一 : 主美谈设计的绝黛锋华——UI篇
大家好,我是《征途2手游》的主美。
前一次跟大家分享了我们美术Absolute beauty的设计理念,同时也相对具体地阐述了我们游戏场景设计的准则,希望能让大家更了解我们游戏,得到大家更多的反馈。今天,与大家分享的是“绝黛锋华”之UI篇。
UI是一款游戏的门面,它设计得是否巧妙、清晰、流畅,很大程度影响着玩家的游戏体验。所以UI一直是我们设计的一个重点,我们希望通过“吹毛求疵”的细致,尽可能带给玩家好的视觉感受。

平衡原则--传统与时尚融合
我们在UI设计方面秉持中国风的理念,将传统的民族文化和时尚的现代风格有效融合,让玩家形成交流和互动。黛柔纤细诉琉璃,将时尚与传统达成设计上的平衡感,提高用户体验,整体简约,突出内容,充满情感,是主导我们UI设计的方向。


在场景的设计元素上,我们采用比较明确的中国建筑特征,将中国风元素贯穿到游戏中。整体UI设计上,我们采用了比较柔和的暖黄色作为主色调。暖黄色比较明快,给人时尚感觉的同时,给予观者温暖、亲切的感觉。过于黑暗的画面会让手机显示屏反光,容易让人产生视觉疲劳,而明快柔和的色调则让眼睛更舒适。但与此同时,暗色调画面更容易隐藏细节,我们采用的高调子对于画面精致度的要求就更高了,细节过多会显得花哨,细节过少又会过于平淡不够精致。


精益求精--做好每一个细节
在中国风的基础上,我们希望融合一些时尚元素,所以我们放弃了比较传统的金属、石头、木头、纸张等材质,采用比较时尚的玻璃质感。主要的材质参考玉石和琉璃,色调柔和温润,中式花纹平稳中正,另外,玻璃质感具有一个重要特征,就是光感。在合适的地方加入高光、边缘光和反光,可以使UI看起来更加精致,有细节。这样设计目的,希望是与玩家的交互更友好,让玩家觉得与我们游戏相处起来,舒适温和。


我们做美术的都是匠人,靠手艺吃饭,UI设计其实是最能体现我们匠心的地方。精致但不抢眼,不跳脱于整个画面,细看又有细节,简洁却不简单。UI的每一像素都需要精雕细琢,边缘的光感采用纤细的装饰线条,采用比较多的半透明材质,让画面更加通透,层次更加丰富,同时增强时尚感。为了让UI看起来更加丰富、自然、有灵气,我们在所有色块都运用了一些渐变,希望大家可以看到我们的用心。


所有的用心,所有的精雕细琢,所有的不放过自己,都是为了能全心致力于我们游戏,希望得到大家的认可。下次我们会继续跟大家分享“锋芒辗转破千军”的战斗表现设计,敬请期待。

绝景研磨酌细致(场景)
黛柔纤细诉琉璃(UI)
锋芒辗转破千军(战斗表现)
华裳靓丽衬雄心(人物)
二 : 普通 UI 设计师与顶级 UI 设计师的区别是什么?
[详细设计]普通 UI 设计师与顶级 UI 设计师的区别是什么?网友silence对[详细设计]普通 UI 设计师与顶级 UI 设计师的区别是什么?给出的答复:
85个答案都已看过,很感谢大家分享自己的见解,但区别与究竟如何成长为顶级UI的方法,少之又少。
分析下题目,区别-普通UI和顶级UI的区别(不讨论交互与工业,不同工种,涉及面太广),以下重点讲:区别与成长方法。
【普通UI】:
经验一般为1-3年;
配色理论较薄弱;
排版基本靠借鉴;
对交互原型没有自己的理解,只知道一味“优化”;
不反思,不写总结,不懂分享;
不能解决团队问题,缺乏交接经验,与研发沟通不够,偶尔出现拖延项目周期的情况;
给不出多套视觉方案;
对待上级下达的修改点,对自己的稿件没有自信,往往错过了最优设计;
等待任务,不主动自学充电,坚定地认为:下班时间还做额外设计,是反人类的行为,不人性;
缺点太多,不再列举。
说下顶级UI,我更愿意称之为明星UI,毕竟如何定义顶级UI,因人而异。
【顶级UI】:
配色功底扎实,能给出这样配色理由与意义,不轻易修改,但一直会自觉优化;
会参与到交互原型的讨论中,顶级UI,必然也是一个好交互,不然也不会有产品设计师这种二合一的职位;
交接过程严谨,材料齐全(切图、标注、规范、稿件版本号等);
沟通频繁,与研发胜似好基友,合作愉快,懂得基础代码知识与程序运行机制,不会做出难以实现的交互效果;
视觉方案多样,眼前一亮,同样的竞品,明星UI拥有逆转产品的能力,是的,逆转;
明星UI会不断充电,不断研究竞品,不断学习竞品,借鉴、然后马上超越;
明星UI不轻易跳槽,如果团队出现问题,明星UI会努力解决,不抛弃不放弃,对于团队曾经的培养,心存感激;
明星UI会积极帮助新人改进,定期在博客、设计论坛分享心得,回馈社会,致力于建造更好的设计圈子。
网友傅译熳对[详细设计]普通 UI 设计师与顶级 UI 设计师的区别是什么?给出的答复:
直白的说,如果两者做同样的一个界面或者图标这些具体设计时,普通设计师考虑的是怎么把这个界面做漂亮。 顶级设计师考虑的是这个界面要符合用户群的喜好,考虑体验上的改善,考虑拍板者的喜好,考虑是否符合产品气质,用色是否有忌讳,考虑如何设置惊喜,让用户会心一笑。考虑从视觉上如何来处理功能级别与层级关系,考虑产品营销,某些转化率等因素。。。 看见差距了嘛?这就是对设计理解的深度不同
网友马超对[详细设计]普通 UI 设计师与顶级 UI 设计师的区别是什么?给出的答复:
顶级的设计师我觉得就是做事情非常严谨,不光光是设计严谨,生活的方方面面都严谨,感觉一个好的设计师应该是更偏向于理性的。
普通的设计师更多的处于感性的理解去设计,处理问题。
这仅仅是我个人的认识。
网友邵飞对[详细设计]普通 UI 设计师与顶级 UI 设计师的区别是什么?给出的答复:
一个能给老板挣钱,一个好几年老板不记得他名字。
网友蒙面大侠对[详细设计]普通 UI 设计师与顶级 UI 设计师的区别是什么?给出的答复:
说一下自己的见解
普通UI:
美术基础不好,对于基本的三大构成学习的不够;
不细心,稍微做复杂的ICON就会抱怨;
心不静,脑子里想的是吃喝玩乐;
怕修改,东西做完为数;
下班后没自己去学习。现在网上有那么多的教程和资料,学习太容易了!可很多的设计师只是整晚的看韩剧玩游戏。
顶级UI:
多年功底的积累,做出来的东西就是很好看;
细心,做的ICON都是惊艳级的;
心静才能专心做好设计;
一个东西改几十遍很正常,别人不要求改,自己都会改;
自学能力强,业余时间都在不停的努力。每天晚8点~12点,周末两天,只要有时间,就全身心的扑到设计上。那里有什么天赋呀,都是默默多少年的付出才换来的结果!
