一 : 从用户体验和SEO两个角度谈谈网站的描述
网站描述,和网站关键词,标题一样,是网站和搜索沟通的一个重要途径。但目前不管是百度还是Google,对网站描述的权重都在不断的降低,搜索越来越智能,可以通过你有关描述的外链或者你网站正文的其他内容来抓取为描述,但总的说,网站的描述,仍然是搜索抓取的首选。
我们做SEO,一般就是针对搜索,而搜索是以用户体验为指标,所以其实SEO的最终目的就是用户体验。通过艾瑞用户行为研究调查表明,目前搜索结果页上,网站的选择,已经有40%的用户是通过其描述而进行选择。
比如说,你要搜索一个品牌,输入关键词后,一般看看是不是这个品牌的官网,即使它是排在第三,四位。而判断这个品牌的最关键就是该网站标题下面的描述。很不幸的是,目前很多SEO或者站长,通过设置网站描述时只针对SEO.就是重复几次自己的关键词。这样其实是本末倒置。
首先,就是上文说所的。搜索对描述的权重已经在降低,降低到几乎没有什么积分和影响;其次,就是用户体验。比如你搜索下“免费小说”,出现一排相关的小说网站,随着用户体验的提高,大部分的用户,不再考虑排名,而是考虑小说网站的服务。(当然,你的网站排名至少也得在前面十位或者五位),这个时候,如果描述是乱七八糟的,都是围绕关键词而设置,那么,显然,不如一个明显的写着“不含弹窗,纯绿色小说网”等字眼描述的网站效果来得好,因为用户觉得它值得信任。
就如我昨天写的那篇文章一样,《《说个让人哭笑不得的搜索抓取描述案例》》,这就是一个典型的描述例子。这个描述完全偏离了自己的主题,就算排名第一,估计访问的用户也会流失很多。
目前搜索的用户体验已经是网站的最重要指标,SEO是要做,但不能只针对搜索,否则只有被降权或者流失客户的后果。简单是真。离开了用户体验,你的网站肯定无法走远,要么永远平庸,赚点小IP,要么被惩罚,直接被K。
注:相关网站建设技巧阅读请移步到建站教程频道。
二 : 一见钟情!50个让用户流连忘返的网站页头设计(下)
网页设计师总能花样百出地设计出惊艳的细节,让用户过目难忘。尤其是在页头,设计师的想法、气场、情怀、逼格都会在简简单单的几个设计技巧之下,行云流水地呈现在用户的面前。网页页头的设计是有规律可循的,但是由于网站本身的差异,设计手法又往往千差万别。案例虽然不少,但是请千万根据实际情况分析之后,再借鉴、学习和使用。本文上半部分戳这里:《一见钟情!50个让用户流连忘返的网站页头设计(上)》
26、优雅而鲜亮的外观

清爽、简约并且以字体为主,La Dolce Vita 的博客就是这么做的,优雅又鲜明的设计令人过目难忘。
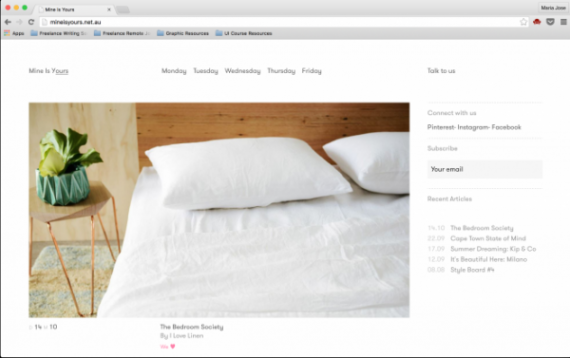
27、只使用一种字体

Mine is Yours 是一个极简风的网站,它不仅总体风格如此,而使用单一字体营造出无与伦比的统一度。在这个案例中,少即是多的设计理念体现的非常透彻。
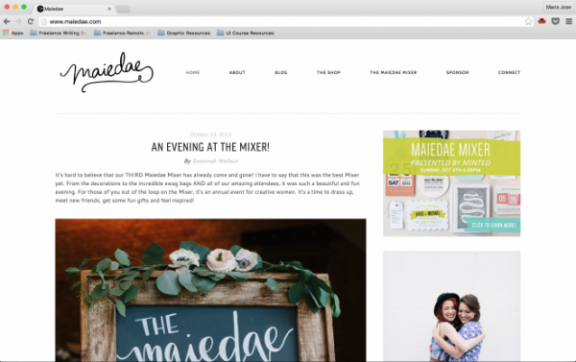
28、简单的配色方案

Maiedae 在左上角使用了一个可爱的手写字体LOGO,而网站更加用心的地方在于为了突出内容,网站非图片部分的配色设计得足够简单,让用户打开页面之后第一时刻会关注到图片和内容。
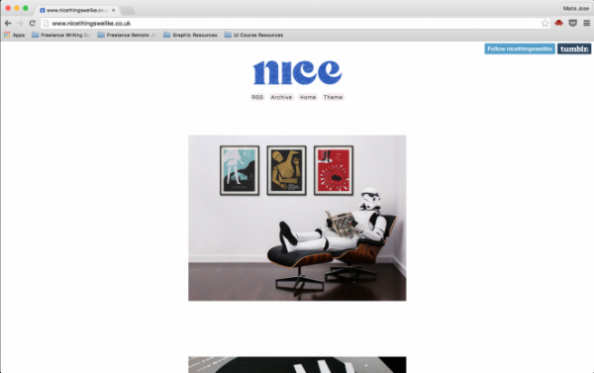
29、可爱又简短直接

虽然很多Tumblr 博客都采用的是这样的布局,但是你必须承认相对较窄的页宽和可爱的配色会让页面显得赏心悦目又难忘。
30、一个名称就够了

有的时候繁复的设计不如一个简单的直击来得靠谱,而Panic Blog 也算得上是个中高手了,一个带有浮雕效果的标题就给人感觉非常不错。
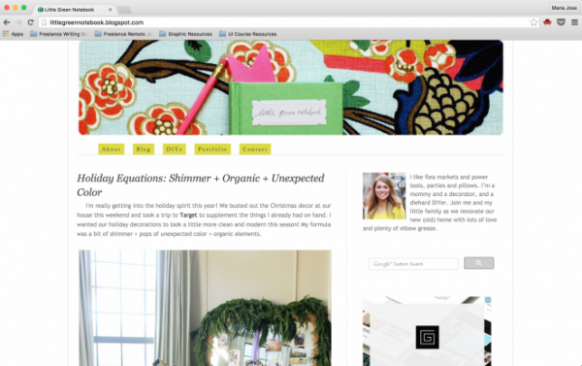
31、来个图文混拍的Banner

