一 : 《小小的船》课件设计思路及流程图
一、封面设计
(www.61k.com)《小小的船》是北京师范大学出版社义务教育实验教科书小学一年级语文上册第10单元第1课,为便于以后使用,应该作为封面注明,并能对学生有较强的吸引力。因此采用群星闪烁的蓝色夜空作为背景,课文名伴随轻音乐逐字循环出现。
二、渲染情境、歌曲导入
1.一年级的学生对儿歌比较感兴趣,因此,用歌曲《闪闪的小星》导入让学生在优美的旋律中进入本课的学习,在群星闪烁的蓝色夜空作为背景,启发学生联系生活实际,想象在晴朗的夜空中除了有星星还有什么?看,今天,弯弯的月亮也来到了咱们的教室,多媒体出示船形月亮。
2.唱歌对于一年级学生来说是乐不知疲的事。因此,学习课文之前,先用多媒体播放儿歌《小小的船》。让学生在歌声中对课文内容有了解。
3.为了让学生对课文内容有整体认知,设计让月亮移到右上角,用于出示整篇课文。
三、自主研读,体会意境
为了使学生在快乐中完全掌握(背诵、唱熟)这首儿歌,鼓励学生用多种形式去读,“你们能读得把月亮逗笑吗?对,加上动作。”多媒体出示笑月亮,那一眨一眨的眼睛,一翘一翘的嘴巴,既活跃了课堂气氛,又使学生体验到了学习成功的快乐。“月亮笑了,好像要欢迎我们去做客,同学们想去吗?”让学生展开想象的翅膀,尽情地表达、交流。
四、自主识字、探究识字
低年级的识字教学要做到新颖有趣,在游戏中、在玩乐中识字。因此,首先要把课文中的生字凸显出来,让学生识记。为了进一步巩固识字效果设计了让生字消失→在课文外出现→可逐字移动,送字回家( “有几个同学不认真听课,生字朋友全躲起来了,咱们赶快叫他们出来好吗?”,“但是却迷路了,谁能把他们送回家?谁还能?”)这一游戏环节,增加了识字教学的趣味性。
五、深入理解、拓展延伸
为了拓展学生的想象力,最后将课文中的图片扫描下来,制作成坐月亮船去月亮上玩的动画,呼应了课文中的有关内容,为课后作业作了铺垫。
《小小的船》课件流程图
一、课件封面
群星闪烁的蓝色月空作为背景,课文名伴随《闪闪的小星》Media音乐逐字循环出现,课名上方显示教材版本、学科、年级、册数、章节、课数。
二、课件内容
1.星闪烁的蓝色星空,点击播放歌曲《闪闪的小星》
