一 : 没有网站也能玩转Google Analytics
随着Google Analytics V5版本的逐渐成熟,越来越多的新功能都有点让网站分析师们目不暇接。如何灵活应用这些新功能,是把它们只当作Google Analytics里漂亮的摆设,还是把它们变成你手中的利器?
很多网站分析师揣着满腔的热情,却苦于没有网站或又不能为了测验几个新功能就随便更改客户的网站代码。这篇短文就为向大家介绍一种没有网站也可以玩转Google Analytics的方法:
步骤一:Apache下载
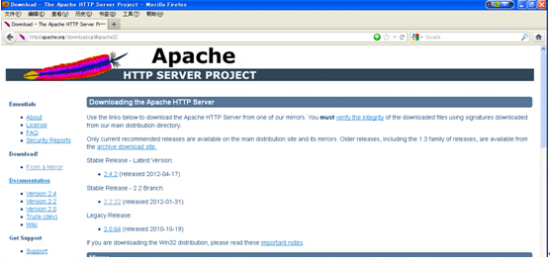
(1)进入下载页面:http://httpd.apache.org/download.cgi

(2)点击 “Stable Release – 2.2 Branch”对应的链接“2.2.22”:

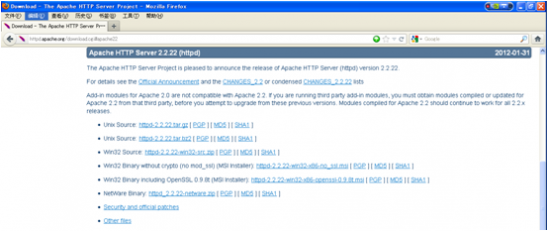
(3)点击“httpd-2.2.22-win32-x86-openssl-0.9.8t.msi”链接下载Apache安装文件“httpd-2.2.22-win32-x86-openssl-0.9.8t.msi”。
步骤二:Apache安装
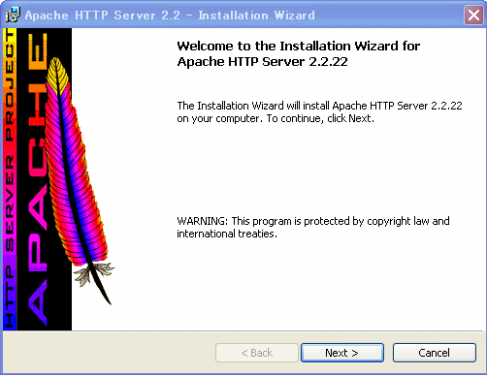
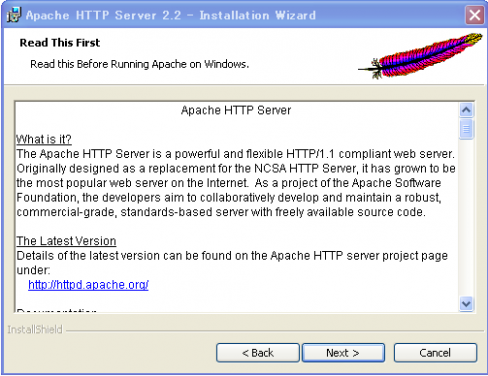
(1)点击Apache安装文件“httpd-2.2.22-win32-x86-openssl-0.9.8t.msi”出现以下安装界面:

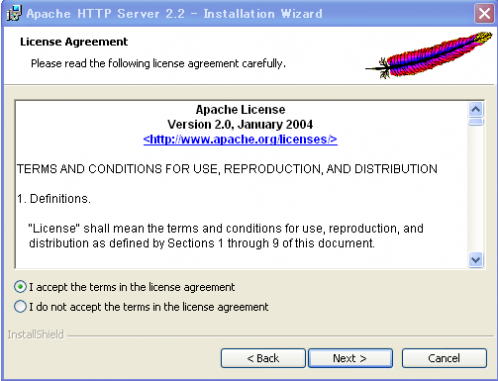
(2)点击“Next 》”按钮,选择“I accept the terms in the license agreement”:

(3)点击“Next 》”按钮:

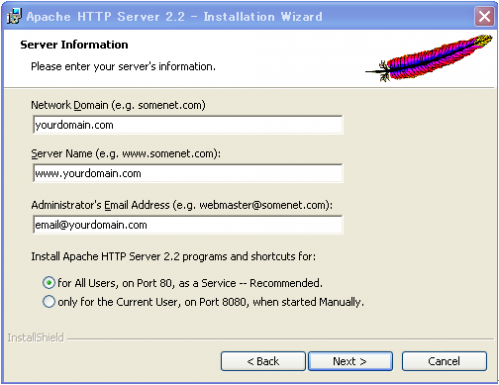
(4)点击“Next 》”按钮并填写相关信息(可以根据自己的情况填写,就本文目的而言,填写下面的信息即可):

注:相关网站建设技巧阅读请移步到建站教程频道。
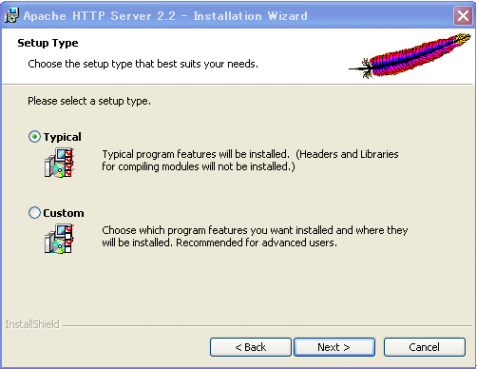
(5)点击“Next 》”按钮并选择“Typical” :

(6)点击“Next 》”按钮

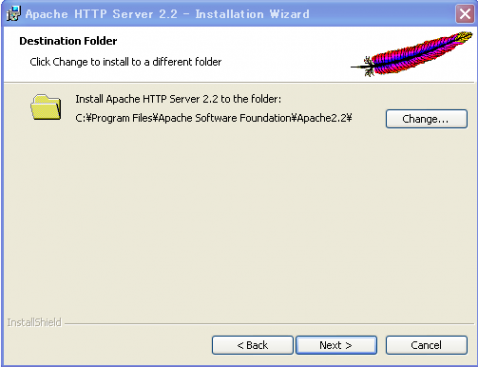
(7)点击“Next 》”按钮(可以通过“Change…”按钮修改安装路径,这里使用默认路径):

(8)点击“Install”按钮并等待安装程序自动安装:

(9)自动安装结束出现以下界面点击“Finish”安装完成:

步骤三:配置Host文件和虚拟主机
(1)Host文件修改:
Host文件位置:C:WINDOWSsystem32driversetc
Host文件追加以下信息:
127.0.0.1 www.yourdomain.com
127.0.0.1 www.from.com
127.0.0.1 www.to.com
(2)虚拟主机用文件夹作成
点击下载“testHTML.zip”解压后得到的文件夹放到 “C:Program FilesApache Software FoundationApache2.2htdocs”中:(注意把网页源代码中的UA-********-1替换成自己申请的Google Analytics帐号,测试网页将用于下面的Google Analytics跨域跟踪测试)

注:相关网站建设技巧阅读请移步到建站教程频道。
(3)修改Apache配置文件httpd.conf
httpd.conf文件位置:C:Program FilesApache Software FoundationApache2.2conf
httpd.conf文件大概470行左右(不同机器可能稍有不同)找到以下位置:
# Virtual hosts
# Include conf/extra/httpd-vhosts.conf
去掉“# Include conf/extra/httpd-vhosts.conf”前面的“#”如下:
# Virtual hosts
Include conf/extra/httpd-vhosts.conf
(4)修改Apache配置文件httpd-vhosts.conf
httpd-vhosts.conf文件位置:C:Program FilesApache Software FoundationApache2.2confextra
在httpd-vhosts.conf文件中追加以下信息:
<VirtualHost *:80> DocumentRoot "C:/Program Files/Apache Software Foundation/Apache2.2/htdocs/from" ServerName www.from.com ErrorLog "logs/www.from.com-error.log" CustomLog “logs/www.from.com-access.log" common
</VirtualHost>
<VirtualHost *:80> DocumentRoot "C:/Program Files/Apache Software Foundation/Apache2.2/htdocs/to" ServerName www.to.com ErrorLog "logs/www.to.com-error.log" CustomLog "logs/www.to.com-access.log" common
</VirtualHost>
<VirtualHost *:80> DocumentRoot "C:/Program Files/Apache Software Foundation/Apache2.2/htdocs/yourdomain" ServerName www.yourdomain.com ErrorLog "logs/www.yourdomain.com-error.log" CustomLog "logs/www.yourdomain.com-access.log" common
</VirtualHost>
(5)重新启动Apache
点击任务栏“Apache Service Monitor”图标(如果没有可以在“开始→所有程序→Apache HTTP Server 2.2”中找到):
![]()
出现以下界面:

