一 : 木质搁物架 简单方便的折叠设计
德国设计师 Meike Harde 打造了一款木质搁物架 Stockwerk。它以铰链作为木板间的连接,并保证其稳定度。使用时可将 Stockwerk 拉伸至需要的高度,且每一格的高度也可调整。不用时直接折叠起来,减少空间占用。

木质搁物架 简单方便的折叠设计

木质搁物架 简单方便的折叠设计
搁物架 木质搁物架 简单方便的折叠设计

木质搁物架 简单方便的折叠设计

木质搁物架 简单方便的折叠设计
搁物架 木质搁物架 简单方便的折叠设计

一个很妙的折叠设计,既方便使用,也方便了收纳。
二 : 如何设计出完美的折叠面板?
折叠面板可能是响应式设计中的最重要主力。
设计模型。近乎神秘的语句经常激发敬畏和怨恨。作为设计师,我们通常没有考虑过设计模型是通用的解决方法,它可以适用于各种环境中。网址导航?滑动导航?日常交易?Carousel!
使用这些模型的一个很棒的原因是:每当遇到耗时且有风险的界面问题时,我们都需要一个新的解决方案,但由于我们不知道实施一个新的解决方案需要多少时间,以及是否在可用性测试中会成功。
设计模型是非常有帮助的,这主要是因为它们省时,且能很快地取得好的结果。我们不需要每次遇到问题都用它解决,但可以利用其中的优势和我们的经验来做决定,因为我们知道他们在其他项目工作中的表现也是相当好。
在我们开始复杂的界面问题之前,我们先来看看一些简单明了的折叠面板。
在SMASHINGMAG上的补充阅读:LINK
Better Form Design: One Thing Per Page (Case Study)
Smart Responsive Design Patterns, Or When Off-Canvas Isn’t Good Enough
Design Mock-Ups Need Dynamic Content: Tools And Plugins
简洁的折叠面板 Link
折叠面板可能是响应式设计中的最重要主力。这是一个非常有用的逐步呈现的模型——突出显示每个部分的重要细节,必要时利用点击来显示更多详细信息。因此,设计始终集中在最先显示的关键信息上,以便其他一切都易于访问。事实上,如果你遇到问题——导航项太多,内容太多,视图太详细——一个好的起点就是去探索如何用折叠面板来决问题。通常情况下,它的效果是非常好。

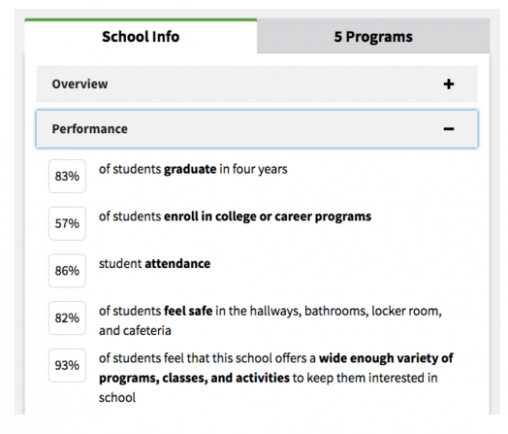
设计一个折叠面板有多难呢?因为它需要考虑很多事情。Schoolfinder就是一个很好的例子。
然而,即使可预测和经常使用的组件作为折叠面板有很多需要解释的和不明确的。现在,不要误会这一情况:环境很重要。折叠面板的导航在Q&A部分需要有不同的方法。所以在所有不同的情况下,我们必须深入地考虑两件事情:折叠面板的视觉设计和交互设计,以此消除所有的混乱和误解。
现在,如果我们更加关注折叠面板的简洁,那就不难看出它的所有原子元素。折叠面板包含分类标题、展开和折叠状态、图标的指示展开,以及它们之间的间距。展开分类后,图标应该更改,以指示折叠。但如果用户在另一张卡片打开时点击已收缩的卡片怎么办?展开的卡片是否会自动关闭?如果所有的项目不能显示——用户应该被迫自动向上滚动吗?我们一个接一个地看看这些相关的问题。

