一 : 白鹭时代动画设计工具DragonBones产品思路分享
自我介绍一下,刘晨光,多年伴随设计师的程序开发者,白鹭时代 DragonBones的负责人。很多人对我的自我描述感觉很奇怪。实际上由于产品的缘故,我接触的更多的是设计师而非开发者,故常自嘲为“多年伴随设计师的程序开发者”。

近年底,我们也在总结一年以来DragonBones的一些经验和未来的发展方向。这次我想从四个方面想跟大家说一说DragonBones。

一、产品定位,不忘初心
动画从来都是游戏中最能体现效果的重要组成部分,但往往动画制作也是游戏开发中较为头疼的一个环节。多年的从业经验告诉我,对于游戏中的动画而言,主要存在一下几个问题。
1、设计师很容易被游戏的技术选型所束缚,难以发挥在动画效果上做最大化的发挥。
2、骨骼动画对于可以让游戏画面素材提及减小,但是做起来麻烦,效率低。
3、没有专门为移动游戏所服务器的动画制作工具,大部分还是沿用以前页游和端由的工具。
4、设计师与动画设计师之间的协同不理想,各种PSD文件导来导去,不胜其烦。
5、骨骼动画与传统帧动画不能有效整合,放到一起使用,总有不能和谐处理的地方。
在DragonBones开发过程中,我们希望能够从根本上解决游戏开发过程中动画部分的瓶颈。对于上面的五个问题,我们通过不同的方法进行逐一攻克。
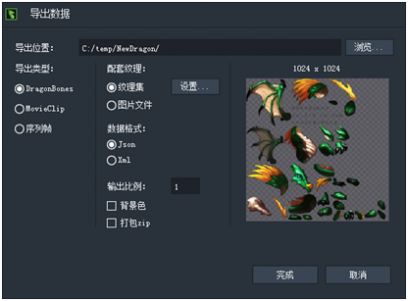
1、统一的动画数据格式:DragonBones定义了一套完整的动画数据格式,这样便可以适用于任何工具,以及任何引擎。在工具方面,我们支持DragonBones Pro(独立动画编辑器)和DragonBones DesignPanel(基于FlashPro的骨骼动画制作插件)。而程序方面,我们拥有多语言版本的动画程序库(DragonBones Library)。这样,动画设计师可将精力放置与DragonBones中,而无需关心程序是否能够完整还原所设计的动画。

2、DragonBones Pro:这是一个完整的独立动画编辑器,专门为动画编辑所准备,更加适合游戏中动画制作。
3、专门为移动游戏优化:DragonBones无论在功能的设计上,还是程序库的优化上,都针对移动设备做了大量优化,保证在不同手机中维持一个理想的性能状态。
4、插件系统:我们所提供的插件可以将PhotoShop中设计好的图片直接导出为DragonBones Pro项目文件,然后直接编辑。我们的一些插件可提供对Spine、Cocos等格式的支持,可以方便做工具迁移。
5、普通动画支持:DragonBones Pro不仅仅可以制作骨骼动画,亦可以制作逐帧动画。与此同时,在动画程序库中,两种不同的动画形式可以进行嵌套操作,这极大的增强了两种形式的动画相互融合。
说了这么多,从动画原型设计,到素材设计,再到动画制作,最终由程序在游戏中实现,我们能够做到一个“跨引擎”的动画制作流程,我们将这个流程总结为一句话便是,DragonBones是为移动开发者服务动画制作完整工作流产品。
二、时刻不忘取悦用户
很多人对这句话的理解都是用户想要什么我们就给什么,大而全则好。我则不这么认为。需求永远都不可能存在尽头,而将这些全部变为实实在在的功能,则是拖累用户,让产品变得愈加臃肿。DragonBones则一直秉承为快不破,动画制作应该再简单一些,再方便一些,考虑的再少一些,而不是一味的堆砌功能。这部分我想将几个产品中的功能详细说说。
1、时间轴:经过多年的洗礼,我相信绝大部分动画视频制作类软件都由时间轴的概念。Adobe的部分产品则更是将时间轴发扬光大。但DragonBones则对时间轴功能一剪再剪,其目是让用户所看所用到的东西是正确的东西。以Flash为参考,Flash是模拟翻页动画,帧与帧之间没有时间,这是正确的思路。但目前动画制作的主流需求应该是点与点,譬如循环动画第二次循环要去掉开始的重复帧,如此才拥有更完美的动画表现,DragonBones的时间轴是按照节奏制作和呈现的,设计师所看到动画点才是他们所关心的内容。

