一 : PS初学者教程:简单透明浮雕水印
最近有网友反映我们网站上的教程偏难(这说明我们这里高手多啊,呵呵),所以我特别邀请我们学院论坛里Photoshop区的版主文文为大家撰写了本教程。教程制作步骤详细,操作简单很适合初学者学习。
先看下效果:

素材图:

01.打开图片,输入文字,选择自己喜欢的字体。

02.将文字载入选区,按住ctrl键不放,点击文字图层的缩略图,如下图所示。

03.执行【选择-存储为选区】命令,将选区存储为新的通道,并将其命名为【水印】,如下图所示。

04.执行【选择--取消选择】命令,然后删掉文字图层。进入通道调板, 添加水印副本(把水印拖到图示位置即可添加副本)对水印副本用键盘方向键进行调整,按住ctrl+方向键↓ 两次,→ 两次。

05.回到图层调板,新建一个图层。执行【选择--载入选区】命令,通道选择“水印”。

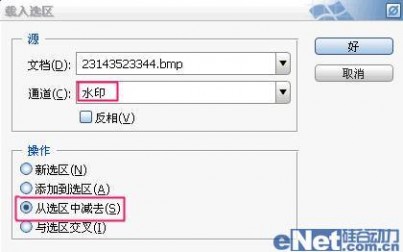
06.执行【选择--载入选区】命令,选择【水印副本】,操作为【从选区中减去】。

07.执行【编辑—填充】命令,将选区填充为白色。

08.执行【选择--载入选区】命令,通道选择【水印副本】。执行【选择--载入选区】命令,选择【水印】,操作为【从选区中减去】。(和5、6步的操作相反)

09.执行【编辑—填充】命令,将选区填充为黑色,并更改图层的不透明度。

最终效果见下图

二 : wxWidgets初学者最好的教程
wxWidgets初学者导引
迂者-贺利坚编写为IT菜鸟起飞铺跑道http://blog.csdn.net/sxhelijian2014年5



月
wxwidgets wxWidgets初学者最好的教程
目录
1前言.........................................................................................................................................1
1.1关于“导引”..............................................................................................................1
1.2为什么wxWidgets.......................................................................................................1
1.3看本文的方法..............................................................................................................2
1.4看本文需要的基础......................................................................................................2
1.5本文特点......................................................................................................................3
2下载、安装wxWidgets..........................................................................................................4
2.1下载wxWidgets...........................................................................................................4
2.2为什么要自己编译wxWidgets..................................................................................5
2.3编译wxWidgets前的准备..........................................................................................6
2.4编译wxWidgets...........................................................................................................7
2.4.1用命令行编译wxWidgets...............................................................................7
2.4.2意外处理...........................................................................................................8
2.4.3多知道一点.......................................................................................................9
3wxWidgets应用程序初体验.................................................................................................10
3.1由“空项目”建立和运行GUI应用程序..............................................................11
3.1.1建立项目.........................................................................................................11
3.1.2编译和运行项目.............................................................................................15
3.2利用Code::Blocks的向导建立应用........................................................................17
4wxWidgets学习资料及利用方法指导................................................................................23
4.1关于C++wxWidgets的书籍...................................................................................23
4.1.1《使用wxWidgets进行跨平台程序开发》................................................23
4.1.2wxwidgets的Wiki主页.................................................................................23
4.1.3《wxWidgetstutorial》..................................................................................23
4.2用好wxWidgets的在线文档...................................................................................24
4.2.1成熟平台常有在线文档................................................................................24
4.2.2wxWidgets的在线文档..................................................................................25
wxwidgets wxWidgets初学者最好的教程
4.2.3查找在线文档.................................................................................................26
4.2.4查看在线文档的设备支持............................................................................28
4.3在编程环境中找帮助................................................................................................28
4.4深入学习路线建议....................................................................................................30
4.4.1看书的策略.....................................................................................................30
4.4.2更多的案例.....................................................................................................31
5用wxSmith进行可视化设计..............................................................................................33
5.1用wxSmith创建应用程序的外观...........................................................................33
5.2为控件加入事件处理程序........................................................................................35
5.3写代码与拖控件........................................................................................................38
5.4深入学习的建议........................................................................................................38
附:学习材料清单...................................................................................................................40
wxwidgets wxWidgets初学者最好的教程
1前言
1.1关于“导引”
大学中的“C++程序设计”课程,以掌握基本的C++语法,并运用其解决一般的计算问题为目的。(www.61k.com]学生在学习中编出的程序,在“长相”上,与实际的产品不太一样。我的学生感慨,为何我编程序总是要面对“黑框框”,而日常使用的程序,那界面很友好。对了,我说的是“程序和用户的接口”,俗称“界面”。
大学生在成长为一名合格的工程技术人员的过程中,需要多阶段、多环节的培养,一门课程抓住要解决的主要问题,其他课程再解决其他问题。大学的课程有这种阶段隆的特点。在实际的工程中,用C++做的“产品”,很多根本不需要界面,访问底层的代码、对性能要求高的关键计算,非C/C++不可。界面,某种角度讲,不是核心。
但是,作为大众产品,没有好长相,面临的可能就是失败。无论如何,学习了C++,要用C++做出界面友好的程序,这个想法不能丢。作为学过C++的同学,能做出一个漂亮的应用程序,例如俄罗斯方块游戏,那是一件很荣耀的事。这也可以作为一个新的阶段的开始。在大学,有了修过的课程做基础,这件事情可以在课外自行拓展。
为有C++基础的学生,需要制定一个初步“进阶”的方案。本文就是要做这样的事。
1.2为什么wxWidgets
wxWidgets是一个开源的跨平台的C++构架库(framework),它可以提供GUI(图形用户界面)和其它工具。wxWidgets除了可以用于开发“有界面”的程序,还提供对图形、多媒体、网络等常见领域应用的支持。
掌握了wxWidgets,就有办法搞定常见的需要让计算机完成的任务。有了使用wxWidgets开发的体验,也打开了引入其他构架开发的大门。
wxWidgets是开源的,无论对于个人还是对于商业应用都是免费的。wxWidgets可以支持现今几乎所有操作系统,包括对掌上电脑的支持。wxWidgets社区快速稳健成长,其周边工具也越来越多。wxWidgets支持各种主流的编译器,通过“重新编译”的方式支持软件的
1
wxwidgets wxWidgets初学者最好的教程
移植。(www.61k.com]wxWidgets吸引我的还有,尽可能的使用目标系统“原生的”的GUI样式,界面与环境异常和谐。
关于wxWidgets的好,上网搜索可以获得更多。
同样称为C++构架库的,还有MFC和Qt。
MFC是微软制造的经典。当然,MFC只适合Windows平台,也显老旧。对于这个时期刚起步的大学生而言,直接学习面向跨平台的开发,理所当然。能将我的学生引向读开源代码,也是我想努力的方向。
Qt同样跨平台,同样开源。Qt由商业机构维护,有人甚至说更出众。
哪种语言好,哪个平台强?为此打嘴仗的很多。其实对于初学者而言,重在过程,重在体验。早已经不是“从一而终”的时代了,何况身处IT这样一个变化快的行业中。用学习A的体验,具备学习B和C的能力,这是最重要的。
也许本文选wxWidgets都是一个偶然。借助wxWidgets,获得C++应用程序开发的初步体验,足矣。再有回报,都是额外的馈赠。
在本文中,还用了Code::Blocks,一个优秀的开源C++IDE。为什么是Code::Blocks,而不是VS20xx,或者其他?同样无聊的问题,不去对比。实际情况是,我在教学中,我的学生会用多种IDE,主要用Code::Blocks。多加一句,Code::Blocks还是很好的。
1.3看本文的方法
只看不练空把式。本文,以及后续指出的学习路线,不是看下去的,而是做下去的。光看不练,是白看。看完了,没有做,结果必然还是不会。看、练结合,要获得能实践的知识和技能。
边看边做,此为道。
1.4看本文需要的基础
本文面向的是初学者,尤其是只按着教学要求学过了C++相关课程,或者自学了一段时间C++的大学生或程序设计爱好者。
?程序设计的一般知识和技能:简单而言,学过C++课程,做过了一些练习。掌握了C++
中类、对象、构造函数、重载、继承、多态等基本概念。要补课,可以到我的《C++程
2
wxwidgets wxWidgets初学者最好的教程
序设计课程主页-2013级》,http://blog.csdn.net/sxhelijian/article/details/11890759中完成实践。[www.61k.com]
?会用Code::Blocks调试程序:如果以前是在其他平台中实践C++程序设计,请自行下载、
安装Code::Blocks,然后编译、运行几个程序即可具备。Code::Blocks的使用请看。
1.5本文特点
本文最大的特点是虎头蛇尾。
这是作者的自我表扬,不是批评。本文想要起到的作用无非两点:
(1)引导读者能够搭建起一个能开始工作的环境
配置环境的这汪水本来不浅,这样的锻炼足够珍贵。但搭建环境的过程中,有不少细节并不是一时半会儿就可以学会的,不少内容有待后续的学习中解决和领悟。本文始终记着要用wxWidgets尽快做出程序来这样一个目标,尽快地让读者能开始工作,这是第一要务。
为此,只要能将这个过程顺下去,忽略中间需要知道的一切。在读者经历过后,可以再走一遍,会发现处处能有感悟。
(2)引导读者正确运用文档
在软件开发过程中,用的最多的是在线文档,而不是书本(或许有些时候会将在线文档印成书)。能尽早学会使用在线文档中的链接,找到需要的帮助信息,对初学者的意义,就是一场学习的革命。
之所以做虎头,是因为万事开头难。本文只解决开头难的事情。开了头,就好了。之能以能这样做,是因为,只要开头,就有无数多的资料为你所用。有人说wxWidgets的参考资料少,那是因为他没有用好已有的资料。
先造个虎头,让初学者自己续上虎身、虎尾。
3
wxwidgets wxWidgets初学者最好的教程
2下载、安装wxWidgets
这方面的资料从网络可以找到不少。[www.61k.com)wxWidgets的文档,要涵盖各种操作系统和编译环境,难免让人有点无所适从。这对初学者,是灾难。
以下文字,适合于大部分初学者的工作环境。为能边看边做,请确认:(1)你用的是Windows操作系统(强烈建议初学者进阶后,适时开启Linux下开发的体验);(2)已经安装了Code::Blocks(版本不限,但也别太低了);(3)Code::Blocks使用gcc编译器,随Code::Blocks的安装已经装好。
2.1下载wxWidgets
wxWidgets的官网在http://www.wxwidgets.org/downloads/,下载页面是http://www.wxwidgets.org/downloads/。
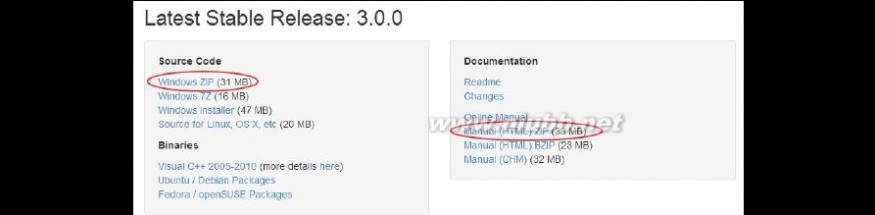
作为Windows用户,从下载页面下载如下画圈的两个文件。Windows.ZIP是wxWidgets的源代码,Manual(HTML).zip则是在学习过程中最重要的参考(即前述的在线文档)。在4.2

