一 : Web开发流程规范的五个要点
开发流程及规范:Web 开发的分散性和交互性,决定了 Web 开发必须遵从一定的开发规范和技术约定。
只有每个开发人员都按照一个共同的规范去设计、沟通、开发、测试、部署,才能保证整个开发团队协调一致的工作,从而提高开发工作效率,提升工程项目质量。
一、 项目的角色划分
如果不包括前、后期的市场推广和产品销售人员,开发团队一般可以划分为项目负责人、程序员、美工三个角色。
项目负责人在我们中国习惯称为"项目经理",负责项目的人事协调、时间进度等安排,以及处理一些与项目相关的其它事宜。程序员主要负责项目的需求分析、策划、设计、代码编写、网站整合、测试、部署等环节的工作。美工负责网站的界面设计、版面规划,把握网站的整体风格。如果项目比较大,可以按照三种角色把人员进行分组。
角色划分是Web项目技术分散性甚至地理分散性特点的客观要求,分工的结果还可以明确工作责任,最终保证了项目的质量。分工带来的负效应就是增加了团队沟通、协调的成本,给项目带来一定的风险。所以项目经理的协调能力显得十分重要,程序开发人员和美工在项目开发的初期和后期,都必须有充分的交流,共同完成项目的规划和测试、验收。
二、 开发工具的选取
不象C/S结构程序开发,可以一门语言从头到尾,你用Delphi,就是Delphi程序员,你用VC++,你就是VC程序员。B/S结构的Web开发工作,工具的选择是一件痛苦的事情。从Windows到Linux,从IIS到 Apache,从J2EE到 .NET,从COM到.NET到EJB组件......还有 Asp、Asp.net、Jsp、Php、Perl、Javascript、Vbscript......
美工也轻松不了多少,什么"网页三剑客" "新网页三剑客"、FrontPage、Photoshop、CorelDraw......谁都说自己是最强大的!
我们的经验是,选用工具时最好是统一的,比如美工统一用DreamwaverMX制作网页,程序员全部用文本编辑器书写代码。统一工具的好处是可以保持同一个项目文档的一致性,便于开发人员的交流和文档的保存。
但是也不必刻意强求一致,比如美工可以使用任何自己熟悉的图形处理软件,只要最后能生成浏览器支持的图片就可以了。正是Web开发工具的多样性,才成就了今天互联网多姿多彩的局面。
只要程序员的纯Html和Javascript 代码的功夫足够过硬,就能胜任最后的网站整合工作。
三、 项目开发流程
如果项目真正谈下来了,就需要正式确定前阶段的需求分析,该补充的步骤必须补上。然后进行详细的总体设计,其实也基本是前阶段工作的重复和完善。
产生各栏目文件夹的结构图(一些公共文件夹如images、scripts、 styles等需要固定存放,共同调用)。
然后由美工根据内容表现的需要,设计静态网页和其它动态页面界面框架,该切分的图片要根据尺寸切割开来。给需要程序动态实现的页面预留页面空间。制定字体、字号、超级链接等CSS样式等。
在美工设计页面的同时,程序员着手开发后台程序代码,做一些必要的测试。
美工界面完成后,由程序员添加程序代码,整合网站。
由项目组共同联调测试,发现bug,完善一些具体的细节。
制作帮助文档、用户操作手册。向用户交付必要的产品设计文档。
然后进行网站部署、客户培训。
最后进入网站维护阶段。这一阶段也可以不包括在该项目中,而作为公司的服务内容。
以上的每一部都会产生一些阶段性成果,项目经理需要及时进行监督、审核,发现问题及时纠正。
为了控制项目的进度,应当实施填写"项目进度表"制度,即每天填写工作日志,记录当天的工作细目和工作量,以及需要解决和已经解决的问题。
四、 一些技术规则
1, 数据库命名约定(参考了"匈牙利命名法")
数据库(Database):格式 [db]_[ desc]。
表(Table):格式 [tab]_[desc]。表名长度不能超过30个字符,单词首写字母大写,多个单词间不用连接符号。
字段(Field or Column):格式f_[type]_[desc]。f:表明这是一个字段名称;type:可选,表明字段类型,字符型为c,整型为i,逻辑型为b,货币类型为m,浮点型为f,日期型为d,时间型为t,二进制为bl。如果类型为字符型,可以省略。desc:对字段属性的有意义的描述,可以用英语单词、单词缩写、汉语拼音、字段实际含义的拼音缩写等,单词之间可以用单词首字母大写软分割(推荐),也可以用"_"隔开。
举例:
f_name (姓名)
f_c_ UserInfo 或 f_c_ User_Info
f_xm (姓名)
f_grp_id (组标识)
索引(Index):格式 [idx]_[desc]。