2、骨骼体系:比较重要的功能就是骨架嵌套,以及支持同骨骼的序列帧动画。如果没有骨架嵌套,很多动画效果也可实现,但是制作成本却要翻倍。譬如游戏中人物与其手上的武器,传统的是做成单个角色,这样人物动画中的动作极为单一,而DragonBones是将人物与武器做成两个角色,嵌套在一起,如此可以产生更丰富的动作和动画。所以骨架嵌套嵌套功能孕育而生,这也是为设计师效率所考虑。
3、反向动力学约束:所有人都不愿意看到一个游戏中人物的动作如僵尸般僵硬。但大部分人应该知道,人物的动作想要钢筋有力,亦或是飘飘欲仙,都需要动画设计师不停的微调,反复修改每一个关节的运动状态,这是极为耗时和考验耐心的工作。而反向动力学约束可以帮助设计师在动画调整过程中帮助想关联关键做出正确的位置移动。譬如人在站立,需要上身动脚不动,在DragonBones中将人物上下半身分割,并且在下半身嵌套入游戏场景,简单的操作即可实现。
4、蒙皮动画:很抱歉,在本文撰写时,你能看到的版本还不包含该功能。但我总是喜欢将一些好的东西提前分享给大家。蒙皮动画解决开发者做柔体动画的需求,无论是飘扬的红旗还是随风而动的战袍,都可以通过蒙皮动画解决。
DragonBones Pro这个独立骨骼动画编辑器,实际上也即是设计师工具。它具备目前动画师需要的几乎所有功能,而除了上述的重要功能之外,DragonBones最大的特点毫无疑问是可视化编辑,如同PS一样,动画师在制作动画的过程中能够做到所见即所得。
到现在DragonBones不只是单纯用于制作游戏动画,也可以像Flash那样制作广告动画和其它交互内容。
三、取之于民当用之于民
事实上DragonBones年龄要比Egret大两岁,在加入Egret之前,DragonBones第一个公开发布的版本是在2012年十月的1.4版本,它最主要的是打通了在Flash做动画,然后搭建了从设计师(动画)到开发者(游戏)的工作流。接下来重要的是2.0版本,这个版本基于动画功能做了大量的升级,譬如可以做动画融和,动画之间自动柔和的过渡。3.0版本正式加入到了Egret体系中,在推出DragonBones3.0基础是JS版本,不过他全面支持各类语言,譬如C++版本支持Cocos、C#支持Unity,而它的核心是制作移动游戏的动画体系。今年推出的4.1版本推出了极速模式,其性能比同类产品提升了30%左右,譬如Spine,并且其包体容量在同类产品可能是最小的。
到目前位置,DragonBones的程序库很多修改维护仍来源于社区贡献,与此同时,我们也一直在与设计师进行沟通反馈,时刻了解设计师在使用过程中的需求与反馈。内部是我们最容易接触的第一手渠道,其次我们会关注来自QQ群,论坛和开发者沙龙上所搜集的反馈,根据需求指定功能,随后确定优先级,逐一完善。
四、用开放的心态继续前行
一开始已经说过,DragonBones一直围绕动画服务,在未来,设计师做的动画,不仅仅可用于游戏。同时还可以应用于其他领域。譬如,可以直接打包发布,增加互动类功能,可以通过DragonBones制作动画效果丰富的互动类广告。在游戏动画制作这个方向上,给予功能和性能上的全面提升,并且在性能上全面支持WebGL,提供硬件加速。
对于不同维度用户,DragonBones会提供常用的模板,同时跟云端的服务相结合,打通白鹭商城,使得美术素材、模板无缝结合。
文章的最后,还想提及一个事情,我们非常希望动画设计师能够体验使用我们的产品,给予我们更多的反馈。而近期,我们白鹭开发者服务平台推出了一项寻找“精英动画师,优秀动画DEMO征集”的活动,与此同时,D5Power 、CGjoy也其平台和论坛推出了基于DragonBones制作作品的专项赛事。
欢迎动画师们使用DragonBones制作动画,时下DragonBones正在征集优秀DEMO,希望动画师或开发者们提供优秀作品。我更希望开发者与动画师们一起参与到DragonBones未来的产品设计中来,这也是白鹭时代一直坚持的理念。
DragonBones下载链接:http://www.egret.com/products-dragonbones

关于DragonBones
DragonBones最初由Adobe公司于2012年10月主导开发设计的一款专门用于游戏中骨骼动画制作的FLASH插件。是目前公认的全球最早的骨骼动画工作流解决方案。一经推出就受到了众多游戏开发设计者的欢迎和追捧。而在此后,白鹭时代作为HTML5移动游戏新生代企业,接过了DragonBones维护、运营和更新迭代的任务,并在2014年正式将其纳入白鹭时代Egret产品序列。目前不少游戏产品的动画系统都是在基于DragonBones基础上设计开发的。风靡中国的动作卡牌手机游戏《刀塔传奇》就是其中的一员。欲知更多详情,请登陆白鹭时代官方网站http://www.egret.com/。

