一 : 网页版qq在线聊天怎么使用
[qq聊天网页]网页版qq在线聊天怎么使用——简介 [qq聊天网页]网页版qq在线聊天怎么使用——详细知识
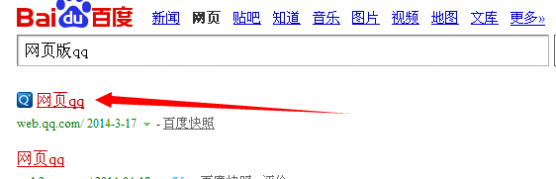
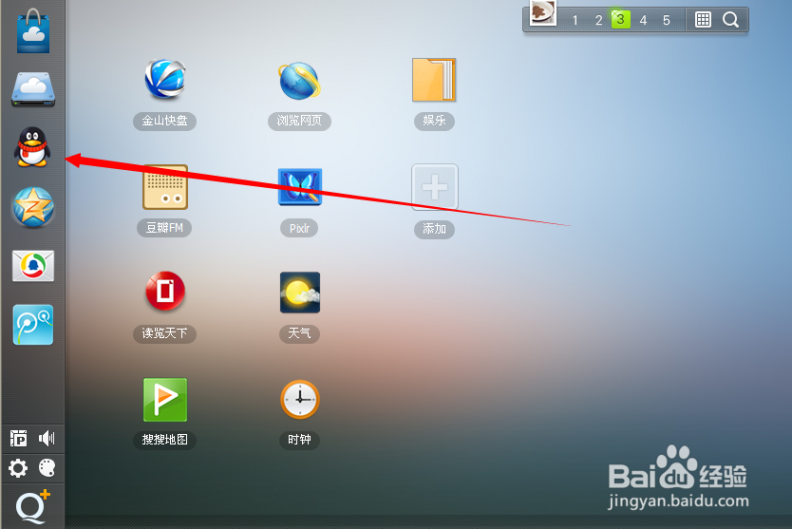
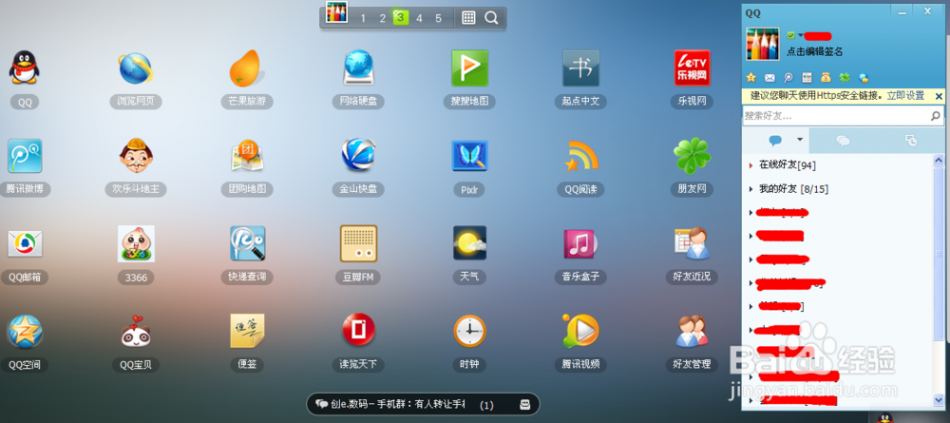
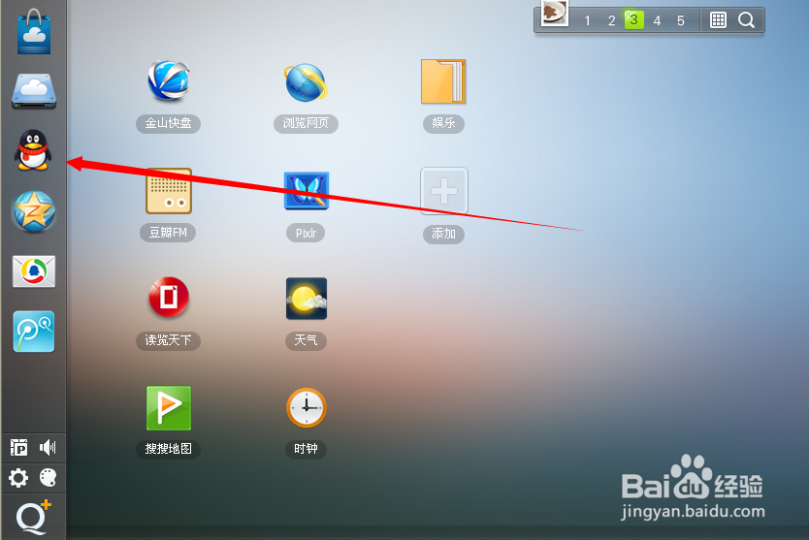
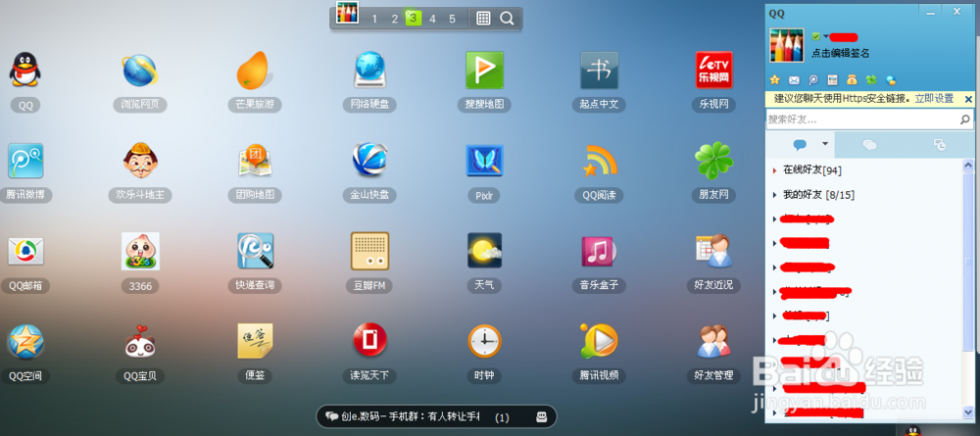
[qq聊天网页]网页版qq在线聊天怎么使用——详细知识




二 : 使用SharePoint 2010 母版页
SharePoint 2010母版页所用的还是ASP.NET 2.0中的技术。(www.61k.com]通过该功能,实现了页面框架布局与实际内容的分离。虽然在本质上自定义母版页的过程和以前版本的SharePoint大致相同,但是从2007到2010仍然有许多重要的值得我们关注的变化。本文将试图:
SharePoint 2010 母版页的类型
首先,让我们快速的看一下在SharePoint 2010中母版页的类型:
v4.master
默认的工作组站点的母版页。提供了功能区和其他用户界面上的改变。
特征
default.master
从SharePoint 2007升级的网站使用该母版页,除非我们手工改成v4版本。
特征
minimal.master
母版页中几乎什么也没有。通常用于搜索中心和Office Web应用程序的页面。这个母版页不应该与2007里的开发人员自己修剪下来的最简单的自定义母版页混淆。 minimal.master现在是一个开箱即用的母版页。在SharePoint 2010里那些修剪完的自定义母版页通常是指Starter母版页。
特征
Starter母版页
SharePoint 2007里通常称为minimal母版页。这些母版页往往是由开发人员创建的,用于快速开始母版页的定制,基于其上扩充功能,做出实际需要的母版页。
simple.master
这个母版页是用在登录和错误页面。要自定义该页面,必须替换存放在服务器_layouts目录下的相应页面文件。若要了解更多信息,请参考MSDN上的文章“SharePoint中的默认母版页”。
使用simple.master 的网页
其他母版页
以下这些杂七杂八的母版页,在定制网站时一般不会去动。
包括:
升级至SharePoint 2010母版页
详细内容请参考这一篇MSDN文章 。
许多以前在菜单和工具栏里面的命令现在存放在功能区里。因此,如果现有的母版页中不包含功能区,许多命令将不可用。
功能区里的控件
SharePoint 2010里的下列控件放置在功能区里:
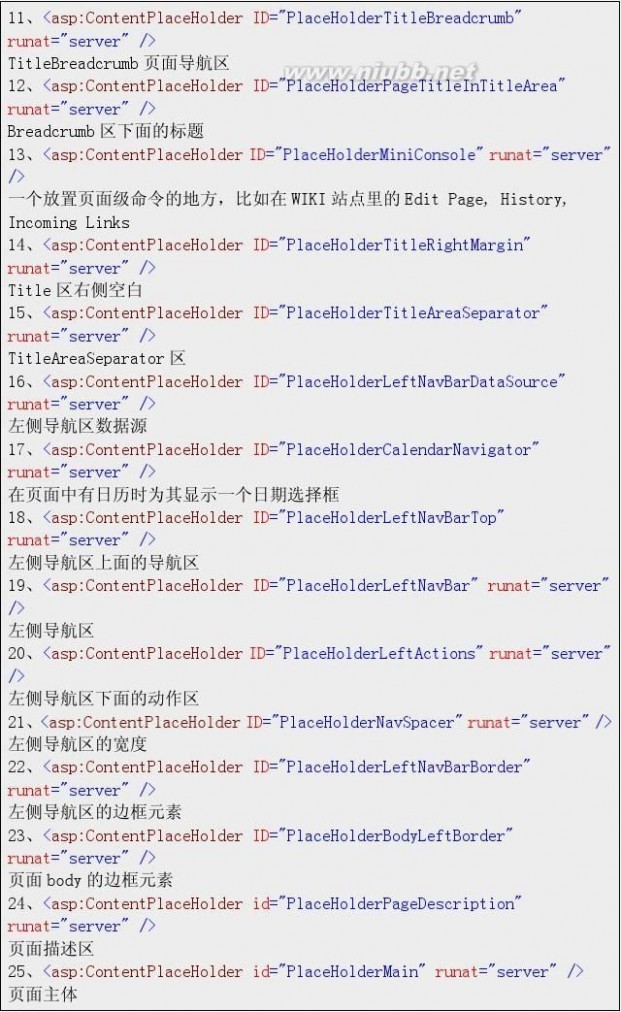
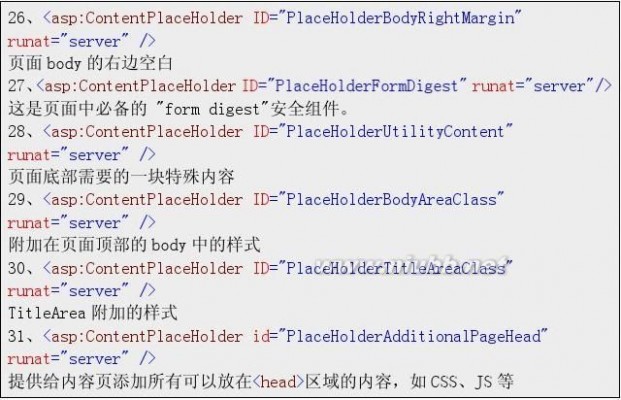
所需内容占位符
| PlaceHolder控件 | 描述 | 新增 |
| <asp:ContentPlaceHolder id="PlaceHolderQuickLaunchTop" runat="server"> | 快速启动菜单顶部。 | 是 |
| <asp:ContentPlaceHolder id="PlaceHolderQuickLaunchBottom" runat="server"> | 快速启动菜单底部。 | 是 |
| <asp:ContentPlaceHolder id="PlaceHolderPageTitle" runat="server"/> | 该网站的标题。 | 否 |
| <asp:ContentPlaceHolder id="PlaceHolderAdditionalPageHead" runat="server"/> | 页面head部分的占位符,用于在页面对应的HTML的head标记中添加额外例如ECMAScript(JavaScript,JScript)和层叠样式表(CSS)。 | 否 |
| <asp:ContentPlaceHolder id="PlaceHolderBodyAreaClass" runat="server"/> | 在body区域中的类。 | 否 |
| <asp:ContentPlaceHolder ID="SPNavigation" runat="server"> | 该控件用于放置页面编辑类的控件。 | 否 |
| <asp:ContentPlaceHolder id="PlaceHolderSiteName" runat="server"> | 当前页面所在站点的名称。 | 否 |
| <asp:ContentPlaceHolder id="PlaceHolderPageTitleInTitleArea" runat="server" /> | 出现在标题区域的当前页的标题。 | 否 |