网友蒙面大侠对[详细设计]普通 UI 设计师与顶级 UI 设计师的区别是什么?给出的答复:
顶级设计师和你聊生活,普通设计师和你聊技术
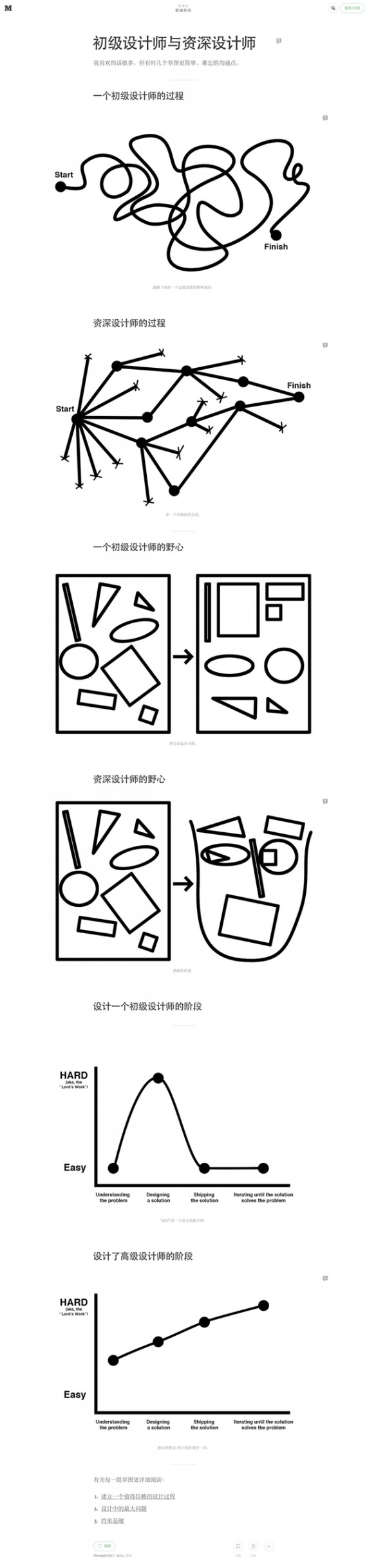
网友浅草域对[详细设计]普通 UI 设计师与顶级 UI 设计师的区别是什么?给出的答复: Facebook产品设计总监用几个简单草图表达初级设计师与资深设计师的区别Facebook产品设计总监用几个简单草图表达初级设计师与资深设计师的区别
Facebook产品设计总监用几个简单草图表达初级设计师与资深设计师的区别Facebook产品设计总监用几个简单草图表达初级设计师与资深设计师的区别
Junior Designers vs. Senior Designers
网友Fisch对[详细设计]普通 UI 设计师与顶级 UI 设计师的区别是什么?给出的答复:
10%的差距 = 40%运气 + 40% 吹61阅读站与媒体接受专访,吸粉丝、出书、开课,与网站分成,分分钟财务自由。
而普通设计师呢,他们才没有这么高智商,他们只会从一家公司跳到另一家公司,永远给别人打工,这就是区别。
网友游牧狼对[详细设计]普通 UI 设计师与顶级 UI 设计师的区别是什么?给出的答复:
我是一名普通的UI设计师,曾任职过两家创业团队,下面我来分享一些个人见解:
1. 经过一段时间的观察,我发现ui设计师有两种,一种是当爱好纯属娱乐,扣细节效果始终放在第一位的设计师,这种设计师在站酷网和其他一些纯设计类网站很容易发觉(当然也不乏一边工作一边当爱好的设计师)。第二种是不太喜欢这个,但还始终坚持这项工作的设计师,平时工作看这种设计师的积极性和创新意识的多少,就大概能判断出来他是否真的热爱这项工作(或是爱好)。
2. 如果我的以上假设真的成立,那么一个好的ui设计师也就真的很难来给出标准了,本人曾任职期间,做过不少移动端,网站的界面ui设计和制定,好不好还是在于你和公司之间的取舍,直到大家都满意了,心理平衡了为止。
3. 不过即使是这样,还是要具备一个良好的软件操作技能,这样无论是cover,还是自主创新,还是迎合公司的需求,能适应这三种情况下的ui设计师,也许,就是一个很不错的ui设计师了,对了,ui设计有些时候也是在于产品经理,交互设计师,程序员参与进来之后发生改变的,所以你要记住的一点,ui设计要做到很好的包容。
就这些了,一些工作中的发现和体会,希望对你有用。
网友赖旭晖对[详细设计]普通 UI 设计师与顶级 UI 设计师的区别是什么?给出的答复:
顶级 UI 设计师: 普通 UI 设计师:
普通 UI 设计师: 【解读】
【解读】
其实二者的区别就在于对细节的处理,比如我举例的这两幅图。可以看的出,图二与图一的区别就是对细节没有进行处理,比如说字体、素材、还有输入框、按钮等等,图二都不能让人产生舒服的感觉。UI设计师的最终目的就是让别人看你的设计的时候看起来很舒服,而不是很酷、很炫。
(p.s.第二张图是我做的, @黄继新@周源 大大看到如此精美的设计可以考虑招我进知乎做UI设计师吗?2333)
网友joycejia shen对[详细设计]普通 UI 设计师与顶级 UI 设计师的区别是什么?给出的答复:
看了这么多回答,大家或许只是把重点停留在普通和顶级的设计师上。我们好好的回想下,UI设计师到底是什么?
