一 : 专题地图的特点与应用
专题地图的特点与应用
越快越好
专题地图(thematic map),又称特种地图,着重表示一种或数种自然要素或社会经济现象的地图.专题地图的内容由两部分构成:①专题内容.图上突出表示的自然或社会经济现象及其有关特征.②地理基础.用以标明专题要素空间位置与地理背景的普通地图内容,主要有经纬网、水系、境界、居民地等.
专题地图是在地理底图上,突出地表示自然要素或社会经济现象.专题地图具有下列3个特点:①专题地图的组成分专题内容《嫑_犇》和地理底图两大部分.②专题地图的内容广泛,主题多样,在自然界与人类社会中,凡能用地图形式表达的事物均可以作为专题地图的内容.③专题地图采用专门的表示和符号系统.
专题地图的应用
随着社会的发展和科学技术的进步,地图作为一种具有信息传输和信息模拟功能的载体,已被普遍认同.特别是在高新技术广为应用的今天,专题地图在国民经济、城市管理和社会生 活等 方面的应用越来越广泛.在具体工作中,专题地图较其它表现形式更有直观、表现力强、易于理解的优势,它发挥着展示、指导、辅助规划、说明、记载的作用,集宣传性与实用性于 一体,是一种非常好的形式和载体.
专题地图是集科技性、艺术性、实用性于一体的作品.专题地图使用的程度在一定程度上反映了一个社会的文明程度.随着社会的发展,专题地图与现实生活的联系越来越紧密.资源、人口、环境、灾害、城市发展等热门问题成为专题地图的重要 表现内容.专题地图作为空间信息的图形表达式和分析研究与认知的手段,越来越受到经济建设、科学研究、文化教育、国防军事等各部门的高度重视与广泛应用,已在许多部门和学 科的分析评价、预测预报、规划设计、决策管理中发挥着重要作用.专题地图正象着更深、更广阔的领域快速发展着.我们应当充分利用我们拥有各种地理信息资源和强大的计算机技 术力量的优势,制作出更多,更具创新、内容更加广泛的、更具特色和更高水平的专题地图.
二 : 光耦的特点及应用电路图
光耦电路图
光耦对输入、输出电信号起隔离作用,具有信号单向传输、输入端与输出端完全实现了电气隔离、输出信号对输入端无影响、抗干扰能力强、工作稳定、无触点、使用寿命长、传输效率高等特点,其应用电路图如下图所示:

光耦用作固体继电器的电路图
采用光耦作固体继电器具有体积小、耦合密切、驱动功率小、动作速度快、工作温度范围宽等优点。[www.61k.com)图1 所示是一个光耦用作固体继电器的实际电路图,它的左半部分电路可用于将输入的电信号Vi变成光耦内发光二极管发光的光信号;而右半部分电路则通过光耦内的光敏三极管再将光信号还原成电信号,所以这是一种非常好的电光与光电联合转换器件。光耦的电流传输比为20%,耐压为150V,驱动电流在8~20mA之间。在实际使用中,由于它没有一般电磁继电器常见的实际接点,因此不存在接触不良和燃弧打火等现象,也不会因受外力或机械冲击而引起误动作。所以,它的性能比较可靠,工作十分稳定。

图1 光耦用作固态继电器的电路图
光耦在电话保安装置中应用
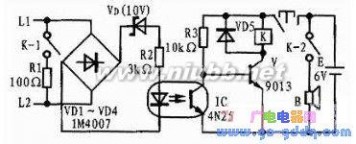
为了防止电话线路被并机窃用或电话机被盗用通话,可以利用光耦来设计一个简单实用的电话保安电路,由VD1~VD4组成极性转换电路。由于在将本保安器接入电话线路中时,不需要分清电话线路反馈电压的极性,因此,使用该保安器可以给安装带来很大的方便。

图2 光耦用于电话保安装置的电路图
用光耦代替音频变压器的电路图
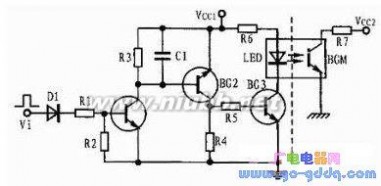
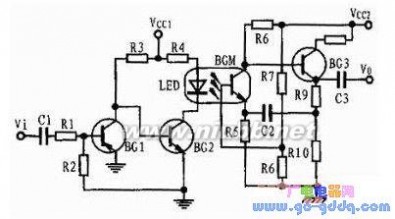
在线性电路中,两级放大器之间常用音频变压器作耦合。这种耦合的缺点是会在变压器铁芯片中损耗掉一部分功率,并可能造成某些失真。而如果选用光耦来代替音频变压器就可以克服上述这些缺点。当输入信号Vi经三极管BG1、BG2前级放大之后,驱动光耦左边的LED发光,并被右边的光敏管全部吸收并转换成电信号,此信号经后级电路BG3 放大,并由该管的发射极通过电容器C3后输出一个不失真的放大信号V0。由于该电路将前后两级放大器之间完全隔离,因而杜绝了地环路可能引起的干扰。同时由于该电路还具有消噪功能,因此避免了信号的失真。整个电路的总增益可望达到20dB以上,带宽约120kHz。

图3 光耦代替音频变压器的电路图
三 : CIA考试的特点及应试方法
一、cia考试的特点四 : em与px的区别以及em特点和应用
一直也搞不清楚px与em之间的关系和特点,看过95%的中国网站需要重写CSS以后后确实收获很大。平时都是用px来定义字体,所以无法用浏览器字体放大的功能,而国外大多数网站都可以在IE下使用。因为
1. IE无法调整那些使用px作为单位的字体大小;
2. 国外的大部分网站能够调整的原因在于其使用了em作为字体单位;
3. Firefox能够调整px和em,但是96%以上的中国网民使用IE浏览器(或内核)。
px像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的。(引自CSS2.0手册)
em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。(引自CSS2.0手册)
任意浏览器的默认字体高都是16px。所有未经调整的浏览器都符合: 1em=16px。那么12px=0.75em, 10px=0.625em。为了简化font-size的换算,需要在css中的body选择器中声明Font-size=62.5%,这就使em值变为16px*62.5%=10px, 这样12px=1.2em, 10px=1em, 也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了。
em有如下特点:
1. em的值并不是固定的;
2. em会继承父级元素的字体大小。
所以我们在写CSS的时候,需要注意两点:
1. body选择器中声明Font-size=62.5%;
2. 将你的原来的px数值除以10,然后换上em作为单位;
3. 重新计算那些被放大的字体的em数值。避免字体大小的重复声明。
也就是避免1.2 * 1.2= 1.44的现象。比如说你在#content中声明了字体大小为1.2em,那么在声明p的字体大小时就只能是1em,而不是1.2em, 因为此em非彼em,它因继承#content的字体高而变为了1em=12px。
但是12px汉字例外,就是由以上方法得到的12px(1.2em)大小的汉字在IE中并不等于直接用12px定义的字体大小,而是稍大一点。这个问题Jorux已经解决,只需在body选择器中把62.5%换成63%就能正常显示了。原因可能是IE处理汉字时,对于浮点的取值精确度有限。不知道有没有其他的解释。
本文标题:量子阱的特点及应用-专题地图的特点与应用61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1