一 : 由浅入深学留白!教你如何在网页设计中运用负空间
推荐:留白的意义是为了实现产品的目标,而大空间和小空间的区别也让留白更加细致,细致的结果也变成高品质的极简主义。
由于屏幕是有限的,因此网页设计也是有限的。可以这么说,在屏幕这个小小的盒子中,每个像素都是一块不动产。
就算是菜鸟,也懂得一个页面不能加载过多的内容,但涉及到究竟应该规划多少留白,包括经验老道的设计师或许也很茫然。

留白,另一说为“负空间”,这两个词常常互换使用。它们共同所指的都是屏幕中出现的元素之间的一种关系。所谓留白不一定是要白色,或黑色。就算是图案、色彩或纹理背景都可以被称为留白。负空间是在内容外创造一个空白的环境,好让观者将注意力更加集中于内容。
这篇文章中,我们将讨论,怎样运用设计师的锦囊妙招中的超强致胜工具:留白。
留白的原因
就像已经被大家所讨论过的,负空间一开始是作为审美而不可或缺的一部分。
在网页设计中,在哪里留白显得更加重要。可以这么说,它决不仅仅处于视觉审美的需要,它得肩负更重要的角色,即在视觉审美与引导用户之间达成完美平衡。而且,如果现在有一段文字,留白还需在此基础上让文字清晰,创造具有可读性的环境。

总的来说,留白直接的影响如下。
1、眼球扫描
在网页中,两块较大内容元素之间的空间(在此称大空间),这类留白能吸引并引导用户的眼球扫描页面的方式。当运用得当,就能引导用户的视线去注意那些你想突显的元素。这在品牌标识展示或增加用户交互行为的时候最为有效。
2、清晰度
在两个较小的内容元素之间的空间(在此称小空间)诸如一个文字,或一行文字,列表,图标等,恰当的留白也能让这些元素更加易于辨认。
3、视觉审美
当你看到一张大图片,留白在视觉审美中发挥了很大的作用。举例来说,如果内容乱七八糟绝不会是一张好看的图片。
4、高品位
丰富的留白将为你的页面灌注一种精致优雅的氛围。
为了更好的理解和运用它,我们将要梳理不同类型的留白(大空间和小空间),以及运用它们的不同的方法(被动和主动)。
大空间和小空间
网页设计中,在哪里运用以及怎样运用负空间将取决于它们的角色。简言之,我们把这些角色大致分为大元素和小元素。
1、大元素的留白
大元素的留白是涉及到两个大型元素之间的留白。主要运用于:
总体内容
独立的不同元素
文本分列
Margin
Padding
图片之间的距离
译者注:这里的Margin和Padding指的是网页设计中元素标签外部范围的区域。参考下图可以帮助理解。

这类型的留白空间很大程度影响用户的视觉流,不管是潜在引导或者强势推动都可以让注意力引导到你想要他们停留的地方。但在此要强调的一个法则即是距离越大动力越强。想要打破平衡,然而,由于太多的留白违反了格式塔原则,其结果就是消弱了对象间的关系。
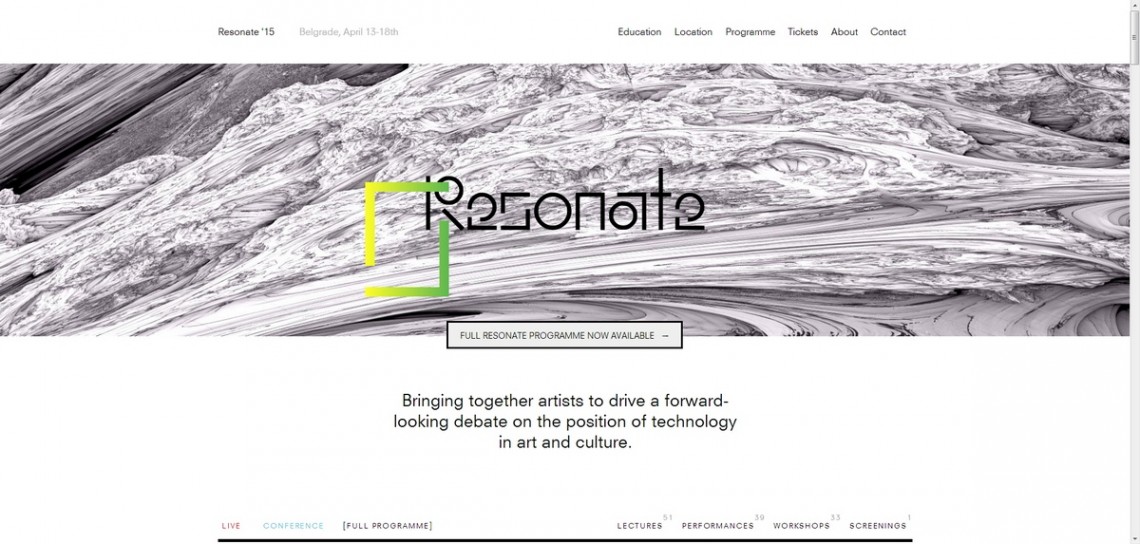
让我们看看下面这个网站,以此作为例子来说明留白是如何诱发用户交互行为。

大多数用户首先都会注意到页面标题,也就是“Digital art&Experiments”这句话,而在它外围的则是大面积的留白,这样就使得用户的注意力完全集中于此。