这里有人会说:用户界面设计师,那用户界面设计师只是图形的设计能力吗?我觉得:图形的设计能力只是一部分而已。我们只有搞清楚UI设计师到底是什么,他要具备什么能力,再去谈普通和顶级的区别。
---------------------------------------------------------分割线---------------------------------------------------------------
“UI设计师”这一职位的真正含义:UI设计师绝不是仅仅做“美化”的工作而已,UI设计师是一个技术岗位而非艺术岗位,如果考察一名UI设计师的能力素质模型,那么他应该同时具备4个维度的能力:
如果说UI是人与机器交互的桥梁和纽带,那么UI设计师就是软件设计开发人员和最终用户时间交互的桥梁和纽带,如果UI设计师不能具备很好的沟通和理解能力,不能撰写出优秀的指导性原则和规范,那么,他将无法体现出自己对于开发人员和客户的双重价值,也无法完成他的本职工作。
你可以不会写Java,但你绝对不可以不清楚Java是什么,他能够实现什么。即使你不能写代码,但你起码要懂得如何去“实现”。举个例子,你要做一个Grid控件,首先,你应该清楚,到底有哪几种数据格式,以及其存储方式:既可以通过HTML的Mark来获取数据,亦可以通过JSON对象或Array,又或者是XML甚至于字符串。其次,你要知道在Server端实现和在Client端实现到底哪个更适合当前的环境。这些都要依靠过硬对技术和丰富的经验,不懂技术的UI设计师,既做不出合理的设计,也不可能和开发人员做到有效的沟通。简言之,UI设计师起码要精通主流的表现层开发技术(如果是做Web表现层,一般需要精通HTML、CSS、Javascript、XML技术,甚至JSP、Java也要达到工作层),对于市面主流的设计模式,技术路线以及开源框架都要有足够的了解。可以说,UI设计师在技术素质能力方面,要尽可能的朝着“表现层架构师”的方向去努力。
UI设计师一生中从事的最多的工作应该就是图形和原型设计,那么,首先说说什么是原型设计。原型法是迭代式开发中设计阶段常用的手段,原型设计应该贯穿需求、概要设计和详细设计这三个阶段。开发原型的目的是,把设计转为用户可以看懂的“界面语言”,同时也对开发人员起到一定的指导作用(甚至可以作为开发的一部分)。用户界面原型更显示的价值体现就是,它可以帮助软件设计人员提早发现设计各个阶段的缺陷,在开发前解决这些潜在的问题,大幅降低软件开发的风险和成本。这与传统的瀑布式开发有了本质的区别,目前国内大多数公司仍然采用的是瀑布式开发方式,并且将UI设计放在开发阶段的后期来进行。这不仅使UI设计师无法充分发挥自己所长,只能做做“美化工作”亡羊补牢,更使得开发出的产品往往存在致命的设计缺陷而无法满足客户需求。所以,各公司中的“美工”是软件开发方法的落后和不完善早就的,而非“美工”或UI设计师这个职业本身。我们再来说一下图形设计能力,其实,UI设计师只是个泛称,在UI设计行业内部,还大致分为以下几种角色:可用性和交互设计师、视觉企划、用户体验研究人员、图形用户界面设计师等。大家通常理解的UI设计师,其实是GUI设计师,GUI设计师的主要工作就是视觉定位以及创作。如果UI设计师不具备过硬的图形创作能力,那么,他根本无法表达他心目中的美,也就无从谈起“交流”了。图形设计能力,是每一名UI设计师最初具备的,最基础的能力。也是最能够衡量一名UI设计师能力水平的部分。
这个概念虽然有些大,但却是每一名UI设计师在事业稳固后毕生都要努力去探索的领域、可以说,设计的根本就是“人”,做人本的界面,自然需要了解人,了解人的行为。例如,你不可能设计这样一个界面,在同一时间同一个界面上的不同位置显示两条重要的提示信息——因为,人,在同一时间的关注点只能由一个,这是生理决定的,而不是某个人的主观臆断。再举个例子,为什么Windows每次一次版本升级或多或少都会找到以前的影子,你可能会说,这是Microsoft的设计风格。不,那不是风格,而是一种习惯,以前是Microsoft的习惯,现在,你用了Windows,那么,你也有了这种习惯。Apple和Microsoft的操作系统孰优孰劣?答案是,随你喜欢。是啊,多么简单的一个道理——喜欢,喜欢是一种习惯,你又如何能笃定你认为的“正确”的设计恰好是人们所喜欢的呢?这里可以稍带提一下Extjs,Ext的风格,简言之,就是桌面应用的传统交互风格(WMIP),而Web的风格是什么?如果要我来说,我更倾向于Web是一本翻开的杂志,一片展现设计师才华的热土,为什么这样说呢?因为Web的不确定和开放性。以我的经验而言,WebUI设计,是所有软件UI设计领域中最困难的,也是限制最多的(往往这些限制还存在不确定性),一名优秀的WebUI设计师,即使转而做桌面程序UI设计或移动设备界面设计,也是相对比较容易成功的。因此,作为WebUI设计师,排斥桌面UI风格是可以理解的,正是源自于他的习惯,他的“喜欢”。
----------------------------------------------------------分割线-------------------------------------------------------------
看完这4个点,或许此时一些人会迷惑,自己所从事的是UI设计师吗?因为,国内UI行业还没有完善的机制,对于分工或是职业名称都有出入。但不管怎么样,只要自己明确自己想要发展的路,找到所需要的技能加以努力和培养,"顶级"这个标签早晚会赢在自己的身上。
题外话:其实,国内大多数的公司对于UI都不是很了解,在招工的时候职位名称也有出入。只是专注于图形的设计的是被成为GUI,而真正的UI设计师则顾忌的范围会更广,不止是停留在图形的设计。UI设计师是比较高的技术职位,相当于高级软件工程师,需要有3年以上行业经验方能胜任;而资深UI设计师是与软件设计师平级的,他们共同的上层职位是架构师。
三 : 手游应该怎么做 UI 设计?
四 : 设计师做高保真原型时,应保真到什么程度?
网友March Liang对[伟光正]设计师做高保真原型时,应保真到什么程度?给出的答复:
根据开发状态,做最高保真的原型。最终期望是能达到的就是和产品实际运行时一样的状态。当然,显示数据一般来说是模拟的。制作高保真原型是一种把各种损耗降低到最小的开发方式。如果作为设计师,你的负责产品能做高保真原型,那是你的运气,好好把握吧!而且,我认为靠谱的设计师,应该想尽各种手段来实现高保真原型。尤其是互联网产品领域,做高保真原型的成本已经非常小了。
1. 高保真原型可以显著降低沟通成本。一般的团队开发,根据情况,有各种产品需求说明文档,流程图,交互文档,设计概念图,设计中间稿,完整设计图,等等等等。作为开发同学或者产品经理同学,他要看所有文档,和所有人聊天。一环扣一环的开发方式效率低,等上一个交付件修改完,下一个再更新;为了降低上一环下一环之间的交流损耗,作为负责的产品经理,为了说明一个功能,苦口婆心的挨个找人聊天,想必大家不陌生。
为何不用高保真原型呢?所有人只用看一个交付件,并且这个交付件可以反映最新的、最好的设计方案。产品的流程、逻辑、布局、视觉效果、操作状态。也许制作高保真原型需要花费多一些设计的时间,但这是完全值得的,降低的沟通损耗,带来顺畅的开发制作流程是无以复加的。如果是远程配合的团队,这个好处会加倍放大。
这里注意,我说的是所有人只用看一个交付件。不是所有人只用产出一个交付件。设计师还是可以做很多效果图,贴的满墙都是,到处展示。产品经理也可以尽可能详细的列出流程图,和人讨论逻辑。但最终,请一起制作高保真原型,作为最终确定方案输出。
2.高保真原型会最大的降低制作成本。没有人可以事先想到所有问题,好的设计是不断尝试出来的。高保真原型可以在只投入少数开发力量的同时,就进行各种测试。很多问题,要投入使用场景才能发现。高保真原型可以帮助开发者模拟大多数使用场景。如果等所有人努力都结束才看到成果,这真的太可怕了。尽早对自己产品进行验证,这个是敏捷开发的原则。产品的开发要分为一个迭代一个迭代的短期开发,以一个一个小成果来持续验证产品,就是为了避免风险,然后持续改进。而高保真原型,可以作为所有迭代之前的迭代0开始进行——如果原型都不靠谱,还期待后面的开发会产生什么化学反映吗?