| <asp:ContentPlaceHolder id="PlaceHolderPageDescription" runat="server"/> | 当前页的说明。 | 否 |
| <asp:ContentPlaceHolder id="PlaceHolderSearchArea" runat="server"> | 页面中放置搜索控件的位置。 | 否 |
| <asp:ContentPlaceHolder id="PlaceHolderGlobalNavigation" runat="server"> | 页面上的面包屑控件。 | 否 |
| <asp:ContentPlaceHolder id="PlaceHolderTitleBreadcrumb" runat="server"> | 面包屑控件上的面包屑文本。 | 否 |
| <asp:ContentPlaceHolder id="PlaceHolderGlobalNavigationSiteMap" runat="server"> | 页面上子网站和兄弟网站的全局导航。 | 否 |
| <asp:ContentPlaceHolder id="PlaceHolderTopNavBar" runat="server"> | 用于放置顶部导航栏的容器。 | 否 |
| <asp:ContentPlaceHolder id="PlaceHolderHorizontalNav" runat="server"> | 顶部导航栏中的导航菜单。 | 否 |
| <asp:ContentPlaceHolder id="PlaceHolderLeftNavBarDataSource" runat="server" /> | 放置填充左侧导航所需数据源的容器。 | 否 |
| <asp:ContentPlaceHolder id="PlaceHolderCalendarNavigator" runat="server" /> | 日期选择器,用于包含日历的页面。 | 否 |
| <asp:ContentPlaceHolder id="PlaceHolderLeftNavBarTop" runat="server"/> | 左侧导航栏顶部区域。 | 否 |
| <asp:ContentPlaceHolder id="PlaceHolderLeftNavBar" runat="server"> | 快速启动栏。 | 否 |
| <asp:ContentPlaceHolder id="PlaceHolderLeftActions" runat="server"> | 快速启动栏上的其他对象。 | 否 |
| <asp:ContentPlaceHolder id="PlaceHolderMain" runat="server"> | 页面的主要内容。 | 否 |
| <asp:ContentPlaceHolder id="PlaceHolderFormDigest" runat="server"> | 存储页面中 Form Digest控件的容器。 | 否 |
| <asp:ContentPlaceHolder id="PlaceHolderUtilityContent" runat="server"/> | 附加在页面底部的内容在。从HTML角度来说,是Form标记以外的部分。 | 否 |
| <asp:ContentPlaceHolder id="PlaceHolderTitleAreaClass" runat="server"/> | title部分的类(现在是在head标记里)。对其定制时如果添加一个WebPartZone到这个palceholder会报错。 | 否 |
| <asp:ContentPlaceHolder id="PlaceHolderPageImage" runat="server"/> | 不属于用户界面的组成部分,是为了向后兼容。 | 否 |
| <asp:ContentPlaceHolder id="PlaceHolderTitleLeftBorder" runat="server"> | 不属于用户界面的组成部分,是为了向后兼容。 | 否 |
| <asp:ContentPlaceHolder id="PlaceHolderMiniConsole" runat="server"/> | 不属于用户界面的组成部分,是为了向后兼容。 | 否 |
| <asp:ContentPlaceHolder id="PlaceHolderTitleRightMargin" runat="server"/> | 不属于用户界面的组成部分,是为了向后兼容。 | 否 |
| <asp:ContentPlaceHolder id="PlaceHolderTitleAreaSeparator" runat="server"/> | 不属于用户界面的组成部分,是为了向后兼容。 | 否 |
| <asp:ContentPlaceHolder id="PlaceHolderNavSpacer" runat="server"> | 不属于用户界面的组成部分,是为了向后兼容。 | 否 |