节中,将专门介绍在线文档的使用。
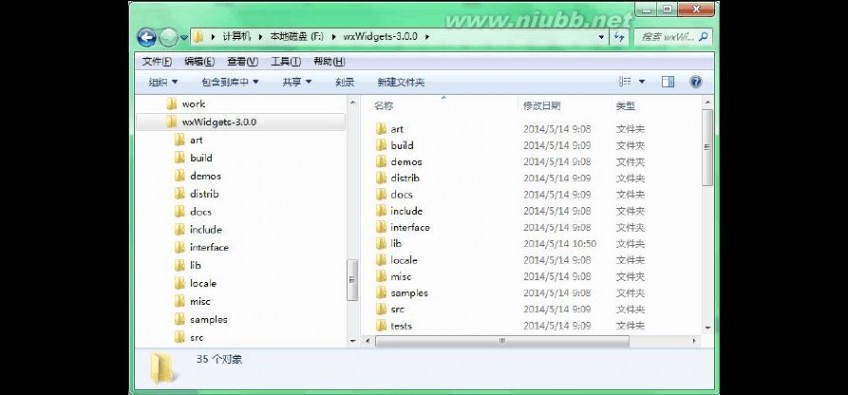
下载后,将文件Windows.ZIP解压缩,下图是我解压缩后的结果,我将其解压到了F:/wxWidgets-3.0.0中。后文中,我将用X:/wxWidgets-3.0.0表示这个文件夹,X代表你选择的盘符。
4
wxwidgets wxWidgets初学者最好的教程

2.2为什么要自己编译wxWidgets
一般的Windows应用程序,总是有一个安装程序(常常是setup.exe),只要运行这个程序,就可以将软件安装好。[www.61k.com)
wxWidgets不是这样。下载得到的,不是能运行的程序,而是wxWidgets的源代码!开源软件提供给用户源代码,你可以直接阅读和修改。
不少开源软件也提供安装程序,用户安装后就可以使用。这是适用于软件的使用者的方式,而不是针对开发者的方式。
现在,你是开发者。作为开发者,常是下载源代码后,自己编译。这对于大众是高要求,但对专业人员,却是常用的套路。
wxWidgets不是一般的应用程序,是为支持应用程序开发的平台。wxWidgets面对的是在不同操作系统(Linux、unix、Windows、MacOS)下工作的开发人员,他们使用的C++编译器(GCC家族、MS家族、Borland家族及其他各种)形形色色、版本各异。wxWidgets不便于提供各种组合下的安装程序。开发人员下载源码,自己编译自己用。这种方式,创建的是最适合自己的环境。
实际上,不这样做,往往得不到适合自己的开发环境。
5
wxwidgets wxWidgets初学者最好的教程
所以,下面的步骤或许会有点挑战性。[www.61k.com]但不要有牢骚。这样做一遍,你作为开发者的成色,就更足一些。
实际上,wxWidgets中还提供了一个称为wxPack的编译好的版本,可以用于直接安装。在我的体验中,最新的wxPack使用的GCC版本低了,安装顺利,但却不能正确运行在我的开发环境中写的程序。这种方法,不推荐使用。
2.3编译wxWidgets前的准备
编译wxWidgets,要先准备好编译器,并且配置好运行编译器的“环境”。
对于初学者,安装Code::Blocks时,选择带GCC编译器的安装文件进行安装。单独安装的GCC编译器,也可以在Code::Blocks中通过设置进行工作。
总之先找到Code::Blocks所在的文件夹(后文中我用“X:\CodeBlocks\”代表,
X:\CodeBlocks\要替换为你使用的实际文件夹名)。随Code::Blocks安装的GCC,在
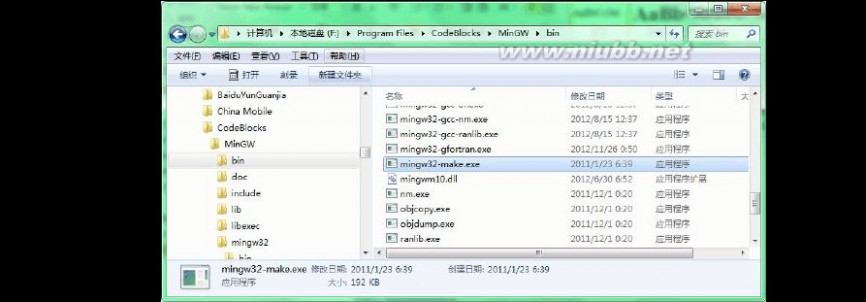
Code::Blocks安装文件夹的MinGW子文件夹中,打开X:\CodeBlocks\MinGW\bin,其中的文件,如下图所示,就是支持你的C++工作的GCC

系列程序。
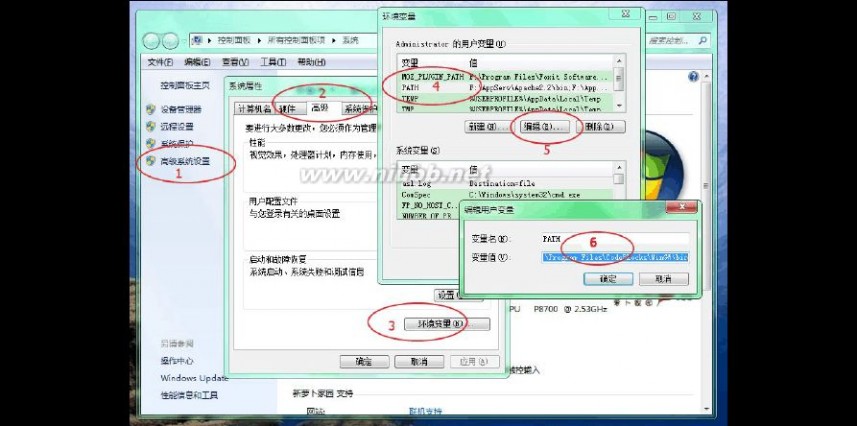
记下这个文件夹名(简单办法,将路径复制下来,暂时粘贴到一个文本文件中备用)。下面要配置运行编译器的“环境”,确切地说,只需要设置“路径”(PATH)即可。
在Win7中,鼠标右击桌面上的“计算机”图标,选菜单中的“属性”,接下来,就是如下图中从1到6的一系列操作,将“变量名”为PATH的“变量值”,在原有值的后面加一个英文的分号,再加入你记下的X:\CodeBlocks\MinGW\bin。注意,不要将原有的内容替换掉,而是追加你你需要的路径即可。
6
wxwidgets wxWidgets初学者最好的教程

其他版本的Windows,找到“系统属性”对话框的方式可能会稍有不同,最终的目标都是设置好PATH的值。(www.61k.com]
还有别一种方式,直接用DOS命令做。有不少资料中讲这种做法,本文不做介绍。
2.4编译wxWidgets
编译wxWidgets的事情需要用命令行的方式完成。
2.4.1用命令行编译wxWidgets
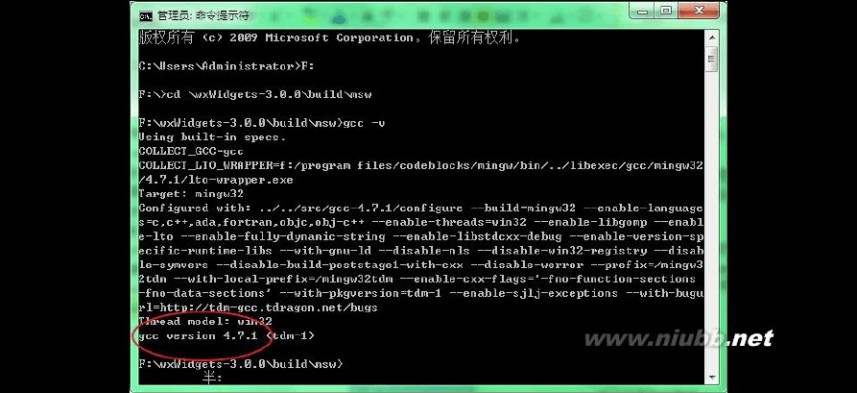
从“开始”菜单->附件,运行“命令提示符”(有的系统称“MS-DOS方式”),在命令行下分别输入下面的命令:7
wxwidgets wxWidgets初学者最好的教程

下图是我运行上表中的命令出现的结果:
下面就可以要开始编译wxWidgets了。[www.61k.com]就在DOS提示符后面,输入下面的命令:mingw32-make-fmakefile.gccMONOLITHIC=1SHARED=1UNICODE=1BUILD=debug
编译的过程会比较慢,会有几十分钟。干点别的,或者就看着屏幕上看不懂的提示发呆也好。理想情况是,顺利完成编译。
2.4.2意外处理
我在编译wxWidgets中,苦等几十分钟,等来了一个error,最后两行提示是:gcc_mswuddll\monodll_xh_bmpcbox.o:filenotrecognized:Memoryexhausted
collect2.exe:error:ldreturned1exitstatus
出现这种情况的,到http://blog.csdn.net/sxhelijian/article/details/25749505中的“问题1”,看原因解释以及对策。
8
wxwidgets wxWidgets初学者最好的教程
2.4.3多知道一点
用上面的命令编译后,可以满足学习的需求了。[www.61k.com]如果还想体验,以及支持将来生产用于发布的程序版本,可以在SHARED和BUILD参数的选取上再做些组合。
SHARED的取值可以是1或0,代表产生的是动态链接库(1)和静态链接库(0)。两者的区别不解释,以后将明白,或者自行百度之。
BUILD的取值可以是debug或release,代表在应用程序开发时,产生的可执行文件是调试版本(debug)还是发布版本(release)。
所以可以运行的命令还有3个:mingw32-make-fmakefile.gccMONOLITHIC=1SHARED=0UNICODE=1BUILD=debugmingw32-make-fmakefile.gccMONOLITHIC=1SHARED=1UNICODE=1BUILD=releasemingw32-make-fmakefile.gccMONOLITHIC=1SHARED=0UNICODE=1BUILD=release关于这些参数的解释,参考http://blog.csdn.net/sxhelijian/article/details/25749505中的“问题2”部分。
9
wxwidgets wxWidgets初学者最好的教程
3wxWidgets应用程序初体验
本文中所有的体验,在Code::Blocks中进行。[www.61k.com)
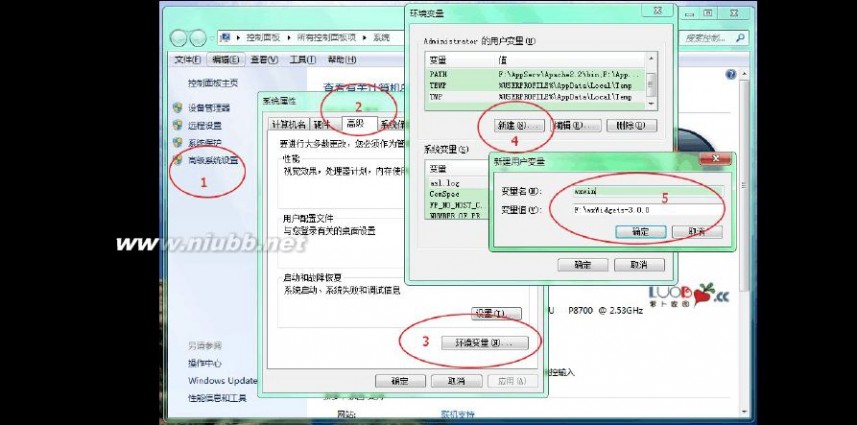
为了在Code::Blocks中编译运行C++写的wxWidgets程序,需要再做些设置。首先,需要在环境变量里添加一个wxWidgets根目录环境变量。设置方法类似于2.3中设置PATH变量的方法。在Win7中,右击桌面上的“计算机”图标,选菜单中的“属性”,在“系统属性”对话框中,完成如下图从1到5的一系列操作。新增的变量命名为wxwin,值为X:\wxWidgets-3.0.0

