一 : 网页特效:滚动条的彩色显示
<!-- 要实现此效果需要 1 个步骤: -->
<!-- 把下面的代码加到<HEAD></HEAD>区域中: -->
<STYLE>
BODY { color : #6A1100; text-decoration : none; scrollbar-arrow-color: #ff3300; scrollbar-base-color: #ff2200; scrollbar-dark-shadow-color: #00ff00; scrollbar-track-color: #ffcc00; scrollbar-face-color: #00cc00; scrollbar-shadow-color: #ff1100; scrollbar-highlight-color: #ff3300; scrollbar-3d-light-color: #000000; }
</STYLE>
二 : css中滚动条样式的设置
css中滚动条样式的设置
参数说明:
1、overflow-y : 设置当对象的内容超过其指定高度时如何管理内容;overflow-x : 设置当对象的内容超过其指定宽度时如何管理内容。
参数:
visible:扩大面积以显示所有内容
auto:仅当内容超出限定值时添加滚动条
hidden:总是隐藏滚动条
scroll:总是显示滚动条
2、height : 设置滚动条的高度(修改其后数值即可)。
3、滚动条颜色参数设置:
scrollbar-3d-light-color 设置或检索滚动条亮边框颜色
scrollbar-highlight-color 设置或检索滚动条3D界面的亮边(ThreedHighlight)颜色
scrollbar-face-color 设置或检索滚动条3D表面(ThreedFace)的颜色
scrollbar-arrow-color 设置或检索滚动条方向箭头的颜色
scrollbar-shadow-color 设置或检索滚动条3D界面的暗边(ThreedShadow)颜色
scrollbar-dark-shadow-color 设置或检索滚动条暗边框(ThreedDarkShadow)颜色
scrollbar-base-color 设置或检索滚动条基准颜色
xhtml中隐藏滚动条
在用ie6浏览有框架的xhtml页面的时候,默认会水平和垂直滚动条会一起出现,这是ie6的一个bug,在firefox上是正常的,出现的原因是其对XHTML 1.0 transitional doctype的解释缺陷.对于这个bug一般有3种解决方案,
方法1:
代码:
html { overflow-y: scroll; }
原理:强制显示ie的垂直滚动条,而忽略水平滚动条
优点:完全解决了这个问题, 允许你保持完整的XHTML doctype.
缺点:即使页面不需要垂直滚动条的时候也会出现垂直滚动条。
方法2:
代码:
html { overflow-x: hidden; overflow-y: auto; }
原理:隐藏横向滚动,垂直滚动根据内容自适应
优点:在视觉上解决了这个问题.在不必要的时候, 未强制垂直滚动条出现.
缺点:只是隐藏了水平滚动条,如果页面真正需要水平滚动条的时候,
屏幕以外的内容会因为用户无法水平滚动,而看不到。
方法3:
代码:
body { margin-right: -15px; margin-bottom: -15px; }
原理:这会在margin的水平和垂直方向上添加一个负值, IE添加了该精确数值后, 便会去除对滚动条的需求假象.
优点:在视觉上解决了这个问题.,垂直滚动根据内容自适应
缺点:由于"人为创建"了15px的外边距(margin), 所以无法使用该填充过的屏幕区域. 设置滚动条样式
在原来的html的时候,我们可以这样定义整个页面的滚动条
body{
scrollbar-3dlight-color:#D4D0C8; /*- 最外左 -*/
scrollbar-highlight-color:#fff; /*- 左二 -*/
scrollbar-face-color:#E4E4E4; /*- 面子 -*/
scrollbar-arrow-color:#666; /*- 箭头 -*/
scrollbar-shadow-color:#808080; /*- 右二 -*/
scrollbar-darkshadow-color:#D7DCE0; /*- 右一 -*/
scrollbar-base-color:#D7DCE0; /*- 基色 -*/
scrollbar-track-color:#;/*- 滑道 -*/
}
但是同样的代码,我们应用在 xhtml下就不起作用了,我相信好多好朋友也遇到过同样的问题
那么怎么才能在xhtml下应用滚动条样式呢?看下列代码
html{
scrollbar-3dlight-color:#D4D0C8; /*- 最外左 -*/
scrollbar-highlight-color:#fff; /*- 左二 -*/
scrollbar-face-color:#E4E4E4; /*- 面子 -*/
scrollbar-arrow-color:#666; /*- 箭头 -*/
scrollbar-shadow-color:#808080; /*- 右二 -*/
scrollbar-darkshadow-color:#D7DCE0; /*- 右一 -*/
scrollbar-base-color:#D7DCE0; /*- 基色 -*/
scrollbar-track-color:#;/*- 滑道 -*/
}
这段代码和上一段唯一的不同就是在css定义的元素上,一个是body一个是html。我们再测试一下,把html页面的"body"修改成"html"测试一下,发现依然可以实现效果。那到底是为什么呢?
从字面上来看,xhtml比html多一个x,那么这个x其实也就是xml,为什么要加一个xml在里面?其实最根本的原因就是要让html更加结构化标准化(因为html实在是太烂)。我们在html里面定义的是body,因为html不是很标准所以这样可以生效,而在xhtml里面这样就不行了,我看看那个图很明显,body标签本身不是根元素,只有html才是根元素,而页面的滚动条也是属于根元素的,所以这就是我们为什么定义body没有效果的原因,因为我们定义的只是一个子原素。ok,我们知道了原理,来做一个试验如果把定义"body"或"xhtml"换成"*",
*{
scrollbar-3dlight-color:#D4D0C8;
scrollbar-highlight-color:#fff;
scrollbar-face-color:#E4E4E4;
scrollbar-arrow-color:#666;
scrollbar-shadow-color:#808080;
scrollbar-darkshadow-color:#D7DCE0;
scrollbar-base-color:#D7DCE0;
scrollbar-track-color:#;
}
在html和xhtml都通过,因为*就是定义页面上的任何标签当然也包括了“html”这个标签。
(ps:其实与其说是html与xhtml的区别到不如说是有无XHTML 1.0 transitional
doctype的区别,但是如果你把页面的XHTML 1.0 transitional doctype去掉的话,那么这个页面就没有doctype,默认的显示方式就是html4.01,不过你要把XHTML 1.0 transitional doctype修改成HTML 4.01 doctype同样页面定义body也不会有效果的,虽然这个页面的标准是html 4.01)
三 : css中滚动条样式的设置
css中滚动条样式的设置四 : Edraw Max亿图图示线条颜色宽度该怎么设置?
亿图图示是一款跨平台的全类型图形图表设计软件。使用它可以非常容易地创建有专业水准的流程图、组织结构图、网络图、商业展示、建筑平面图、思维导图、科学插画、时尚设计、UML图、工作流程图、程序结构图、网页设计图、电气工程图、方向地图、数据库图表及更多。
1、打开亿图图示专家
2、选择线条
3、假如你要同时改变多条线条,可以按住CTRL键把需要改变的线条都选中。
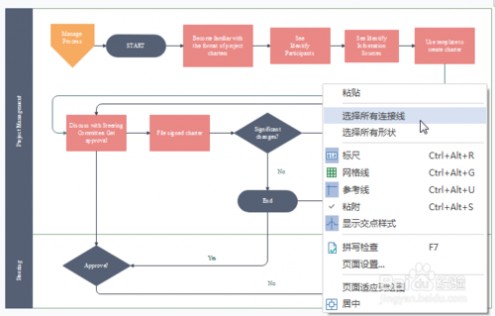
4、假如你要改变所有的线条你可以单击右键,然后“选择所有连线”。

