一 : ppt添加背景图片 office ppt背景图片如何添加
ppt背景图片怎样添加呢,很多制作PPT人朋友都不会制作PPT背景哦,下面我来给大家详细介绍一下关于PPT增加背景的详细图片教程,有需要的朋友可参考参考。1、运行Powerpoint软件。可以使用Powerpoint2010版本,首先创建一张新的“幻灯片”,然后在新的幻灯片上导入做背景的图片。
。www.61k.com)
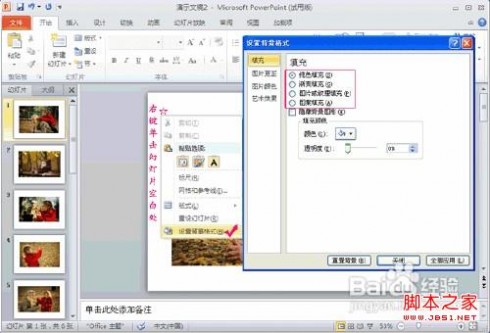
2、接下来我们就为幻灯片添加背景图片。在幻灯片空白区,单击鼠标右键并选择“设置背景格式”,进入设置背景格式窗口,可以看到一共有四种填充方式:纯色填充、渐变填充、图片或纹理填充、图案填充。

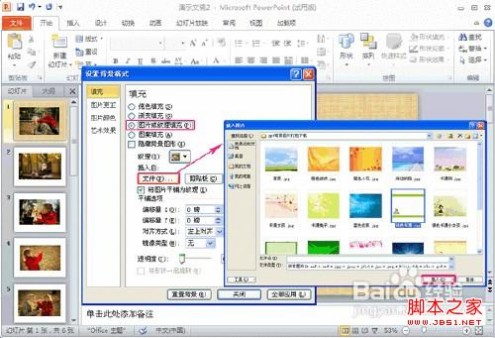
3、选择第三种填充方式:图片或纹理填充,然后点击“文件”按钮,从电脑中选择图片插入。

4、插入之后,就选择应用方式,若点击关闭,则此背景图片应用于当前一张幻灯片,若选择“全部应用”,则所有的幻灯片页面都应用相同的背景图片,也就是当前背景图片。

5、选择全部应用之后,我们就可以稍稍调整照片在背景图片中的位置,预览一下效果吧!

二 : 如何添加淘宝背景音乐
步骤如下:
第一步:首先登陆你的淘宝账户,进入“卖家中心”,你可以在最左侧的卖家中心导航条里面选择“店铺装修”,如图:

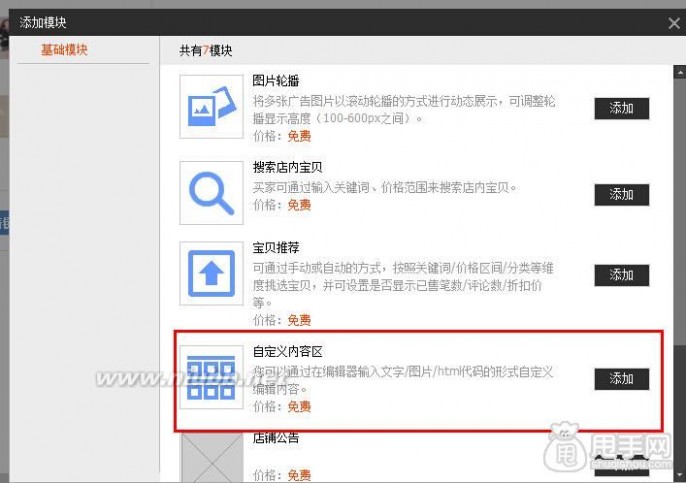
第二步:在右下方点击“添加模块”——“基础模块”——“自定义内容区”,如图所示:


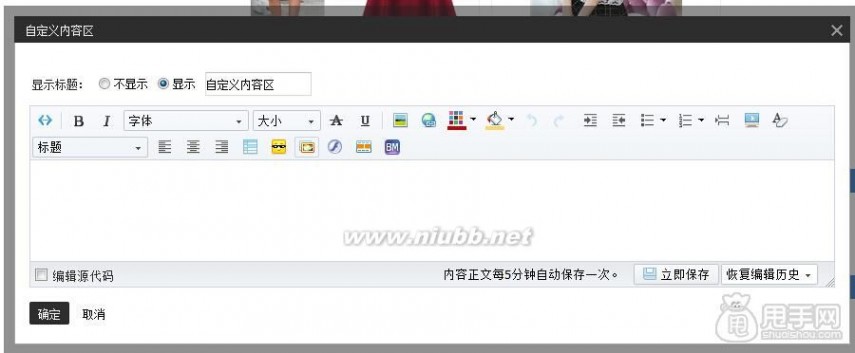
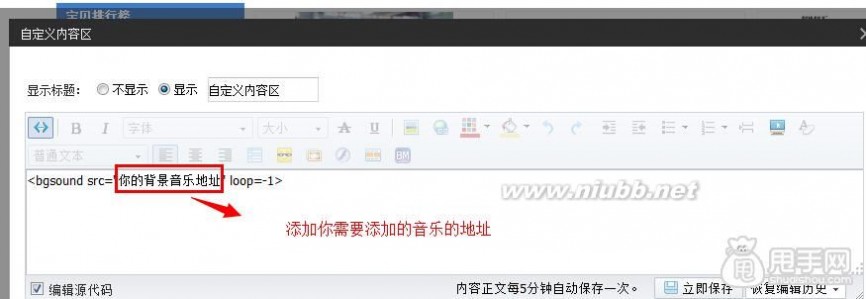
第三步:“自定义内容区”添加好之后,选中“自定义内容区”然后选择“编辑”,选择插入图片,图片插入好之后,再点击“源码”按钮,接着在源码结尾处添加好代码<bgsound src="你的背景音乐地址" loop=-1>:



第四步:添加好代码之后选择“确定”——“保存”,最后“发布”,在发布成功之后,刷新一下就能在店铺背景中听到你所添加的音乐了。
关于音乐的代码,大家也不用想得太复杂,可以在<bgsound src="你的背景音乐地址" loop=-1>里面,可以添加你希望添加的某音乐的在线播放或者下载地址即可。需要注意的一点就是在线音乐的地址结尾一定要以.mp3或者.wmv的格式结尾。
三 : 简单跟大家说一下如何添加淘宝背景音乐代码

淘宝背景音乐怎么弄?
首先在你的店铺通告那一块点击编辑源文件,然后复制一下代码<bgsound src="背景音乐文件地址" loop="-1">进去,,放音乐地址,这个就更简单了,大家可以在网上看哪首歌好听就把它的地址复制过来放进去放背景音乐的地方即可;
接着可以在公告中插入代码<bgsound src="背景音乐文件地址" loop="-1">,loop值就代表着循环次数,-1代表无限循环,0代表不循环,1代表循环一次,以此类推。
大家如果在网上找不到喜欢的音乐地址的话,可以将音乐文件上传到相册中来获取网络地址,一般情况下支持200k~300k左右大小,并且支持格式为.mp3和.wmv格式。然后再加入上面所说的代码,粘贴到公告中去,就可以实现添加店铺背景音乐了。
四 : 教你如何添加网页背景音乐
1 教你如何添加网页背景音乐61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1