一 : 视觉设计师怎样让前端100%实现设计效果?
这是一个经常被讨论的问题,「创新设计能力 & 跟进还原能力」。这是一个商业设计师而非艺术家的两重技能要素,同样重要,缺一不可,甚至在很多时候后者的作用力会更大,毕竟我们还是要做一个落地的商业产品而不是意淫的概念稿。这是任何一个在职的商业设计师能力模型之内不能被忽视的要素之一。
一、效果实现难度
设计师天马行空的大脑会迸发出各种奇思妙想,例如一个看起来酷炫的动画,结果跑到工程师面前,工程师很犯难的表示做不了,或者硬着头皮做到最后也发现不尽人意。所以前期对实现难度的基本沟通是必要的,很多时候,酷炫的效果并不是拯救设计的唯一方式,反而,大多时候我更倾向于朴素的手法来解决问题。酷炫的效果往往不是必要的,而是锦上添花的,需量力而行。
二、明确的规范
任何时候不要小看规范的作用力,刚入行的某一段时间我经常喜欢不做规范,直接搬个凳子到开发工程师面前指指点点(好在和开发关系比较好,游戏好基友,不然我可能都没命活到今天),看似非常具有效率,但这种效率仅仅适合单枪匹马战斗时,涉及到团队协作,几个设计师面对几个开发甚至更多时,规范的作用力就显得十足重要。
规范的编写尽可能让开发少动脑,例如交互原则「Don’t Make Me Think」一样,不要让开发费很多精力在理解规范,规范能多傻就多傻。试举一例,如下:

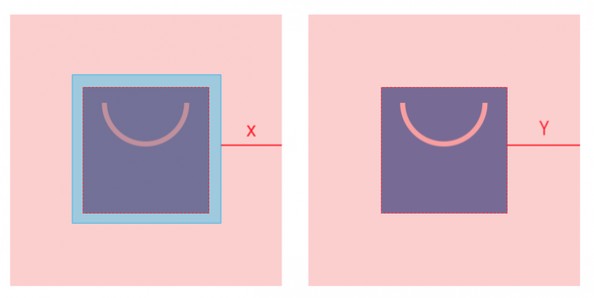
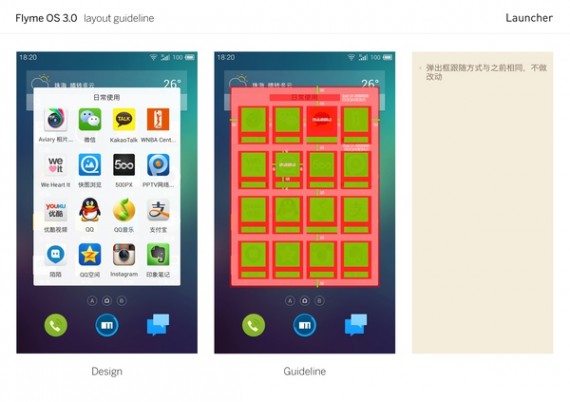
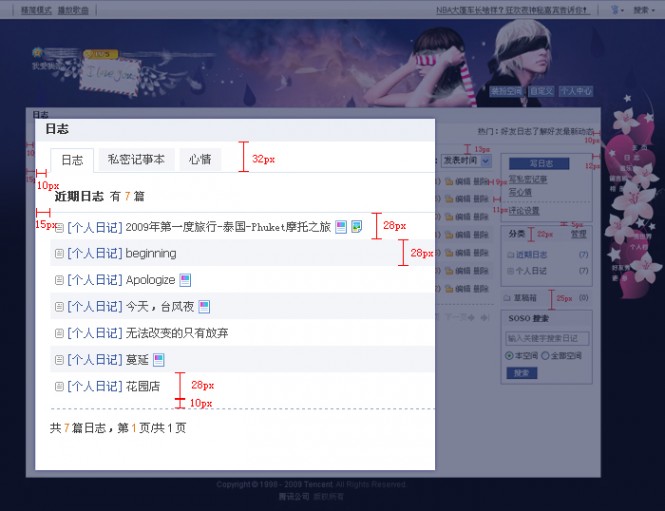
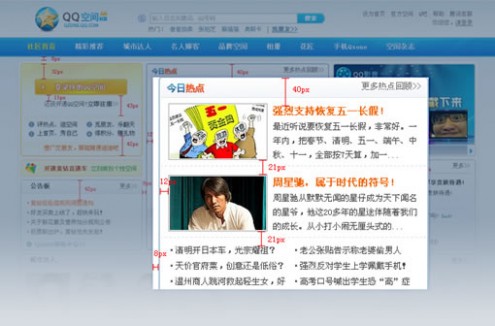
见过太多设计师如右图一样标注规范,事实上,图片的实际画布尺寸是左侧蓝色框的范围,所以在标注规范时一定要如左图所示,否则开发还要量多一遍你的空白像素。

包括标注出不同情况(dock栏)时的不同规范,或在备注栏告知开发排列方法(例如控制边距,横向平均排列)

三、语言转化
将视觉语言转化为开发语言,每个人对形体的观感是不同的,设计师很多接受过美术方面训练,对造型的比例有一定认知,可以感觉细微的视觉差异,但不意味着你可以要求开发同学也如你一样,过去的工作经验中,也经常听到如下对话:
「天呐,这两个图完全不同啊,你怎么能做成这个样子」
「啊?不同么?我看上去差不多啊」
「你瞎啊,这么明显的不同你都看不出来」
「。。。」
所以需要转化语言让开发能够轻易的明白,将抽象的感性内容转化为可量化的理性数字。例如动画运动轨迹,靠开发观察运动轨迹几乎是不可能的,所以需要转化你的语言让开发更容易明白。

四、反复验收
对每一个节点都要进行验收,多次验收可以让你及时了解最新动态,如出现问题也可以及时的做出修改反馈。即使做到以上几点,开发也不是能完全理解你想表达,所以需要非常频繁的同步信息,而不是做的七七八八了,突然发现这里有问题,那个时候再来改,时间可能已经不够用了。另外,只有做到以上几点,你才能理直气壮的和开发定责,否则,哪有脸找别人理论呐。