点击“Restart”按钮重新启动Apache。
步骤四:访问测试网页,进入Google Analytics确认跨域跟踪数据
(1)访问www.yourdomain.com

(2)点击链接:Multi-domain test

(3)点击链接:Link To Site www.to.com

(4)点击链接:Link To Site www.from.com

(5)此时可以在Google Analytics的实时访问报告中发现数据已经发送成功:

文章来源:数码林网站分析博客,欢迎转载,但转载请注明出处。
注:相关网站建设技巧阅读请移步到建站教程频道。
二 : Google Analytics过滤设置图文教程
这个文章是直接介绍几个实用的GA过滤设置,除了这个文章之外,如有更多时间,近期还想出另一篇文章会跟大家聊一聊GA的高级过滤功能(Custom Filter中的Advanced Filter),这个相对更加复杂一些。所以,这篇文章是初级篇,下一篇文章是高级篇。Google Analytics的过滤设置其实包含两大逻辑功能,第一种功能是我们通常意义上的过滤,即根据一定条件过滤掉一部分访问者(本质上是过滤掉一部分流量),例如过滤掉所有来自北京的访问者的流量,或是只保留网站某个子域(subdomain)的流量。 第二种功能则不是简简单单的过滤,而是类似于我们使用MS Office Word的“查找并替换”功能(实际上比这个功能更强大,因为实际上包括查找、替换和重组三种功能),即按照一定的条件把GA中的一部分属性的表述替换或再组合为另外一种表述。例如,把campaign报告中campaign的英文名字替换为汉语名字。
这样看来,我们可以发现Google Analytics的主要功能是:
1. 去除掉我们不想要的一部分流量;
2. 修改一种表述方法为另外一种,或者实现标准报告中无法实现的表述。
不过,其实还有第3、4种功能
3. 因为GA是可以不断复制的profile的,GA的filter和profile的配合可以实现分析需要的细分功能。不过这个功能在GA的Advanced Segments出现之后就弱化了。
4. 我们还可以利用多个filter进行组合而实现类似“解释编程”的高级功能。这种filter的组合再加上正则表达式的共同作用,能够实现一些更复杂的过滤或者更精确的属性表述。例如,我们知道SE(搜索引擎)都是提供Universal Search(就是除了文本搜索,还提供图片、视频等)的,但我们在GA中看到的流量可能都是来自Google / organic,我们如何区分流量是来自文本搜索还是图片或是视频搜索呢?这个实际上通过filter的组合能够实现(不过这个很高深了,放在以后说)。
今天要谈的这五个Google Analytics的过滤设置非常非常基础,不熟练正则表达式也完全没问题,只要照葫芦画瓢就行了。由于几乎是我们每个使用GA的分析师都要用到的,建议把它们牢记在心。:)
请一定复制一个新的profile进行尝试!
原因在于,filter和advanced segmentation不同,前者是在形成报告之前的过滤,因此过滤掉的数据肯定是不可能在该profile中出现了,而advanced segmentation是在形成报告之后再进行的操作,数据不会因为你的不恰当设置而丢失。所以,切记切记!否则Sidney就是害了大家。
如何复制profile,见下图所示:

图1
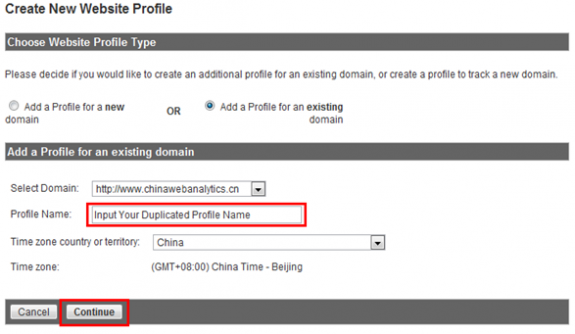
直接在同一个GA ID(例如我的GA ID是UA-4130899-1)后面点击“+ Add new profile”,然后在下图(图2)中输入你想要的profile的名字,然后点击continue之后保存就行了。

