一 : AI设计时尚多彩的网站logo教程
这篇AI设计时尚多彩的网站logo教程是一个非常实用的教程。通过这个教程61阅读的朋友们将会学习到AI制作标志的流程和标志的创作思路。非常实用。推荐过来和61阅读的朋友们一起分享学习了,我们先来看看最终的效果图吧:

同学最近接到一个任务,给一个网站设计新LOGO。任务完成后,他将这次设计LOGO的过程分享出来,学习如何从最普通的正圆里变化出独特的LOGO,还有特殊的配色技巧,一步一步跟着做起来吧。
在做网页设计时,难免会遇到将LOGO一并设计的时候。因为客户往往很少拿原来的印刷版的LOGO再投入使用了,过时的设计也不符合新的网页风格。因此,这也给UI设计师们一项新的挑战:怎样给网站设计新LOGO?
2015年,飞屋睿的教程开启了关于logo设计的系列,对于图形的热爱一直都很赤忱,鲜有佳作,但总是要努力。不管怎样,我把自己所学到的再分享给大家,最希望看到的就是大家能从中受益。
这个LOGO设计来自于最普通的几何正圆,由于英文字母的圆滑外形,通过一些修饰,就能用圆形来打造出独特的文字标识效果。

(提示:文章末尾提供了最终效果图的EPS文档下载)
一、绘制草图一般而言,LOGO设计前,除了先要将其要传达出的信息理解透彻外,还要在草稿纸上,反复尝试各种形式。我将这个过程称之为"找感觉"。我们没有办法凭空就能设计出最优的版本,那么前面试错的过程尤为重要。
二、绘制线性图草图其实只是一个前期的概念化的过程,细节则放到实际制作过程中去表现。在此,我省略了草图绘制的过程。
打开AI软件,新建一个文档,800px*600px。由于是矢量图形,因此大小可以任意。
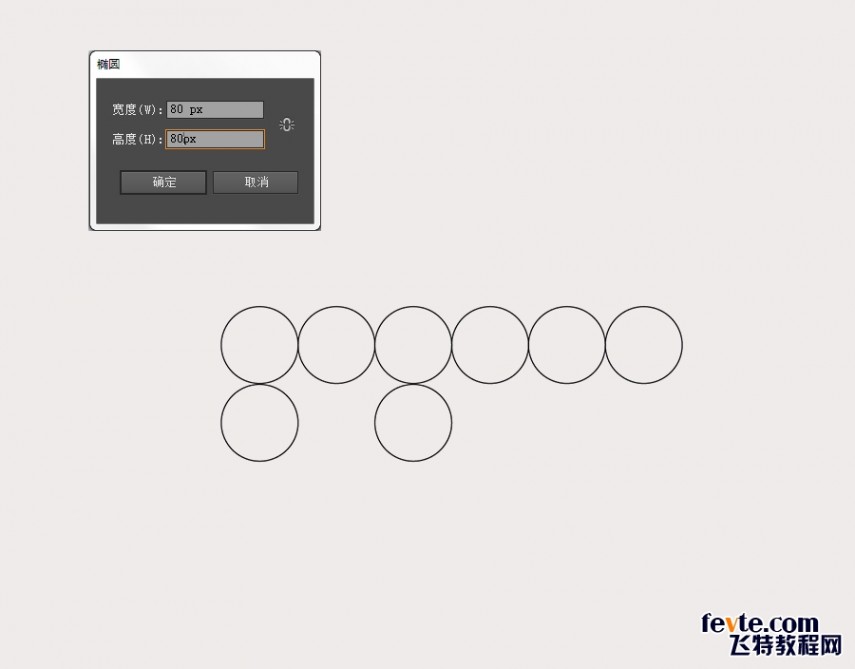
使用椭圆工具,画出一个80px*80px的正圆。这里点选椭圆工具后,在画笔上双击两下就能弹出椭圆工具对话框,高度和宽度设置为相应的数字,点击确定即可。然后将这个圆,按住ALT键,复制7份,排列成下图的形状。