综上所述,相信你已经足够明白「跟进还原能力」对一个设计师的重要性,会做「好看」的设计师这个世界上大把,dribbble上一抓一大把,但能做好商业设计,所需的能力远远不止于此,一个不具备将事情由始至终合格完成的设计师在任何时候都是不及格的,从结果导向上来看,甚至不如一个「你认为比你低级很多」的设计师,拥有全方位的素质才是「稀缺物种」。
———————————— 我是分割线 ————————————
另附上@大蔚陈 同学(博客:www.61k.com的建议。
这个问题其实有两个角色和一个目标:
角色1:视觉设计师
角色2:前端工程师(想必 Web 前端和 iOS, Android 开发也都在这了)
目标:100% 还原设计效果
先来看看这个目标设定是否靠谱,而要看这目标靠不靠谱,还需要看依赖条件了。如果前端工程师水平不足,你除了让他提升水平外,想100%还原设计效果也是白说。所以以下我所说的默认是前端工程师实现能力足够。若能力足够,还无法实现设计效果,可能有以下几个原因:
设计不合理,考虑不周密。
时间紧迫或不愿意实现
沟通不到位。
设计不合理
前面提到的角色1就是视觉设计师,普遍来说,视觉设计师下是利用视觉符号来传递各种信息的设计的,而纵观各类岗位职责,并没有严格要求视觉设计师拥有 HTML/CSS/JavaScript 技能。事实上大部分的视觉设计师不懂技术,像 CSS 盒子模型,Float,绝对定位相对定位,if..else..then 这些也不懂。这是客观情况,如果视觉设计师有这些知识技能自然是可以避免一些问题,但术业有专攻,无法强迫。
除了提高自己的知识水平,还可以有一些其他的方式:
设计评审。在还是交互原型时,就邀请技术经理一起 Reveiw。
曾经我司在某银行实施项目时,做的是 Hybrid 应用,也就是 Web 和 Native 混合型的,用了一些框架,也有一些技术上的限制。但交互和视觉设计的过程中,并未与技术经理沟通,直到视觉做完后,交付给 H5 工程师时,工程师就傻眼了,这帮设计瞎搞,这实现不了啊…而后只有重新设计了,进度也被拖慢了很多。
在交互阶段就把技术人员引进来,会有极大的帮助,同时也利于技术人员确定技术选型。
时间紧迫或者不愿意实现
所有的项目和产品都会有开发计划,虽然很多情况下计划总是赶不上变化(需求变更啦,上线时间提前啦),但是大体上每个开发人员对自己所负责的部分有自己的优先级排序。在我所做的产品和项目中,研发人员大部分情况下的关注度是:功能实现>效果实现。这个时候其实更重要的是统一对优先级的认识。
如果开发计划已指定,同时研发人员也认可交付时间点,那么在开发任务内的计划,视觉设计师撒泼打滚躺地卖萌,晓之以情动之以理,怎么打动前端工程师,网上也有很多同仁的经验技巧,总是能实现的。
设计的实现,不仅仅是前端工程师的工作,有时候也需要后台的配合,想要实现,那就得给咱们工程师时间,不能又想马儿跑,又不给马吃草吧?