| <asp:ContentPlaceHolder id="PlaceHolderLeftNavBarBorder" runat="server"> | 不属于用户界面的组成部分,是为了向后兼容。 | 否 |
| <asp:ContentPlaceHolder id="PlaceHolderBodyLeftBorder" runat="server"> | 不属于用户界面的组成部分,是为了向后兼容。 | 否 |
| <asp:ContentPlaceHolder id="PlaceHolderBodyRightMargin" runat="server"> | 不属于用户界面的组成部分,是为了向后兼容。 | 否 |
添加功能区
功能区是用户界面里一个新增加的特性。 SPRibbonPeripheralContent控件会显示在这一区域,但如果需要也可以将其移到功能区外面。
步骤
复制并粘贴下面的代码到你的母版页。
<div id="s4-ribbonrow"> <div id="s4-ribboncont"> <SharePoint:SPRibbon runat="server" PlaceholderElementId="RibbonContainer" CssFile=""> <SharePoint:SPRibbonPeripheralContent runat="server" Location="TabRowLeft" CssClass="ms-siteactionscontainer s4-notdlg"> <%-- 在这里插入网站操作菜单 --%> </SharePoint:SPRibbonPeripheralContent> <%-- 在这里插入全局导航 --%> <SharePoint:SPRibbonPeripheralContent runat="server" Location="TabRowRight" ID="RibbonTabRowRight" CssClass="s4-trc-container s4-notdlg"> <%-- 在这里插入右上角的控件 --%> </SharePoint:SPRibbonPeripheralContent> </SharePoint:SPRibbon> </div> <div id="notificationArea"> <%-- 通知内容将出现在这个div里 --%> </div> <asp:ContentPlaceHolder ID="SPNavigation" runat="server"> <SharePoint:DelegateControl runat="server" ControlId="PublishingConsole"> </SharePoint:DelegateControl> </asp:ContentPlaceHolder> <div id="WebPartAdderUpdatePanelContainer"> <asp:UpdatePanel ID="WebPartAdderUpdatePanel" UpdateMode="Conditional" ChildrenAsTriggers="false” runat="server"> <ContentTemplate> <WebPartPages:WebPartAdder ID="WebPartAdder" runat="server" /> </ContentTemplate> <Triggers> <asp:PostBackTrigger ControlID="WebPartAdder" /> </Triggers> </asp:UpdatePanel> </div> </div>
页面滚动时固定功能区
在母版页上进行以下更改,以保证页面内容滚动时不会影响功能区的使用。
<div id="s4-workspace"> <div id="s4-bodyContainer"> 内容 </div> </div>如果您的页面是固定宽度的,添加 s4-nosetwidth类到s4-workspace div里。
<div ID="s4-workspace">
<div id="s4-titlerow">标题区</div>
<body scroll="no" ...>主体内容</body>
将控件添加到母版页
有一组控件是SharePont功能必须的,包括:SPPageManager,ScriptManager和ScriptLink。
将这些控件添加到您的母版页
<asp:ScriptManager id="ScriptManager" runat="server" EnablePageMethods="false" EnablePartialRendering="true" EnableScriptGlobalization="false" EnableScriptLocalization="true" />
<SharePoint:SPPageManager runat="server" />