。
接下来的设置要在Code::Blocks中进行。
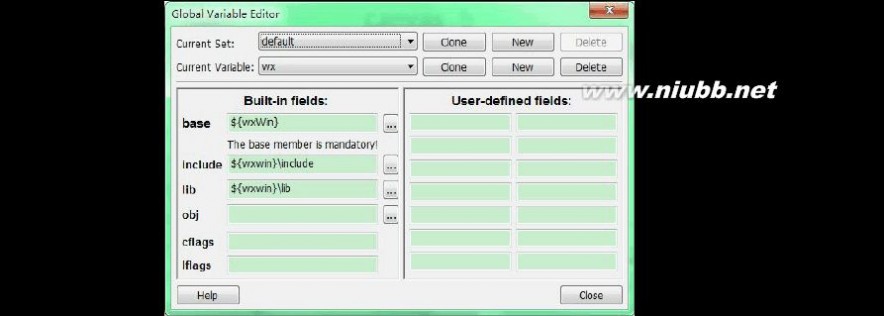
打开Code::Blocks,选择菜单Settings->GlobalVariables…,在设置default下新建立一个wx变量,在Build-infields:下,base中填入“${wxwin}”(wxwin是刚才设置好的一个变量),include中填入“${wxwin}\include”,lib中填入“${wxwin}\lib”,这些都是开发中需要用到的“环境”中的一部分。
10
wxwidgets wxWidgets初学者最好的教程

3.1由“空项目”建立和运行GUI应用程序
下面将“白手起家”,由建立“空项目”开始,做一个简单的应用。[www.61k.com]程序改编自在线教程《wxWidgetstutorial》

(http://zetcode.com/gui/wxwidgets/)的“FirstprogramsinwxWidgets”部分的第一个程序。这个教程,将作为建议学习方案中的主教程之一。
3.1.1建立项目
建立项目的过程是:
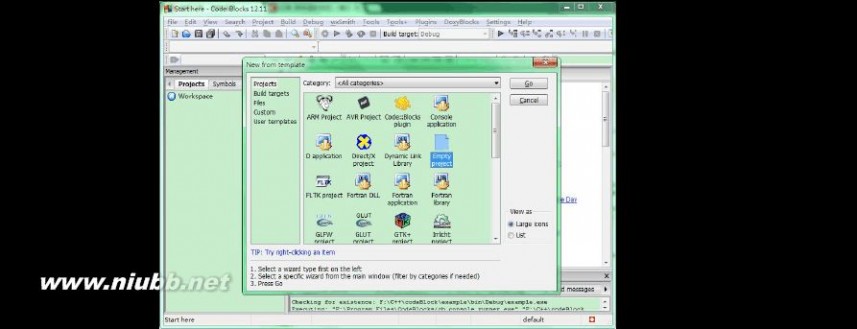
(1)通过菜单“File”->“New”->“Project…”,选择“Emptyproject”建一个空项目
11
wxwidgets wxWidgets初学者最好的教程
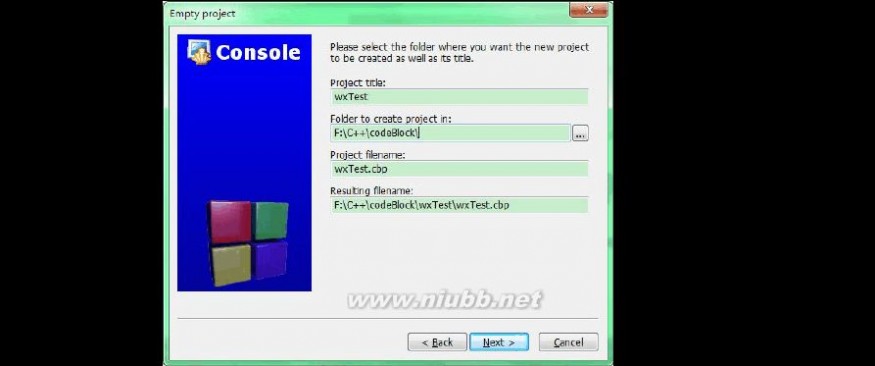
(2)点击“go”按钮后,有一个欢迎界面,点击“next”,出现下图,填入项目名。[www.61k.com]我建立的项目名称为wxTest

。
(3)点击“next

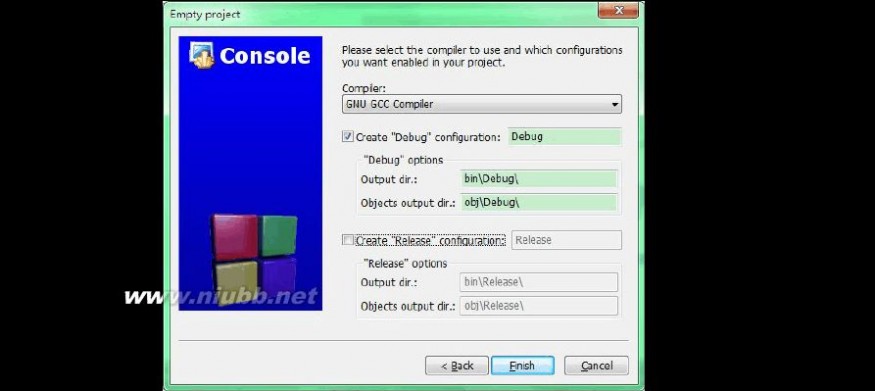
”后,要求选择编译器及生成的目标文件类型,照下图选择
(4)点击“Finish”后,将生成一个空项目,如图
12
wxwidgets wxWidgets初学者最好的教程

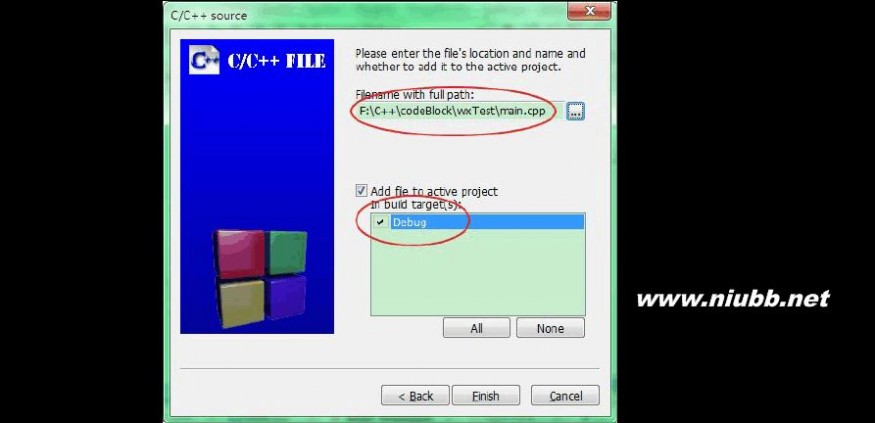
(5)点击菜单File->New->File...为项目新建一个源程序文件。[www.61k.com]在连续出现的几个对话框中,选择要增加的文件类型是“C/C++source”(即源文件),再一个对话框中选择语言是“C++”。接着,在下图所示的对话框中,给出带完整路径的源文件名(本例中用main.cpp),注意将Debug

复选框选中。
13
wxwidgets wxWidgets初学者最好的教程
(6)点击“Finish”后,将下面的源程序输入(或粘贴)到文件main.cpp中。[www.61k.com]#include
};
Simple::Simple(constwxString&title)
:wxFrame(NULL,wxID_ANY,title,wxDefaultPosition,wxSize(250,150)){
Centre();
}
classMyApp:publicwxApp
{
public:
virtualboolOnInit();
};
IMPLEMENT_APP(MyApp)
boolMyApp::OnInit()
{
Simple*simple=newSimple(wxT("Simple"));
simple->Show(true);
returntrue;
}
加入了源代码之后的项目如下图所示:
14
wxwidgets wxWidgets初学者最好的教程
可以暂时不考虑程序中的语句是什么意思。(www.61k.com)能完成运行程序的完整过程,是我们当前的任务。能运行程序了,后面再看“门道”。
下面将对这个项目进行编译,进而看到运行结果。
3.1.2编译和运行项目
选择菜单“Build”中的“Build”选项(或者工具栏中的相应按钮)对项目进行编译、连接。程序第一行即出现错误。错误提示是:fatal

error:wx/wx.h:Nosuchfileordirectory
也就是说,找不到要包含的头文件wx\wx.h。
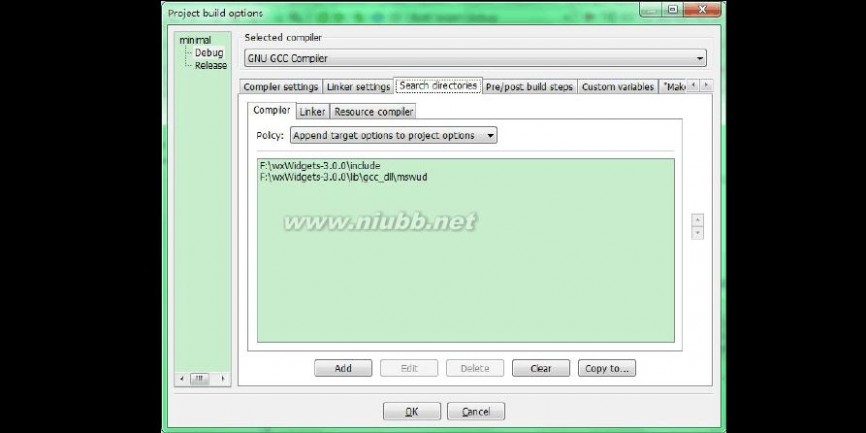
这需要设置“搜索路径”解决。选菜单Project->Buildoptions...,在选项卡Searchdirectories中,设置Compiler。通过“Add”增加目录X:\wxWidgets-3.0.0\lib\gcc_dll\mswud和X:\wxWidgets-3.0.0\include,结果如下图所示:
接着Build,将不再有语法错误。
出现的一大堆错误提示,来自于连接环节,问题是找不到库文件。
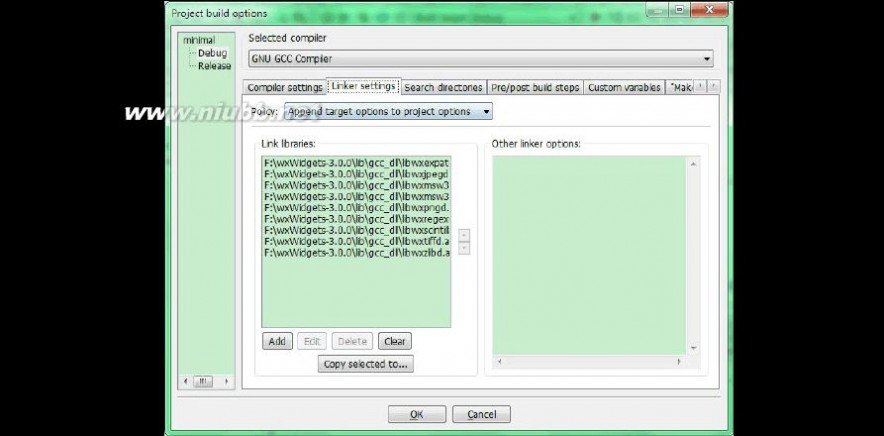
选菜单Project->Buildoptions...,在选项卡Linkersettings中,需要加入要连接的“目标文件”。如图所示,通过Add按钮加入X:\wxWidgets-3.0.0\lib\gcc_dll文件夹中的所有.a文件
15
wxwidgets wxWidgets初学者最好的教程
(实际上,选择其中几个需要的就可以了。(www.61k.com)因为不知道究竟需要哪几个,全选是最省事的办法)

:
然后再编译,0errors,0warnings。成功!

