一 : 巧妙的利用XHTML中不常用的标签元素
玩XHTML的朋友对div,span,ul,li这样的标签元素相信已经非常熟练了,但有时一个页面里需要对一些特别的文字做一些特别的渲染,我们常用的做法可能是在CSS里定义一个类选择符,定义一些特别的渲染效果,然后用<span class="类名">XXX</span>这样的方法来达到效果,当然是可以的,但才子在这里要介绍另外一种方法,那就是利用一些我们不常用的标签来达到效果。
其实XHTML里还有许多我们并不常用的标签元素,并不是W3C建议放弃使用的标签,而且很短,我们可以好好利用一下。
例如q标签,em标签等等,q标签原本是用来分离引语的,而em标签原本就是表示强调文本的。例如:
<p>我说:<q>“好呀!”</q></p>
<p>我们都是<em>优秀的程序员</em></p>
但我们实际应用中,几乎没人这样用,这么好的短标签浪费了多可惜,嘿嘿。我们来好好利用一下。例如我们把这个q标签改成加粗的字体,把em标签改成红色加粗的字体,这两个标签以后就当成我们页面中的引起用户注意的强调关键字来用。怎么做呢?相信大家都想到了,直接在CSS里定义两个标签选择符嘛。对,没错。如下:
q {font-weight:bold;}
em {color:red;font-style:normal;font-weight:bold;}
有人会问em标签里干嘛加个font-style:normal;呢?这是因为默认的em标签的字体是斜体字,所以我们把它改成标准字体。
以后我们应用时就这样:
<p>才子喜欢玩<q>XHTML</q>,对网站的<em>前台开发</em>颇有兴趣,欢迎大家有空来逛逛<em><a href="http://www.54caizi.org"title="才子小窝">才子小窝</a></em></p>
这样一来,我们代码也显得更简洁了,代码也变得更短了,何乐而不为呢?XHTML里还有很多这类型的标签,主要都是些文字标签,都不常用,才子在这里还推荐几个:
dfn标签,原本用于表明术语的定义实例,如:<dfn>HTML 代表超文本标记语言。</dfn>
cite标签,原本用于标明引言,如:<cite title="http://www.54caizi.org">才子小窝</cite>
var标签,原本用于定义编程变量,如:变量<var>i</var>代表循环次数
kbd标签,原本用于表明使用者输入的文字,如:请输入<kbd title="请输入QUIT退出">QUIT</kbd>退出。
samp标签,原本用于指定代码范例,如:程序的输出是<samp>x+y</samp>。
acronym标签,原本用于单词的缩写介绍,如:<acronym title="Cascading Style Sheets">CSS</acronym>
abbr标签,原本是单词简称的介绍标签,但IE6不支持,晕。如:<abbr title="Limited">Ltd.</abbr>
当然还有一些,在这里不一一列举了,以上这些标签除了abbr标签IE6不支持以外,其它的标签在任何主流浏览器上全部有效,我们都可以用来做一些特殊的效果渲染,至于要做成什么样子,那就要看各位的想像力了,嘿嘿。
风流才子 作品,转帖请保留原文地址链接,谢谢合作! 才子小窝:http://www.54caizi.org
二 : 标点符号的奇妙作用
标 点 符 号 的 奇 妙 作 用
标点符号是书面语言的有机组成部分,是书面语言不可缺少的辅助工具。它帮助人们更确切地表达自己的思想感情和理解别人的语言。标点符号的作用有三:一是表达停顿,二是表示语气,三是表示词语的性质和作用。古人写文章,一般不用标点,而是靠“句读”来解决上述标点的几个作用,这往往给后来的研究者带来很多麻烦,也难免在个别古文的翻译上造成意见分歧。现在,有些人仍不重视标点符号的运用,写东西“文不加点”,使自己的意思表达不清楚,有的甚至还出现与本意截然相反的结果。