<SharePoint:ScriptLink defer= "true" runat="server"/>
防止某些区域在模式窗口中显示
为了防止您的母版页中的某些div块或其他定义好的块显示在模式窗口(也就是那些弹出窗口,往往出现在添加文件,查看文件属性时)中,可以添加类“s4-notdlg”。
这个问题应该只发生在下列情况下:
比如,以下区域将出现在模式窗口中:
<div class=”cccontent”> 你的内容 </div>
添加s4-notdlg至该类将阻止这种情况的发生
<div class=”cccontent s4-notdlg”> 你的内容 </div>
添加一个Placeholder以便在母版页中使用Web部件
虽然我们无法直接在母版页中插入一个WebPart,但是可以通过在母版页中创建一个自定义的(空的)ContentPlaceholderId,由页面布局使用该Id,从而实现在指定位置插入WebPart。
在SharePoint Designer 2010中的步骤
<asp:ContentPlaceHolder id="PlaceHolderCopyright" runat="server"/>
<asp:Content ContentPlaceholderID="PlaceHolderCopyright" runat="server"></asp:Content>
参考资料
Working with SharePoint 2010 Foundation Master Pages
Quick Overview of Master Pages in SharePoint 2010
Starter Master Pages for SharePoint 2010
Randy Drisgill SharePoint Branding Blog
Default Master Pages in SharePoint Foundation
Upgrading a Master Page to a SharePoint 2010 Foundation Master Page
Branding SharePoint
Heather Solomon
SharePoint Branding & Design Blog
Guide to SharePoint 2010 Base CSS Classes
Customizing the ribbon
三 : 七款网页在线解压程序及使用教程
你还在一个一个上传网页吗?Oh My God!你Out了。
有些国外的免费空间的管理面板是不支持在线解压功能,使得有些站长只能一个一个网页上传到主机,大型的站点可能要花上1个多小时,十分费时。
今天给大家带来了3款PHP和1款ASP的在线解压程序及使用教程,同时也讲讲CP和DA两大常用面板的解压功能使用。
1、CP面板解压功能的使用
CP面板大家应该熟悉不过了,我就简要说下。
先把压缩包上传到主机,进入CP面板的文件管理器,右键该压缩包,选择“Extract” (点击图片放大)

点击“Extract File”,确认解压。(点击图片放大)

2、DA面板解压功能的使用
上传压缩包,进入DA后台的文件管理器,点击压缩包右边的“解压”链接,
再点击“解压”即可
3、PHP解压程序——CMSware的使用
CMSware在线解压由内容管理系统(CMS) 提供商信加科技CMSware团队(cmsware.com)荣誉奉献。
程序运行需要php支持Session和zlib扩展,一般的服务器可以解压8MB以内的压缩包,程序只支持zip压缩包的解压!
下载地址:点这里
上传压缩包以及解压程序的两个php文件上传到主机,首次使用需要设置账号和密码。
登入后,点击压缩文件名右边的“解压”,稍等会儿就会提示解压成功!
4、PHP解压程序——Faisun_Unzip的使用
faisun_unzip是纯粹空间开发的一款很实用的解压工具,除了可以解压文件,还支持在线上传。
下载地址:点这里
下载后,用Notepad++或者其他网页制作软件打开(不提倡用系统自带的记事本),更改密码。
然后上传到主机,登入,选择ZIP文件(或者上传文件)解压目录不用更改(不建议留空),再输入密码,点击解压即可,稍后会提示“完成”。
5、PHP解压程序——Unzip6.0的使用
Unzip6.0仅仅只有1KB,作者是:Alex,界面非常简洁,据说解压100多M都没问题!
下载地址:点这里
这个嘛?我神马都不介绍,直接上图。
6、ASP解压程序——WinRAR的使用
使用本程序的服务器必须连安装了WinRar,支持.rar、.zip文件解压。
下载地址:点这里
下载后,用Notepad++或者其他网页制作软件打开(不提倡用系统自带的记事本),更改密码。
登入后,输入Winrar文件的地址(*.RAR) 确认后即可解压。
7、Net2Ftp文件管理解压程序
Net2Ftp是一个强大的在线FTP文件管理网站,支持上传、下载、编辑、删除、重命名等相关操作,同时还提供简体中文、繁体中文等多国语言!