同时设计和程序是息息相关的,有时候并不是不想实现这样的设计,而是因为确实有一些问题,比如说在 Digg 还流行的那段时间,他们的首席设计师和首席程序员之间的争论:
丹尼尔·博卡(Daniel Burka)(Digg 的首席设计师)和乔·思汤普(Digg 首席程序员)之间有一场非常著名的争论。那个时候丹尼尔想要在 Digg 的「按钮」上做出一次设计上的变动。对于丹尼尔来说,这个变动就是微小的一点;但对于首席程序员乔来说,即便设计上微小的一点变动都会对整个网站的响应时间产生巨大的影响。为了适应这一点点的变化 Digg 网站必须提升自己的处理效率,改善服务器的内部架构:http://tech2ipo.com
所以在我们团队做一些设计咨询项目时,会把技术人员引入进来。
沟通不到位
切好图,标注好。
用对方听得懂的语言。前面说了很多视觉设计师并没有技术基础,但是理解一些术语对于和程序员沟通是非常有效的。比如说动效里有很多,你说了半天「从这里到那里」,「速度稍微慢一点」,可能也很难做到你想要的那种效果。但是如果你说,这个动画的 Tension(拉力) 数值,Friction(摩擦力)数值,cubic-bezier函数是多少,那程序人员相对会比较好理解。
可以参考这个网站,找到很多动画效果的名称: Form Follows Function
不断跟进。设计给完图之后不能不闻不问,等到代码写完后才傲娇地说:“哎呀,没按我的设计效果来”。确保设计效果的实现也是设计人员的职责,建立 Bug 文档,贴图对比,描述清楚,因为并不是每个人都是像素眼,对美的认识也不一样。
总结一下
过程:沟通—>设计评审—>交付设计图—>再次沟通—> 跟进追踪
每一份工作都不是看上去的那么简单,设计不仅仅只是个画图把东西变得好看些的人,程序员也不只是写写代码(在我们团队的一些项目中,很多设计不合理的地方都是程序员指出来的),最重要的相互间的沟通和理解。
其实我建议能修改下这个问题的说辞,什么叫「是怎样让前端工程师100%实现设计效果的呢」,这并不只是前端工程师的工作,不是「怎么样让人去实现的」,而是「怎么配合」的问题。
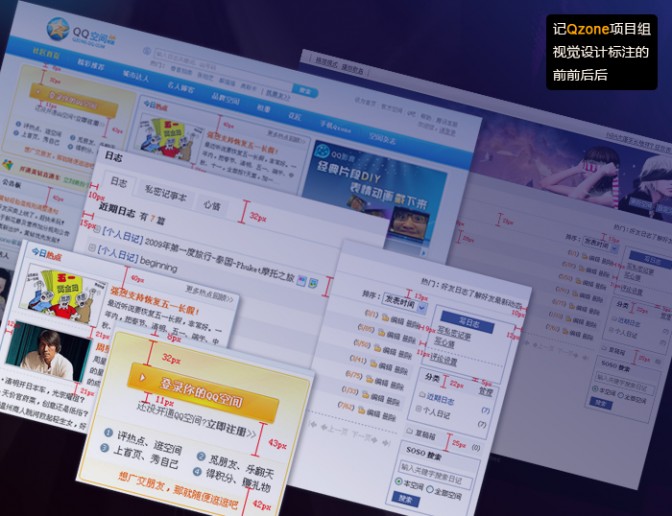
二 : 记Qzone项目组视觉设计标注的前前后后

像素误差
看自己设计好上线的网站,偶尔会发觉像素行间出现了弹性空间,总在不经意间蹦出一定的差距。有些页面很难发现,比如活动类页面,这类页面多呈不规则造型,在设计上也更加灵活多变。但在portal类的页面设计上,像导航、登录框、行距等,几个像素的误差可能就会影响到用户的感受。这时,像素误差问题就很直观了。