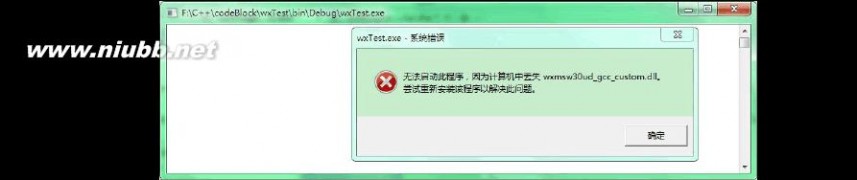
但是运行程序时,会出现错误,如下图:
按提示来,在X:\wxWidgets-3.0.0\lib\gcc_dll中找到wxmsw30ud_gcc_custom.dll文件,

将其拷贝到项目所在文件夹,再运行,就看到了期盼的窗口,如图所示。
16
wxwidgets wxWidgets初学者最好的教程
出现上面的运行错误,原因是我在Linkersettings加入的是lib\gcc_dll文件夹中的.a文件,这些属于“动态链接库”(这个术语自己百度去吧)。(www.61k.com]这种方式的好处在于编译速度快,目标代码小,但是在编译好的程序运行时,必须要能找到需要的.dll文件。最简单的办法,就是拷贝.dll文件。
这个程序很短,结果也只是一个空空的窗口,但是作为掌握编译、运行窗口程序的案例,却也是足够的了。
以上的设置和文件复制,“有经验”之后可以提前完成。上面的描述方法,是考虑到希望读者对各个环节的问题,能多些感觉。
3.2利用Code::Blocks的向导建立应用
另一种在Code::Blocks中建立wxWidgetsProject的方法,是通过“向导”开发应用。这种方法用得不是很多,可以作为了解。本节下面的材料,非作者原创,整理自

http://www.cnzui.com/archives/962。
利用向导开发的具体步骤是:
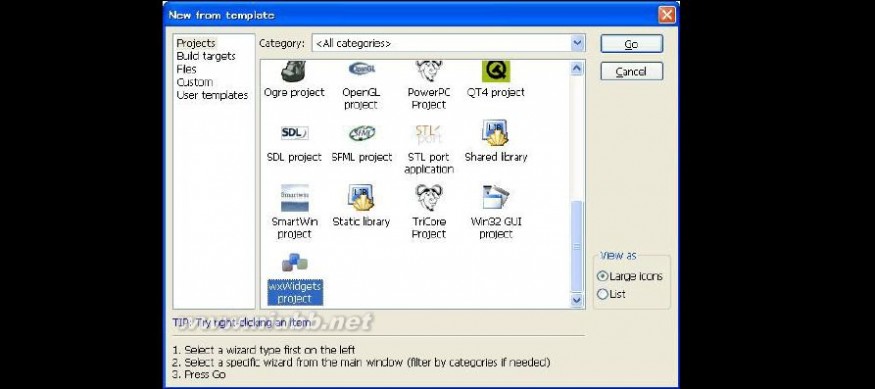
(1)通过菜单“File”->“New”->“Project…”,选择最后面的wxWidgetsproject。
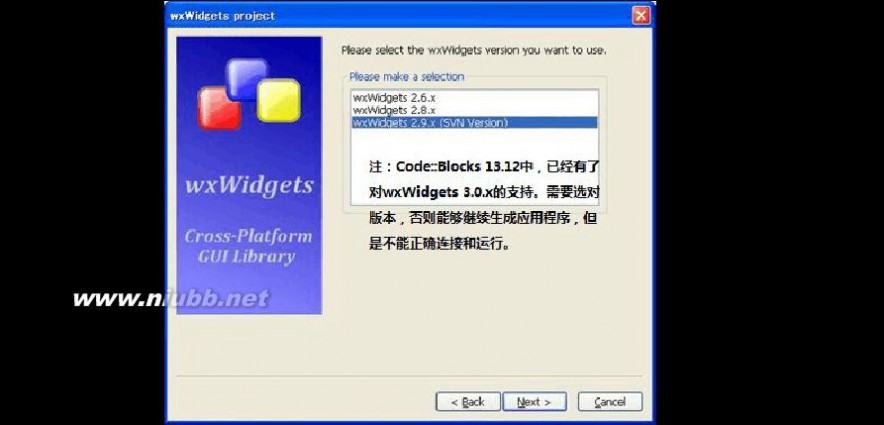
(2)点击“Go”进入工程配置向导,首先会出来一个欢迎窗口,直接next后,选择安装好wxWidgets版本。
17
wxwidgets wxWidgets初学者最好的教程

注:Code::Blocks13.12中,已经有了对wxWidgets3.0.x的支持。(www.61k.com]需要选对版本,否则能够继续生成应用程序,但是不能正确连接和运行。
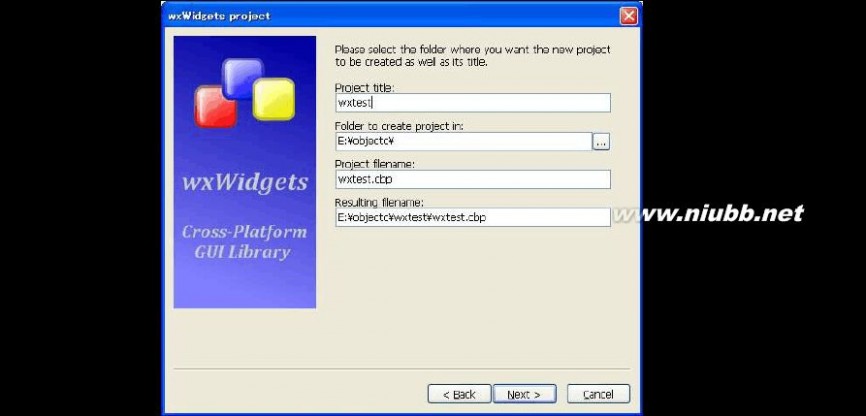
(3)按“Next”,然后输入项目名“wxtest”

,选择保存项目的文件夹。
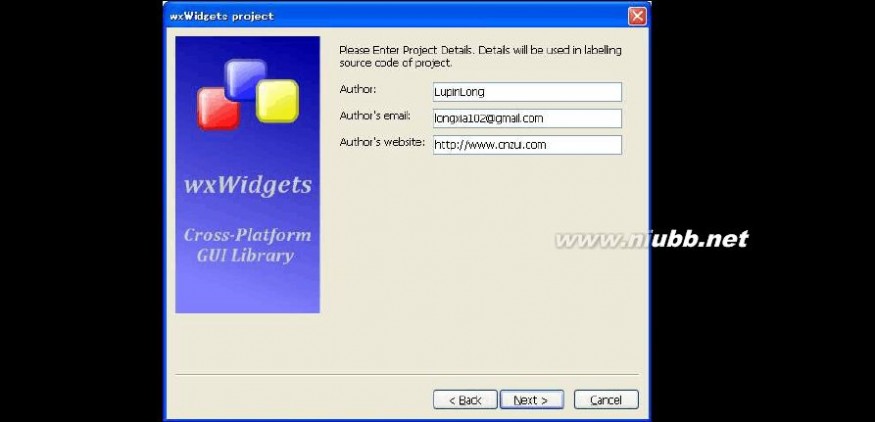
(4)继续“Next”,输入作者和及一些版权说明信息。
18
wxwidgets wxWidgets初学者最好的教程

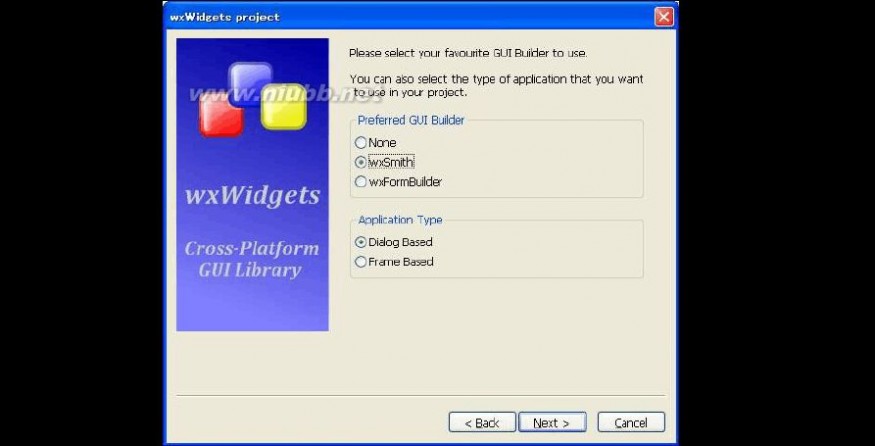
(5)继续“Next”,选择GUI设计工具和程序类型,用wxSmith和Dialogbased

。[www.61k.com)
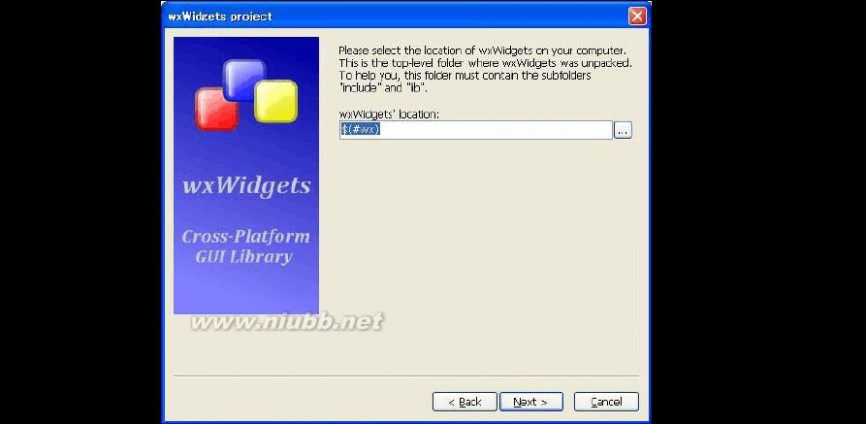
(6)按“Next”,接下来的就是wxWidgets环境的一些设置了,这里我们输入刚才设置的wxWidgets根目录,直接填入“$(#wx)”就可以了。
19
wxwidgets wxWidgets初学者最好的教程

