一 : discuz x2门户模板制作教程二
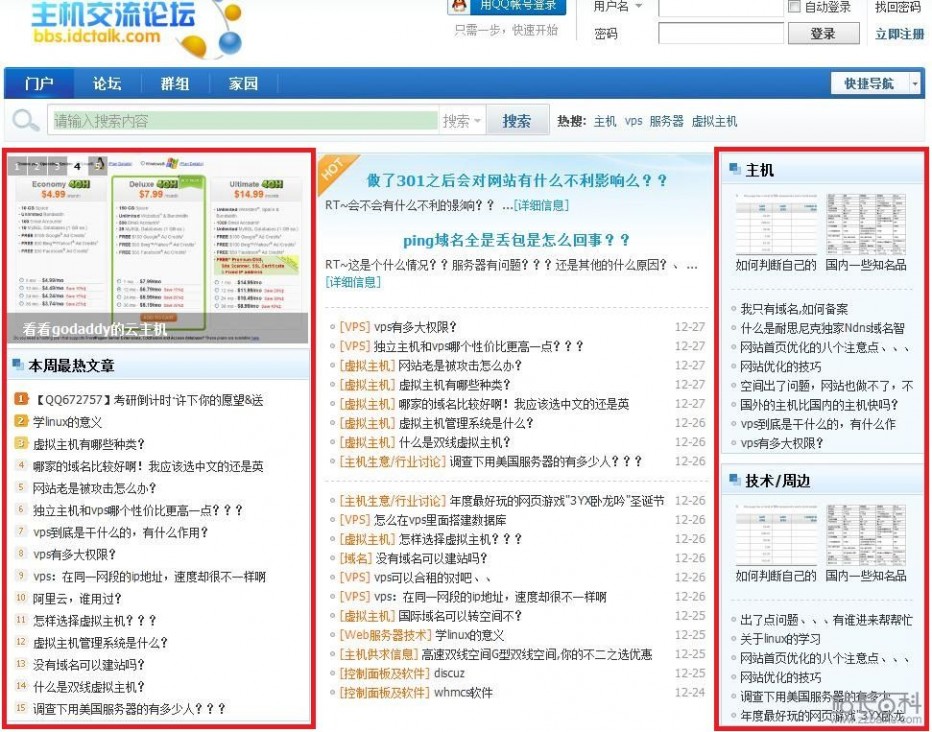
上次说到门户模板中间的部分,今天说说两天的部分是如何制作的,最终效果如下图

基本上分为两部分,左边的和右边的,左下部分和右边的又有点大同小异
有过制作经验或者看过首页N格教程的应该都知道左上的图片幻灯是怎么回事,所以这里就不再说明了。
首先我们看标题框架,蓝底加黑色标题,如下图的三个蓝色框

这里也只是调用了图片,你也可以做成其他的图片上传到空间在这里调用即可
调用方法是。DIY模式下--框架编辑—背景图片,填上你上传到空间的图片地址,选择不平铺。
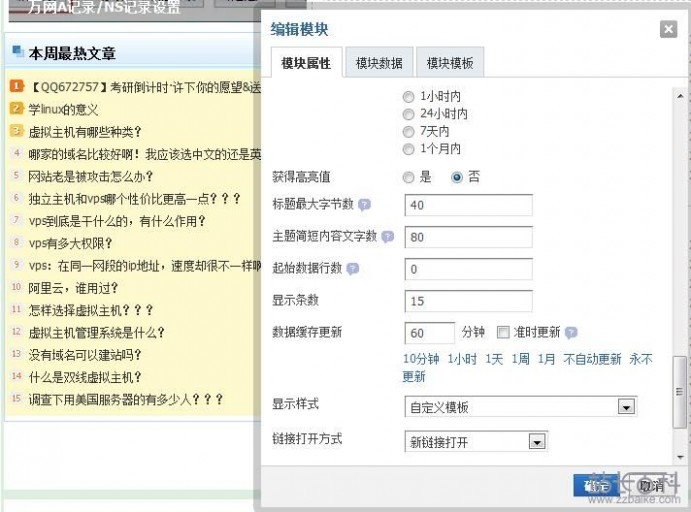
其实左下部分就是简单的论坛文章调用,选择帖子模块编辑—属性