面对不断成长的用户,Qzone的平台、活动等不断的推陈出新,新的视觉观感、新的操作方式、新的体验等等都在追求尽善尽美。但由于时间进度和对界面的不同理解,以及上线前开发联调等原因,导致线上的页面和设计稿对比,会出现几个像素的误差。这看似不起眼的像素误差,可能导致用户无法实现操作目标,增加用户的操作成本,让用户沮丧,让我们产品的体验大打折扣。如何让视觉设计师输出的设计稿能更加准确无误的展现在用户面前,是一个问题。
解决方法
怎么更好的解决像素差的问题呢?ISD Webteam众人一阵头脑风暴过后得出了结论—标注。
所谓“标注”,泛指标示距离的牌柱或特制的目标。对页面设计稿进行标注,可以大大降低像素误差,尤其适用于portal类产品。
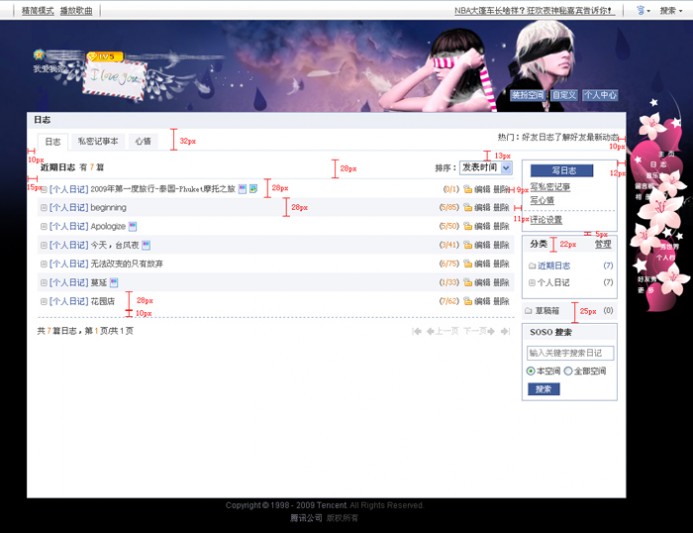
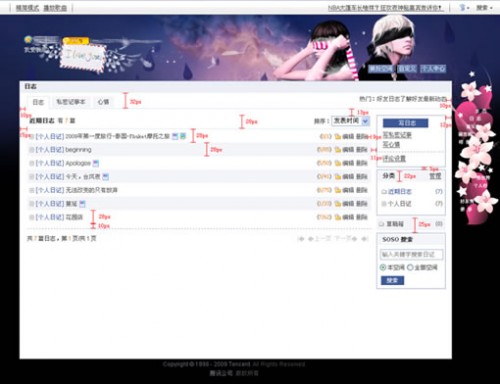
目前在Qzone项目组进行标注的内容包括:页面行宽、间距、对齐等关键点的具体像素数值。为了易于识别,标注以图标“I”为标示,使用红色12号新宋体。
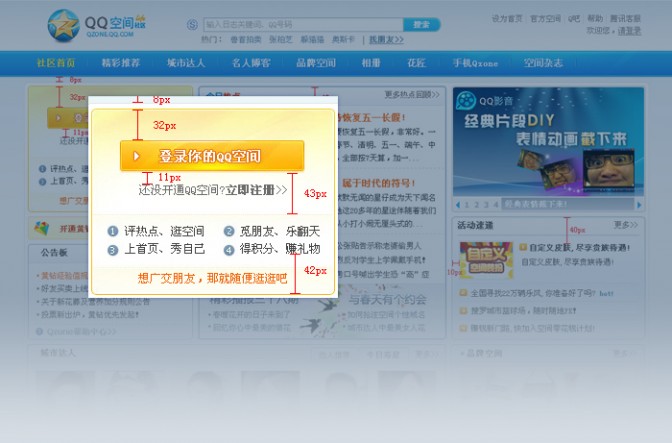
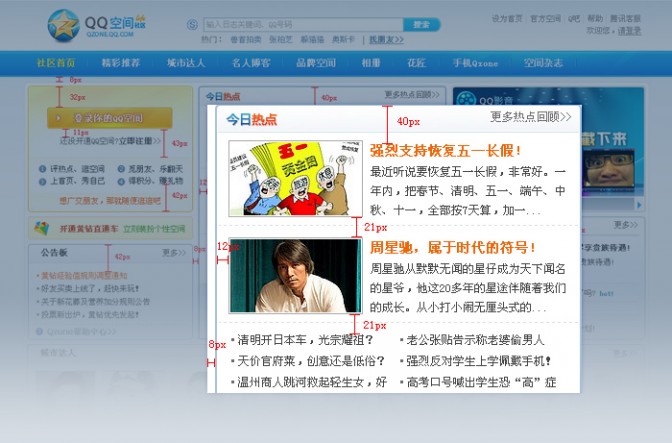
效果如下:






执行
刚开始执行的时候觉得花的时间较多,不能充分的享受设计完成后的愉悦,而要面对增设标注这项“浩大”的工程,枯燥的放大,拉取标尺,移动水平线,填写数据,还是难免觉得麻烦。也会不经意的疑惑,这样真的能更利于制作和减小像素差吗?
反馈
很快的收到了页面重构同事的反馈:
标注作为参考,约定,相比设计原型,更为精细;
能更快捷地了解设计稿的意图,减少了沟通成本;
能节省更多重复的测量工作;
增强了下游环节包括开发线对还原视觉稿的意识。
反馈中也有很多改进建议,比如:更注重文本行间数值的标注,更多的关注间距、元素宽高、颜色值、边框宽度、字体大小、文本段落行等的标注。这些建议,还需要我们在后续实际工作中来不断优化了。

一些收获
第一:视觉设计师,会更加注意行高与间距,在视觉上能够最精准还原到所设计的样式以保证体验顺畅,强调设计还原与网页的品质;更容易关注到视觉层次的设计,容易形成统一的视觉规范和品牌;
第二:重构工程师,会更加可控和高效,方便重构工程师在最短时间内做出页面及模板;也提高还原设计稿的意识,降低还原的难度;
第三:引导开发线的同事对细节的重视;
第四:将最完美的界面体验呈现在用户面前;