可以快速失败的开发方式是最好的开发方式。高保真原型可以对大家的时间成本都负责。
汽车行业在制作一辆车之前,都会用油泥(谢谢评论中杨智同学提醒)做一个和真车一样大的模型,尽量还原真车的设计(包括颜色,外漆等)。虽然不能驾驶,但是其实样子是大多数购车者最在意的因素。模型还原外形设计以后,甚至可以停在4S店里展示,问问顾客购买意见。听说这个模型很贵,但是和整个生产线的投入,真是小巫见大巫了。
我听过最有意思的原型测试,应该是IBM在70年代末的IBM声控电脑测试。IBM想开发一种可以用自然语言操作的电脑,于是交互设计师们设计了一种高保真原型测试方法:请一个用户面对一台电脑(显示器),用话筒操作。在另一个房间里,有一位电脑操作员,听着用户的指令,来操作电脑。用户完全不知情,以为电脑确实具有识别自然语言的功能。测试非常成功。
如今30多年过去了,我们仍然没能作出自然语言控制的电脑……
曾经我作为设计师参与产品开发时,为了尽早测试自己的iOS App,把Keynote改成960*640分辨率,利用动画和跳转,做好产品大部分流程,在手机上打开,可以进行大部分操作。现在大家都用上Axure了。
目前我做从事的游戏行业,还十分难进行核心玩法的测试。只有在迭代中产出开发版本后测试。电影行业也是一样(美剧中有预拍片的做法)。Mobile App和网页服务,都可以比较容易的在设计阶段进行原型测试。抓紧吧各位设计师们。
网友朱晨对[伟光正]设计师做高保真原型时,应保真到什么程度?给出的答复:
简单点来回答的话,就是当前阶段要讨论和确定多丰富的信息,就把原型做到多么保真的程度。
但如果把这个问题展开来讨论的话,其实挺有意义的,因为这涉及到如何高效、节约资源地输出有创意的设计。
让产品原型尽可能的高保真、华丽丽、无限逼近于完整产品是每个人都要的。但同时高保真也意味着大量的资源投入。如何在设计中既实现尽可能高的保真度,同时又避免资源浪费呢?这即需要我们对高保真的意义有清醒认识,同时也需要吸取一些敏捷的思想。
1 怎么定义高保真
一个华丽丽的作品(不局限于互联网产品)不可能一下子就从脑子里创意变成现实。它会被拆分成一系列相互依存的元素,整个组装过程会先从最基本的元素开始,逐渐填充和丰富。就像房子,先有钢筋,再有水泥,再有装修;就像汽车,先有车架,再有喷漆。
高保真的高是以完整的、可为消费者服务的产品为标准的。产品的诸多元素,目标用户、用户需求场景、信息架构、布局、控件逻辑、尺寸、色调、纹理、风格等等,被填充的越丰满,对最终完整产品的“模拟”程度就越高。只要能让这个半成品看起来更像是成品,就是高保真,怎么个像法,可以有很多选择。
所以,所谓的“高”保真可以是对外观的高保真,也可以是对交互逻辑的高保真,或者对代码性能、流量消耗的高保真,等等等等。以下先以通常大家理解的视觉的高保真为例来谈。
2 高保真原型在打造产品中的作用
任何产出物都具备两种作用。一种是创意发散阶段,产出多个方向,供后面筛选;一种是交付阶段,设计方案确定了,需要交付给下一阶段。
从节约资源的角度来考虑,高保真存在的前提是其依赖的前期元素都是确定的,这样投放在后期的资源才不会因为前期根基的动摇而尽废。
在创意发散阶段,假设项目进度已经到了需要确定精确尺寸,颜色,风格等后期元素的程度,设计师就应以用户需求场景、信息架构、布局等为确定的基础约束条件进行发散,想出多种视觉设计方案填充到已有的低保真原型框架上,再按照一些客观原则进行收敛过滤,找出最合适的选项。但通常收敛这个阶段会是产品大老板来拍板,虽然这并不应该成为唯一的决策方式。
在交付阶段,设计师应该对高保真阶段选定的设计方案中的元素进行充分的描述,以便充分地传达给下游的合作者。通常这些合作者是前段重构。所以要用程序员最熟悉的语言来描述设计,比如以CSS的盒子模型的方式来标注尺寸,以网页色彩体系来标注颜色。
3 使用高保真原型的禁忌 高保真原型其实就是产品开发进行到后期的半成品。从一个脑袋里的idea到像模像样的半成品,是需要投注很多心血的。每艰难地前进一步,都是以已有的步子为前提。高保真原型其实就是产品开发进行到后期的半成品。从一个脑袋里的idea到像模像样的半成品,是需要投注很多心血的。每艰难地前进一步,都是以已有的步子为前提。最大的禁忌就是老大说我只看高保真的漂漂亮亮的东西,然后指着高保真的设计说早期的哪些步子定的不对。这种决策方式是对资源极大的不尊重,一旦早期的东西被干倒,后面的功夫都白费。第二个禁忌就是各合作方没有把自己份内的构思充分夯实,就交付给下一步的合作者。夯实可以通过多从利益及决策相关人获取反馈,也可以通过自己多加发散再严格收敛,但终究要保证交付给别人的东西是经得起考验的,靠谱的,不会轻易改变的。一旦别人以你的东西为参考投入更多精力去丰富了产品,却被告知要返工,损失的资源和信任不止一点点。第三个禁忌就是在向下一步合作方交付时传达信息不充分。传达信息可以靠更恰当、充分的文字标注,也可以靠面对面的交谈探讨,甚至还可以加上重复确认。当然,这是要消耗大量精力的,但这也是成为一个负责人的雇员应有的尽责态度。
高保真原型其实就是产品开发进行到后期的半成品。从一个脑袋里的idea到像模像样的半成品,是需要投注很多心血的。每艰难地前进一步,都是以已有的步子为前提。高保真原型其实就是产品开发进行到后期的半成品。从一个脑袋里的idea到像模像样的半成品,是需要投注很多心血的。每艰难地前进一步,都是以已有的步子为前提。最大的禁忌就是老大说我只看高保真的漂漂亮亮的东西,然后指着高保真的设计说早期的哪些步子定的不对。这种决策方式是对资源极大的不尊重,一旦早期的东西被干倒,后面的功夫都白费。第二个禁忌就是各合作方没有把自己份内的构思充分夯实,就交付给下一步的合作者。夯实可以通过多从利益及决策相关人获取反馈,也可以通过自己多加发散再严格收敛,但终究要保证交付给别人的东西是经得起考验的,靠谱的,不会轻易改变的。一旦别人以你的东西为参考投入更多精力去丰富了产品,却被告知要返工,损失的资源和信任不止一点点。第三个禁忌就是在向下一步合作方交付时传达信息不充分。传达信息可以靠更恰当、充分的文字标注,也可以靠面对面的交谈探讨,甚至还可以加上重复确认。当然,这是要消耗大量精力的,但这也是成为一个负责人的雇员应有的尽责态度。
祝愿天下所有设计师的精力可以少被浪费一些。
网友马力对[伟光正]设计师做高保真原型时,应保真到什么程度?给出的答复:
先明确目标和Context,做原型是用来做可用性测试?演示想法?和开发团队沟通? etc... 然后根据这些目的,再区分原型的保真程度:低保真、中保真、高保真...
一般来说,高保真是要尽可能接近产品的实际运行状态,当然,数据可能是死的、界面可能是不完全的,等等。还要根据需要确定是横向(多个平级页面)还是纵向(深入某个具体流程)... 但是保真度越高就意味着要花更多的时间来设计和开发,而往往在这之后,这些设计还是需要调整的。
质量(保真程度)、时间、成本三者之间,需要找到平衡,这样才能确定要做到什么程度。
早期的快速用户测试,可以用低保真甚至纸质原型来做,而当产品的设计逐渐成熟时,则可以更加保真一些,走通关键的流程。在和开发或者其它团队沟通时,如果大家对产品的背景和整个概念已经相对比较清楚,仅仅是功能模块或者部分流程的设计,则没必要有很高的保真度,总之让大家快速理解就好。如果是全新的概念(或者在大企业里给头头们看),则可以保真度更高。当然这和各个团队的文化有关,某 PM 告诉我,他们那里都是输出高保真的全集,提交给开发团队... 至于是不是由产品设计师自己来做,还是由界面设计师配合来做,这也取决于团队实际的习惯和手里的资源。
网友UITony对[伟光正]设计师做高保真原型时,应保真到什么程度?给出的答复:
自己经常走两个极端:
A 跟工程师聊一下,在白板上画个大概,对方明白意图后直接code上线,然后通知我上线看效果。
B 把真实的数据全部做到PS里(以前还较真地做成html)主要是因为对设计没有信心。
原型的目的
1 让你的伙伴都知道怎么回事,如何开发。
2 规避风险。
但真正地追溯到原型的产生历史,在软件工程思路里,高低保真原型主要目的其实是为了做可用性测试用的。是设计师发明的东西,目的是为了快速地验证设计思路,结果...杯具地结果...
