一 : 色彩技巧:配色方案浅析
一、红色的色感温暖,性格刚烈而外向,是一种对人刺激性很强的色。红色容易引起人的注意,也容易使人兴奋、激动、紧张、冲动、还是一种容易造成人视觉疲劳的色。
1、在红色中加入少量的黄,会使其热力强盛,趋于躁动、不安。
2、在红色中加入少量的蓝,会使其热性减弱,趋于文雅、柔和。
3、在红色中加入少量的黑,会使其性格变的沉稳,趋于厚重、朴实。
4、在红中加入少量的白,会使其性格变的温柔,趋于含蓄、羞涩、娇嫩。
二、黄色的性格冷漠、高傲、敏感、具有扩张和不安宁的视觉印象。黄色是各种色彩中,最为娇气的一种色。只要在纯黄色中混入少量的其它色,其色相感和色性格均会发生较大程度的变化。
1、在黄色中加入少量的蓝,会使其转化为一种鲜嫩的绿色。其高傲的性格也随之消失,趋于一种平和、潮润的感觉。
2、在黄色中加入少量的红,则具有明显的橙色感觉,其性格也会从冷漠、高傲转化为一种有分寸感的热情、温暖。
3、在黄色中加入少量的黑,其色感和色性变化最大,成为一种具有明显橄榄绿的复色印象。其色性也变的成熟、随和。
4、在黄色中加入少量的白,其色感变的柔和,其性格中的冷漠、高傲被淡化,趋于含蓄,易于接近。
三、蓝色的色感冷嘲热讽,性格朴实而内向,是一种有助于人头脑冷嘲热讽静的色。蓝色的朴实、内向性格,常为那些性格活跃、具有较强扩张力的色彩,提供一个深远、广埔、平静的空间,成为衬托活跃色彩的友善而谦虚的朋友。蓝色还是一种在淡化后仍然似能保持较强个性的色。如果在蓝色中分别加入少量的红、黄、黑、橙、白等色,均不会对蓝色的性格构成较明显的影响力。
1、如果在橙色中黄的成份较多,其性格趋于甜美、亮丽、芳香。
2、在橙色中混入小量的白,可使橙色的知觉趋于焦躁、无力。
四、绿色是具有黄色和蓝色两种成份的色。在绿色中,将黄色的扩张感和蓝色的收缩感相中庸,将黄色的温暖感与蓝色的寒冷感相抵消。这样使得绿色的性格最为平和、安稳。是一种柔顺、恬静、潢足、优美的色。
1、在绿色中黄的成份较多时,其性格就趋于活泼、友善,具有幼稚性。
2、在绿色中加入少量的黑,其性格就趋于庄重、老练、成熟。
3、在绿色中加入少量的白,其性格就趋于洁净、清爽、鲜嫩。
五、紫色的明度在有彩色的色料中是最低的。紫色的低明度给人一种沉闷、神秘的感觉。
1、在紫色中红的成份较多时,其知觉具有压抑感、威胁感。
2、在紫色中加入少量的黑,其感觉就趋于沉闷、伤感、恐怖。
3、在紫色中加入白,可使紫色沉闷的性格消失,变得优雅、娇气,并充满女性的魅力。
六、白色的色感光明,性格朴实、纯洁、快乐。白色具有圣洁的不容侵犯性。如果在白色中加入其它任何色,都会影响其纯洁性,使其性格变的含蓄。
1、在白色中混入少量的红,就成为淡淡的粉色,鲜嫩而充满诱惑。
2、在白色中混入少量的黄,则成为一种乳黄色,给人一种香腻的印象。
3、在白色中混入少量的蓝,给人感觉清冷、洁净。
4、在白色中混入少量的橙,有一种干燥的气氛。
5、在白色中混入少量的绿,给人一种稚嫩、柔和的感觉。
6、在白色中混入少量的紫,可诱导人联想到淡淡的芳香。
二 : 网页大图片应用技巧浅析
用图像创造场景感,增强用户的真实体验,近些年来,图片作为背景填充整个屏幕的设计越来越广泛,曾经只有时尚潮流网站或者摄影类站点才会特别依赖富有冲击力的图像,但是现在几乎任何类型的网站都有可能采用这种大图片作为背景,特别是企业品牌宣传、产品介绍等等。