2.点击按钮出现月亮
3.点击按钮播放歌曲《小小的船》
4.点击按钮月亮移到右上角
5.点击按钮显示课文内容
6.制作笑月亮的动画,插入轻音乐,点击按钮运行
7.点击按钮凸显六个识写生字
8.点击按钮生字消失
9.点击按钮生字出现在课文下方
10.使每个生字可逐字拖放
11.点击按钮群星闪烁的月空,扫描坐月亮船图片从左下方飞向右上方消失,同时,月亮“说”“同学们再见”并显示制作人相关信息。
附:(点击浏览)
→《小小的船》教学案例
→FLASH课件:小小的船
扩展:小小的船课件 / 小小的船ppt课件 / 小小的船音乐课件
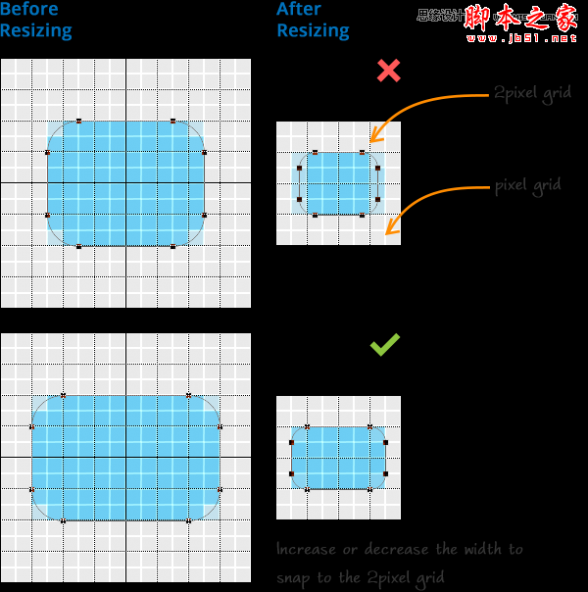
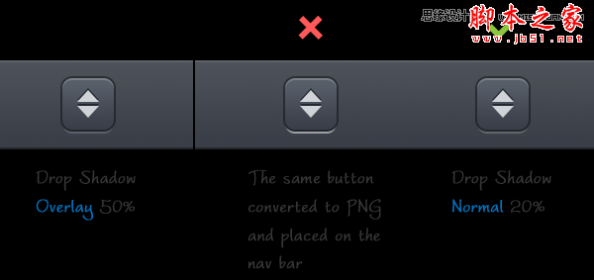
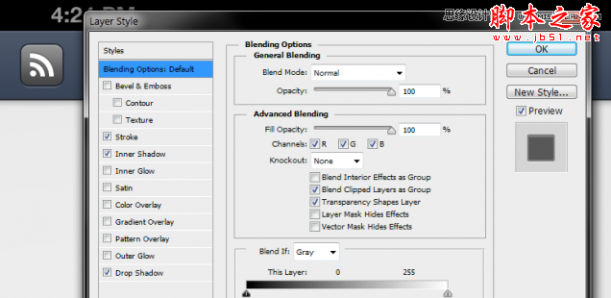
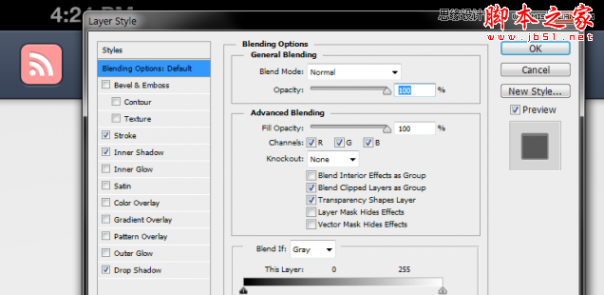
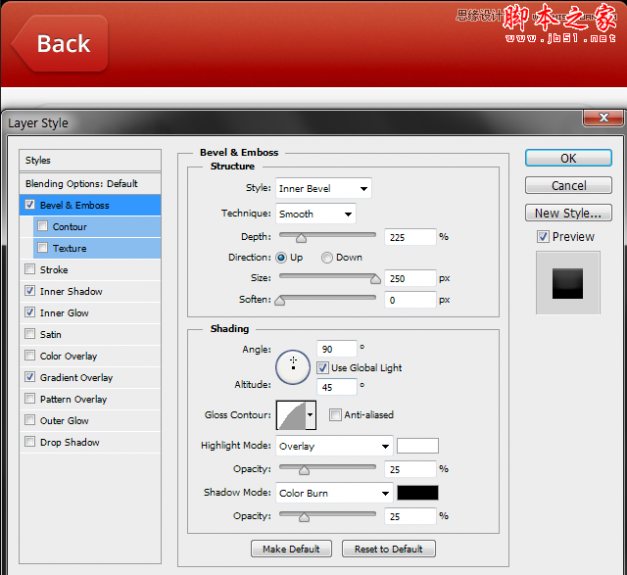
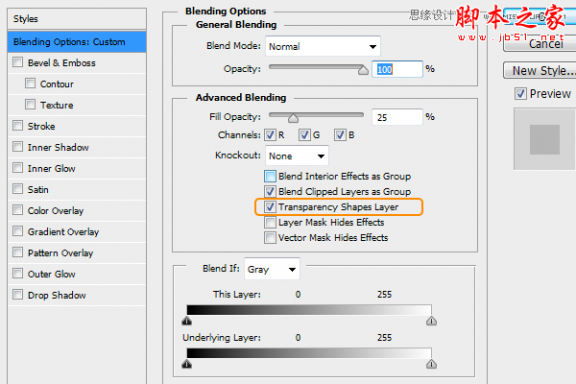
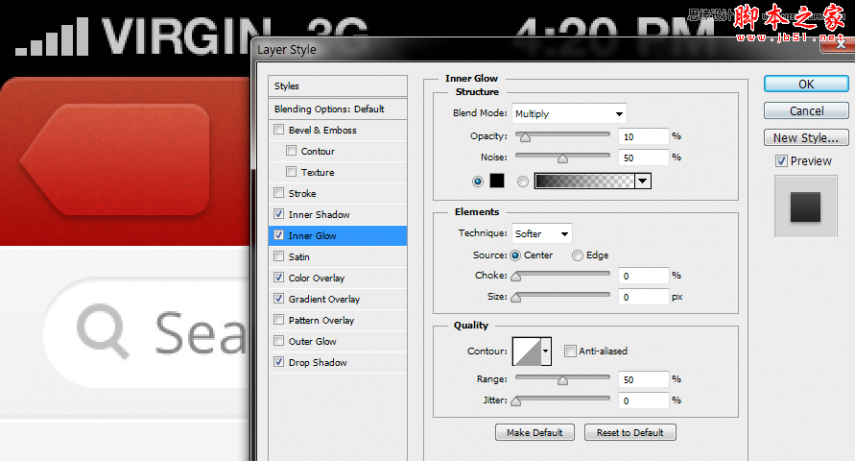
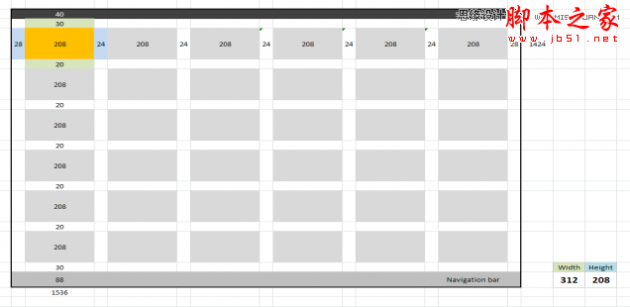
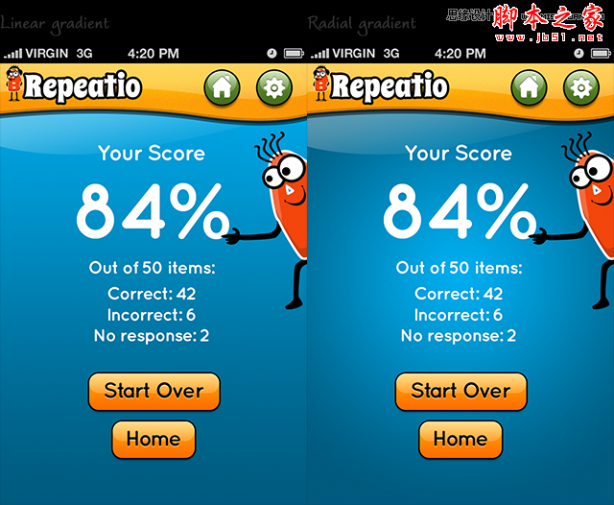
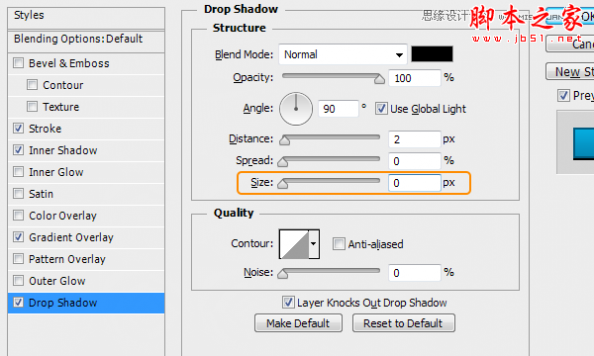
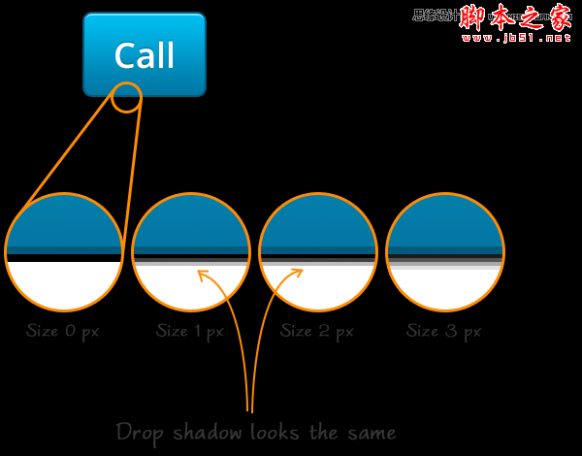
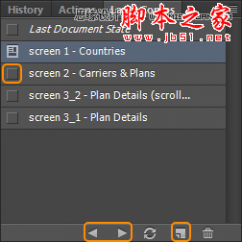
二 : photoshop中设计ios的流程诀窍
在本文中我(英文原作者)总结了在photoshop中设计ios软件时所遵守的方法。许多的技巧适用于一般的UI设计。注意:文中所提到的快捷键针对于Windows;Mac 用户可,Cmd对应Crtl键,Opt对应Alt键。






