视图(View):格式 [View]_[表A]_[表B]_[表C]...,其中View表示"视图"。这个视图由几个表产生就用连字符"_"连接几个表的名,如果表过多可以将表名适当简化。
存储过程:格式 [sp]_[表名]_[存取过程名(缩写)],比如sp_User_Delete。
触发器(Trigger):格式 [trg]_[d][i[[u]_[desc]。trg 代表触发器;d,i,u表明触发器类型(Delete,Insert,Update)定义,书写顺序为d、i、u;desc是表的名称,表明触发器所在的表。
数据库设备(Database Device):格式 [dev]_[desc]。
约束(Constraint):格式 [cns]_[desc]。
2, SQL语句书写规范
SQL语句中,SQL关键字全部大写,其它的遵照"数据库命名约定"。
例如:
Select * FROM tabNewsInfo Where f_UserName='' orDER BY f_i_autoid
3, 文件夹命名约定
公共文件夹:
/images 公共图片
/styles 样式表
/scripts 脚本
/ftps 下载
/doc 网站相关素材、文档
/readme.txt 网站说明文档
/helps.htm 网站帮助文档
/mylogs.txt 网站维护记录
其它栏目的命名,可以用拼音首字母简称,也可以用英文单词。全部文件夹的含义在readme.txt文件中说明。
4,对象及变量命名约定:每个变量名必须先定义,再使用。
在ASP文件的最开头添加语句<%Option Explicit%>可以强制变量定义。代码块必须采用缩进格式。每个函数前必须标明函数的功能、输入参数、返回值的相关信息。
变量类型 缩写前缀
String str 或 s
Integer Int
Date Dt
Object obj或 o
Boolean bol或 b
Byte Byt
Double Dbl
Error Err
Long Lng
Single Sng
5,图形对象约定
图片的格式:最后生成 jpg,gif,png,swf 格式的图形文件。
图片的字节大小:最大不能超过30k。
图片的尺寸:根据需要确定,最好使用小图片,大的图片必须切割成小图片使用。
图片的留白:图片的边界不能留白,图片只包含有效的色彩元素。
6,媒体对象约定
流媒体的格式: asf,wmv,wma,rm,不建议使用 avi 格式的动画文件。
7,页面布局的基本约定
中文段落必须有2个汉字的缩进。字间距采用默认大小。行间距为16pt~20pt。文字布局必须留有"天""地""左""右",不能把版面占满。
页面布局必须保持色彩平衡。
注意上下、左右的呼应。注意页面的整体协调。提倡画面和文字的融合,而不是画面和文字的明显分离。
要按照设计广告的要求来设计网页页面 ,特别是一些产品展示性的页面。
五、 一些经验和教训
1,能用静态网页表现的内容,尽量不用程序代码动态实现。
2,设计阶段,必须和用户进行充分的交流,完全、准确的了解用户的需求。
既不能歪曲用户的意思,也不能一味迎合用户的非正当需求,也不能对自己没有把握的技术甚至不可能实现的技术夸下海口。需求分析是一个沟通、交流、引导、教育、斗争、妥协的过程。需求分析结果要有文字资料存档。
3,技术参数必须了解准确。
比如用户的软件平台是linux系列,那你的系统就要考虑用Java或者 Php 加MySQL开发了,这时候你的ASP.NET技术就用不上了。
4,最好让用户对已经确定的需求内容签字,盖章。
5,任何交流,必须有书面记录。
对一些喜欢"健忘"-实际上是懒惰的开发人员,要求他必须每天花10分钟写工作日志。
6,每个项目的有关文档,全部、统一集中归档。
二 : 5G商用关键设备开发完成:准备大规模普及
三星最新宣布用于下一代通信基站和其他接入设备当中的5G RF集成电路已经做好了商业化使用准备,这将是5G网络大规模建设的一个里程碑。
三星表示,公司近三年来已经之研发5G RF集成电路产品,这种新型产品能用来设计低成本、高效率和拥有紧凑外形的5G设备。
结合三星去年发布的高增益/高效率功率放大器,该技术可以降低相位噪声,以在嘈杂的环境中实现更清晰的信号。
按计划,三星将在下月举行的MWC大会上的正式展示5G相关技术方案。

三 : 下一代 Web 应用模型 —— Progressive Web App
作者:黄玄,前阿里、前微票儿前端工程师,个人博客:https://huangxuan.me。
本文为《程序员》原创文章,未经允许不得转载,更多精彩文章请订阅《程序员》。
责编:陈秋歌,关注前端开发领域,寻求报道或者投稿请发邮件chenqg#csdn.net。可加微信「Rachel_qg」,申请加入“CSDN前端开发者”微信群,参与热点、难点技术交流。申请时请务必注明「公司+职位」。
