外观特点为下方几点:
●上紧下松
由于人的“视觉中心”略高于“几何中心”,所以在字体设计中,字体上半部紧凑些,下半部宽敞些,才符合人们的审美需求。

●横细竖粗
由于错视现象,相同粗细的横线和竖线,看上去横线比竖线粗一点,所以为了追求视觉上的平衡,应横细竖粗。
宋体横细竖粗的特点最为明显,黑体虽然所有笔画要求粗细一致,但实际上横画要比竖画稍细一点,只有这样才能达到视觉上的横竖一致。

●先主后次
汉字应注意主次之分,做到先主后次,这样才能使字体具有节奏感。一般,偏旁部首占次要地位,所以占据的空间也应该少一点。

●穿插呼应
汉字应注意各个部分交叉关系,使字体的结构比例协调,分割合理。

●协调统一
字体达到视觉上的协调统一,必须要善于调整字体笔画,使字体更加均匀稳定。

通过对字体外观特点的学习,我们知道了如何使字体更加具有美感。这不仅是字体的外观特点也是字体应遵循的准则。
3. 创意字体设计
随着社会的发展,常用字体已不能满足人们的需要。字体不仅要具有美感,同时也还应具有独特性。这就需要我们对字体运行创意设计,使字体更加生动活泼,独特创新。
3.1 创意字体设计构思
创意字体设计虽然可自由发挥,但也应遵循下方三方面的准则:
●要易于辨认。
这是字体设计最基本的准则,在追求字体变化的同时,要便于识别。

●从内容出发,做到艺术形式与文字内容相统一。
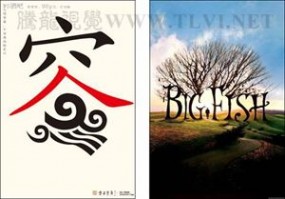
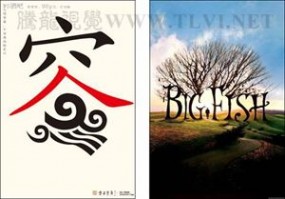
字体设计应在加强文字精神含义的同时富于感染力。例如下图第一幅作品中,以一只飞翔的鹤与文字“飞鹤”相结合,做到了形与意的有效结合,使文字具有感染力。

●统一和完整。
创意字体设计虽然比较自由,但应保持字与字之间的统一性。一组字体设计中,应保持一种统一的变化规则,不然会造成不规则感。

保持字体设计的统一性是十分重要的,腾龙视觉有相关的教程,大家可点击下方网址运行参考学习。

把握了上方创意字体设计的准则以后,可根据字体变化范围的不同,从下面三个方面对字体运行创意设计:
●外形变化。
汉字的外形为方块,创意字体的外形可变为正方形、长方形、扁方形和斜方形等等。但应注意,当文字的整个外形发生变化时,不能影响文字的识别性。

注意:圆形、菱形和三角形违反方块字的特征,不易识别,所以应谨慎使用。
如何调节字体的外形,腾龙视觉有相关的教程,大家可点击下方网址运行参考学习。

●笔画变化。
笔画变化是指对文字的部分笔画运行变化。一般情况下,变化的主要对象是点、撇、捺、挑、勾等副笔画,而主笔画横、竖则变化比较少。

注意:变化要按一定的规律,不要过分复杂或形态太多,不然会给人一种反感,从而失去了文字设计的意义。

●结构变化。
结构变化是指通过对字体的部分笔画运行夸大、缩小,或者移动位置,调节重心,使字体的结构发生变化。

3.2. 创意字体的类型
通过不同的创意构思可创造出多种类型的创意字体。创意字体的类型按照不同的设计方法,可归纳为下方三种:
●装饰字体
这类字体以装饰方法为主,应用范围十分广泛。下面列举几种常见形式:
空心:以线条勾画出文字的轮廓,而中间留出空白的一种文字。

重叠:是指笔画相互重叠或字与字相互重叠的字体。

扭曲:是指依据坐标方格的变化或使用电脑所创造出来的字体。

关于文字扭曲变形,腾龙视觉网站上有相关文字变形的教程,大家可点击下方网址运行参考学习。

连接:是指字与字之间笔画的连接。根据文字的内容和特点,笔画可长可短,字形可大可小,打破了方块字的制约,形成了活泼美观的新形态,使字体产生对比和统一的律动美感。


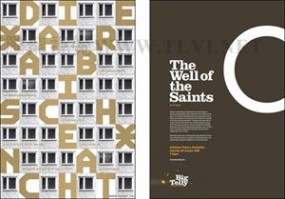
装饰字体除了上方几种,还有断笔、虚实、单笔等多种形式。下面海报设计中,就采用了装饰字体,从而是画面中的字体更具有美感。

