一 : 网站设计中的插图:30个精彩实例
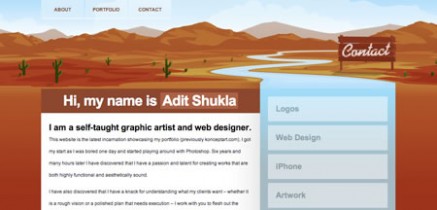
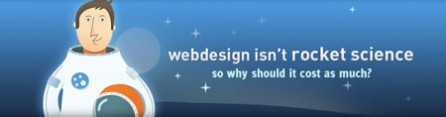
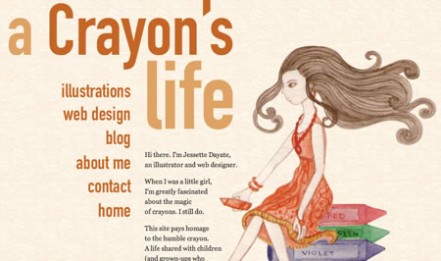
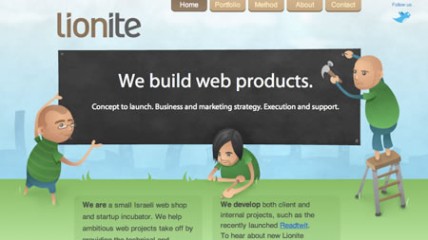
如果你想给你的网站设计添加一些趣味,那么可以考虑引入一些插图。下面是一些在网站中使用插图的很棒的实例。






























译自:Illustration in web design: 30 wonderful examples 原文:网站设计中的插图:30个精彩实例
二 : Photoshop实例教程:设计一个网站Logo
Logo是每个设计者都将会有制作的时候,一般以网页设计居多。本教程将要设计的就是一个网站Logo,制作过程比较简单,感兴趣的朋友可以过来学习一下,先来看看最终效果图:

是不是有制作的冲动了,那就跟上步伐开始制作吧!
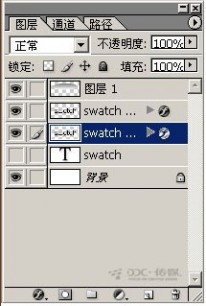
1、首先建立文字……(SWATCH这几个字的字体是专门找的!)

2、复制一层,并且删格化图层……

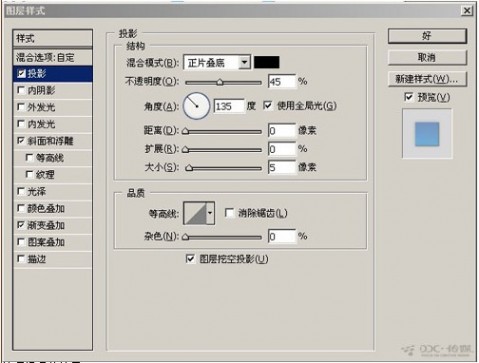
3、给图层定义上述样式,参数大家自己调整吧,不过变化幅度还是小点为好,发现“新视觉”风格的东西非常注意细致!



4、处理好后的效果……

5、新建立图层,并建立椭圆型选区并羽化。

6、羽化值自己看着办啦……

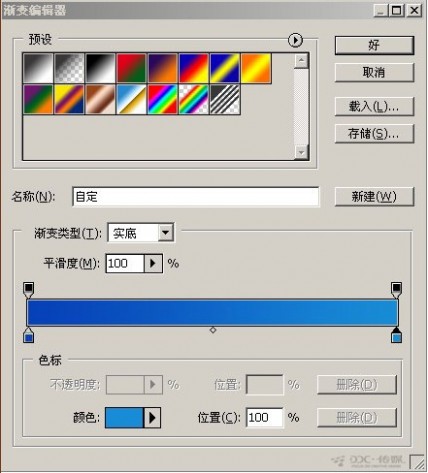
7、设置前景色背景色如图,并施加渐变


8、到这个样子,之后施加改变图层混合模式。

9、这样弧型的颜色分界就弄出来了……

10、复制刚才做好的图层用来做倒影的(当然根据实际情况,有的时候倒影是多余的!)