无论你主机支持不支持各种解压程序,只要能FTP管理,都能在Net2Ftp在线解压缩文件!
网站地址:http://www.net2ftp.com/
进入网站,输入主机IP地址以及FTP账号密码,登录!
勾上要解压的文件,点击Unzip。
点击绿色的勾,确定解压,稍等会儿,就会提示解压完毕!
总结:
各个解压程序都很强大,如遇到解压失败,可以试着把主机目录设为777可写属性,再解压试试!如果还是提示失败,可能是函数被禁用了,换其他解压程序或者Net2Ftp试试吧!
四 : 网页版qq在线聊天怎么使用
[在线qq聊天]网页版qq在线聊天怎么使用——简介 [在线qq聊天]网页版qq在线聊天怎么使用——详细知识
[在线qq聊天]网页版qq在线聊天怎么使用——详细知识




五 : 母版页使用)
asp.net 母版页使用详解 收藏
母版页是VS2005中新引入的一个概念,它很好地实现界面设计的模块化,并且实现实现了代码的重用。[www.61k.com]它就像婚纱影楼中的婚纱模板,同一个婚纱模板可以给不同的新人用,只要把他们的照片贴在已有的婚纱模板就可以形成一张漂亮的婚纱照片,这样可以大大简化婚纱艺术照的设计复杂度。这里的母版页就像婚纱模板,而内容页面就像两位新人的照片。
在VS2003中没有母版页,要实现这种设计重用的效果,我们只能用“用户控件”来实现,但用户控件没有一种可视化的组合外观,使用起来不太方便。
母版页(扩展名是.master)
它的使用跟普通的页面一样,可以可视化的设计,也可以编写后置代码。与普通页面不一样的是,它可以包含ContentPlaceHolder控件,ContentPlaceHolder控件就是可以显示内容页面的区域。
代码如下:
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage.master.cs" Inherits="MasterPage" %>
......
<form id="form1" runat="server">
<div>
<asp:contentplaceholder id="ContentPlaceHolder1" runat="server">
</asp:contentplaceholder>
</div>
</form>
......
注意:
1、这里的声明指示符是“<%@ Master...%>”
2、其内部包含<asp:contentplaceholder......>控件
内容页(扩展名是.aspx) 在建立内容页面的时候,在“添加新项”对话框中要选中“选择母版页”复选框。这样建立的页面就是内容页面,内容页面在显示的时候会把母版面的内容一起以水印淡化的形式显示出来,而在母版页中的ContentPlaceHolder控件区域会被内容页面中的Content控件替换,程序员可以在这里编写内容页面中的内容。
代码如下:
<%@ Page Language="C#" MasterPageFile="~/MasterPage/MP.master" AutoEventWireup="true" CodeFile="Show1.aspx.cs" Inherits="MasterPage_Show1" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server"> </asp:Content>
contentplaceholder 母版页使用)
注意:
1、这里的声明指示符中多了一项MasterPageFile="~/MasterPage/MP.master",这一项是在创建内容页面时根据“选择母版页”复选框的选中情况生成的。(www.61k.com]它指明了该页是内容页面,也指明了该内容页面的母版页是哪个页面。
2、“<asp:Content ......>”就是要在其中显示的内容。
一、在母版页中编写后台代码,访问母版页中的控件:
与普通的aspx页面一样,双击按钮即可编写母版页中的代码
二、在内空页面中编写后台代码,访问内容页面中的控件:
与普通的aspx页面一样,双击按钮即可编写母版页中的代码
三、在内容页面中编写代码访问母版页中的控件:
在内容页面中有个Master对象,它是MasterPage类型,它代表当前内容页面的母版页。通过这个对象的FindControl方法,我们可以找到母版面中的控件,这样就可以在内容页面中操作母版页中的控件了。
TextBox txt = (TextBox)((MasterPage)Master).FindControl("txtMaster");
txt.Text = this.txtContent1.Text; ;
四、在内容页面中编写代码访问母版页中的属性和方法:
仍可能通过Master对象进行访问,只不过在这里要把Master对象转换成具体的母版页类型,然后再调用母版页中的属性和方不法。
这里要说明的是:母版页中要被内容页面调用的属性和方法必须是Public修改的。否则无法调到。
假设母版页中有下面的属性和方法:
public string TextValue
{
get
{
return this.txtMaster.Text;
}
set
{
this.txtMaster.Text = value;
}
}
public void show(string str)
{
txtMaster.Text = str;
}
在内容页面中可以通过下代的代码来实现对母版页中方法的调用:
((MasterPage_MP)Master).show(this.txtContent1.Text);
((MasterPage_MP)Master).TextValue = this.txtContent1.Text;
contentplaceholder 母版页使用)
五、在母版页中访问内容页面的控件:
在母版页中可以通过在ContentPlaceHolder控件中调用FindControl方法来取得控件,然后对控件进行操作。[www.61k.com]
((TextBox)this.ContentPlaceHolder1.FindControl("txtContent1")).Text = this.txtMaster.Text;
六、在母版页中访问内容页面中的方法和属性:
在母版页中调用子页面中的属性和方法有点难度,因为我们无法像上一步中那样通过FindControl来找到方法和属性。
于是我们想到在母版面的声明指示符中加入下面的代码:
<%@ Reference Page="~/MasterPage/Show1.aspx" %>
在运行的时候回发现有错误,错误的内容是“无法实现循环引用”。这是因为默认在子页面中引用了母版页,你也就不能再在母版页中引用子页面了。
我在网上也没找到更好的解决方法,但这使我们想起C#是的“反射”,它可以使我们动态获取页面对象,并且可以调用它的属性和方法。