●形象字体
形象字体是指把文字的含义形象化,比装饰文字更加生动有趣。根据添加形象的方式不同将形象字体分为下方三种:
添加形象化:在原有的文字的基础上,添加与文字相关的照片,使字体更加形象生动。

注意:添加的形象必须有助于字体信息的传播。
笔画形象化:是指用相关的照片代替原有文字的部分笔画,从而使文字中有照片,照片又是文字的部分结构。

如何处理笔画使之形象化,在腾龙视觉网站上有相关教程,大家可点击下方网站运行查看学习。

整体形象化:运用汉字的象形特征,使文字整体用照片的形式表达。

形象字体会给人更加生动活泼的影响,例如下图。

●立体字体
通过阴影或绘画透视的原理,表现出文字的立体效果,从而使文字更加醒目突出,有利于文字形象的传达。可将立体字体分为下方三种:
投影。字体通过投影使字体具有立体效果,这是我们常用的技法。

倒影。倒影的形式,使字体的立体效果更加明显。

透视。透视不仅增加了文字的立体效果,同时也会给人一种速度感。

由于立体字体具有强烈的视觉效果,所以海报设计中,常用立体字体引起人们的留意度。如下图。

立体字的制作方法,腾龙视觉网站上有相关教程,大家可点击下方网址,打开教程运行学习。

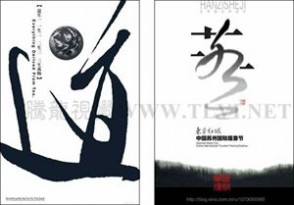
●书法字体
在了解了字体的外观特点以及书写应注意的问题后,可结合书法艺术,创造出具有书法美的字体设计作品。

书法字体相对于前面几种字体,不受方块的约束。线条更加自由多变而富有律动感,常用于海报设计中。


photoshop字体设计初学者教程3:外文字体设计
字体因民族和地区的不同,形成了各自独立的文字体系,世界上除了前面讲过的以汉字为主的中文体系外,还有以拉丁文为主的外文体系。
本篇通过讲解以拉丁字母为主的外文字体设计,为大家阐述字体设计的相关技法。
1. 拉丁字母的发展历史
拉丁字母是目前使用最广泛的一种字母文字系统。一共有26个,有大写字体和小写字体之分。

按照外形结构的不同,拉丁字母可分为圆形字母、对称字母、不对称字母和特殊字母。

世界上应用拉丁字母的国家有六十多个,包括我国的汉语拼音也是拉丁字母。

拉丁字母不仅应用十分广泛,而且具有悠久的发展历史。了解拉丁字母的演变历史对于学习外文字体设计是十分必要的。

提示:拉丁字母设计是外文字体设计的基础。本篇讲的外文字体设计是以拉丁字母为主的字体设计。
2. 外文字体的外观特点
以拉丁字母为主的外文字体有很多,这些字体都具有相似的外观特点。把握这些外观特点,对于我们学习字体设计具有重要的意义。
我们可通过下方几种常用字体,来讨论外文字体的外观特点。
●老罗马体
老罗马体是用扁形钢笔以倾斜的角度写出的。具有的特征是:圆形字母的轴线倾斜,粗细线条对比不大,字脚画成圆弧形。

●现代罗马体
现代罗马体也称新罗马体,与老罗马体不同的是新罗马体是用扁形钢笔以水平的角度写成的。具有的特征是:圆形字母轴线垂直,粗细线条对比强烈,字脚画成直线形。

●现代自由体
现代自由体包括数量众多的字体,常用于广告字体设计中。现代自由体大约可分为两大类:一种是抛弃了字脚,只剩下字母的骨格,称为无字脚体。

另一种在无字脚体上添加短棒形的字脚,给人一种粗旷感,因此叫加强字脚体。

除此之外,现代自由体还包括种类繁多的书写体和斜体等等。由于现代自由体具有很强的视觉效果,所以常用于广告设计中。

通过上方几种常用外文字体的学习,可把外文字体的外观特点归纳为下方几点:
●几何形体
拉丁字母是由圆弧线和直线组成的几何形结构。我们可将拉丁字母分为方形、圆形、三角形三种形状。

