一 : 通过网页版为iCloud通讯录添加新的群组图文教程
因为在 iPhone 或者 IPAD 上不能直接在 iCloud 上创建新的群组,但是可以通过网页版的 iCloud 来添加新的群组。下面介绍具体的操作方法。
一、首先打开苹果的 iCloud 官网,输入相应的 Apple ID 和密码,点击登录,如下图所示(注icloud网址为:www.icloud.com)

怎样为icloud通讯录添加群组
二、登录成功以后,在主页面上点击“通讯录”图标,如下图所示

怎样为icloud通讯录添加群组
三、接下来点击页面中的”群组“图标,如下图所示

怎样为icloud通讯录添加群组
四、在群组管理页面中点击底部的“+”图标,添加一个新的群组,如下图所示

怎样为icloud通讯录添加群组
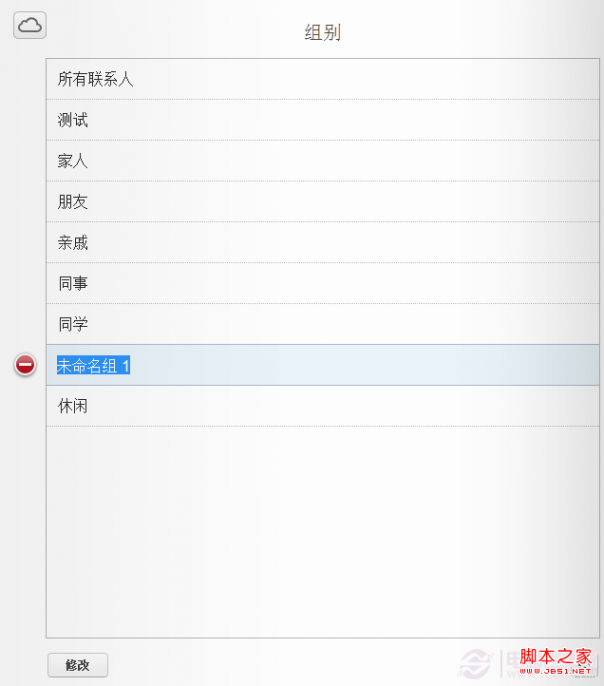
五、当我们点击上图中的“+”图标以后,会出现一个以”未命名组 1“的新群组,如下图标注所示

怎样为icloud通讯录添加群组
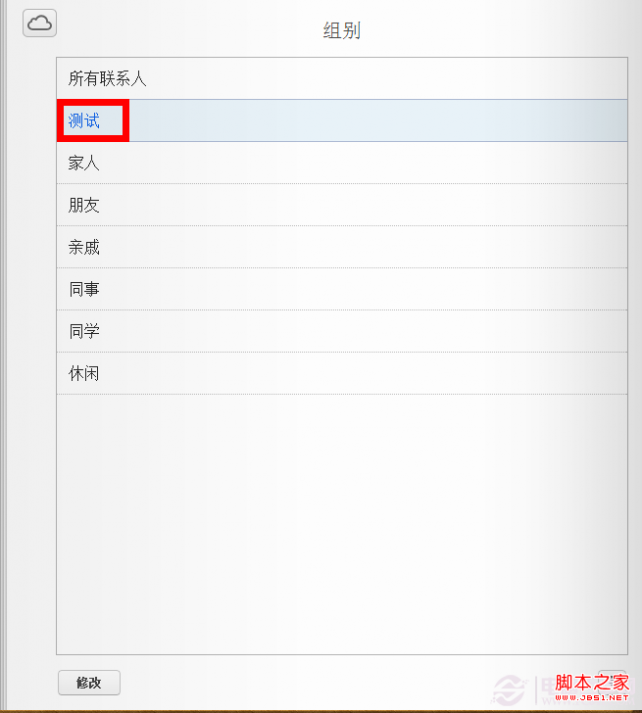
六、然后我们把鼠标点击这个新建立的群组,将其修改为“测试”,如下图所示。

怎样为icloud通讯录添加群组
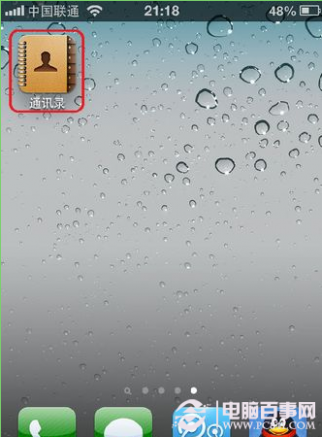
七、回到 iphone 或者 iPad上,找到“通讯录”图标,点击打开它,如下图所示

怎样为icloud通讯录添加群组
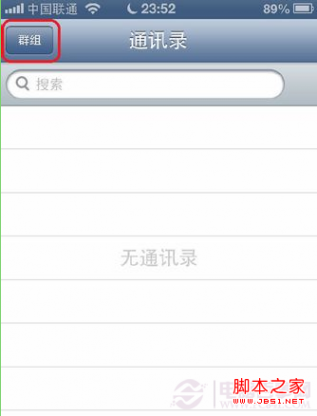
九、点击下图红色标注的“群组”图标,如下图所示

怎样为icloud通讯录添加群组
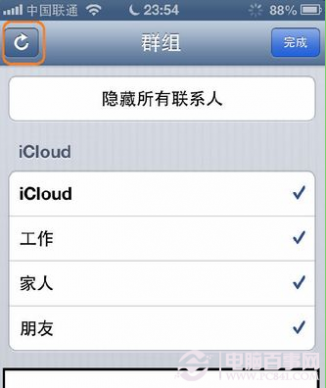
十、点击下图红色标注的刷新图标,如下图所示

怎样为icloud通讯录添加群组
十一、等待系统同步更新即可看到之前创建的新群组了。
二 : 山寨版sayori图片教程
这确实是比较无良的一个攻略,这是SAYORI大神以前的一幅作品,上色版大小2000*2000吧,估计很多人都看过,这也是作者我经常用于膜拜的一张图。[www.61k.com]
这是从某图站上下载下来的SAYORI大神的JPG的线稿,线稿大小是4191*4191。以及用这张线稿对照着SAYORI大神的原版进行的上色结果。

sayori 山寨版sayori图片教程
这个攻略主要是讲述整个抄袭上色的过程,拿出来和大家一起讨论交流。(www.61k.com) 由于作者水平十分有限,其中有错误、遗漏以及口胡之处,请大家用力指正。 全程