Nsb.no是关于折叠面板的一个经典例子,它是一个挪威旅行计划器,图标对齐在状态栏的右边缘,整个状态栏充当展开触发器。
选择一个图标指示展开Link
现在我们开始,很明显在大多数从左到右的界面中,分类名称也是左对齐的。假设,就像在许多折叠面板中一样,子项目在两个部分之间滑动,你会选择什么图标来传达这个行为? 指向下的箭头、指向右的箭头、指向下方的V字形、带加号、带圆圈的加号——也许是完全不一样的?

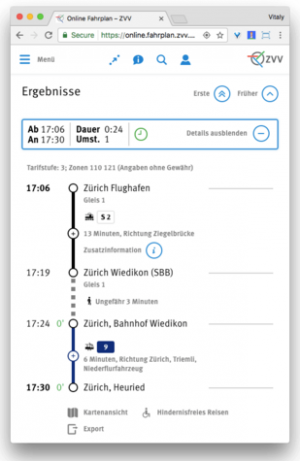
Zvv.ch是结合了两个具有相同图标的折叠面板(带圆圈的加号)——一个是指示行程的选项,一个表示在两个位置间的停顿。两者都有同样的目的(展开),看起来相似。他们清楚地传达了图标的目的和预期的行为。
根据我的经验,看起来只要在同一个用户界面中图标的选择是并不重要,因为它是不会重叠各种含义。例如,你可以潜在地使用带圆圈加号来指示定价计划中的展开和收缩一系列的两个项目——这可能会引起混淆。但在折叠面板的背景下,用户似乎明白如果某些导航项目有图标,而其他部分则没有,那么点击就可以获得更多内容。反之,我们无法发现任何一个图标或多或少的可识别迹象。这些选项意味着会比其他选项更容易引起混乱。

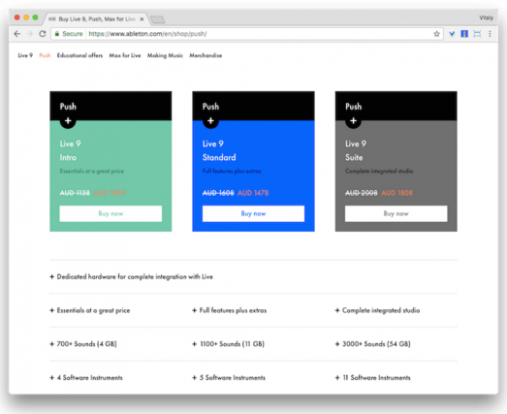
Ableton.com使用带加号的图标表示捆绑交易(上图)和展开(如果你向下滚动页面)。在这里使用具有多重含义的图标可能会有点混乱,因为有些用户可能会希望在点击顶部的图标时进行展开(并且不会发生任何事情),在点击底部的带加号图标时没有任何的交互(展开)。(View large version)
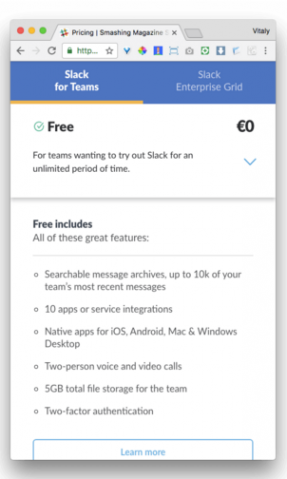
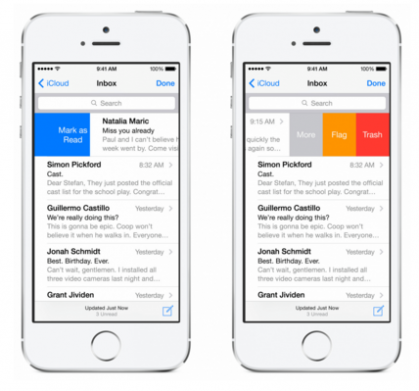
举例,Slack使用向右侧的箭头,尽管折叠面板的项目在分类标题之间是垂直滑动,而不是从右侧滑动。这个点值得问一下图标方向的目的是什么?它可以作为移动方向的指标,更具体地说,当用户的视图被移动到点击的图标时。例如,在iOS系统中的Apple Mail中,指向右侧的V形图从左到右映射到用户视图的移动。


