一 : 10个提高CSS代码质量最佳实践
回头去看自己写的CSS代码,你很容易就可以发现那些代码都乱成一团了,可能是因为你还没有规划好就开始马马虎虎虎地乱写一通,或者是你的代码夹杂了太多的Hack代码,还可能是因为那些代码改动太过频繁了。
不管出于是什么原因,我们都应该认真考虑怎么写好CSS代码,让那些代码能够更加简洁、易于控制、易于维护。
参考下面这10点心得去实践可以让你不会再那么头痛CSS代码该怎么写。
1.保持代码井井有条
永远不要随随便便地想到一个id、class就一股脑把代码写下去,这样写出来的代码非常难维护也不好扩展,所以应该先考虑如何组织结构更加清晰的CSS代码,以便更好地利用CSS继承的特性。
记住,最常见的元素一定要先声明,再声明具体的某个元素。这样可以让让具体某个元素继承那些已经声明过的属性,也可以让你在需要的时候修改特定的属性。这种结构的CSS代码易于阅读,更符合逻辑结构。
结构化编写CSS代码可以让自己以后能够轻松维护那些代码(或者让替你擦屁股的人松一口气)。可以参考下面这样的结构:
reset
链接、预定义类型
总体布局
二级布局
表单
各种其他元素……

2.标注代码作者、日期、其他重要信息
在css代码的头部写明是谁写了这些代码,在什么时候,怎么联系上作者,特别是在制作模板和主题的时候。像这样的信息:

注意图片中的示例颜色代码,多年来我发现列出一份CSS中用到的颜色示例代码并说明大概是什么颜色,在不管是最初编写颜色样式的时候还是以后可能会进行的改进都是极其有效地,至少可以再你打开取色器输入那些16进制颜色代码的之前可以让你有个大概的印象,或者可以在需要改变颜色的时候提供快速的参考。
3.制作样式库
一旦你的CSS代码保持相对良好的结构的时候,你可以把那些最经常使用的代码独立出来作为一个库来不断复用。
你可以为不同的用途制作相应的版本,比如一个两栏布局的样式,一个博客主题、用来打印的样式等等。
如果你要为每个相同或者类似样式规则的页面重新编写各自的CSS代码,你肯定会疯掉。

4.使用通用的命名规范
你可能注意到可第一点提到的CSS代码中的声明了两个ID:col-alpha、col-beta,为什么不把他们命名成:col-left、col-right?我们要考虑将来可能的需求变更。
明年你可能就需要把现在网站中的左边那一块放到右边去,你不需要为重命名HTML中的相关元素,也不需要为了变换一个元素的位置去改变样式表中的那个对应的id。
你也可以把左边的元素移到右边,然后保留它原来的id:col-left,但是问题出在哪里?如果这个id的样式让元素呆在左边,有人希望它就应该一直呆在左边,这样就不没给你太多的空间去改变它的位置。
css的一个主要的有点就是能把样式和内容分离,重新设计站点的时候你只需要稍微修改一下你的样式代码而无须去修改html代码,所以不要在css中使用有特定环境限制的命名方式,应该始终如一地使用更为通用的命名规则。
不要在CSS中使用那些有特定表意命名(比如位置,颜色之类的),用.link-blue来标示蓝色的连接或许不错,但是当客户要你把链接颜色改为橙色的时候,你要去修改链接的class呢还是把.link-blue里的color改为orange?不要让自己的命名规范把自己的手脚束缚了。
语义化命名,而不是为表现命名 ,举个例子.comment-blue 来的比.comment-beta不通用,.post-largefont也比 .post-title使用起来更受限制。
5.使用连接符而不是下划线
因为有的一些老的浏览器不支持下划线,为了某种意义上的向后兼容,改掉你使用下划线(_)的习惯,用连接符(-)来代替.
6.不要重复造轮子
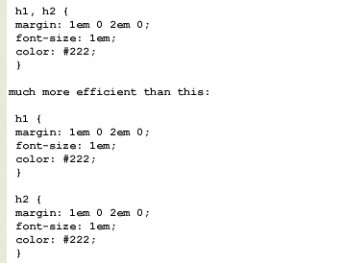
把有相同属性的元素归为一组,以便可以重复利用那些相同属性。比如h1 和h2的都有相同的字体、颜色、margin,你就应该这么写:

特别主要想margin、padding等属性都有相应的简写形式。
![]()
![]()
当然你要理解这样写代表样式属性顺序。
7.优化CSS代码
掌握了上面的原则已经可以减少CSS代码的大小,代码量越少载入速度就越快,也越方便维护。
把那些不需要的代码通通切掉,能归为一组的都写在一起,使用别人封装的CSS库时特别要注意,因为你可能在自己的代码中继承了很多根本用不着的属性。还有一点,不用为0px,0em等加上单位。
8.先编写Gecko下的基本样式,再去考虑兼容webket和IE
为了解决最然让人头痛的浏览器问题,你可以先在firefox下编写调试出最基础的样式代码,然后在其他核心的浏览器(比如webket、IE)做一点修改即可,因为在firefox下运行良好的代码一般在其他浏览器下是不会有太大问题的。
9.验证你的CSS
要充分利用W3C’s free CSS validator.如果在遇到问题的时候(比如你写的布局代码没有效果)一片茫然的时候,这东西可以帮你大忙。
10.保持代码整洁
通过javascript、后台控制、条件注释等手段把那些为了实现特定浏览器效果而编写的CSS独立出来,就避免了那些可恶的hack代码,这样就可以让最基本的CSS保持整洁,便于管理。
原文地址:http://www.webdesignerdepot.com/2009/05/10-best-css-practices-to-improve-your-code/
二 : 高质量热点博文编写规范
博客是藏智于民的典型例子,他包含了中国人最广泛的智慧,博文一直备受各媒体、各社会所关注,写一篇高质量的博文,被博客网站推荐,被圈子话题吸收,被其他网站转载,是很多SEOER夜以继日工作的重点和方向,但貌似也不那么容易,那我们今天浅析一下吧。
第一:博文选材
任何思维都不是凭空的,选择一个合适的素材和话题,加以利用编写是你的第一步,首先分析自己所从事的行业,这个行业的显著特点,和近期热点,从这些角度去选择一个比较新颖的话题,或者观点,作为你博客的选材。
第二:规范计划
凡事都应该有计划,建议事先做个思维导图,分析下段落,和中心点,关键词要植入到什么位置,以什么样的方式,这样分析好了整篇文章的骨架就出来了,其实我都没做一步,但你们可以做。
第三步:博文标题
以前语文老师就跟我说过,领导看报纸一般都只看标题的,报纸标题的特点就是
a、字体大吸引人。
b、核心归纳中心思想,即使用户不怎么浏览内容也大致知道原委了。
c、引起读者兴趣,方便进一步查看。
博文其实也可以用这样的逻辑。
第四步、博文要适合网站推荐,适合圈子吸收,适合用户收藏。
第四步其实就是价值的核心,想做到确实不易,结合经验谈谈。
a、博文一定要观点明确
b、记住博文的观点和内容一定要对用户来说是有用的,不能泛泛,也不能千篇一律,如果没用的东西对方不会看的,那什么是有用的,普通民众,无非是对衣食住行感兴趣,比如"珠海最便宜的电影票","免费游旅游景点的方法”这些跟生活密切相关的人会感兴趣,如果是专业内的,你就自己想想吧,内容一定要真实可行,不能骗人哦。
c、语述连贯通顺,用词恰当严谨,这个方面的经验就不怎么谈了,这是能力必须多看小说,多写日记,或者写情书,慢慢锻炼。
d、增加曝光度和点击率:如果你觉得这篇博文不错,那么你要做的就是多加几个圈子,多给人讨论,想法子增加点儿点击率引起编辑重视,这样自然而然的就精进了。
e、发布评论炒作,垫下底子。
我个人一般会先把原创文章发布在自己的网站上,然后做好锚文本,再发布到博客平台,一般的博客网站浏览量是非常大的,如果你的博文能被编辑推荐,被圈子吸收,被人转载那是非常巨大的效果,提醒下不要在这类博文里做锚文本,那样编辑绝对不会推荐,被圈子吸收的概率也会降低很多。
三 : 程序员:实际写代码过程中选择效率,还是选择质量?