SAI
sayori 山寨版sayori图片教程
PS:我不知道这样做是不是有版权问题,如果有问题的话,请随意处置
第一章 绪论:在开始前的口水话
1.1 HSV颜色空间
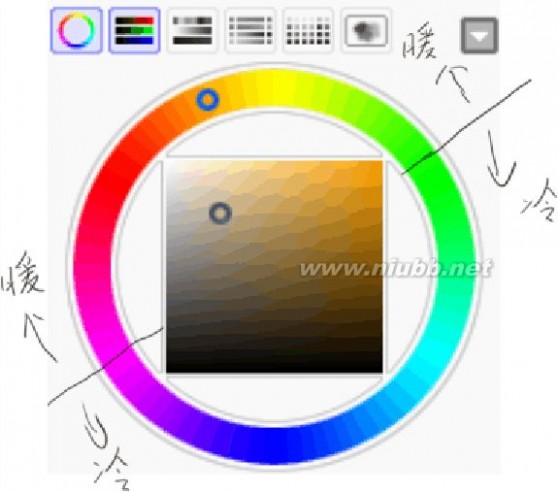
HSV是啥,和HIV有关么……看图,
这个是SAI中的HSV颜色空间(PS中貌似是叫HSB),可以在右上的下拉菜单中选择另外两种颜色空间,和RGB空间一样,是用来选色的。(www.61k.com](顺带提一下,作者红绿辨别确实有问题,一般性看颜色的RGB三个分量的值才能大概说出这是个什么颜色。)外面一圈是色相,也就是HSV中的H,将色彩按光谱中的某顺序排成一圈360度;中间的平面是选定一个色相(色彩)后,其对应的S(纯度或叫饱和度),以及V(明度)。X方向是从左到右纯度增大,纯度大概似乎可能基本上差不多可以理解成颜色的鲜艳程度。Y方向上明度,虽然和颜色的亮度好像不是直接相关的,不过感觉上好像意思差不多的样子。另外,在色相环上,以左下方的紫色和右上的绿色为界,越往左上的红色,色调越是偏暖,越往右下的蓝绿方向,色调越是偏冷。
HSV的好处在于它是一种直观的颜色模型(引用自某百度百科),也许眼睛辨色能力强的人,可以直接从HSV空间里选出他想要的颜色,比如红白、黑白、八云紫、八云蓝、八云橙等等,不过作者由于色盲了,打肉眼里是看不出来。HSV在选择一块区域的亮部色与暗部色的时候,选择方法确实很直接。通过观察许多CG,可以找到一些选色的规律。可以举一些例子,从左到右是亮部色到暗部色,其实第三排似乎是SAYORI大神图中白猫的头发三层色。

sayori 山寨版sayori图片教程













sayori 山寨版sayori图片教程
可以注意从亮部到一层阴影二层阴影,色相环上色调的变化方向,以及在SV平面上明度与纯度的变化。[www.61k.com)作者本身选色,也只是机械的按照一定的规律在HSV中选的,因为实在对颜色的作为效果不清楚。不过貌似总之是按照色相环上向一边转(貌似亮部若是冷色调应该转向更暖色调方向,反之亮部若是暖色调应该转向冷色调方向,当然不一定是这样的),明度方向向下,但是饱和度方向向右这样来选择几层颜色。
1.2 关于SAI
SAI机体虽然说招式不如PS华丽,总体性能有差距,但是作者觉得SAI有以下一些优点:上手快,招式简单,速度较快,招式判定较强,连段容易。并且由于有S7抖动修正,有的时候可以加强招式效果。下面是作者常用的招式简介:
A线铅笔(最小直径0%,笔压控制直径浓度):出招快,判定强,小范围可用于描线。
2A色块铅笔(最小直径100%,笔压无控制):出招快,判定强,用于上色块。
3A尾尖铅笔(最小直径0%,笔压控制直径(浓度),200硬度,S7抖动修正):用于画一端尖的色块,尾部收尖,但是需要收招比较快才能达到好效果,当色块又尖又长时不太好处理,不过画尖端角度比较大的色块效果还是不错的。
6A头尖铅笔(最小直径0%,笔压控制直径(浓度),0硬度,S7抖动修正):可以用于画一端尖的色块,不过是起笔是尖,由于硬度最大的关系,画出的效果色块会缓慢变粗,稳定性好,容易控制,再长再细的尖色块也好处理。并且收尾和尾尖铅笔是一样的效果,也可以用于画两头尖的色块。

61阅读提醒您本文地址:





sayori 山寨版sayori图片教程
B笔:这是SAI作者最理解不能的一招普通技,击打判定奇妙,总与作者的想法有出入,难以控制,因而作者从来不出这招(水彩笔特性?)
C橡皮擦:普通橡皮,出招快,判定强
2C半橡皮(浓度非100%):用于擦出过渡色效果,可以将笔尖设成SAI四种笔尖的最左边一个,效果也不错。[www.61k.com]
6C尖头橡皮:设定同尖头的铅笔系列,效果也是同样的道理。