在设计中,运用字母几何形体富于变化的特点,使字母形状化,给人一种视觉美感。

●笔势统一
拉丁字母在书写时,钢笔的倾斜角度要保持一致。使字母之间具有统一性。

●黑区白区
由于拉丁字母的字形比较简练,字母内外的空白形状比较大,因此,字母本身形体和字母以外的形体都要求具有美观性。
下图中,在注意字母本身形体美观的同时,也应注意字母以外的空间是否具有美感。

●均匀安定
前面我们讲过,错视现象会导致看到的与实际情况有偏差。在字体设计中,应善于使用错视,调整文字以使文字均匀安定。
我们可从下方三个方面运行调整:
大小调整
前面讲过拉丁字母可分为方形、圆形和三角形。当排列在一起时,方形显得大,圆形和三角形显得小。为了使字体看上去大小一致,可将圆形字母上下两端和三角形字母的上端都向外伸出来一点,以使视觉上字母大小一致。

粗细调整
相同粗细的横线和竖线,由于错视,横线会看上去粗一些。所以在实际书写时,应使字母笔画横细竖粗。此外,斜线交叉的尖角会给人较粗的feel,应往里画细一点。

重心调整
由于人的视觉中心高于几何中心,所以在对拉丁字母运行设计时,应使字母的中心略高于几何中心,这样在视觉上才能给人重心稳定的feel。

3. 创意字体设计
通过上方对字体外观特点的学习,我们可在字体外观特点的基础上运行设计变化,创造出更多具有美感的创意字体。
3.1 创意字体的构思
创意字体设计虽然可自由发挥,但也应遵循下方三方面的准则:
●要易于辨认
拉丁字母的形体和结构比汉字轻易清楚,但也不能因此而对字体运行过于夸张的变形。一切字体创意设计都要以易于辨认为前提。

注意:易于识别是字体设计中最基本的准则。
●从内容出发
字体运行创意设计必须做到形式和内容一致。例如下方右图中“boom”单词是形容爆炸时的隆隆声,用爆炸式的照片做字母背景,使文字内容和形式很好的结合在一起,有利于人们理解单词,并增强记忆。

字体运行创意设计时可从内容出发,腾龙视觉网站上有相关的教程,大家可点击下方网址运行参考学习。

●统一和完整
字体设计要遵循一定的规律,使字母与字母在变化上相一致,使字体整体具有统一性。

保持字体设计的统一性是十分重要的,腾龙视觉有相关教程,大家可点击下方网址运行参考学习。

把握了上方创意字体设计的准则以后,可根据字体变化范围的不同,从下面三个方面对字体运行创意设计:
●外形变化
将拉丁字母整个外形做拉长或压扁的变化。字母在排列时,可根据需要做弧形、波浪形或者不规则形等外形变化。

注意:拉丁字母的宽度不等,所以不适合做垂直的排列。
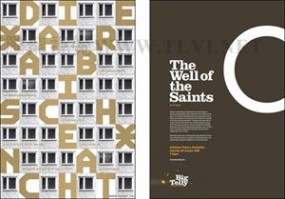
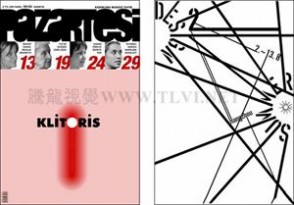
下面海报设计中,运用字体外形变化,使字体具有较强的视觉冲击力,起到了良好的广告宣传作用。

如何使字体的外形运行变化,腾龙视觉网站上有相关教程,大家可点击下方网址运行参考学习。

●笔画变化
笔画变化经常以调节字脚为主,同时也可对字母的粗细运行变化。

例如下图海报设计中,运用笔画粗细的变化,使两张海报分别表达出了浑厚有力和明亮轻快的效果。

●结构变化
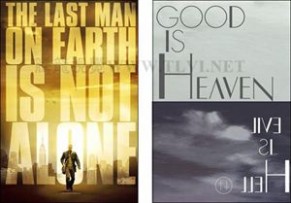
结构变化是指把部分笔画运行夸大或缩小,以及移动部分笔画的位置,从而调节字母的部分结构,使构图更加紧凑,起到新颖醒目的效果。