文艺风十足的Little Green Notebook就适合这样图文混拍的Banner,这种看起来经过处理的页头充满了温暖的触感,走心又漂亮。
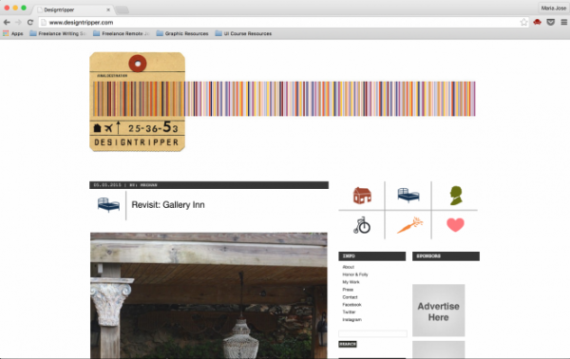
32、让图片和内容联系紧密

我们常说要让图片和内容相互关联,但是要怎么设计才够紧密呢?开开脑洞,像 Design Tripper 一样,点题又能让人会心一笑,独特又不觉得突兀。
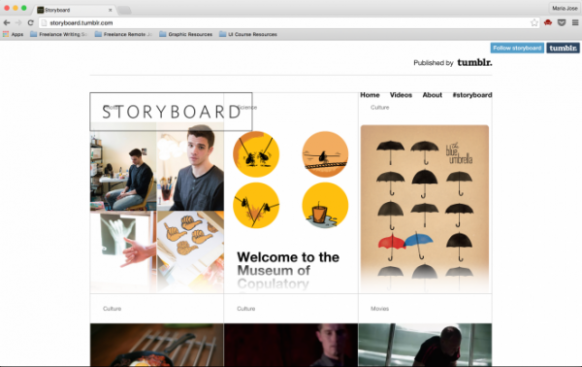
33、利用栅格

利用栅格系统来制作故事板,这在Tumblr 中也可以实现,这样的设计可以将标题和内容有机地整合到一起。利用栅格不仅可以让布局更加整饬,而且让那个用户更容易导航。
34、移除页头

如果没有页头的话,那么这个网站的打开体验会如何?这个网站就是如此做的,去除页头之后,漂亮的图片和内容组成了这个全屏式的页面,直接而富有冲击力。
35、用标题和内容来覆盖

This Is Glamorous 是一个关于时尚和室内设计的网站,优雅的手绘字体标题和内容以更加紧凑的方式覆盖了页头,极简之余还会给人一种优雅而直接的浏览体验。
36、LOGO和图片的结合

黑色的LOGO和浅色的Banner图结合到一起作为页头,相比于文字标题+链接的常见展现形式更加有趣而视觉化。如果你的LOGO足够漂亮,多展示一下又有何妨呢?
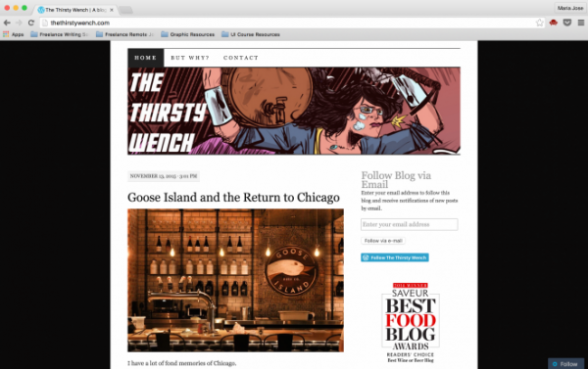
37、漫画式的Banner

有插画师的网站就是好,The Thirsty Wench 的页面就将标题和漫画插画结合到一起,考虑到这是一个和酒相关的网站,这大胆的风格还是与之非常搭的呢~
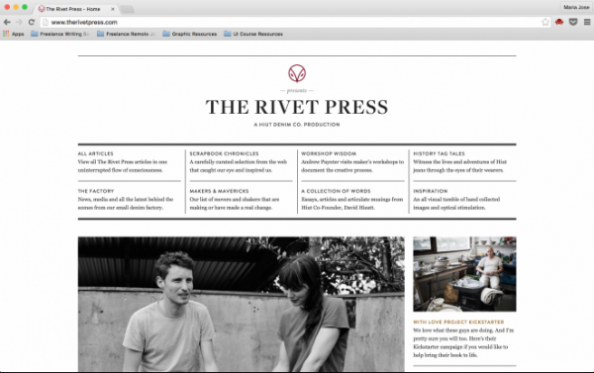
38、繁复之美

在主流设计都追求简约美的今天,使用繁复而优雅的页头也是一种不跟随的态度。借助栅格和大量的文字标题来设计的页头使得The Rivet Press的首页显得华丽整齐而令人印象深刻。
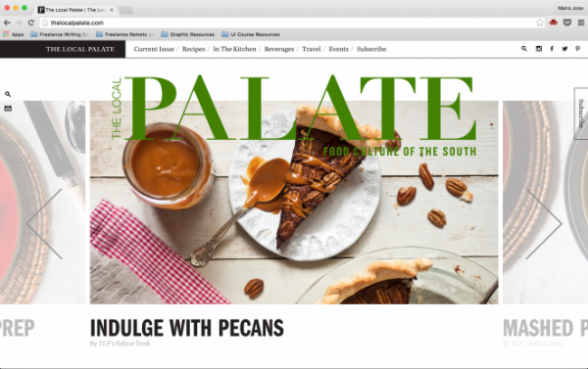
39、让标题无比醒目

对,这么做是有点简单粗暴,但是字体够漂亮,色彩够鲜艳,这做又有什么不好呢?富有吸引力,有趣,让页面有了视觉重心。
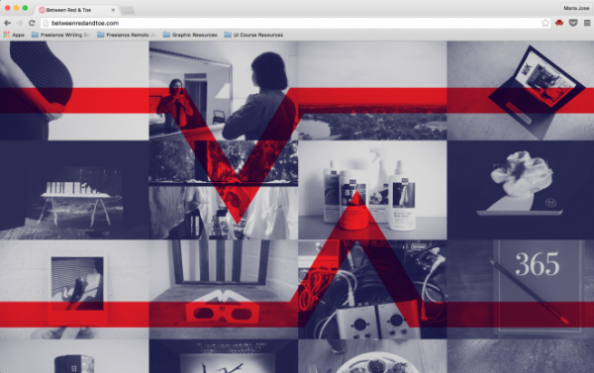
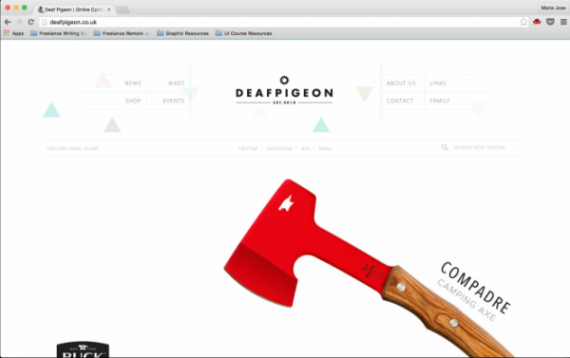
40、使用对比