在设计网页过程中,需要用到大量的图片,而且找到的图片大多风格迥异、无品牌感,那么如何找到合适而又能正确地应用图片呢?
如何(www.61k.com)正确应用图片
整理了一些经验总结供大家参考:
1 .提炼关键词寻找图片
首先需要提炼产品特性关键词,通过关键词的形式寻找合适的图片。

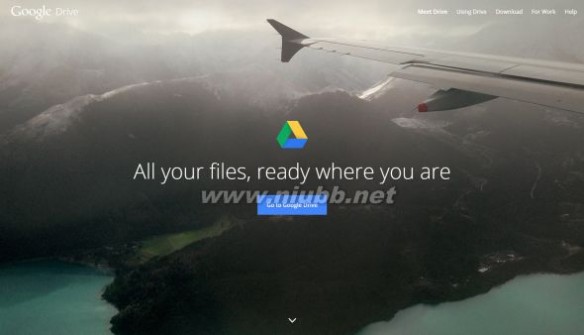
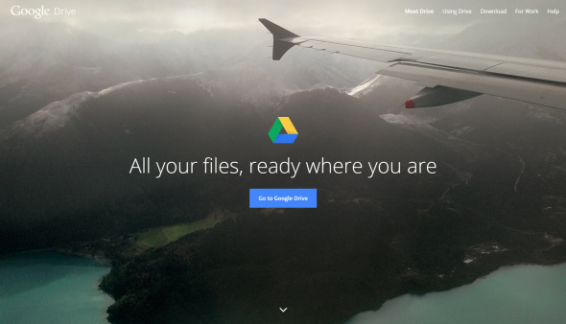
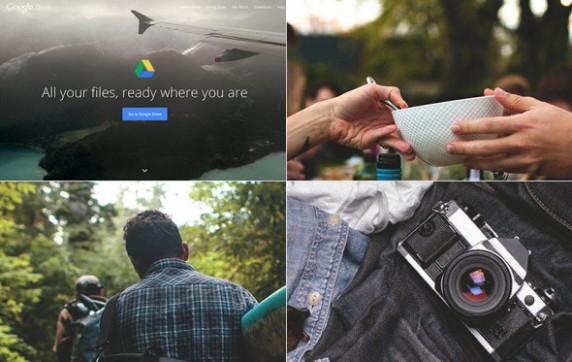
上图是google云盘官网banner背景为一张在飞机向外看的图片,不难发现用这种比拟手法来表现云盘的口号“随时随地使用”,在任何时候、任何地点都可以使用文件。换位思考,假如我们来设计google云盘官网,首先提炼出关键词:随时随地、自动同步、超大空间等等,用最能突出特点和有代表性的关键词来寻找合适的图片。

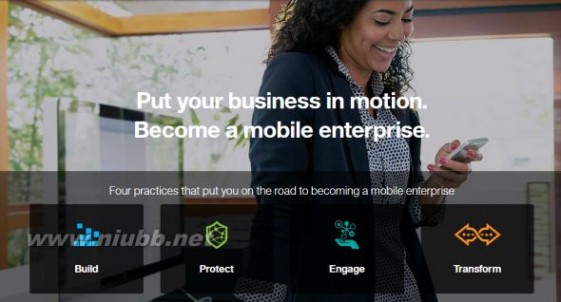
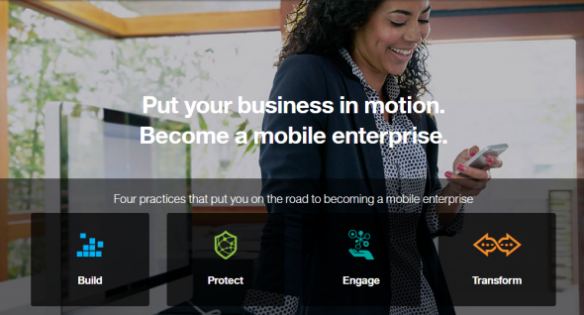
上图是IBM旗下的MobileFirst产品,其主要为用户移动应用从创建到维护推出的一体化解决方案为广大用户提供更便利服务,那么根据项目提炼出关键词:手机、用户,该网站用了一张人拿着手机进行使用的图片,目的是为了突出项目的业务特点。