在下面海报设计中,字体运用结构变化,增强了字体的视觉冲击力。

注意:结构变化应在保证字体具有良好识别性的基础上变化,不然就会失去字体设计的意义。

3.2. 创意字体的类型
通过不同的创意构思可创造出多种类型的创意字体。创意字体的类型可归纳为下方三种:
●装饰字体
这类字体最为活泼多样,应用也极为广泛。可在拉丁字母原型字体基础上,做勾边、透视、立体化等变化。

当然,用这种技法还可类推出许多装饰技法,例如断笔、连接、重叠等等,从而使字母醒目美观。

装饰字体常常用于设计作品中,使字体更具有视觉美感。


●形象字体
这类字体是指把文字和照片结合起来,使文字形象化。

字体形象化需要使用巧妙地构思和设计,使照片与字体的含义意思相一致。

下面海报设计中,运用字体与照片形结合的技法,使文字信息更加明确。


●书法字体
书法字体是一种充满运动感,活泼美观的字体。该类字体具有很强的个性,但易读性较差,适合用于字母较少的人名、地名等名称短句上。

书法字体常用于海报设计中,表达了一种自由和洒脱的feel。

上方几种变化设计技法,也可同时采用两种或两种上方,使文字更加醒目。
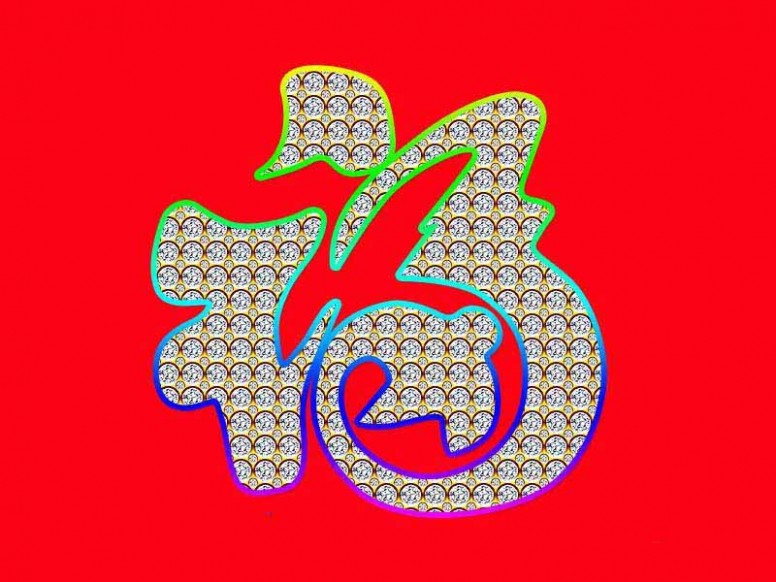
四 : PS怎么设计闪耀的大钻石福字字体?
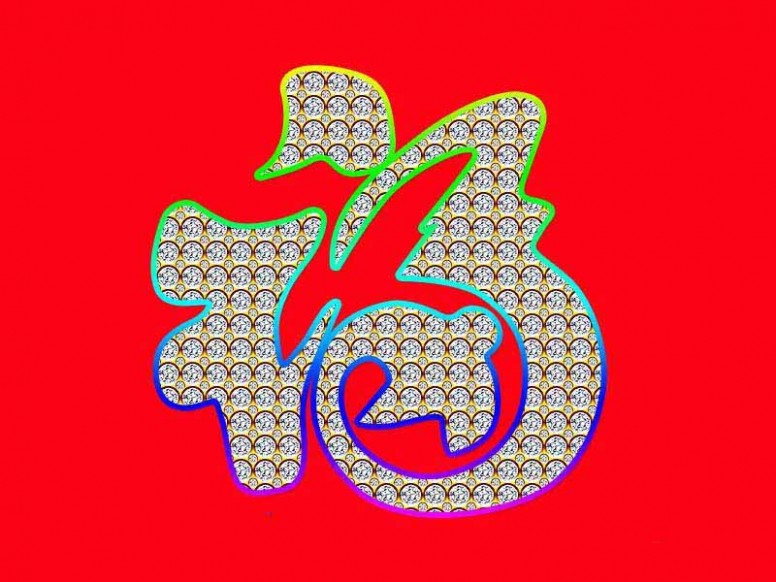
我们知道,photoshop软件是一款神奇的制图软件,能给我们创造出各种神奇的图片。以下小编“为你分享如何用PS软件制作钻石福字,效果如下,见识PS软件的另一面,希望能帮到你。
- 软件名称:
- Adobe photoshop 7.01 官方正式简体中文版
- 软件大小:
- 154MB
- 更新时间:
- 2013-04-19