尽管页面的顶部和底部只有一侧留白,但它们也同样可以引起注意。总而言之,在此,留白的区域很好发挥了吸引注意力的作用,而设计也就似乎看上去不可思议的简洁起来。
设计师实际上是采用留白区域作为一个空白幕布,以便给观众留下惊喜,好让我们可以看到他的作品的丰富细节。一旦鼠标移动到底部导航的任一栏目时,幕布上就会出现作品的图片作为背景全屏展示。这种效果创造出类似年幼时的一种探索和发现的乐趣:无意间闯入一片空白的场所,发现了每个抽屉都藏匿着丰富多彩的视觉盛宴。
你可以试试鼠标滑过时屏幕上发生的戏剧性效果。

通过留白区域作为工具来诱导用户注意到他的作品,设计师创造出了一种新鲜奇特的体验。在第一个作品出现后,我们就很想看看他还有哪些佳作。这感觉蛮吸引的,因为你将会抑制不住地想要找到最为重要的内容。但这都要建立在一个完美的点燃你好奇的切入点基础上。
2、小元素的留白
另一方面来说,当设计师们谈到小元素留白,他们通常是指的较小的元素或是较大元素中的次级元素的留白。他们包括:
- 字体
- 行距
- 段落
- 列表
- 按钮
- 图标
小元素的留白最多被用在强调网站整体的清晰度上面,尤其是在排版的清晰度上。当你试图利用文字间的留白打破平衡,保持清晰易读的同时又能不至于太过而让它偏离了重要的内容。我在这里,仅仅是一个提议,建议将英文行距设置为1.5px最为完美。(译者按:这里的作者没有考虑中文字体的行距)
就像格式塔规律中谈到的,让距离较近的元素视觉上更为接近,这将暗示它们具有相同的功能。小元素的留白将会让用户知道按钮与链接之间的关系,而同样的留白将强化这种机制,这在用户使用过程中进一步增强认知度。
尽管留白被分为了大元素和小元素两种类型,每一种类型也有主动与被动两种用法。
注:相关网站建设技巧阅读请移步到建站教程频道。
被动留白与主动留白
留白的应用其实都是取决于内容。
就像此前谈到的,留白越多,内容的吸引力就越强。但是,你不会想要页面的每个元素都具有最大吸引力,更别提有限的屏幕空间了。
那就让我们看看被动和主动的留白是如何帮助负空间达到视觉平衡的。
1、被动空间
我们把被动的留白视为空的最小化。
没有足够的留白,一个网站将会变得无法阅读而失去方向,所有的精力都被用于对抗视觉的混乱。被动的留白就是用空白区域去试着让网站易于理解。

请看上面的例子,导航里的每个链接间的距离,再看看下面这行文字,行距,字间距等。你能看出什么不同寻常的吗?……答案是你一定找不出。没错!这些空间和距离都是如此微不足道,根本不会引起你的注意。这就是所谓的被动留白。
对于大元素的留白,被动空间意味着足够多的border和margin的空间去强调元素之间的不同,避免混淆。举例来说,就像导航和注册都在网页顶部,但彼此间间隔了一定的距离。
对于小元素的留白,被动空间就包括了字符,文字,段落的最大可读性,以及当出现列表或下拉框菜单时,每行文字或每个选项间的独立性。
被动空间的应用应该是自然而然的。实际上,被动留白的主要目的甚至可以说就是不被注意。当你试着营造一块被动空间,那么你要让它看起来不那么引人注意,就简简单单的视之正常为最佳。
当安置好所有的被动空间,接下来才涉及到主动的部分。
2、主动空间