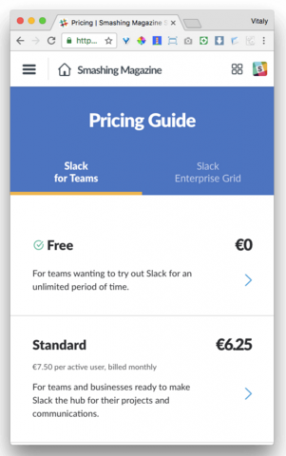
在Slack上,定价计划在手机上显示为收缩的折叠面板,V行图指向右侧,而移动则是从上到下。

例如,在iOS系统中的Apple Mail,指向右侧的V形图从左到右映射到用户视图的移动。(Large preview)
在图标的方向与用户视图的移动之间进行映射似乎是合理的,但是因为不同的界面,行为方式也会不同(用户经常与神秘的图标玩游戏)没有人会期待这种行为。 所以最后,设计师做什么并不重要:不管怎么样,你都无法满足一些用户的期望。 在设计时,我们倾向于我们正在设计的内容,即使我们的用户界面非常相似,用户也会受到他们在我们从未见过的网站上的体验的影响。关键是要尽可能的有弹性,并提供一个容易且简单的恢复,以满足期望。


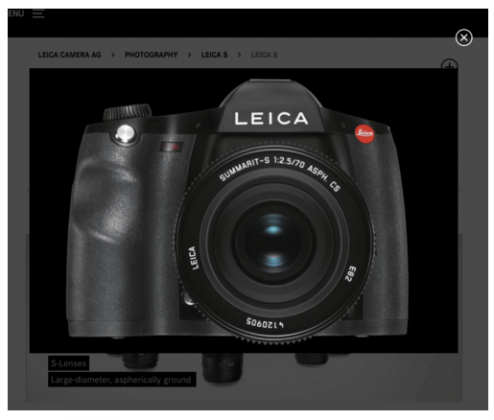
带加号的图标可能含有不同的含义,在Leica,加号提示产品显示的灯箱。有些用户或许不会期望这种行为。放大镜的缩放图标在这里可能不那么模糊。
所以回头看图标的选择,如果折叠面板的项目在垂直方向滑动,直观地看,使用任何上述图标看起来都是安全的,除了指向右边的图标。这里唯一要考虑的问题是,如果你选择的图标已经在不同的环境中被重叠了另一个含义——例如,如果使用带加号的图标来突出显示定价计划中的捆绑交易部分(其中带加号的图标是不能点击),使用与折叠面板完全相同的加号图标。在这种情况下,最好避免出于不同目的使用完全相同的图标,否则会导致混乱。
那么这一切都清楚了吗? 嗯,我看不完全是。
让我们来考虑一下预期的交互。箭头和V字形通常作为改变指示方向的线索,加号表示增加和展开。在这两种情况下,可以通过各种方式进行更改:点击图标会师导航项的叠加层显示在内容上方或者垂直(不是水平)滑动的项目上。到目前为止还好。