sayori 山寨版sayori图片教程
623C模糊:水彩笔的变种,估计浓度在30-50好像效果还可以,总之100%的浓度判定始终是很奇妙的。[www.61k.com]用于涂抹,也是一种过渡色块的效果。
236C吸管:吸……
412B、C魔棒工具:B魔棒选透明部分,C魔棒按色差选颜色,选区不可少的有效工具。 421B、C选区擦、选区笔:……
22C油漆桶:……
钢笔系:貌似SAI的钢笔系技能也是不错的,不过作者不会用,这里就不说了
1.3 画图层和画蒙板
直接画在图层上,相对于先在图层上底色,再在本层空白的蒙板上画(等于是镂空一样的道理),其实使用上是一样的。不过画蒙板有个明显的优势,就是一层的颜色可以随时改动,初期只需在蒙板上画出色块的形状即可。当然,如果确定就是某个颜色,那直接画在图层上也无妨。
不过在SAI里,由于另外的原因,作者选择了直接画图层的方法。一是这里由于直接抄袭了原作的选色,所以当然没有后期再改色的需求;其次在上色过程中,作者一直是采用多建立一个图层作为作画层,每画好一小部分,然后再向下转写到本来的图层的方法,
按左上的按扭就是向下转写,这样比较方便改动,并且不影响已经画好的部分,这种情况下,如果是画蒙板,现在还未发现SAI里蒙板之间有转写的操作,如果有谁知道SAI里蒙板的这种操作,请告诉我吧;第三是SAI对图层的保存问题,为了方便,我们希望画蒙板时,图层的底色最好以简洁的操作搞定,比如直接用油漆桶上一层的底色,但不知道SAI是怎么在内存中保存图层的,如这张图约4000*4000的大小,一个单色的图层,却要吃掉我200+MB的内存,这是无法让人接受的(PS里好像就没这方面的问题)。
1.4 关于上色
在一块选好区域,打好底色(不管底色是亮部还是暗部色),那么上色要做的事情是啥。作者个人的理解是:上色就是给一块二维区域增加适当的信息量,以使人觉得这块区域确实可以被看成某个事物(有可能是三维的)。增加信息量也就是为这块区域画出阴影和光。上色的信息量可以这样计算一下,若一张JPG线稿有20K,那么您上色完成后它变成500K了,那么恭喜您,您画了480K的信息上去。



首先说说阴影,阴影可以体现什么信息。其实反过来,现实中阴影是怎么产生的,可能有以
sayori 山寨版sayori图片教程
下一些:一可能是由于物体表面的凹凸不平(也就是物体表面每个点法向量与照射过来光线的的夹角不同)造成的阴影,比如可以想像一个圆柱体,一个球体在光源下的阴影形状,这样的阴影边界,随物体表面曲率变化的而清晰或模糊;二可能是由于两个物体的遮挡关系,使一个物体在别一个物体上投射下阴影,当然,同一个物体上也可能发生阴影,这样的阴影边界,物体之间距离越远越模糊;三是光源本身的边界,比如一个手电筒,这样的阴影边界由于光源性质决定。(www.61k.com]
这样阴影正好体现了:物体表面的形状特性;物体间的位置关系;光源的特性。因此可以用这样一些方法来判断阴影的出现:迎光的亮部是亮的,背光的暗部是暗的(pi话);相对于自己选定的某个基准,高(突出)的地方亮,低(凹陷)的地方暗;您认为合适亮的地方亮,合适暗的地方暗(……)。因为特别是一些动画漫画CG中,并不一定要遵循现实的物理法则进行光线追踪,可以适当的自己想怎么来就怎么来上色。
顺带一提,作者觉得的三种阴影色块与底色间的关系,硬色块(直接画出来的),消隐渐变(半橡皮擦出来的),涂抹渐变(模糊工具搞出来的)
配合使用,其乐无穷。
61阅读提醒您本文地址:
另外就是光,一般最主要的是高光,另外还有一些区域的内光,外光等等。作者对这些也不太了解,只说一下高光吧。高光应是物体对强光源的镜面反射产生的像,一般来说,高光可以用于体现质感,也可以说是金属质感,原因就是现实中金属常常产生高光(这解释等于没说,金属另外一些特性还有渐变色和明暗对比较高),另外头发、眼睛、有光泽的皮肤、很失的皮肤,宝石等等,都可以用到高光,原因同上。高光一般出现在能镜面反射的物体表面曲率变化大的地方,比如方块的棱上,或者是大面积曲率平坦面的中间部分,比如钢板的中部……
第二章 上色过程
好了,啰嗦完了,正式开始动工了,不过写攻略时已经完成了SAI文件,中间过程是之后补上的,作为示意图,可能有对不上号的地方,嗯……
2.1选区
在SAI里,本来如果是自己的线稿,可以利用魔棒选择透明区域,然后再用选区擦自己补选一些小的区域,这里由于拿到的是JPG线稿,所以只有用魔棒选择色差范围了。将色差开大一点也无所谓,150都行,这样还可以将很多尖而小的区域也自动选到,



sayori 山寨版sayori图片教程
当然,有一些地方色差要小一些,不然会选漏出去。[www.61k.com)选好大范围之后,再手动补上细微处。SAYORI大神的这张线稿真的很让人觉得爽快,各个区域都是封闭的,我记得只有那么两三个区域才要全部手动选。选择区域时,魔棒只对当前图层操作,每选一个区域,将选好的区域保存成图层或的图层组的蒙板,再随意的上个底色,让自己知道这块区域已经选好了,一般如皮肤,衣服等,可以只要一个图层就完成了,如头发打算多几层,就保存成图层组的蒙板。对于一个部分,如果内部有交叉重叠的地方,或者是一个大区域本来内部还有边界,上色时感觉会互相影响到的地方,建议多分几个图层,这样降低以后上色时的耦合度,避免不必要的影响。比如黑猫白猫的头发我分别用了两个图层组,


sayori 山寨版sayori图片教程
白猫的衣服白色部分用了三个图层组。(www.61k.com]之后,线稿单独入一图层组位于最顶端,图层组设为正片叠底,再在线稿上面加一层,设为滤色,在滤色层画的颜色就可以改变原线稿的颜色了。其实这一步是在所有工作都完成以后做的,对比各个色块的颜色,将黑色的原版中的线条,换为相应的色块所在色相附近的浅一些的颜色,这样,特别是在浅色区域,黑色的线条就不会造成过大的对比,要柔和一些。关于线条色对最后上色结果的影响,作者也说不清楚,不过确实黑线总是不太好的。对比一下,脸上的线条的影响,区别还是很大的。这样,我们假设这一步在第一步时就完成了。