图2
是不是很简单?搞定了之后,你就在刚才复制的profile下“胡作非为”吧!你以前的数据不会有任何问题了!现在,让我们开始吧!
你的网站最忠实的访问者是你自己,毫无疑问。但是你自己的访问数据也会混在其他用户的访问数据中,从而一定程度(程度大小取决于你网站的流量,如果你的网站流量跟新浪相差无几,那么这个小节可以直接无视)上污染了网站真实用户的访问数据。
防止这种情况的最简单的办法是通过屏蔽某些IP地址来过滤掉自己的访问,这种设置在GA中非常容易。方法如下:
1. 点击你刚刚复制好的那个profile旁边的edit按钮。

图3
2. 进入profile settings页面后点击“+ add filter”。

图4
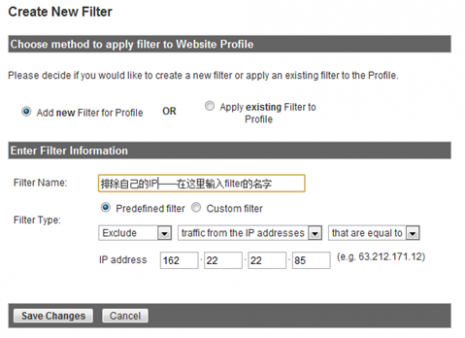
3. 在Create New Filter中用如下设置,然后输入想取的filter的名字和自己的IP地址就好了。最后别忘了保存。

图5
请注意,这里我们使用的是Predefined filter,也就是GA已经预制好的几类filter,主要就是解决这种类似的小问题。在这种filter中,不支持使用正则表达式。因此,GA自己的介绍:https://www.google.com/support/googleanalytics/bin/answer.py?answer=55496,其实是不正确的,因为其中应用了正则表达式。
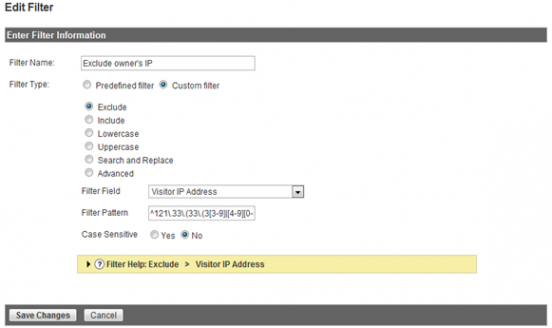
你问我,如果是动态IP怎么办?那么你可以用自定义filter(Custom filter)选取一个IP地址范围进行过滤,这个时候要用到Custom Filter(自定义过滤)。例如,我想要过滤掉从121.33.33.33到121.33.38.254的IP段范围,那么我的设置如下:

图6
这里,我们在Filter Pattern中用到了正则表达式:^121.33.(33.(3[3-9]|[4-9][0-9]|1([0-9][0-9])|2([0-4][0-9]|5[0-5]))|((3[4-7]).([0-9]|[1-9][0-9]|1([0-9][0-9])|2([0-4][0-9]|5[0-5])))|38.([0-9]|[1-9][0-9]|1([0-9][0-9])|2([0-4][0-9]|5[0-4])))$。哈哈,可怕吧!别担心,其实你访问这个地址,就能自动生成你IP段的正则表达式了:https://www.google.com/support/googleanalytics/bin/answer.py?answer=55572&hl=en_US&utm_id=ad。Google自己的这个工具很好用。
不过,这种方法可能会误伤其他合理的访问数据,所以如果要精确地去除掉你每天毫无规律变动的IP地址,那么仅靠过滤功能本身就有点儿力不从心了。我们需要利用控制cookie和filter的结合来实现,可以在这里找到一些线索:,这里不多说了。
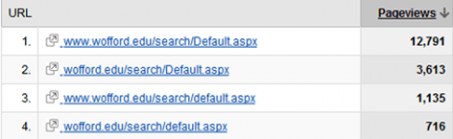
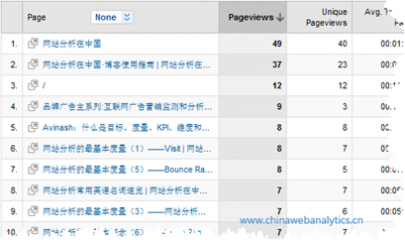
看看下面这个报告的情况是不是大家经常遇到?