三 : 实用:易拉宝设计的流程和思路
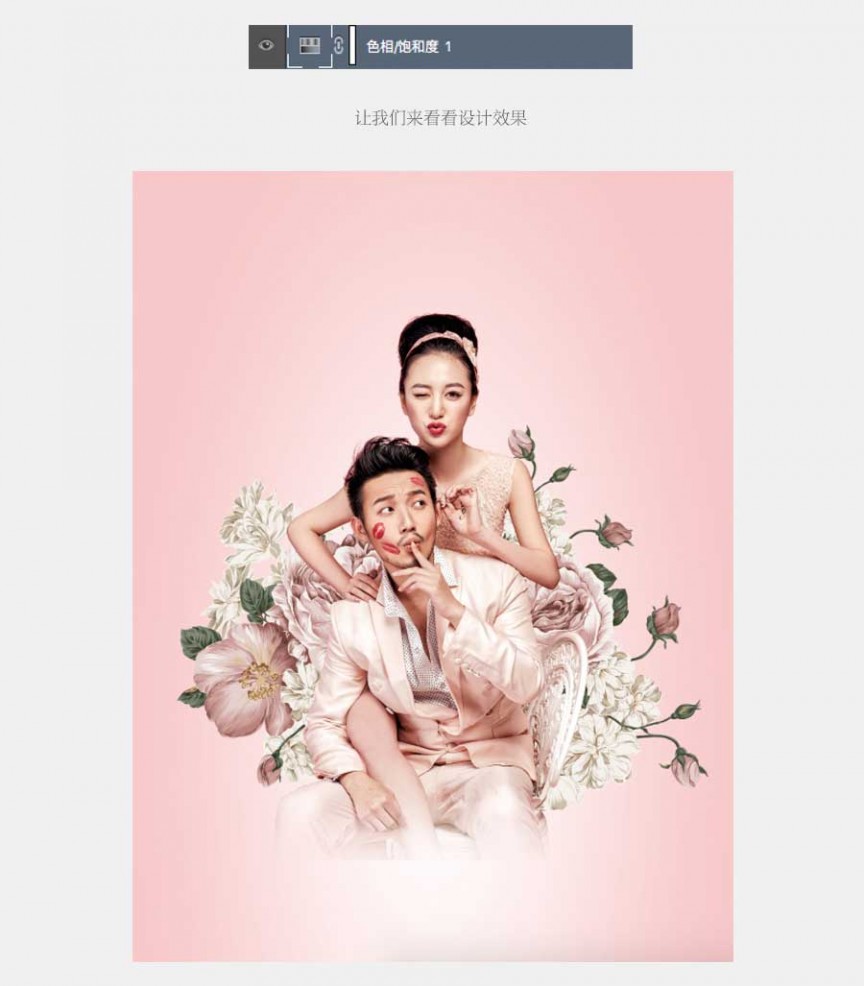
这篇文章像61阅读的设计学习者们分享一下易拉宝设计的流程和思路,挺实用的,推荐一下和61阅读的朋友们一起分享,一起学习,我们先来看看最终的效果图吧:















教程结束,以上就是易拉宝设计的流程和思路过程分享,怎么样,大家学习了吗?希望能对大家有所帮助!
四 : 精彩的节日壁纸设计流程
腾讯游戏logo演绎的节日贴图延伸到了手机壁纸上了,这是协会为大伙精心准备的手心画展,“啪啪啪…”谢谢大伙的热烈掌声……
回首2013,虽有八戒黄浦江上飘,H7N9型禽流感爆发雅安地震等灾难发生,但我国人民还是坚强的挺过来了,神十还是飞天了,反腐也开搞得欢…终归算个好事井喷年,经过了2012“末世重生”后,协会决定给节日贴图带来更多的正能量。游戏人生,娱人自娱。
说起13年的壁纸,在此纯展示多少有点王婆卖瓜,趁着心情大好,碎碎念几个节日壁纸背后的创作手法,大伙若感兴趣,可齐齐画壁纸。
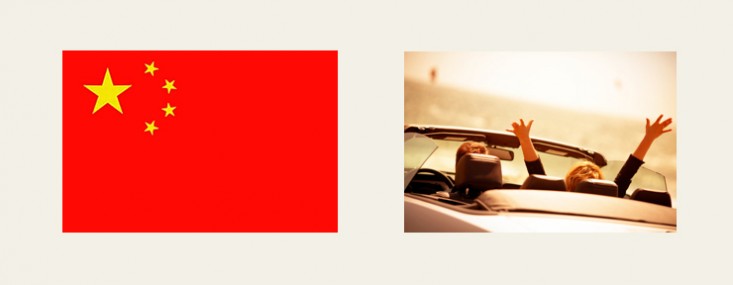
1.乾坤大挪移——国庆壁纸
国庆节的壁纸需求,交到协会的美术家手上时,他闭目沉思片刻,然后脑瓜中迸射出各种英雄纪念碑屹立红旗飘飘白鸽展翅红绸缭绕长城蜿蜒天安门太阳升等 辉煌的景象。正准备动笔运功,却又回想咱射鸡师身份,怎样能与大家想的不一样一点呢(射鸡师颇爱纠结这个不是吗?),然后又蛋碎的回炉造难题,内心琢磨 着:此乃国家庆典,但对我等平民,那还是能放个长假到处哈皮(顺带庆祝祖国成立的)不是吗?如何能在画面上体现接地气游戏感,轻松的述说国家庆典这样的正 经事呢?
说时迟那时快,乾坤大挪移!用烂的经典红可以再用,用烂的国旗元素也可以再来,将其和大伙过十一长假的惬意快活心情大挪移一下吧。
—–发功!——