到了web年代,“高保真原型”成了boss(上级)“虐待”设计师的有利武器:“图没画清楚!态度!细节!决定成败!”
到底保真到什么程度,我觉得其他设计师的答案都写的很好。
网友盗盗对[伟光正]设计师做高保真原型时,应保真到什么程度?给出的答复:
首先假定题主所说的设计师是产品设计师,而非视觉设计师。
我认为所谓的高保真产品原型需要同时并且充分考虑:产品逻辑、信息架构、设计和交互。产品经理&产品设计师最快速度勾勒出来的产品原形,工程师可以在设计师还没有全部搞定设计稿、甚至于因为一些外部不可控因素下视觉设计师没有完全介入项目前就可以开始Coding
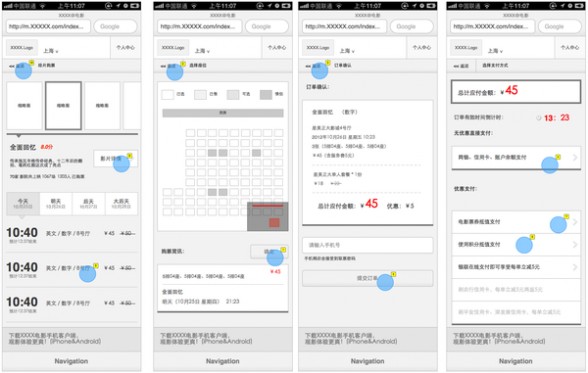
所有关键流程,特别是界面的跳转,在原型中通过锚点和连接建立基本关联;较为复杂的产品逻辑,产品经理&交互设计师麻烦配上工程师最能够理解的流程图说明简单的交互动画在原型绘制过程中,面板空白处黄底高亮注明说明;复杂的交互实现,称得上高保真的原型需要同时配合Flash实现基本动画效果;比如 解锁动画,Paper Fold、Path2.0 Flyout Menu 类似复杂程度的效果(这点我目前做不到,但是合作过的一个交互设计师十分擅长通过Flash 或 GIF 实现复杂动画效果)在敏捷高效的团队中,让设计师沦为美工。这句话说出来估计会被很多人领出来批斗,但是我主要想要表达的一个观点是:你有想过在你的有限的职业生涯中有机会碰到一个有想法会交流,然后又跟你磨合的很好的设计师机的概率概率有多大?我承认,优秀的设计师会让整个产品的用户体验提升数个档次,但是你可能并不那么走运,遇到的也许只是一些傲娇的PS美工。所有人都希望与最优秀的人共事,但事实情况下并非如此,所以,你只能更多的严格要求自己,通过自生专业技能的不断提升,让设计师最终心甘情愿沦为你的双手、你的专属美工,注意,是心甘情愿的。下图是一个多月前我在折腾的某电影网站V1.0 HTML5版本的原型图—电影排片以及预订支付的原型。
网友liuyaping对[伟光正]设计师做高保真原型时,应保真到什么程度?给出的答复:
本人 UX 设计出身,可能会在交互设计方面做的多一点。我自己的标准是工程师看到设计稿可以开始工作。
这个标准意味着你的界面逻辑有很多已经包含在里面了。例如,这几张焦点大图轮播的间隔是 2秒还是 3秒?这一行是不是放得下三个按钮?翻页控件在有 1 页 5 页 10 页 100 页的时候各自表现是怎么样的?
网友蒙面大侠对[伟光正]设计师做高保真原型时,应保真到什么程度?给出的答复:
在时间允许下,能有多细画多细。
不为别的,因为你是设计师,你要对得起自己。
网友丁辰对[伟光正]设计师做高保真原型时,应保真到什么程度?给出的答复:
个人本来就不推崇产品做高保真的,误事儿。
把产品逻辑说清楚就可以了,你做的太细了,视觉/交互的同学还怎么发挥?
产品设计师要做的是建立产品逻辑,在此基础上把握视觉/交互,使其符合产品气质。只需要“把握”就可以了。
往细了不该你做,你也做不好。
网友赵鹏杰对[伟光正]设计师做高保真原型时,应保真到什么程度?给出的答复:
前面幾位已經講的挺詳細了,我補充一下在工作中遇到的一個狀況,來回答這個問題。
原型的一個主要作用是幫助設計師本人理解產品,以及把設計方案傳達給伙伴們。
早期的低保真原型一般自己看(或者直接相關人看,進行必要討論),用於理解需求,進行設計探索,發現潛在問題。好比你畫畫,要落筆才知道下一步怎麼去畫。
進行到高保真原型的程度了,大概就是需要給隊伍里的大部分人看,展示所有的細節,或者用戶發現一些只有在比較高保真度的原型上才體現出來的問題。
舉個例子:電腦上的設計稿,打印出來的設計稿,把設計稿導入設備中查看。即使是同樣的圖片,由於媒介的不同,你會發現不同的問題。
開始回答問題。
高保真度的程度,和設計師自身的想像力,對某類型項目的熟悉度,伙伴的想像力,設計師和伙伴之間溝通的效果有關係。
保證程度以能讓設計師本人以及伙伴們能生動的想像出產品的最終給人大感覺為準吧。
比如你很熟悉某個項目,你的伙伴和聽熟悉的,伙伴們對設計稿的想像力能跟上設計師的想像力。那麼保真度低一些沒有關係。
設計師自己審視設計方案也是一樣的,對不熟悉的項目。在把方案傳達給伙伴們之前,有個高保真的原型很有必要。保真程度以,你能通過這份原型,生動的想像到產品最終的樣子,給人的感覺。
添加更多的視覺細節,可能暴露出一些以前沒有發現的問題,科可能剛好可以解決以前棘手的交互問題,保證完整的體驗。
网友Qin Yu对[伟光正]设计师做高保真原型时,应保真到什么程度?给出的答复:
于我而言,我不会区分原型的“高保真”或“低保真”,因为“高保真”并非一个既定的目标,高保真/低保真原型都是一种沟通的媒介,具体使用高保真或低保真取决于原型的目的(比如项目前期的方向探索、中期的细节讨论或后期的交付)
作为一名交互设计师,我认识高保真原型并不局限于界面,(至少)包括以下几项:
原型的概念或想法说明详细交互动作与流程各类后台判定界面排版
界面切换动态异常流处理
网友庄柯对[伟光正]设计师做高保真原型时,应保真到什么程度?给出的答复:
每次看到产品做高保真需求就想喷人
网友cantonadong对[伟光正]设计师做高保真原型时,应保真到什么程度?给出的答复:
高保证,就是基本上还原了需要的产品成品样子,因此需要99%的拟真度,剩下的1%就是数据,数据都是假的。当然,实际工作中,这是几乎不可能完成的。
因此,把每个步骤的动态交互表述清楚,就很重要。
网友蒙面大侠对[伟光正]设计师做高保真原型时,应保真到什么程度?给出的答复:
要做到让PM,RD,客户能够理解的程度。
原型的保真性来划分的话:
手绘静态线框
Axure等软件创建静态线框
Axure等软件创建静态线框+PS出的实际UI效果图
Axure等软件创建带交互效果的动态线框+PS的出实际UI效果图
HTML+CSS+JS的实际html页面
如果做对外项目,那么建议做到“Axure等软件创建带交互效果的动态线框+PS的出实际UI效果图”。这样的原型能作为项目的备底,未来和客户有争议的时候,拿来用。