上图分别为苹果官网、研究无线电技术企业——高通的网站中运用的图片同样也是通过产品特点提炼的关键词来完成图片的选用。
2. 图片品牌化
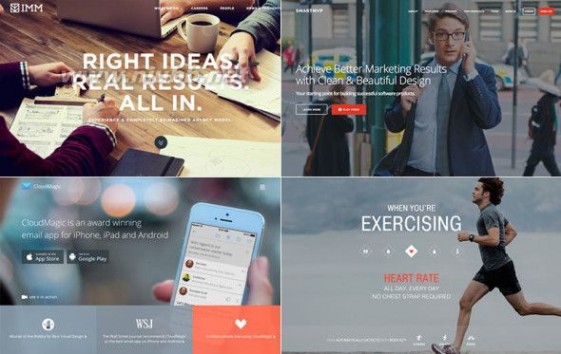
什么是图片品牌化?通过关键词寻找到的图片进行深度加工处理,使之在项目中运用到的图片都是一整套的、风格统一的,比如可以在图片的色调、色彩饱和度与特色风格上做调整等等,下面举几个案例。

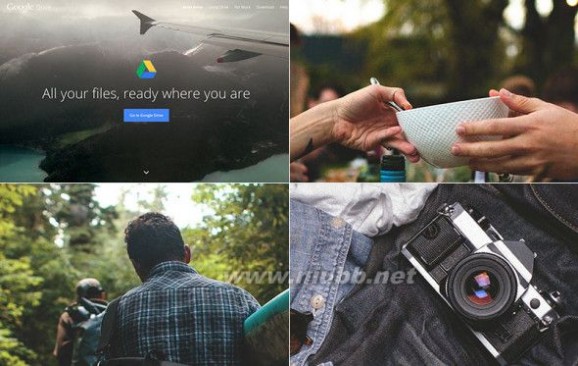
Google Drive官网摘取出来的图片,这些图片不难发现无论在色调、色彩饱和度上是一致的,特点是低饱和度、颜色深沉和图片噪点,颜色上新颖有特色、风格上具有明显的品牌统一性。

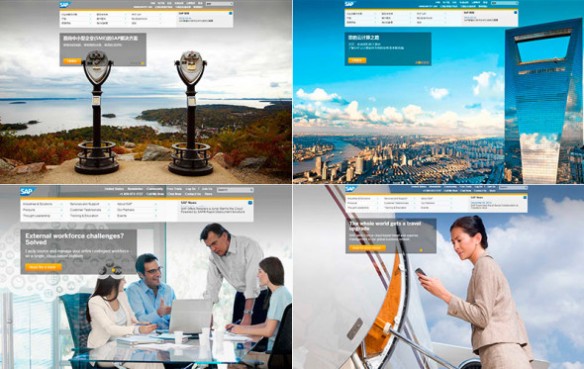
上图为SAP公司官网的系列图片,作为全球最大的B2B企业为各行各业、不同规模的其他企业提供解决方案,正如它运用不同行业场景的图片一样:色彩丰富、但色调又不过于鲜艳,它们所有用到的图片都有这些特点。

美国高通网站的品牌宣传图片让人印象深刻,品牌特点独树一炽,颜色上运用冷暖搭配,加以渐变效果巧妙地叠加于图片上,虽然颜色种类不多,但能在风格、品牌上具有强烈的统一性,让人对品牌辨识度有更加深刻的记忆性。
项目实践
去年做了几个腾讯云的项目改版,尝试新的风格探索,排版上采用了大图片为背景。设计过程中考虑到产品的长远发展,通过研究后发现图片统一风格在产品品牌推广上有着非常重要的作用,通过几经打磨快速整理了实现方案。腾讯云线上新版本的页面图片已经实现了统一风格。

总结
大图片作为背景的设计风格,这种设计方式虽然非常强有力地抓住用户的注意力,能准确应用图片而达到更大的体验效果是非常重要的,如果去掌握,了解项目背景,利用关键词的方式寻找更合适的图片,此外还需关注用户对产品的印象程度,那么图片的品牌化就显得格外重要,把产品所用的图片设计为一整套统一的风格出来的效果是不可估量的。
作者:Leey
来源:腾讯ISUX
原文地址:
三 : 专题技巧浅析

先以CP设计的的这个奥运专题为例分析专题设计中常遇到的一些问题。

这个页面存在的问题很多,我们来一个个分析。
首先第一个问题首屏高度:
分析一下常见分辨率及浏览器下高度数据:

在window XP常见分辨率1024×768下我们除掉任务栏,浏览器菜单栏以及状态栏后剩下的网页首屏高度平均值是584。
Win7下是574。在window XP常见分辨率1440×900下我们除掉任务栏,浏览器菜单栏以及状态栏后剩下的网页首屏高度平均值是716。Win7下是706。
综合上面表中个分辨率及浏览器下的统计数据,我们很容易画出两条首屏线,分别是580PX和710PX,对应不同的分辨率。
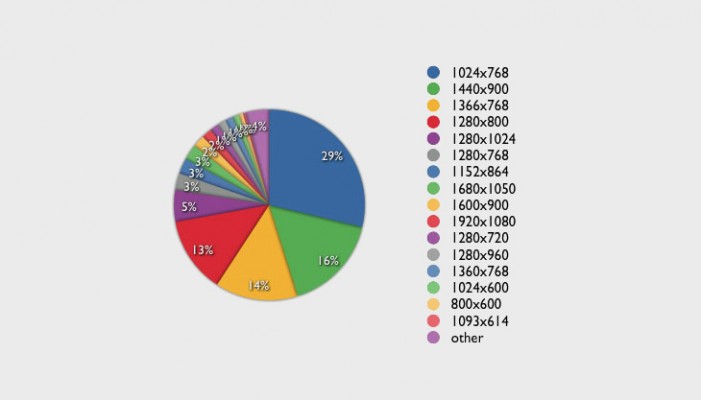
再来看下不同分辨率用户的占比情况:

通过对大于30W台客户端用户进行测试,得到的测试数据如下:
首屏高度低于等于 580 的有 116786 个人,占 44.64%;
首屏高度低于等于 720 的有 216227 个人,占 82.64%;
首屏高度低于等于 800 的有 241420 个人,占 92.27%;
首屏高度低于等于 900 的有 259174 个人,占 99.06%;
即当首屏高度大于580时有44.64的人看不到;大于720时有82.64%的人看不到;
大于800时有92.27%的人看不到。
我们将这个数据转化成3条线直观的显示在专题页面上:

总结起来就是注意首屏高度。
建议将最主要的信息显示在580PX高度的范围以内 让用户打开网页第一屏就可以直接看到不用向下滚动
第二个专题的第二个问题:标题够显眼么?

检验一个专题头图标题是否够显眼其中的一个方法就是将网页去色,站在远处看看标题是否还看得清。
我们有这个方法来检验一下这个专题:

是不是就可以看出头图文字跟背景混在一起不够清晰。
我们再来看一下正面的例子。
专题的主文字传达的是页面最主要信息,需要足够醒目,所以要有整个页面最大的对比度


去色检验后的效果。
去色后主文字总是有最大的明暗对比,并且最主要信息始终保持在第一屏内显示完全。
正面例子二:

深色的底上面可以选用浅色亮色的文字, 反之,浅色的底上可以选用深色的文字以获得最大的对比

去色后title总是有最大的明暗对比,并且最主要信息始终保持在第一屏内显示完全
总结上面说的注意的第二点:
Title是页面的视觉焦点要足够显眼
大小:主次画面对比,避免通体平均 明暗:看看去色后设计稿的样子是否还足够显眼。
再来看看看奥运专题设计稿的第三个问题:
他们的光环境一致么?

最左边张学友脸色发白皮肤呈棕色。左边第二个莫文蔚应该是在室内拍的照片,皮肤呈暖色光源在顶部。中间的王力宏光源在右侧,并且用交明显的阴影,猜测在室外拍的照片。右边第二个张靓颖她的照片光源在左侧暖色调。最右边变林宥嘉照片光源在左侧。
五个人有五种不同的光照效果,光环境在这个页面很混乱。
来对比看看正面的例子:

作者把几个人物素材的光环境调整到了一致。就好像他们本身就是站在一起一样。
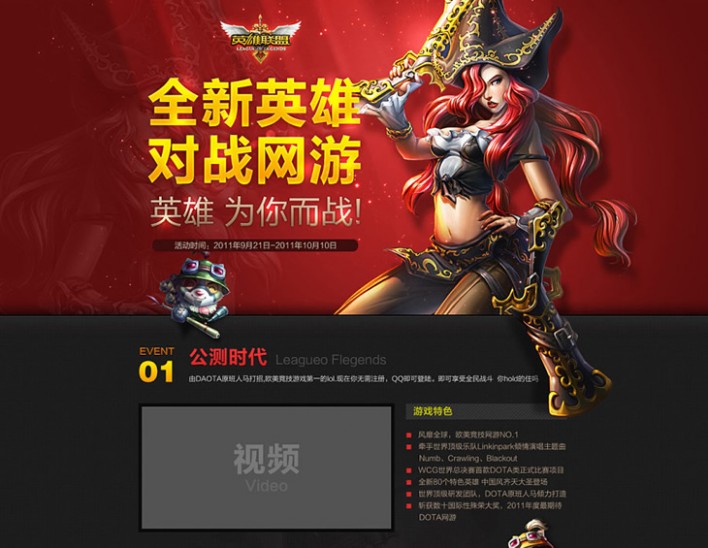
再看这个游戏专题的例子。
在页面中人物左侧的黄色高光部分跟页面左上角撒下的光辉对应,造成真实的融入感

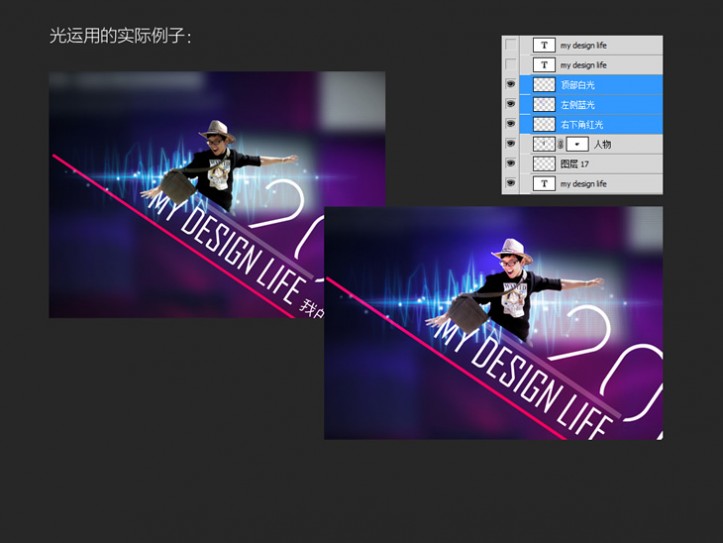
光运用的实际例子


原图是张很普通的照片,由于逆光脸部偏暗。于是给他叠加了三个图层。一个顶部的白光提亮整体。左侧的蓝光和右侧的红光,让人物与背景更加融合。调整了光的页面整体效果好了很多。
总结第三点就是掌控你页面里的光。
色温色调:所有素材(色彩)都会被周围环境光影响,用的时候注意调整统一。 光照:注意主光源(环境光)的类型,位置。契合页面环境。
再看这个页面的第四个问题,抠图有毛边。

不论你页面设计的多么有创意多么好,一旦抠图不干净,有毛边页面档次一下就下去了。
猜测设计人员做的时候应该是用的魔术棒抠图的。魔术棒虽然好用抠图很快,但是魔术棒抠出来的容易留下毛边。

