一 : 加速WordPress
用户网页加载时间分为三部分:
网页执行时间+页面及页面元素加载时间+浏览器渲染网页时间
针对这三部分时间,我将加速的方法依加速的方式分成以下几类:php代码层次加速,html代码层次加速,服务器层次加速 ,鼓励你的用户放弃IE
1. php代码层次加速WordPress
所谓“php代码层次”是指php执行效率,执行查询数量层次上的优化。我将方法归纳了几点:
控制插件数量
使用缓存插件
数据库查询缓存:DB Cache
静态页面缓存:WP Super Cache / Cos Html Cache
部分页面缓存:WP Widget Cache
优化主题
启用Gzip压缩
2. html代码层次加速WordPress
相比php代码层次加速WordPress,html层次上的优化更加重要一些。因为现在的服务器配置都很牛,php执行效率也很高,除非你的WordPress插件多得太离谱,在速度上一般是不会有太多大的影响的(基本上1m以内可以执行完)。而html代码决定了WordPress加载的速度,浏览你博客的速度在很大程度上是这个因素决定的(在同样的网络环境下),用户加载网页的时间有80%花在这上面。要想你的WordPress飞速跑起来,html层次的优化是非常必要的。
Make Fewer HTTP Requests – 减少HTTP请求的数量 ※
Compress Components With Gzip – 用Gzip压缩网页 ※
Put CSS at Top & Put Js at Bottom – 把CSS放在开头,把JS放在结尾 ※
Avoid CSS Expressions – CSS中不要使用表达式
Make CSS and JS External – 不要把CSS和js直接写入网页中,应加载外部
Reduce DNS Lookups – 减少DNS查询的数量 ※
Minify Javascript and CSS – 去除JS和CSS中的冗余
Avoid URL Redirecting – 减少重定向
Used Cookie Free Domains – 用不会传递Cookie的域名 ※
外挂部分元素 ※
3. 服务器层次加速WordPress
部分博友有自己的服务器或者VPS,这一部分是针对VPS或者独立服务器的。
使用轻量级、高性能的Nginx
PHP字节码缓存组件apc
为网页静态元素设置过期时间(以Nginx为例)
增加Etags
其它负载均衡方法
4. 鼓励你的用户放弃IE,间接加速WordPress
鼓励他们使用FireFox、Opera、Chrome等高性能浏览器。
作者:KangZj 原文地址:http://kangzj.net/methods-to-accelerate-wordpress/
注:相关网站建设技巧阅读请移步到建站教程频道。
二 : 浅析如何优化wordpress的页面加载速度
网站的加载速度可以在很多方面上影响到你的网站。一项研究表明,49%的用户可能会因为你的站点的加载速度过慢而放弃你的网站转向你的对手的网站。这意味着我们必须采取一下措施来提高加载速度,降低因为加载速度而导致的用户减少,转换率低,跳出率高。此外页面的加载速度也是谷歌衡量一个网站排名的指标之一。更快的加载速度有助于你获得刚好的排名,因此加载速度的优化应该作为我们优化策略的一部分。
页面在加载性能优化包括:
删除未使用的CSS
压缩HTML、CSS和Javascript
缩小HTML、CSS和Javascript
压缩站点上的图片显示
启用浏览器缓存
幸运的是,对于我们这些使用Wordpress但是不懂得代码来进行优化的人可以使用插件和工具,那么以下就是几个加载速度优化的插件和工具。
数据库优化的Wordpress插件:
W3 Total Cache
W3 Total Cache是一个优化你的网页很有用的插件。它可以压缩CSS和JS文件,允许浏览器缓存,删除CSS、JS等不必要的数据。这将有助于节省网页的加载时间,从而节省了带宽,极大的提高了站点的性能。
UseGoogle Libraries
这个插件应该很多人都了解,谷歌会被一些流行的Javascript框架放在他们自己的服务器上,作为Wordpress的使用者,我们可以通过这个插件直接使用谷歌的这些资源,从而节省带宽资源,而且作为谷歌的服务器,加载速度会更快,这对提高站点的加载速度也有很大的帮助。使用的方法也很简单,只需要把文件上传到空间,然后启用就可以,不用做什么配置。
WP-Optimize
这个插件的主要作用是清理未使用的数据来优化你的Wordpress数据库。它可以删除站点的垃圾评论、垃圾信息等等。可以很好的优化Wordpress的数据库。
图像优化插件:
你的网站上使用的图片应该使用有效的格式和压缩,来减少用户下载图片的时间。推荐你使用PNG或者JPG格式的了图片,除非你有动画或者图像比较复杂的图片,否则不要使用GIF格式的图片。GIMP是一个基于图像优化的有效的图像编辑程序。这里有两个更简单的、高效的、开放的图像优化工具。
Jpegtran
无损图像压缩将有助于压缩没有数据或者质量丢失的图片。使用Jpegtran可以在不是保真度的前提下调整、变换或裁剪JPEG图片。
OptiPNG
OptiPNG是一个PNG图像优化工具。OptiPNG除了可以在不丢失任何数据在前提下压缩图片,还可以转换BMP、GIF、PNM和TIFF格式的图片到PNG格式。
这些只是简单的几个优化你的Wordpress站点加速度的的工具和方法,希望对大家有所帮助。当然如果你有其他的方法也可以补充交流的。本文由视频MTV影院http://www.spmtv.com/ 撰写,转载请注明出处!