随着互联网产品变化的速度越来越快,我们面对的设计工作也越来越复杂,这需要我们找到更多、更好的方法来提高效率,提升品质。
“标注”,也许就是一次卓有成效的尝试。
三 : Qzone项目组视觉设计标注前前后后

像素误差
看自己设计好上线的网站,偶尔会发觉像素行间出现了弹性空间,总在不经意间蹦出一定的差距。有些页面很难发现,比如活动类页面,这类页面多呈不规则造型,在设计上也更加灵活多变。但在portal类的页面设计上,像导航、登录框、行距等,几个像素的误差可能就会影响到用户的感受。这时,像素误差问题就很直观了。
面对不断成长的用户,Qzone的平台、活动等不断的推陈出新,新的视觉观感、新的操作方式、新的体验等等都在追求尽善尽美。但由于时间进度和对界面的不同理解,以及上线前开发联调等原因,导致线上的页面和设计稿对比,会出现几个像素的误差。这看似不起眼的像素误差,可能导致用户无法实现操作目标,增加用户的操作成本,让用户沮丧,让我们产品的体验大打折扣。如何让视觉设计师输出的设计稿能更加准确无误的展现在用户面前,是一个问题。
解决方法
怎么更好的解决像素差的问题呢?ISD Webteam众人一阵头脑风暴过后得出了结论
标注:
所谓“标注”,泛指标示距离的牌柱或特制的目标。对页面设计稿进行标注,可以大大降低像素误差,尤其适用于portal类产品。
目前在Qzone项目组进行标注的内容包括:页面行宽、间距、对齐等关键点的具体像素数值。为了易于识别,标注以图标“I”为标示,使用红色12号新宋体。
效果如下:






四 : 终端视觉设计中的文字运用
文字是人类用来记录语言的符号系统。随着社会的发展,文字已经摆脱了在纸张上,版面上的简单呈现模式,当下的数码产品中有着更为丰富的应用。
大家都知道,界面效果虽然日趋拟物化和平面化,但现在往往很多细节还是脱离不了文字的显示,手机终端屏幕的限制和用户的学习成本也更深一步的决定了文字的不可缺少。
只是在界面设计中,这些文字更加具有逻辑性,和类别性,看似与界面融为一体,实则有更多的考量标准,不单单是一个效果。自然界中任何一种景观奇迹也是有着他自己的科学规律。作为终端视觉设计师,也要对终端的文字规律作一定的梳理,这样才会从内涵上真正的提升设计品质,对用户更加体贴。
设计离不开生活,从生活中提炼总是浅显易懂,我们先看看生活中的文字:
1.几点?表盘数字
2.什么菜?菜谱
3.怎么走?路标
4.多少钱?价格
5.啥内容?报刊书籍
由上面我们便可以把生活中的文字划分四个类别
A指示性的:路标,表【对人的行为有明确的指导提示】