根据你的需要设置各种属性即可。
右边的部分上下两块是一样的,两个帖子模块被静态模块隔开
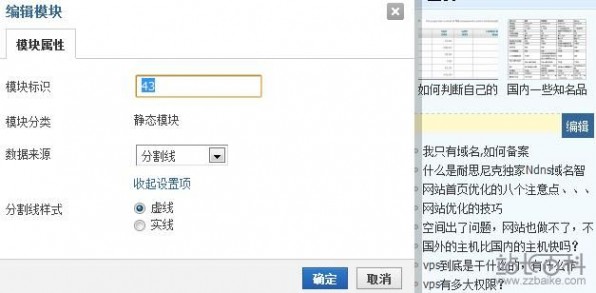
静态模块同上一期教程的静态模块是一样的,如下图

然后是调用的图片文章,属性根据你论坛的内容来调用不同版块带图片的文章

设置好以后在模块模块里粘贴上下面的代码就可以得到如图所示效果
<div class="module cl ml">
<ul>
[loop]
<li style="width:
{picwidth}px;">
<a
href="{url}"><img src="{pic}"
width="{picwidth}" height="{picheight}"
alt="{title}" /></a>
<p><a
href="{url}"
title="{title}"{target}>{title}</a></p>
</li>
[/loop]
</ul>
</div>
下面的文章是调用论坛的内容,可以根据模块属性里的主题排序方式选择你想要的排序方式。
这样就完成了效果图左右两部分的设计,如有问题请到http://bbs.zzbaike.com/大家一起共同讨论学习。
