一 : 几何元素网页设计是否合你口味?
大同小异的网页设计已经让你视觉疲劳了吧,加入不规则几何形状的网页设计也许能让你的眼睛重获新鲜感。几何元素的融入不仅让网页变得高大上,也在无形中突出了网页中的某些内容,这样的突出方式并不单薄无力,反而让网页看起来更自然。
没有人会对沉闷的网页产生兴趣,而几何图形恰巧能在增强视觉体验的同时营造出活跃的氛围。AnyForWeb为大家找到了一些融入了几何元素的网页设计,尽情享受吧!
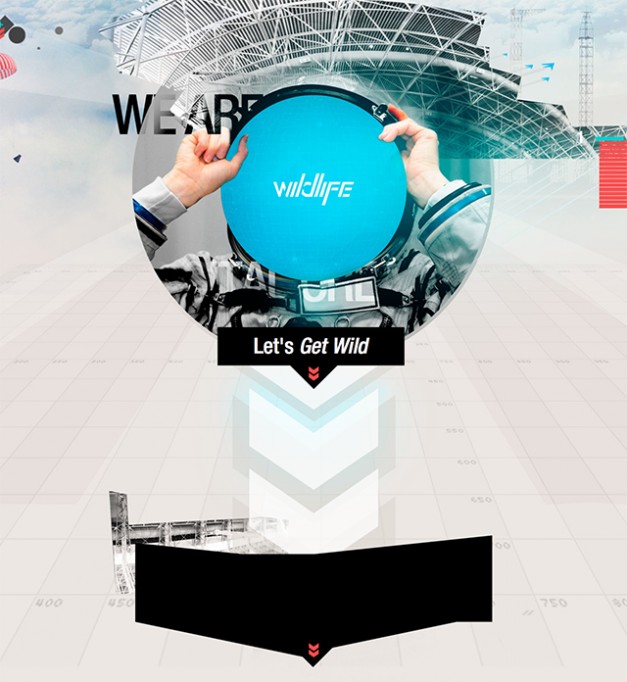
1.简单的平面几何与黑白灰三色搭配能够自然而然的营造出一种空间感,这样的画面似乎带入了一种安静的渲染,我们可以在如此氛围中思考些什么,或者留下些什么。网页把我们与这个世界暂时分离了,也许我们的确应该静下心来,沉淀思想,总结过去,把握现在,迎接未来。

2.与上一个案例恰恰相反,Ondo的网站选用了较为鲜艳的色彩,再加以特别的效果,让用户在浏览时得到了一种别样的视觉感受。如果上一个案例表达了宁静的主题,那么Ondo表达的就是城市中的现代繁华。

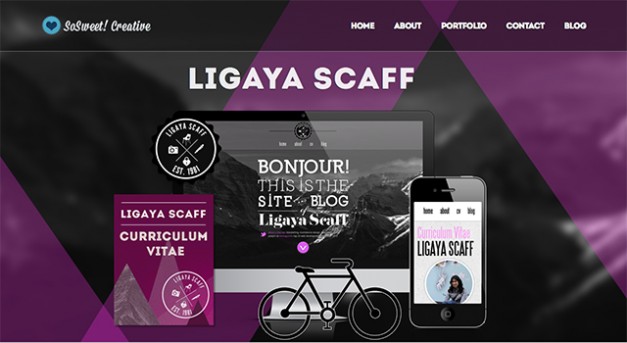
3.这个网站中的几何元素体现在各方各面,既有设计师的设计,同时,局部也拼凑了一些包含几何元素的真实图片。我们可以看出该设计师对不规则元素十分热爱,图片本身的形状也不是传统的中规中矩,让整个页面多了一种拼贴感。

4.XY的网站虽然运用了几何元素,但还是比较规则的运用。我们想象一下,如果这四张图片像以往一样使用正统的矩形来布局,网页是不是会看起来很单调乏味?有时我们只需要做一点点的小改变,也许只要倾斜一点点角度,就能收获完全不同的效果。

5.首页上就看出了游戏网站的特点,由各种图标组合而成的几何字体,与周边的象征着小游戏的像素小图案搭配使用,让整个效果十分和谐搭调。线型背景的使用也为整体的街头风加分不少。