B名称性的:菜谱,文章标题【对你所需要的或了解的事物做一个名称】
C评价性的:价格,好,坏【物品的一种属性】
D内容性的:书籍,报刊【偏内容的记录】
虽然我们如此区分类别,但他们之间还是有交叉的,不同情境可能就不同。举个例子说,对一篇文章的评论,从自身角度讲它是内容性的,可针对文章它又是评价性的。由此可见,文字的相对性也是必须考虑。
以上说了那么多,其实终端界面中的文字同样可以这样划分【当屏幕空间有限,降低学习成本,文字是最好的应用】比如symbian v3的手机软件管理,之前制作就有较多这方面的考虑:
指示性的:确定,返回,安装,退出,类似于超链接的查看…
名称性的:软件名称,列表…
评价性的:文章评价,用户级别…
内容性的:软件详情,常见问题,评价正文…
可见,在一个客户端软件的生态系统里,这几个类别是必需的。
我们在设计中一定要注意文字是处在同一个视觉系统里,功能性的不一样,对颜色,字体,都会有着一定意义的区别。他自身的逻辑性要求不仅仅是好看。
从人的心理角度出发,整体可得出这样一个逻辑关系:
指示性的要有一定的突出,一定要强于名称性和评价性的文字
名称性的往往采取常规正常浏览,明确适中,清晰即可
评价性的则是在清晰的基础上加一点对比
内容性的由于文字稍微偏多,所以在行距和背景搭配上要明了清晰。
可以得出整体逻辑强度:指示>名称>评价>内容
整体的表现通常是靠文字的密集度和稀疏程度来表达,虽然【确定】,【返回】这类的色彩可能并没有列表里的名称更厚重,但他一定是在宽松的环境,来形成他的视觉焦点.可以看出整体逻辑强度是通过交互排布来完成的,与人的使用密切相关。
那么视觉设计要做的是在整体逻辑强度下,去实现特指功能的强度区分,比如在内容页面里,文字行距的运用则更为重要,使得内容更易阅读,而弱化指示性的一些东西,使人可以专心的进行本页所呈现重点的操作与浏览。从视觉上讲,当下首要进行的总是最重要的。又比如在一个列表页里,显然列表的每一行的名称更加重要,视觉上要强于【确定】【返回】这类指示性的文字。
这里所说的视觉厚度,可以包括:色彩,文字大小,描粗与否,底部button或背景的强度等,都一定意义影响我们使用的心情。
以上两个方法,我觉得是在判断完成移动终端文字逻辑强度的情况下,设计者有效处理好文字之间关系的必要方法,用来提高设计的品质。字与界面能否在效果上融为一体,我个人认为很大程度上就是这两点是否处理的恰当。
本文标题:前端视觉设计-视觉设计师怎样让前端100%实现设计效果?61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1