导读:2016年,Google提出了PWA,志在增强Web体验。可显著提高加载速度、可离线工作、可被添加至主屏、全屏执行、推送通知消息……等等这些特性可使Web应用渐进式地变成App,甚至与APP相匹敌。这一系列特性背后有哪些核心关键技术支撑,本文将为您一一分析,解开它的神秘面纱。
下一代 Web 应用?
近年来,Web 应用在整个软件与互联网行业承载的责任越来越重,软件复杂度和维护成本越来越高,Web 技术,尤其是 Web 客户端技术,迎来了爆发式的发展。
包括但不限于基于 Node.js 的前端工程化方案;诸如 Webpack、Rollup 这样的打包工具;Babel、PostCSS 这样的转译工具;TypeScript、Elm 这样转译至 JavaScript 的编程语言;React、Angular、Vue 这样面向现代 Web 应用需求的前端框架及其生态,也涌现出了像同构 JavaScript与通用 JavaScript 应用这样将服务器端渲染(Server-side Rendering)与单页面应用模型(Single-page App)结合的 Web 应用架构方式,可以说是百花齐放。
但是,Web 应用在移动时代并没有达到其在桌面设备上流行的程度。究其原因,尽管上述的各种方案已经充分利用了现有的 JavaScript 计算能力、CSS 布局能力、HTTP 缓存与浏览器 API 对当代基于 Ajax 与响应式设计的 Web 应用模型的性能与体验带来了工程角度的巨大突破,我们仍然无法在不借助原生程序辅助浏览器的前提下突破 Web 平台本身对 Web 应用固有的桎梏:客户端软件(即网页)需要下载所带来的网络延迟;与 Web 应用依赖浏览器作为入口所带来的体验问题。

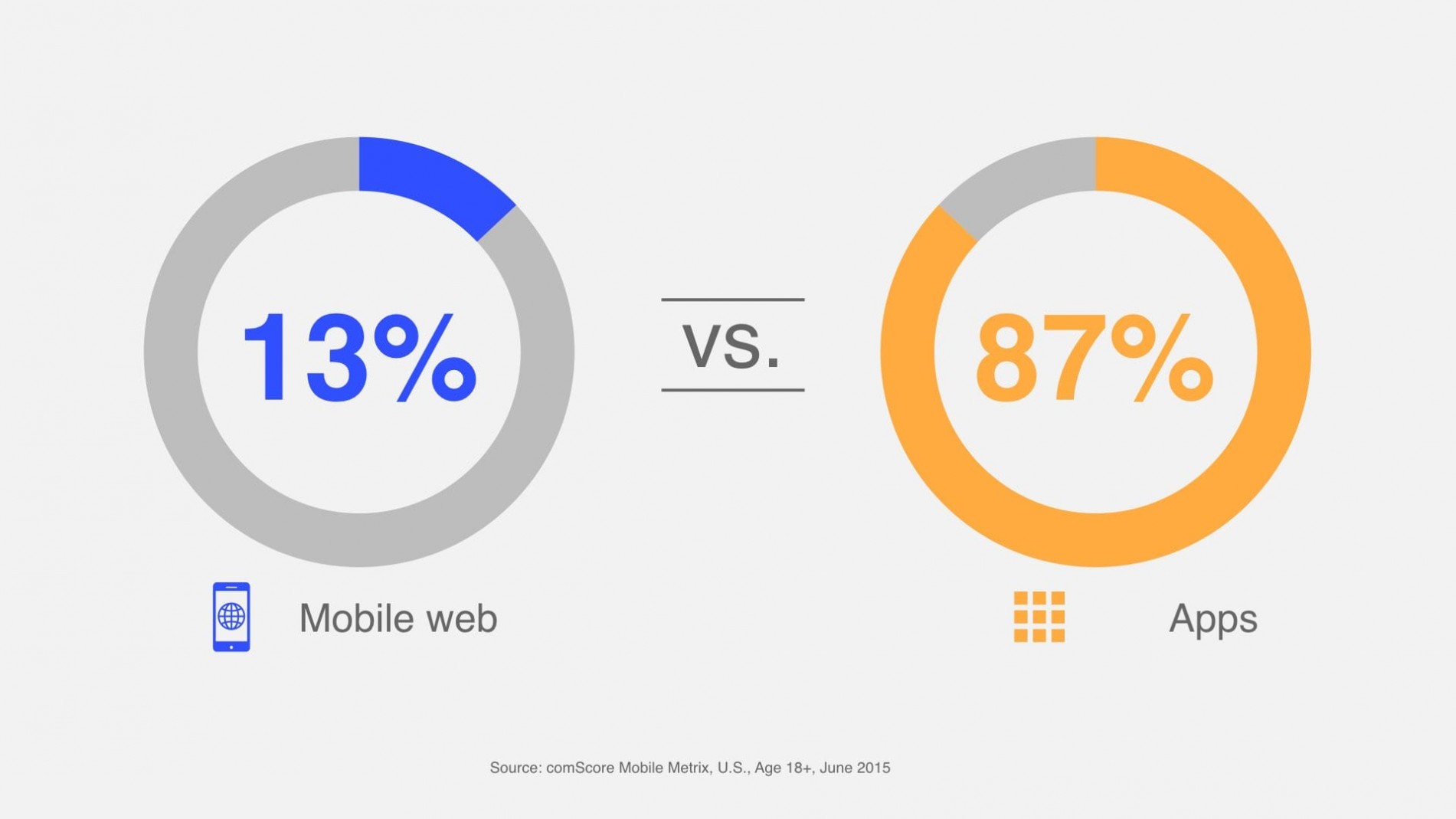
图1 Web与原生应用在移动平台上的使用时长对比(图片来源:Google)
在桌面设备上,由于网络条件稳定,屏幕尺寸充分,交互方式趋向于多任务,这两点造成的负面影响对比 Web 应用免于安装、随叫随到、无需更新等优点,瑕不掩瑜。但是在移动时代,脆弱的网络连接与全新的人机交互方式使得这两个问题被无限放大,严重制约了 Web 应用在移动平台的发展。在用户眼里,原生应用不会出现「白屏」,清一色都摆在主屏幕上;而 Web 应用则是浏览器这个应用中的应用,使用起来并不方便,而且加载也比原生应用要慢。
Progressive Web Apps(以下简称 PWA)以及构成 PWA 的一系列关键技术的出现,终于让我们看到了彻底解决这两个平台级别问题的曙光:能够显著提高应用加载速度、甚至让 Web 应用可以在离线环境使用的 Service Worker 与 Cache Storage;用于描述 Web 应用元数据(metadata)、让 Web 应用能够像原生应用一样被添加到主屏、全屏执行的 Web App Manifest;以及进一步提高 Web 应用与操作系统集成能力,让 Web 应用能在未被激活时发起推送通知的 Push API 与 Notification API 等等。
将这些技术组合在一起会是怎样的效果呢?「印度阿里巴巴」 —— Flipkart 在 2015 年一度关闭了自己的移动端网站,却在年底发布了现在最为人津津乐道的 PWA 案例 FlipKart Lite,成为世界上第一个支撑大规模业务的 PWA。发布的一周后它就亮相于 Chrome Dev Summit 2015 上,我当时就被惊艳到了。为了方便各媒介上的读者观看,我做了几幅图方便给大家介绍:

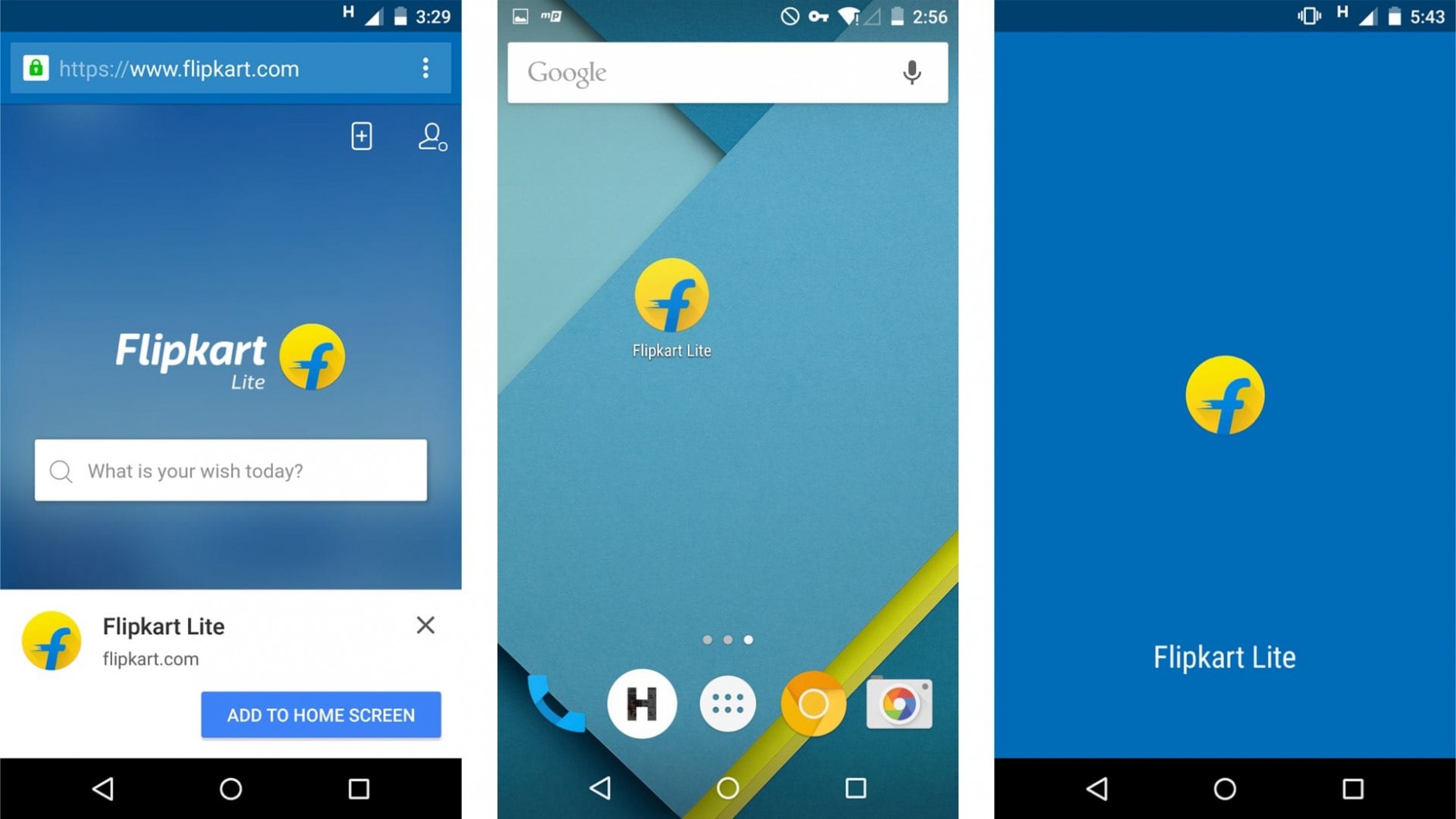
图2 PWA案例FlipKart Lite展示(图片来源:Hux & Medium.com)
当浏览器发现用户需要 Flipkart Lite 时,它就会提示用户「嘿,你可以把它添加至主屏哦」(用户也可以手动添加)。这样,Flipkart Lite 就会像原生应用一样在主屏上留下一个自定义的 icon 作为入口;与一般的书签不同,当用户点击 icon 时,Flipkat Lite 将直接全屏打开,不再受困于浏览器的 UI 中,而且有自己的启动屏效果。

图3 FlipKart Lite启动效果展示(图片来源: Hux&Medium.com)
更强大的是,在无法访问网络时,Flipkart Lite 可以像原生应用一样照常执行,还会很骚气的变成黑白色;不但如此,曾经访问过的商品都会被缓存下来得以在离线时继续访问。在商品降价、促销等时刻,Flipkart Lite 会像原生应用一样发起推送通知,吸引用户回到应用。