本文作者系程序猿Daniel F Pupius,这是一篇他发表在Medium上的博文,讲述自己怎么在实际写代码的过程中,发现在效率和质量间做出抉择其实是个伪命题。
程序开发项目进行过程中,通常会冒出这样的困惑:应该选择效率,还是选择质量?很多程序猿都会有偷懒的思维,觉得把一些摸不清头绪、不知道怎么写的代码片段去掉,可以节省很多时间,更早完成项目计划。
其实过去几年中,我也是这么想的,但最近我开始意识到,这个问题的纠结之处不在于选择困难,而在于问题本身是个伪命题。
什么是“质量”呢?一般程序员说到“质量”二字时,他们说的有可能是测试通过率、变量命名、代码格式化、组件化、查找 bug、程序测试等等。也有可能是程序的可拓展性、服务延时、产品功能的完整程度。
问题往往就产生于以上两者被统一看待、不做区分的时候。其实前一种围绕代码的问题可以看成“代码质量”问题,第二种情况则可以看成“执行质量”,或者“执行程度”。
从“代码质量”上来看,程序猿走捷径的偷懒思维,其实是种十分短视的做法。含糊绕过某个问题,你可能会一时觉得省事不少,但到头来,往往发现因此搅乱了系统而要花费更多的时间来一行行检查代码,找出 bug,甚至重新调整整体逻辑框架。所以牺牲代码质量换取速度通常是得不偿失的做法。
相反地,高质量的代码其实是可以帮助你节省时间的。统一的代码规范和变量命名,不仅可以帮到别的程序猿,还可以帮到未来的你,更好地理解你现在写下的代码;经过严密思考而设计出的轻量级代码架构,则可以让你在迭代产品的时候获得更高的效率,更清晰地了解该从何处入手,而不是到数据库里漫天寻找需要替代的地方;而高测试通过率还可以给你充足的自信去调整产品,减少 bug 数量,最小化 QA 时间。
至于“执行质量”,这又是另一个命题。有很多方式可以在不降低产品质量的情况下,使得产品开发过程很紧凑。比如你可以先推迟一些不那么着急的工作,等到整体执行优化、系统稳健性做好的时候,再来做那些被暂时搁置的事情。
具体的做法就是,先把最终想要的产品效果定好,然后往其中填充内容不断修改,至于一些无关的细节可以最后再来优化。举例来说,刚开始开发产品时,可以用 RPC 来简化应用开发的流程,绕过复杂的协议传输问题,先在产品应用层面上快速迭代,随后再替换掉 RPC,加入重试、错误控制、安全检验等代码,或者干脆替换掉传输协议。
写 Mediun 代码的时候,我们就是先实现效果,再调整细化部分的,最后删掉了很多无法整合进原先设定好的框架中的功能,大约是六万行代码左右。
所以如果我们起初没有小心处理代码质量的问题,最终一定会被查找各种很细微的问题困扰。如果我们没有完全聚焦在效果实现上,就一定会拖拖拉拉延后项目进度。但如你所见,很幸运我们前期工作做得充分,所以现在产品可以迭代得很快,并不断试验新功能。
其实在互联网领域中,不仅程序猿会面临上述问题,很多产品经理也会为项目进度和质量打架的问题烦扰。所以 Daniel 的博文提供了一个很好的思考角度,或许下一次再有人问你是不是可以牺牲一点代码质量来追赶进度的时候,你就可以告诉他们:你问的是个伪命题。
本文标题:编写高质量代码-10个提高CSS代码质量最佳实践61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1