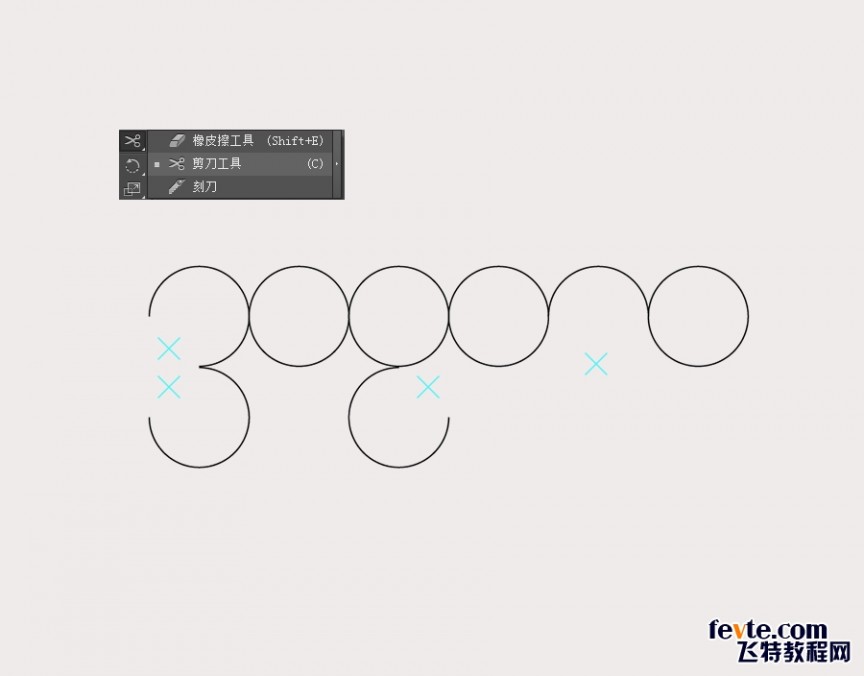
运用剪刀工具,先剪掉圆的部分曲边。剪刀工具的用法十分简单,选中相应的路径,点选要剪掉的曲边部分的两端,然后再选中这个曲边,删除。

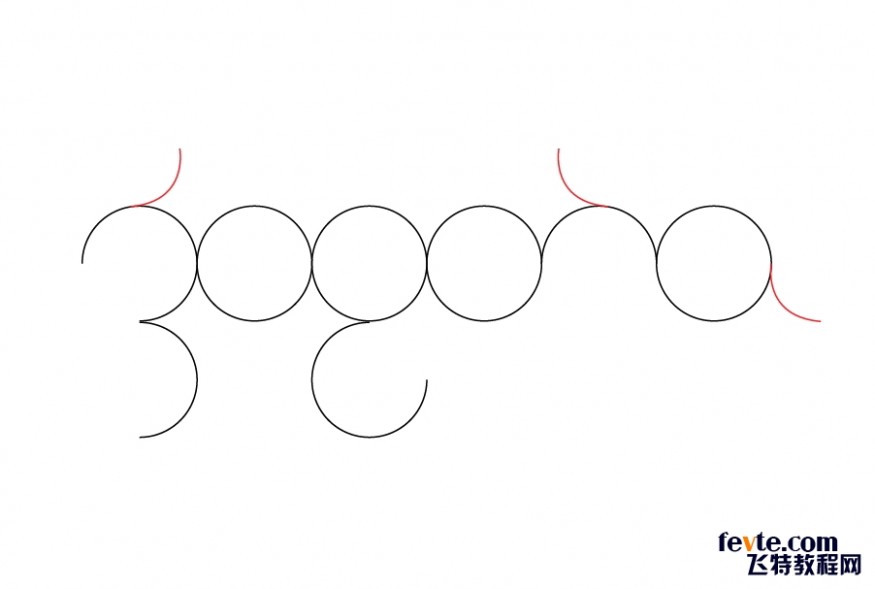
使用钢笔工具,在已有的圆形路径上对其中一些部分添加一些路径,让圆形更倾向于字母的外形。