在上面的这个网页中页面里有好几个元素:菜单栏按钮、下拉箭头、下拉提示等,然而,屏幕中占据主导地位的是中间的黑色文字,这让其他的元素都放在了周围,设计师放大了中间的留白区域,然后把最重要的信息放在这里,让用户的注意力完全集中于此。
同时,减少两行元素间的距离,这一过程也许可称得上是一种“隐藏”的方式。就像你常常在网站上见到的法律申明和版权信息一样。请看如下的例子,“FiberSensing is an HBM Brand”的展示效果很容易让人忽略。

大元素的留白通常是用于创造首要的注意力,或是将一堆重要信息分散开来。
然而,有时候小元素的留白也可以采用主动的方式,有的设计师就使用主动的空间将重要的引言或者段落等形成一段文字独立出来而吸引注意。这的确是一个强调重点内容的好办法。
极简主义
留白越多,也可以说你的页面就越趋向极简风格,你通过删减很多元素来避免凌乱。
极简风格是一种设计的哲学,可以说它不好但也不坏。它祛除了所有能带给用户视觉干扰的杂碎,而让用户关注到你所展示的重要内容。没有了噪音,剩下的精华内容就呈现在一片优雅的留白中。
极简风格在两个方面影响你的网站:现存的元素数量,高品位的氛围。
1、元素数量
你的页面存在的元素越少,那么页面剩下的元素就显得越重要。
如果页面只有一个元素,即使它蜷缩在角落里,仍然是你的用户关注的焦点。如果你的页面有成千上万的小元素,你的用户也许会随机地寻找他们的兴趣点,或者由于选择太多而放弃。
这样一种相关性,让我们深知,在你的设计中要增加留白,最简单的方式就是减少页面元素数量。但我们知道说起来容易做起来难。极简主义可以说适用于任何网站,你绝不会想要把用户不需要的也填充到网页上。然而,作为视觉审美来说,极简风未必适合所有的网站,尤其是对于内容丰富的网站来说,就不会愿意这样光秃秃的一览无余的画面。
当提到极简主义,请大家记得,我们不是仅仅在谈论审美方面,它也不是我们的目标。恰如其分达到极简风格的水平是去精简页面元素,直到不能使用。这需要在用户中进行大量测试,然后在你减少的最多时停止。

就像上面的例子中,整个页面只有两个可点击元素:菜单栏图标和下拉箭头。信息已经被极简化处理放在了屏幕右侧。元素少之又少,因而用户注意力就放在了中间的那张极富感染力的图片上,同时视线也会引导至下拉箭头。
你怎样去平衡元素的重要性完全由自己决定。有些页面就只设置一个可点击的链接,这样确保了用户去到设计师想要他们去的地方。而有的页面给了多个下拉选项供用户选择。你可以考虑去掉标语,突出内容,简化导航,当然这全取决于你的品牌和产品。
2、高品位的氛围
极简风现在变成了高品位的同义词,它能魔法般地营造出一种精细、时尚和优雅的氛围。时尚行业的网站在数字设计方面都是倾向极简的,但是对于一些零售行业的企业来说,还很少看到有类似的设计。
高品位的氛围是与留白有着直接的联系的:
重度留白:可以见到一些奢华、高端的品牌中使用。
中度留白:比较平衡但仍是有品质的。
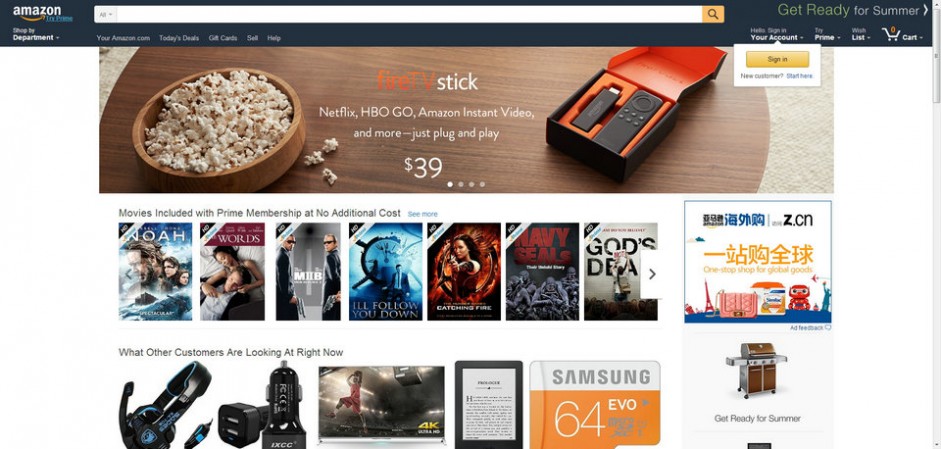
低度留白:可见于一些廉价的、质低的、凌乱的展示效果中

