一 : B2C站购物流程中优惠券的交互设计优化方案
我们在互联网上经常买东西,也会经常收到优惠券,最近有空做了一个小调研,在一个网站上,有30%的用户拥有超过10张的生效优惠券,但是,当我们使用优惠券的时候,我们发现一个问题,很多网站在购物结算页面只能显示10张优惠券,那么,如果多于10张优惠券后,我们怎么选择使用呢?
我模拟一个用户,当我去一家超市,我购买了很多或者单件商品后,我发现我包包里有N张优惠券,我开始纠结了,我该使用那张呢?于是,我开始翻包里的优惠券,看看哪张快过期了,哪张是我这次想用的,我下次使用的,平时呢,不会理这些优惠券,只有当使用的时候才会看一眼。
我看过国内N多B2C站,在优惠券上,都没有做过这样的交互
但是我发现这样用户,随着网购的逐渐增多,越来越多有人有更多的优惠券
所以,我在来做这个交互
到了B2C,我们怎样满足这些用户的需求呢?
解决方案有几种:
1.为了好看和前端页面加载不是很多,就限制10张,结果就是30%的用户不能使用显示外的优惠券
2.为了使用,30%的用户会看到好几页的优惠券,找起来也很麻烦
现在我们理一下逻辑关系
1. 做优惠券的交互设计解决那些问题?
答:
做优惠券的交互设计是为了满足自己B2C站上30%有多于10张优惠券的用户使用优惠方便,简单
做优惠券的交互设计是为了让70%没有多于10张优惠券的用户使用起来简单,易懂
2. 做优惠券的交互设计有什么好处?
答:
做优惠券的交互设计,可以满足网上有拥有多于10张优惠券的用户的复杂选择,同时又不会给拥有少于10张优惠券减少操作复杂,同时增进用户体验,使用户用起来舒服,不会生气
首先,我们来解决排序问题,根据大部分网名的数据来看,按照结束时间倒序排列,是我比较倾向的一种排序方式
在支付环节中,列出优惠券的时候,可以根据订单金额,商品,首先筛选出符合使用的优惠券,例如你买的东西是100元的 那些 200-50的就不用显示出来了。
其次,如果有同一种优惠券,则一行显示就好了。有个小+号 展开。不然都是 200-100 同一时期领的。全部显示 看起来头疼 怎么排序都头疼
我们先来解决如果优惠券少于10张的用户的优惠券选择需求
这些用户很简单,我们设置优惠券默认显示5张,如果有5张以内,那么我们就全部显示出来就可以了,而且页面也很美观

当然,也有一些用户是大于5张优惠券却少于10张的,他点击更多后会有下面这样图的显示

从上面这张图上可以看出,显示10张优惠券,已经很多了,
这时候,我手中有张我想使用的优惠券,怎么办?作为用户,我很自然的想到,添加优惠券呗
那么用户点击增加新优惠券,就可以解决添加优惠券的需求了,因为,在支付环节中,真正增加新优惠券的用户,只有35%,所以,我淡化了增加新优惠券按钮,使用户可以更清晰的使用

但是添加后再哪里呢?
问题就来了
优惠券的排列顺序大致有这几种
1.按照有效时间的开始时间排序
2.按照有效时间的结束时间排序
3. 最后一张激活的排列的最上面
其实,这些都不是主要的,因为根本就没有解决用户的需求
用户的需求就是,我想用哪张,就用哪张,我自己来挑
所以就有了我这个新的页面,当用户的优惠券多于10张,就会有更复杂的交互