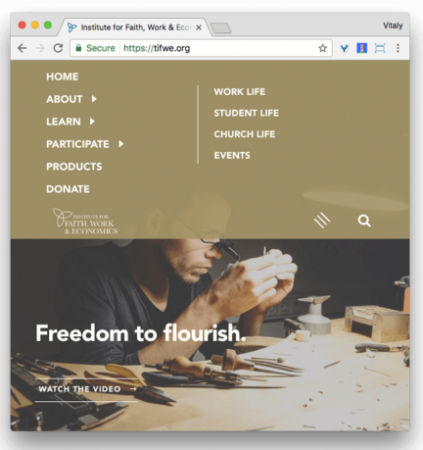
当在tifwe.org的导航菜单中看到箭头时,用户会期望什么行为?很明显,导航项目右侧的图标表示子菜单,设计充分利用了可用的空间。当箭头提示展开时,分类标题是直接跳转到分类的链接。
但当用户登陆页面时,首先他们不知道自己是否登陆在一个长滚动页面的链接跳转页面部分,或者是一个“常规”页面。很多时候,箭头是指向下面触发跳跃部分的页面,而不是展开导航的选项。用户可能曾在一段长的页面中迷失方向,然后返回到页面的顶部,并从那里再继续。

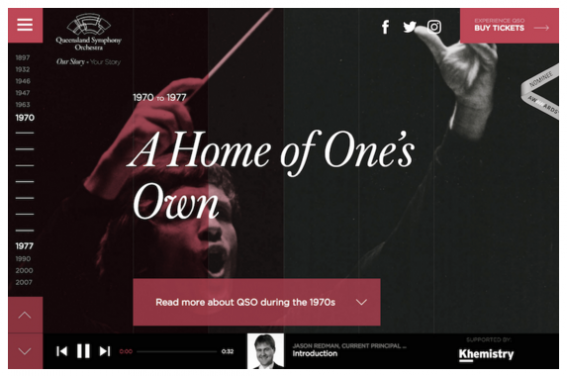
图表通常都是模糊不清的。在Qso.com上,用户如何确定点击屏幕底部的按钮是否会将该区域展开为折叠面板或将其向下滚动页面?在这种情况下,用户向下滚动页面。V字形经常表明扩张,这可能是一个问题。(View large version)
因此,如果你选择使用箭头,最终可能会有一些用户期望向下滚动到页面的该部分,而不是在分类间看到子项目的滑动。因此,V字形看起来是一个更安全和更可预测的选择; 如果你选择使用它,则将其指向收缩状态,在展开时指向它。 对于带加号图标,你可以在带减号图标或关闭图标间选择。

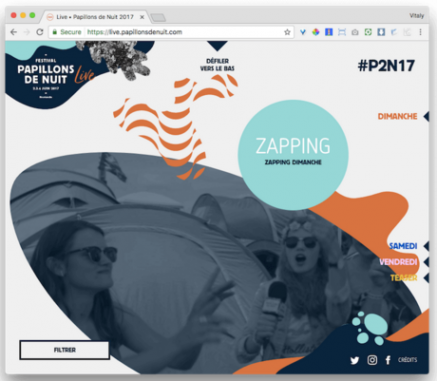
在Papillons De Nuit的箭头。当你点击页面顶部和页面右侧的箭头时,你期待的是什么?顶部的箭头作为提示(在点击时不起作用),而右侧的箭头将用户滚动到页面的各个部分。不是每个用户都会期望这种行为。(Large preview)
那么,所有这一切对设计师来说意味着什么呢?首先,如果折叠面板的项目应该从左到右水平滑动,那么使用指向右侧的箭头则是安全的。其次,如果折叠面板的项目应该从上到下垂直滑动,则指向下面(不是箭头)或带加号图标的V字形会很好地工作。
考虑到这一点,图标的选择应该是一个非常简单明确的决定。但是,根据该图标与分类标题的接近程度,也可能会导致混淆。那么现在在选择该图标的位置时,我们需要考虑什么选择?
选择图标的位置Link
选项!不要选择你已经选择的图标,你可以选择将其放置在分类名称a)左侧,或b)右侧,或c)沿着整个导航项目栏的右边缘对齐图标,输出图标的间距和分类名称。