三 : 结合百度统计做好wordpress速度优化
一直在用百度统计作为首选统计工具,相比其他工具而言这个最大的优点就在于IP统计准确,时效性效性高。但之前总是在用其统计功能统计我的 wordpress博客。今天偶然间发现,百度统计有个网站速度诊断功能,于是乎结合百度统计做Wordpress速度优化。进入百度统计,点击速度诊 断,开始诊断。等候一点时间之后,我的Wordpress速度得分如下:
网通 40 分
电信 60 分
该工具给出的影响我的wordpress博客速度有很多很细的项目,其中有如下影响速度可以优化的地方的建议:
1. 连接网络(4项)页面打开过程中,共有47次请求(比34%的网站请求次数多),可节省22次连接提高速度
合并域名可减少7次请求 建议将只有1个资源的域名合并到其他域名下
取消重定向可减少1次请求 多一次重定向,意味着多请求一次,尽量不要使用重定向
网站分析js过多可减少1次请求 建议保留打开速度较快的统计代码
使用Css Sprite可减少13次请求 使用css sprite技术可以减少请求次数
2. 打开页面(2项)用户浏览器打开页面的过程,受页面内容大小、设计等的影响WordPress速度
JS位置有1个问题 JS放在页面最后,可以加快页面打开速度
图片大小声明有2个问题 如果图片大小不做定义,则页面需要重新渲染,速度受到影响
针对这些问题我采取了手工加插件自动的方法去实现Wordpress速度优化,插件采用了:DB Cache Reloaded ,Hyper Cache,Wp Widget Cache , Gzip,script gzip 。上述插件分别作用为
DB Cache Reloaded :针对MySql使用一段时间会有相关的数据亢於(也就是数据缺乏关联)而进行自动的数据库优化。
Hyper Cache:针对动态网页需不断向服务器请求从而导致请求时间延误wordpress加载速度,该插件把网页实现Html静态化,减小上述的请求次数也就是优化时间。
Wp Widget Cache:Widget是wp的一个函数调用,同样会向服务器请求一些东西。可是一般的优化插件不会优化Widget,如果吧Widdget Html的话,不久减少了请求时间加快速度了吗?Wp Widget Cache 就是实现了侧边栏缓存策略。提升效果不一般哦^^!
Gzip:当我们实现了上述的网页非动态化时候,相对应的Html文件同样也可以进一步优化,Gzip就是实现了原来的Html压缩。
script gzip: Gzip只会压缩Html并不理会当下流行的CSS,针对Gzip只是压缩页面的Html内容并不默认压缩JS/CSS,且默认JS代码加载于网页的头部 影响搜索引擎打开速度的缺点。script gzip使得js以及css代码大幅度减小体积,且把代码的加载提到网页加载的末时间。有利于百度或者Google的加载。
上述的插件实现了服务器中的优化,虽然还有很多的服务器优化技巧,比如在操作系统层次上面实现优化……但这些并不是我们普通站长所能掌握的。况且我 们一般用的是空间,VPS拥有的不是大多数。所以这些wordpress优化技巧已经够用了。上面说过优化了服务器端,相应的如果客户端也就是访问者的浏 览器如果可以优化那该多好。但是你马上想到,客户的电脑我怎么能控制的了呢?我想说的是,我们通过在服务器端设置,当用户浏览器访问我们的网站时候,可以 得到自动的优化命令从而自己去优化浏览器。且听Quicl讲解,内容如下:
在网站public_html (网站根目录或许名字不同)下面的.htaccess文件加入缓存设定内容。
# Expire images header
ExpiresActive On
ExpiresDefault A0
ExpiresByType image/gif A2592000
ExpiresByType image/png A2592000
ExpiresByType image/jpg A2592000
ExpiresByType image/jpeg A2592000
ExpiresByType image/ico A2592000
ExpiresByType text/css A2592000
ExpiresByType text/javascript A2592000
FileETag none
保存之后,你就会发现百度统计会奇迹般的把你的分数提高,比如我的wordpress在经过百度统计的检测之后优化为:
网通 70 分
电信 71 分
虽说不是很高,但是其余的问题就剩下目前我解决不了的,百度统计给出的我wordpress还可以进行的优化比如:服务器的速度(资金以及政策问题我在美国 的虚拟空间上面)、背景图片过多建议用高端的Css Sprite(界面酷了一点,不免需要点图片修饰,但是后面的技术比较高深不搞之)、Google广告JS加载速度不给 力(呜呜~~不是我的错啊 )
总而言之,今天我成功的使用百度统计功能去检测出我的博客存在哪些问题,使用了相关的插件进行服务器端的自 动优化,手工实现了客户端的优化,成功的 结合百度统计把Wordpress速度优化了两个台阶。希望大家可以采用Quicl的这些方法去优化自己的博客,把自己心爱的博客优化的最好^^!