你可以用亚马逊的网站和刚刚上面那个网站进行对比,亚马逊的网站内容凌乱而导航的选项繁多。两个网站都出售了高端的时尚产品,但典型时尚客户会更喜欢哪一个呢?而那些理性的喜欢追逐价廉物美的购物者又喜欢哪一种?
这些是应用在大元素和小元素的留白空间,但同样重要的是网站使用的图片。浏览那些时尚网站所用的图片,你会发现比其他普通网站使用的图片更具有艺术感。
总之,你还是需要从了解自己的客户需求开始。研究你的用户,他们的特点,然后再考虑用多少留白来展示自己的信息,让用户体验最优化。
总结
作为一种视觉艺术,设计不能忽略最重要的视觉艺术基本原则。它需要满足审美的同时也要创造出更为长远的实际价值,比如更多的互动,更人性化的交互。
对于入门的设计师来说,做网页设计只是增加一个页面的可操作元素。但是对于高级设计师,做网页设计是如何巧妙的使用留白去引导用户进行交互。
本文转自:优设
注:相关网站建设技巧阅读请移步到建站教程频道。
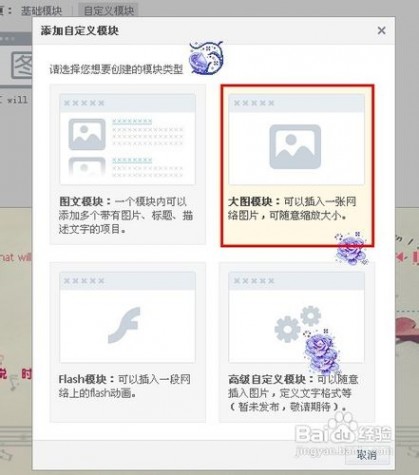
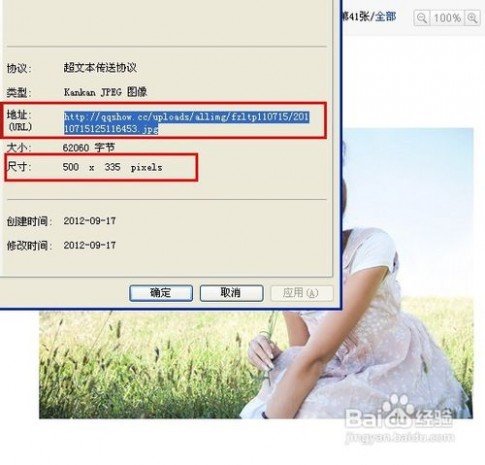
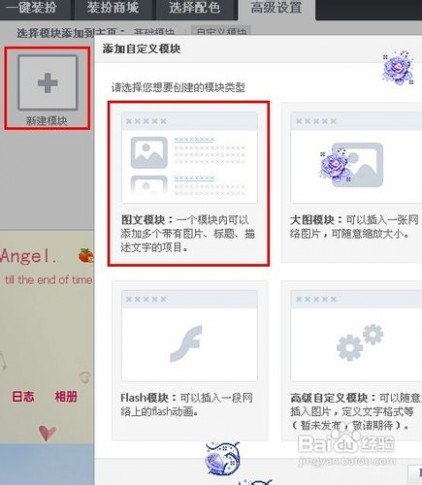
二 : 如何设置QQ空间主页 精
[百度qq空间]如何设置QQ空间主页 精——简介 [百度qq空间]如何设置QQ空间主页 精——知识点
[百度qq空间]如何设置QQ空间主页 精——知识点












 [百度qq空间]如何设置QQ空间主页 精——注意事项
[百度qq空间]如何设置QQ空间主页 精——注意事项三 : 如何设置QQ空间主页 精
[qq空间主页怎么装扮]如何设置QQ空间主页 精——简介 [qq空间主页怎么装扮]如何设置QQ空间主页 精——知识点
[qq空间主页怎么装扮]如何设置QQ空间主页 精——知识点












 [qq空间主页怎么装扮]如何设置QQ空间主页 精——注意事项
[qq空间主页怎么装扮]如何设置QQ空间主页 精——注意事项四 : 谈谈如何最优化设计网页布局和网页空白
设计留白设计
国画中有一句话描述这种艺术形式的空间布局比较经典,就是“计白当黑”,表明了白也就是空的地方和着的墨一样都是国画整体的组成部分,如何利用空间中的留白是非常重要的,也是提升艺术性的途径,有些尽管是画的很不错,但是看起来不舒服,就是没有重视留白,造成了画面的整体上的失败。对于网页设计来说,有何尝不是如此呢?也许现在我们没有把它提升到一个艺术审美的角度来看待,所以没有人去深究过网页的艺术性,我想这是我们网页设计者孜孜以求的方向,因为未来的网络技术高度发达,人们对于更高层次的追求也就必然会牵涉到对艺术、对美的追求。既然如此,我们就应该把眼光放远一点,把网页的设计提到这个层次来考虑。尽量的克服目前技术带来的限制。既然如此,按照艺术审美的观点,网页上的留白也是一个组成部分,同其它的主要的内容入文本、图片、动画一样,是每个设计者在制作网页时要一起考虑的。