图7
其实四个URL只代表着两个页面,但是由于GA是大小写敏感(lowercase sensitive)的,因此它会认为这是不同的URL,代表着不同的页面。
这可不太妙,对于page view这样的度量,我们还可以直接加总,而要把该页面的bounce rate或者avg. time on page合并起来,就有点儿麻烦了(当然其实也还是有办法,这里按下不表,大家自己研究一下就能弄通)。所以,我们要想办法让GA识别这种情况。
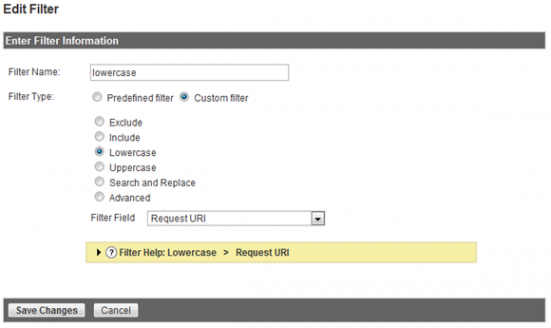
利用Filter就能轻松解决,非常简单。Filter的设置方法如下所示:

图8
请注意几点:
1. 这里利用了自定义filter(Custom filter)。
2. 选择Lowercase是全部变成小写,也就是所有的content报告中的页面URI都会变成小写,而同一个页面URI以前是大写的,就自动和小写URI的合并在一起了,这样就不会被GA记成两个不同页面了。如果你想全部变成大写,用Uppercase。
3. Filter Field是我们要施加过滤功能的某一个GA属性(dimension),Request URI指被用户访问(即用户请求)的页面的URI。URI是什么?简单理解URI是URL去掉域名后剩下的(相对路径)。除了Request URI,Filter Field还可以选取很多其他的属性,点击这里看全部属性的解释。
GA和Omniture不同,GA中显示的网站页面名字是固定好的,就是这个页面的Request URI。而Omniture则完全可以自己定义页面的名称和目录结构。那么,如果GA不能自己定义页面名称,那么至少能够想想办法让页面名称自己显示出来吧!
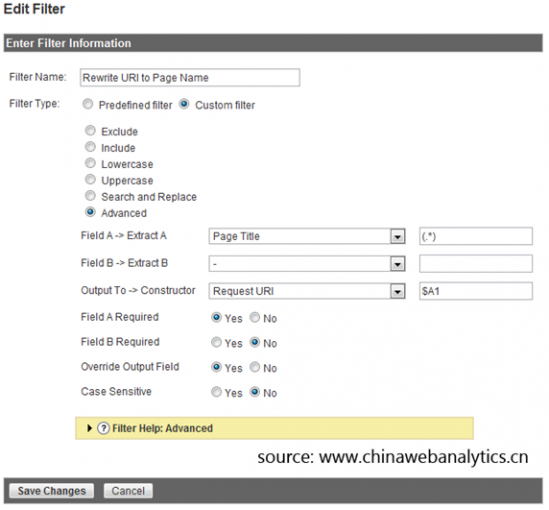
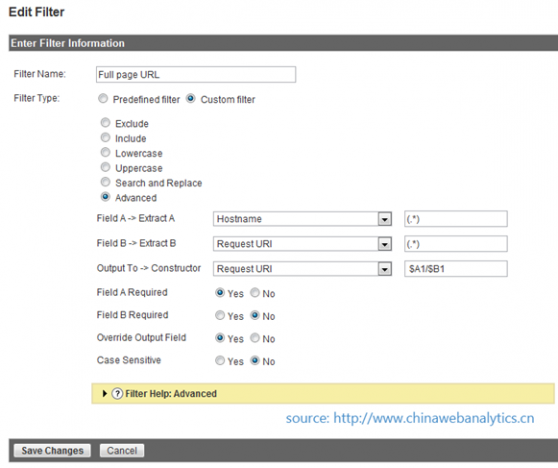
没错!用Filter就可以实现,具体的设置如下图9。