注:相关网站建设技巧阅读请移步到建站教程频道。
二 : discuz x2门户模板制作教程(一)
之前写过论坛的首页N格教程,跟本次说的教程也有一点联系,大家要知道一些模块是怎么用的。今天来说说我最近在idctalk站做门户模板的一些效果教程,最终效果大家可以去http://www.idctalk.com看看,好了废话不多话,开始今天的主题。
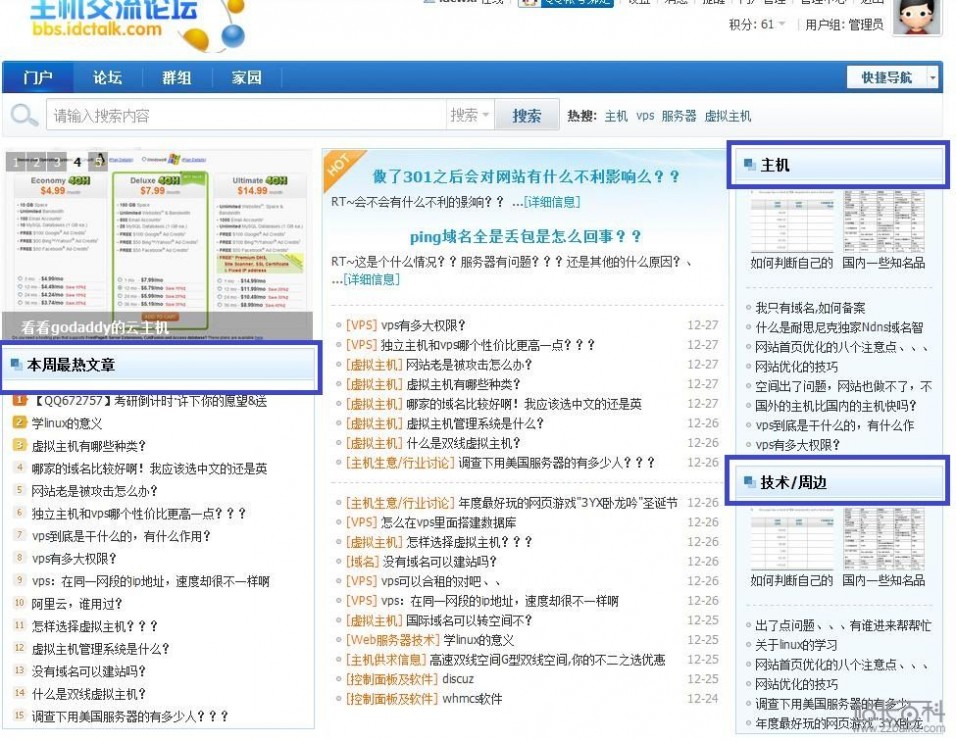
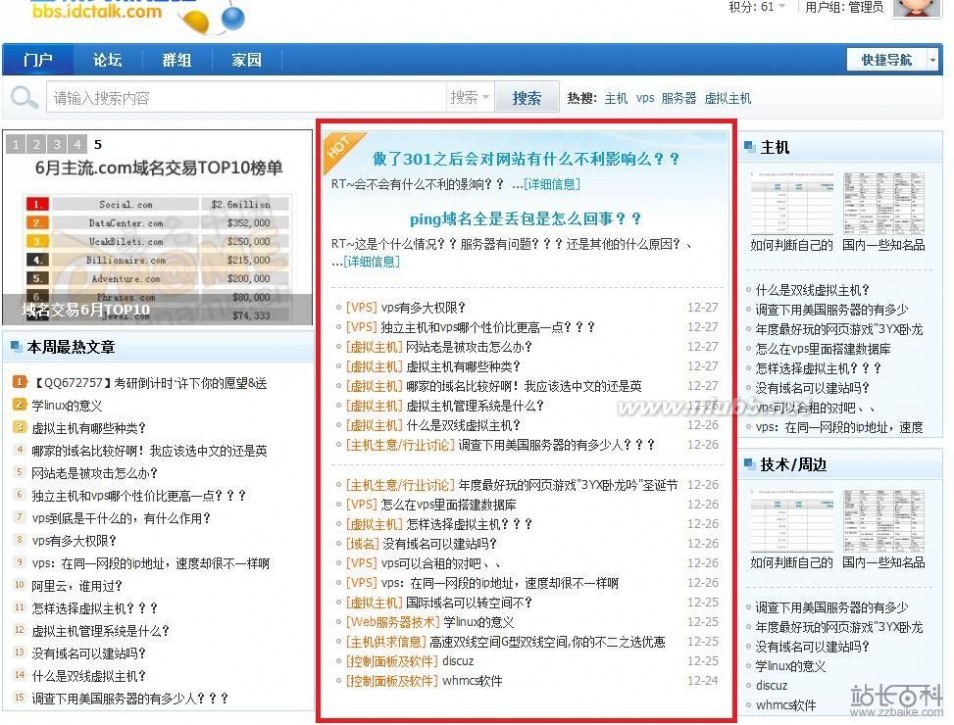
今天主要说的是整个模板上半部分中间是怎么设置的,具体效果如下红框部分。

一眼就可以看出中间的这部分分成了三块,第一块是加粗的两篇文章标题,第二和第三快都是调用论坛的论坛,整个部分用两条虚线给分成三小快的,这样说就很容易操作了。
首先我们先拉三个帖子模块和两个静态模块排列好
静态模块如下图样式设置

首先我们说第一小块是怎么做出来的,第一眼大家会看到蓝色的部分和左上角的HOT是怎么做的,其实是一张图片调用就可以了,把图片上传到你的空间。
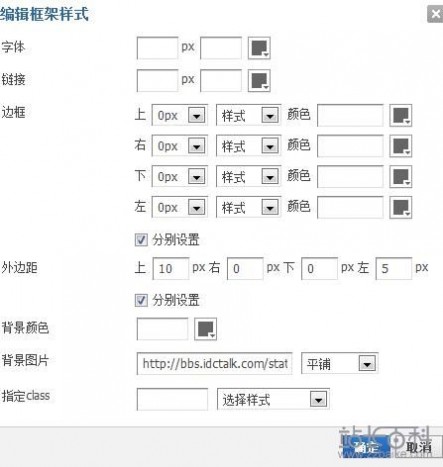
然后选择框架编辑—样式,如下图设置,记住背景图片后面选择不平铺