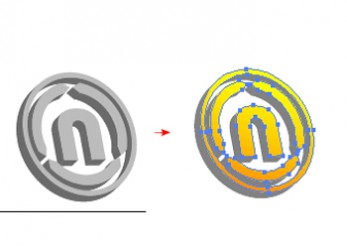
选中所有的路径,然后将描边扩大到20pt。

三、配色
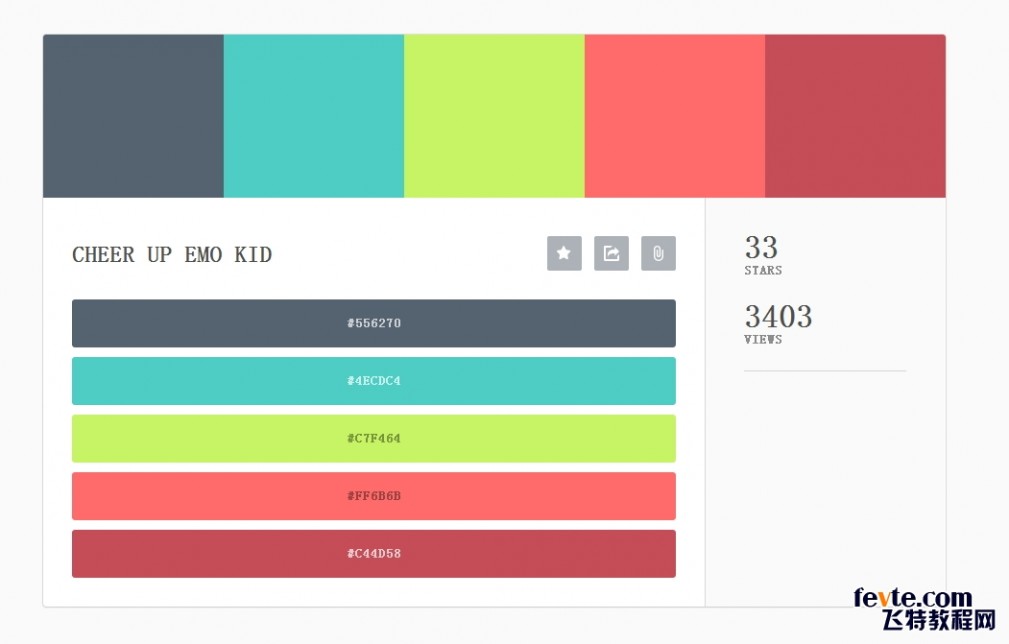
这也是我在之前就没有进行编组的原因,因此此时我要对这个LOGO进行上色。很多人都会在制作前就已经有了配色方案。你也可以去到专业的配色网站Pltts(http://pltts.me),挑选一个你认为合适的配色,也可以来我的收藏夹配色系列(www.ifeiwu.com)看看其他的配色网站是否有你喜欢的配色方式。下图是我在配色网站里所选择的配色。
如果有特别喜欢的图片或者画作,也可以利用这个方法来配色:《配色弱有救了!教你利用图片创建独有的色彩方案!》
想拥有自己的私人图库的同学见右边:《新年图库第一波!20个无版权限制的高清图库特供网站》

开始上色的时候,会将现有的曲边再分拆,这时,依然可以选择剪刀工具,只是不要再删除。另外需要相应调整字母与字母的叠放顺序,比较快捷的方式是按住ctrl+[]来进行叠放。经过上色修饰后的效果如下。

四、精修
或许这样的排列显得不够特别,那么,让我们试图将这些字母靠紧一点,让它们有种拥挤的感觉。甚至有些可以穿过对方,营造一种交织的状态。选中相应的字母,然后用键盘的左右键就能控制其左右移动,这个过程当中,可能会遇到字母的部分之间的叠放顺序也会不一致,这没有关系。遇到叠加部分,我会用剪刀工具修剪掉多余的部分,你也可以参考我的做法。