提升到艺术的高度来看待留白是通过视觉上的手段,留白也可以给人带来心理上的轻松与快乐,也可以给人带来紧张与节奏,通过这种手段可以向使用者表达出设计者的心理感觉,设计者在设计网页的同时也在同自己的使用对象在作一种交流,好的设计者能够达到同自己的使用对象进行心理对话的程度。不光通过页面上的文字、图片、动画的组合和排列,同时借助留白进行表达。可以达到非常好的效果,例如一个休闲的网站,设计者要传达给使用者的一个信息就是要是让他们轻松随意,无拘无束,光通过网页上的图片和文字的表达是干巴巴的,没有感情色彩的。如果能通过网页设计反映出这种感情色彩,显然这样的设计是较为高明的设计。能实现吗?当然可以,借助网页上的留白就可以,让留白更多的显示出自己的特色,在联系图片和文字的中间架起一道桥梁
网页导航设计的注意要点
一、注意超连结颜色与单纯叙述文字的颜色呈现
WWW的语言—HTML允许Webpage设计者特别标明单纯叙述文字与超连结的颜色,以便丰富Webpage的色彩呈现。如果您的网站
充满知识性的信息,欲传达给访问者,建议您将网页内的文字与超连结颜色,设计成较干净素雅的色调,会较有利于阅读∶纯粹的叙述文字采用较暗、较深的颜色来呈现(如∶黑色、墨绿色、暗褐色),超连结文字则以较鲜明抢眼的色彩来强调 (如∶亮黄色、翠绿色、鲜橘色),至于探访过的超连结则采用较低于原超连结亮度的颜色做呈现。
二、测试所有的超连结与导览按钮的真实可行性
Webpage上线之后,第一件该做的事,是逐一测试每一页的每一个超连结与每一个导览按钮的真实可行性。彻底检验有没有失败的link无法连结到该连结的Webpage,却反而冒出“FileNotFound”的错误讯号出来。这是一个负责任、够水准的
Webpage设计者对自己的作品应有的基本品质要求。
如果您果真有那么多的超连结必须提供给读者,不如将这些超连结以条列的方式,一笔一笔清楚地列在一选单页或目录页上,既不防碍走文的顺畅,又呈现一目了然的导览连结。
三、让超连结的字串长短适中且走文自然
抓住能传达主要讯息的字眼当做超连结的锚点(anchor),可有效地控制住超连结的字串长度,避免字串过长(如∶整行、整句都是锚点字串)或过短(如∶仅一个字当做锚点),而不利于读者的阅读或点取。
四、当导览按钮连结到目前此页时
各Webpage若重复使用同一组的导览按钮,无可避免地会产生某一导览按钮连结到目前此页的情形。为达成界面设计的一致性,并没有绝对的必要性拿掉此导览按钮,但Webpage设计者可让此按钮不再具有超连结的功能;或将此按钮的彩度、亮度
降低(如∶深绿色变成淡绿色,亮红色变成暗红色),使读者可清楚地意识到∶这个暗设下来的导览按钮不再具有超连结的功能。
五、分析、说明您提供的bookmarks或coollinks
常常看到热心的Webpage设计者条列了精心收集的bookmarks或coollinks,以分享读者个人遨游WWW的美好经验。但多数Webpage设计者就只提供一大串links,并不分门别类,也不加以分析、说明为什么这个link好,值得推荐?那个link的主要内容精彩之处?又在哪?提供您的bookmarks或coollinks是一大善举,但未加以分析、说明,却变得功亏一篑。多花几分钟,将您提供的bookmarks或coollinks稍加分类、注解,可提供读者清晰的概念与无限的方便,也使您的站台的导览系统更加周全完善。未加以说明、注解coollinks,其实一点也不cool。老实说,任何人都可以到Yahoo轻易地找到上百上千的links。您若未对这些推荐的links加以个人独特的评论、介绍,读者又何劳偏得到您的站台去找索引呢?任何一个分类索引或搜寻引擎都绝对比您条列的links还要更完备齐全。