和上面的案例有异曲同工之妙,Deaf Pigeon 的页面让背景的所有元素都显得柔和,仅仅是让网站名称和前景那个巨大的红色斧头突出显示,目的明确,对比强烈,层次分明。
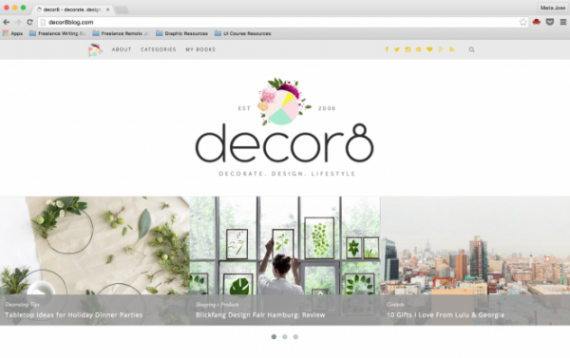
41、漂亮的LOGO

Decor8 的漂亮 LOGO被置于整个博客的正中央,这就是我们之前所说的经典而简单的解决方案。
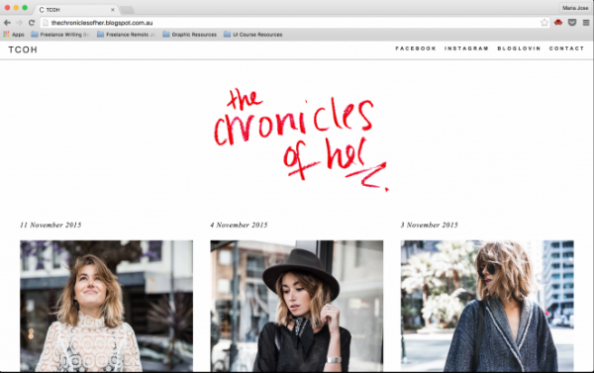
42、居中显示风格化设计的标题

作为一个强调女性的博客,The Chronicles of Her 将标题用口红来书写出来显得性感无比,将它居中显示在页头,醒目又有性格。
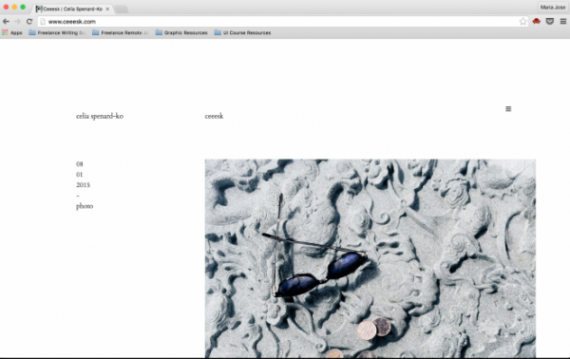
43、用空间制造层次感

这个网站同样使用了单一字体设计,而为了制造层次感,设计师充分运用了空间和留白来实现差异化。Ceeesk 的页头就是另一个值得学习的案例。
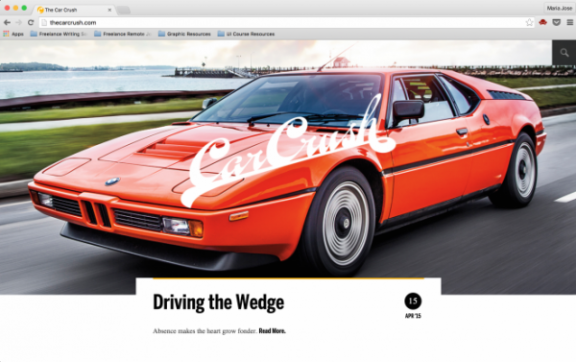
44、视觉化的字体选取

关注经典汽车搜集的博客 Car Crush 使用复古的经典字体来呈现它的标题并不为过,而网站设计的巧妙之处在于,它很好地同复古的汽车图片结合到一起,组成了页头,一箭双雕。视觉化的字体和视觉化的图片让整个页头显得风格突出。
45、只使用LOGO

作为一个功能单一到只搜集图书封面的网页而言,在页头加上复杂的导航好像并不合适,左上角使用一个简单的LOGO是如此地符合网站的调性。
46、试试现代风

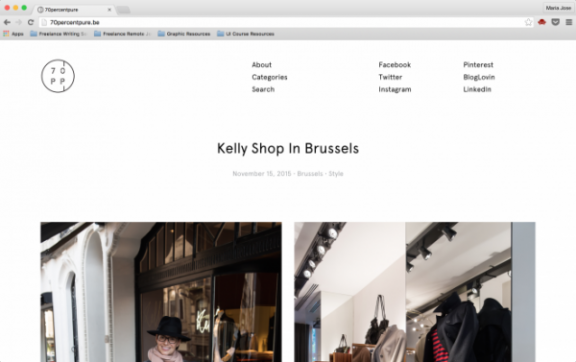
现代、极简的风格并不单调,如果你想用这种风格来吸引用户的话,多看点类似的案例非常有必要。70% Pure 的设计就非常的微妙,值得你学习。
47、字体与纹理的结合

又一个标题字体与纹理结合的案例,很多时候找个有个性的字体搭配个有质感的纹理就可以很好地表现一个LOGO。
48、放大标题字体

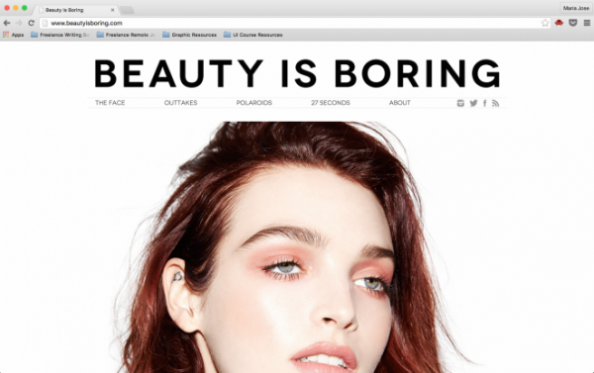
简单的放大往往能收到奇效,这好像在极简风的网站中效果还有所加成,就像Beauty is Boring 这个网站的设计。
49、内容引用