抠图方法很多,各人有各人的习惯。在这里分享一下我自己的抠图方法。不一定是最快的,但是这个方法抠出来的还算干净。
我习惯用橡皮擦工具抠图。

用橡皮擦擦除的边缘,没有锯齿有半透明的过渡

在擦除时候的一些小技巧。
擦除的时候可以放大画布,调整合适的画笔大小。
按住shift可以擦连续的区域。

对于对于凹进去不好擦的区域可以借助快速蒙板来擦除。
例如王力宏肘那里。
点快速蒙版,进入快速蒙版的的编辑模式。选择“所选区域”
然后用画笔在需要擦除的区域涂抹,再用橡皮擦擦除多余的部分退出快速蒙版,剩下的红色部分就能生成一个选区。最后点删除就能得到需要擦除的图。
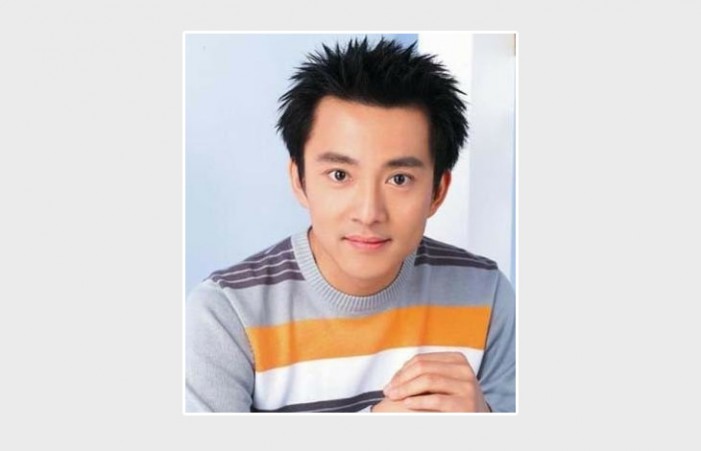
有时候需要给人物扣头发,很头疼。这里顺便分享一下如何抠头发
拿年轻时候的乖乖虎苏有朋的照片做例子。


复制一个图层,然后选择–色彩范围,选头发的黑色颜色容差调到150左右。点确定
然后反选删除。就能够得到这样一个头发的图层。

用橡皮擦擦掉图层1的头发部分。合并两个图层。人物的头发就抠出来了。
总结下这部分的所说的内容:
抠图拒绝毛边
橡皮擦抠图:按住SHIFT可以擦一条直线的区域,配合快速蒙版擦角落
抠头发:巧妙利用选择色彩范围抠头发。
再来看这个专题,这个专题问题很多但是最突出的问题还是“乱”。内容多,而且没有条理,不知道该看哪里,不知道什么才是这个页面的重点。

再看看正面的例子,对个页面条理重新梳理后调整的页面。

同样的内容,梳理后的页面条理会清楚很多,页面内容有正确的视觉引导更有主次,用户能更容易的“扫描”页面的信息。
最后我们再来看舌尖上的中国这个专题:

这个专题最突出的问题是素材的选材不当。

分析下这个页面的选材。木板、纸张、云、以及食物对主题氛围的烘托也显得有些不足。
并且木板和木板上的碗给人的感觉是俯视,但是云给人的感觉是仰视天空的感觉。两者放在一起很冲突。
那么接下来我们就说下做专题时候怎样选择合适的素材。
以“舌尖上的中国”为例:

我们先将“舌尖上的中国”提取关键字“舌尖”、“中国”。舌尖让我们联想到什么呢?有美食、餐具、,等等。中国让我们联想到什么呢?功夫、水墨、剪纸、龙、国画,等等。
像这样就可以把一个抽象的概念逐级具体化,然后从具体化的事物中选择合适的作为你需要的素材,来表达抽象的概念。

这是舌尖上的中国的节目的片头截图,是不是应正了之前的分析,水墨、食物、国画、餐具。
同样某些具体的事物组合在一起也可以表达一个明确的主题。
例如

这些素材组合在一起让你联想到了什么。
没错就是“圣诞节”。
例如下面这个例子:

优秀的素材是设计稿的灵魂。
设计师将众多素材合适的组合在了一起。即使不用一个文字,所有的素材也都在共同的诉说这一个主题——圣诞节
所以做专题的时候要注意选择合适的素材:

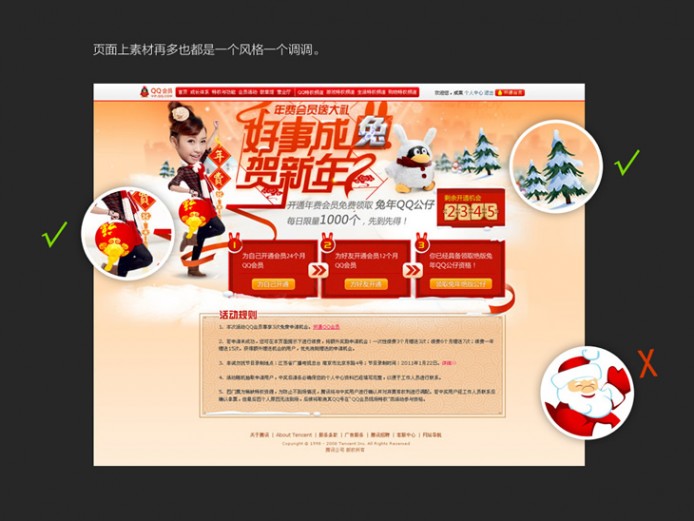
来看看这个新年的专题。
这个页面用的素材很多,但是再多的素材也都是一个调调。例如地面的积雪,远处的松树,还有女孩手上的灯笼,质感都是相近的。
如果这个时候页面加进来一个右下角那个圣诞老人呢?这个圣诞老人的质感过于卡通,过于平面化,跟页面的其他素材质感严重不符。所以选素材的时候应该回避这类素材。

