一 : XML 取得元素的字符数据
列表9-3 中的script 程序使用每个子元素(TITLE、AUTHOR、BINDING、PAGES 与PRICE)的text 属性,来作为取得元素字符数据的快捷方法。例如,下列的程序代码被用来撷取TITLE元素中的字符数据:
title.innerText=Document.documentElement.childNodes(0).text;
text 属性不仅提供了目前节点所代表的元素其文字内容,也提供任何后续元素的文字内容。当元素没有任何子元素时,该属性可以正确地撷取元素中的文字内容(如元素TITLE)。然而,如果元素包含一个以上的子元素与字符数据,则text 属性将传回所有的文字,如同下面范例所示(在这个范例中是「Moby-Dick Or,the Whale」)。
| 以下为引用的内容: <TITLE>Moby-Dick <SUBTITLE>Or,the Whale</SUBTITLE> </TITLE> |
为了只取得TITLE 元素的字符数据,你必须存取TITLE 元素的子文字节点。
表格9-1 中,Element 节点的nodeValue 属性的值是null。如果元素包含了字符数据,则文字将被储存于子Text 节点,而你可以从此Text 节点的nodeValue 属性来存取字符数据。例如,如同前面范例所示,如果TITLE 元素的Element 节点包含文字「Moby-Dick」,则下面的程序代码将提供TITLE 的字符数据「Moby-Dick」,而不含属于SUBTITLE 的字符数据:
Element.firstChild.nodeValue
(因为TITLE 元素的字符数据位置在其子元素的前面,所以由第一个子节点来表示字符数据,因此你可以使用firstChild 属性来撷取字符数据。)如果元素的字符数据与子元素、批注,或处理指令散置在一起,则每个个别的字符数据区块将表示成为元素所属的子Text 节点。例如,在下面范例中,ITEM 元素拥有三个子节点,其顺序为:Text 节点表示第一个字符数据区块,Element 节点表示子元素SUB-ITEM,而另一个Text 节点则代表第二个字符数据区块:
| 以下为引用的内容: <ITEM> character data block 1 <SUB-ITEM>sub-item text</SUB-ITEM> character data block 2 </ITEM> |
表格9-5 分别列出Text 节点所提供的有用属性和方式:
Text 节点的属性 描述 范例
Length 此节点的文字包含的字符个数 CharacterCount =Text.length;
Text 节点的方法 描述 范例
SubstringData(char-offset,num-chars) 传回一个包含特定字符数目的字符串,该字符串从节点的文字内容而来。
char-offset 为子字符串的起始位置,和num-chars 为子字符串的长度 SubString =Text.substringData(2,3); (从Text 元素的内容传回第二、三、四等三个字符)
表格9-5 文字节点分别提供一个有用的属性和方法,可使用的属性也包括了表格9-2 中所列的共同节点属性。
二 : HTML页面做中间页跳转传递参数
在web项目开发中,我们经常会从一个页面 传递大量的参数到另外一个页面,当参数很多的时候我们不能通过url直接传递过去,因为这样传递的参数有限,那么有木有其他的方法呢,当然有。(www.61k.com)我们可以用一个html页面作为中间页,把传递到HTML页面的数据通过post 请求 post到另外一个ASPX页面。实现在ASP.NET中实现跨页面大批量数据传递。废话少说,直接上代码:
父页面:
1 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="index.aspx.cs" Inherits="WebAppTest.index" %> 2 3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 4 5 <html xmlns="http://www.w3.org/1999/xhtml"> 6 <head runat="server"> 7 <title>父页面</title> 8 <script language="javascript" type="text/javascript"> 9 function ShowDividePage() { 10 var params = new Object(); 11 params.Keys = "1234567890"; 12 params.Code = "qwertyuioplkjhgfdsazxcvbnm"; 13 var sFeature = "dialogWidth:500px; dialogHeight:250px;center:yes;help:no;resizable:no;scroll:auto;status:no"; 14 var url = "Pop.htm?sysid=" + Math.random(); 15 window.showModalDialog(url, params, sFeature); 16 } 17 </script> 18 </head> 19 <body> 20 <form id="form1" runat="server"> 21 <div> 22 <input type="button" id="btn_Show" value="弹出" onclick="ShowDividePage();" /> 23 </div> 24 </form> 25 </body> 26 </html>HTML中间页:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>HTML中间页</title> <script language="javascript" src="Scripts/jquery-1.4.1.min.js"></script> <script type="text/javascript" language="javascript"> $(document).ready(function () { window.name = "submitForm"; var keys = window.dialogArguments.Keys; var code = window.dialogArguments.Code; $("#hdKeys").val(keys); $("#hdCode").val(code); $("#submitForm").submit(); }); </script> </head> <body> <form id="submitForm" action="Show.aspx" method="post" target="submitForm"> <input type="hidden" id="hdKeys" name="hdKeys" /> <input type="hidden" id="hdCode" name="hdCode" /> </form> </body> </html>接收参数 子页面:
直接在page_Load事件中接收:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace WebAppTest { public partial class Show : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { string keys = Request.Form["hdKeys"]; string Code = Request.Form["hdCode"]; Response.Write(keys); Response.Write(Code); } } }效果如下:

点我下载
扩展:html页面跳转传递参数 / js跳转页面并传递参数 / ajax跳转页面传递参数
三 : 合理把握5元素,让页面文字阅读更舒适
对于这种看似简单的文字堆砌的页面,有没有人抱怨过:“这样的页面还需要出效果图啊?”作为网页设计师的你是怎样处理这样的界面的?