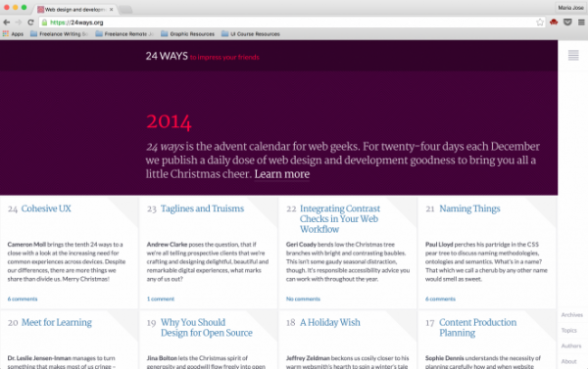
将你的博客中的一部分有趣的内容摘取出来,引用都页头也能让你的博客显得非常的独特,24 Ways 的网站就采用了这样的方式,用醒目的色彩来强化引用的效果,别出机杼。
50、色彩鲜明的色块

这和上一个案例有异曲同工之妙,页头使用色彩鲜明的色块背景可以可以标题文本构成视觉对比,强化排版效果,吸引用户注意力。
结语
网站页头的设计方式千奇百怪,但是想要吸引人的目的是一样的。不论是传统的对比式的设计,还是剑走偏锋的思路,都可以让你的网站给人留下印象,重要的这种设计方法是否符合你的网站的风格和特性,能否搔到用户的痒处,留下回味无穷的印象。
三 : 一见钟情!50个让用户流连忘返的网站页头设计(上)
在模板满天飞的今天,开个博客好像是一件特别简单的事情,不是么?平台就在那儿摆着,博主只需要去发文就好了,这有何难?
但是实际的状况是,网站和博客成千上万,想要用户注意到你,关注你,并不是一件简单的事情。你需要怎样做才能从大量的同类中脱颖而出呢?
打造一个漂亮的博客并不要求你从头搭建整个布局,你可有充分运用现有的模板,为它搭配上一个足够漂亮又恰如其分的Banner图,加上一个走心有趣的标题,这样一来可以更有效地吸引目标读者和用户。想想看,当用户打开一个网站的时候,最先展现出来的就是网站的页头,用户是否会停留很大程度上在这一刻有了决定。设计一个足够优秀的网站页头是非常有必要的。
那么到底要怎么做呢?空口无凭,让下面50个设计案例为你展示一下效果吧。
1、功能说明

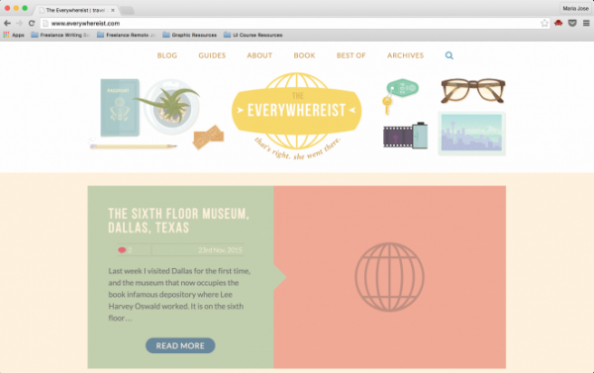
博客The Everywhereist 的博主是一位重度旅游爱好者,她和她丈夫经常满世界溜达,留下他们的印记,并在博客上直播他们的旅行。护照、地图、胶卷都是他们在全世界旅游的明证,而博客Banner图上的这些元素也足够让你信服。
2、让标题成为为你的标志

52 Weeks of UX,单看名字你就知道这是一个全年无休的用户体验相关的博客,它的页头足够简单也足够鲜明,你很清楚你接下来阅读的内容一定是UX相关的文章。
3、类型化的设计

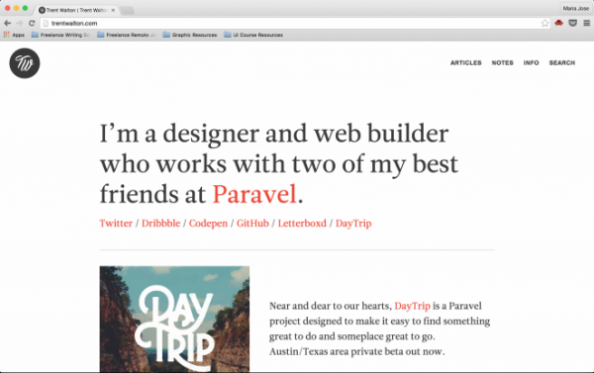
Trent Walton 的网站就是这么做的,在标题的选取上更加类型化,这样一来,网站上不同文章在标题上有明显的区分,也更加容易吸引细分用户。
4、展现动效

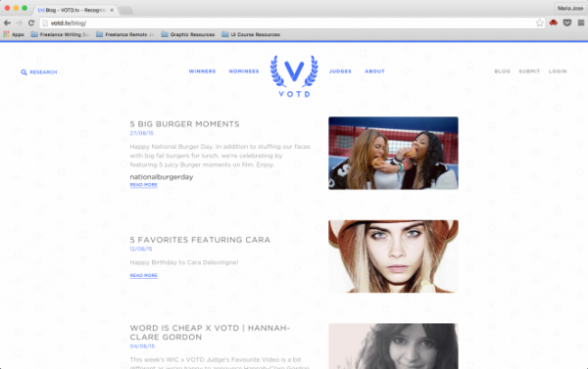
动效总会比静态的元素更加吸引人,而作为一个有逼格的网站博客,VOTD 会在你打开网站的时候,加在一个漂亮的LOGO动效,充满质感的LOGO在白色的背景上逐步展开,这种动效常常会让人爱不释手。
5、使用具有表现力的字体