二 : 为原型产品推荐的四款设计工具
 【编者按】本文转载自个人博客—羽化博客,原作者通过对页面原型设计的理解来介绍四款原型设计工具。
【编者按】本文转载自个人博客—羽化博客,原作者通过对页面原型设计的理解来介绍四款原型设计工具。
与一般针对产品功能的介绍不同,本文以亲身的设计需求为出发点,通过对产品整理和提供相关的链接,帮助解决从业人群对做产品页面原型的直接需求。可以为做产品设计的童鞋提供一些参考和下载帮助。
天天和产品打交道,不时要做一些页面原型、离不开各种工具,工欲善其事必先利其器,好的工具软件可以大大提高工作效率,工具各有优劣,大家按需取之。原型设计工具我暂时把它分为两类,Web应用原型设计工具及软件应用原型设计工具、微软的visio就不说了:
Web应用原型设计工具:先来看看这个几个:Axure RP、Balsamiq Mockups、Pencil Project以及OmniGraffle试用感觉:
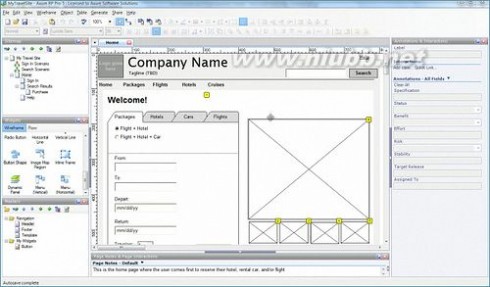
第一个、Axure RP:
来这里看看视频简介:http://www.axure.com/tour.aspx
Axure的发音是”Ack-sure”,RP则是”Rapid Prototyping”快速原型的缩写。Axure RP Pro是美国Axure Software Solution公司的精心杰作,可以说Axure是Windows上最出色的原[www.61k.com]型设计软件,亦是web产品前期设计的首选,原因是:够简单、上手快,能帮助网站需求设计者,快捷而简便的创建 基于目录组织的原型文档、功能说明、交互界面以及带注释的wireframe网页,并可自动生成用于演示的网页文件和word文档,以提供演示与开发;
Axure RP六合一功能:网站构架图、示意图、流程图、交互设计、自动输出网站原型、自动输出word格式规格文件;
国内都有很多教程了,看看这些:悠识网站的教程
Windows版:http://axure.cachefly.net/AxureRP-Pro-Setup.exe
MAC版:http://axure.cachefly.net/AxureRP-Pro-Setup.dmg
Axure6.5汉化语言包下载地址:http://www.axure.us/283/

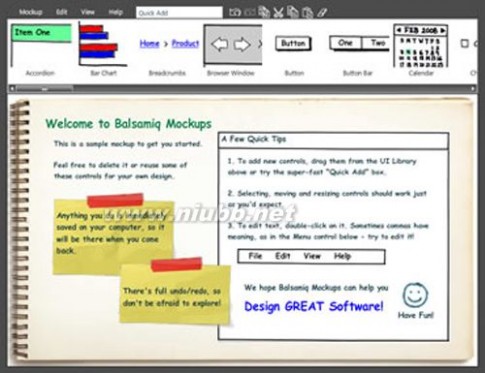
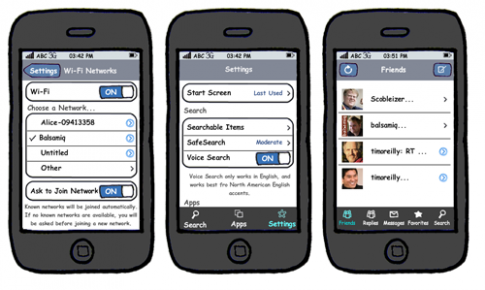
Balsamiq Mockups 视频简介
Balsamiq Mokups是用Flex和Air实现的,在Mac OS, Linux和Windows下都能使用,有桌面版本、Confluence,JIRA,和XWiki中的版本;
涂鸦风格、使用起来也很简单、各模块工具也很齐全,详细说明可见官方博客:http://www.balsamiq.com/blogs


有人提到不能输入中文的问题,很简单:在Mockups的菜单里选择 View -> Use System Font 就可以了;
该软件的桌面版售价78美刀。作者意大利人Peldi说这款软件的设计就是用它自己来设计的,满足自己的需求。而在经济寒冷的2008年,从1,322位付费用户那获得了162,302美元的收入(其中12月份就有39,000美元);
windows版本下载地址http://www.balsamiq.com/download