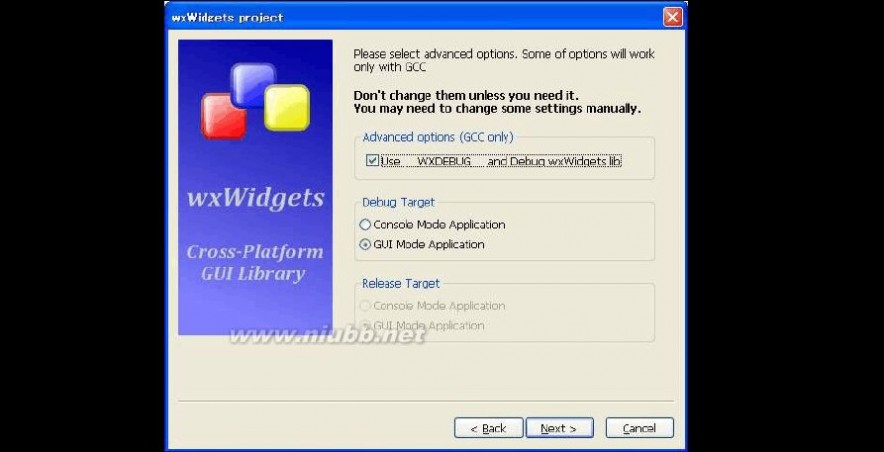
(7)按“Next”,这里我们看到默认就是选择了MinGW编译器了,下面的我们只做Debug版本,所以只选上“Create“Debug”configuration”

。(www.61k.com]
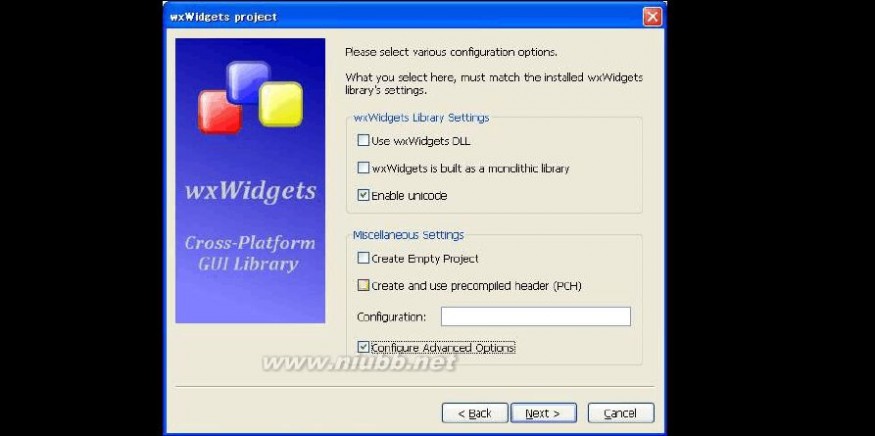
(9)继续“Next”,接下来要选择怎么使用wxWidgets库,这里根据你编译的wxWidgets库是什么样的来。
20
wxwidgets wxWidgets初学者最好的教程

(10)按“Next”,因为选择了“ConfigureAdvancedOptions”,所以要对使用wxWidgets库做更多的设置,这里我们选上我们使用lib方式调用(要求编译wxWidgets时用SHARED=0参数,生成了静态库文件)

。(www.61k.com]
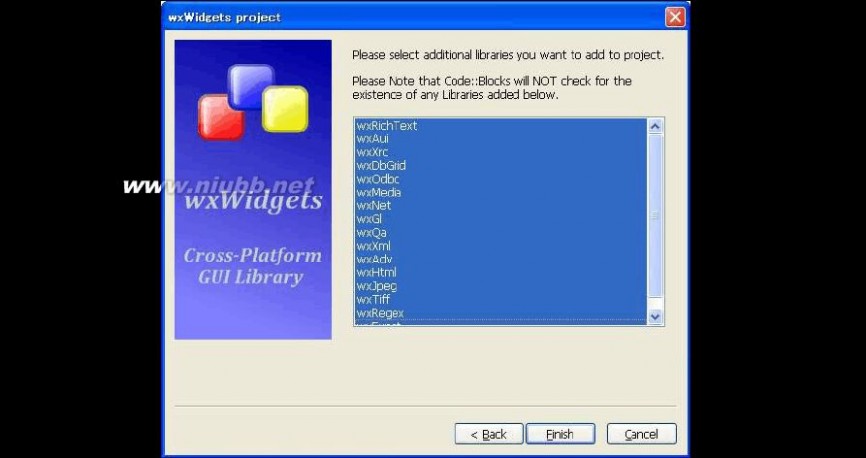
(11)按“Next”进到最后一步,我们选择需要用到的库,不知道的话全部选上。
21
wxwidgets wxWidgets初学者最好的教程

(12)点击“Finish”,工程随即建立成功。[www.61k.com)
这时可以查看项目中自动生成的文件,其中有.cpp的源文件,也有.h的头文件。再细读,和3.1中输入的程序长得差不多。
其实,向导的作用,就是通过一系列的选择,由向导程序自动生成应用程序。

如上步骤创建的应用程序的运行的结果是:
在编译和运行时,都有可能出现一些错误。这一般不是程序本身的问题,而是Code::Blocks的编译环境和运行的支持文件不全而造成的。
请参阅3.1.2小节,可能会帮助你排除问题,让程序正确运行。
22
wxwidgets wxWidgets初学者最好的教程
4wxWidgets学习资料及利用方法指导
初学者常苦于找不到参考资料。[www.61k.com)实际上,是找不到,不是没有。真正有用的资料,常常也就在手边,只是不知道。有能力熟练地使用一切能用得着的资料,这是水平提高的指标之
一。这种能力,同样,也是在实践中获得,而不是有谁为你讲一堂课就能得到。本章的学习资料,从最一般的——书籍开始谈起。
4.1关于C++wxWidgets的书籍
4.1.1《使用wxWidgets进行跨平台程序开发》
关于wxWidgets的书籍还真少见,从亚马逊上只查到一本《使用wxWidgets进行跨平台程序开发》(http://www.amazon.cn/gp/product/B00A1WDQ30),部分电子版(含书中例程的源代码,从http://download.csdn.net/detail/cjylg/2997827下载)。看得好,请支持纸质出版。这本书的英文版叫《CrossPlatformGUIProgrammingWithwxWidget》(见),我浏览过其中的一部分,读起来不难。
4.1.2wxwidgets的Wiki主页
我推荐阅读的是wxwidgets的Wiki主页(http://wiki.wxwidgets.org/Main_Page)中的Guides&Tutorials部分()链接的一个教程《wxWidgetstutorial》(http://zetcode.com/gui/wxwidgets/)。写作时再次看wxwidgets的Wiki主页,发现其中的宝,太多了。开源社区的贡献者不仅提供软件的共享,而且将这种共享精神延续到指导书籍,必须赞。
4.1.3《wxWidgetstutorial》
《wxWidgetstutorial》是我极力推荐的一个在线教程。其中的叙述很少,一直在用小例子,启发读者获得对wxWidgets的认知。我一边读代码,一边练习,完成了一次愉快的学习
23
wxwidgets wxWidgets初学者最好的教程
之旅。[www.61k.com]《wxWidgetstutorial》最后一章开发了一个俄罗斯方块游戏,当看完并同步练习完之时,也就是掌握了用wxWidgets开发应用程序的基本路数之时。
为方便读者,我将这个教程中整理到一个Word文档中,作为本教程的一个附件,一起打包供下载使用。在Word文档中,加入了部分批注,是我在学习中查阅得到的线索。
唯一引发本文读者不爽的是,《wxWidgetstutorial》是英文版的。这其实是个好事,在这个时代,靠着翻译来的二手中文书还想学到新技术,不拍脑袋也知道这只是天方夜谭的事。不断学习英语,是IT学生的学习形态。我一直鼓励同学们“在用英语中学英语”(见http://blog.csdn.net/sxhelijian/article/details/12177147)

,这就是一个大好的时机。是否能看下去,不决定于你英语水平的高低,而是决定于你的心态。再进一步,这本书中的描述性文字很少,即使高考英语时是在考场抓阄决定ABCD的,也能看下去,只要去看。4.2用好wxWidgets的在线文档
在互联网时代,另一类资料必须引起学习者的注意,那就是在线的文档和教程。
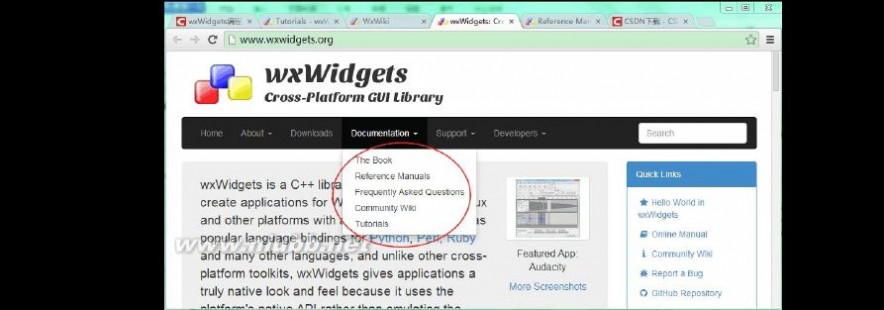
到wxWidgets的主页http://www.wxwidgets.org/中看看,其中Documentation部分的每一个链接,各自都连接着一座宝库,如下图:
4.2.1成熟平台常有在线文档
用微软平台开发程序时,最好的参考是MSDN(http://msdn.microsoft.com/library/),而用Java开发时,有JavaSE6Documentation(),
24
wxwidgets wxWidgets初学者最好的教程
也有部分内容被翻译成中文(