将国庆的标志性元素作为点子延伸,五星一家子欢乐出游的想法,可行!

发功难度:★★☆☆☆
运用频率:★★★☆☆
2.时空穿越术——万圣节壁纸
虽然大多数人对这熊孩子疯了似的穿着奇装异服乱敲陌生人家的门还敢不给糖就耍赖的奇怪节日并没有很热衷的地方。但一如既往的坐在办公桌旁干着昨天就 知道要干的事情时,知道万圣节来了,藏心底的那丁点童真感还是悄然萌生的。咱美术家是如何抓住这丁点童真,展开画面构思的呢?独门穿越术,出创意必备良 药。
—–发功!—–
万圣节可爱的各种调皮小鬼头,四处捣乱。这不刚被抓住了吗?你能认出哪只罪犯小鬼给你找茬了吗?借犯罪被抓拍照的场景来比喻可爱小鬼们四处捣蛋的不乖行径,露出作者独特的冷幽默。
沿用常规的节日元素但不用常规的节日场景来创作,赋予其新的小概念,是不是新鲜又有趣呢~
(那只望穿秋水的独眼怪忒让人喜欢了)

心法难度:★★★☆☆
运用场合:★★★☆☆
3.神抓手——圣诞壁纸
圣诞年年有,今年的,也不见得有如何之奇特。咱在一如既往的水泥路上假装踏着圣诞宁静的钟声,把路边单车铃比拟成圣诞老人和鹿车的清脆铃铛。这是个 好借口可以疯狂购物,可以友人齐聚K歌狂欢,可以暧昧对象互赠礼物深夜缠绵,可以挂个袜子向父母索求礼物。。。所以我还是一如既往喜欢圣诞。圣诞的画面表 现方式太多,多少有点选择恐惧,暂时性脑子停转时又要找到创意落脚点,就需要点创意筛选手法,这里神抓手心法甚是有用!
——发功!——

google图片→筛选一批觉得可取的圣诞元素→完事开抓!
那张蠢蠢的鹿头照片,你们找到了吗?一下就牵动了美术家纯洁的内心:红鼻子鲁道夫的故事时时刻刻散播着正能量,在那寒冷冬日,咱或许需要张有故事的 壁纸,来暖暖那冰冷的左手(你习惯右手抓手机右手也行)。就这样,美术家任性地选了那个红鼻子作为元素,绘制了这只纯洁可爱的鲁道夫。