查看官网简介:
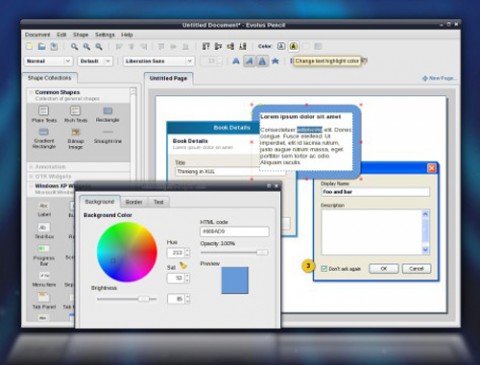
一个firefox插件,比较小的工具,画简单的界面基本上可以满足了;
安装地址:https://addons.mozilla.org/en-US/firefox/addon/8487
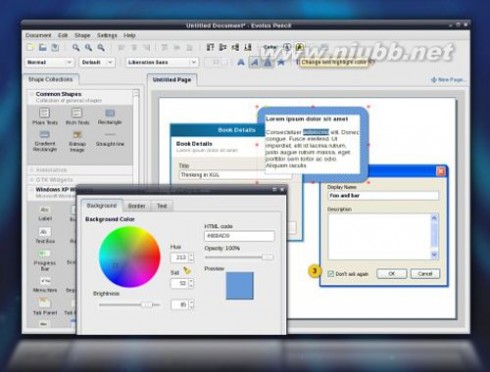
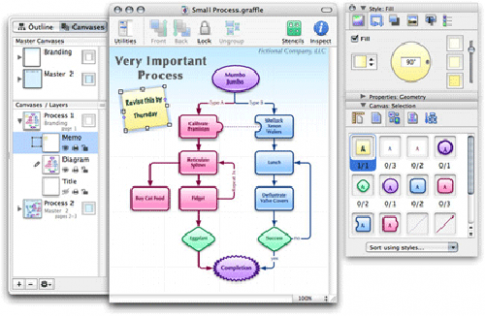
第四个、OmniGraffle
很不幸的是,这个软件只有Mac版;
Omni Group这家只有26个人的小公司,他们人数虽少,但却产出了像OmniWeb、OmniGraffle、OmniPlan和OmniOutliner等等一系列深受用户欢迎的精品软件,实力绝对不容小觑;
漂亮的界面、能轻而易举的绘制出漂亮的图形、丰富、精致的模板(Stencil/Template)、辅助对齐和尺寸调整功能;
下载地址http://www.omnigroup.com/applications/omnigraffle/
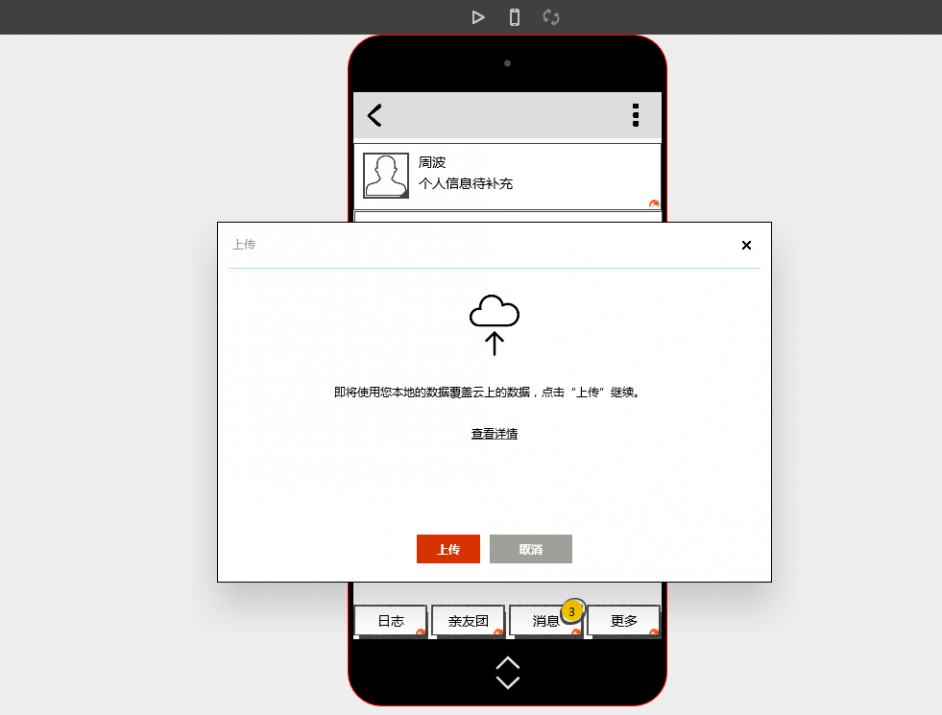
三 : 产品经理原型设计工具Mockplus使用体会