11、最后加个蒙板,自己调整一下透明度,倒影就做好了!

最终一个“个性”风格的LOGO就出炉了!自己感觉就是一定注意细节,再就是在用色的把握上面多用点心!以上为自己的看法,本人水平有限,有什么不足的地方请多指教!欢迎大家多多讨论!

用PS设计一个网站Logo教程已完毕,希望对大家有一定的帮助!
三 : 软装设计公司的网站分析与优化实例
自我介绍下,本人波波,接触SEO行业不久,目前在一家软装设计公司做网站优化
从入职到现在已有两月有余,公司的网站经历了改版和更换域名以及标题等,接手的时候,设定了三个关键词,其中一个排在首页第5--7位,另一个排在第二页,还有一个没有排名。而如今,网站的关键词其中一个已经排到在首页第一位,第二关键词的也上到了首页第三的位置,另一个没有排名的关键词也进入到了排名50左右。好了,废话不多说,还是分享下波波是如何做到的吧。

图片截图于2013年11月6日星期三
在内容方面,公司主要有两个栏目需要更新,一个是案例,另一个是百科,百科的内容更新,是由本人负责的,文字功底并不好,大多数都是做的伪原创,现在在慢慢的学习写原创文章,坚持每天网站内容有两篇内容更新。
在内链方面,由于刚刚接触SEO行业,对很多优化有误解,这里要多谢A5营销SEO工程师黄忠的指导,在内链建设方面波波现在越来越趋向自然化。其实,网站的内链还有很多做的不好,比如:很多文章,我都会在结尾加上一个锚文字指上首页,现在已经慢慢的取消了,而且文章页没有相关阅读等模块,只有一个上一页和下一页,在文章中,我会把关键词加粗,但并没有加上链接,只是为了起一个强调作用。
在外链方面,刚接手的时候,了解到公司要更换新域名,而且新域名还没有备案号,前期基本每一发外链,波波是在换了新域名后,才陆陆续续的发外链,刚开始的时候保持每天3个左右,并没有发很多,现在每天保持5个左右的链接。对于发外链的平台,我也是听取了qq群内的意见,收集高权重的网站,波波负责的是软装设计类网站,主要在分类信息网和博客中发,根据观察,正是这些外链的原因,让网站排名到首页第一位。
最后,作为seo新人给同样是新人的你一点小建议,遇到排名上不去,或者没有收录,需要耐心的分析,认真的做好站内站外,SEO是个缓慢的过程,不要心急。虽然目前网站还有很多地方不完善,但波波会一步一步的去改,心急吃不了热豆腐的。希望大家也晒晒各自的优化站实例,共同学习交流!
本文由成都软装www.chndeco.com原创!A5首发! A5营销站长交流④群 249368268 欢迎加入,本文友情投稿。
四 : 网站站内SEO处理实例三大步
搜索引擎优化的基础是网站本身的代码,服务器等等硬件设施,就像我们打地基盖房子一样,如果地基打不好就算你房子盖的再漂亮也是弱不禁风,不堪重负的,今天我们从案例入手谈下怎么做站内基础seo
一、代码部分
首先,网站是有代码组成的,目前的代码有table的也有div+css组成的静态模板
div代码如下图所示:
table代码入下图所示:
目前来说最好的静态模板就是DIV+CSS的了。因为他构建简单明了,不像table似的盒子套盒子很容易乱,而且很容易有结束语未写,这样造成困扰,而且检查或者修改起来很麻烦。CSS的只需要在一个文件里面修改一下样式,整个网站显示效果直接全部OK!
其次,网站每个页面最好使用H标签合理,比如说h1标签大家都知道是比较重要的标签,但是如果一个页面重复使用h1标签,就会被搜索引擎误认为作弊嫌疑啦!而且对自己也造成很大困扰,因为搜索引擎对h1标签的权重投递是比较重要的,每个页面只需要1个h1标签,然后每个栏目标题或者比较重要的列表直接使用H2h3h4h5这样的标签就OK。既能把重要性显示出来,还不容易出现混乱