sayori 山寨版sayori图片教程
2.2 第一步:黑猫头发
头发上色,可以试着分成好几个图层来上,这样互相不带影响,方便修改。[www.61k.com]根据不同的需要,大概可以分出如下的图层:底色层(亮部),阴影层1,阴影层2……,渐变色层,高光层,逆反光层等等等等。底色可以是不变的亮部色。几个阴影层中画出不同暗度的阴影色块形状。渐变色可以体现头发形状的变化(比如把人的头当成一颗球,球面对光源时产生的渐变阴影),体现一定的质感,体现头发间的遮挡关系。高光层当然是高光。逆反光层则是为了一些特定的效果,很多CG里在与光源相对的位置为某区域上打上一点和物体本身颜色完全不一样的颜色,比如蓝色的头发或许可以加入一点僵尸绿感觉会很好,灰色头发也许加入一点黏稠蓝比较引人注目,当然红白的头发加入一点八云紫也是有可能的……
首先,第一步从SAYORI大神的原作上色版中盗取出所需的颜色。取出底色,以及阴影色块的颜色。考虑到需要排除渐变色,模糊处理(涂抹),以及半橡皮擦出的消隐效果的影响,选色时,应该选取周围颜色变化几乎没有的点的颜色,或者多从几个相似部分取很接近的颜色观察比较。最终大概可以得到这样的结论:
底色,阴影1,阴影2三种颜色(其实不排除原图中实际只用了一种相对较深的阴影色,而其它浅一点的阴影色都是这种阴影色擦出来的,这里当成是二种阴影色吧),然后其余的颜色变化可以归结为半橡皮的擦除效果(某些阴影色块),
渐变色图层的作用(注意到底色部分的变化),







61阅读提醒您本文地址:
sayori 山寨版sayori图片教程
涂抹的结果(部分交界处的明暗变化),
以及逆反光层的影响(部分发梢的紫色(当然我是看到RGB值才觉得它是紫色的))。(www.61k.com]
因此在这里决定分四层,从上到下分别是高光层,阴影色块层(为了节省一点内存少开图层,因为把两层阴影色上到一个图层里),渐变色层(包括了逆反光层的紫色),以及底色层。
首先是对阴影层上色,高光层需要等最后再来决定高光的位置。先对前面的头发,放大SAYORI大神的原图,观察之。可以看到,由于头发有一个明显的生长点,这样也就决定了整个头发阴影色块的走向,都是从生长点发散开来的
注意到许多色块的基本形状,





sayori 山寨版sayori图片教程
这个尖头色块的形状应该是很多上色时用到的基本形状,由于SAYORI大神的原图中,头发的簇分得很细,因此每个色块也比较细长,可以用前面尖头的铅笔来上色,选到适当的大小,控制好力度,有S7的协助,可以相对容易的画出这种色块形状(其实作者在这之前都不知道可以这样做,某天突然乱搞试验出来的,哎,以前都是画一笔擦一笔的,而且还不好控制)。[www.61k.com]对比着SAYORI大神的原作,适当的画出一些浅色阴影,新建一个图层用于作画的缓冲,画一点然后转写到阴影层上,
然后用半橡皮擦出消隐效果,注意到原图额头正上方的阴影慢几乎已经完全擦除,可能因为这正好是整个头发最正对光源的地方,特别的,相对于黑猫光源是左上,相对于白猫光源应该是右上。


sayori 山寨版sayori图片教程
注意到头顶位置的头发的阴影,也应该是擦出来的。(www.61k.com)再对照原图,画上深色阴影,深色阴影一般整体上要更细一些,出现的位置可能在两缕头发之间,或者是物体在头发上产生的阴影,或者是头发与头发自己与产生的阴影。
同理,用尖头铅笔上出长而尖色块的深色阴影,另外的阴影适当的画一画,之后该擦除的擦除,得到最后的阴影层和底色层的结果。




sayori 山寨版sayori图片教程
再观察SAYORI大神的原图中渐变色的变化,可以在图中几个位置提取出几种颜色,
然后再利用模糊工具涂抹成渐变色,同时注意到头发端有一些紫色的逆反光。(www.61k.com)得到渐变色层和底色层的结果。
观察原图,还有高光没有搞定,注意到之前所说到的,高光一般可能出现的位置,应该是表面曲率变化较大的地方,而在头发表面,亮部与暗部的交界,其实也正表明了这是一个曲率变化较大的位置,因此,高光出现的位置应该是在紧贴阴影色块的位置,
还有,高光是不会出现在阴影色块中的。另一部分高光,正好是之前所提到的,大面积的光滑表面的中间部分,



sayori 山寨版sayori图片教程
这样,对照原图,画出高光,其中尖的部分利用尖头或者尖尾的铅笔也许会加快速度。[www.61k.com]得到高光层的结果,四层综合起来,得到前面一部分头发的结果……
之后就是剩下的头发,这里重复的一些东西就不再描述,可以通过上面的方法,对照原图,画出这三个图层,说几个点:
首先是头发的明暗变化,仔细观察原图,比如对于右上的头发,可以看到,由于大部分处于身体后方,只有一部分是亮部,而其它部分大多数是暗部。


sayori 山寨版sayori图片教程
可以看到单独的渐变色层,基本已经可以体现到整个头发的明暗变化的大趋势和部分立体感,
还有一点,就是SAYORI大神这幅图中,虽然长发是带状的头发,但是,在有些部分可以明显的看到,SAYORI大神线稿中头发留出的侧边,观察原图中对侧边上的不同深浅的颜色,可以注意到头发体现出的厚度和立体感。[www.61k.com)


61阅读提醒您本文地址:
sayori 山寨版sayori图片教程
最后得到有四个图层的最终的结果,高光层注意到高光出现的位置阴影色块层,阴影色块层关键注意到色块的形状还有就是色块与底色之间的消隐效果,然后是渐变色层。(www.61k.com]最后结果四层都显示
2.3 第二步:白猫头发
同理,首先是选色,不过白猫的头发选色,两种阴影色是作者看着办弄出来的,其最后的结果可以看出,选的颜色和原作相比,饱和度要低一些。
不过由于白猫的白发,到还省去了高光层,因此头发共分三层,阴影色块,渐变色,底色,头发虽然是白的,不过底色层还是用要用白色刷一遍。头发被挡住了一部分,省了点功,不过相对来说,帽子也增加了工作量。注意到头发被扎住部分附近的头发阴影色块走向
对比原图上出阴影色层,注意深浅各种色块的形状,有了尖头铅笔,细长的尖色块也一样可以一笔搞定了