本文原创于Quicl’sBlog http://20xue.com
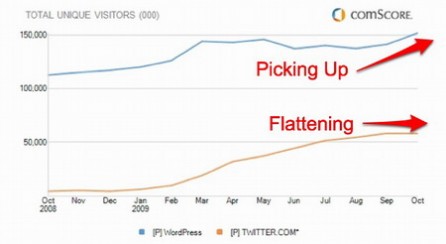
四 : 微博客VS博客 Twitter增速放缓 WordPress加快
据外国媒体分析,仅在一年前,传统观念认为博客将灭亡,微博客将取而代之。Twitter被认为可以杀死博客,因为它一次发布一个句子段落,比起整个思想的整合交融要简单得多。
今天,博客还活的很好,而Twitter的增长则变得缓慢,至少对于Twitter.com来说情况如此(像Seesmic 和 TweetDeck这样的客户端还没有放缓迹象)。Twitter在美国本土增长减缓开始于去年夏天,现在终于全球用户的增长也开始放缓。

WodPress与Twitter月独立访问用户数据
据comScore 数据显示,10月份Twitter在全球拥有5830万独立访问用户,9月份的这一数字为5840万。
然而博客网站Wordpress一个月内增加了1000万独立访问用户,截至10月底拥有1.518亿独立访问用户。
博客从未退出流行,事实上Twitter帮助了博客,它的Twitterfeed功能让人们能够订阅博客。
但一个月的数据并不能说明太多问题,也不说明微博客裹足不前。Twitter网站已有所改进,如增加了列表功能和新的Retweet按钮。一旦地理定位功能推行开来,Twitter可能将实现突破性增长。(编译/芒果)
五 : 加快页面打开速度!WordPress图片实现真正延迟加载

网页打开速度的好慢直接影响到网站的访问,大多数用户基本上不会对超过5秒钟还没有完全打开的网页产生任何好感。根据相关的研究发现,一个网站的图片太多,图片文件过大,页面太长,是导致网页打开时间过长的主要原因之一。
有人经常抱怨Wordpress网页打开速度太慢,为了提升WordPress的打开速度,我们不妨好好研究一下如何来加快网页中的图片的打开速度。 对图片太多的网页,不妨借鉴一下微博、淘宝和瀑布流主题的“按需加载”方式来加快速度。
于是就有了本文的实现文章图片真正延迟加载的主题了,它的目的就是实现在浏览器可视区域外的图片不会被载入,直到用户将页面滚动到它们所在的位置。对于一些图片特别多的网站,利用图片延迟加载技术可以在一定程度上减轻服务器压力。
图片延迟加载效果之前部落也用过一段时间,不过后来发现在网速慢的情况下有看到网页上的图片实际已经全部加载完成了,然后才看到Lazy Load的渐隐效果,这样实际上是“伪延迟”,顶多给图片加了点展示的特效,实际用处不大,之后就放弃了。
这次说要的是实际真正的延迟加载,实际上仍然来源于以前的Lazy Load插件,只不过经过改良之后,Lazy Load插件让图片真正实现了延迟加载。
WordPress图片实现真正延迟加载-加快页面打开速度减轻服务器压力
一、Wordpress图片延迟加载准备工作
1、Lazy Load jQuery plugin地址:
2、下载并上传jquery.lazyload.js到你的网站服务器上,这是 Lazy Load jQuery plugin下载地址(http://www.freehao123.com/dl-lazy-load-jquery-plugin/)。
3、编辑你的Header.php文件,或者是其它的能够使用JS在任意页面调用的Wordpress主题文件,放入以下代码:
- <script src="http://www.freehao123.com/jquery.lazyload.js" type="text/javascript">
- </script>
4、注意要将代码中的域名换你自己的,JS的路径也要相应的更改过来,如果你的Wordpress没有加载jQuery,还得自己手动添加代码加载jQuery v1.4.4+。(PS:现在的Wordpress主题应该都有加载jQuery)

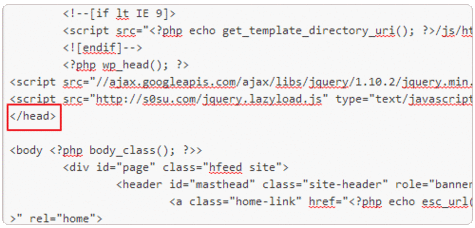
5、然后在你的</head>前面加入以下JS代码,激活jquery.lazyload.js。
- <script type="text/javascript">
- jQuery(function() {
- jQuery("img").lazyload({
- effect : "fadeIn",
- failure_limit : 10 });
- });
- </script>
二、修改图片IMG标签启用迟延加载
1、Lazy Load 要求图片的IMG属性写成这样的才可以正确启用延迟加载效果。
- <img src="http://upload.61k.com/2015/0114/1421229411630.png" src="xxxx/xxxx/example.jpg" width="600" heigh="400">
2、基本要求是:src中赋予一个1x1大小图片,src中写入图片的真实地址。