无需担心网络延迟;有着独立入口与独立的保活机制。之前两个问题的一并解决,宣告着 Web 应用在移动设备上的浴火重生:满足 PWA 模型的 Web 应用,将逐渐成为移动操作系统的一等公民,并将向原生应用发起挑战与「复仇」。
更令我兴奋的是,就在今年 11 月的 Chrome Dev Summit 2016 上,Chrome 的工程 VP Darin Fisher 介绍了 Chrome 团队正在做的一些实验:把「添加至主屏」重命名为「安装」,被安装的 PWA 不再仅以 widget 的形式显示在桌面上,而是真正做到与所有原生应用平级,一样被收纳进应用抽屉(App Drawer)里,一样出现在系统设置中。

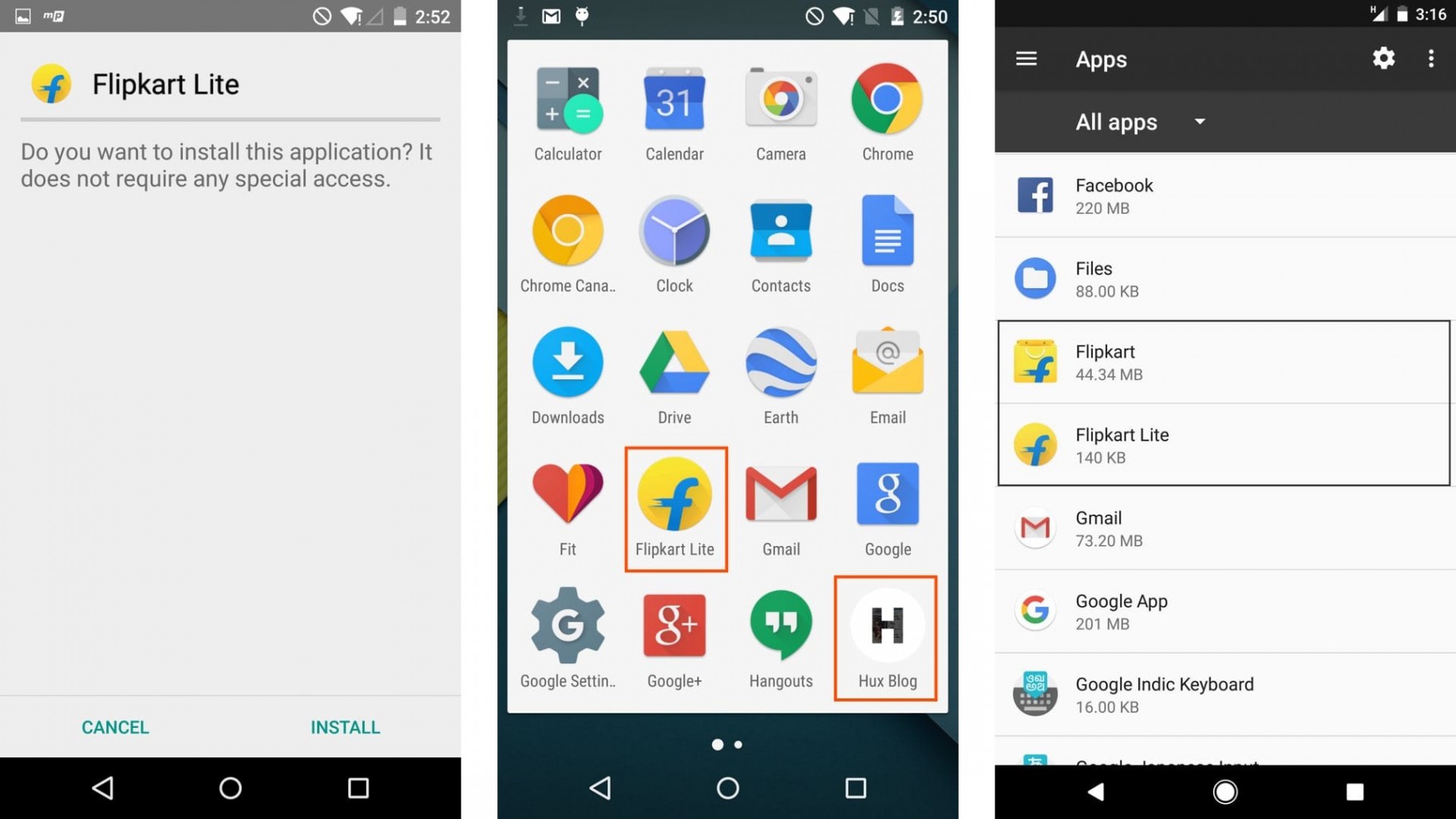
图4 Flipkart Lite“安装”展示(图片来源: Hux&@adityapunjani)
图中从左到右分别为:类似原生应用的安装界面;被收纳在应用抽屉里的 Flipkart Lite 与 Hux Blog;设置界面中并列出现的 Flipkart 原生应用与 Flipkart Lite PWA (可以看到 PWA 巨大的体积优势)
我相信,PWA 模型将继约 20 年前横空出世的 Ajax 与约 10 年前风靡移动互联网的响应式设计之后,掀起 Web 应用模型的第三次根本性革命,将 Web 应用带进一个全新的时代。
PWA 关键技术的前世今生Web App Manifest
Web App Manifest,即通过一个清单文件向浏览器暴露 Web 应用的元数据,包括名字、icon 的 URL 等,以备浏览器使用,比如在添加至主屏或推送通知时暴露给操作系统,从而增强 Web 应用与操作系统的集成能力。
让 Web 应用在移动设备上的体验更接近原生应用的尝试其实早在 2008 年的 iOS 1.1.3 与 iOS 2.1.0 时就开始了,它们分别为 Web 应用增加了对自定义 icon 和全屏打开的支持。

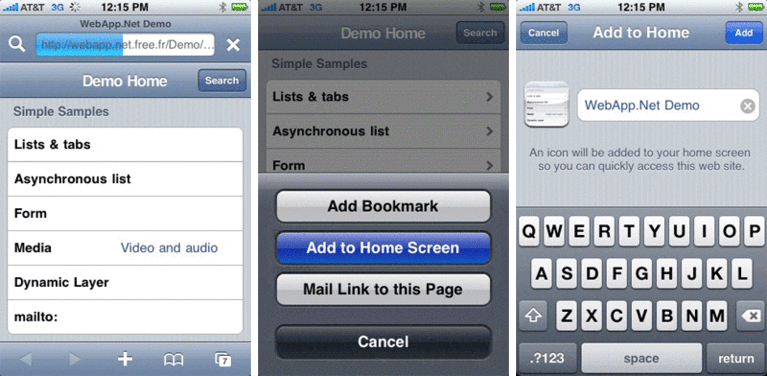
图5 2008年iOS系统对Web应用在移动设备上获得原生应用体验的尝试(图片来源:appleinsider.com)
但是很快,随着越来越多的私有平台通过/标签来为 Web 应用添加「私货」,“ 很快就被塞满了:
显然,这种做法并不优雅:分散又重复的元数据定义多余且难以维持同步,与 html 耦合在一起也加重了浏览器检查元数据未来变动的成本。与此同时,社区里开始出现使用 manifest 文件以中心化地描述元数据的方案,比如 Chrome Extension、 Chrome Hosted Web Apps (2010) 与 Firefox OS App Manifest (2011) 使用 JSON;Cordova 与 Windows Pinned Site 使用 XML;
2013 年,W3C WebApps 工作组开始对基于 JSON 的 Manifest 进行标准化,于同年年底发布第一份公开 Working Draft,并逐渐演化成为今天的 W3C Web App Manifest:
{ "short_name": "Manifest Sample", "name": "Web Application Manifest Sample", "icons": [{ "src": "launcher-icon-2x.png", "sizes": "96x96", "type": "image/png" }], "scope": "/sample/", "start_url": "/sample/index.html", "display": "standalone", "orientation": "landscape" "theme_color": "#000", "background_color": "#fff", }
诸如 name、icons、display 都是我们比较熟悉的,而大部分新增的成员则为 Web 应用带来了一系列以前 Web 应用想做却做不到(或在之前只能靠 hack)的新特性:
scope:定义了 Web 应用的浏览作用域,比如作用域外的 URL 就会打开浏览器而不会在当前 PWA 里继续浏览。 start_url:定义了一个 PWA 的入口页面。比如说你添加 Hux Blog 的任何一个文章到主屏,从主屏打开时都会访问 Hux Blog 的主页。 orientation:终于,我们可以锁定屏幕旋转了(喜极而泣…) theme_color/background_color:主题色与背景色,用于配置一些可定制的操作系统 UI 以提高用户体验,比如 Android 的状态栏、任务栏等。