sayori 山寨版sayori图片教程
对比 原图,同理可以画出渐变层,由于作者随自己意搞了搞,还莫名其妙的加了点紫色逆光,最后结果好像比原图更淡一些,看来还是老老实实从原图偷色的好。[www.61k.com)
没有高光,这样就已经完成了


sayori 山寨版sayori图片教程
2.4 第三步:猫眼
放大,仔细观察眼睛的构造。(www.61k.com]其实眼睛的画法是很多样的,在眼睛里画各种不同形状的色块,可以产生不同的表现力,比如可以控制人的行为,可以读取人的,可以使他人暂时失去时间感等等等等……
……
嗯……
首先是眼+球白色的部分,以及上面的阴影,眼白部分还得涂一次白色的说
然后是眼睛内部从底层向上,分别应该是以下一些部分:从上往下渐变色的眼睛一层底色,
圆形的从上下向中间渐变色的眼睛第二层色,注意到在原图中取色,并且这两层颜色在眼睛上部是基本相同的,





sayori 山寨版sayori图片教程
中间的细长的瞳孔,
下边眼睛最明亮部分里的一些……适当的信息量……,
最后是高光。(www.61k.com]
好了,其实这是作者写攻略时重新画过一次的,因为之前的图层已经合并掉了。这样,对图中其它二只眼睛也处理一下……并且改动线稿的颜色,得到结果
2.5 脸与皮肤,以及猫耳猫尾等
先找个办法搞定眉毛。
脸与皮肤,首先也是取色,从颜色变化不大的位置可以取出三层颜色,







sayori 山寨版sayori图片教程
然后涂好底色,注意到原图的选色其实是比较淡的。(www.61k.com)
首先看原图黑猫脸的上色,了解好光源位置相对黑猫是左上,相对白猫是右上,脸的下边缘是第一层阴影色的硬色块,然后从额头有头发处向下是渐变色,再有就是鼻子尖端处的一点阴影,这个貌似可以是擦除效果也可以是模糊(涂抹)效果,再有就是脸上的红晕,应该是对红色的模糊效果。对照原图可以一步步抄下来。
再有,就是黑猫肩部的皮肤上色,按照个大概,先画出另外两层阴影,然后直接涂成渐变色。
注意到皮肤上的渐变色的阴影,还有就是比如裙摆之类的在皮肤上的阴影, 同样的原理可以上出其它部分的皮肤
特别注意这里,裙摆离腿越近,明暗分界越清晰,裙摆离腿远时明暗分界线越模糊,貌似,用不同直径的模糊工具应该是可以涂出来的。



61阅读提醒您本文地址:




sayori 山寨版sayori图片教程
再有就是猫尾,观察原图上的色彩分布,先直接画出色彩,再用模糊工具涂抹成渐变色。(www.61k.com)注意到最尾端的明暗分界线的清晰与模糊程度的变化,用不同直径的模糊工具应该可以实现,不过作者实在手笨,总之是搞不太定。另外,在这线稿里,貌似白猫的尾巴是没有的……
最后是猫耳部分,分为外边沿和内部的白色区域。观察原图,取出颜色,注意到深色部分和头发取色差不多,就是上色时上出了边沿的不同颜色,同样是加强了立体效果。
同理,先画出阴影色块,然后是半橡皮消隐擦除,最后是渐变色,渐变色一部分是因为头发在耳朵上产生的阴影。作者手实在笨,看着原图也画不像,叹口气……喵……
2.6 小总结一下
到这里,可以看到上色的一些步骤了,对一个已经做好猛板的区域,若是单层的话,可以这样做:首先上好底色,然后在目标图层之上建立一个工作图层,在工作图层中边画阴影色块,边擦除消隐,边转写到下层的目标图层,然后在工作图层中,利用模糊工具画出渐变色部分,再转写到下层,最后在工作图层中画出高光(若有的话),再转写下层,好了,基本就是这样的。
多层的就把每次工作图层上画的东西,转写到不同图层嘛好了。
2.7 继续上路:饰品
说句实话,作者在此前不知道自己有这种耐心……MY GOD




,黑猫的皮带,金属十字架,几
sayori 山寨版sayori图片教程
串小钢弹,少量带子,白猫的黑色带子,呈皇冠状物等等等等……
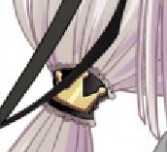
慢慢来,放大数倍观察原图,从皇冠系列开始,注意到要表现金属质感,质感是什么,两个字概括一下,就是渐变色、高光以及明暗分明……将这皇冠状物的三维结构想清楚,注意到法向(朝向)相同的面可以上相同的色,由光源位置得出到哪些面迎光,哪些面是背光,哪些面是向光的……
好了,观察一个正面基本向光的皇冠状物,以及正面背光的皇冠状物……
另外注意到面积大的面可以擦出渐变色,并且中间有高光,还有就是侧边不同的颜色。(www.61k.com)那么从原图取出颜色,首先搞渐变色,然后背光面的暗色,然后是迎光面的高光色,然后是小球顶点的高光。按这顺序搞定一把皇冠状物。
然后是铃铛,选色和皇冠一样,这是个球体,先画出暗部,然后擦成渐变色,
注意中间突出部分,为了细节,可以擦了重新再来一便
然后是左下的逆反光位置,取原图色,涂抹,
最后是高光部分,参照原图高光位置,得到最后结果
黑猫的铃铛也同理可得。再来是白猫的黑带,介于到此时,作者已经画到果酱耗尽的状态,因此黑带就完全是口胡了,适当的搞了点阴影色,搞点擦除,搞点模糊……








sayori 山寨版sayori图片教程
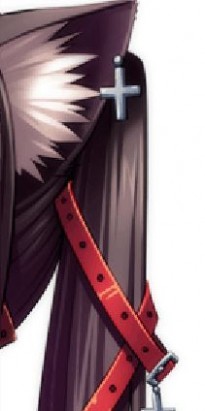
黑猫的金属饰品,包括钢弹以及十字架都是同样的选色,取出暗部色,底色和高光色……注意到十字架的向光和背光两种画法,
由于比较小,因为画上暗部以及阴影之后都没有必要再涂抹成渐变色了,得到结果,
当然,每一粒小钢弹也是一样的
再来就是皮带,注意到皮带上的渐变色变化,可以想像一下皮带在整个图中的位置,考虑皮带宽的一面上明暗变化的渐变色与皮带在整个图中处的位置的关系,以及光源的位置,
对一根皮带,先上好底色渐变色,