发功难度:★☆☆☆☆
运用场合:★★★★☆
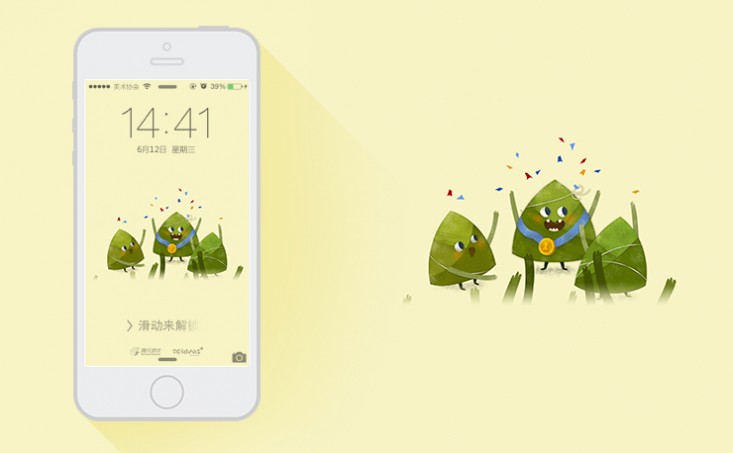
4.小知识科普法——端午节壁纸
端午节来临,毋庸置疑,粽子是最好的象征物了。我爱吃粽子!
如何让这平常的粽子演绎出独特的画面呢。美术家凝神坐定,用固有的节日印象去创作出来的必定千篇一律了,如何作出新意?不如从节日的详细来源下手!看这架势,是要搞小知识科普法!
—–发功!—–

你知道吗,古人端午吃粽时,有比较各人解下粽叶的长度,长者为胜的游戏,故又有“解粽节”之称(长知识了)。美术家以这个有趣又有典故的比赛作为切入点,把可爱的粽子们演变成比赛夺冠的场面,细致有爱且带故事感!!教我如何忍心把他们扒光衣服吃掉呢??

发功难度:★★☆☆☆
运用场合:★★★★★
写到这里,踢鸡游戏节日壁纸创作的几个独门心法相信各位经已有所了解,精髓还在于多多尝试并以此为乐,娱人自娱。大伙若是欢喜,请收听TGideas微信公众号,后续更多的秀逗壁纸及各种独门心法展示给大伙!
2013其他节日壁纸一览
母亲节

父亲节

七夕

在崭新的2014年,我们借着微信公众平台的春风将精心绘制的插画壁纸更便捷的送到了大家的手心,更有超过60款的节日壁纸正在马不停蹄的诞生,如 果你想要第一时间获得新鲜出炉的趣味壁纸(随机结合互娱的游戏产品或角色哦~)
五 : 实战经验!聊聊全链路设计和传统设计的流程差异
企业怎么做品牌推广 七夕来了好推有礼!
最近所谓「全链路设计师」的话题很火。不过坦白来说,在我的认知里全链路早就不是什么新鲜的概念了,而且也并非什么岗位头衔(和全栈、什么都能干一点的定义是两码事),更接近于一种设计思维与方法。全链路设计也不是适用于所有业务的,对于贯穿线上线下、涉及到的角色和接触点多的场景,它可以发挥的空间更大;而对于纯线上、用户单一、接触点少的场景,则并没有什么明显优势,不适合盲目进行套用。
笔者这段时间以来刚好参与过一些适合应用全链路设计的业务(LBS、票务、旅游……),学习使用了一些相关的服务设计方法,也在过程中感受到了和传统设计流程的种种差异,所以想借此文谈谈,我所理解的全链路设计究竟是怎么样的。
接触的需求更加「原始」
在需求阶段,我们比较传统的一种流程,是被动从产品经理处接受已被加工为具体方案的需求,对需求产生的背景并没有什么深刻的接触和理解。而在进行全链路设计的业务场景中,业务方不会直接给你一个加工好的答案,甚至他们自己都没想清楚问题出在哪里、应该如何解决,而更多是带着一个提升某业务指标的原始诉求或一堆零散的原始用户反馈来找你;至于怎么从中引导对方发现问题、分析问题、归纳机会点、输出能帮助达到商业目标的产品设计方案、甚至协调推动落地,都需要设计师作为 Owner 去思考和负责。
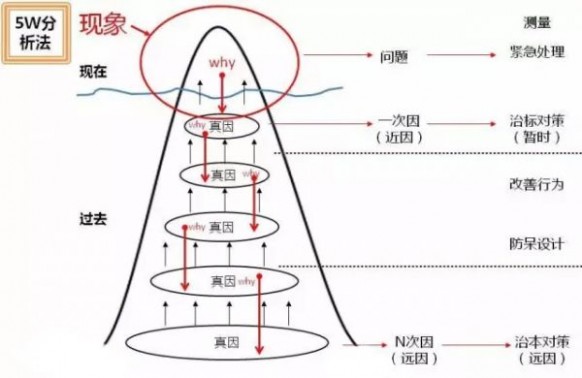
如果说传统流程中我们需要从产品给的方案里对需求进行逆向推理还原的话,全链路设计流程里,则是一开始就要自己从「混沌状态」里抽丝剥茧,驱动对方一起思考和找到答案。这个过程中有很多方法可以帮助我们,比如对方提过来的是提升转化率一类业务指标,可以使用用户行为漏斗分析看各个阶段的数据流失情况,找到问题集中在哪;又比如对方给了一堆原始用户反馈,可以用 Service Blueprint、Task Grid 等方法分阶段归类问题,用 5 Why 分析法层层推导问题本质、还原问题场景,进而找到解决问题的思路,等等。除此之外,亲身去线下场景实地体验走查、拍照记录,把自己深度代入用户视角去感受问题、发现机会点也很重要。