这个清单的成员还有很多,比如用于声明「对应原生应用」的 related_applications 等等,本文就不一一列举了。作为 PWA 的「户口本」,承载着 Web 应用与操作系统集成能力的重任,Web App Manifest 还将在日后不断扩展,以满足 Web 应用高速演化的需要。
Service Worker
我们原有的整个 Web 应用模型,都是构建在「用户能上网」的前提之下的,所以一离线就只能玩小恐龙了。其实,对于「让 Web 应用离线执行」这件事,Service Worker 至少是 Web 社区的第三次尝试了。
故事可以追溯到 2007 年的 Google Gears:为了让自家的 Gmail、Youtube、Google Reader 等 Web 应用可以在本地存储数据与离线执行,Google 开发了一个浏览器拓展来增强 Web 应用。Google Gears 支持 IE 6、Safari 3、Firefox 1.5 等浏览器;要知道,那一年 Chrome 都还没出生呢。
在 Gears API 中,我们通过向 LocalServer 模块提交一个缓存文件清单来实现离线支持:
// Somewhere in your javascript var localServer = google.gears.factory.create("bata.localserver"); var store = localServer.createManagedStore(STORE_NAME); store.manifestUrl = "manifest.json"// manifest.json - 假设 JSON 有注释 { "betaManifestVersion": 1, "version": "1.0", "entries": [ { "url": "index.html"}, { "url": "main.js"} ] }
是不是感到很熟悉?好像 HTML5 规范中的 Application Cache 也是类似的东西?
CACHE MANIFEST CACHE: index.html main.js
是的,Gears 的 LocalServer 就是后来大家所熟知的 App Cache 的前身,大约从 2008 年开始 W3C 就开始尝试将 Gears 进行标准化了;除了 LocalServer,Gears 中用于提供并行计算能力的 WorkerPool 模块与用于提供本地数据库与 SQL 支持的 Database 模块也分别是日后 Web Worker 与 Web SQL Database(后被废弃)的前身。
HTML5 App Cache 作为第二波「让 Web 应用离线执行」的尝试,确实也服务了比如 Google Doc、尤雨溪早年作品 HTML5 Clear、以及一直用 Web 应用作为自己 iOS 应用的 FT.com(Financial Times)等不少 Web 应用。那么,还有 Service Worker 什么事呢?
是啊,如果 App Cache 没有被设计得烂到完全不可编程、无法清理缓存、几乎没有路由机制、出了 Bug 一点救都没有,可能就真没 Service Worker 什么事了。App Cache 已经在前不久定稿的 HTML5.1 中被拿掉了,W3C 为了挽救 Web 世界真是不惜把自己的脸都打肿了……
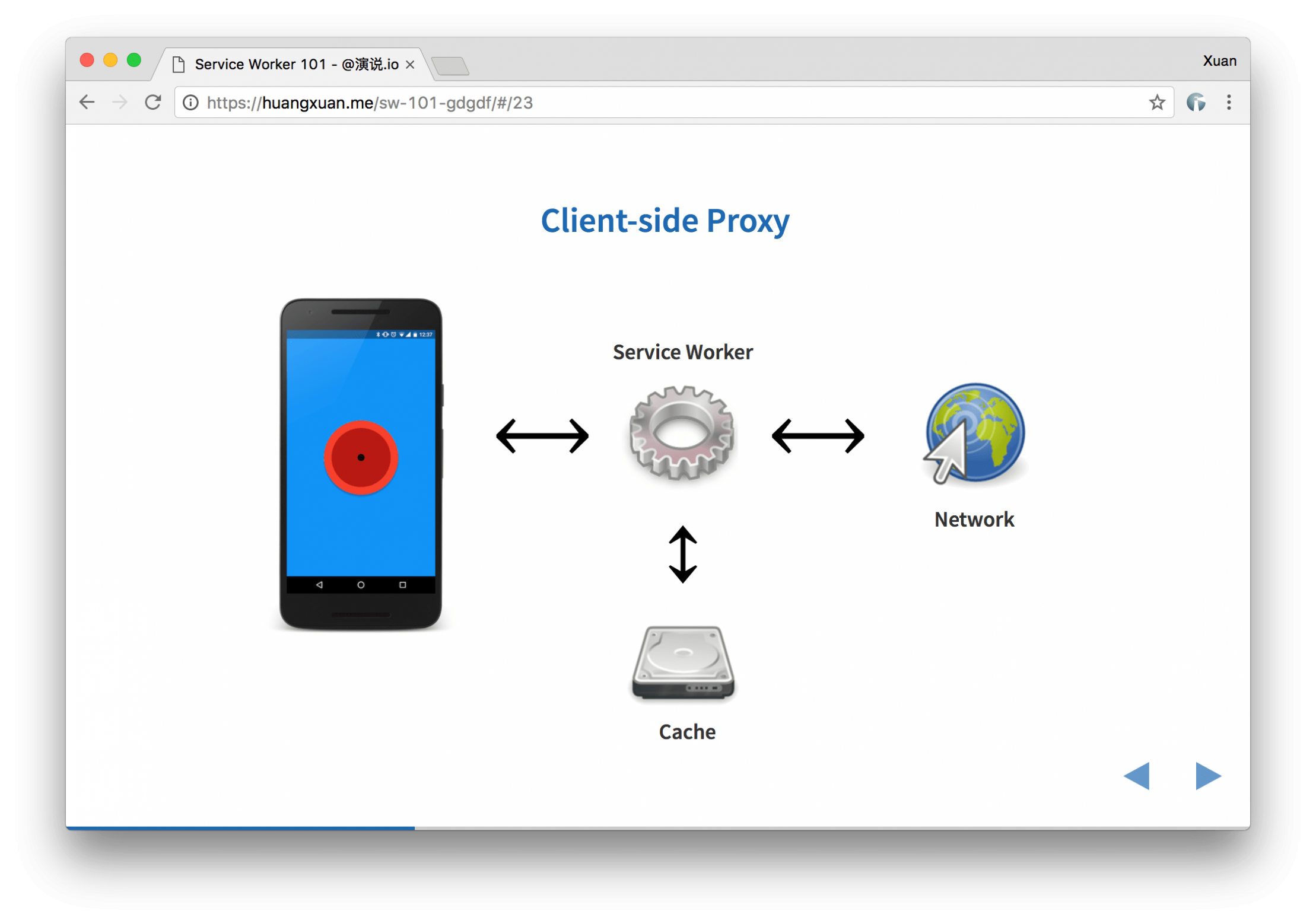
时至今日,我们终于迎来了 Service Worker 的曙光。简单来说,Service Worker 是一个可编程的 Web Worker,它就像一个位于浏览器与网络之间的客户端代理,可以拦截、处理、响应流经的 HTTP 请求;配合随之引入 Cache Storage API,你可以自由管理 HTTP 请求文件粒度的缓存,这使得 Service Worker 可以从缓存中向 Web 应用提供资源,即使是在离线的环境下。

图6 Service Worker 就像一个运行在客户端的代理
比如说,我们可以给网页 foo.html 注册这么一个 Service Worker,它将劫持由 foo.html 发起的一切 HTTP 请求,并统统返回未设置 Content-Type 的 Hello World!:
// sw.js self.onfetch = (e) => { e.respondWith(new Response('Hello World!')) }