当已经确定好位置后,我们就选中整个图形,进入【对象>扩展】,将我们的描边变为了填充。
这时,我想要为上图中的两个字母(黄绿色)改为渐变填色。这时,大家会发现由于这个部分已经拆为好多小的部分,叠加的次序也不尽相同,如果直接给它们编组,叠放次序就变得一致,而叠放次序的改变就会让我们的图形发生改变。但如果不编组,图形要添加一个渐变填色也是非常困难的事。
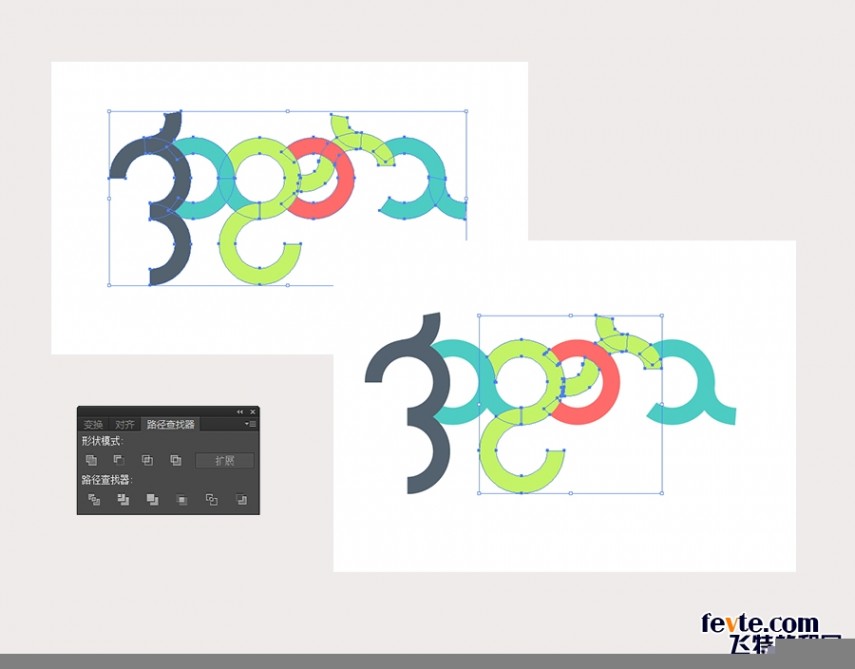
这里,我献上我的解决办法,当然,你的办法或者更巧妙。我将整个图形选中后,用ctrl+shift+F9调出路径查找器,点击"分割",也就是左下的那个小图标。这样,我就将这个图形四分五裂了,在我们要添加渐变的这个部分里,将叠放到底部被遮挡的部分抛弃,将看得见的部分选择之后,再编组,编组后的图形,点选路径查找器中的合并(即下排左边开始第三个小图标)。这样,添加渐变填色就不在话下了。