六、在具有前后连续顺序的文件里提供必要的连结
将篇幅过长的文件分隔成数篇较小的Webpages大大地增加了界面的亲和性,但在导览按钮与超连结的配置上,Webpage设计者则要更细心周全地安排,使得读者不论身处您站台的哪一阶层,依然能够快速便捷地通往其他任何一个页面。Webpage设计者应特别注意∶
1.提供“上一页”、“下一页”、“回子目录页”与“回首页”的导览按钮或超链结在一系列具前后连续顺序的文件里,每篇Webpage都至少应提供“上一页”、“下一页”、“回子目录页”与“回首页”的导览按钮或超连结,可使读者能够立
即得知自己所在的页面,是属于一份较大文件内的一小部分。(考虑、体贴一下某读者不是从您的Home顺序连结至此页,而是依循别的站台的某个link跳跃连结至此)。并且可以借由这些links随时参考连结“上一页”、“下一页”与本页的连贯
内容;直接点取“回子目录页”查寻其他相关的标题;或直接跳跃至homepage,浏览其他不同项目的信息。
2.简明扼要地标明此页、上一页与下一页文件的标题或内容梗概。
在一系列具有前后连续顺序的文件里,每篇Webpage都应加上一个具有说明性的标题,使读者一目了然,马上抓住这一页的重点。而完善的导览系统除了提供“上一页”、“下一页”的导览按钮或超连结外,更添加精简达意的上一页与下一页标
题、内容提要,使读者即使尚未点取这些Webpages时,亦能先梗概地了解自己将连结至什么样的Webpage。
3.提醒读者某一系列文件已到尽头。
当读者已达某一系列文件的最后一页时,Webpage设计者应提供一小段告示提醒读者,同时不再提供“下一页”的导览按钮或超连结。但基于Webpage界面设计的一致性,或许有些Webpage设计者并不希望在同一系列的最后一篇Webpage里忽然少了
一个先前每页都有的“下一页”导览按钮(尤其是精心设计过的图形化导览按钮)。为达此目的,可考虑将最后一页的“下一页”导览按钮颜色暗沉下来,且不赋予超连结的功能,并提供一小段告示提醒读者,此系列文件已到尽头,不再有“下一页”的内容。
七、在较长的Webpage内提供目录表与大标题
理想的Webpage长度以不超过三、四个荧幕页面为佳。但是如果基于某些特殊理由,您的Webpage一定要做得很长,那么不要忘了在此长篇的Webpage最上头,提供一个目录表,Webpage的内容也标上大小标题,以利清楚阅读。尤其重要的是,在这些标题与目录表的HTMLsource里分别设置锚点,并链接到锚点,以使您的Webpage真正发扬WWW的高互动性、高便捷性功能。
八、暂时不提供超连结到尚未完成的Webpage
超连结或导览按钮应该引导读者到一篇真正“有料”的Webpage,而不是以“挂羊头卖狗肉”的方式,事先将某一超连结描述得超级精彩、超级诱人,结果读者兴致勃勃地连结过去,却根本看不到任何精彩、诱人的内容,唯一所见的,只是一张无聊的告示牌“施工中”。