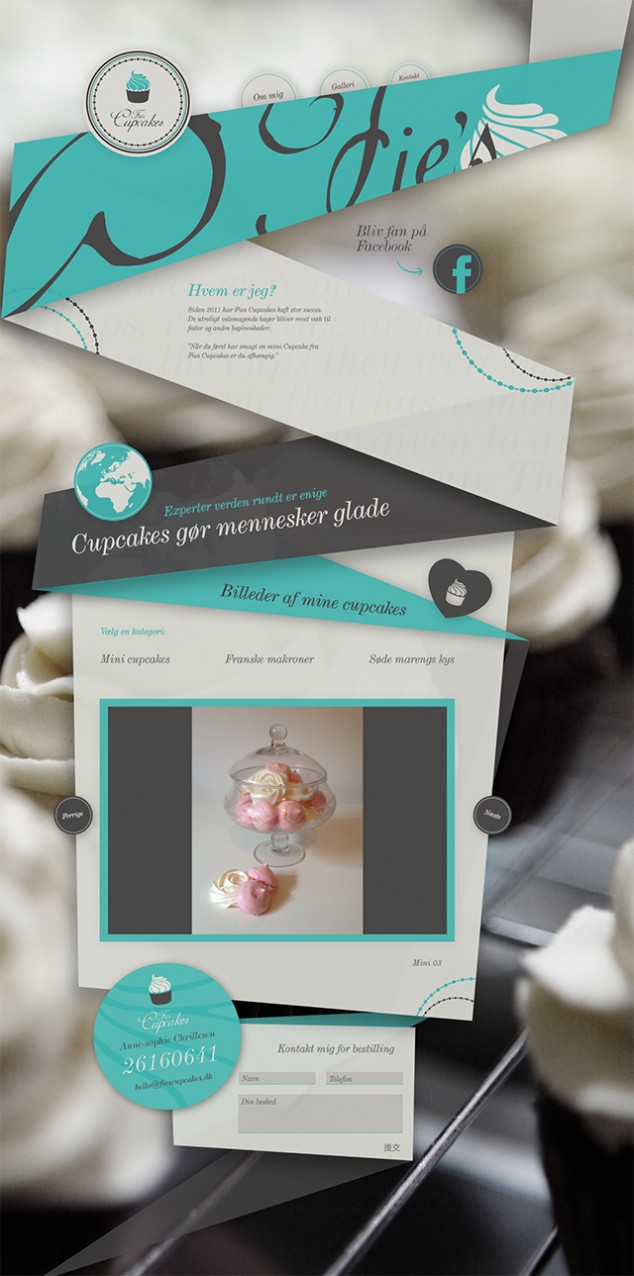
6.几何元素的作用比较多元化,随着周围坏境色彩的变化,它也能随之显现出完全不同的效果。在这个案例中,几何元素释放了它的神秘感。半透明的图片设计让网页有了重叠感,而规则的几何也不会让网页很繁复。

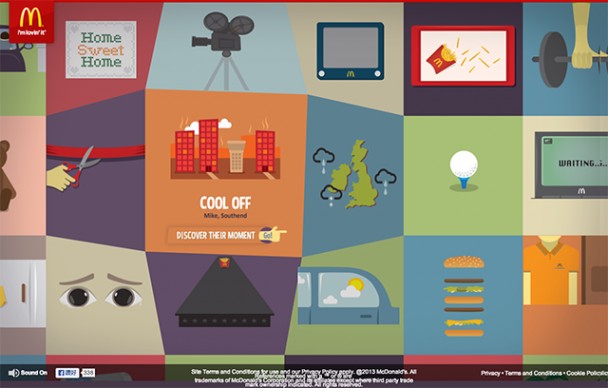
7.几何元素并不是只能带来高大上的效果,卡通清新的设计也能引入几何造型。这个案例中的图案就是由一些小几何组合出来的,在这里使用几何不仅不会觉得格格不入,反而能增添几分活泼和童趣。

8.如果网站全局都铺满了几何成分,那一定会看起来过于臃肿。而案例中的网站则很好的解决了这一问题。设计灵感来源于折纸艺术,每个图形之间都留了一定的距离,这样做不仅能让几何元素贯穿全程,也不会看起来很复杂。