是习惯性的使用宋体字或者微软雅黑?
是直接设为12px或者14px的字号?
你有想过为什么要使用这种字体、字号吗?
你有考虑过文字排布与阅读效率的关系吗?
你的页面背景会影响到用户的浏览舒适度吗?
让我们从以下5个元素具体分析。

字体、字号
字体和字号这两个元素必须捏在一起说。
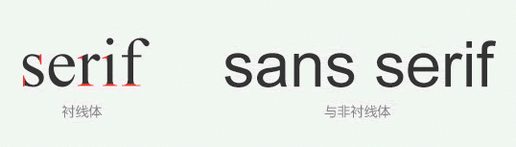
字体分为衬线体(serif)与非衬线体(sans serif)。简单的说,衬线体(serif)就是带有衬线的字体,笔画粗细不同并带有额外的装饰,开始和结尾有明显的笔触(如下图)。常用的英文衬线体有Times New Roman和Georgia,中文即是我们在windows下最常见的中易宋体。
与衬线体相反,无衬线装饰,笔画粗细无明显查差异的字体就是非衬线体(sans serif)。Arial、Helvetica、Verdanad都是我们熟悉的英文非衬线体,中文有微软雅黑和mac下默认的中文-华文细黑。

在过去,普遍认为有笔触装饰的衬线体,可提高辨识度和阅读效率,更适合做为阅读的字体。多用于报纸、书籍等印刷品的正文。非衬线体饱满醒目,常用做标题或者用于较短的段落。
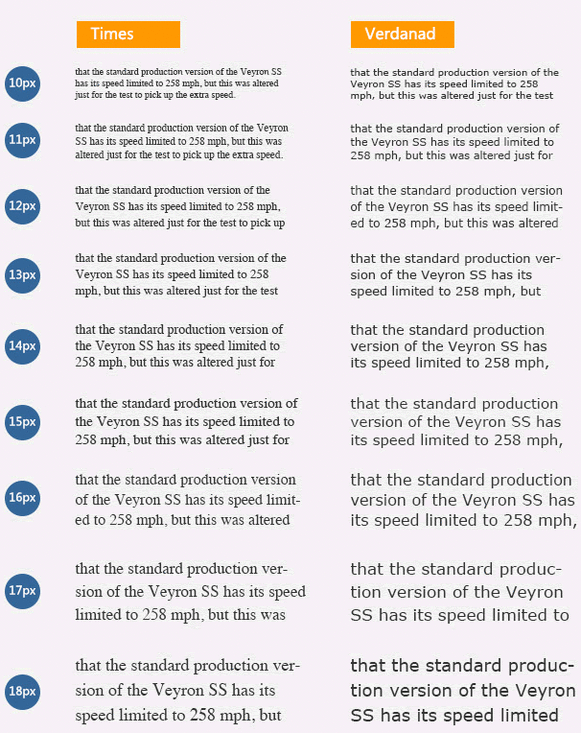
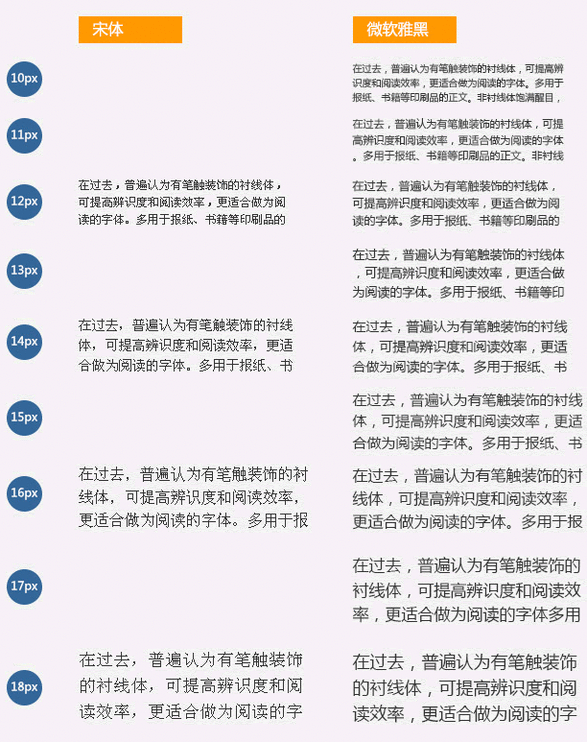
很长一段时间里,在互联网上我们会注意这样的一个现象,国外网站大部分以非衬线体为主,而中文网站基本就是宋体。其实不难理解,衬线字体笔画有粗细之分,很小字的情况下细笔画就被弱化,受限于电脑的分辨率,10-12px的衬线字体在显示器上是相当难辨认的(见下图);同字号的非衬线体笔画简洁而饱满,更适于做网页字体。windows下,中文宋体小字点阵的特性,12px、14px的字号显示仍然相当清晰美观,便于阅读。这也就是为什么大多网页设计制作人员容易机械性的选用特定字号或英文或中文的字体。
如今随着显示器越来越大,分辨率越来越高,经常会觉得看12px的文字有点吃力,做为设计师也会不自觉的开始大量使用14px的字体,而且越来越多的网站开始使用15、16px甚至18px以上的字号做正文文字。大字号的使用,对英文字体来讲,衬线体的高辨识度和流畅阅读的优势就体现出来了。中文宋体在显示14号以上字体时,单线条大字总是看上去有些单薄不那么协调,特别是这款点阵字在ClearType() 强制平滑显示状态下尤其显得模糊不清。微软雅黑就是微软在这个字体显示问题上的解决方案。
让我们分别对比下中英文的衬线体与非衬线体在不同字号时的显示效果。
英文以Times和Verdanad为例,中文以宋体和微软雅黑为例。