3、Lazy Load 延迟加载图片的原理是:打开网页时所有的图片是一个1x1大小默认图片,随着网页的拖动,Lazy Load jQuery plugin会“按需”将可视窗口内图片的src值替换成src的值,从而显示图片,其它的不在可视范围内的依然是被默认的图片所代替。
4、所以,建议大家将默认的src的图片放在一些免费CDN服务器上,或者是其它的主机空间上,以最大限度地减少图片对自身服务器的请求,同时最好是个微小的图片,例如1x1大小,这样可以保证默认图片以最短的时间加载进来,将图片加载时间降低到最低。
5、通过上面的设置,网站上所有的图片就会启用Lazy Load延迟加载技术了。
注:相关网站建设技巧阅读请移步到建站教程频道。
三、自动修改Wordpress文章、评论、缩略图片的IMG属性
1、 上面已经讲到,如果想要让图片实现卸载加载,则必须在IMG中设置好SRC默认值,加入src元素,但是实际上我们在Wordpress添加文章图片时默认的是没有这样的IMG标签的。
2、另外,对于已经存在了大量的文章图片的网站,是不可能再一篇一篇文章重新编辑修改图片的IMG属性。这时我们就可以采用Wordpress强大的过滤机制,自动将图片的IMG进行重写了。
3、将以下代码加入你的functions.php文件。代码来自:http://wptheming.com/2013/03/lazy-loading-images/
- function add_image_placeholders( $content ) {
- // Don't lazyload for feeds, previews, mobile
- if( is_feed() || is_preview() || ( function_exists( 'is_mobile' ) && is_mobile() ) )
- return $content;
- // Don't lazy-load if the content has already been run through previously
- if ( false !== strpos( $content, 'src' ) )
- return $content;
- // In case you want to change the placeholder image
- $placeholder_image = apply_filters( 'lazyload_images_placeholder_image', get_template_directory_uri() . '/images/grey.png' );
- // This is a pretty simple regex, but it works
- $content = preg_replace( '#<img([^>]+?)src=['"]?([^'"s>]+)['"]?([^>]*)>#', sprintf( '<img${1}src="%s" src="${2}"${3}><noscript><img${1}src="${2}"${3}></noscript>', $placeholder_image ), $content );
- return $content;
- }
- add_filter( 'the_content', 'add_image_placeholders', 99 );
4、注意最后一句:add_filter( 'the_content', 'add_image_placeholders', 99 );是用来匹配Wordpress文章页面内容中的图片的。代码中的:/images/grey.png 是默认图片地址,你需要替换成你自己的。

5、如果你想让你的评论头像也实现延迟加载,请加入下列代码:
- add_filter( 'get_avatar', 'add_image_placeholders', 11 );
6、有些Wordpress可能采用了timthumb 缩略图片,如果你想让你的缩略图片实现延迟加载,请加入下列代码:
- add_filter( 'post_thumbnail_html', 'add_image_placeholders', 11 );
四、Wordpress图片延迟加载效果分析
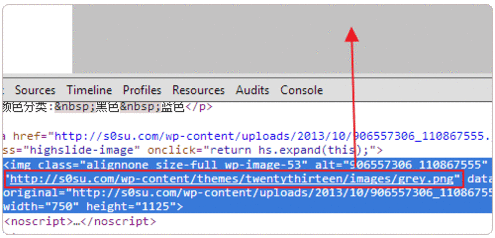
1、通过上面的方法,我们已经将Wordpress所有的图片(文章内容图片、评论头像、缩略图片)都启用了延迟加载技术,打开网页可以看到图片的SRC值都是默认的图片地址,并加上了src元素。

2、当页面往下拉的时候,图片进入可视窗口中,这时就直接显示出图片了。IMG的SRC值变成了真实的图像地址了。

五、Lazy Load 图片延迟加载插件的高级设置