当用户点击更多筛选条件后

在开始做的时候,我对两个事情很纠结。
1.要不要翻页功能,最后被我否定了,因为翻页功能对于一次只使用一张优惠券的支付页面来说,太厚重了,不需要。
2.要不要增加激活时间呢,也就是有的用户想查看他刚刚激活的优惠券,怎么办呢?最后也被我否定了,我想,如果他刚刚激活,那么,优惠券号他输入后就可以查出来了,如果他想查看,他可以点击您共有X张优惠券,可以新页面打开用户中心优惠券页面,自己慢慢看就好了。
3.其实,用户用的翻页功能和查看都不是他目前最想做,他目前最想做的就是选定一张优惠券,使用就可以了,所以,查出来用,这样就可以了。
作者:LEO
文章来源:aboutb2c.com/216
二 : 交互设计流程图怎么画?
1 什么不是设计流程图?
以下是百度百科关于流程图的定义:
以特定的图形符号加上说明,表示算法的图,称为流程图或框图。流程图是流经一个系统的信息流、观点流或部件流的图形代表。在企业中,流程图主要用来说明某一过程。这种过程既可以是生产线上的工艺流程,也可以是完成一项任务必需的管理过程。
我把见过的流程图大致归纳成两类。
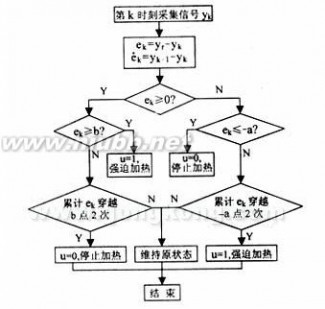
一类是表示算法或内部逻辑的,像这张图:

可以看出来这种流程图是描述算法逻辑,或者可以理解成物体的底层的运作逻辑。它的特征是底层,复杂。但它不是设计流程图。
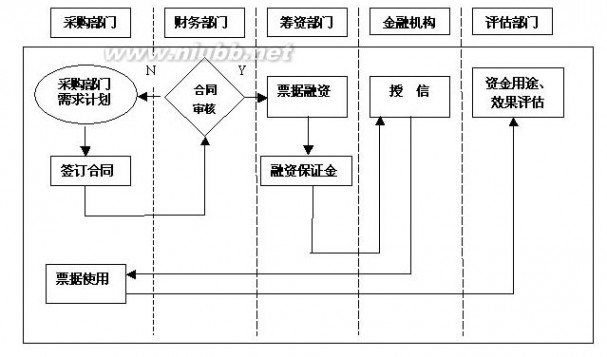
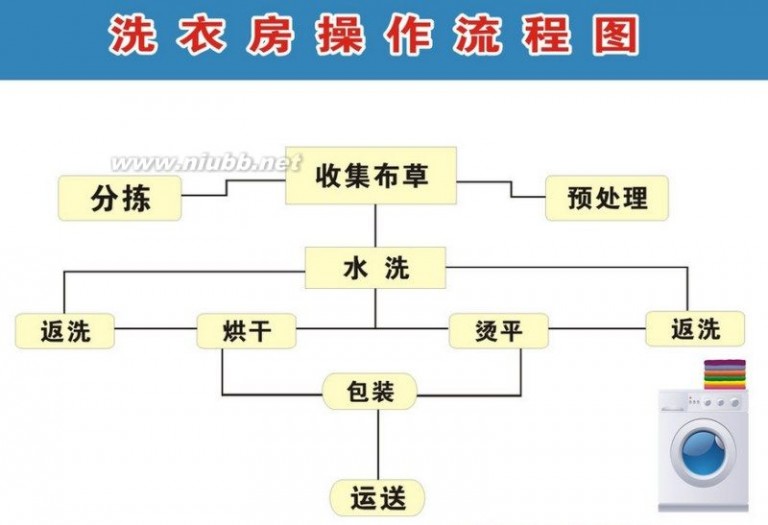
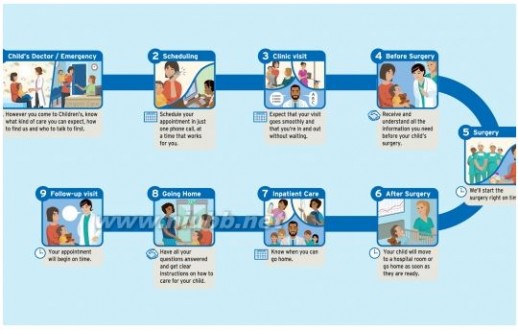
一类是表示业务或工作流程的,像这两张图:


业务流更常见于一些办事流程、服务过程,里面有各个不同的单位、人、物品参与其中,它的特征是宽泛,简单。但它不是设计流程图。
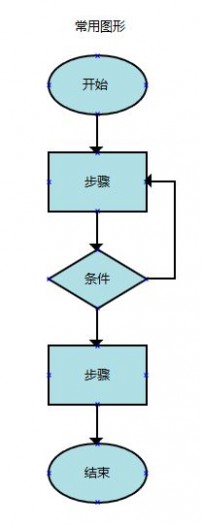
2 流程图的基本构成。
从上面几张图可以看到,流程图由特定的图形构成,但具体的样子由图本身的目的和阅读者的阅读习惯(或约定)来决定,所以使用的图形并不是固定的,比如有人用圆形表示开端和结束,有人则用圆角矩形,有人有云团表示其他流程的引用,有人用矩形加文字来表示,形式不重要,达到描述的效果而阅读者能读懂才是最重要。设计流程图也遵循这个原理。

3 设计流程图。
设计流程图长得并不特别,跟全世界流程图都差不多,也同样是作为一种表达工具存在。区别只在于描述的对象和组成的内容不一样。设计流程图的一大重点是面向表现层,也就是说,描述的是界面(或叫屏幕)的变化,是用户看到的界面的行为流。什么行为呢,界面之间的跳转逻辑,也就是导航逻辑。
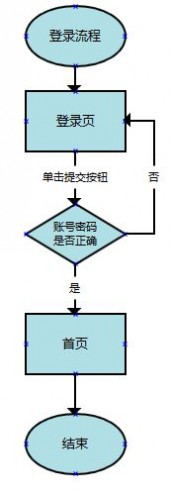
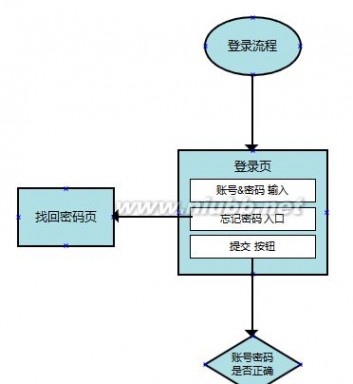
导航是信息架构的一部分(教科书把信息架构划分为组织、导航、标签、搜索四个系统),当然是交互设计的重要一环,导航的设计思路就能用流程图表达出来(或者也可以说用流程图来辅助设计吧),这也是个人觉得设计流程图的最重要运用。看下图:

从图中可以看出构成:
a 界面。
一个矩形代表一个界面,这个流程中用户走过两个界面(登录页和首页),因为表达的是界面的跳转,界面是用户实实在在接触到的媒介,非界面的内容,不要出现。
b 动作。
矩形之间也就是界面之间加上一个触发动作,比如从界面A点击下一步按钮,到达界面B,“点击下一步”就是连接这两个界面的关键动作,需要标示出来,上图例子就是“单击提交按钮”。
c 条件。
一个动作之后可能有多种“是/否”的结果,则在矩形之间、动作之后加上一个或多个判断菱形。如上图的(www.61k.com)检验账号密码是否输入正确。
二、注意什么?
1 坚持表达表现层。
不要一个流程图里面,又有内部算法逻辑,又有界面逻辑,下图标红的矩形就是多余的,这个不关用户的事情,会扰乱你的导航设计思路:

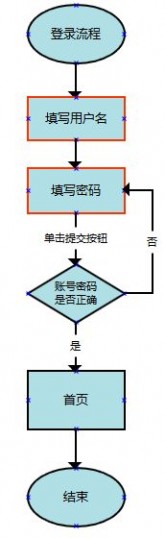
不要把步骤和界面本身都用矩形表示,比如下图标红的矩形(况且你还不知道用户填写的顺序呢,我先填密码不行啊):