5、在操作界面的右侧点击线条,就可以对你所选的线条进行更改了。

6、设置线条颜色

7、设置线条宽度

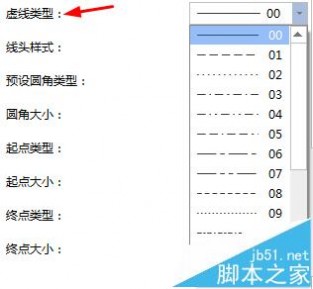
8、设置虚线类型

9、设置连接线箭头

10、设置连接线默认样式

相关推荐:
Edraw Max亿图图示怎么绘制柱状图?
Edraw Max亿图图示怎么更换背景颜色?
五 : CAXA怎么设置线条颜色及线宽?
在绘制工程图的时候,经常为了表示不同的事物二用不同粗细,不同颜色的线条表示,这次分享一下线条的变换。
1、双击运行程序,打开CAXA文件;

2、在探出对话框按确认键;

3、建立一个A3图框;

4、绘制一个直径50的圆;

5、点击图层,可以使用原始图层的默认线条;

6、点击颜色可以修改图层中线条的颜色;

7、点击线宽可以修改图层中的线宽;

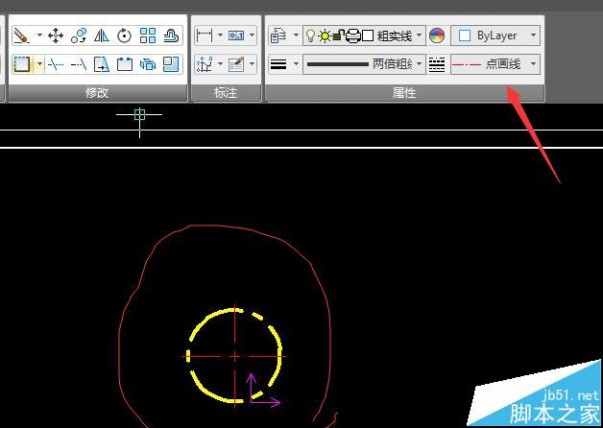
8、点击线型可以修改图层中的线型;

9、当然也可以图层左边的小三角进行图层的各种操作;包括颜色线型,线宽等等




10、修改满足要求后,保存图纸。

注意事项:
注意箭头处
注意图层中线条改变之后,更换图层线条就随之变化
相关推荐:
CAXA图纸中的标注样式怎么修改?
CAXA制造工程师怎么绘制曲面五角星?
CAXA2013怎么填充圆环图案? caxa填充图案的详细教程
本文标题:css设置滚动条的颜色-网页特效:滚动条的彩色显示61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1