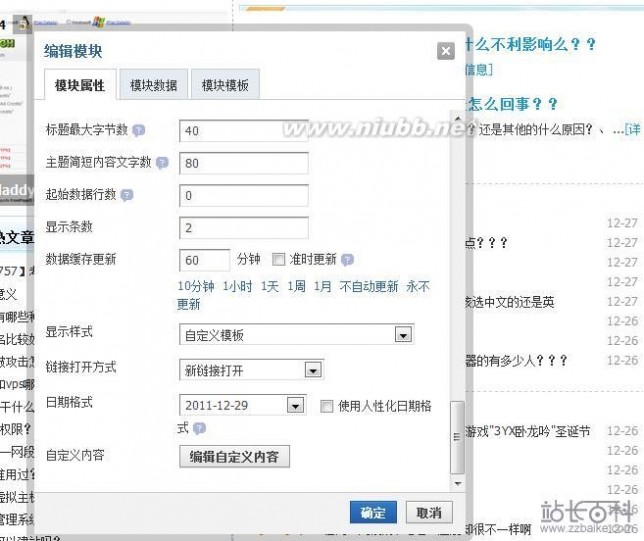
第一小快,我们选择帖子模块—编辑—属性,如下图设置

在设置好模块属性之后,最主要的是模块模板,将如下代码复制进模块模板的代码框里即可
<div class="module cl xld"style="padding-top:10px;">[loop]<dl class="cl">
<dt>
<div align="center"><ahref="{url}" title="{title}"{target}style="font-size:15px;color:#1897d5">{title}</a></div>
</dt>
<dd>{summary}...<ahref="{url}" target="_blank"style="color:#1897d5"">[详细信息]</a>
</dd></dl>[/loop]</div>
到这里大家点击确定就可以看到效果了,第一小块就搞定了。
下面的第二小块和第三小块是相同的我们设置好一部分就可以了
文章是调用论坛的内容,大家可以根据模块属性里的主题排序方式选择你想要的排序方式

在设置好模块属性之后,将如下代码复制进模块模板的代码框里即可
<div class="module cl xlxl1"><ul>[loop]<li><em>{dateline}</em>
<label><ahref="{forumurl}"{target}style="color:#ff6600">[{forumname}]</a></label> <ahref="{url}" title="{title}"{target}>{title}</a></li>[/loop]</ul>
</div>
这样就会有左边是调用论坛的版块名右边是调用的文章名,
第三小块设置方法和这一小块设置相同。
这样就做出了最终的效果图样式。
三 : 经验贴:Discuz 做站的一些小提示,尤其是门户模块

不说废话,用discuz做站,一定要注意下面的一些事项,这些都是我平时遇到的问题,希望对大家有帮助:
1、搞清楚discuz系统版本、模块版本、主题版本的兼容性和编码的一致性
2、伪静态结构要注意discuz插件的兼容性,比如如果用目录式伪静态,微社区插件(也就是微信登录)在手机访问会出现一些问题。
3、门户自定义模块要注意更新时间,这一点非常重要,否则你会遇到模块资讯或帖子更新了,首页却无反应,又找不到原因的苦逼境地。
4、门户自定义模块或调用模块有一些bug,比如推送的帖子或文章,如果首页调用评论数、浏览数会有一些问题,这可以说是一个bug,也可以说是一个技术难题,要规避掉这个问题,要么自己写代码修正,要么分类调用,清清楚楚,尽量少用推送,当然不需要调用这些微数据,就无所谓了。
5、linux 云服务器的目录权限问题,如果你用阿里云服务器,可能遇到类似问题,插件无法安装下载,要求填ftp之类的,这时你需要参考我的《阿里云服务器 linux ftp 用户配置注意事项-vsftpd》一文。
如果你还有一些问题,自己无法解决,可以通过评论留言,如果我知道如何解决,我会第一时间给你解决方案。
四 : 经验贴:Discuz 做站的一些小提示,尤其是门户模块