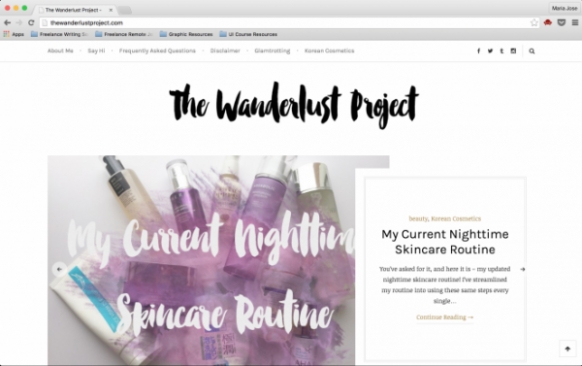
The Wanderlust Project 的页头就用了一种非常有性格的手写风字体来书写标题,这不仅非常抓眼球,而且当字体运用到配图当中之后,显得网站还很有一致性。
6、白底黑字总不错

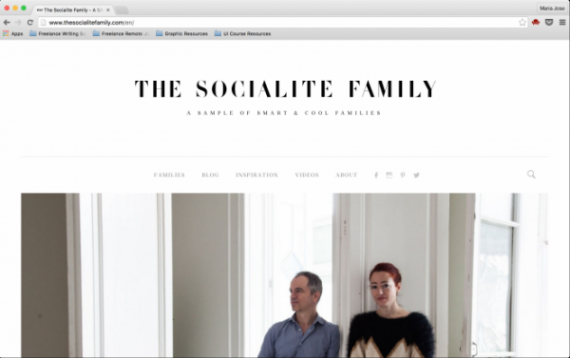
在网页排版中,白底黑字这种经典的搭配总归是不会错的,不过字体的性格和排版的方式会决定整个网站的气质。The Socialite Family 就是一个典型的时尚网站,博文以时尚雅致的室内设计为主,字体选取也优雅得体。
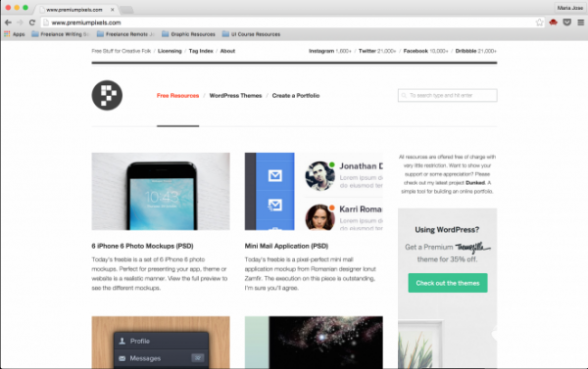
7、让LOGO处于中心位置

Premium Pixels 的网站中集合了大量的设计文章和资源,页头中最醒目的就是网站那个炫酷的LOGO,当鼠标悬停在上面的时候会变化。网站内容很丰富,也许你想要的资源。
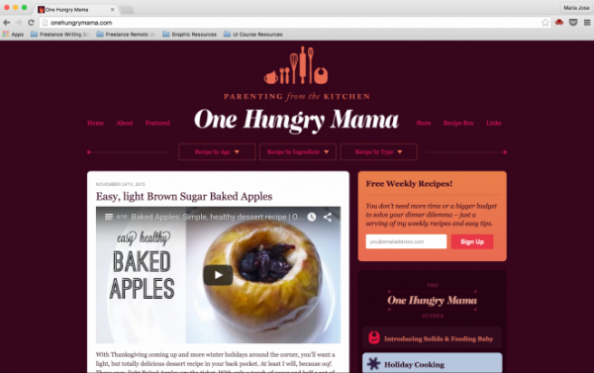
8、字体排版和插画搭配起来

这个网站的内容是关于如何给孩子们做饭的,网站页头不仅采用了主题相关的插画,而且结合了效果不错的文字排版,结合独特的配色,让整个页面看起来很好吃。
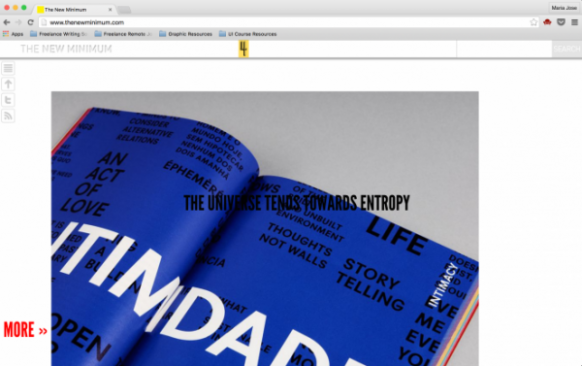
9、缩小页头字体

The New Minimum 是一个时尚数字杂志,纤细而现代的页头字体和有限的导航功能让整个页面看起来非常简约。
10、大胆用色

Joy the Baker 在页头文字底部使用了水彩质感的衬底,让整个页头的吸引力一下子提升了上来。
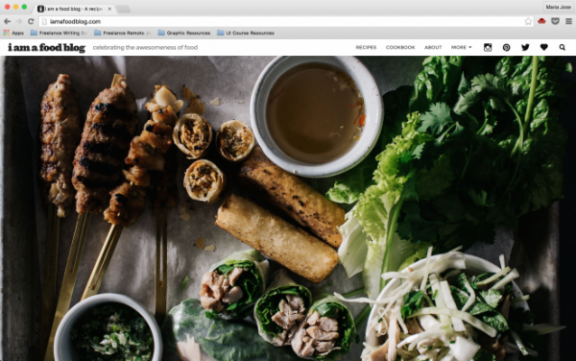
11、高清大图页头

一图胜千言。I Am a Food Blog 作为一个美食类博客,它的设计在同类中并不多见,设计师将导航栏缩减到非常小,然后用全屏轮播大图充塞了整个界面,内容点题,也充满了视觉冲击力。
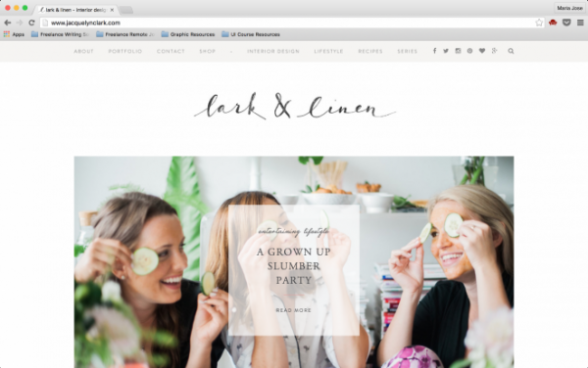
12、加入纹理