再来看这个页面。这个页面中板凳,油漆桶文具都是很写实的素材,在这个页面里素材的质感统一为写实类。所以像下面那个卡通babe的素材是不适合的。
总结前面说的:
选择合适的素材
优秀的素材是灵魂,平庸的素材只是装饰
找素材要保证素材能对表达的氛围有帮助能恰当表意;
要保证页面上的素材风格一致,都是一个调调;
四 : 网页大图片应用技巧浅析
用图像创造场景感,增强用户的真实体验,近些年来,图片作为背景填充整个屏幕的设计越来越广泛,曾经只有时尚潮流网站或者摄影类站点才会特别依赖富有冲击力的图像,但是现在几乎任何类型的网站都有可能采用这种大图片作为背景,特别是企业品牌宣传、产品介绍等等。

在设计网页过程中,需要用到大量的图片,而且找到的图片大多风格迥异、无品牌感,那么如何找到合适而又能正确地应用图片呢?
如何正确应用图片
整理了一些经验总结供大家参考:
1 .提炼关键词寻找图片
首先需要提炼产品特性关键词,通过关键词的形式寻找合适的图片。

上图是google云盘官网banner背景为一张在飞机向外看的图片,不难发现用这种比拟手法来表现云盘的口号“随时随地使用”,在任何时候、任何地点都可以使用文件。换位思考,假如我们来设计google云盘官网,首先提炼出关键词:随时随地、自动同步、超大空间等等,用最能突出特点和有代表性的关键词来寻找合适的图片。

上图是IBM旗下的MobileFirst产品,其主要为用户移动应用从创建到维护推出的一体化解决方案为广大用户提供更便利服务,那么根据项目提炼出关键词:手机、用户,该网站用了一张人拿着手机进行使用的图片,目的是为了突出项目的业务特点。


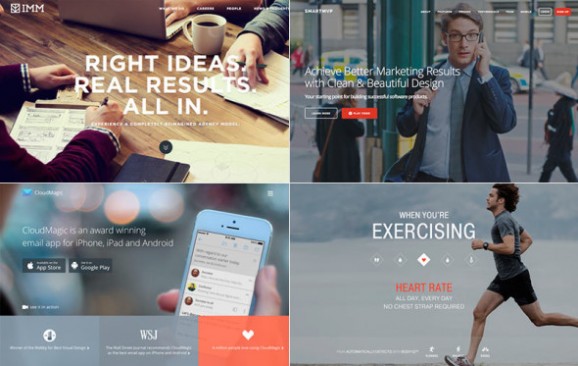
上图分别为苹果官网、研究无线电技术企业——高通的网站中运用的图片同样也是通过产品特点提炼的关键词来完成图片的选用。
注:相关网站建设技巧阅读请移步到建站教程频道。
2. 图片品牌化
什么是图片品牌化?通过关键词寻找到的图片进行深度加工处理,使之在项目中运用到的图片都是一整套的、风格统一的,比如可以在图片的色调、色彩饱和度与特色风格上做调整等等,下面举几个案例。

Google Drive官网摘取出来的图片,这些图片不难发现无论在色调、色彩饱和度上是一致的,特点是低饱和度、颜色深沉和图片噪点,颜色上新颖有特色、风格上具有明显的品牌统一性。

上图为SAP公司官网的系列图片,作为全球最大的B2B企业为各行各业、不同规模的其他企业提供解决方案,正如它运用不同行业场景的图片一样:色彩丰富、但色调又不过于鲜艳,它们所有用到的图片都有这些特点。