图9
大家可以看到,我们现在使用了自定义过滤中的高级过滤(Advanced),现在我稍微解释一下我们这么设置的意义,因为相信有些符号大家会有点儿奇怪。
1. Field A –> Extract A和Field B –> Extract B是两个数据段,这两个并不是运算的关系,而是并列的关系。由于有两个数据段,因此我们可以合并两种不同的GA属性。这两个数据段相当于“input”,即输入数据部分。
2. Output To –> Constructor是输出部分,我们可以把A、B数据段中的数据按照一定方式修改,然后合并,在这个地方进行输出。
3. A、B数据段都是支持正则表达式输入的,上图中的(.*)就是正则表达式,表示所有的字符。具体正则表达式的解释请见这里(需要翻墙)。正则表达式最好了解一个原理,不过精通?恩,感觉不容易,反正我害怕这东西。
4. Output To这个数据段不支持正则表达式,因此你看到的“$A1”其实不是正则表达式。
5. $A1的意思是,Field A –> Extract A中的第一个变量。上图只有一个变量,那就只能是$A1。如果有两个,你要在Output To中显示第二个,那就是$A2,以此类推。同理,如果你看到$B4,你就知道是Field B中的第四个变量——说实话我还没见过这么变态的用到4个变量的filter。
6. 整个设置的意思是说,在A字段中,我们选择Page Title属性,并且把页面Page Title的所有字符(用(.*)实现),全部取出来。然后再把取出的这些字符(因为是A字段的第一个也是唯一一个变量)在Request URI中输出出来。就这么简单。
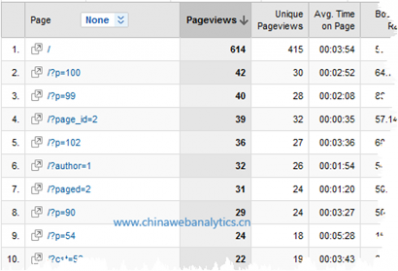
看看有什么效果?见对比图:

图10:【之前】

图11:【之后】
你会说,我们不是有Content by Title报告吗?是的,不过这个报告数据不知为何不准确,而用上面的方法,数据就是Top Content报告的数据,不会在数据上再困扰我们了。
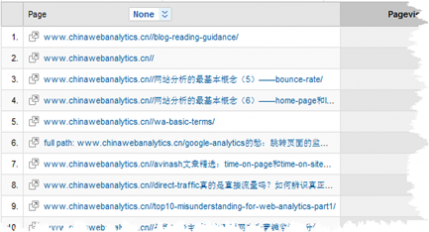
有时候,我们希望在我们的content报告中显示的不是页面的URI(如上图10所示),而是页面完整的URL,我们同样可以用Filter实现。
不过请注意,由于都是修改页面的URI表示,因此设置三和设置四放在一个profile中只有一个(后设置的那个)会起效果。大家在做实验的时候注意把这两个设置分别放在不同的profile中。
设置如下图12所示:

图12
有了设置三的铺垫,再看这个设置就很简单了。Field A是取出网站的host name的每一个字符,我的网站host name是www.chinawebanalytics.cn/。Field B是取出页面Request URI的每一个字符。Output To则是把A和B按照“host name”/ “Request URI”的方式进行输出。请注意,为了表明content报告的改变是我们的filter设置的结果,我有意在这里多写了一个“/”,实际上你在输出框内应该写“$A1$B1”。效果见下图13。

图13 ,现在大家可以看到我们多了一个“/”是我当时设定在输出框中的
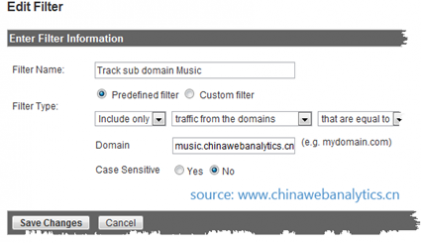
有时候,我们想把网站的某一个部分单独拿出来进行分析,例如想要分析music.chinawebanalytics.cn(当然,这只是一个假设的域名)单独的表现,我们利用Advanced Segmentation或者其他方法都比较麻烦,这个时候我们可以复制一个profile,然后在这个profile中用过滤功能把我们想要的部分单独拆分出来。
同样非常简单的设置,如图14所示。

图14
同样的方法,在Include only的选项中选择traffic to the subdirectories,可以实现只保留某一个网站目录的流量。
最后,给大家一个Bonus。
不知道你的网站出没出现这样的情况,你的Google Analytics的ID,被别人拿去放到他的网站中间去了!这真是让人苦笑不得的问题。但实际上,我还真就遇到了。大家访问这个网址:http://cfma.jimdo.com/,看看是不是页面上有跟我博客http://www.chinawebanalytics.cn/一样的GA ID!
因为这个网站经常好几天没有任何流量,因此一段时间后我才发现这个问题。
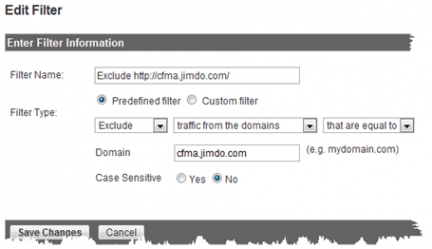
这个问题完全可以通过GA Filter来解决,我们排除掉访问这个域的流量即可,设置如图15。