同样一句话,不增字,也不减字,只挪动一下标点符号,便可产生不同的结果来。第一种情况是由于本人不慎,忘记给所写的东西打上标点,以致给人造成可乘之机。某人盖了一栋新房,因靠近路边,于是有些过路人时常在房子的墙下面小便,时间一长,臊气冲天。其人不堪忍受,便在墙上写了一行话“过路君子等,不得在此小便”。但他未加标点,使人钻了空子,把他写的字用标点逗开后,便成了“过路君子等不得,在此小便”。这一改,意思全反过来了,在此小便者日甚,使其叫苦不迭。
有一秀才在他朋友家做客,时逢春雨绵绵,久不停歇,秀才无法动身,一住便是半月有余。其朋友有心催客,又不好启齿,便在门上写了一句话:“落雨天留客,天留我不留”。秀才见了,也不做声,提笔将这句话的标点改了几处,成了:“落雨天,留客天,留我不?留!”那朋友看了,真是哭笑不得。
另一种情况是当事人预先有所准备,故意设好圈套,给对方来个措手不及。某地一财主,欲请一位教书先生教其子的功课。但此人吝啬得很,惜财如命,教书先生大都不敢上门。一日,有一先生上门求见,说愿为西席。财主大喜,说须立下字据,免得日后反悔。先生很爽快地接受了。当即备好文房四宝,先生提笔写道:“无鸡鸭也可,无鱼肉也可,萝卜白菜断不可少,不得一个学费。”写毕,双方画押,各执一份。于是,伙食便天天是萝卜白菜。过了几日,先生对财主说:“东家,我们有据在先,你怎么不守信用呢?”财主道:“我怎么不守信用?都是按字据上写的办,‘萝卜白菜断不可少’呀!”先生笑道:“烦你把字据拿来,我念给你听。”财主把字据拿来,先生接过来念道:“无鸡,鸭也可;无鱼,肉也可;萝卜白菜断不可!少不得一个学费。”财主一听,傻了眼,有凭有据,岂可反悔?只好自认倒霉,乖乖就范。
有一吝啬人开了一家酒店,为了讨个吉利,临开张时,特意请了一个秀才为他写对联,答应给秀才十两银子,但先只付二两,剩下的八两待对联写好后再给。他还要求对联要符合自己的心愿:一要人丁兴旺,二要酿酒发财,三要店中无鼠,四要养猪肥大。秀才听后略作思考,提笔一挥而就。写好后当场念道:“酿酒缸缸好,做醋坛坛酸,这是上联;下联是:养猪如象大,老鼠头头死。横批是:人多、病少、财富”。酒店老板听了很满意,赶快叫人把对联贴到门口。至于那八两银子,却支支吾吾不愿拿出来。秀才也不和他争辩,冷笑一声,走了。第二天,酒店开张,顾客盈门。人们看到门口的对联,你也读,我也读,无不哈哈大笑。这位老板觉得奇怪,出来一看,顿时气得七窍生烟。原来昨夜秀才给对联重新断了句,于是这副对联便成了:“酿酒缸缸好做醋,坛坛酸;养猪如象大老鼠,头头死。”横批是:“人多病、少财富”。少出八两银子而得到的竟是这样的报应,这恐怕是吝啬老板始料不及的。
还有一种情况,则是从文字游戏的角度,利用标点符号的作用,对原有作品进行艺术加工,从而产生出一种新的作品形式。这类加工必须花费一番心思,没有一点文学功底是难以胜任的。“清明时节雨纷纷,路上行人欲断魂。借问酒家何处有,牧童遥指杏花村”。这首题为《清明》的七绝,是唐代著名诗人杜牧写的,它清新自然,流传甚广。后来有人试着把标点符号变动一下,改成一首小令,读起来也很别致:“清明时节雨,纷纷路上行人。欲断魂。借问酒家何处?有牧童遥指:杏花村。”最有趣的是有人竟生奇想,仅加几个标点符号,便将《清明》诗改成了一幕小剧:
[清明时节]
[雨纷纷]
[路上]
行人:(欲断魂)借问酒家何处有?
牧童:(遥指)杏花村。
短短二十八字的小剧,内含却十分丰富:既有时间、地点、人物三要素,又有环境渲染和人物神态描写,还有动作、对话,真是情景交融,声情并茂。这些都是凭借标点的神奇作用体现出来的。
更加奇特的是,有人竟借助于标点符号的作用,化险为夷,救了自己的性命。据说这个人有次给慈橲题写扇面,抄的是王之焕的七绝诗《出塞》。原诗为:“黄河远上白云间,一片孤城万仞山。羌笛何须怨杨柳,春风不度玉门关”。但写的时候不小心丢了一个“间”字。这下可闯下了大祸,慈橲太后看到后以为是影射她不懂诗文,附庸风雅,顿时大发脾气,定要拿他问斩。不料此人急中生智,忙说:“太后息怒,小人抄的不是王之焕的《出塞》诗,而是用其意填的一首词,不信我念给太后您听”。于是振作精神,朗朗读道:“黄河远上,白云一片,孤城万仞山。羌笛何须怨,杨柳春风,不度玉门关”。慈橲一听,这才转怒为喜,赦免了此人。
三 : ps怎么画无线网图标? ps利用布尔运算制作无线信号图标的技巧
通过实例,讲解布尔运算的原理。简单讲,布尔运算就是形状图层里面的:新建,合并,减去,相交,重叠选项,先说个常规的方式:

1、画一个圆形的形状,然后复制粘贴这个形状,按比例缩小80%

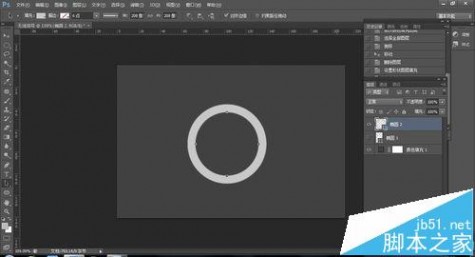
2、点击上面的减去选项,得到了一个圆环。

3、如果你想在一个图层上做一个圆环形状的话,先选择形状工具,必须选一个选项(合并,减去,相交,重叠),再画形状,才能实现在一个图层上画多个形状。
注意:
1)如果停留在选择工具上,选项(合并,减去,相交,重叠)是对当前选择的形状的改变。
2)如果你停留在形状工具上,选项中新建即是新建一个图层形状。要先选一个其他的选项在画形状才能实现形状画在一个图层上。
3)如果你已经画好了几个合并的形状了,但是想对其中一个形状做选项的更改,就去选择工具上,选择你要更改的形状再点击你想要的选项。
4)做圆环的话,之前我一直是画两个,然后减去居中对齐或者画参考线对齐,没有复制然后同比例缩小,这个方法就是比较简单快捷吧。但是这种方法就是复制在了一个图层上。就像这样。

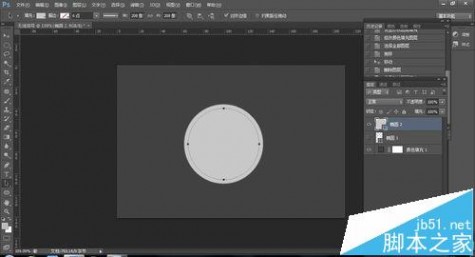
4、这样的话就是复制完形状之后,默认的是合并形状,自由变化完之后再更改选项(合并,减去,相交,重叠)。

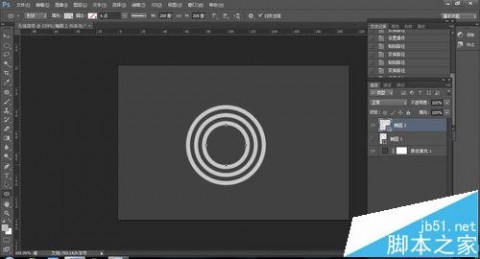
5、重复上一步操作就成了这样:
依次更改为90%,80%,70%,60%,50%。但是要记住选择工具要选中这个形状才能更改选项。

6、最后一步,在该图层上,选择形状工具里的矩形工具,然后选择选项里的相交。它就会成这样。

7、选择工具进行调整,然后自由变换,变换角度45°。

8、如果你觉得对的不齐的话,可以用白色的选择工具选择全部锚点然后水平居中,就在布尔运算旁边的一个按钮,会有对齐的选项。

相关推荐:
PS怎绘制灵动逼真的小梅花鹿?
psd文件损坏怎么办?显示乱码或是白底加蓝图标怎么办?
PS怎么制作漂亮的玻璃按钮? PS制作粉色透明按钮的教程
本文标题:作者巧妙运用标点符号-巧妙的利用XHTML中不常用的标签元素61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1