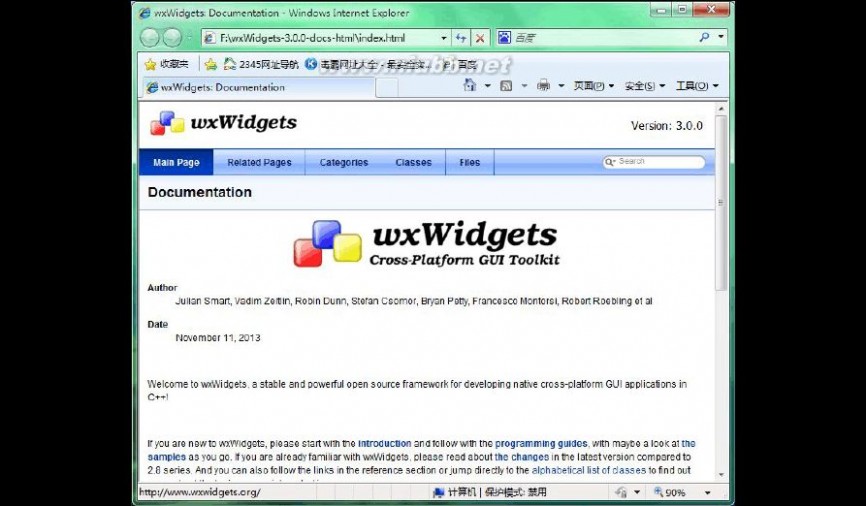
文件,双击打开,如下图所示,这就是将有大用的最佳参考。
建议用鼠标右击index.html文件,在菜单中选择“发送到->桌面快捷方式”。在桌面上建立打开在线文档的快捷方式,将方便以后的使用。
25
wxwidgets wxWidgets初学者最好的教程
4.2.3查找在线文档
在线文档通过超链接组织起相关材料之间的联系。(www.61k.com)作为实践,将各个链接点一点,你会有感觉。
举一个例子。在《wxWidgetstutorial》中,MenusandToolbars部分第一节Simplemenuexample
:wxFrame(NULL,wxID_ANY,title,wxDefaultPosition,wxSize(280,180)){
menubar=newwxMenuBar;
file=newwxMenu;
file->Append(wxID_EXIT,wxT("&Quit"));//练习:想知道Append函数的情况menubar->Append(file,wxT("&File"));
SetMenuBar(menubar);
Connect(wxID_EXIT,wxEVT_COMMAND_MENU_SELECTED,
wxCommandEventHandler(SimpleMenu::OnQuit));
Centre();
}
现在想知道wxFrame类的构造函数中的各参数含义,要点的链接是:Class->ClassIndex->F(wxWidgets中类的命名均以wx开头,取wxFrame中的F),如下图:
接着,在“wxFrameClassReference”页面,可以看到wxFrame类同其他类的继承关系以及其他信息,如下图:
26
wxwidgets wxWidgets初学者最好的教程
wxWindowID
constwxString&
constwxPoint&
constwxSize&
long
constwxString&
)
Constructor,creatingthewindow.Parameters
parentThewindowparent.ThismaybeNULL.Ifitisnon-NULL,theframewill
alwaysbedisplayedontopoftheparentwindowonWindows.
id
title
posThewindowidentifier.Itmaytakeavalueof-1toindicateadefaultvalue.Thecaptiontobedisplayedontheframe'stitlebar.Thewindowposition.ThevaluewxDefaultPositionindicatesadefault
position,chosenbyeitherthewindowingsystemorwxWidgets,dependingonplatform.
size
styleThewindowsize.ThevaluewxDefaultSizeindicatesadefaultsize,choseneitherthewindowingsystemorwxWidgets,dependingonplatform.Thewindowstyle.SeewxFrameclassdescription.
theitem,allowingtheapplicationusertosetMotifresourcevaluesforindividualwindows.
这里,构造函数的参数、返回值一目了然,各个参数的含义、用法、默认值也可以看到。[www.61k.com)这是最佳的第一手的开发参考资料。nameThenameofthewindow.Thisparameterisusedtoassociateanamewithparent,id,title,pos=wxDefaultPosition,size=wxDefaultSize,style=wxDEFAULT_FRAME_STYLE,name=wxFrameNameStr
27
wxwidgets wxWidgets初学者最好的教程
下面请做一个练习。(www.61k.com)在读下面的程序时,想知道Append函数的情况。如何利用在线文档找到说明?请找到后,再找一遍真正学会。
关于上面的代码中还有哪些疑问,试着通过在线文档给出解答。
4.2.4查看在线文档的设备支持
:wxFrame(NULL,wxID_ANY,title,wxDefaultPosition,wxSize(280,180))
28
wxwidgets wxWidgets初学者最好的教程
{menubar
menubar->Append(file,wxT("&File"));//练习
SetMenuBar(menubar);
Connect(wxID_EXIT,wxEVT_COMMAND_MENU_SELECTED,
wxCommandEventHandler(SimpleMenu::OnQuit));
Centre();
}
现在,想知道file->Append(wxID_EXIT,wxT("&Quit"));一句中Append函数各参数的含义。(www.61k.com]由上一句可以看出,file是wxMenu类的实例,只要看wxMenu类的声明即可。于是,在Code::Blocks中,单击鼠标右键,单击在在菜单中出现的“Finddeclarationof:wxMenu”选项,如图:
在Code::Blocks中,将打开新的页签,显示wxMenu类的声明。但是wxMenu类并没有Append这样的成员函数,发现wxMenu类是wxMenuBase类的派生类,推断Append应该是继承自wxMenuBase类的成员函数。用相同的操作,在wxMenuBase类名上单击鼠标右
29
wxwidgets wxWidgets初学者最好的教程
键并选择对应的选项,在新出现的页签中,找到了
4.4深入学习路线建议
4.4.1看书的策略
在完成本文前3章的工作之后,建议同时看《使用wxWidgets进行跨平台程序开发》和《wxWidgetstutorial》这两本书,同步地实践书中的程序。(www.61k.com]
同步看,意味着交叉、重复再看。可以先运行例程,有感性认识之后再阅读代码。一次看不明白不要紧,继续往后看,或者看另外一本书的相关部分,当再次看时,问题或许能够自然化解。
30
wxwidgets wxWidgets初学者最好的教程
我在学习中,看完了《使用wxWidgets进行跨平台程序开发》的前两章,然后将
《wxWidgetstutorial》从头看到完,再看《使用wxWidgets进行跨平台程序开发》中的后面部分时,常能联系起《wxWidgetstutorial》中运行过的例子。(www.61k.com)这种安排的体验,感觉不错。
在Code::Block中频繁新建项目很麻烦,况且每建一个项目还得设置Buildoptions...。我的做法是,建立了一个只包含一个源文件的项目。所有的练习,都是将代码粘贴到这个文件中完成,这节约了不少时间。
《wxWidgetstutorial》中的例子写得非常规范,严格执行了.h头文件中写声明,.cpp源文件中写实现的要求。我在实践时,偷了个懒,将本应放在多个文件中的内容,粘贴到前述的一个文件中。当然,诸如

之类的包含头文件要保留,而
之类的自定义头文件的包含命令,需要删除。因为合并到了同一个文件中,这些头文件根本不存在。
4.4.2更多的案例
安装好的wxWidgets中还提供了很多演示和示例的项目。X:\wxWidgets-3.0.0\demos中是所有的演示案例,示例的项目在X:\wxWidgets-3.0.0\samples中,学习到一定时候,运行这些程序,读一读源码,是一种很好的学习方式。
例如,wxWidgets的Demo中的一个项目forty,是一个纸牌游戏,运行结果如下图:
31
wxwidgets wxWidgets初学者最好的教程
这个项目中的源文件如下图所示:
在Code::Block中新建一个项目,将Demo\forty中所有.cpp和.h文件复制到项目所在文件夹中,并通过鼠标右击项目名,在弹出菜单上选Addfile...的方式将文件加入项目,成为项目的源文件和头文件。[www.61k.com)Demo为适应多种平台,提供了很多的文件,一般只需要.cpp和.h文件即可,如上图中加了方框的部分。
如果项目中有.xpm文件(并不是每个项目都有),也请将这种文件复制过去,这是一种图形格式文件,程序中一般会用到。项目forty中就有3个这样的文件。
在更极少数情况下,还可能有其他文件需要复制过去。这可以通过读代码,看源程序中是否写了这个文件名。偷懒的办法,运行程序,若由于找不到文件出错了,会提示还需要哪个文件。比如项目forty中的about.htm文件。
后两类文件复制过去即可,是为支持程序运行的,不必通过Addfile...将其加入项目。运行其他项目,方法类似。
32

wxwidgets wxWidgets初学者最好的教程
5用wxSmith进行可视化设计
按照第4章的要求看过了相关的书籍,应该具备了通过直接写代码的方式界面程序的能力。[www.61k.com)而在实际的工程开发中,做界面的工作常通过可视化的操作完成。wxSmith就是这样一个支持wxWidgets快速开发的一个工具,专门用来做界面。
wxSmith已经是Code::Blocks的一个标准配置,在Code::Blocks菜单中可以看到这一项。这一章,我们将从做一个应用程序开始。应用程序的窗口中有两个按钮,按SayHello按钮,屏幕上会出现“HelloWorld”,按Quit按钮,程序将结束。
5.1用wxSmith创建应用程序的外观
创建一个空项目,名称为plain。选择菜单wxSmith->AddwxFrame,将要建立的Frame命名为plainFrame。
在左侧的Management窗口中,显示Resources

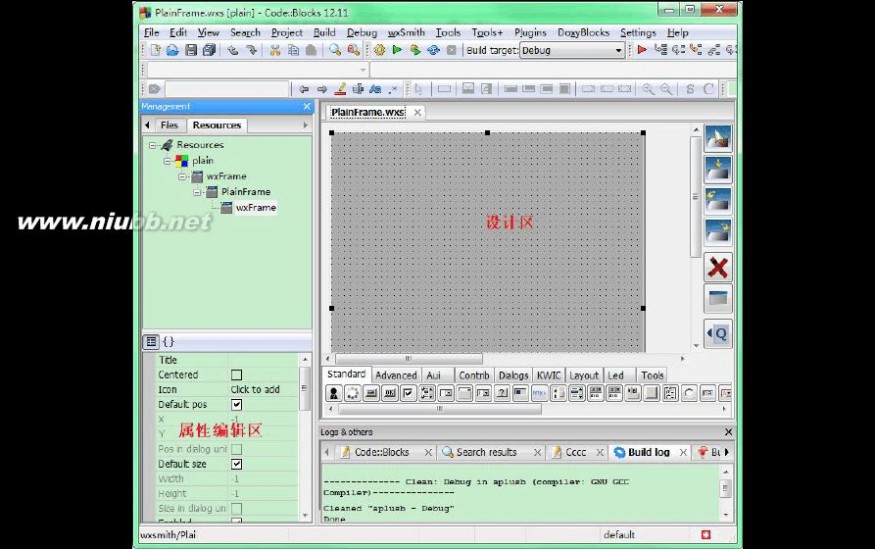
页签,我们看到的界面如下图所示:
33
wxwidgets wxWidgets初学者最好的教程
窗口中由许多小点构成的部分,就是将来应用程序的界面部分,我们称之为“设计区”。(www.61k.com]在整个窗口的左下方,是“属性/事件”窗口,被称为“属性编辑区”在其中可以设置属性,以及加入响应“OnClick”之类事件的代码。点击靠左的
右边的显示和设置“事件”(现在动手试一下)。显示和设置“属性”,而现在只看到整个Frame的属性和事件,我们做些修改。
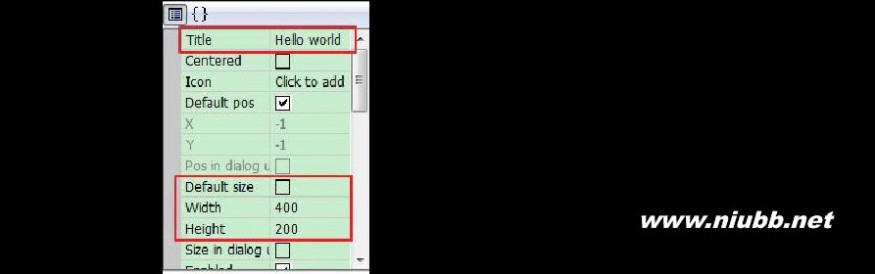
例如,将Defaultsize属性后面的“√”取消掉,将随后的Width和Height分别设置为400和200。再将用来设置窗口标题栏的title属性改变为“Helloworld”

,如下图所示:
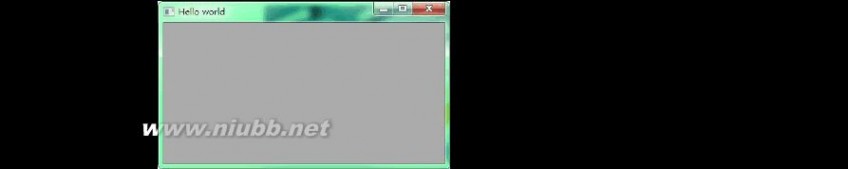
点击设计区右方的showpreview图标
置起了作用。如下图:,可以看到当前设置好的窗口,可见所做设

在设计区下方,有一排小按钮,用于向窗口中插入“控件”,如下图,用鼠标在其上滑过,可以看到其名称,如wxBitmapButton、wxPanel、wxStaticText、wxButton