图15
请注意,由于用的是预置过滤,因此不支持正则表达式。
好了,如果大家对Filter的一些功能有了感觉,这么长文章的辛苦也就不白费了。现在是大家的时间了,请大家留言,或者提出自己的问题,非常欢迎!
三 : 一个网站部署多个Google Analytics帐户
当你已经成功的在谷歌分析 Google Analytics中,创建了一个配置文件帐户。你会发现谷歌分析生成的跟踪代码中会有一个唯一的数字ID帐户号码,例如:UA-XXXX-1,每个ID会对应一个相应的GA配置文件,通常我们会按照官方提供的代码去部署,但是无法满足我们更多个性化应用需求,例如:我的网站有多个域,我希望不同的域的访问使用不同谷歌分析帐户;或者我希望同一网站部署多个帐户,帐户A分析所有的流量,帐户B只统计部分频道的流量;
<script type="text/javascript">
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src=’" + gaJsHost + "google-analytics.com/ga.js’ type=’text/javascript’%3E%3C/script%3E"));
</script>
<script type="text/javascript">
var pageTracker = _gat._getTracker("UA-XXXXX-1");
pageTracker._trackPageview();
var otherTracker = _gat._getTracker("UA-YYYYY-1");
otherTracker._trackPageview();
</script>
<script type="text/javascript">
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src=’" + gaJsHost + "google-analytics.com/ga.js’ type=’text/javascript’%3E%3C/script%3E"));
</script>
<script type="text/javascript">
var pageTracker = _gat._getTracker("UA-xxxxx-1");
pageTracker._setDomainName(‘www.xxx.com’);
pageTracker._trackPageview();
var otherTracker = _gat._getTracker("UA-yyyyy-1");
otherTracker._setDomainName(‘www.yyy.com’);
otherTracker._trackPageview();
</script>
<script type="text/javascript">
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src=’" + gaJsHost + "google-analytics.com/ga.js’ type=’text/javascript’%3E%3C/script%3E"));
</script>
<script type="text/javascript">
var pageTracker = _gat._getTracker("UA-xxxxx-1");
pageTracker._setAllowHash(false);
pageTracker._setAllowLinker(true);
pageTracker._trackPageview();
var otherTracker = _gat._getTracker("UA-yyyyy-1");
otherTracker._trackPageview();
</script>
<script type="text/javascript">
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src=’" + gaJsHost + "google-analytics.com/ga.js’ type=’text/javascript’%3E%3C/script%3E"));
</script>
<script type="text/javascript">
var pageTracker = _gat._getTracker("UA-aaaaa-1");
pageTracker._trackPageview();
var otherTracker = _gat._getTracker("UA-bbbbb-1");
otherTracker._trackPageview();
</script>
四 : 如何将Google Analytics整合到你的Adsense帐户
Google adsense新功能:将Google Analytics整合到你的Adsense帐户
这几天体验了一下,感觉还不错,有一定参考作用。
下面简要讲一下使用过程:
进入你的adsense后台,会出现将Google Analytics整合到你的Adsense帐户提示,直接点击后就会进入Google Analytics页面。如果你已经有账号,直接登陆,选择一个主域名,然后按要求继续就行。如果没有,需要先注册你的Analytics账号,添加网站,然后才能使用。
要过24小时才能查看你的adsense效果。
很多朋友可能不知道在哪查看,其实很简单。
从你的adsense账号的“转到你的Google Analytics账号”,可以直接转入你已经设定的主域名帐户,然后在左侧“内容”,下面有个adsense选项,点击进入,你就可以在右侧看到adsense详情。
你会看到你的adsense收入情况,包括: AdSense 收入/1000 次访问,AdSense 有效每千次展示费用,adsense收入最高的5个页面,以及来路最多的五个热门推介页面等等。个人感觉还是有一定的参考意义的,特别是adsense收入最高的5个页面,通过这就可以大概判断你的网站那些内容单价较高或点击率较高。
文章来自www.ylseo.cn,仅供参考,转载请著名出处!
本文标题:google analytics-没有网站也能玩转Google Analytics61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1