Lark and Linen 是一个室内设计的博客,设计师在页头标题中选用了一种手写字体,并为字体叠加了富有质感的纹理,这和博客的主题显得非常的贴合。
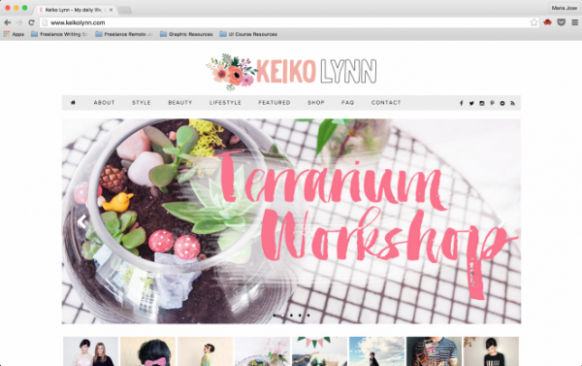
13、文字加插画

Keiko Lynn 这个站点同样采用了静态的插画和文字标题来设计页头,为了营造俏皮可爱的氛围,配色和字体样式的选取都更加的鲜艳而花哨。
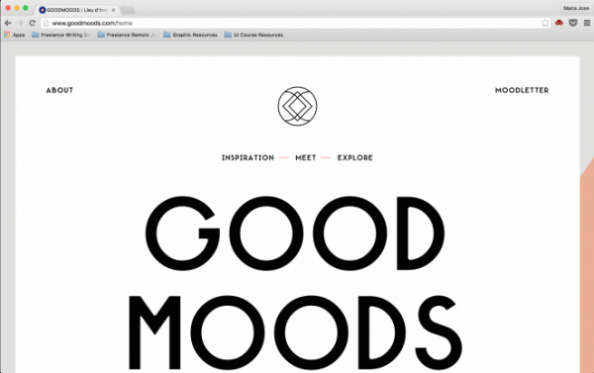
14、使用夸张的字体尺寸

大自然会更加醒目。这个名为 Good Moods 的网站将网站名称用超大的字体展现在网站首页上,简直就是一个直接大胆的“你好”,即使在相对出位的这类博客设计当中也是相当少见的手法。
15、充满创意的图案

The Five O’Clock Cocktail Blog 是一个关于鸡尾酒的博客,设计师在设计页头的时候,将鸡尾酒酒杯的元素融入到页头,点题又视觉化。线性图标拼贴式的图案不仅不会喧宾夺主,而且极具风格化。
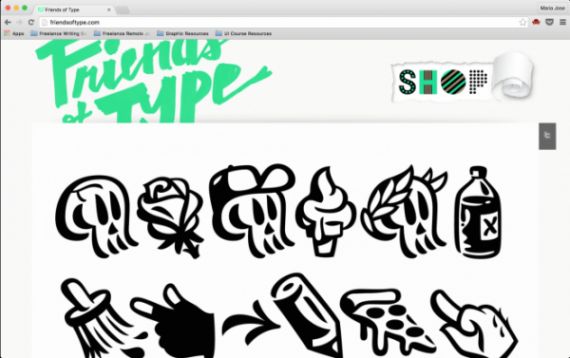
16、制造视觉纵深

Friend of Type 的网站中集结了许多涂鸦风格的黑色图标,页头则采用了绿色的涂鸦字体作为区分,页头和前景的内容之间加上浅阴影来营造层次感和视觉纵深,让整个网站显得更加层次分明。
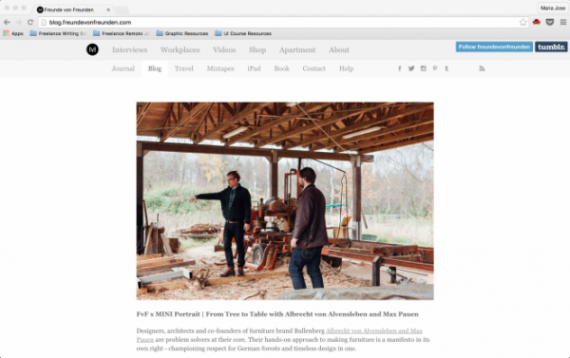
17、保持极简

Freunde Von Freunden是一个专注创意工作者专访的博客,它的名字是德语,意为“朋友的朋友”。网站设计风格极简而有品位,这种贯穿始终的风格在页头上体现出来,给人感觉也非常不错。
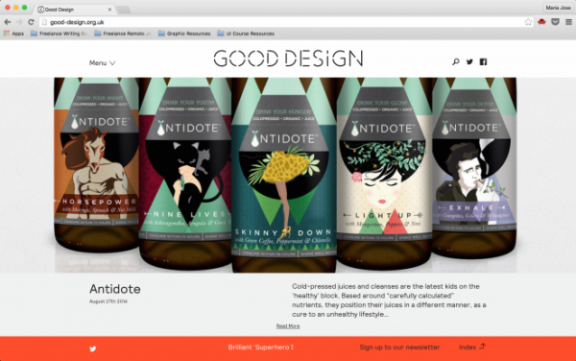
18、独树一帜的LOGO

如果你的网站拥有一个设计足够优秀的LOGO就让它展现出来吧,Good Design 就将自家的LOGO置于页头正中央,醒目而到位。
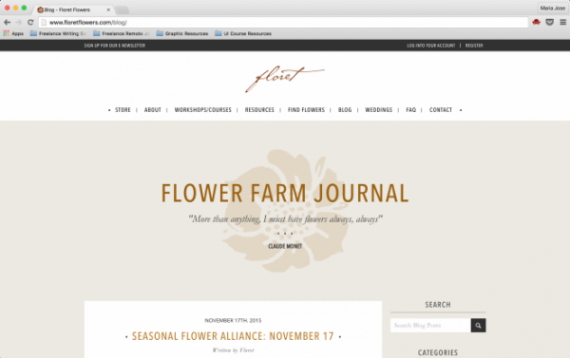
19、漂亮的手写字体LOGO

许多时尚类的网站会采用这样的页头设计,手写风格的LOGO加上简约的导航设计,将自家品牌的气质借由强烈的对比和个性化的设计表现出来,配合合理的留白与品牌化的配色,网站会给人一种雅致而专业的感觉。
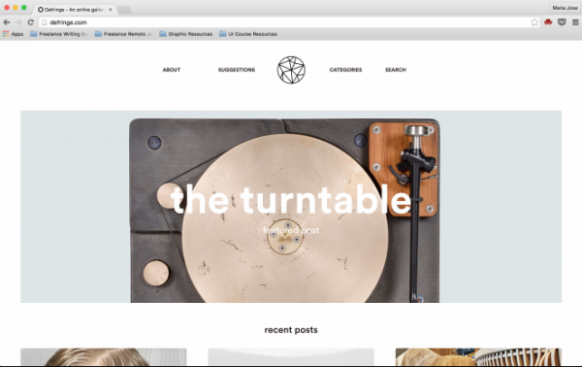
20、设计一款独特的图案