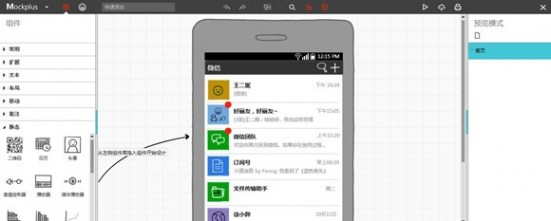
近年来,移动APP呈井喷的趋势,但任何APP应用,都离不开原型设计和原型设计工具。Mockplus应运而生,除用于移动开发,还可以制作PC、网页的原型,它帮助设计师在最短的时间内完成产品原型图的设计。整体来看,Mockplus的快速、高效和易操作满足了设计师在快速迭代过程中迅速制作出原型图的需求。
Mockplus自2014年 9月在国内上线试运行,12月起开始推广以来,用户快速增长,几乎每月翻倍,其中付费用户非常踊跃。Mockplus目前上线产品包括桌面版(Windows/Mac版本)和Web App版两个免费版本,用户可自行付费升级为专业版。
对于Mockplus的产品理念,可以这样理解:“如果是Axure这种原型工具是一头沉重的大象,Mockplus则是一只轻快的小鹿。至简即至繁。做复杂的东西容易,做简单东西难。Mockplus不需要教程,因为就是要让小白产品经理都能够上手就用,几分钟就进入工作状态。做原型的设计的目的,在于原型设计本身,而不是怎么去学习这个工具。”
除了一般原型工具的功能外, Mockplus的功能特色在于:审阅协作、无缝真机预览、基于组件的交互动画、模版管理和重用、素描风格、以及云同步等功能。导出时,还可附加摩客精灵,使同事或客户直接在手机预览等等。

针对于Mockplus未来的产品发展和演化,Mockplus的产品定位为:工具为主,平台为辅。
关于使用Mockplus的一点体会用Mockplus有一段时间了,我也来谈谈我的一点体会:
在Mockplus的众多功能中,我比较喜欢它的演示功能和云同步功能。
先说一下演示功能:
原型做好后,你得把设计好的原型给同事或客户看,可以通过mp文件、图片、html、手机上预览。
Mp文件:前提是接收文件方也必须安装Mockplus软件才能打开。
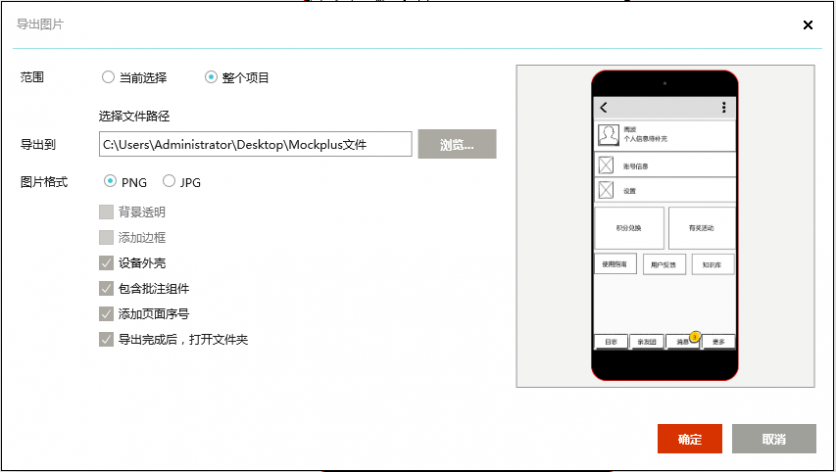
图片:可以导出当前的图片,也能把项目的全部图片导出。