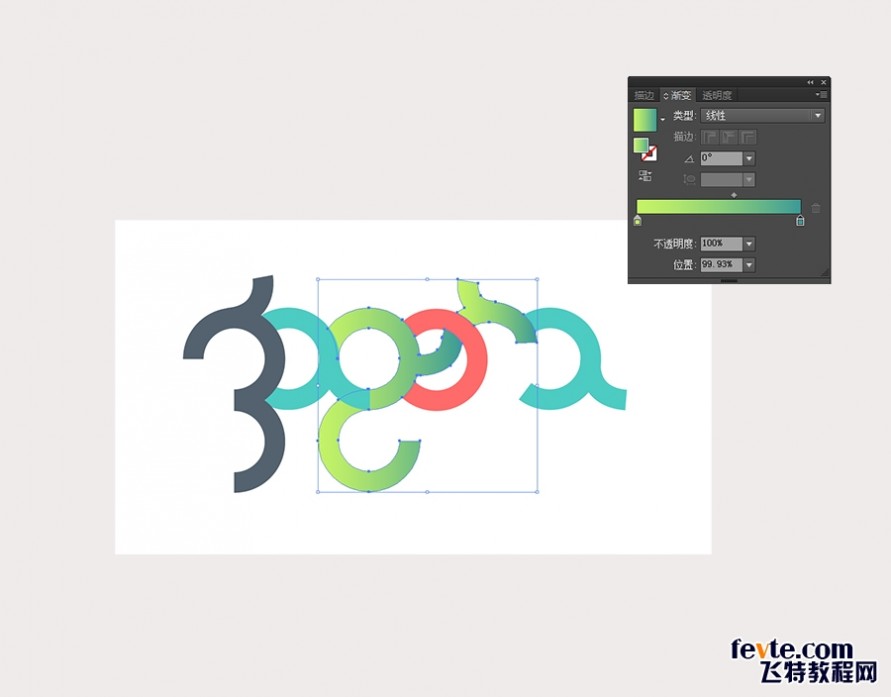
添加渐变填色,我们进入到外观面板。面板中增加一个新填色,选择渐变色板。

对图形边缘的瑕疵进行修饰,我们用直接选择工具。这时可以利用路径查找器将整个图形修边后,再进行合并,图形的轮廓会变得平滑。

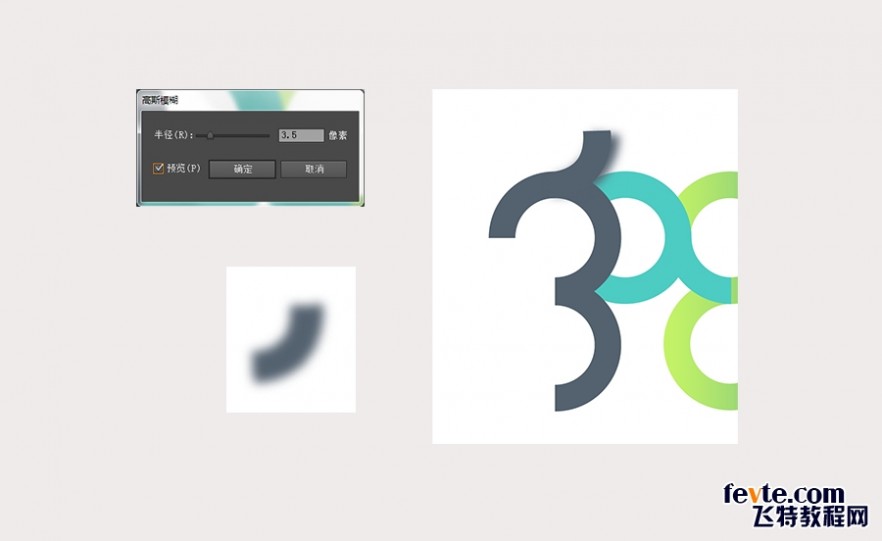
再对图形的部分做出点阴影的修饰。选中需要添加阴影的部分形状,然后复制一份。进入【效果>模糊>高斯模糊】,模糊参数在此我设置的是3.5,根据图形的大小数值会有所不同。模糊后,将阴影放置于这个形状的下方。

另外一个部分我也这样做,不过由于刚刚我已将这个图形合并过,所以这里我可以复制一份后,用一个矩形去裁切这个原有的形状。让它只保留住阴影的部分。阴影做好后,还可以适当改变下透明度或者形状,略微旋转等。

最后,效果图完成,放上其他可以继续添加的元素。
 总结:
总结:
尽量放大图形进行精修,矢量图的平滑的美感就能得到完美展现。这个用几何图形来拼凑的图案就把它放进你的灵感库吧。
教程结束,以上就是AI设计时尚多彩的网站logo教程,希望能对大家有所帮助,谢谢阅读!
二 : 9个LOGO设计网站
1、logodust
网站地址:http://logodust.com/
Logodust 网站是一个提供免费LOGO设计案例下载的站点,每周二都会进行新增免费LOGO图案设计范文的更新,所有的LOGO设计都可以免费下载并用于商业项目使用。如果你先要找干净的LOGO原型图,不妨关注这个网站。