代码如下:
Type t = this.ContentPlaceHolder1.Page.GetType();
PropertyInfo pi = t.GetProperty("ContentValue"); //获取ContentValue属性
pi.SetValue(this.ContentPlaceHolder1.Page,this.txtMaster.Text,null); //给属性赋值
MethodInfo mi = t.GetMethod("SetValue"); //获取SetValue()方法
object[] os = new object[1]; //建造输入参数
os[0] = txtMaster.Text;
mi.Invoke(this.ContentPlaceHolder1.Page, os); //调用SetValue方法
七、在有多个内容页面使用母版面的情况下,在母版页中根据不同的内容页面实现不同的操作
在母版页中可以加入多个不同的内容页面,但在设计期间,我们无法知道当前运行的是哪个内容页面。所以只能通过分支判断当前运行的是哪个子页面,来执行不同的操作。这里也用到了反射的知识。
61阅读提醒您本文地址:
代码如下:
string s = this.ContentPlaceHolder1.Page.GetType().ToString(); //取出内容页面的类型名称
if (s == "ASP.default17_aspx") //根据不同的内容页面类型执行不同的操作 {
((TextBox)this.ContentPlaceHolder1.FindControl("TextBox2")).Text = "MastPage";
}
else if (s == "ASP.default18_aspx")
{
((TextBox)this.ContentPlaceHolder1.FindControl("TextBox2")).Text = "Hello MastPage";
}
八、在母版面与内容页面中JS代码的操作
contentplaceholder 母版页使用)
在母版页或内容页面中的控件运行之后会自动生成ID,如文本框的ID是txtContent1,在运行之后ID会自动变为ctl00_ContentPlaceHolder2_txtContent1,name属性会变为ctl00$ContentPlaceHolder2$txtContent1。[www.61k.com)
在JS代码中,我们用document.getElementById()方法,根据id取得控件对象的时候,应当使用ctl00_ContentPlaceHolder2_txtContent1这个ID名,否则会产生“未找到对象”的异常。
(车延禄)
母版页运行机制
母版页仅仅是一个页面模板,单独的母版页是不能被用户所访问的。单独的内容页也不能够使用。母版页和内容页有着严格对应关系。母版页中包含多少个ContentPlaceHolder控件,那么内容页中也必须设置与其相对应的Content控件。当客户端浏览器向服务器发出请求,要求浏览某个内容页面时,ASP.NET引擎将同时执行内容页和母版页的代码,并将最终结果发送给客户端浏览器。
母版页和内容页的运行过程可以概括为以下5个步骤。
(1)用户通过键入内容页的URL来请求某页。
(2)获取内容页后,读取@ Page指令。如果该指令引用一个母版页,则也读取该母版页。如果是第一次请求这两个页,则两个页都要进行编译。
(3)母版页合并到内容页的控件树中。
(4)各个Content控件的内容合并到母版页中相应的ContentPlaceHolder控件中。
(5)呈现得到结果页。
母版页和内容页事件顺序
(1)母版页中控件Init事件;
(2)内容页中Content控件Init事件;
(3)母版页Init事件;
(4)内容页Init事件;
(5)内容页Load事件;
(6)母版页Load事件;
(7)内容页中Content控件Load事件;
(8)内容页PreRender事件;
(9)母版页PreRender事件;
(10)母版页控件PreRender事件。
(11)内容页中Content控件PreRender事件。
使用母版页的优点:
(1)有利于站点修改和维护,降低开发人员的工作强度
(2)有利于实现页面布局
(3)提供一种便于利用的对象模型
发表于 @ 2007年12月29日 20:38:00 | 评论( 1 ) | 编辑| 举报| 收藏
contentplaceholder 母版页使用)
旧一篇:使用CascadingDropDown控件连接数据库 | 新一篇:GridView日期的绑定格式
本文来自CSDN博客,转载请标明出处
ASP.NET 母版页概述
开启低带宽视图

语言筛选器全部
此页面仅适用于
Microsoft Visual Studio 2005/.NET Framework 2.0
同时提供下列产品的其他版本: :?
ASP.NET
ASP.NET 母版页概述
使用 ASP.NET 母版页可以为应用程序中的页创建一致的布局。[www.61k.com)单个母版页可以为应用程序中的所有页(或一组页)定义所需的外观和标准行为。然后可以创建包含要显示的内容的各个内容页。当用户请求内容页时,这些内容页与母版页合并以将母版页的布局与内容页的内容组合在一起输出。
母版页的工作原理
母版页实际由两部分组成,即母版页本身与一个或多个内容页。



母版页
母版页为具有扩展名 .master(如 MySite.master)的 ASP.NET 文件,它具有可以包括静态文本、HTML 元素和服务器控件的预定义布局。母版页由特殊的 指令识别,该指令替换了用于普通 .aspx 页的 指令。该指令类看起来类似下面这样。
Visual Basic
C#
contentplaceholder 母版页使用)
@ Master 指令可以包含的指令与 @ Control 指令可以包含的指令大多数是相同的。(www.61k.com]例如,下面的母版页指令包括一个代码隐藏文件的名称并将一个类名称分配给母版页。
Visual Basic
复制代码
<%@ Master Language="VB" CodeFile="MasterPage.master.vb" Inherits="MasterPage" %>
C#
复制代码
<%@ Master Language="C#" CodeFile="MasterPage.master.cs" Inherits="MasterPage" %>
除 @ Master 指令外,母版页还包含页的所有顶级 HTML 元素,如 html、head 和 form。例如,在母版页上可以将一个 HTML 表用于布局、将一个 img 元素用于公司徽标、将静态文本用于版权声明并使用服务器控件创建站点的标准导航。您可以在母版页中使用任何 HTML 元素和 ASP.NET 元素。