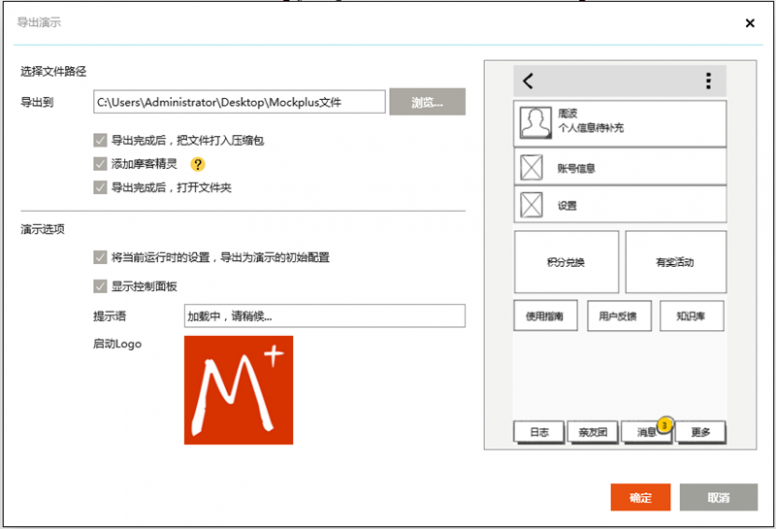
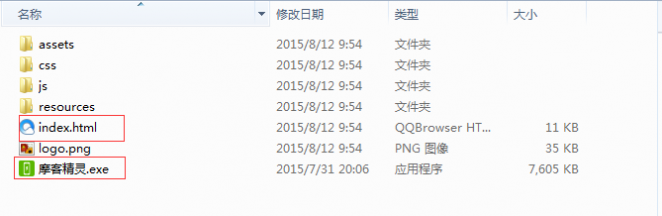
Html:以打包的方式发给对方,对方直接在浏览器上打开就可以了。

导出后,可以在浏览器上打开演示,也可以用摩客精灵扫二维码在手机上预览。

手机上预览:在软件商直接扫二维码,在手机上预览原型,但必须是在同一局域网下操作,不同的网络是无法预览的。
云同步功能:
这个功能可帮了我大忙了,大家都知道,IT行业加班是家常便饭,单位和住的地方比较远的话就比较痛苦了,下了班拖着沉重的步伐去赶公交、地铁,这滋味,别提了。。。
云同步功能就是在单位没做完的原型,可以回家去做,在家做完后上传云同步第二天在公司下载后接着做,真的是方便啊,给这个功能一个赞。


总的来说吧,虽然Mockplus还有许多不完善的地方,但我觉得做原型已经够用了,相信他们越做会越好的。今天就说到这儿吧,以后有好功能再向大家推荐。
四 : 产品原型设计的8大黄金定律