现在许多网站的LOGO会采用抽闲而艺术化的图案,优雅、独特而且充满了现代风,这样的图案可以很好地和时下流行的现代风结合到一起,但是又不会给人过强的品牌LOGO的感觉。
21、字体搭配

和撞色是一个道理,两种不同风格的字体在有的场合会营造出强烈的错位感,这种错位感如果拿捏得好会非常吸引眼球又不会显得太出戏。Homey Oh My 这个网站的页头就是这样来营造视觉重心的。
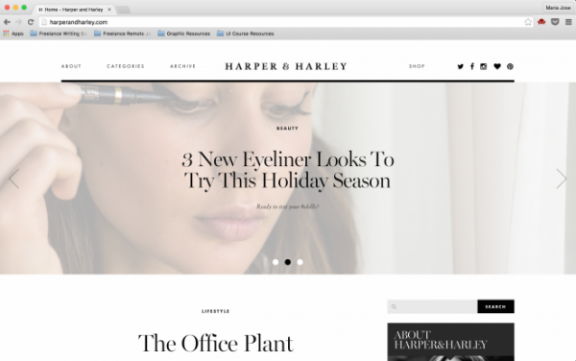
22、漂亮的轮播图

简约的导航、整饬的标题和漂亮的轮播图是 Harper and Haley 的首页的特色,而其中最吸引人的是轮播图的选取。
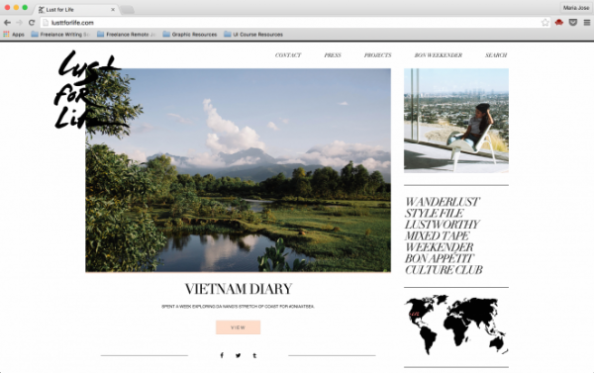
23、远离中央的标题

别出机杼的标题设计也是非常吸引人的,就像Lust For Life的页头设计一样,左对齐的标题不仅采用了独特的手写字体,而且是动态的。
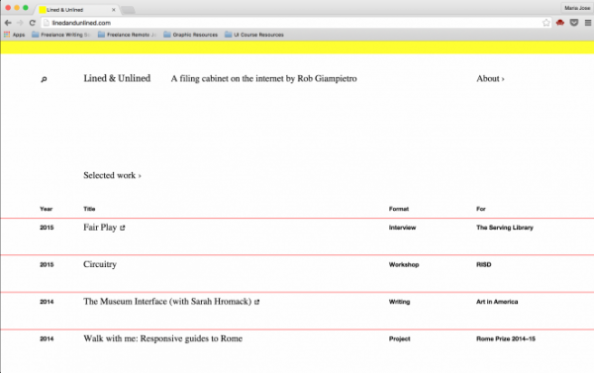
24、极简化

和保持简约的风格不同,Lined and Unlined 的网站设计更偏向于极简化的设计,最大限度的简化整体设计,字体和色彩尽量简单,让真正有趣的内容凸显出来。
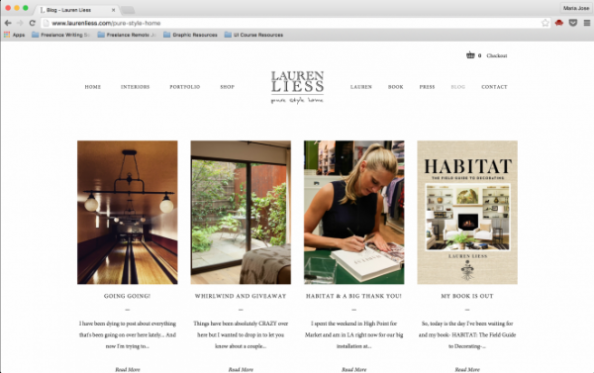
25、居中放置LOGO