如果做内部开发项目,只要对方能理解,做到那一种程度都无所谓。
网友Vincent Xie对[伟光正]设计师做高保真原型时,应保真到什么程度?给出的答复:
做原型就像是搞装修设计,室内设计师首先会跟业主谈需求:几个人住?住户的身份?预算多少?这一步就相当于我们的用户角色分析,需求分析,在做完这些以后。设计师会根据之前分析的结果给业主出一张平面设计图,这个图体现的是功能区域的划分,水电的布设,相当于低保真原型。低保真原型可以快速验证是否能满足业主的需求,快速进行修改,降低设计成本,提高效率,相当于我们所说的敏捷开发。试想如果设计师沟通完立刻就做三维效果图,一旦业主要对布局做修改,后期很多工作就会白费,业主若是反复修改,设计师就得反复修改效果图,那样设计成本必然大增,所以室内装修先做平面设计图不是没有道理,我们也应当遵循室内装修这一套流程。
当业主确认平面图以后,室内设计师就可以给到用户三维效果图了,这一步反映的是后期的装修风格,用什么瓷砖,用什么地板,刷什么墙面,买什么风格的家具……其实就是我们的视觉设计阶段。可以想象,在装修领域如果设计师在还没有确定总体的功能布局前提下就开始设计装修风格,其结果必然是整个团队翻天覆地地折腾,这个现象放在软件产品领域也是一样。
这时候就要回答到楼主的问题了,高保真原型应该保真到什么程度。
还是套用室内装修设计的例子,一般来讲,这个还是根据前期的住户身份,需求分析的结果来考虑,还要考虑到业主的预算,比如业主预算少,那就做现代简约的风格。再考虑业主的年龄,如果年龄大,可能就是中式风格,业主年轻,可能就是欧式风格。如果业主有小孩,那小孩房可能要做彩色墙面,买的家具也是儿童家具等等。把这个例子引申到软件产品,就是根据用户的身份和需求来确定最终的产品风格,用户主体是女性,那么就要设计偏向于女性的风格,用户主体是儿童,就要设计偏向于儿童的风格。预算就相当于我们的可行性分析,预算高就相当于对技术要求高,实现难度大。
有了这些前提,室内设计师就能把握到业主的设计方向了,可以保证在预算范围内设计出符合他要求的设计风格,这时候给出三维效果图就不会跟业主的真实需求偏差不太大。
到此还能再深入吗?当然也是可以的。
室内设计师如果能跟业主去选购材料,根据所购的材料做出的三维效果图就会更贴近最终完成的效果。确定的越多,离最终完成的效果就越近,把思维换回来,那么就是保真度越高了。
最后再一次把思维换位到室内设计领域,室内设计师其实不需要给负责装修的项目经理三维效果图,要看效果图的是业主,业主据此来判断是否能满足自己的需求。而在产品领域,我们面对的不是具体的业主,而是广泛的用户群体,因此能判断的依据只能是最开始设定的用户模型,最多再做个调查,剩下的就得靠自己人去分析了。
保真度需要做多高?这个问题很难有准确的结果,高保真原型主要是从两个方面进行研讨:一是视觉效果,二是可用性,包括用户体验。其实只要能给予产品开发足够的支持,就够了。
网友蒙面大侠对[伟光正]设计师做高保真原型时,应保真到什么程度?给出的答复:
除数据之外,与用户体验有关的都做出来。所见即所得!
网友王硕对[伟光正]设计师做高保真原型时,应保真到什么程度?给出的答复:
其实我特别想知道“高保真原型”这个词到底是哪个操蛋的人发明出来的?肯定不是个做具体执行的人。
网友蒙面大侠对[伟光正]设计师做高保真原型时,应保真到什么程度?给出的答复:
高保真就是最终要呈现给用户的界面。。
网友army对[伟光正]设计师做高保真原型时,应保真到什么程度?给出的答复:
低保真看框架,高保真看细节
我经验中的高保证最主要的用途是交付视觉设计师,敲定结构和内容,视觉设计师主要负责配色和美化,不要再让视觉设计师重新思考产品层面的东西;如有必要甚至需要精确到像素。比如响应式设计界面,你就需要设计出几个分辨率的原型,每次响应增加多少像素,这应该需要高保真原型设计好。
但是有些东西,不需要原型固定死,因为视觉呈现和最终视觉效果,设计师最有发言权。比如做一个拼接图设计,每个图片是什么尺寸,几个图片效果最好,这就可以放权给设计师去做就好了。
网友蒙面大侠对[伟光正]设计师做高保真原型时,应保真到什么程度?给出的答复:
我们是由产品来做原型的,没有交互设计师,只有视觉设计师,难道让视觉设计师拿着需求文档做设计,让前端做交互的时候自己看着办么,不做高保真原型怎么弄?那种在纸上画画就当产品设计完成的产品经理也分两种,一种是确实抓大放小胸有成竹;一种是产品经不起推敲,漏洞百出。其实做原型的过程也是自己梳理思路的过程
网友chrisyuan对[伟光正]设计师做高保真原型时,应保真到什么程度?给出的答复:
首先应该明确高保真原型的定义是什么?真正意义上的高保真原型我认为应该是产品逻辑、交互逻辑、视觉效果等等极度接近最终产品的形态。这样不熟悉产品的人也能通过观察、使用明白这个产品有什么用。
那是否由一个人来独立完成这样的高保真原型呢?或者说是否有一个大牛能独立完整这样的原型?应该有,但是数量肯定有限。而大部分人都应该是专精某一方面,所以才有了团队的协作,通过集体努力打造一个成功的产品。对于互联网产品团队而言,基于瀑布流式的开发模式,产品经理、交互设计师、视觉设计师、前端开发、后端开发等等角色重点关注的方向是不同的,每一个角色应该在各自专注的领域做到尽量高保真。
譬如说,产品经理应该保证产品策略和产品逻辑的高保真,然后交付给交互设计师,交互设计师应努力保证交互逻辑,使用逻辑,信息结构等等的高保真,再交付给视觉设计师......依次类推。这样才能尽力避免因为上游疏忽导致的返工,这是对团队士气的极大打击。
而从另一个方面来说,不同角色不应该在不属于自己的领域干预过多。比如产品经理你就不要试图画一个酷毙了的线框图出来了,只要保证传递给交互设计师的文档足够清晰明了就行,当然为了方便沟通简单画一下草图也可以。而交互设计师同样如此,不要在线框原型上添加无谓的颜色和质感,你这是干扰视觉设计师的工作,而不是帮助。
五 : 节奏大师中的节奏按钮是按照什么规律设计的?