1、Lazy Load 允许自己定义图片延迟加载效果。默认情况下图片会出现在屏幕时才加载,如果你想提前加载图片, 可以设置 threshold 选项:threshold : 200 表示令图片在距离屏幕 200 像素时提前加载。
- <script type="text/javascript">
- jQuery(function() {
- jQuery("img").lazyload({
- threshold : 200 });
- });
- </script>
2、默认的情况下用户滚动到窗口上图片所在位置时图片就会被自动加载显示,如果你想设置为只有鼠标点击该图片或者当鼠标放在图片上时才会加载图片,可以加上click 和 mouseover事件。如下:
- <script type="text/javascript">
- jQuery(function() {
- jQuery("img").lazyload({
- placeholder : "img/grey.png",
- event : "click" });
- });
- </script>
3、当图片完全加载的时候, 插件默认地使用 show() 方法来将图显示出来. 其实你可以使用任何你想用的特效来处理,例如FadeIn是渐显特效。
- <script type="text/javascript">
- jQuery(function() {
- jQuery("img").lazyload({
- effect : "fadeIn" });
- });
- </script>
注:相关网站建设技巧阅读请移步到建站教程频道。
4、有了网页的图片的布局可能会比较混乱,设置failurelimit的数字有助于我们提高插件的效率,failure_limit : 10表示插件找到 10 个不在可见区域的图片是才停止搜索,根据你的需要可以调高或者调低。
- <script type="text/javascript">
- jQuery(function() {
- jQuery("img").lazyload({
- failure_limit : 10 });
- });
- </script>
六、Wordpress图片延迟加载插件:simple-lazyload
1、simple-lazyload官网:
1、插件地址:https://wordpress.org/plugins/simple-lazyload/
2、也许有人对上面如此多的JS代码已经感到“压抑”了,那么你可以使用simple-lazyload这个Wordpress图片延迟加载插件来实现上面纯代码效果:simple-lazyload插件下载(http://www.freehao123.com/dl-simple-lazyload/)。
3、启用了simple-lazyload插件后,可以看到所有的图片(包括评论、缩略图、文章图片)的SRC值变成了默认的1像素的图片。同时写入了File元素,值为图片的真实地址。

4、将网页往下拉的时候,图片显示出来了,SRC值也变成了图片的真实地址了。

七、关于图片延迟加载的一些问题
1、如果你的程序不是Wordpress,可以使用纯代码的方法实现,如果是Wordpress,为了“懒”,可以试一试simple-lazyload插件,注意该插件可能会与其它的插件不兼容,需要自己修改一下。
2、图片延迟加载质疑一:是不是有利于加快网页的打开速度?Lazy Load 将所有的图片变成了1x1大小的图片,减少了单一网页的带宽请求,同时除了第一张默认图片是从服务器下载到本地外,其它的都是用的浏览器本地缓存,所以从理论上讲,Lazy Load 可以减轻浏览器客户端的压力,特别是对于一些图片特别多、页面特别长的网页更有效果。
3、图片延迟加载质疑二:是不是真的有利于减轻服务器负担?理论上,Lazy Load 是增加了网页中图片总请求数(多了一个默认1x1的图片请求)。但是实际情况是这样的,很多人打开一网页都是看了前面的内容就关闭了,这时延迟加载的作用就出来了,它避免了每次打开网页都把所有的图片请求完毕,加上我们把默认的图片换成外部服务器的,所以实现上Lazy Load 是有可能减轻服务器压力的。
4、图片延迟加载质疑三:是不是不利于SEO?这个问题其实比较重要,尤其是现在百度搜索排名中出现了图文和缩略图。经过测试,由于使用了<noscript><img src=”真实地址”></noscript>这样的代码谷歌可以收录(实际上谷歌JS也可以读懂),但是百度这厮就不敢肯定了。理论上讲,<noscript></noscript>是被所有的浏览器所支持的。
注:相关网站建设技巧阅读请移步到建站教程频道。
本文标题:加快wordpress速度-加速WordPress61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1