61阅读提醒您本文地址:
sayori 山寨版sayori图片教程
再有迎光面,是高光色,背光面是阴影色,中间渐变色部分有高光。(www.61k.com)正是上下两个侧面不同的颜色体现了皮带的厚度,高光也有体现体积感的作用,同时也提供了质感。按照这样,搞定所有的皮带。
一些黑猫的小带子随意口胡了……
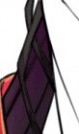
2.8 渐渐接近困难:黑猫的裙子和鞋
首先是裙子,观察原图,这里利用一个简单的规律来决定上色:对于裙子上每一片裙摆,从左向右越来越背光,因此,从左向右每片裙摆上的阴影色块含量越来越多,另外还有一点是,每片裙摆上(特别是右方的裙摆),应该是左边阴影右边向光(基本上来讲光照是这样的)。



sayori 山寨版sayori图片教程
注意到这些以后,作者口胡的搞一搞,按照底色,色块,渐变色的顺序,最后再加上衣服上在裙子上投射的阴影,结果
然后是鞋,观察原图,其上的颜色构造也应该比较明显了,底色,渐变色,阴影色块,高光。(www.61k.com]再次确认光源方向,左上。鞋上色时,和之前稍稍不一样的是,这里先上渐变色。从SAYORI大神的原版中取两个关键点的颜色,画出大致阴影,
然后涂抹成渐变色。再对比原图,先后加上高光,阴影色块,结果



sayori 山寨版sayori图片教程
注意鞋上的小钢钻,和十字架选色一至……
2.9 大BOSS:黑猫的衣服(附带长袜)
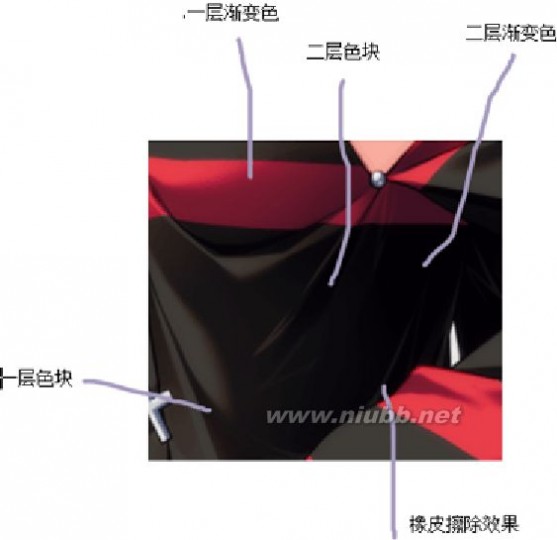
这玩意确实是大BOSS,作者自己觉得最难处理的就是衣服,特别还是有大面积的衣服留空的时候。[www.61k.com]要在这样大面积的衣服上,色块少了吧显得没有信息量,空洞,东西画多了吧又乱,并且层次感还掌握不好。看了半天原版,看不太明白,应该是二层阴影,但是每层阴影都有自己的色块层,还有渐变色层,并且上好的阴影里还有橡皮擦过的效果……乱了……


sayori 山寨版sayori图片教程
作者当时确实是乱来的,不过现在回想起来,应该按照一步一步来,一层色块,一层渐变色,二层色块,二层渐变色,橡皮擦除效果,这样的步骤应该基本可以吧。[www.61k.com]
开始,先是选色的问题,底色没有大问题,二种底色,可以,之后看看二种底色上的阴影,没有犹豫,首先想到的是正片叠底,然后只有去试到底是什么色了。可以简单的用这种方法试,比如我们不知道哪个数的平方为8,但是我们知道2的平方是4而3的平方是9,8在这之间,因此可以推断8开根号是在2和3之间的一个数。
同理,我们可以先选取一定的颜色,画正片叠底到底色层之上,然后再取色,与原图中比较,然后观察之间的差别,调整选取的颜色,再试,最终可以找到两种正片叠底的阴影色。 找到颜色,这样先建立一个图层组,为正片叠底,里面搞两图层吧,一层画一层存,之后也方便最后的擦除。比如对于胸部这一块,对照原图,先画出一层渐变,

sayori 山寨版sayori图片教程
然后是一层阴影
然后二层渐变色
二层阴影色块,好像只有一块的说



sayori 山寨版sayori图片教程
然后在所有阴影完成后,进行擦除,结果之
不过这个过程是作者之后写攻略时弄上的,这个顺序还明晰一些,方便一些,效果也能更接近原作,不过选色上还是有偏差的。(www.61k.com)和作者最后的图是不一样的。
在整个过程中注意到些地方的消隐擦除,以及模糊的使用,不过很多地方不拿着吸管去吸还真看不出来……哎,我眼睛确实不行啊。
这样对比原图,结果衣服,个人感觉衣服确实很难,很多的地方对比原图也感觉很吃力的说。 接下来是长袜,一样的道理,二层的底色,注意一下明暗交界线清晰程度的变化,用不同的直径的模糊实现吧,然后是一些小的橡皮的效果,以及可能存在的擦除消隐效果


sayori 山寨版sayori图片教程
这里没有过程,直接来结果了
2.10 中BOSS:白猫的衣服、鞋与袜
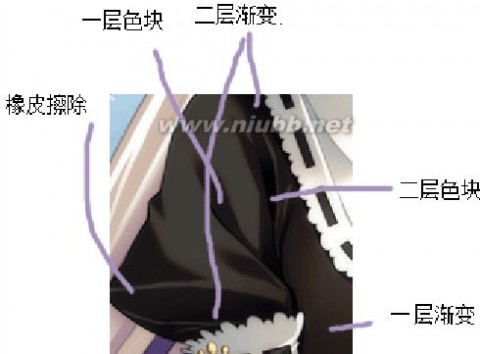
大BOSS过了,果酱是没有了,随意来吧。[www.61k.com)由于白猫的装备是按色分的,全身上下黑色部分一层,白色部分三层。直接先战中BOSS老大,衣服的黑色部分。实在是搞不明白了,看着原图也没有办法画出来。
其实作者早已经混乱了,看起来这部分好像有一层底色,二层阴影色。可是两种阴影色却都好像各自有自己的渐变色层和阴影色块层,并且在这几层里,阴影部分还都有橡皮擦出来的部分……
61阅读提醒您本文地址:




sayori 山寨版sayori图片教程
当时完全不知道应该以怎样的顺序来搞,其实后来觉得,真的就应该按底色,一层色块,一层渐变,二层色块,二层渐变,橡皮擦除的顺序来,也许最后会比当时走一步算一步的方法好。[www.61k.com]其实最初忽略了衣服的层数,只用了一层,而没有使用图层组,也是现在为难的原因,搞不懂为什么SAI里就不明白怎么把一个图层的蒙板,搞到另一个图层组上,求教啊。 没办法,只好一点一点的画,大概的照原图画出点模样来……过程也是说不清楚了,看看结果吧……
另外的头上的黑边部分,也是同样的道理,建两个工作图层,在第一层中按阴影层,渐变层的顺序来,都转写到第二层工作层上,之后若需要再在画好的工作层上擦出一定的形状,



sayori 山寨版sayori图片教程
最后再转写到目标层上。(www.61k.com)两个裙边,也是同样的过程,参照原图的形状来,不过这里作者又省事的口胡了一下,在上面一层裙边,仅仅是下边缘加了点阴影,搞出一点点立体效果,然后口胡之,
剩下的黑色部分基本都是渐变色,从原图取色,然后模糊处理之。
注意鞋上的高光,以及一条缝上的高光处理,
白色部分,先提一下裙子部分,观察原图,
这里应该首先利用这样的规则,凸出处亮凹陷处暗,先画出这部分的一层阴影,




sayori 山寨版sayori图片教程
然后再是裙子表面的一些阴影,注意学习一些色块的形状,
之后再加上二层阴影,以及上层衣物的阴影,结果之,上下两层裙子应该是一个道理。[www.61k.com)
帽子上要注意的是原图帽子边缘的表现方法
衣领以及袖子都还好,整体面积不大,处理起来虽然感觉自己的效果很差,但是好在不是很显眼,咪~~~~
再来就是长袜,有一些小的阴影色块,另外就都是渐变色了,可恶啊,和黑猫猫尾上的渐变色边界多么的相似,可惜还是越整越搞得更难看……另外感觉完全是乱搞了,上完才发现好像只用了一层偏紫的阴影色,而实际上好像是两层阴影的……嗯,结果……










sayori 山寨版sayori图片教程
剩下的部分基本上是花边或者渐变色了,花边可以先搞出渐变色,然后亮部出暗色块,暗部擦出这色块……结果之
2.11扫尾工作
最后还有一点是黑猫的网……嗯,黑色网状……观察原图,网的形状啊,找了SAI里半天也没有这种材质,作者的SAI还是加装了一点材质包的……手动画么,算了,好吧,随意的搞点网状物代替了,口胡掉这部分吧……在图层中,原图里有网的地方搞上点颜色,
然后找个类网的材质,新建萌板,在本层萌板中画出这部分区域,




sayori 山寨版sayori图片教程
好了,回来图层,再从SAYORI大神原作中来取三个色,先画成片色,然后模糊成渐变色,注意到原作中的网有一点破,因此找另外一点材质的橡皮擦出一点破网……结果
61阅读提醒您本文地址:
然后,适当的,随意的,口胡的把背景搞了,其实苹果作者认真了一点的,不过还是很口胡……嗯,还用到了正片叠底一层来搞了点阴影,注意到了,两物体之间投影边缘的界限,物体之间越远应该越模糊……
第三章 结论
其实整个过程下来是很有收获的。[www.61k.com]还是用到我整个攻略中最常用的一个词,“注意到”,要注意到两个方面,一作者为什么这样画,二怎么画成这样的。
回答第一个问题私以为可能也可以从这两方面回答,一是因为这样画符合现实中的光线追踪,二当不符合光线追踪的时候,是因为这样画是艺术的加工,有美化效果。在看优秀的CG时,多注意这第一个问题,也可以让自己以后上色时,知道什么时候该使用什么效果。这是个长期的积累过程,作者现在都恨自己完全没有这种基底。
如果第一个问题可以归结为一个字:艺术上的造纸,的话,那这第二个问题就是技术。自己摸索是一方面,另外直接向高人请教也是提高自己技术的一个方法。
……
水平十分有限,最后结果也与原图相去甚远,请各位多多指教了
鸣谢SAYORI大神,虽然完全没有得到什么授权……
另外我要感谢CCTV,MTV,CTRL+C,





CTRL+V
61阅读提醒您本文地址:
三 : 美图秀秀网页版简单制作分割字教程
之前有段时间,网络上流行一种分割字。这种文字的制作方法比较简单,现在有兴趣学一学的同学,就和61阅读一起看看吧!

基本步骤
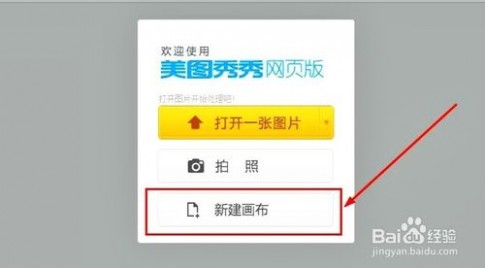
1、首先,打开美图秀秀的网页版。之后,点击“新建画布”。

2、在之后的画布属性框上,可以调整你想要的图片大小和背景色。修改好后,点击下方的“确定”按钮。

3、接着,在“美化图片”中选择“文字”,使用“静态文字”功能输入句子中前面部分的文字。

4、再重复上一步骤,之后将两段文字上下重叠一部分。

5、然后点击“涂鸦”,之后选择“形状”中黑色实心正方形,再移动鼠标将文字重叠部分涂抹覆盖。
这里要注意两点,一是“等比例缩放前”前的对勾要去掉,二是所涂抹的颜色应与背景色一致。

6、之后,在刚才所涂抹覆盖的地方,输入写上后半部分的文字,最后保存好就完成了!