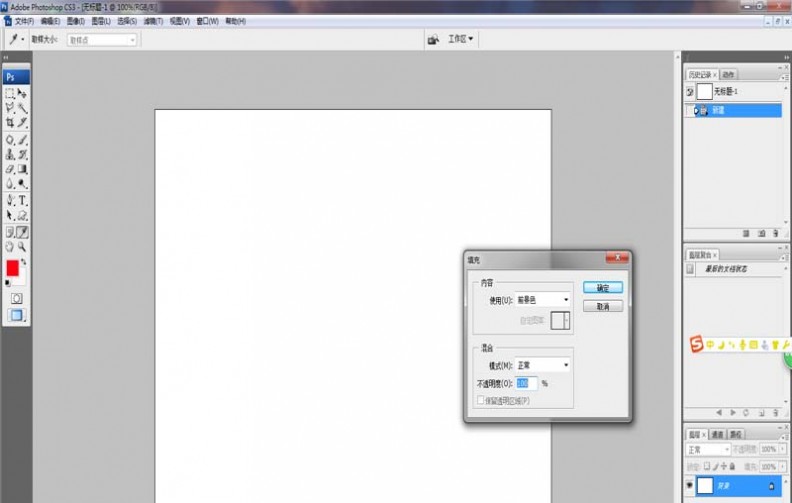
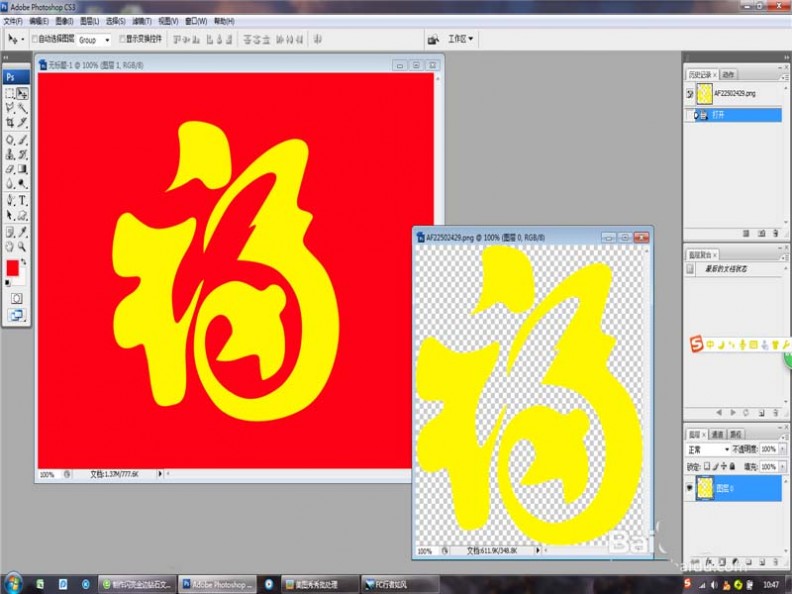
1、打开PS CS3软件,新建一张800*600的画布,像素为72,背景为白色,如下图所示。

2、将前景色设置为红色,再选择主菜单样的【编辑】-【填充】,填充红色背景色,如下图所示。

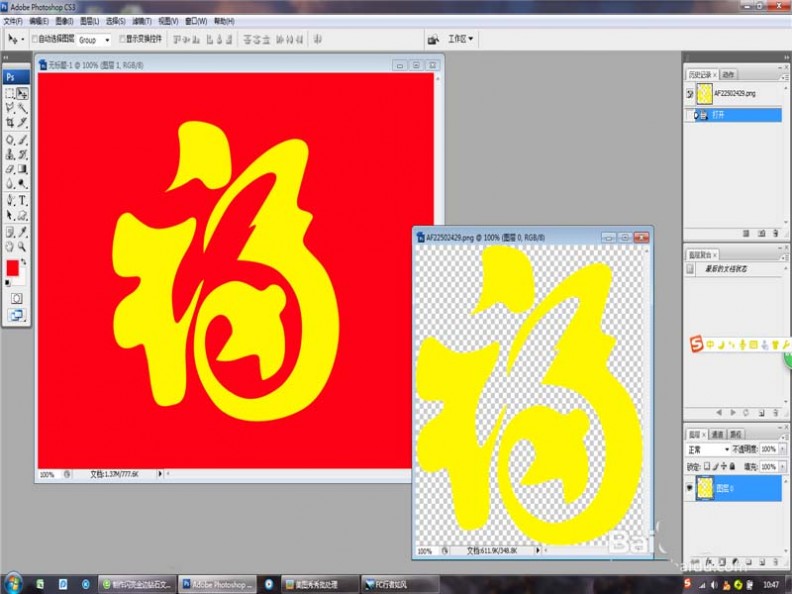
3、打开一张前期准备好的福字图片,再用移动工具将其移动至红色的背景图片中,如下图所示。