9. 麦麦的网站第一眼感觉像是一个根据Metro界面改变的网页设计,Metro本身就是一个集聚方块元素的设计手法,只要在适当的位置做一些改变,马上能制作出鱼眼或立体的视觉效果。

10.Kocha是国外一个做网页设计的机构,只看首页,也许你会认为这是一个玩具网站或是童装店。规整的几何与充满跳跃性的色彩相搭配的确能勾勒出一种活泼亮丽,充满创意和想象力的感觉。

在设计中一旦加入了一些几何图案的设计,就会马上提升整个页面的质感和元气,这可能是图形与生俱来的独有魅力。
二 : 海洋元素主题网页设计
海洋元素主题网页设计_主题元素
海洋元素主题网页设计_主题元素
三 : 网站设计成功要素
设计一个网站,应该考虑下列九条基本因素,这些因素对网站的成功与否有着重要影响。四 : 网页设计之“四要五不要”
网页设计是一门“高深”的学问,体现在艺术和技术的相结合,完成一套优秀的设计作品离不开经验的积累和技巧的运用。万变不离其踪,熟练掌握核心基础技能做出的网页设计,你也可以出类拔萃。
网页设计的“四要”
1、要理清设计思路。在对网页下手之前,就要理清整个过程应该先做什么再做什么,对设计才会井然有序。当然需注意:主题必须明确,把握整个色调风格以及色彩的搭配,这就是体现艺术的所在了,通过颜色来营销消费者,影响他们的购买行为,包括logo,产品的图片展示等,更具吸引力的色彩会带动用户的视觉移动;页面排布距离的预设,保证不同元素之间的间距安排;最终架构起整个页面的布局。
2、要熟悉代码的编辑。对整个网页的框架搭建之后,就得对代码编辑的思路大致有个方向,编辑起来才不会出现冗余的代码,整个设计更具目的性,实现起来更简单。
3、要善与客户沟通。设计一个网页始终是要按照客户的需求来实现,善于和客户沟通了解设计要求,规避不必要的修改和不合理的要求,网页做起来会更顺利。
4、要拓展创新思维。总是局限在狭小空间里的设计或许永远也得不到用户的喜爱,陈旧的模版只能作为一个参考,完全照搬绝对是错误的行为,网页同样要与时俱进,才不会遭到淘汰。
网页设计的“五不要”
1、不要采用抽象铤而走险。有些设计者在极力追求创新的时候往往会忘记原则,创新的东西不是越新越好,大众易于接受的创新才叫创新。例如:不要试图和用户玩躲猫猫,把网页的主题隐藏起来让用户自己找,奇亿网络小编相信,用户会直接跳过转向其他网站去找的,这就得不偿失了。还有新颖的字体最好少用,会影响用户的阅读质量。
2、不要做图片导航。导航其实是越简单越好,文字导航比图片导航来得更直接,不要刻意体现个性化而增加网页本身以及用户的搜索负担,最好还能减少下拉菜单的设置,避免用户在查看的时候造成混乱的影响。
3、不要使用表格布局。表格布局略显生硬,不仅会让搜索引擎感觉不友好,页面样式也没那么自由,因此建议将表格布局改成用css来代替。
4、不要出现中转页面。例如:客户在点击下一个页面时,不要使用类似“如需继续浏览,请点击这里”的页面;或者遇到不同板块的内容,为了获取更多用户资源时不时要注册才能继续,路径越复杂,用户会越更厌烦。
5、不要添加广告。例如:有些网页在用户浏览的时候,时常会弹出一些会话或者广告窗口,要求用户点击确认或者继续浏览,才能返回到用户原来浏览的网页窗口,这对用户来说是非常反感的,阻碍了用户阅读。如果确实要添加广告内容,可考虑放在没有视觉冲突的位置。
以上是小编对网页设计的一些总结,在不断挑战和创新的同时,一些规则始终不能丢弃,才不会偏离正确的轨道。
原文来自:广州网站建设http://www.studstu.com 奇亿网络原创,如需转载请保留原文地址
本文标题:网页设计要素-几何元素网页设计是否合你口味?61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1