有时点击一个文本标签会导致一个单独的分类页面,点击空白处起不了什么作用。这就是为什么当希望展开时,一些用户会尝试点击图标,而不是分类或空白区域。Research by Viget.com. Large view.
这个位置是否重要?其实根据Viget的“Testing Accordion Menu Designs and Iconography”,一些用户倾向专注于点击明确的图标,而不是整个导航栏。这会发生的一个简单的原因是:以前一些用户可能用“burned”替代实现折叠面板。在一些网站上,分类标题不会触发展开,而是直接进入该分类。在其他实现中,点击导航栏不会触发展开,也不会进入该分类——它不起任何作用。
即使我们将整个区域设计成一个命中目标,但不是每一个导航都有这一行为,一些用户本不知道你的导航是“好的”还是“坏的”,直到他们实际在上面点击(或悬停在它上面)。由于悬停不总是可用的,点击图标似乎是一个更安全的赌注——点击图标将几乎总是触发预期的行为。这是设计折叠面板时需要知道的重要细节。
在各界面实施方面,似乎将图标放置在分类标题的右侧,用户通常选择把更多的图标放在左边(用户点击分类标题或空白栏)。但是,有些用户仍然倾向于选择图标。因此,使图标足够大以适应点击是一个很好的决定,以防万一——尺寸至少为44×44像素。
左对齐,右倾斜还是右对齐?这似乎并不重要。但是,如果你有一组折叠面板(可能会在导航菜单中),分类标题的长度变化很多,需要稍微更多的关注在多个部分间切换折叠面板的状态,而不仅仅是沿着导航栏从上到下移动。只是鼠标指针或手指必须重新定位,才能点击这个花哨的图标!此外,如果图标是右倾斜的,则在狭窄的屏幕上,手指需要穿过导航区域,模糊视图。当图标位于栏的右边缘时,此问题将被解决。
但是,如果图标是对齐右边缘栏,我们仍然需要注意,不要将其放在距离分类名称太远的位置。从视觉上看,展开与这一分类是显而易见的; 所以,在不同的观察框中,图标的位置可能会改变,以保持视觉连接的显着。此外,在更宽的屏幕上的图标可能会变得更大。对于一组折叠面板来说,这个选项似乎更为可取,但对于单个折叠面板来说不会有很大的不同——除非你有其它的数据可以来证明。
设计折叠面板的界面交互Link
尽管这些细节都没有解决,交互还是引起了一些问题。让我们假设分类标题保持左对齐,图标对齐到右边缘栏。跟随上面讨论,当用户点击分类名称或图标或两者之间的空白空间时应该怎么办?它们是否应该触发扩张,还是有不同的目的?
那么,我们可以确定一件事情:当用户点击图标时,他们可能会期待某种展开,所以点击图标就会提示展开。但分类标题可以点击直接跳到该分类,或旨达到展开的目的。
如果分类标题触碰展开,我们绝对需要在子下拉菜单中提供一个分类链接,让用户跳到该部分(例如“所有项目”)。这意味着用户从首页到分类旅程可能会引发混乱,因为他们不希望在点击分类标题时还有额外的点击。但在这种情况下的恢复是显而易见的,并不会强迫用户恢复以前的状态,他们可以继续。
如果折叠面板中的链接显而易见,就不会让人感到混乱,而不是跳到一个分类展开完导航项,然后返回更可能会让人感到混乱。这就是为什么同时使图标和分类标题触发展开更合理。这样就不那么突兀了。这种互动是否会在分类标题和图标之间发生?一些设计师认为,当用户在浏览网站时点击该区域,他们可能不希望展开,而是“锁定”鼠标指针以开始在页面上滚动,因此感觉到破混乱。当然,这是有可能的,但如果用户选择打开导航菜单来浏览导航选项,就不太有可能发生。

点击越靠近图标,用户越有可能期望展开。但并不意味着点击越接近分类标题,他们越有可能跳转到分类。(View large version)
折叠面板通常用于卡片,根据观察口的宽度,卡片可能相当广泛,因此有些用户拼命尝试图标,你的一些用户将被用来通过点击空白区域栏来收缩和展开卡片。其他用户用于没有目的的空白空间服务,根本不用,只会忽略它。只有少数人会期待栏作为该分类的链接。在我们的测试中,空白的空间触发器展开并不容易。