Service Worker 第一次发布于 2014 年的 Google IO 上,目前已处于 W3C 工作草案的状态。其设计吸取了 Application Cache 的失败经验,作为 Web 应用的开发者的你有着完全的控制能力;同时,它还借鉴了 Chrome 多年来在 Chrome Extension 上的设计经验(Chrome Background Pages 与 Chrome Event Pages),采用了基于「事件驱动」的唤醒机制,以大幅节省后台计算的能耗。比如上面的 fetch 其实就是会唤醒 Service Worker 的事件之一。

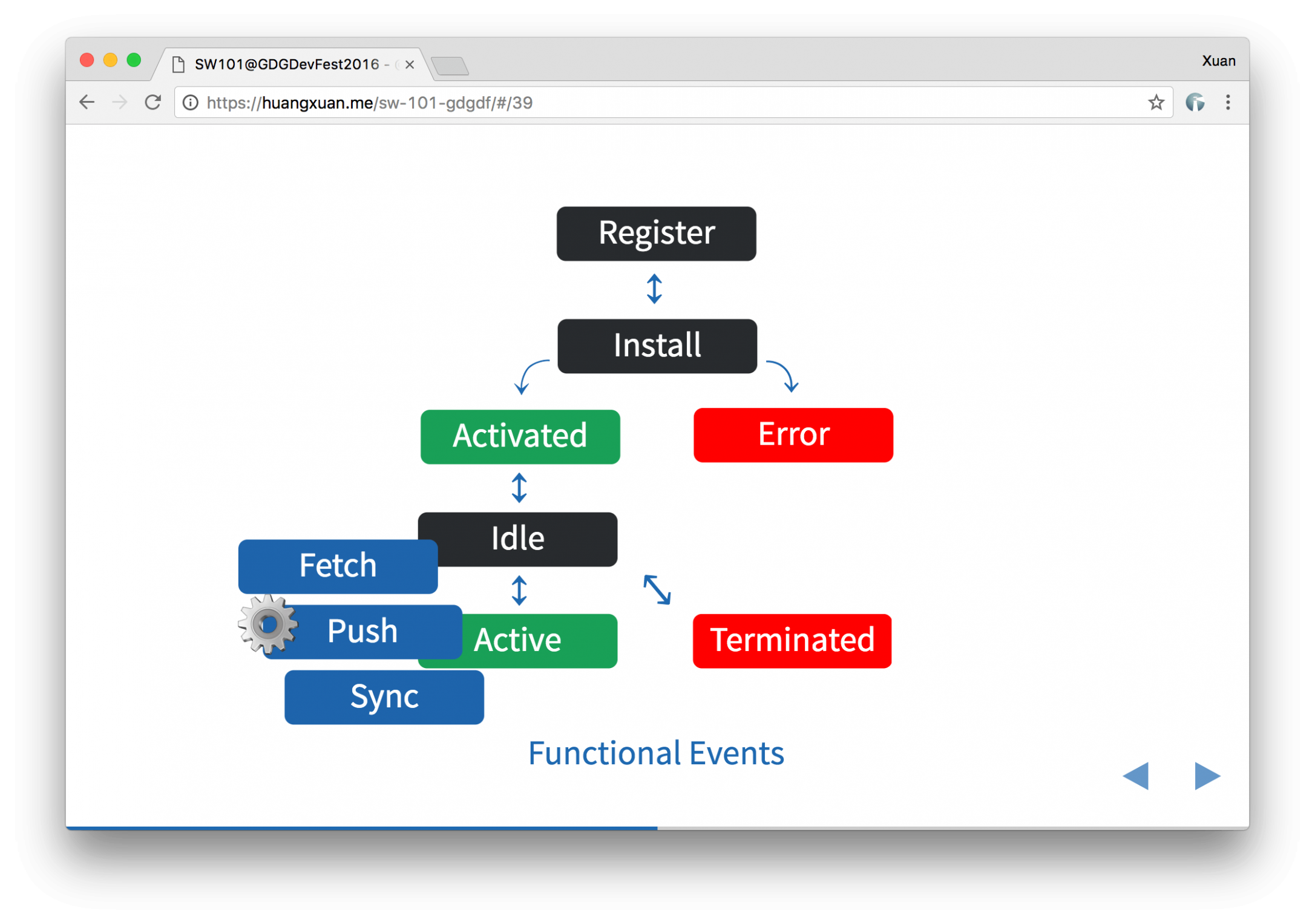
图7 Service Worker 的生命周期
除了类似 fetch 这样的功能事件外,Service Worker 还提供了一组生命周期事件,包括安装、激活等等。比如,在 Service Worker 的「安装」事件中,我们可以把 Web 应用所需要的资源统统预先下载并缓存到 Cache Storage 中去:
// sw.js self.oninstall = (e) => { e.waitUntil( caches.open('installation') .then(cache => cache.addAll([ './', './styles.css', './script.js' ])) ) });
这样,当用户离线,网络无法访问时,我们就可以从缓存中启动我们的 Web 应用:
//sw.js self.onfetch = (e) => { const fetched = fetch(e.request) const cached = caches.match(e.request) e.respondWith( fetched.catch(_ => cached) ) }
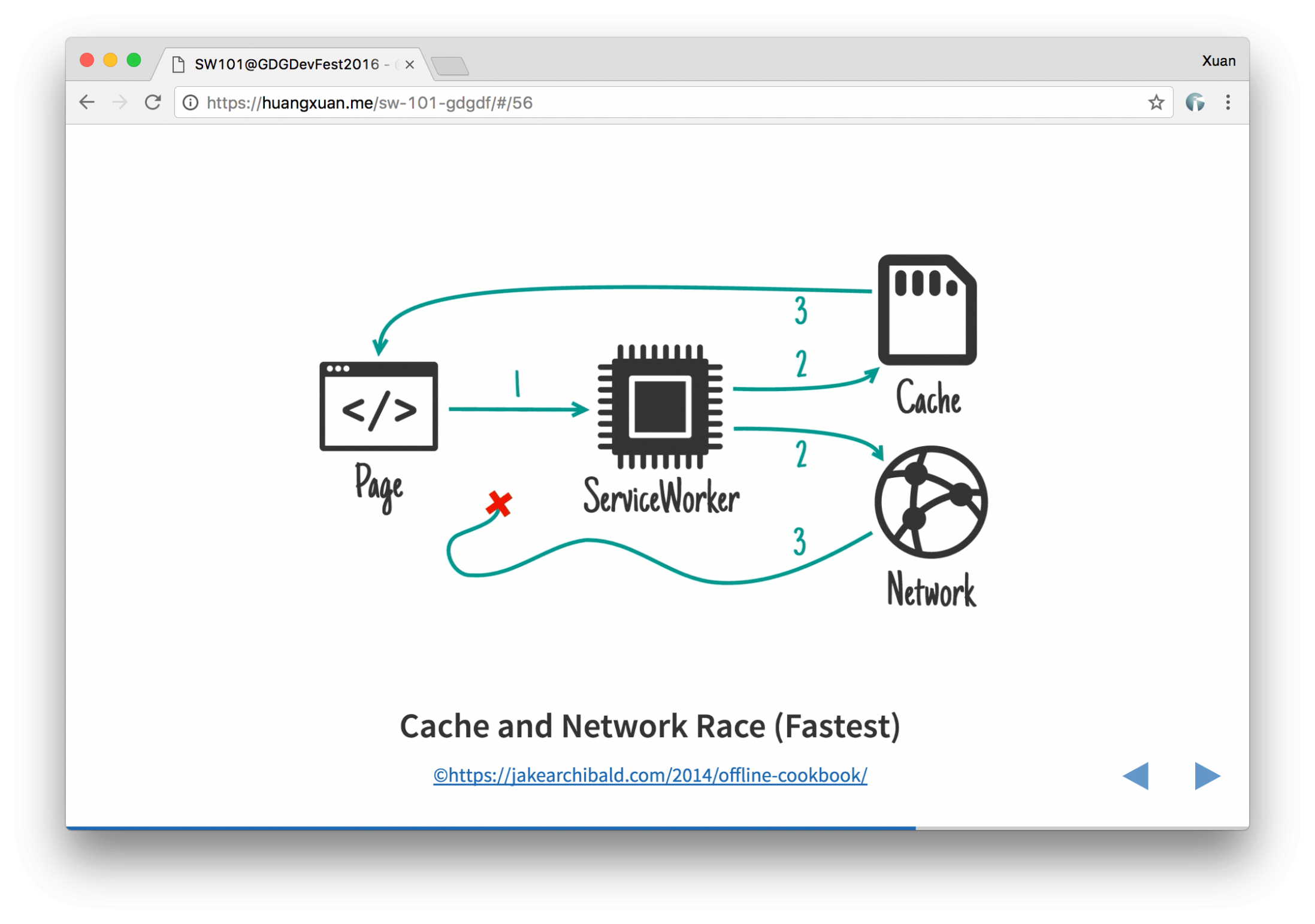
可以看出,Service Worker 被设计为一个相对底层(low-level)、高度可编程、子概念众多,也因此异常灵活且强大的 API,故本文只能展示它的冰山一角。出于安全考虑,注册 Service Worker 要求你的 Web 应用部署于 HTTPS 协议下,以免利用 Service Worker 的中间人攻击。我在今年 GDG 北京的 DevFest 上分享了 Service Worker 101,涵盖了 Service Worker 譬如「网络优先」、「缓存优先」、「网络与缓存比赛」这些更复杂的缓存策略、学习资料、以及示例代码,可以供大家参考。

图8 Service Worker 的一种缓存策略:让网络请求与读取缓存比赛
你也可以尝试在支持 PWA 的浏览器中访问我的博客 Hux Blog,感受 Service Worker 的实际效果:所有访问过的页面都会被缓存并允许在离线环境下继续访问,所有未访问过的页面则会在离线环境下展示一个自定义的离线页面。
在我看来,Service Worker 对 PWA 的重要性相当于 XMLHTTPRequest 之于 Ajax,媒体查询(Media Query)之于响应式设计,是支撑 PWA 作为「下一代 Web 应用模型」的最核心技术。由于 Service Worker 可以与包括 Indexed DB、Streams 在内的大部分 DOM 无关 API 进行交互,它的潜力简直无可限量。我几乎可以断言,Service Worker 将在未来十年里成为 Web 客户端技术工程化的兵家必争之地,带来「离线优先(Offline-first)」的架构革命。
Push Notification
PWA 推送通知中的「推送」与「通知」,其实使用的是两个不同但又相得益彰的 API:
Notification API 相信大家并不陌生,它负责所有与通知本身相关的机制,比如通知的权限管理、向操作系统发起通知、通知的类型与音效,以及提供通知被点击或关闭时的回调等等,目前国内外的各大网站(尤其在桌面端)都有一定的使用。Notification API 最早应该是在 2010 年前后由 Chromium 提出草案以 webkitNotifications 前缀方式实现;随着 2011 年进入标准化;2012 年在 Safari 6(Mac OSX 10.8+)上获得支持;2015 年 Notification API 成为 W3C Recommendation;2016 年 Edge 的支持;Web Notifications 已经在桌面浏览器中获得了全面支持(Chrome、Edge、Firefox、Opera、Safari)的成就。