行长
我们随手拿起一本书或者一份报纸,数一数每行的文字,一般情况下都不会超过40个汉字。这是因为如果每行文字过长,读者会不停的转动脖子,感到疲惫的同时也会降低阅读效率;目光从行尾移至下一行首,也很容易串行,影响读者浏览文章的节奏。这点同样适用于网页上的文章阅读。由于显示器是横向的,我们更要注意划分阅读区域。
文本宽度控制在450-700px为宜,此范围内参照字号大小;
英文每行80-100个字母(空格算一个字母)为宜;
中文每行30-40个汉字为宜。
间距
通过设置间距,我们就可以控制文字的密度。如果每行间距太小,与文字过长一样,读者浏览文章时也容易串行;如果行距过宽,阅读时就会感觉文章不够连贯。
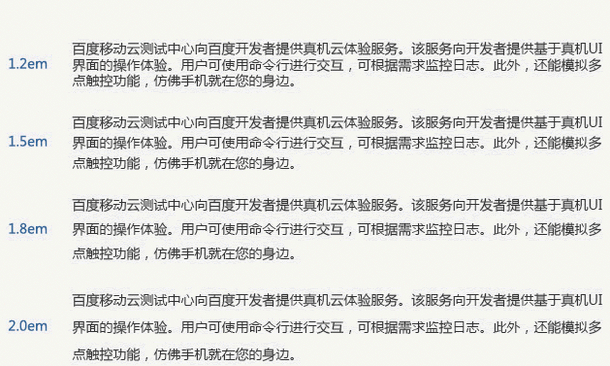
间距没有固定的值,通常是根据字体大小来定义的。在word里我们常看到双倍行距、单倍行距和1.5倍行距的选项。网页上行距的单位常用em来表示,不管是中文网站还是英文网站,大家多喜欢用1.5em-1.8em的行距。以1.6em的行距为例,字号16px的字,行距就是25.6px。
如(图)所示,1.5-1.8em的行距的确是非常适于阅读的文字密度。
关于段距,我们要考虑一下具体实际情况。比如文章篇幅较短,就不需要很宽的段距;二文章篇幅很长,特别是那些偏学术的比较枯燥的文章,就要多利用段距把握文章的节奏,给阅读者喘息和思考的机会,且使文章更有层次和可读性。

背景
白色是全频光,全放射光对人眼睛的最有刺激,所以很多印刷品读物的纸张都选用乳白色或者淡黄色的纸张。由于显示器本身就发光,所以同是纯白色背景的文字,在电脑上比在纸上阅读会使眼睛更容易疲乏,另有研究表明:在电脑上阅读只有在纸上阅读速度的78%,阅读效率大大减低。因此,为了提高页面浏览的舒适度和效率,越来越多的页面采用浅灰色和淡黄色做为页面背景。
另外,印刷品以文字为主的出版物往往会采用低光泽度的纸张,也是因为光泽度高的纸张反射度高,导致阅读质量下降,容易使人视觉疲劳。页面背景仿造低光泽度的纸张(纸张纹理)也能否提高阅读的舒适度呢?
我曾做过这样一个小调研,同样一段文字放在不同颜色的背景上(仅考虑自然光源),其中有两个背景加了纸张纹理的效果。结果75%的人认为带有纸张纹理的背景长时间阅读舒适度最高。

结语:实际工作中,我们需要思考的更多,仅仅这5个元素是不够的。浏览环境、设备、网站特点、用户人群、个人偏好等等都需要设计师根据具体情况来把握界面文字的展示效果。差别也许是细微的,就像蝴蝶效应,多一点点的思考,就能为用户带来更好的体验感受。
本文标题:html字符串转页面元素-XML 取得元素的字符数据61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1