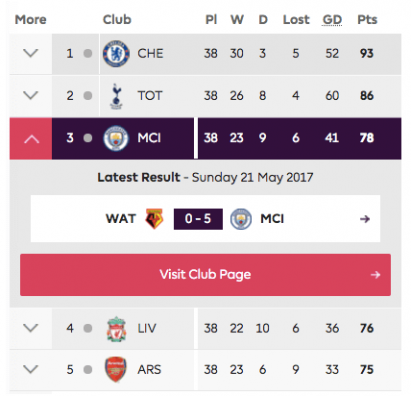
折叠面板不一定只用于导航。它也可以显示或多或少的细节。例如,在PremierLeague.com中的的表格或排行榜表单。(Desktop view Mobile view)
但如果你希望分类标题直接链接到该分类,该怎么办?一个办法是通过在元素边界“提示”的两个视觉上独特的元素——例如用图标和分类标题的不同背景颜色(参见上面的示例)来提高清晰度。在我们的实验中,我们不会注意到期望行为的变化——有些人仍然会点击分类,想知道发生了什么。这样展开的折叠面板中的链接部分看起来会更安全。
满足了吗?我们还没有。如果用户点击图标进行展开,但屏幕上没有足够的空间显示所有子项目,该怎么办?团队中的一些人或许会建议自动向上滚动页面,以确保展开区域显示在屏幕顶部。这是个好主意吗?
每当我们试图控制远离用户时,该决定必须经过深入的测试和考虑。或许用户有兴趣立即查看多个部分,并希望快速跳转这些部分的内容。而不是让用户思考自动滚动或跳转的行为,然后向后滚动恢复以前的状态。只是为了保持原状,看起来不那么突兀,让用户决定必要时,他们可以向下滚动。没有多少用户会希望跳到顶部——不会中断流程,或有一个固定链接到该部分(如果它真的很长)。

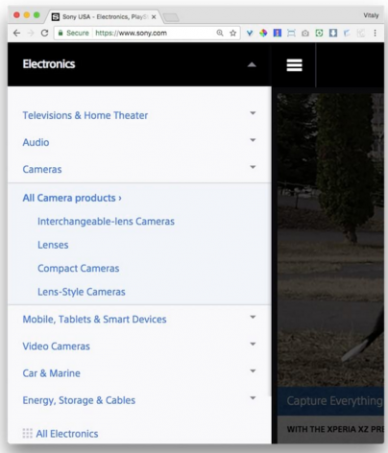
在Sony.com中,如果展开了一个部分,用户点击了另一个部分,则展开部分会自动折叠。这种行为在网站之间是不一致的,所以用户不能依赖也不期望这种行为无所不在。Large view.
另一个问题是:如果一个部分已经展开,用户点击另一个部分,是会先折叠还是保持原样?如果第一部分自动折叠,但这并不是用户期望的,所以用户会再次打开它们,但是它们就无法同时扫描或比较两个分类。如果该部分保持展开,他们要主动关闭他们不需要的分类。这两个选项似乎都有合理的用例。
折叠面板的本质是要求自动折叠,但在实用性方面可能不是最佳选择。对于有许多项目的折叠面板,我们倾向于将部分展开,因为在面板关闭和打开的同时,发生跳跃太过麻烦。所以,可以提供“全部折叠”/“全部展开”按钮,这对于设计计划表或详细表格是非常有用。如果没有那么多的项目,该部分会默认折叠,因此将是最小限度的跳转。(请注意,水平折叠面板部分肯定会收缩——保持展开是没有任何意义。)