2、Logoinstant
网站地址:http://www.logoinstant.com/
Logoinstant是一个web2.0 logo设计收集站点,除了可以欣赏各种LOGO创意外,网站还提供免费的原始素材下载,你你可以自由编辑修改,原文件包括photoshop的PSD文件和Illustrator的AI文件,有的甚至还有字体文件。如果你想要设计一款logo的话,那这个网站就是你不错的选择。

3、LogoPond
网站地址:https://logopond.com/
LogoPond:LOGO设计作品收藏网可以在上面发现很多优秀的LOGO设计,如果此时你缺乏创意灵感的话或者对你有所帮助!

4、Logo Lounge
网站地址:https://logolounge.com/
Logo Lounge素材交流平台是全球最大的LOGO素材站点,可以提交自己的LOGO设计,也可以购买你所需要的LOGO作品,是设计师们交流的平台。



5、LogoFaves
网站地址:http://logofaves.com/
创意LOGO收藏者分享网是一个收集互联网LOGO设计作品的网站,汇集了世界各地的设计师们设计的LOGO作品,帮助设计师从优秀的设计作品中汲取灵感。如果你有不错的设计作品,可以提交自己的LOGO作品和作品链接。

6、LogoDesignLove
网站地址:http://www.logodesignlove.com/
图标LOGO设计技巧分享网是有logo爱好者David Airey创建的博客网站,致力于分享一些LOGO设计技巧,LOGO设计资源及其LOGO欣赏等。

7、LogoMoose
网站地址:https://www.logomoose.com/
在线LOGO设计师社区是一个优秀的LOGO素材站点,展示了设计师们的灵感和设计理念,是设计师交流和展示作品的好地方。

8、Supalogo
网站地址:http://supalogo.com/
Supalogo:在线logo制作工具的使用非常简单,如同输入关键词一样输入你的logo名称(目前不支持中文),然后点击“Options”,进行相关设定,比如字体类型、大小、颜色、透明度等,再点击“Generate”,就会呈现出logo的效果。

9、 LogoTypeMaker
网站地址:http://logotypemaker.com/
Logo Type Maker是一个实用方便的免费在线 Logo生成器。只要输入文字(暂不支持中文),Logo Type Maker 就会随机产生出 12 种不同样式的 Logo,点击Refresh按钮可显示新一组logo,可放大预览,直到遇见满意的logo为止。

三 : photoshopcs2设计制作游戏网站LOGO
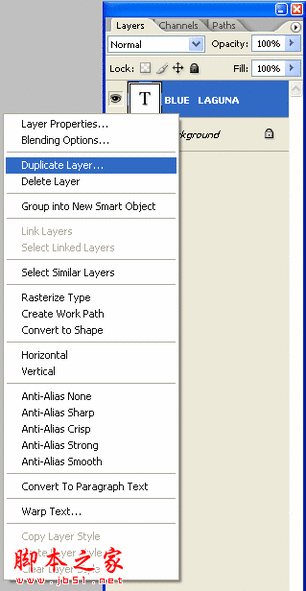
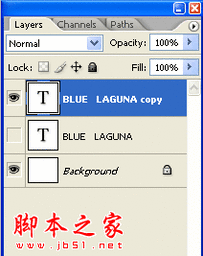
本文将通过一个实例教程展示如何利用photoshop(版本:cs2)制作一个美观的LOGO,适用于游戏题材网站:























四 : Illustrator 14个设计网站LOGO的教程
本文整理了1414个设计网站LOGO的教程,教程全部是英文的!大家点击文字链接即可观看教程内容。













五 : 从LOGO设计站谈站长服务类网站的现状和运营
站长服务类网站是指专门服务于站长的网站,比如常见的站长工具、LOGO制作网站、网页制作素材、网站统计等等。
随着网络的逐渐普及,网民的不断加入,越来越多的人也加入到了站长这个阵营中来。而站长人群的不断壮大,也就会逐渐延伸出站长类用户需求的日益增长。所以就出现了很多专门服务于站长的网站。面对着同样是站长、同样对网络熟悉的人群,这类网站是有自己的特点。今天就从LOGO设计站来谈谈这类站长服务站的现状和运营。
现状一:大而且逐渐增长
站长服务类网站的潜力是非常大的。就目前来看,市场已经是很大的,而且随着网络的逐渐普遍还会逐渐增大。我们看看LOGO设计的搜索量,从前几年的两三百已经逐渐上到2000以上。而其它的服务类网站需求也同样地在增长着。
而且,随着市场的庞大,这些服务已经逐渐遍布到了淘宝、猪八戒等交易网站成为一个重要的栏目之一。
现状二:细分、专业
站长对于各种要求是非常高的,因为网站作为站长主要的运营载体,从设计到数据都是网站的血液一般。所以无论任何一点需求,都逐渐有了专业的网站。逐渐分出了专业的统计网站、网站数据查询工具网站、LOGO设计网站等等。
站长服务类网站由于有了上面的特点,也就有了自己独特的运营方式。
运营一:实用为先
站长圈不同于其它的网民人群。随意浏览,随便逛逛的行为比较少,一般都是以需求为目的去访问这些网站的。只要你能为站长解决问题,那你就成功了。无法为站长解决需求,即使你把关键词做到第一也是白搭的。比如LOGO设计网站,你就应该有能够帮站长往常LOGO设计的资源和途径。
运营二:免费到收费多个档次
站长圈也是一个收入层次高低差距很大的圈子,高的日收入上万都有,低的没赚钱赔本做着都有。但是即使是不同的收入,需要的服务也是差不多相同的。所以,为了照顾各种层次的需要,服务一般都是按照高低端来设计的。其中,免费是必要的,而且是最重要的。当然,这个要根据你的产品特点来做,比如LOGO设计,就有像55la那种免费生成图片的程序。免费用户群永远是最庞大的用户群,PHPWIND、DISCUZ为何名气如此大、就是拥有一大群免费的用户帮他们宣传着。而且从免费转到收费是最为平稳的盈利方式。
运营三:案例是最好的宣传方式
站长服务类网站跟其它产品不同,你再吹都没有用,一切以案例说话。而且,站长人群一般都很集中,主要都在那几个人气的站长论坛,站长资讯网,当然还有QQ群等其它方式。其实,只要你的服务足够好、案例足够优秀,在各大站长论坛发布你的成功案例,马上有几千上万的流量都不奇怪。之前“左旋肉碱”利用站群做到第一的时候,有个卖站群软件的网站,拿这个来作为案例,销量是非常好的。而像LOGO设计网站,经常到各大站长论坛发布自己的LOGO设计案例都是非常好的宣传方式的。
运营四:挖掘用户需求拓展网站业务
由于现在很多网站程序的成熟,其实做个网站的要求已经逐渐降低了。这就造成了很多站长连很多基础的东西都没法做好。需求也非常多样化,比如你会发现,有的站长连404都不会设置、301不会设置、伪静态不会弄、robots都不会写,所以假如你以这些为基础做一个网站,其实还是会有很多的用户的。当然主要还是根据自己的业务来扩展比较好,像LOGO设计、就可以扩展到广告图片的设计、网页设计等等。只要你发现你网站用户的特点,就容易挖掘了。像找LOGO设计的,肯定是自己不懂设计的,既然他不会设计LOGO,自然也就不擅长设计广告图片了。
站长圈内的人有站长圈内人的特点,当然站长一般是比较理解同行人的,以自己的思维去理解这类用户往往也是比较准的。只有理解站长的各种难处跟需求,才能逐渐把网站做得更好。本文由中国LOGO制作网http://www.logozhizuowang.com/原创,转载请注明。
本文标题:logo设计网站-AI设计时尚多彩的网站logo教程61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1