[节奏大师里面的歌曲]节奏大师中的节奏按钮是按照什么规律设计的?网友shade对[节奏大师里面的歌曲]节奏大师中的节奏按钮是按照什么规律设计的?给出的答复:
我算是比较正宗的音游狗,打过几乎所有日韩音游,中国的音游就不说了,COPY的全是泪。
我自己也偶尔参与过各种音乐的谱面编辑创作。
记得这款游戏的谱面和游戏玩法设计思路是来自韩国的一个叫tapsonic的游戏,游戏类型类似DJMAX 谱面和DJMAX也很像,但是触摸屏幕的性质给予一些新的玩法
游戏中的按键节奏主要被分为两块,人声和乐器,而因为人声的节奏往往和曲子的节奏不太一样,所以协同人声做节奏的曲子在大部分日韩音游里很少,但是在节奏大师里面却经常出现,因为在节奏大师里面有手滑动的节奏判定成分,所以使人声也相对好掌握一点。
接下来说的就是节奏大师里的谱面是按怎样的节奏来的。
游戏谱面都是按照从难到易设计的,先做出困难的谱面,再从里面删掉一些note做成普通,再删一些做成简单。
游戏一开始就要按照最复杂的设计,设计开始就要注意歌曲里面的乐器成分
鼓点的节奏是肯定要部分转化成短音note的,之后将鼓之外的所有音分为短音和长音(延音)
比如民谣/古典吉他的声音肯定是短音,没踩延音踏板的钢琴,各种短的电子乐音效,班卓琴,bass等。
长音包括各种提琴,口琴,电吉他的大部分音效,长笛,箫,萨克斯还有各种长的电子音等。
然后人声也会按照换字的时机做成长音note(也有少部分做成一串短音的)
之后就很简单。将提取出来的各种乐器的节奏进行汇总,按照左右手习惯合理的放置note,当然不可能所有的乐器都能放进去 要不然这游戏基本没法玩,基本上在同一时间段最多能同时存在三种乐器(包括人声)的节奏已经是很难了,一般都是含两种乐器的节奏。
所以在玩困难模式的时候,会对大脑的协调性有一定的考验,因为可能右边你在长按一个提琴的节奏时,左边还要注意一个和提琴节奏完全不一样的钢琴节奏。
普通模式则较少出现两种节奏混编的歌曲,因为会把困难的一个乐器节奏删掉,改编成单一的短音节奏或者对称的长音结构。
简单模式则更简单,把单一的节奏再进行简化,短音基本只留重节奏点,长音一般很长且很少有左右平移。
总之节拍类游戏,对于乐器的节奏类型有所了解的话,是很容易玩好的
不过节奏大师对培养节奏感一点好处都没有,判定实在太松,这也是为什么toy war之类的曲子要是没有节奏感的人在EZ2ON里面打的掉一大片,而在节奏大师里面一片乱糊就能全连的原因。
-------------------------------------------------------------------------------------------------------------------------
问题回答于2013年9月,针对的是那之前的版本,之后早已不玩了
但在2014年8月左右突然想再看看这游戏变什么样了,于是重新下了,玩了几天,闯了一百多关吧,对于节奏和判定的体验还是和之前没什么不同,但是游戏被改出各种圈钱系统也只能呵呵,还有各种曲子的版权堪忧,居然还看到了烂苹果,神主真的同意你大鹅厂用了吗?
题外话,大p和小p的问题这里说一下,大p分数高,小p分数低,有人说都是perfect,分不出来,其实大p和小p在屏幕上显示的大小写也不一样,能注意到这一点之后,就能即时的知道自己打出的是大p还是小p(不知道是那段时间音游打多了还是怎么回事,觉得大p的判定也很松,一打都找不出几个小p。。
网友李欣对[节奏大师里面的歌曲]节奏大师中的节奏按钮是按照什么规律设计的?给出的答复:
LZ所说的“节奏按钮”通常称为音乐类游戏里面的“键”(note)。简单归纳一下note的设计的规律:
某一段的note通常对应音乐里的某一种乐器或声音
为了让玩家有“我弹出了这首曲子”的感觉,所以note的设置肯定是与音乐的节奏有关的。但音乐里面声音元素很多,不可能把所有的乐器、所有的人声都让玩家去弹出来。所以通常的做法是在某一段截取出一种乐器的所有节奏,然后制作出note。比如截取某一段所有的鼓点,当玩家玩这一段的时候,就会有一种“啊这段音乐的鼓声是由我打出来的”这样的感觉。这也是音乐游戏的一大乐趣所在。
note需要精心根据难度设计
音乐游戏的难度是由note的复杂度与密度决定的。简单的音乐,note稀疏,组合简单(例如简单的单键排列或者是长音);复杂的音乐,note密集,组合复杂(例如高速的乱键,或者是带拐的长音同时配合乱键等等)。note在符合乐曲节奏的同时,还必须符合乐曲的难度。
其实note的制作是非常有讲究的,同样的一首歌,可能有不同版本的note,设计得好的note,即使很难,也会让人有弹得很爽,很有节奏的感觉,设计得不好的note,即使玩家可以弹出来,也往往会让人有别扭,难受的感觉。
网友鲤欧鱼对[节奏大师里面的歌曲]节奏大师中的节奏按钮是按照什么规律设计的?给出的答复:
一下午看到两个热门话题都会回答真是高兴。
作为一个音乐游戏狂热者和谱面制作者,我的回答是:合格的音乐游戏谱面都是根据音乐的乐器音来对的,也就是所谓的人工取音+人工对音+谱面设计。
这个理解出来需要一定的音乐理论基础,因为乐器音一定是有特定时间点的,我相信大家以前上音乐课的时候应该都听说过歌曲的节拍,不过一般的曲子是4/4拍的居多。一旦知道了歌曲的节拍和BPM(Beats Per Minute的缩写,意思是歌曲速度),再加上谱面制作者的经验,对音工作其实不难。谱面制作比较有制作含量的,其实是人工取音和谱面设计。
一首曲子拿来,要对什么音去打击,这是很有学问的工作,因为取音不好会影响曲子的打击感,所以取音很关键。一个经验丰富的谱面制作者听到一首曲子的时候,就基本知道对什么音,这曲子大概什么难度了。
还有就是谱面设计。不仅取音会影响歌曲打击感,谱面的设计也会影响歌曲好玩程度。例如如果我把节奏大师一首歌的谱面都放在同一列里面,你肯定觉得没意思对吧?所以,哪些音放哪里都是有学问的,有的时候做完谱面,负责任的谱面制作者会自己测试若干遍,保证谱面的好玩程度。
音游谱面基本原理差不多,需要有一定的乐理基础才能明白
网友LikaMio对[节奏大师里面的歌曲]节奏大师中的节奏按钮是按照什么规律设计的?给出的答复:
根据歌曲的拍点和歌词
拍点主要是自然节奏,有规律的
歌词的话就比较多变了
有短音,长音,滑音等等,对应的按键方式也就有点按,长按,侧滑等方式
个人感觉按键之间连续滑动这种方式很新奇,不太好操作,特别是左右手同时连续滑动,可能是以前玩djmax习惯了。
网友默城君对[节奏大师里面的歌曲]节奏大师中的节奏按钮是按照什么规律设计的?给出的答复:
简单点来说吧。
一般被选中的音乐,首先都是好听的,拥有音乐节奏的。或者说有固定节拍的。