Push API 的出现则让推送服务具备了向 Web 应用推送消息的能力,它定义了 Web 应用如何向推送服务发起订阅、如何响应推送消息,以及 Web 应用、应用服务器与推送服务之间的鉴权与加密机制;由于 Push API 并不依赖 Web 应用与浏览器 UI 存活,所以即使是在 Web 应用与浏览器未被用户打开的时候,也可以通过后台进程接受推送消息并调用 Notification API 向用户发出通知。值得一提的是,Mac OSX 10.9 Mavericks 与 Safari 7 在 2013 年就发布了自己的私有推送支持,基于 APNS 的 Safari Push Notifications。
在 PWA 中,我们利用 Service Worker 的后台计算能力结合 Push API 对推送事件进行响应,并通过 Notification API 实现通知的发出与处理:
// sw.js self.addEventListener('push', event => { event.waitUntil( // Process the event and display a notification. self.registration.showNotification("Hey!") ); }); self.addEventListener('notificationclick', event => { // Do something with the event event.notification.close(); }); self.addEventListener('notificationclose', event => { // Do something with the event });
对于 Push Notification,我的几次分享中一直都提的稍微少一些,一是因为 Push API 还处于 Editor Draft 的状态,二是目前浏览器与推送服务的互相支持都还不够成熟:Android 上的 Chrome(与其它基于 Blink 的浏览器)目前只支持基于 Google 私有的 GCM/FCM 的通知推送,只有 Firefox 已经实现了成在由 IETF 进行标准化的 Web 推送协议(Web Push Protocol)。
不过,如果你已经在使用 Google 的云服务(比如 Firebase),并且主要面向的是海外用户,那么在 Web 应用上支持基于 GCM/FCM 的推送通知并不是一件费力的事情,我推荐你阅读一下 Google Developers 的系列文章,很多国外公司已经玩起来了。
本文全部内容,请见《程序员》2017年2月期。
四 : PHP开发大型Web应用浅析
关于PHP的执行效率,网上的专题文章很多,多是PHP、Java几个阵营的争论;应用的方面不同,执行环境不同,效率的差别会差得比较大。这里所说的“ 大型”应用不是说像Google、eBay、Yahoo这类大型网站的具体实施,只是希望大家的系统可以运行得更快更流畅,可以承载更多的用户在线,希望可以给PHP的初学者一点帮助。
这里所说的“大型”应用不是说像Google、eBay、Yahoo这类大型网站的具体实施,我也没有意图劝说读者放弃自己的概念和信仰,只是希望大家的系统可以运行得更快更流畅,可以承载更多的用户在线,希望可以给PHP的初学者一点帮助。
关于PHP的执行效率,网上的专题文章很多,多以PHP、Java几个阵营的争论开始,以一个不确定的期待结束,很少看见一个明确的结论。确实,程序的执行效率是很难从比较中得出的。应用的方面不同,执行环境不同,效率的差别会差得比较大。而且效率也是需要权衡的,大家都知道汇编语言很底层,可以写出非常高效的程序,但是我还很少,应该说是几乎没看过有人用汇编做Web开发,而且有能力用汇编写出高效程序的人似乎都是值得大家仰视的,哈哈~我们没有必要去讨论PHP和汇编到底差多少,只要知道自己的PHP和别人的PHP差多少就可以了。
首先,先要明确这篇文章的前提:必须有一台或更多的可以被自己操纵的服务器,而不是虚拟主机空间。毕竟可以在虚拟主机上运行的通用系统已经有了很多经典的作品和成熟的框架,效率挖掘已经被前辈们做得非常出色了,它们的很多理念也被现在很多PHP用户继承和发展,越来越多的所谓“框架”也像满天繁星一样,我也不想再去写那个,因为第一我自己的水平也不怎么样,写不出什么新鲜玩意来,写出来也招人笑,第二是写这个的文章太多了,说法也太多了,混乱是造成很多富有激情的未来天才程序员夭折的最大元凶。
在独立服务器上执行的程序和在虚拟主机上可以运行的程序在效率优化方面有着很大差别。您当然可以把一套discuz不加修改地安装在一台甚至一堆独立服务器上,不过,它真的得到最大的性能优化吗,您真的对得起这一堆服务器吗?