美化示例
1、首先,用美图秀秀网页版打开一张图片做背景。
接着,在“饰品”中点击“导入饰品”按钮,之后将刚刚制作好的分割字图导入。

2、然后,用素材编辑框,修改好导入图片,再点击”融合“按钮即可。

3、最后,当然是保存好图片。如此,一张美化的分割字图就彻底完成咯!

以上就是美图秀秀网页版简单制作分割字教程,希望能对大家有所帮助!
四 : 美图秀秀网页版拼图 教你分享旅行故事
大家是否与小编一样,每次旅行回来,都要在网上与好友分享自己的旅行照片和趣事?但是一张张的零碎照片,就像记忆中的一个碎片,很难给人以完整的印象。现在,就让我们试着拼合这些碎片,完整地展现出那些“在路上”的美丽故事吧。

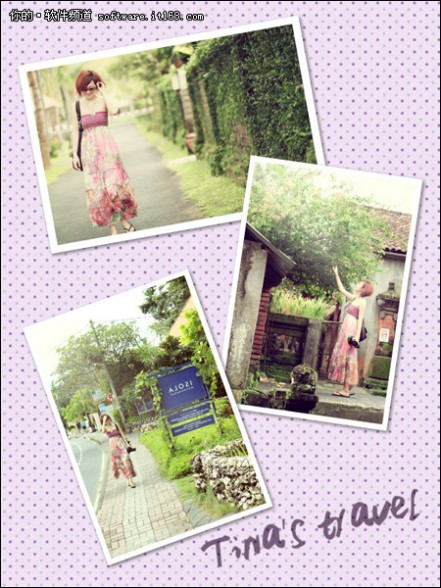
图1
简约的自由式拼图,让旅行中发生的一切在最自然的状态下被诉说,这样的分享才是最好的方式。想看看这样的拼图是如何制作的?下面就一一为你呈现:
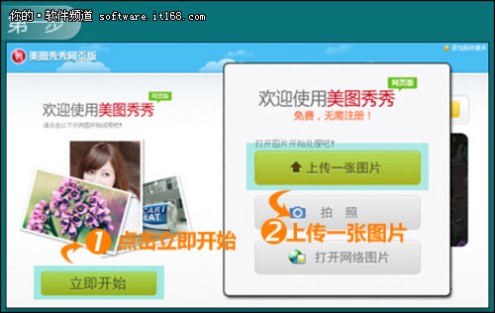
第一步:输入“美图秀秀网页版”进入页面后,点击“立即开始”,选择上传一张待拼图的图片。

图2
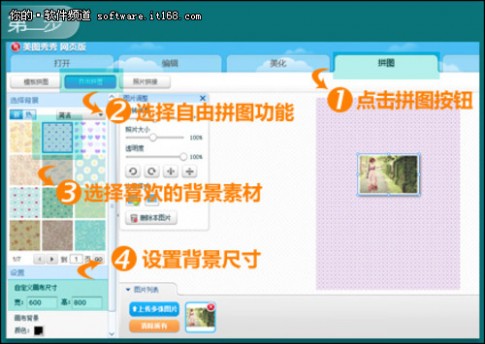
第二步:进入“拼图”菜单下,选择“自由拼图”功能,在左侧背景素材栏中挑选喜欢的背景,并按照所需设置背景的尺寸。

图3
小贴士:很多微博都限制图片宽度,比如新浪微博限宽440像素,大家可以按照要求进行尺寸的设置哦。
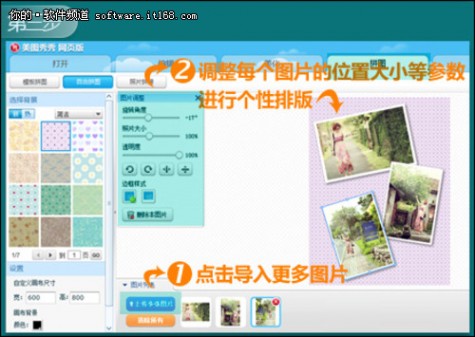
第三步:点击“上传多张图片”将其他要拼的图片一起导入,并调节每一张图片的大小位置等参数,利用鼠标拖拽和旋转进行个性的排版。

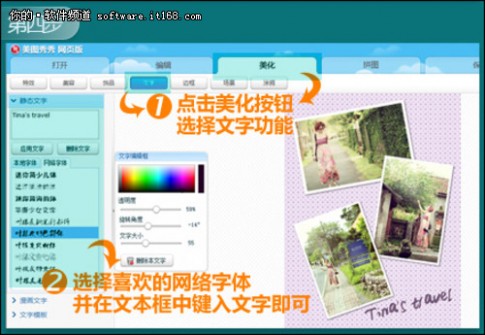
图4
第四步:进入“美化”菜单下,选择“文字”功能,挑选一个喜欢的网络字体,将想说的话键入到文本框中,并点击“应用文字”就大功告成啦!

图5
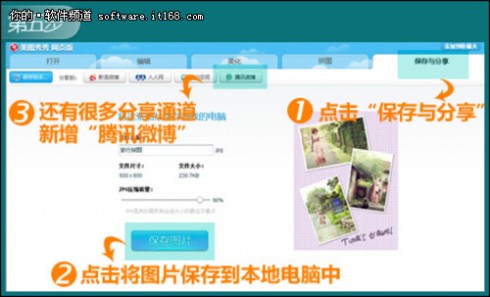
第五步:最后,别忘记点击“保存与分享”,把作品保存到本地电脑之后,还可以一键分享到各大热点网站(如新浪微博、人人网和QQ空间),最近网页版还增加了“腾讯微博”的一键分享接口,喜欢的同学可以来试试。

图6
越来越多的人乐于将自己的照片、心情故事分享给别人。其实,分享也需要一点小诀窍,就比如这样的旅行照片,稍加用心拼成带有故事性的图片,即便不需太多文字修饰,也能将你在旅行中心情的传达给别人,况且“美图秀秀网页版”无需下载安装,只需点击网址就能制作拼图了,这样方便快捷小秘诀,你不想尝试一下吗?
本文标题:美图秀秀网页版教程-通过网页版为iCloud通讯录添加新的群组图文教程61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1