原型设计,困扰很多新手级产品经理的老大难。其实原型设计没有想象的那么难,熟能生巧,掌握8大黄金定律即可。
我自己碰到、看到或者听到的大部分错误并不是因为选择了错误的工具或者方法。大多数错误都来自以下情况:
原型设计过度或者不够。
对错误的东西进行原型设计。
没有设定对原型的期望。
有效原型设计就是找到平衡并设定期望。本文会揭示我们开发的有效原型设计八条指导原则,无论使用什么方式或者工具,这些原则都适用。
无论你有丰厚原型设计经验或者只是想了解以下,都能从八条指导原则受益。
原则一:了解受众和意图
这是原型设计流程第一条。也是最关健的原则。为了做原型而了解受众并理解原型的意图,能驱动原型设计流程的各个方面。了解受众和意图之后,能更好地完成以下工作。
确定原型设计所需要的东西。
设定适当的期望值。
确定恰当的保真度。
选择合适的工具。
一切都源自受众,因此我们从解决受众的问题开始。了解谁是受众,就可以确定原型设计需要什么东西、要多少原型设计以及合适的保真程度。
如果受众是我自己、另一位设计师或者工程师,低保真纸质原型、或者应急用的PowerPint或者HTML模拟可能就够用了。你可以用这些媒介进行工作并理解这些媒介,它们还能传达观点而且不用花太多精力。
但如果受众是顾客或者高级管理人员,原型可能就需要更多精细。鸡尾酒餐巾纸上的草图可能就不行了。
考虑受众的时候会,应该考虑它们的适合哪种媒介或者保真度。如果他们能理解纸上的粗略图,你也自信草图足以向他们传达概念,就用这个方法。但如果受众搞不懂纸原型,你也很难用纸原型向他们传达概念,就应该换一种媒介或者保真度。
了解了受众的原型意图,接下来进入规划阶段并开始做原型。
原则二:稍加规划——再做原型
软件系统不断迅速变化。稍加规划,然后再做原型,以渐增、迭代的方式展开工作,这样能适应不断变化的环境。
规划阶段所做的工作越多,越能更好地启动工作。当然,回报会递减,一定要用常识来判断需要做多少规划工作。
经常有人问我:“原型设计前需要多少规划工作?”没有什么神奇数字,但我会把最多70%的设计时间花在草图上,然后再开始原型设计。
为什么是70%?有两个主要原因。首先,我的目标是获得受众反馈,因此越快给受众看到原型,就能越快获得反馈。其次,做原型是走查设计的好工具。如果能在纸上画出70%的设计概念,剩下的工作就可以用原型来走查完成。
原则三:设定期望
设定期望是基于名为激发(priming)这个心理学方法。如果激发受众,就能引导他们的注意力和焦点。
提前设定期望,就不会出现对尚未做原型的详细交互或者功能有奇奇怪怪的讨论。不要说不会出现这种讨论,因为它最后肯定会出现。一开始就设定恰当的期望,以后就会很轻松了——虽然这些东西还是不是原型的一部分,但可以加到下一次发布中。
激发受众并设定好期望,然后拿出原型并演示给他们看。不要害怕讨论此时原型中还没有的东西,但尽量集中讨论原型中已有的东西。提醒受众这只是个原型,告诉他们有些东西还没有完全画出来。
原则四:可以画草图
如果我要画一个超应急的草图,而且只有兴趣画出屏幕上得功能区块,我会采用较低保真度,而且通常只用线条。如果是和另一位设计师或者客户在现场画草图,我也会采用一样的做法。
如果字段的实际顺序很关键,而且又需要传达出这种顺序,我回采用略高一点的保真度,要么写出标签,要么打开Illustrator软件在屏幕上把它们画出来。
在这些决定往往归根于第一条原则:了解受众和意图。如果受众只是我,线框就够了,不需要用标签。如果是其他人要用原型,我通常会稍微多花一些精力吧标签写出来。
请记住,如果你在孩子时代能画画,现在一样也能画画。你的目标不是给《纽约客》画插图,而是要传达你的想法。毕竟,只是一个原型而已。
原则五:是原型——不是蒙娜丽莎
原型本质上市最终产品的不完善、简略版本。原型并不完美。也没有必要完美。原型的本意就不是要完美。事实上,略显粗糙的原型往往能获得更好的反馈。
如果原型未完成,测试者更容易给出反馈。因为他们uhui觉得一切都已确定多说无益。
诚然,在很多情况下需要更精细的原型。商业展示会上得简略原型可能没什么用。CEO拿着草图或者黑白原型版本无法描述最终产品。因此,这里又要用常识来判断原型需要达到什么样的精细程度。
但我可以信心十足的告诉你,在大多数情况下,原型没必要搞成蒙娜丽莎——足够好就够了。
现在的目标不是完美——只是个原型。花最少的时间和精力向受众传达想法的核心概念,这是现在要做的事情。所需要的是合适的保真度。不要过度。也不要不够。
原则六:如果做不出来原型,就用假的
如果不会写代码,或者无法写代码,可以有很多方法换用假的。
使用一些列JPEG界面。用Dreamweaver创建图片地图它们链接在一起。不用写一行代码,就可以得到交互及流程是否合理的相关反馈。
用Fireworks内置功能把页面和框架链接在一起,然后生成可点击的HTML原型。
用你最喜欢的PDF生成工具或者Adobe Acrobat把文档链接在一起,也可以得到一样的效果。
用PowerPotint把静态界面链接在一起。
用一系列HTML界面来模拟AJAX和其他交互。
有很多工具能制作假交互,而且你手头可能就有好多种。只要首先激发受众,设定他们的期望,模拟演示所描述的东西,你就可以开始了。
原则七:只对需要的东西做原型
所建原型都是整个系统的一部分,多半都是这种情况,并不需要构建真个系统来研究设计或者反馈,事实上,建立整个系统会丧失快速迭代的固有优点。
如果最终目标是把原型用于测试,你可能要测试五六个情景。此时,只需要针对这五六个情景来建立所需原型。
如果测试者点击了原型上还没有做到的东西,该怎么办?原型就是原型。原型本质上就是不完整的。如果测试者试着点击了还没有创建的特性,可以利用这儿机会来探讨他对此有何期望。
只对需要的东西进行原型设计,能大大减少很多方面的投入——成本、时间和精力。此外,只对需要的东西进行原型设计,花的时间就少,因此能更快获得反馈,并进行下一步工作。如果建立的原型能发挥作用,就可以继续下去。如果没有获得反馈,损失也不大,还可以试试别的方法。
原则八:减少风险,尽早开始做原型,经常做原型
我们让这些大公司太晚才开始创建线框图,开发东西、发现问题。
——Anders Ramsay
原型有许多优点,其中之一就是投入效益比较低。我们来看看两种开发模式——一种是传统瀑布法,另一种是里哟过快速迭代原型设计。
传统瀑布法要先规划好系统特性和功能,然后才开始开发。常常需要六到九个月的规划周期,之后才能开始实际开发系统。
如果进展或者不会有很大变化,这么做可能不会有问题。但对于现在的互联网产业,九个月就可能是一生一世——九个月的时间足以创立、购买、出售或者搞垮整家公司。
但假设你所处的整个产业的前进速度和蜗牛一样慢。此时你已经进行了大量投入,改变方向几乎不可能,更不可行。
瀑布法模型非常昂贵。通常情况下还会发送错误,而且修复成本很高,甚至高到百分之百。。因此,这些错误会留在系统中,而最终用户必须努力处理这些错误。
另一种方法采取较为敏捷的做法。一次解决一小块问题,并采取增量、迭代的进化方式。通过原型来使用这种方法,投入很少。显然,减少投入,必然可以减少风险。
这是原型真正闪光的地方。投入小,而收益可观。有正面收益,也有负面收益。如果正面是收益,就更好。如果是负面,风险则大大减少,因为在这个过程中能及时发现风险并能够迅速发现错误。开发流程中越早发现错误,纠正错误就越容易,成本就越低。
如果尽早做原型、经常做原型,风险就会降低,还能减少很多烦恼,节省时间、精力和费用。
产品设计也好,原型设计也好,过程中,错误在所难免。记住以上八个原则,就能够轻松降低犯错误的概率了。
来源:UI盒子 作者:Todd ZakiWrfel
五 : 产品经理(PM)常用原型图设计工具
与一般针对产品功能的介绍不同,本文以亲身的设计需求为出发点,通过对产品整理和提供相关的链接,帮助解决从业人群对做产品页面原型的直接需求。可以为做产品设计的童鞋提供一些参考和下载帮助。
天天和产品打交道,不时要做一些页面原型、离不开各种工具,工欲善其事必先利其器,好的工具软件可以大大提高工作效率,工具各有优劣,大家按需取之。原型设计工具我暂时把它分为两类,Web应用原型设计工具及软件应用原型设计工具、微软的visio就不说了:
Web应用原型设计工具:先来看看这个几个:Axure RP 、Balsamiq Mockups 、 Pencil Project 以及OmniGraffle试用感觉:
第一个、Axure RP:

来这里看看视频简介:http://www.axure.com/tour.aspx
1.Axure的发音是”Ack-sure”,RP则是”Rapid Prototyping”快速原型的缩写。Axure RP Pro是美国Axure Software Solution公司的精心杰作,可以说Axure是Windows上最出色的原型设计软件,亦是web产品前期设计的首选,原因是:够简单、上手快,能帮助网站需求设计者,快捷而简便的创建 基于目录组织的原型文档、功能说明、交互界面以及带注释的wireframe网页,并可自动生成用于演示的网页文件和word文档,以提供演示与开发;
2.Axure RP六合一功能:网站构架图、示意图、流程图、交互设计、自动输出网站原型、自动输出word格式规格文件;
3.国内都有很多教程了,看看这些:悠识网站的教程
4.Windows版:http://axure.cachefly.net/AxureRP-Pro-Setup.exe
5.MAC版:http://axure.cachefly.net/AxureRP-Pro-Setup.dmg
6.Axure6.5汉化语言包下载地址:http://www.axure.us/283/
第二个、Balsamiq Mockups:

Balsamiq Mockups 视频简介
1.Balsamiq Mokups是用Flex和Air实现的,在Mac OS, Linux和Windows下都能使用,有桌面版本、Confluence,JIRA,和XWiki中的版本;
2.涂鸦风格、使用起来也很简单、各模块工具也很齐全,详细说明可见官方博客:http://www.balsamiq.com/blogs


3.有人提到不能输入中文的问题,很简单:在Mockups的菜单里选择 View -》 Use System Font 就可以了;
4.该软件的桌面版售价78美刀。作者意大利人Peldi说这款软件的设计就是用它自己来设计的,满足自己的需求。而在经济寒冷的2008年,从1,322位付费用户那获得了162,302美元的收入(其中12月份就有39,000美元);
5.windows版本下载地址 http://www.balsamiq.com/download
第三个、Pencil Project:

1.查看官网简介:
2.一个firefox插件,比较小的工具,画简单的界面基本上可以满足了;
3.安装地址:https://addons.mozilla.org/en-US/firefox/addon/8487
第四个、OmniGraffle

1.很不幸的是,这个软件只有Mac版;
2.Omni Group这家只有26个人的小公司,他们人数虽少,但却产出了像OmniWeb、OmniGraffle、OmniPlan和OmniOutliner等等一系列深受用户欢迎的精品软件,实力绝对不容小觑;
3.漂亮的界面、能轻而易举的绘制出漂亮的图形、丰富、精致的模板(Stencil/Template)、辅助对齐和尺寸调整功能;
4.下载地址 http://www.omnigroup.com/applications/omnigraffle/
文章来源:羽化博客
本文标题:产品原型设计工具-白鹭时代动画设计工具DragonBones产品思路分享61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1