美国高通网站的品牌宣传图片让人印象深刻,品牌特点独树一炽,颜色上运用冷暖搭配,加以渐变效果巧妙地叠加于图片上,虽然颜色种类不多,但能在风格、品牌上具有强烈的统一性,让人对品牌辨识度有更加深刻的记忆性。
项目实践
去年做了几个腾讯云的项目改版,尝试新的风格探索,排版上采用了大图片为背景。设计过程中考虑到产品的长远发展,通过研究后发现图片统一风格在产品品牌推广上有着非常重要的作用,通过几经打磨快速整理了实现方案。腾讯云线上新版本的页面图片已经实现了统一风格。

总结
大图片作为背景的设计风格,这种设计方式虽然非常强有力地抓住用户的注意力,能准确应用图片而达到更大的体验效果是非常重要的,如果去掌握,了解项目背景,利用关键词的方式寻找更合适的图片,此外还需关注用户对产品的印象程度,那么图片的品牌化就显得格外重要,把产品所用的图片设计为一整套统一的风格出来的效果是不可估量的。
注:相关网站建设技巧阅读请移步到建站教程频道。
五 : 浅析:做好电商运营需遵守四大技巧
很多人感觉电子商务网站运营有些像守株待兔,感觉提高成交率方面比较费劲。不过这中间有一些技巧,结合自己的经验,和大家交流交流,在自己的“株”植好之后,让更多的“兔子”撞上来。
第一、做好网站植好桩
首先应该做好自己的网站,让自己的网站能够让消费者信任。这点就需要下点硬功夫了。首先自己的网站要有比较可靠的安全支付系统,要能够保证消费者的绝对安全。不管是自己建还是请专业的网站建设公司来做,要确保自己的网站足够“硬”。
这里值得说的是,在网站建设的时候,要充分的考虑到一些产品页面的用户浏览习惯,能够突出要销售的产品,以产品为主,让消费者在很短的时间内了解公司产品。
第二、吸引用户为会员
对于淘宝等大型的电子商务网站或者平台来说,因为足够大,所以消费者往往很多。而对于一般的企业电子商务网站或者广大中小的电子商务网站,往往用户具有很强的群体性。比如一些行业网站针对的是同一行业内的用户,一些化妆品主要针对女性用户。所以,我们的网站就要想方设法聚人气,吸引有意向的人成为自己网站的会员,这就要自己发挥我们的营销才能了。为了吸引“兔”来,我们要投入一定的精力或者费用在自己的“株”周围种好“野草”。
一方面我们可以通过搜索引擎自己优化推广,另一方面我们有必要在一些论坛或者大型的行业网站投入一定的广告或者花些精力发一些帖子,让大家知道自己。我们可以有选择的在一些权威的网站上购买一定的广告,一些新闻网站上发一些高质量的软文,技巧性的推广自己。
第三、实时交流很重要
为什么说实时交流非常重要呢?因为要让用户主动到你的网站上来,是一件“且行且珍惜“的事情。而客户来了之后,并不是一定会买你的东西,很可能随便看看、问问而已。我们在收到客户的消息之后,如果没有人马上回应,那么就丧失了一次引流客户购买的机会。因为如果客户真的想买,但由有很多问题想了解,这个时候,就需要我们主动的帮助客户,让他们尽可能多的了解自己的产品,从而下定决心要买。
电子商务学懂得引导客户,详细的统计用户们在浏览自己的产品的信息的时候的一些关注点,有针对性的对这些用户关心的细节进行提前的做功课,同时在自己的网站上对自己的产品做补充,这样才能提高成交率。
第四、认知差异需解决
即便是在线上环境,在与客户的沟通的时候,因为地域等差异,或者每个消费者的诉求不同,一定会有各种各样的问题。不同地方的客户问题的表达或者对不同产品的要求也会不一样,这些千差万别的问题需要我们在线的去解决。同时,我们要努力做好对目标市场的文化研究,了解到客户的真实诉求和喜好。尽可能多地和客户进行交流,在销售过程中了解他们的想法,发现存在的问题,及时解决。能够及时解决问题的用户体验容易让消费者感到愉悦,而这类型的用户也一定会是回头客,而且会成为你的义务宣传员。
对很多朋友来说,以上内容有些老生常谈,但要知道是一定会有一些是我们日常所看不到的细节问题。需谨记的是,在自己的网站建设完成之后,要对用户足够重视、对细节一丝不苟,我相信以上内容会成为你维系客户的一大法宝。
本文来自:http://www.zwzsh.net
本文标题:浅析配乐技巧-色彩技巧:配色方案浅析61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1