等。
可见,wxSmith提供了相当丰富的控件。
34
wxwidgets wxWidgets初学者最好的教程
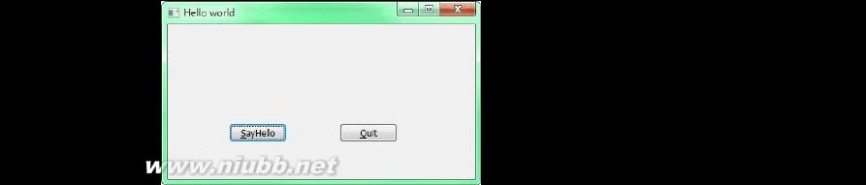
下面,向你的窗口中加入四个控件,分别是:1个wxPanel,1个wxStaticText,2个wxButton。[www.61k.com)加入时,在控件栏中点击控件,然后,到窗口中的合适位置再点一下,控件即被
再点击设计区右方的showpreview

图标,观察设计好的窗口,如下所示:
5.2为控件加入事件处理程序
应用程序中,需要为按钮设置OnClick事件,决定事件发生时要做的“动作”,也即要定义事件响应函数。
做法是,选中Quit按钮,在“属性编辑区”点击靠右边的
是初时的状态,--None--

标示着现在还没有事件代码:按钮设置“事件”。下图
点击右边的向下三角,选择“--Addnewhandler--”,系统自动定义了一个函数体为空的函数:
35
wxwidgets wxWidgets初学者最好的教程
{
if(StaticText1->GetLabel().Contains(wxT("world")))
StaticText1->SetLabel(StaticText1->GetLabel()+wxT("again"));else
StaticText1->SetLabel(wxT("Helloworld"));
}
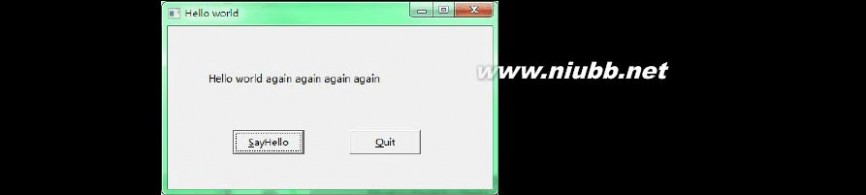
在整个应用程序的开发工作即将结束之际,我们可以完整观察一下已经开发出的程序。(www.61k.com]
36
wxwidgets wxWidgets初学者最好的教程
在Code::Blocks左侧的Management窗口中,选择Projects页签,打开项目的Sources,即源程序部分的PlainFrame.cpp,以及Headers部分的PlainFrame.h,可以看到的程序的全貌,如上图所示。[www.61k.com)
原来,前面利用wxSmith的所有设计,其结果都转变为了在前几章在看的代码。wxSmith利用可视化的界面,是在为我们自动生成程序!
这时候编译程序,如果有错误,参考3.1.2小节的处理方式,修改程序或配置环境。最后,应该只有一个错误:undefinedreferenceto`WinMain@16'。
注意到此时的程序,只是定义了窗口类,还缺少整个程序的主控部分。仿照在《wxWidgetstutorial》中见过的无数例子,在项目中加入下面的两个文件:main.h
#include<wx/wx.h>
classMyApp:publicwxApp
{
public:
virtualboolOnInit();
};main.cpp
#include"main.h"
#include"PlainFrame.h"
IMPLEMENT_APP(MyApp)
boolMyApp::OnInit()
{
PlainFrame*plainFrame=newPlainFrame(NULL);
plainFrame->Show(true);
returntrue;
}
此时,可以让让运行程序了。下面是程序运行期间的一个截图:
37
wxwidgets wxWidgets初学者最好的教程

5.3写代码与拖控件
用wxSmith可以帮助程序员用可见的方式快速地做出应用程序的界面。(www.61k.com)一个问题是:p这种“自动化”的手段,是不是让第4章辛苦看书手写代码所花的功夫白费了?
这个观点有些道理。有些业内人士描述他们的工作,就是拖控件。这种话,C++程序员说得少一些。用的开发工具越高级,越要这样说。
拖控件,也有水平高低,不必妄自菲薄。而确实,系统开发能力和水平,更多是在拖控件的背后。
第4章辛苦看书手写代码,是掌握wxWidgets构架的必要,是探知其根源的途径。优秀程序员要上得了厅堂(直接写代码),也下得了厨房(拖控件),哪样方便哪样来。以至于,拖控件解决不了的,就直接写代码完成。
能拖控件的人多,能写代码的人相对少。看第5章,不必等到第4章的功夫完全具备再说,而读完、练完了第5章,第4章一定要回头再好好看。
有了写代码能力的支撑,拖得一手好控件也有了保证。前面的Helloworld只是一个开端,还有很多复杂的,也是构成良好交互功能的控件等着你拖好、用好。
5.4深入学习的建议
在http://wiki.codeblocks.org/index.php?title=WxSmith_tutorials中提供了9个教程,英文版的。跟着做下去,会明白更多。用中学英语,很划算的一件事情。
附件中的“WxSmith_tutorials.pdf”文档是这9个教程早期的一个版本,可以离线读这个教程。
可以自拟些小题目开发一下,逐渐就能过渡到开发项目。
势砖引玉,给几个小题目:
38
wxwidgets wxWidgets初学者最好的教程
(1)设计GUI程序,计算a+b=?,参考界面如下,在前两个文本框中输入a和b,点击“计算”按钮后,在第3个文本框中出a+b

的结果。(www.61k.com]
(2)用三个文本框输入一元二次方程ax?bx?c?0的三个系数,解出方程的根。可以定义一个一元二次方程类来解决有关的计算问题。
(3)不再写了,计算器、记事本、画图板,适合的题目,多的是了。学会拟小题目,这也是课外自主学习能找到的感觉。2
39
wxwidgets wxWidgets初学者最好的教程
附:学习材料清单
?
?
?wxWidgets的官网:wxWidgets的下载页面:在线教程《wxWidgetstutorial》:网址在,本文提供了
一个整理后的word版本(即附件1)
?《使用wxWidgets进行跨平台程序开发》:,部分电子版(含书中例程的源代码)链接:http://download.csdn.net/detail/cjylg/2997827,该书原版《CrossPlatformGUIProgrammingWithwxWidget》:?
?
?
?wxwidgets的Wiki主页:WxwidgetsWiki的Guides&Tutorials:深入wxSmith的教程:深入wxSmith的教程(老版本)pdf版:见附件2
40
三 : Activiti初学者教程
Activiti初学者教程
1. 初识Activiti
1.1. 工作流与工作流引擎
工作流(workflow)就是工作流程的计算模型,即将工作流程中的工作如何前后组织在一起的逻辑和规则在计算机中以恰当的模型进行表示并对其实施计算。它主要解决的是“使在多个参与者之间按照某种预定义的规则传递文档、信息或任务的过程自动进行,从而实现某个预期的业务目标,或者促使此目标的实现”。(我的理解就是:将部分或者全部的工作流程、逻辑让计算机帮你来处理,实现自动化)
所谓工作流引擎是指workflow作为应用系统的一部分,并为之提供对各应用系统有决定作用的根据角色、分工和条件的不同决定信息传递路由、内容等级等核心解决方案。
例如开发一个系统最关键的部分不是系统的界面,也不是和数据库之间的信息交换,而是如何根据业务逻辑开发出符合实际需要的程序逻辑并确保其稳定性、易维护性和弹性。
比如你的系统中有一个任务流程,一般情况下这个任务的代码逻辑、流程你都要自己来编写。实现它是没有问题的。但是谁能保证逻辑编写的毫无纰漏?经过无数次的测试与改进,这个流程没有任何漏洞也是可以实现的,但是明显就会拖慢整个项目的进度。
工作流引擎解决的就是这个问题:如果应用程序缺乏强大的逻辑层,势必变得容易出错(信息的路由错误、死循环等等)。
1.2. BPMN2.0规范
BPMN(Business Process Model and Notation)--业务流程模型与符号。
BPMN是一套流程建模的标准,主要目标是被所有业务用户容易理解的符号,支持从创建流程轮廓的业务分析到这些流程的最终实现,知道最终用户的管理监控。
通俗一点其实就是一套规范,画流程模型的规范。流程模型包括:流程图、协作图、编排图、会话图。详细信息请google。
1.3. Activiti概述
1.3.1. Activiti由来
学习过Activiti的朋友都知道,Activiti的创始人也就是JBPM(也是一个优秀的BPM引擎)的创始人,从Jboss离职后开发了一个新的BPM引擎:Activiti。所以,Activiti有很多地方都有JBPM的影子。所以,据说学习过JBPM的朋友学起Activiti来非常顺手。
由于本人之前没有工作流及JBPM的相关基础,刚开始学习Activiti的时候可以说是无比痛苦的,根本不知道从何下手,这里也建议大家先进行工作流及BPMN2.0规范的学习,有了一定的基础后,再着手学习Activiti。
1.3.2. Activiti简介
Activiti是一个开源的工作流引擎,它实现了BPMN 2.0规范,可以发布设计好的流程定义,并通过api进行流程调度。
Activiti 作为一个遵从 Apache 许可的工作流和业务流程管理开源平台,其核心是基于 Java 的超快速、超稳定的 BPMN 2.0 流程引擎,强调流程服务的可嵌入性和可扩展性,同时更加强调面向业务人员。
Activiti 流程引擎重点关注在系统开发的易用性和轻量性上。每一项 BPM 业务功能 Activiti 流程引擎都以服务的形式提供给开发人员。通过使用这些服务,开发人员能够构建出功能丰富、轻便且高效的 BPM 应用程序。
1.4. 文档说明
以上部分对工作流、BPMN、Activiti的概念做了一个简单的介绍,目的是了解Activiti究竟是什么,能做些什么…及在学习Activiti之前需要了解的知识与技术。其中大部分文字来自Copy网上的各种资料与文档,通过总结而来的。具体的更详细的内容需自己google,参考一些官方的文档与手册。
本文档之后内容如下:
1) 下载与使用
2) 核心组件与说明
3) 入门示例
4) Eclipse中的Activiti插件的使用
本文档旨在为初学Activiti的朋友提供入门级别的参考,不会对其原理及其结构进行深层次的探究(更多是因为目前自身理解还不是很透彻),只是为大家理清思路,方便以后更深层次的学习。本文档还有一个重要的特点,那就是根据自己看官方手册的经验,教大家如何看手册从而更有效率!由于是初学,很多术语或解释难免理解有偏差,所以一定要看官方提供的文档与手册,那才是学习的最佳途径!
2. 开始学习
2.1. 必要的准备
2.1.1. 下载与了解目录
下载Activiti

压(我所使用的是5.12版本的,Activiti更新速度飞快,几乎每两个月就会有一个更新的小版本)

,看到如下目录:
1) database:里面存放的是Activiti使用到的数据库信息的sql文件,它支持的数据库类型
如下图,使用时只需执行你自己的数据库类型的文件即可。如:你的数据库是mysql,那么就执行activiti.mysql.create.*.sql