如果您急欲在网络上推出您的站台、展现您Homepage,但仍有少数几页Webpage尚未完成,建议您先暂时别让这些“施工中”的Webpage正式露面。(即先暂时别让这些连往“施工中”的Webpage的“超连结”,拥有真正的超连结功能。)等到您“几乎”完工之后(Webpage永远没有“真正”完工之时,总是需要不断地修改、增添、翻新),再正式开放连结也不迟。
倘若您急欲告诉读者,您即将提供一页超级精彩、超级诱人的Webpage在此站台,只是目前仍在努力赶制中,您大可直接摆一段告示在即将是“超连结”的文字旁(但目前仍不具超连结的功能),明白昭示世人,以节省读者徒然点取、徒然往返的时间;也免得读者满怀希望,却又落得失望而归。
九、不要在一篇短文里提供太多的超连结
适当、有效率地使用超连结,是一个优良的导览系统不可或缺的条件之一。但过份滥用超连结,造成短短的一篇文章里却处处是links,反而损害了Webpage行文的流畅与可亲性。在充斥着超连结的短文里,很可能其中不少是无意义、没必要的links。例如∶连结到一页只有两三行注解的link、连结到一页只放了“施工中”的招牌的link。在一篇长短适中的Webpage里(三、四个荧幕页面),文章里提供的文字式超连结最好不要超过10个以上,以使全页行文能够顺畅,而读者也不至于眼见一大堆超连结,反而不知从何点取才好。况且,连续、肩并肩地出现两三个文字式超连结,很容易被误认为只是一个长度较长的超连结,于是被读者忽略掉,便也失去了这些超连结的原本功能。
网页布局理念
网页可以说是网站构成的基本元素。当我们轻点鼠标,在网海中遨游,一副副精彩的网页会呈现在我们面前,那么,网页的精彩与否的因素是什么呢?色彩的搭配、文字的变化、图片的处理等,这些当然是不可忽略的因素,除了这些,还有一个非常重要的因素——网页的布局。下面,我们就有关网页布局谈论一下。
网页布局类型
网页布局大致可分为“国”字型、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、变化型,下面分别论述。
1、“国”字型:也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的标题以及横幅广告条,接下来就是网站的主要内容,左右分列一些两小条内容,中间是主要部分,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。这种结构是我们在网上见到的差不多最多的一种结构类型。
2、拐角型:这种结构与上一种其实只是形式上的区别,其实是很相近的,上面是标题及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下面也是一些网站的辅助信息。在这种类型中,一种很常见的类型是最上面是标题及广告,左侧是导航链接
3、标题正文型:这种类型即最上面是标题或类似的一些东西,下面是正文,比如一些文章页面或注册页面等就是这种类。