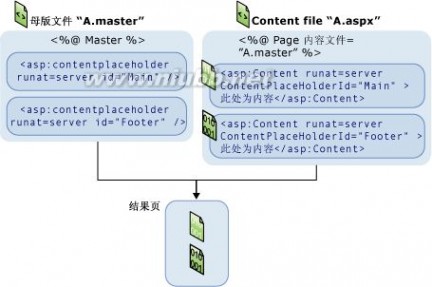
可替换内容占位符
除会在所有页上显示的静态文本和控件外,母版页还包括一个或多个 控件。这些占位符控件定义可替换内容出现的区域。接着在内容页中定义可替换内容。定义 ContentPlaceHolder 控件后,母版页可能看起来类似于下面这样。
Visual Basic
复制代码
<% @ Master Language="VB" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML
1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html >
<head runat="server" >
61阅读提醒您本文地址:
<title>Master page title</title>
</head>
<body>
<form id="form1" runat="server">
<table>
<tr>
<td><asp:contentplaceholder id="Main" runat="server" /></td>
<td><asp:contentplaceholder id="Footer" runat="server" /></td>
</tr>
</table>
</form>
</body>
contentplaceholder 母版页使用)
</html>
C#
复制代码
<%@ Master Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html >
<head runat="server" >
<title>Master page title</title>
</head>
<body>
<form id="form1" runat="server">
<table>
<tr>
<td><asp:contentplaceholder id="Main" runat="server" /></td>
<td><asp:contentplaceholder id="Footer" runat="server" /></td>
</tr>
</table>
</form> </body>
</html>
内容页
通过创建各个内容页来定义母版页的占位符控件的内容,这些内容页为绑定到特定母版页的 ASP.NET 页(.aspx 文件以及可选的代码隐藏文件)。[www.61k.com)通过包含指向要使用的母版页的 属性,在内容页的 @ Page 指令中建立绑定。例如,一个内容页可能包含下面的 @ Page 指令,该指令将该内容页绑定到 Master1.master 页。 Visual Basic
复制代码
<%@ Page Language="VB" MasterPageFile="~/MasterPages/Master1.master" Title="Content Page" %>
C#
复制代码
<%@ Page Language="C#" MasterPageFile="~/MasterPages/Master1.master" Title="Content Page"%>
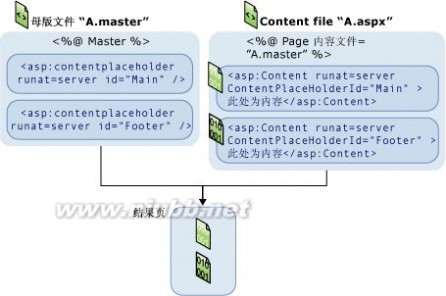
在内容页中,通过添加 控件并将这些控件映射到母版页上的 ContentPlaceHolder 控件来创建内容。例如,母版页可能包含名为 Main 和 Footer 的内容占位符。在内容页中,可以创建两个 Content 控件,一个映射到 ContentPlaceHolder 控件 Main,而另一个映射到 ContentPlaceHolder 控件 Footer,如下面的图中所示。
contentplaceholder 母版页使用)
替换占位符内容

创建 Content 控件后,向这些控件添加文本和控件。[www.61k.com)在内容页中,Content 控件外的任何内容(除服务器代码的脚本块外)都将导致错误。在 ASP.NET 页中所执行的所有任务都可以在内容页中执行。例如,可以使用服务器控件和数据库查询或其他动态机制来生成 Content 控件的内容。
内容页可能看起来与下面类似。
Visual Basic
复制代码
<% @ Page Language="VB" MasterPageFile="~/Master.master" Title="Content Page 1" %>
<asp:Content ID="Content1" ContentPlaceHolderID="Main" Runat="Server">
Main content.
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="Footer" Runat="Server" >
Footer content.
</asp:content>
[C#]
复制代码
<% @ Page Language="C#" MasterPageFile="~/Master.master" Title="Content Page 1" %>
<asp:Content ID="Content1" ContentPlaceHolderID="Main" Runat="Server">
Main content.
contentplaceholder 母版页使用)
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="Footer" Runat="Server" >
Footer content.
</asp:content>
@ Page 指令将内容页绑定到特定的母版页,并为要合并到母版页中的页定义标题。(www.61k.com)注意,内容页包含的所有标记都在 Content 控件中。(母版页必须包含一个具有属性 runat="server" 的 head 元素,以便可以在运行时合并标题设置。)
可以创建多个母版页来为站点的不同部分定义不同的布局,并可以为每个母版页创建一组不同的内容页。 母版页的优点
母版页提供了开发人员已通过传统方式创建的功能,这些传统方式包括重复复制现有代码、文本和控件元素;使用框架集;对通用元素使用包含文件;使用 ASP.NET 用户控件等。母版页具有下面的优点:
?
? 使用母版页可以集中处理页的通用功能,以便可以只在一个位置上进行更新。 使用母版页可以方便地创建一组控件和代码,并将结果应用于一组页。例如,可以在母版页上使用控件来创建一个应用于所有页的菜单。
?