二、站内用户修改以及属性设置
1,我们的内页都是为了做长尾词排名用的,我们都知道在标题和关键词里面,排序越靠前的说明他越重要,那么搜索引擎给他的权重值也越高,所以我们要把关键词放到前面,而且是越重要的关键词越靠前,接着才是栏目名称比如:
类似这种的标题就很惆怅了,本身我们是想做后面那个长尾词的排名,可是他偏偏把这个词位置放到了最后,那么权重获取值也就是最低了。
关键词同样的道理,越靠前的位置越重要,我们一定要利用有效的资源,获取最大的价值。目前还有很多seoer做着一个错误的方法就是收录的内页标题和关键词都相同,都用着相同的关键词和标题比如:
这种是很惆怅的。很容易让搜索引擎认为是作弊,而且很不利于内页的收录,而且根本无法做长尾词的排名,以及引长尾流量
2,网站内部不要加过多的回连,很多人喜欢在网站的地步加关键词的链接,把链接直接链接到主页,或者在更新文章的时候,里面穿插几个关键词链接到主页,这种在前期搜索引擎不完善的时候,肯定对排名有意,而且风靡一时,但是现在搜索引擎在不断的完善,所以说这种属于优化过度的方式,而且做好直接领我们网站降权。很多医疗网站都好友此做法
3,面包屑导航一定是可点击的,很多网站建设技术虽然做了面包屑导航,但是不可点击也是无用的,根本无法方便用户,只能提醒用户所在位置,不能更好的为用户提供方便,而且企业站一般三层结构就可以了,不要结构太深比如:
4,网站可循环系统的打造
首先seo是一个不断修改,完善的过程。不可能达到完美,因为用户的需求是不断改变的,所以我们要不断的完善,那么这个不断完善的过程就是一个可循环系统如图:
那么这个过程就要使用到数据才可以分析,我们网站那里符合用户,那里不符合用户,统计软件以及网站热力图是必需品了
1、搜集、搜集数据分为:站内:了解到网站的PV量,流量量,独立访客数、跳出率、热力图,iis日志,网站更新量,快照时间,收录的内容,修改变动内容的记录
站外:外链,高权重链接和单练,竞争对手分析,搜索引擎下拉框,相关搜索,关键词库的更新,行业热门新闻
这些都要做成表格
2、分析整理
通过热力图可以看到用户的点击需求。考虑网站版块位置
链接的标题不对,通过下拉框的用户需求改版,我们针对性的调整
3、得出结论
根据分析整理数据,来的出结论来,从而让用户更容易点击。是我们标题问题,还是放置位置问题
4、解决方案
拿出合理的解决方案,来针对性的处理
三、基础硬件--服务器
网站生存基础就是服务器,没有服务器我们的用户不可能浏览的到,而且我们的用户是没有那么大的耐心的,现在很多seoer为了省事方便直接用国外的服务器,这样针对做外贸的朋友是可以的,但是如果我们的市场在我们内部,而且是有针对性的,而且是竞争力很大的,比如2家相同都是做某个产品的网站,一个打开速度很快,一个打开速度很慢,你感觉你的用户会跟那家联系。
我们要考虑清楚,我们的用户是很懒惰的,而且是没有耐心等待的,而且,我们的用户跟我们建立信任基础是周期是很长的。如果我们用户中间回头点击我们网站,正好赶上我们服务器打不开,那么你感觉下次他还会来吗? 如果正好赶上打不开,他会感觉你网站不可信任,之前花费很长时间做的工作建立的信任基础就全部浪费了。
这就是网站前期需要注意的三大因素,也是目前出现这种状况最多的,比如说,现在搜索引擎针对新站收录速度加快了,可是还是有很多站长问,为什么很久了首页还是不收录,同样我们写过这样一篇文章 第12次网站秒收主页日记 希望可以对您有帮助