4、左右框架型:这是一种左右为分别两页的框架结构,一般左面是导航链接,有时最上面会有一个小的标题或标致,右面是正文。我们见到的大部分的大型论坛都是这种结构的,有一些企业网站也喜欢采用。这种类型结构非常清晰,一目了然。
5、上下框架型:与上面类似,区别仅仅在于是一种上下分为两页的框架。
6、综合框架型:上页两种结构的结合,相对复杂的一种框架结构,较为常见的是类似于“拐角型”结构的,只是采用了框架结构。
7、封面型:这种类型基本上是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。这种类型大部分出现在企业网站和个人主页,如果说处理的好,会给人带来赏心悦目的感觉。
8、Flash型:其实这与封面型结构是类似的,只是这种类型采用了目前非常游戏行的Flash,与封面型不同的是,由于Flash强大的功能,页面所表达的信息更丰富,其视觉效果及听觉效果如果处理得当,绝不差于传统的多媒体。
9、变化型:即上面几种类型的结合与变化,比如本站在视觉上是很接近拐角型的,但所实现的功能的实质是那种上、左、右结构的综合框架型。
关于第一屏
所谓第一屏,是指我们到达一个网站在不拖动滚动条时能够看到的部分。那么第一屏有多“大”呢?其实这是未知的。一般来讲,在800*600的屏幕显示模式(这也是最常用的)下,在IE安装后默认的状态(即工具栏地址栏等没有改变)下,IE窗口内能看到的部分为778px*435px,一般来讲,我们以这个大小为标准就行了,毕竟,在无法适合所有人的情况下,我们只能为大多数考虑了。
说了那么多,无非是一个标准的问题,其实接下来不用我说大家也能想到,第一屏当然要放最主要的内容,关键要知道的是,我们要对第一屏能显示的面积要有个估计,而不要仅仅以自己的机器为准。其实网页制作的一个很麻烦的地方就是浏览者的机器是未知的。
有关导航栏的位置
导航栏能让我们在浏览时容易的到达不同的页面,是网页元素非常重要的部分,所以导航栏一定要清晰、醒目,一般来讲,导航栏要在“第一屏”能显示出来,但是有时第一屏可能会小于上面所说的435px,积于这点考虑,那种横向放置的导航栏要优于纵向的导航栏考虑,原因很简单:如果浏览者的第一屏很矮,横向的仍能全部看到,而纵向的就很难说了,因为窗口的宽度一般是不会受浏览器设置影响的,而纵向的则不确定性要大的多。
什么样的布局是最好的
这是初学者可能会问的问题。其实这要具体情况具体分析的:比如如果内容非常多,就要考虑用“国字型”或拐角型;而如果内容不算太多而一些说明性的东西比较多,则可以考虑标题正文型;那几种框架结构的一个共同特点就是浏览方便,速度快,但结构变化不灵活;而如果是一个企业网站想展示一下企业形象或个人主页想展示个人风采,封面性是首选;Flash型更灵活一些,好的Flash大大丰富了网页,但是它不能表达过多的文字信息。还没有提到的就是变化型了,我只是想把这个留给读者了,因为,只有不断的变化才会提高,才会不断丰富我们的网页!
大致就这些了,希望您有所启发。
本文标题:如何设置主页为空白页-由浅入深学留白!教你如何在网页设计中运用负空间61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1