4、打开一张前期准备好的钻石图片,再选择【编辑】-【定义图案】命令,如下图所示。

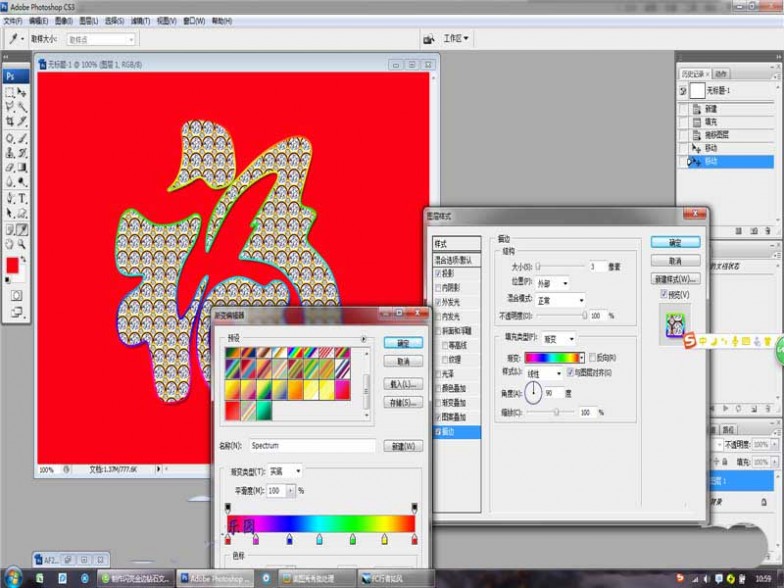
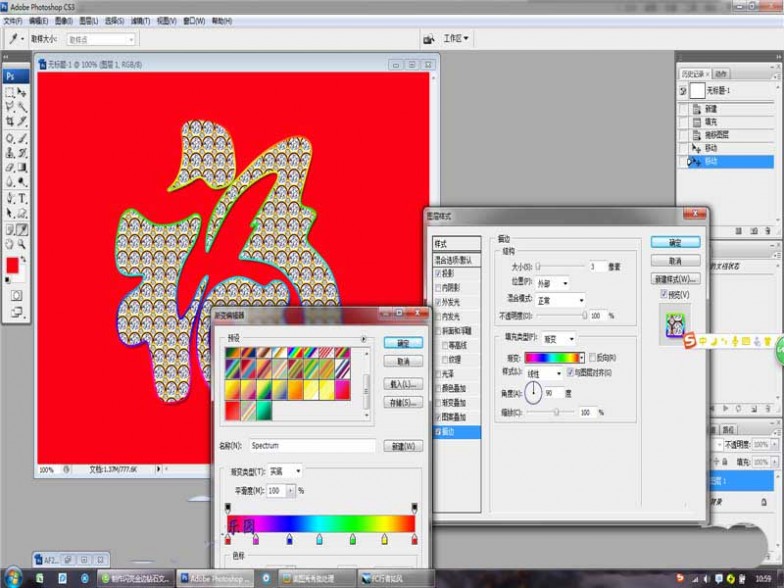
5、双击文字图层,并在弹出的图层样式对话框中选择“图案叠加”命令,点击图案选择上述保存的钻石图片,如下图所示。

6、双击文字图层,并在弹出的图层样式对话框中选择“描边”命令,填充类型为渐变,颜色设置为彩虹色,如下图所示。

相关推荐:
PS怎么设计凸出效果的字体?
ps中怎么加深文字的字体颜色?
ps怎么设计漂亮绚丽的放射字体?
本文标题:
ps字体设计-ps怎么设计一款渐变色的立体字? 本文地址:
http://www.61k.com/1158344.html