? 通过允许控制占位符控件的呈现方式,母版页使您可以在细节上控制最终页的布局。 母版页提供一个对象模型,使用该对象模型可以从各个内容页自定义母版页。
母版页的运行时行为
在运行时,母版页是按照下面的步骤处理的:
1. 用户通过键入内容页的 URL 来请求某页。
2. 获取该页后,读取 @ Page 指令。如果该指令引用一个母版页,则也读取该母版页。如果这是第一次请求这两个页,则两个页都要进行编译。
3. 包含更新的内容的母版页合并到内容页的控件树中。
4. 各个 Content 控件的内容合并到母版页中相应的 ContentPlaceHolder 控件中。
5. 浏览器中呈现得到的合并页。
下面的关系图对此过程进行了阐释。
运行时的母版页
contentplaceholder 母版页使用)

61阅读提醒您本文地址:
从用户的角度来看,合并的主控和内容页是一个单独而离散的页。[www.61k.com]该页的 URL 是内容页的 URL。
从编程的角度来看,这两个页用作其各自控件的独立容器。内容页用作母版页的容器。但是,在内容页中可以从代码中引用公共母版页成员(如下一节中所述)。
注意,母版页成为了内容页的一部分。实际上,母版页与用户控件的作用方式大致相同 -- 作为内容页的一个子级并作为该页中的一个容器。但是在这种情况下,母版页是所有呈现到浏览器中的服务器控件的容器。合并的主控和内容页的控件树看起来类似于下面这样:
复制代码
Page
Master Page (Master page markup and controls)
ContentPlaceHolder
Content page markup and server controls
(Master page markup and controls) ContentPlaceHolder
Content page markup and server controls
(Master page markup and controls)
此关系图是简化的;如果内容页不具有相应的 Content 控件,母版页也可能在 控件中具有标记和控件。 一般说来,此结构对如何构造页或编写页的程序无任何影响。但是在某些情况下,如果在母版页上设置一个页范围的属性,则该属性可能会影响内容页的行为,这是因为母版页是页上控件的最近的父级。例如,如果在内容页上将 属性设置为 true,而在母版页中将相同的属性设置为 false,实际上会禁用视图状态,因为母版页上的设置具有优先权。
母版页和内容页路径
当请求某个内容页时,其内容与母版页合并,并且该页在内容页的上下文中运行。例如,如果获取 对象的 属性,则无论是在内容页代码还是母版页代码中,路径都表示内容页的位置。
contentplaceholder 母版页使用)
母版页和内容页不必位于同一文件夹中。[www.61k.com]只要内容页的 @ Page 指令中的 MasterPageFile 属性解析为一个 .master 页,ASP.NET 就可以将内容页和母版页合并为一个单独的已呈现的页。
引用外部资源
内容页和母版页都可以包含引用外部资源的控件和元素。例如,两者都可以包含引用图像文件的图像控件,或包含引用其他页的定位点。
合并的内容和母版页的上下文是内容页的上下文。这会影响在定位点上指定资源(如图像文件和目标页)的 URL 的方式。
服务器控件
在母版页上的服务器控件中,ASP.NET 动态修改引用外部资源的属性的 URL。例如,可以将一个 控件放置于一个母版页上并将其 属性设置为相对于母版页。在运行时,ASP.NET 会修改 URL 以便其在内容页的上下文中正确解析。
ASP.NET 会在下面的情况下修改 URL:
?
? URL 为某个 ASP.NET 服务器控件的属性。 该属性在该控件中内部标记为一个 URL。(该属性 (Property) 用属性 (Attribute)
来标记。)在实际情况中,采用这种方式标记通常用于引用外部资源的 ASP.NET 服务器控件属性。
其他元素
ASP.NET 无法修改不是服务器控件的元素上的 URL。例如,如果在母版页上使用一个 img 元素并将其 src 属性设置为一个 URL,则 ASP.NET 不会修改该 URL。在这种情况下,URL 会在内容页的上下文中进行解析并创建相应的 URL。
一般说来,在母版页上使用元素时,建议您使用服务器控件,即使是对不需要服务器代码的元素也是如此。例如,不使用 img 元素,而使用 Image 服务器控件。这样,ASP.NET 就可以正确解析 URL,而且您可以避免移动母版页或内容页时可能引发的维护问题。
有关指定 ASP.NET 服务器控件的路径的更多信息,请参见 网站路径。
母版页与主题
不能直接将 ASP.NET 主题应用于母版页。如果向 @ Master 指令添加一个主题属性,则页在运行时会引发错误。 但是,主题在下面这些情况中会应用于母版页:
?
? 如果主题是在内容页中定义的。母版页在内容页的上下文中解析,因此内容页的主题也会应用于母版页。 如果通过在 元素(设置架构) 元素中包含主题定义来将整个站点配置为使用主题。 有关更多信息,请参见 主题和外观概述。
限定母版页的范围
可以在三种级别上将内容页附加到母版页:
? 页级 可以在每个内容页中使用页指令来将内容页绑定到一个母版页,如下面的代码示例中所示。
contentplaceholder 母版页使用)
Visual Basic
复制代码
<%@ Page Language="VB" MasterPageFile="MySite.Master" %> C#
复制代码
<%@ Page Language="C#" MasterPageFile="MySite.Master" %> ? 应用程序级 通过在应用程序的配置文件 (Web.config) 的 pages 元素中进行设置,可以指定应用程序中
的所有 ASP.NET 页(.aspx 文件)都自动绑定到一个母版页。[www.61k.com]该元素可能看起来类似于下面这样。
复制代码
<pages masterPageFile="MySite.Master" />
如果使用此策略,则应用程序中的所有具有 Content 控件的 ASP.NET 页都与指定的母版页合并。(如果某个 ASP.NET 页不包含 Content 控件,则不应用该母版页。)
? 文件夹级 此策略类似于应用程序级的绑定,不同的是只需在一个文件夹中的一个 Web.config 文件中进行
设置。然后母版页绑定会应用于该文件夹中的 ASP.NET 页。
请参见
任务
如何:引用母版页的内容
如何:引用母版页的内容
概念
母版页和内容页中的事件
嵌套的母版页
标记 : 添加标记
contentplaceholder 母版页使用)
SharePoint 中 MasterPage 里面所有占位符列表
[] []
作者:ITPUB论坛 2008-05-28
内容导航:
概述
第1页: 概述

【IT168技术文档】

contentplaceholder 母版页使用)
61阅读提醒您本文地址:

contentplaceholder 母版页使用)

61阅读提醒您本文地址:
本文标题:呼死你网页版在线使用-网页版qq在线聊天怎么使用61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1