2 抛弃系统错误。
什么是系统错误呢,也就是非用户犯的错误,比如登录的时候服务器当了,网络连接错误等导致登录失败。除非你特别想强调系统错误后的提示界面,否则建议不要加进去流程图里面,因为每一步操作都可能错误,你的流程图会因此变得很庞大。如下图:

3 形式可以很灵活。
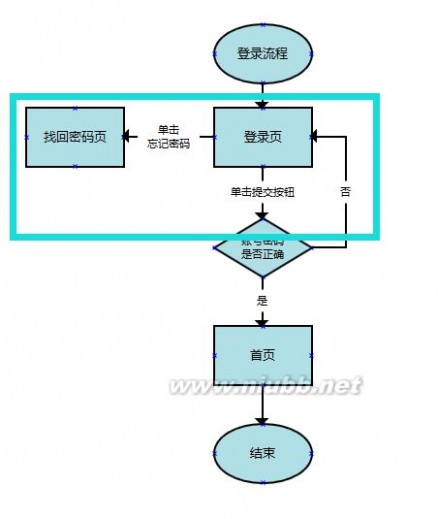
a 如果一个界面可以通往多个界面,而你又真要描述出这些跳转,那就一个矩形长出多条线路,对应标示上对应的动作就ok了。如图:

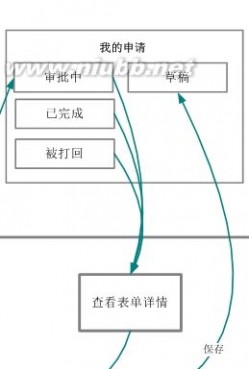
b 如果几个界面属于同一逻辑,比如实际是一个界面的几个tab,则可以这样把几个tab包起来:

c 如果你想把一些警告窗口等临时窗口表达出来,也可以自定义一些图形,比如:

d 更详细一点,如果你想把一个界面的主要内容表达出来,也可以如下图(还可以细分里面的内容究竟是信息还是下个界面的入口):

三、没法做到的和延伸的。
这种流程图对交互流程表达也不是万能的,它不适用于同界面的局部交互,比如一些工具类产品,由始至终只有一个界面,像PS。又比如某些表单的各种提示,提示在同一界面的不同位置按某种规则出现,要表达这种规则只好使用算法流程图,但其实也片面,因为我们不知道用户的输入顺序。
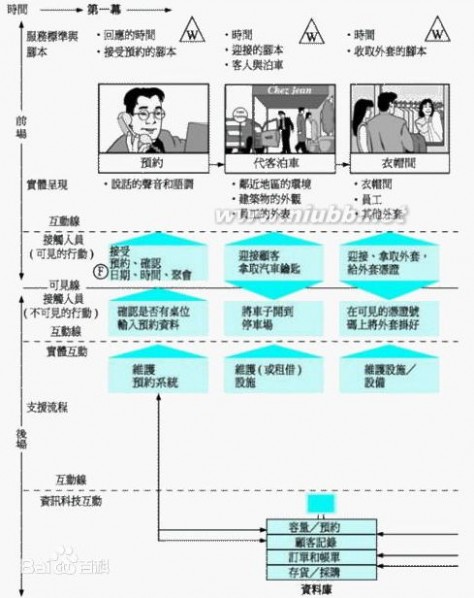
除了导航逻辑,设计师还可以在其他时候使用流程图,比如做服务设计描述服务蓝图的时候,流程里有相关的人、场景、接触点、工具、所需资源、输出等等。如下图:


三 : B2C网站购物流程中优惠券的交互设计优化方案
我们在互联网上经常买东西,也会经常收到优惠券,最近有空做了一个小调研,在一个网站上,有30%的用户拥有超过10张的生效优惠券,但是,当我们使用优惠券的时候,我们发现一个问题,很多网站在购物结算页面只能显示10张优惠券,那么,如果多于10张优惠券后,我们怎么选择使用呢?
我模拟一个用户,当我去一家超市,我购买了很多或者单件商品后,我发现我包包里有N张优惠券,我开始纠结了,我该使用那张呢?于是,我开始翻包里的优惠券,看看哪张快过期了,哪张是我这次想用的,我下次使用的,平时呢,不会理这些优惠券,只有当使用的时候才会看一眼。
我看过国内N多B2C站,在优惠券上,都没有做过这样的交互
但是我发现这样用户,随着网购的逐渐增多,越来越多有人有更多的优惠券
所以,我在来做这个交互
到了B2C,我们怎样满足这些用户的需求呢?
解决方案有几种:
1,为了好看和前端页面加载不是很多,就限制10张,结果就是30%的用户不能使用显示外的优惠券
2,为了使用,30%的用户会看到好几页的优惠券,找起来也很麻烦
现在我们理一下逻辑关系
1, 做优惠券的交互设计解决那些问题?
答:
做优惠券的交互设计是为了满足自己B2C站上30%有多于10张优惠券的用户使用优惠方便,简单
2做优惠券的交互设计是为了让70%没有多于10张优惠券的用户使用起来简单,易懂
2, 做优惠券的交互设计有什么好处?
答:
做优惠券的交互设计,可以满足网上有拥有多于10张优惠券的用户的复杂选择,同时又不会给拥有少于10张优惠券减少操作复杂,同时增进用户体验,使用户用起来舒服,不会生气
首先,我们来解决排序问题,根据大部分网名的数据来看,按照结束时间倒序排列,是我比较倾向的一种排序方式
在支付环节中,列出优惠券的时候,可以根据订单金额,商品,首先筛选出符合使用的优惠券,例如你买的东西是100元的 那些 200-50的就不用显示出来了。
其次,如果有同一种优惠券,则一行显示就好了。有个小+号 展开。不然都是 200-100 同一时期领的。全部显示 看起来头疼 怎么排序都头疼
我们先来解决如果优惠券少于10张的用户的优惠券选择需求
这些用户很简单,我们设置优惠券默认显示5张,如果有5张以内,那么我们就全部显示出来就可以了,而且页面也很美观
当然,也有一些用户是大于5张优惠券却少于10张的,他点击更多后会有下面这样图的显示
从上面这张图上可以看出,显示10张优惠券,已经很多了,
这时候,我手中有张我想使用的优惠券,怎么办?作为用户,我很自然的想到,添加优惠券呗
那么用户点击增加新优惠券,就可以解决添加优惠券的需求了,因为,在支付环节中,真正增加新优惠券的用户,只有35%,所以,我淡化了增加新优惠券按钮,使用户可以更清晰的使用
但是添加后再哪里呢?
问题就来了
优惠券的排列顺序大致有这几种
1, 按照有效时间的开始时间排序
2, 按照有效时间的结束时间排序
3, 最后一张激活的排列的最上面
其实,这些都不是主要的,因为根本就没有解决用户的需求
用户的需求就是,我想用哪张,就用哪张,我自己来挑
所以就有了我这个新的页面,当用户的优惠券多于10张,就会有更复杂的交互
当用户点击更多筛选条件后
在开始做的时候,我对两个事情很纠结,
1, 要不要翻页功能,最后被我否定了,因为翻页功能对于一次只使用一张优惠券的支付页面来说,太厚重了,不需要
2, 要不要增加激活时间呢,也就是有的用户想查看他刚刚激活的优惠券,怎么办呢?最后也被我否定了,我想,如果他刚刚激活,那么,优惠券号他输入后就可以查出来了,如果他想查看,他可以点击您共有X张优惠券,可以新页面打开用户中心优惠券页面,自己慢慢看就好了
3, 其实,用户用的翻页功能和查看都不是他目前最想做,他目前最想做的就是选定一张优惠券,使用就可以了,所以,查出来用,这样就可以了
本文标题:交互设计流程图-B2C站购物流程中优惠券的交互设计优化方案61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1