即可。
2) docs:毫无疑问,api文档是也。
3) libs:使用Activiti所需要的所有的jar包和源文件。
4) wars:官方给我们提供的示例Demo,通过使用Demo可以更加快速的了解Activiti。
2.1.2. 其他准备
使用Activiti,首先当然要有jdk了!6+版本就可以了。其次,要有一款IDE,我们当然会使用Eclipse,这里使用Juno版本。然后,web容器当然也要有,这里使用Tomcat6.0版本。然后就是Activiti的Eclipse插件了,这个后面再介绍。
2.1.3. 一分钟入门(见用户手册)
所谓的一分钟入门就是通过运行你下载的包里的wars文件夹里的activiti-explorer.war文件,以便更快的了解Activiti。将文件拷贝至Tomcat的webapps目录,启动tomcat,输入http://localhost:8080/activiti-explorer。然后你就可以开整了!总算是有一点微小的进展了。
这里需要说明的就是,这个Demo默认采用的是h2内存数据库,如果想用你自己的数据库,就需要修改web应用WEB-INF/classes目录下的db.properties。然后,按上面说的,把database里的create文件夹里的数据库文件导入你自己的数据库(如果没有修改db.properties,就不用导入了)。
Demo的具体解释与数据库配置的具体信息详见官方手册,手册已经说的很清楚了。这里需要重点了解activiti.cfg.xml的配置以及如何构建ProcessEngine(配置文件构建方式、代码构建方式)。
对Demo的使用介绍在官方文档的后面才开始介绍,这里建议应用跑起来之后,先自己试试手(可看后面介绍Demo如何使用的章节),看看如何跑一个流程、整个流程是怎么流的、并随时关注数据库表里的数据的变化等,对以后的学习很有帮助!
2.2. 核心组件介绍
2.2.1. 关键对象
1. Deployment:流程部署对象,部署一个流程时创建。
2. ProcessDefinitions:流程定义,部署成功后自动创建。
3. ProcessInstances:流程实例,启动流程时创建。
4. Task:任务,在Activiti中的Task仅指有角色参与的任务,即定义中的UserTask。
5. Execution:执行计划,流程实例和流程执行中的所有节点都是Execution,如UserTask、
ServiceTask等。
2.2.2. 服务接口
1. ProcessEngine:流程引擎的抽象,通过它我们可以获得我们需要的一切服务。
2. RepositoryService:Activiti中每一个不同版本的业务流程的定义都需要使用一些定义文
件,部署文件和支持数据(例如BPMN2.0 XML文件,表单定义文件,流程定义图像文件等),这些文件都存储在Activiti内建的Repository中。RepositoryService提供了对 repository的存取服务。
3. RuntimeService:在Activiti中,每当一个流程定义被启动一次之后,都会生成一个相应
的流程对象实例。RuntimeService提供了启动流程、查询流程实例、设置获取流程实例变量等功能。此外它还提供了对流程部署,流程定义和流程实例的存取服务。
4. TaskService: 在Activiti中业务流程定义中的每一个执行节点被称为一个Task,对流程
中的数据存取,状态变更等操作均需要在Task中完成。TaskService提供了对用户Task 和Form相关的操作。它提供了运行时任务查询、领取、完成、删除以及变量设置等功能。
5. IdentityService: Activiti中内置了用户以及组管理的功能,必须使用这些用户和组的信息
才能获取到相应的Task。IdentityService提供了对Activiti 系统中的用户和组的管理功能。
6. ManagementService: ManagementService提供了对Activiti流程引擎的管理和维护功能,
这些功能不在工作流驱动的应用程序中使用,主要用于Activiti系统的日常维护。
7. HistoryService: HistoryService用于获取正在运行或已经完成的流程实例的信息,与
RuntimeService中获取的流程信息不同,历史信息包含已经持久化存储的永久信息,并已经被针对查询优化。
现在至少要知道有这些对象和接口。并结合Activiti Api这一章节来看,你就会对部署流程、启动流程、执行任务等操作有一个基本的概念。之后编写一个简单的单元测试,主要为了测试activiti.cfg.xml配置的是否正确,流程是否可以被部署即可。
至于与Spring的集成,一定要熟悉基于Spring配置Activiti,以及事务的处理。
3. 入门示例(参考手册中10分钟教程)
3.1. 概述
下面开始编写一个示例。这个Demo为一个“月度报表申请”流程。由“sales(销售)”组的用户制作月度报表,提交给“management(经理)”组的用户,经理审批该报表,最后结束。流程图如下:

这个Demo完成之后,我们会进行两个测试。一个是代码中的单元测试,就是跑一遍流程,看一下流程在跑的过程中输出的信息;一个是我们将编辑好的bpmn20.xml文件通过我们之前一分钟入门的示例activiti-explorer应用导入进去,查看它的流程图,并完整执行一遍流程。
在编写这个Demo之前,至少要了解Activiti与Spring如何集成、XxxService各自的任务与作用,并完成上一章的Demo。
3.2. 流程文件xxx.bpmn20.xml
首先,我们就来编写这个流程的bpmn20.xml文件。



这里对部分代码进行解释。
1) 文件的开头部分,这里的id对于Activiti来说, 应该叫做key。创建流程实例时,会
根据此id来得到这个流程。
2) 开始流程。
3) 顺序流(就是连接各个节点的指向线)


sourceRef和targetRef分别为起始节点和目标节点。
4) 描述用户任务

id为该用户任务的标识。
documentation为该用户任务的描述。
5) 分配用户

可以把任务分配给指定的用户,也可以分配给指定的组,并且可以有多个,详见用户手册。
3.3. Spring配置文件
这里配置了数据源、事务管理、流程引擎及几个必要的xxxService。这里数据源使用的是dbcp。数据库信息就配置成你自己本地数据库的信息,如果不会配置。
<bean id="dataSource" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close"> <property name="driverClassName" value="com.mysql.jdbc.Driver" /> <property name="url" value="jdbc:mysql://localhost:3306/activiti" /> <property name="username" value="root" /> <property name="password" value="root" /> <property name="initialSize" value="20" /> <property name="maxActive" value="50" /> <property name="maxIdle" value="20" /> <property name="minIdle" value="10" />
/>
<tx:annotation-driven transaction-manager="transactionManager" /> <bean id="repositoryService" factory-bean="processEngine" factory-method="getRepositoryService" /> factory-method="getRuntimeService" /> factory-method="getTaskService" /> factory-method="getHistoryService" /> factory-method="getManagementService" /> <bean id="runtimeService" factory-bean="processEngine" <bean id="taskService" factory-bean="processEngine" <bean id="historyService" factory-bean="processEngine" <bean id="managementService" factory-bean="processEngine" </bean> <bean id="processEngine" class="org.activiti.spring.ProcessEngineFactoryBean"> <property name="processEngineConfiguration" ref="processEngineConfiguration" <bean id="transactionManager" class="org.springframework.jdbc.datasource.DataSourceTransactionManager"> <property name="dataSource" ref="dataSource"></property> </bean> </bean> <bean id="processEngineConfiguration" <property name="dataSource" ref="dataSource" /> <property name="transactionManager" ref="transactionManager" /> <property name="databaseSchemaUpdate" value="true" /> <property name="jobExecutorActivate" value="false" /> class="org.activiti.spring.SpringProcessEngineConfiguration"> </bean>
注:bpmn20.xml文件中用到了两个用户组(sales、management),是因为我们启动Tomcat运行activiti-explorer应用初始化时自动就会往数据库里添加一些数据,其中用户组的表中就会添加几条记录,其中就包括这两个组,所以不用管它怎么来的,总之数据库里有这两个组就对了。而应用默认使用的是内存数据库,服务一停止数据也就没有了。所以为了进行单元测试,需要按前面讲的修改数据库配置的方法:

把activiti-explorer应用的数据库配置改成你自己的本地数据库的信息,我使用的是Mysql数据库。再启动tomcat运行应用(目的就是为了让数据库有数据),这时你的本地数据库就有数据了,可以编写测试用例进行单元测试了。
3.4. 编写测试用例
1) 读取Spring配置文件,注入流程所需的

Service
2) 编写测试方法
@Test
public void monthtest() {
// 部署流程定义
repositoryService.createDeployment().addClasspathResource("myProcess.bpmn20.xml").deploy();
// 启动流程实例
String procId =
runtimeService.startProcessInstanceByKey("financialReport").getId(); // 获得第一个任务
List<Task> tasks =
taskService.createTaskQuery().taskCandidateGroup("sales").list(); for (Task task : tasks) {
System.out.println("Following task is available for sales group: " + task.getName());
// 认领任务 这里由sales组的成员
taskService.claim(task.getId(), "fozzie");
}
// 查看
tasks =
taskService.createTaskQuery().taskAssignee("fozzie").list();
for (Task task : tasks) {
System.out.println("Task for fozzie: " + task.getName()); // 执行(完成)任务
taskService.complete(task.getId());
}
// 现在0了
System.out.println("Number of tasks for fozzie: "
+
taskService.createTaskQuery().taskAssignee("fozzie").count());
// 获得第二个任务
tasks =
taskService.createTaskQuery().taskCandidateGroup("management").list(); for (Task task : tasks) {
System.out.println("Following task is available for accountancy group: " + task.getName());
// 认领任务 这里由management组的成员 taskService.claim(task.getId(), "kermit");
}
// 完成第二个任务 结束流程
for (Task task : tasks) {
taskService.complete(task.getId());
}
// 核实流程是否结束,输出流程结束时间
HistoricProcessInstance historicProcessInstance =
historyService.createHistoricProcessInstanceQuery()
.processInstanceId(procId).singleResult();
System.out.println("Process instance end time: " +
historicProcessInstance.getEndTime());
}
3) 运行示例,Demo完成。这就是一个最简单的流程,通过这个流程,了解到Activiti
中流程是怎么流的,我们怎么控制它。
3.5. 导入activiti-explorer
1) 单元测试完成后,我们可以将该bpmn20.xml文件导入之前我们部署的activiti-explorer
应用中:点击流程的流程设计工作区,点击导入,将刚才我们编写的文件导入进去。

2) 导入之后在右上角点击部署。

3) 在已部署流程定义中我们可以看到这个流程,及它的流程图。

4) 点击启动流程,该流程就会被启动,再点击任务中,列队就会有该任务了,而且是分配
给sales的,这正是我们定义流程时所分配给的用户组啊。注意,现在只有sales组的用户才可以看到此任务!

5) sales组的用户进入之后点击“签收”,该任务就分配给该用户了,然后该用户就可以进
行处理,也就是在代办任务和受邀里。

6) 进去之后点击完成任务,该任务就流到下一个节点,也就是流转到management组中去
了,要由management组的用户去处理。

7) 于是这时候,队列中management组就有一个新的任务了,等待management组的成员
来“签收”,并完成任务。该流程也就结束了。

8) 此时就可以查看历史任务了,就是我们这里的“已归档”。用户完成的任务会在这里显
示。
这就是整个Demo的编写、测试过程。这样一个小小的流程基本能够体现出Activiti的功能及使用方法。
4. Eclipse中的Activiti插件
Activiti有一个Eclipse插件,Activiti Eclipse Designer,可用于图形化建模、测试、部署 BPMN 2.0的流程。这样就不用我们自己去编写繁琐的流程文件了。具体安装方法见手册。
4.1. 安装
打开 Help -> Install New Software.在如下面板中 , 点击 Add 按钮, 然后填入下列字段: Name: Activiti BPMN 2.0 designer
Location:

然后一步步的安装就可以了。
4.2. 使用
至于如何使用,文档中介绍的非常详细,这里基于我初次使用的经验,强调几点:
1) 安装之后将“保存bpmn文件时创建图片文件”勾选上。这样你每次保存bpmn文件时,
会为你自动创建图片文件。

2) 节点的所有属性可在properties控制台中设置。

3) 在使用设计器之前,先去钻研BPNM2.0规范吧,了解BPNM结构(可参看用户手册),
才能画出符合逻辑且完美的流程图。

该例为使用Activiti Eclipse Designer设计的“请假”流程图。
本文标题:ps教程初学者-PS初学者教程:简单透明浮雕水印61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1