总结:踏踏实实做人,实实在在做事,一定要打好基础,seoer既然是一个长期艰苦的过程,如果功底不好的话,就算你网站做的再炫,在漂亮,连最基础的用户体验度都做不好,那么一切都是浮云,不要被你的网站和服务器悲催了哦。。
本文由聊城网络公司 http://www.ew-seo.com 编写如有错误或者不同意见欢迎指正q:287552857
五 : 虚实网站设计分享一下软文的发布顺序
经常有人说软文的发布时间很重要,但是没有人说过原创软文的发布次序很重要的,其实软文的发布次序和发布时间一样重要,为什么这么说呢,因为一但被人转载了,那么搜索引擎可能就不认为这是我们原创的,大家可能都知道搜索引擎认为原创的标砖,他会顺着链接去抓取,一旦没有可爬行的了,那么就不会抓取了,可能也会认为这个地方就是原创的发布地址,再换个说法就是谁先收录,那么哪里就是原创,还有的是说搜索引擎能查到发布时间。反正这一系列说法都能说明一个发布次序,可见发布次序的重要性。
下面我说说我写完软文的发布次序,看看对大家有没有什么参考价值,我感觉还是很合理的。
第一步:写好一篇软文后我们一定要在自己的平台上发布,也就是说现在自己的网站上存在这篇软文,然后进行细致的处理,是推荐还是让其显示在首页,反正处理好了,然手找一个搜索引擎经常抓取的网站,比如论坛和知道,这些地方搜索引擎经常的去爬行,很多网站搜索引擎基本就是常住在那里,一发现可抓取的内容,马上收录,这也就是大家所说的搜索引擎资源站,我们在这些平台上发布一个连接,当然这个链接一定是原创的,字数不用太多,或者转载也行,反正让搜索引擎抓到,收不收录我们的文章不要紧,但是一定我们发布的这个链接一定要收录,一般权重好的站,这时就已经收录,没收录我们也不用谈心,只要蜘蛛爬行过了 。
第二步:在一些权重高的网站发布,比如A5和站长之家,这些地方发布很有讲究的,不是直接的转载,我们一定要修改下标题,其他地方不修改可以,但是这个地方一定要修改,因为在一个地方收录了,另一个站很难再通过,倒不是说搜索引擎不收录,是管理员不放出来,发布之后就可以了,一定不要带一些乱码七糟的东西,一般的软文发布平台只允许带上一个连接,不能有锚文点,最起码a5和站长之家是这样的。
第三步:最好等到这些都收录之后,或者A5平台和站长之家收录之后开始在下一级的软文平台发布,我建议发不完之后我们修下标题在这些软文发布平台再发布一次,或者不修改标题也行,大家知道这些平台吧,在这里我就不多少了。
第四步:等到这些都发布成功了,我们开始在论坛上转载,这时有时间就修改下标题,没时间直接转载也行,这些地方我们越多越好,当然时间有限的情况下,一般我就是那些权重高的地方发布,不知道直接在百度搜索站长论坛,从第一个开始发布就行,有时间就多发布,没时间发布前两页也就可以了。
第五步:当这些都发布成功后,我开始在知道贴吧等地方发布,基本这样的顺序发布之后我们自己的帖子能占到搜索引擎钱4页,其中有很多是A5和站长之家转载的,有的有我们的链接,有的没有,大多数都有。
这就是我发布软文的顺序,基本能带来很好的收录和转载,每次我发布的软文都不会少于5页,一篇软文下来能有100左右的链接,真的,不行你试试,可能你们自己的办法也是可以的,但是我感觉这样的顺序能更科学一些,很好的保护我的原创性,有利的地方都被我们占据。
转载请注明:www.06xushi.cn 哈尔滨虚实网站设计,谢谢
本文标题:网站设计实例-网站设计中的插图:30个精彩实例61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1