Lauren Liess 也是一个经典优雅的设计博客,和同类的时尚网站不同,占据两行的LOGO被放大置于中央,不同的样式更加能吸引用户的注意力。如果你的LOGO也类似于此,不妨采用相似的设计。
四 : 团购网站又一次站在风尖浪口 用户体验依旧是重心
6月份百度豪赌糯米,10月美团大众牵手成“美大网”,正当人们以为团购网站“美大网”一手擎天的时候,阿里却在这个是抛弃了美团,于是专注于外卖的“饿了吗”成了争议的焦点,有的人说“饿了吗”已经被阿里收购,而来自官方则辟谣“饿了吗”独善其身。服务类团购网站发展到现在,无论是占据一定市场规模的美团、大众,还是专注于餐饮业的“饿了吗”,想要独善其身,在BAT的圈地运动中,想要保持中立,很难!当然,在移动互联网大势所趋的今天,团购网站的市场份额越来越大,经过千团大战洗礼的团购网站们,在移动端又要面临新的危机!
作为O2O最成功的互联网模式,从团购网站的发展过程中,可以看到团购网站是一种体验式经济,如今的团购网站吸引用户不单纯是价格优势,注重用户体验才能获取竞争优势。在最初的团购网站模式,以“聚优惠”为核心,而从美团外卖开始,“饿了吗”逐渐成为资本角逐的焦点看,“外卖”与其说是团购网站开拓的新的业务,不如说是为了迎合用户体验而做的拓展!
用户体验 ( User Experience) 是指用户在操作或使用一件产品或一项服务时的所 做、所想、所感,涉及到通过产品和服务提供给用户的理性价值和感性体验。团购网站发展到今天,为消费者提供优质的用户体验已经成为每个团购网站运营的基础。在百度倾力打造糯米网时,糯米网曾经提出了“比任何团购网站都便宜一元”这样的口号,价格是做好用户体验最简单粗暴的方式,但是,半年时间过去了,糯米网的用户基数和其他团购网站比较,还远远落后,可见,价格已经不是主导用户体验的主要因素了!
那么,在团购网站做好用户体验,需要从哪些方面进行着手呢?和传统互联网网站比较,团购网站除了做好线上体验之外,还要做好线下用户体验。而和社交网站比较,团购网站需要做的口碑营销,除了网站自身的口碑之外,还有用户对合作商家的口碑,从支付手段来说,团购网站负责结算业务,那么,网站的安全性和支付的便利性同样为商家和消费者所关注,综合这几个因素,团购网站要做好用户体验,需要考虑这几个要素,线上体验和线下体验,线上体验又分为网站性能体验和安全性能体验,线下体验包括购买产品的使用体验以及来自商家的服务体验。
线上体验
当用户访问团购网站的时候,他们最先做的就是对网站商品信息进行搜索,对于有过团购经验的用户来说,他们会进行比较,一个同一商家的商品价格的对比,另一个是不同网站同一商家的信息对比,最后用户根据自己的判定,锁定目标!
当看到自己满意的商品时,用户开始下单购买商品,那么,这就涉及到网站会员注册是否便利,在美团网站,只要输入手机号码,一个短信就能注册成功,可以说,在注册上几乎是零门槛。对商品进行下单,通过网银还是支付宝等方式进行支付,购买商品的有效期,这些都是用户考虑的问题,当然,只要有过一次成功的购买经历,一般用户再次购买就会轻车熟路,问题在于很多网站因为竞争,恶意关闭其他网站支付平台,这无形中也会伤害用户的体验。
线下体验
团购网站的难点就在于线下体验,因为线上是网站,而线下就是商家,二者之间只是合作关系,却没有制约关系,对于用户来说,到商家进行消费,他们会对真实的商品和网站描述的商品进行对比,此外,商家的服务态度也会影响到用户的消费心理,服务包括多方面,一个是商家店员的直接服务,二是商家所处地理位置的周边环境体验。用户在进行体验消费的时候,有没有存在二次消费行为,是否有惊喜……一些团购网站会提供售后评价,虽然有这个功能,对于大多数商家来说,他们的服务已经形成一种固有的思维模式,就算用户颇有微词,也很难改变什么!这就是团购网站线下体验亟需解决的问题,对于有团购需求的商家,是饥不择食还是有条件的选择,加大门槛,在竞争激烈的环境下,目前这是一个痛点!
总之,习惯网购的用户,对团购价格固然十分敏感,但是,以餐饮业来说,目前很多团购网站未必撬动本地最上座的酒店,如何让团购成为全民行为,这需要习惯养成之外,良好的用户体验不可或缺! 银众网络原创文字,版权所有,转载请注明出处,并保留本链接:http://www.yinzhong.net/ 谢谢!
五 : 如何从用户角度设计网站和导航
小编由于所处行业和工作性质的原因,可以说要花费很多时间泡在各种SEO论坛和网站设计的网站,例如站长之家和A5都是小编经常逛的地方。但是,这几天小编惊奇的发现,站长之家首页进行了改变,相比之前的网站,现在的站长之家给人的一种感觉,无论从色彩和寻找信息的角度出发都更加容易。像站长之家这种大站,在改版之后,都在从用户角度出发。我们在做网站之后,应该从哪些方面着手,想做资讯站的网友和用户,不妨借鉴下站长之家。

首先,小编认为网站的整体风格。选择颜色的搭配,对于网站来说,就要充分照顾到行业。一个网站良好的版面风格决定了用户对于网站的好坏印象,也决定了网站能否吸引到客户。如果我们在选择网站风格中,选择的颜色给人一种压抑的感觉或者在颜色方面过于明亮和太绚丽就给人的眼球造成一种负担,用户的行为可能就是立马关闭网站或者点击进入下一个页面,以躲开这种行为给人造成过度伤害。
因此,选择网站风格,尽量选择柔和或者是暖色,例如站长之家选择的就是一种蓝白基调,这种就给人在视觉上不会造成任何的伤害。同样A5选择也是这样一种风格基调,小编在使用这么长不会出现视觉疲劳。所以,在选择风格中,就要充分照顾到用户。
接下来,是网站的字体大小。在字体的选择中,也是有讲究的。如果网站字体在这个页面都选择同样大小,这就很容易给人一种很乱的感觉。小编在这里说一句不要给用户设置难度,用户其实是很懒,不会刻意对你网站都进行全面的查看,除非是你的对手。然而,站长之家这次改版在字体选择中给小编很好的启发。
在网站头条中采用红色字体,热点阅读也是使用红色,专栏选择蓝色。字体大小选择适中,这种鲜明的字体表达方式,给小编的一种很清楚的感觉,既不显拖泥带水,又能清晰表达出标题和头条以及文章的描述。
导航条的细分。之前小编清楚的知道,站长之家都是采用了一个导航条的形式。只是对主要版块,进行集合,能出首页主导航。这次站长之家改版就采用了细分的原则,一级栏目后面紧接着就是二级栏目。之前小编如果想要进入二级栏目就是需要点击一级栏目才能看到这种二级栏目,经过这次细分之后,我们可以很轻松的进入到二级栏目,减少小编查找信息的点击距离。例如,之前小编查找一篇文章,可能需要点击四次,这次只需要点击三次或者是两次就可以找到。
版块采用先上后下,先左后右的原则。我们从上往下可以清楚看到网站顶部logo,接下来就是网站的导航,再下来就是网站幻灯品和头条、推荐,然后专家专栏和原创文章。这样清楚知道人的视线焦点从上往西,从左往右。不会偏离出人视线范围、可以说这种极简风格小编特别喜欢。
网站选择宽度的大小。我们都知道现在PC分为电脑笔记本和台式机。台式机的分辨率越来越大,但是相对来说,笔记本还是偏大。这就要求我们在网站策划和设计中兼顾到笔记本和台式机。小编在这里建议,网站的宽度尽量选择1000px,这样能充分兼顾到笔记本和台式机。至于说移动端,这里也提醒下移动端可以选适配和建立手机站的形式。
最后一点就是网站的广告位选择。我们都知道广告位的选择,在选择广告位之前,就要先规划出广告位的位置,尽量不要给用户查找信息带来困难。之前小编查看过一个健康养生网站,在广告位设置上,不管任何地方都放置广告栏。这种行为根本没有考虑过用户体验,这点站长之家给人一种示范作用,既设置广告位,还能保持网站的极简,干净整洁的风格,实属不易。
网站设计兼顾到用户体验,应该站到用户的角度去思考问题。小编也是结合下自己经验说说网站设计方面,至于网站设计还有很多的要求,例如程序的选择,文案的策划等,由于小编知识有限,今天就说到这里。
本文来源于郑州云端科技http://www.cloudso.net/,转载请保留作者链接,谢谢。
本文标题:网站用户体验设计-从用户体验和SEO两个角度谈谈网站的描述61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1