否则一开始被被抛弃了。你根本见不到(这不浪费时间和精力么?);
而这些被弹奏的音乐里面通常包含所有音符(各种乐器),而各种乐器的KEY是不一样的;
你选择以什么乐器为主调。那么就会从其中抽离出该乐器的相关音符;
这种一般都会请专业的音乐人士进行编辑;
升音,降音。因为很多音符会超出高音区,有的又会脱离低音区。
为了达到最终良好的弹奏,视听效果,或者降低弹奏难度。有时候还需要对音符进行更换(比如|4-4-5|换成6),添加或者减少;
这主要考验音乐编辑者的自我编辑能力;和对音乐节奏的掌控能力;
而游戏中的单音点,长音点,拐音点无非就是五线谱中的基本音,延音线(延长相同音的时间长度),圆滑线(不同音的连接线,使可以平滑的过渡);
网友王养浩对[节奏大师里面的歌曲]节奏大师中的节奏按钮是按照什么规律设计的?给出的答复:
试答
玩过osu,节奏大师只玩了几盘
如果谱面是根据音乐的节奏由程序生成,那坐等内部人员
如果是人编辑的,那从我玩过osu的角度来分析一下
音乐也是现有拍子再有作曲的
就是音乐的节奏一般是固定的
然后具体的曲调和填词都是对着拍子的
一般常用的是二分拍,三分拍,四分拍嘛
但是,除了rap,我们知道,唱歌音一般都拉很长,这就是占了好几拍
所以节奏大师根据我的感觉也是根据拍子来做的
有些是二分拍,有些是三分拍(这个不确定有没有),有些是四分拍
有些按住不动的就是好几拍
当然什么时候放一个二分拍,什么时候放一个长音,什么时候放一个左右移动我就不知道规律了,不过大概也是根据音乐的旋律来的
所以玩这种游戏
重要的是要在心里有一个拍子的节奏,靠听音乐听出来拍子的频率
然后看见点想到的是对着什么拍子的时机,而不是什么音乐或是什么点落到线的瞬时反应
这游戏就能玩好了
网友高阳对[节奏大师里面的歌曲]节奏大师中的节奏按钮是按照什么规律设计的?给出的答复:
应该不是自动生成的,因为节拍都对得比较准。
一个好的音乐游戏,最基本的要求就是有打击感,让玩家感觉是自己弹出来一样,能收获足够的成就感。而这种打击感的实现,我认为有三个要求需要满足:一是节奏点对得准,二是节奏感强烈,三是key音。
首先,作为一款音乐游戏,节奏点的对准是最重要最基本要求啊!大部分粗制滥造的音乐游戏根本连这一条都达不到,比如国产山寨音乐魔方。而节奏大师在这一点上已经达到要求了。至于是如何实现对准的我只能猜测一下是不是根据bpm(每分钟节拍数)来制作的铺面。以前特别痴迷jubeat(国内叫做乐动魔方),而ios平台上面的jubeat plus还没出来,只有一个爱好者自制的一款模拟器,但歌曲不全,只好自己制作铺面,制作过程中发现节奏点的纪录并不是自己之前想的通过“x分x秒处有有一个节奏点”这种基于时间的描述,而是正确设定好歌曲的bpm,然后按“第x个节拍处有一个节奏点,持续x个节拍”这样通过节拍数来确定位置的方式。这样就能精确实现节拍的对准,将误差降到最低。
其次,要想玩得爽快,节奏点必须落在比较明显突出的音符比如鼓点钢琴声上面,这样才会有满满的成就感。同时节奏点也要求有一定规律性,才会产生韵律感音乐感,像一些优秀的音游jubeat,dj max等,就算是最难的曲目,它们的节奏点都不是胡乱编造的,不会出现东一下西一下这种凌乱的感觉,会根据音高,节奏等对节奏点进行安排,形成一定的规律感,让玩家有种能时不时预测到下一个音符将要出现在哪儿的感觉,不然出人意料乱七八糟的铺面往往会激怒我。。。另外一款专业的音游,是一定要有自己的原创曲目的,这样才会和其他音游产生足够的差异性。比如konami的jubeat,iidx,reflec beat都拥有自己的原创曲目,太鼓大人也有,djmax就更不用说了,可以说原创曲算是一款音乐游戏的灵魂。其实节奏达人在这方面也还行,有一些原创曲目,感觉应该是从qq音速里面移植过来的。(悄悄说一句我觉得konami的原创曲比djmax的好听。。。)
最后说下key音。key音就是指手指敲下音符时会出来声音,这个声音会根据音乐的进行而改变,比如鼓声,钢琴声,人声等,目的就是使你通过敲击音符将整首乐曲演奏完整,有key音将会大幅提高玩家的参与感和成就感,有一种“啊我就是这世上最吊的dj快看我飞舞的手指看我超华丽的演奏啊我就是音乐diva我就是电子queen!”的满足感。移动平台上有key音的音游很少,tap sonic和其山寨者节奏大师都没有,但tap sonic公司的djmax ray是有key音的,目前我也只看到这一款游戏有。另外一种key音就是如太鼓达人一般只有固定声音,比如太鼓达人的咚!哒!,reflecbeat的啪啪啪,osu!的哒哒哒,这种更适合节奏感特别强烈的歌曲。
诶写到最后就懒了,有什么以后再补充吧。(djmax technika秋季要登上ios平台了感动到哭。)
网友苑冰泉对[节奏大师里面的歌曲]节奏大师中的节奏按钮是按照什么规律设计的?给出的答复:
先说明一下,一款好的游戏,必须要有key音。这类的音乐游戏都是以key音来设计note的。所谓key音,就是独立于音乐背景音乐之外的音,可以使鼓声、人声、吉他、电吉他等乐器声,以节奏为准音。表现为如果你按下这个note,则会发出声音,不按则不会,类似音符。这类游戏类似于o2jam劲乐团、djmax等,都是非常优秀的游戏。
有key音有什么好处呢?那就是音乐打击的快感,也就是旋律和节奏在note多的时候甚至全部由你自己的key音来完成,这种爽快感是音乐节奏游戏的精华。但是节奏大师没有设计key音,就大大降低了游戏的乐趣。
但是key音也带来了游戏音乐文件体积的增大,像节奏大师这种针对移动终端设计的音乐游戏,并且是网络游戏,就必然要考虑网络环境,虽然不设计key音会大大降低音乐按键打击的快感,但估计也是一种折中的考虑。
貌似有点跑偏了.....
网友杨璐辉对[节奏大师里面的歌曲]节奏大师中的节奏按钮是按照什么规律设计的?给出的答复:
iOS版的节奏大师还是不错的,判定也没那么差,虽然确实比较宽松,但是安卓版确实渣渣,画面和声音对不上,导致当你听到那个节奏点的时候,note已经过去了,或者还没到,更坑爹的是,你暂停再开始以后,这个间隔还会变化,多暂停几次,完全可以静音玩了,这方面另一个台湾音游cytus就做的很好,也是我为数不多的几个付费游戏之一,不管是判定,还是声音与note的对应都做的很好,判定有4级,bad good perfect,不止有分数,还有tp判定,这个自行去了解吧,而且,画面和声音不同步的话,还能微调
网友蒙面大侠对[节奏大师里面的歌曲]节奏大师中的节奏按钮是按照什么规律设计的?给出的答复:
以为节奏大师能培养节奏感,结果各种凌乱中!……
61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1