设计的对象更加多元
之前提到全链路设计更适用于贯穿线上线下、涉及到的角色和接触点多的场景,而这也意味着我们设计的对象会变得更加多元化,不只是前台的数字产品界面,也包括整体服务流程、线下实体物料、后台配置方式等,这样才能给用户一个更加完整而非割裂的整体体验。
再换一个角度,即使出于一些限制我们不能直接去改变一些流程和触点的设计方式,在前期阶段将他们考虑进来也没什么坏处,一些在这些触点上可能遇到的问题,也可以通过我们能控制的数字产品界面设计来提供解决方案。比如线下地标不明显导致迷路的问题,除了对地标本身作出改进外,也可以用线上导航/AR导航等方式来解决;又比如各种延误、排队的等待类问题,可以通过提前预警通知、备案建议、提供打发时间的互动方式来给用户更好的终端体验。
连点成线构建成闭环
在考虑服务流程中多个角色的诉求时,如果只是孤立地围绕每一个角色去思考,那和传统的以用户为中心的设计思维并没有什么区别;而我理解的全链路思维还应该在这个基础上更进一步,将不同角色的诉求连接、整合起来考虑,设计出合理进行资源分配,最大化各方综合利益的方案。
拿之前参与过的一个票务场景举例,人们来票务平台咨询的目的各不相同,有人想买到心仪演出的票,有人临时去不了想退票,如果只是孤立地考虑流程,很容易被平台本身的一些规则(票量有限,一经售出概不退换等)所限制死,而如果将两者的诉求整合起来,建立有平台保障的二手交易资讯闭环,则可以实现更加合理的资源分配,让多方都感到更满意。
除了角色闭环之外,还有用户使用产品本身的闭环,设计师考虑的不应只是某个具体页面布局或者组件的设计,还包括用户怎么产生动机、形成接触、深入使用、建立忠诚度、主动扩散与传播等,这一点对于角色和接触点少的纯线上场景也一样适用。
提案落地的跟踪推进
交互设计师考虑问题会有尽可能完整周到的习惯,但实际可以落地的方案,因为资源和时间限制,往往很难还原到我们基于机会点提出的概念设计的方方面面,而只能从其中的几个点优先切入。
这也就需要我们在提出解决方案的同时,对解决方案背后的问题影响面有清晰认知,知道什么是高频场」、什么是长尾场景,和利益相关方一起进行优先级拆解,梳理迭代节奏计划表,必要时准备合适的过渡期 MVP (最小化可行性)方案,进而推动其更好地落地,并在解决方案上线之后进行数据反馈追踪,发现问题及时分析和推动迭代改进等。
本文标题:集成电路的设计流程-《小小的船》课件设计思路及流程图61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1