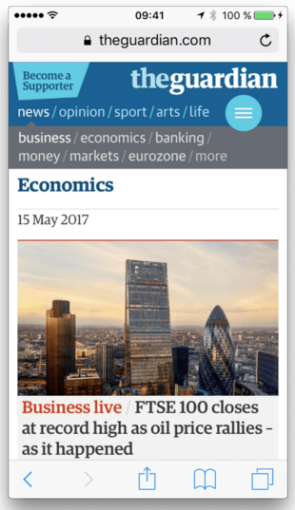
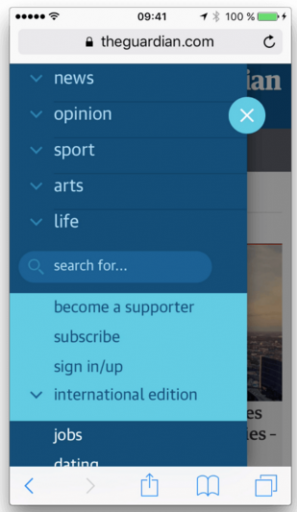
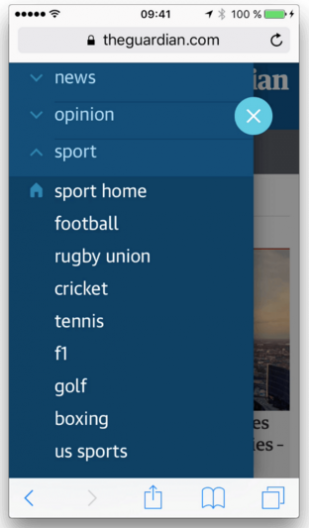
在The Guardian网站上,一个V字形放在左边,其次是分类标题和空格。整栏触发展开,分类主页作为折叠面板项目中的第一个选项整齐地展示出来。
然后不要介意选择图标的位置,每当折叠面板展开时,都能很容易立地折叠起来。 这种交互不需要鼠标光标或手指的额外移动——就像其他隐藏和显示的交互。这意味着图标的折叠和展开都会在激活时发生变化,但其位置应保持完全相同,从而允许折叠面板的状态能够立即切换。
总结Link
这是一个看似明显的设计模型的漫长的考察。所以我们如何设计出完美的折叠面板呢?我们选择一个图标,指示展开(V形指向下或带加号),使其足够大以适应点击,轻松地将其放置在的右边缘栏中。整个导航栏就会触发展开——在导航栏周围有足够的内边距以切换状态,以及到折叠面板分类中的分类主页链接。
如果我们选择使用V字形,方向应该随便点击,如果是带加号的图标,则可以轻松地转换为“ - ”或“x”来表示折叠。为了保持交互更加清晰,我们可以用微妙的转换或用动画来滑入和滑出分类项目。
当然,因为环境不同,你的解决方案也会有所不同,所以如果你在寻找一个替代解决方案,下面是在设计折叠面板时我们总会问的一些问题。
折叠面板的设计清单LINK
你会选择什么图标表示展开?
你会选择什么图标表示折叠?
你会在哪里放置图标?
你如何设计一个分类标题?
你如何表示折叠和展开状态(除了图标)?
如果用户点击分类会发生什么?
折叠面板是否包含该分类主页的链接?
如果用户点击空白区域会发生什么情况?
当选择另一个部分时,展开的部分是否会自动折叠吗?
如果没有足够的空间来展示所有项目怎么办?
你是否有“全部折叠/全部展开”的链接或按钮?
因为只有少数的组件的指导出现了交互,对于一个组件看似成立的和可预见的折叠面板是一个几乎永无止境的故事,设计实验和可用性是需要考虑的。构建无障碍折叠面板并不困难,设计普遍理解的折叠面板是并不容易。因此,用户经常由于期望的不匹配或由于交互中断了他们的流程而感到沮丧。我们的工作就是减少摩擦,确保它在必要时能很少发生。凭借宽容且弹性的设计,我们可以实现这一点。
原文地址:https://www.smashingmagazine.com/2017/06/designing-perfect-accordion-checklist/
原文作者: Vitaly Friedman
译者:SKYUI
本文标题:可折叠设计-木质搁物架 简单方便的折叠设计61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1