独立服务器指的是,使用者对这台机器有完全的控制权,包括安装、删除软件,配置系统参数甚至修改源代码。基于这样一个开放的硬件平台,性能也不仅仅是体现在速度上,还包括安全性、稳定性等。和虚拟主机不同,用户必须自己配置Web服务器参数,安装和配置PHP、数据库,以及安装各种乱七八糟的东西(我喜欢这么说),当然还要对它们负责。
首先提出几个名词:执行时间、模板、数据库封装、Cache、Buffer、Hash、守护进程、crontab。
执行时间,谁都知道,就是一个程序从执行开始到执行结束所用的时间。因为Web是瞬时的、无状态的,所以执行时间是Web程序执行效率的一个指标,它并不适合衡量C/S程序或者后台守护的程序,因为它们很多都是持续运行的。页面执行时间的一个典型例子就是Discuz论坛页面最下方的时间显式,通常 Discuz都是几毫秒到几十毫秒,和所用的平台、数据量和当前系统压力有关。
模板大家再熟悉不过,虽然有很多人只是在用,但是不知道为什么在用。模板在传统上来说是划分逻辑层的一种途径,在MVC上结构里,它把表示层和下层分离,在实际使用中,它方便程序员和界面设计人员分工合作。然而,现在很多场合中,由于模板的不当使用,它非但没有起到促进程序员和界面设计人员分工合作,反倒成为程序员和美工互相仇视的罪魁(我好像在以前的帖子里这样说过),很多人在抱怨他们不得不花很多时间在整理模板上。
数据库封装似乎和Java的关系更大,它对多种数据库系统提供一个统一调用接口,通常是一些封装好的类,这些类有时也完成一些比如SQL检查、过滤等工作。PHPLIB里的DB封装、PEAR DB、Adodb等都很有名,用的人也很多。
Cache和Buffer看起来好像是一种东西,Cache叫做缓存而Buffer叫做缓冲。在硬件概念中,Cache的用途是连接两种速度不同的设备,比如寄存器和内存、CPU和PCI-Bus、IDE总线和硬盘。Buffer的原意是类似弹簧的一种缓冲器,用来减轻或吸收冲击的震动的东西。 Buffer是一种数据预存取的方式,它用于临时存储数据并以与接收速度不同的速度传输。Buffer的更新方式可以是按时间间隔自动刷新,而Cache 则更讲究“命中率”,将当前时间段使用频繁的少量数据放到高速设备中方便读写。在程序开发中,固然没有什么高速、低速设备,不过数据源是可以有不同读写效率的。对于少量数据,文本文件的读写通常就要比数据库存取效率好,而同样是文本文件读写,在tmpfs上的效率就要比直接的磁盘IO效率好。Buffer 更多地体现在进程通信和队列上,很多时候并不是因为接收方没有能力更快地读取,而是没有必要更快地读取。
守护进程是一种在后台连续执行的程序,它通常是起到监视、控制流程、对外提供服务等作用。比如Apache本身就可以被理解成一个守护进程,虽然它实际上是由很多个经常更新的进程组成(主进程是固定的)。
Crontab是UNIX/Linux的定时程序,有点像Windows的“计划任务”,它设定在多少个时间间隔后或者是某一个时间点执行特定的程序。它通常用来完成自动更新、清除临时数据等一段时间自动执行一次的操作。
另外一个比较特别的概念(说它特别是相对于习惯了通用系统开发的人来说),是当我们拥有了一台独立的服务器之后,完全没必要把自己局限在PHP所能提供的功能范围内,当我们不知不觉地成为系统的主人后,要努力发现到这一点,我们有很多东西可以用的。PHP不是万能的(这简直是一定的),对于它的功能上的不足,完全可以用Perl来弥补,Perl做为一种通用语言,可以提供更多的功能选择,砂砾一样密的模块给这个随意得有些变态的语言提供了无穷的能量。对于PHP性能上的不足,完全可以用C来补充。PHP的根本就是由C继承来,PHP本身也是由C开发,用C来做PHP的扩展是完全合理的。
Linux本身就是由C和Perl在支撑(我这样说完全不是为了夸大Perl的地位,大家可以去看看一个标准的Linux中有多少Perl脚本,离开Perl之后这个系统是不是觉得像个残疾人)。PHP从C中继承了大部分的语法,从Perl中学习了大部分Web特性、函数和那个貌似与开源很矛盾的 “$”符号(PHP早期就是一个Perl脚本)。
下面来分析我在使用的一些代码(注:Linux独立服务器适用。我好像已经放弃对Windows和虚拟主机做大型开发很长时间了)。里面使用了一些也许很熟悉也许很陌生也许很变态的方法。我的系统是RedHat AS3,没有什么特别的,PHP版本是4.4.0,MySQL是4.1。我从来没有刻意地去写一些必须用到PHP5的新特性的代码,除非真的必须用到。
我的Web根目录在/www下,Apache、PHP都是默认安装在/usr/local/下,MySQL是下载的编译好的二进制版本,我也一样把它丢在那里。因为只是用于测试,我不想它看起来很乱,至于在实际项目中,尤其是多台服务器的情况下,需要好好地部署一下你的系统。
为了使系统的结构清晰一些,我把需要使用的文件都放在了二级目录下面。
下面是通用头文件/includes/kernel/common.inc.php的一些片断:
﹤?php
if (!defined('IN_BSG')) {
exit;
}
?﹥
上面的代码保证它只能被合法的程序所调用,而不会被其它的文件include。如果正在执行的程序没有定义一个'IN_BSG'常量,它在include这个common.inc.php之后程序会终止。
﹤?php
list($usec, $sec) = explode(" ", microtime());
$page_time_start = $usec + $sec;
?﹥
这两行大家可能都会比较熟悉,这是计算程序的开始执行时间的。在程序结束之前,还会再计算一下这个,为的是得出程序执行所耗费的时间。如果你不在意这些,可以放心地把它注释掉。
-
资料引用:
五 : 简单WEB开发规范
一.页面设计部分
61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1