不说废话,用discuz做站,一定要注意下面的一些事项,这些都是我平时遇到的问题,希望对大家有帮助:
1、搞清楚discuz系统版本、模块版本、主题版本的兼容性和编码的一致性
2、伪静态结构要注意discuz插件的兼容性,比如如果用目录式伪静态,微社区插件(也就是微信登录)在手机访问会出现一些问题。
3、门户自定义模块要注意更新时间,这一点非常重要,否则你会遇到模块资讯或帖子更新了,首页却无反应,又找不到原因的苦逼境地。
4、门户自定义模块或调用模块有一些bug,比如推送的帖子或文章,如果首页调用评论数、浏览数会有一些问题,这可以说是一个bug,也可以说是一个技术难题,要规避掉这个问题,要么自己写代码修正,要么分类调用,清清楚楚,尽量少用推送,当然不需要调用这些微数据,就无所谓了。
5、linux 云服务器的目录权限问题,如果你用阿里云服务器,可能遇到类似问题,插件无法安装下载,要求填ftp之类的,这时你需要参考我的《阿里云服务器 linux ftp 用户配置注意事项-vsftpd》一文。
如果你还有一些问题,自己无法解决,可以通过评论留言,如果我知道如何解决,我会第一时间给你解决方案。
注:相关网站建设技巧阅读请移步到建站教程频道。
五 : discuz x2门户模板制作教程一
之前写过论坛的首页N格教程,跟本次说的教程也有一点联系,大家要知道一些模块是怎么用的。今天来说说我最近在idctalk站做门户模板的一些效果教程,最终效果大家可以去http://www.idctalk.com看看,好了废话不多话,开始今天的主题。
今天主要说的是整个模板上半部分中间是怎么设置的,具体效果如下红框部分。

一眼就可以看出中间的这部分分成了三块,第一块是加粗的两篇文章标题,第二和第三快都是调用论坛的论坛,整个部分用两条虚线给分成三小快的,这样说就很容易操作了。
首先我们先拉三个帖子模块和两个静态模块排列好,
静态模块如下图样式设置

首先我们说第一小块是怎么做出来的,第一眼大家会看到蓝色的部分和左上角的HOT是怎么做的,其实是一张图片调用就可以了,把图片上传到你的空间。
然后选择框架编辑—样式,如下图设置,记住背景图片后面选择不平铺

第一小快,我们选择帖子模块—编辑—属性,如下图设置

在设置好模块属性之后,最主要的是模块模板,将如下代码复制进模块模板的代码框里即可
<div class="module cl xld"style="padding-top:10px;">[loop]<dl class="cl">
<dt>
<div align="center"><ahref="{url}" title="{title}"{target}style="font-size:15px;color:#1897d5">{title}</a></div>
</dt>
<dd>{summary}...<ahref="{url}" target="_blank"style="color:#1897d5"">[详细信息]</a>
</dd></dl>[/loop]</div>
到这里大家点击确定就可以看到效果了,第一小块就搞定了。
下面的第二小块和第三小块是相同的我们设置好一部分就可以了
文章是调用论坛的内容,大家可以根据模块属性里的主题排序方式选择你想要的排序方式

在设置好模块属性之后,将如下代码复制进模块模板的代码框里即可
<div class="module cl xlxl1"><ul>[loop]<li><em>{dateline}</em>
<label><ahref="{forumurl}"{target}style="color:#ff6600">[{forumname}]</a></label> <ahref="{url}" title="{title}"{target}>{title}</a></li>[/loop]</ul>
</div>
这样就会有左边是调用论坛的版块名右边是调用的文章名,
第三小块设置方法和这一小块设置相同。
这样就做出了最终的效果图样式。
相关阅读:Discuz建站教程资讯
注:相关网站建设技巧阅读请移步到建站教程频道。
本文标题:discuz门户模板-discuz x2门户模板制作教程二61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1