一 : 浅谈Himall商城抢购设计
Himall限时购功能则是一个典型的短时间高并发抢购场景。虽然我们解决问题的具体技术方案可能千差万别,但是遇到的挑战却是相似的,因此解决问题的思路也异曲同工。
现在的互联网用户越来越很多,互联网服务的高并发的场景也变得越来越多。Himall限时购功能则是一个典型的短时间高并发抢购场景。虽然我们解决问题的具体技术方案可能千差万别,但是遇到的挑战却是相似的,因此解决问题的思路也异曲同工。 什么是限时购?限时购跟大部分电商抢购业务相同,即限时且限量抢购。不管小米还是华为,或是其它电商公司,对抢购业务运营总是最为火爆,每发一款新品,都 限量发售,每次搞的大家心里痒痒的。抢购太火爆有时引起站点打不开,崩溃了;还有就是卖出的数量比设置可购买的数量要多。那么问题来了:我们如何在设计中 如何解决。通常我们需要从设计中考虑以下问题: * 针对高并发,我们如何解耦后端压力,特别是数据库的压力。 * 如何保障库存可靠。 我们可以试想一下抢购时哪些页面会请求最多。抢购之前人们通常会通常刷页面等待,一般在抢购开始前一点时间会频繁刷新抢购倒数的页面或购买详情页 面。抢购开始以后前一段时间下单的人会很多。付款并发量相对较小,通常订单在下单后几小时内都能付款,缓解了并发压力。针对以上问题及场景,我们做了以下 处理,增加限时购缓存订单系统,去支持限时购高并发处理,并保持限时购业务的可靠性。

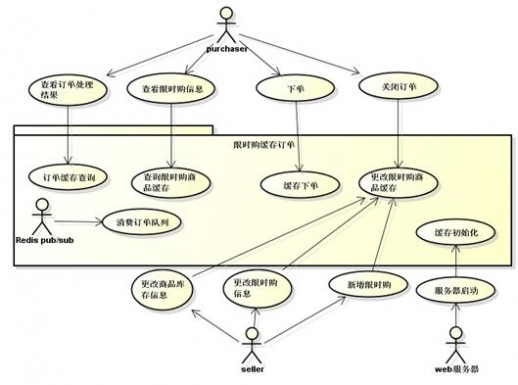
Hiamll在2.3版本做了如下改进: 1.引入Redis做缓存。 2.在用户抢购开始前频繁刷页面时,系统只从缓存中取商品数据,解耦了数据库查询的压力。 3.用户下单时系统只把订单数据存入订单缓存队列后然后告诉用户你的订单正在处理。然后由Redis Pub/Sub服务通知Web服务器,服务器把库存订单进行串行化处理,解耦数据库并发下单压力,保证库存可靠。 4.支付功能保持原来实现不变。 具体实现如下: 买家前端查询限时购商品数据时只走缓存。

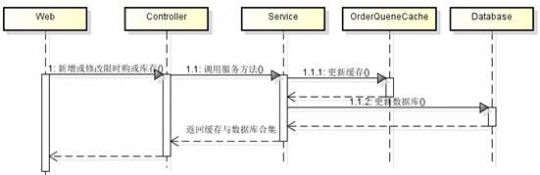
卖家后台更新限时购或库存信息时需同步更新数据库及缓存。

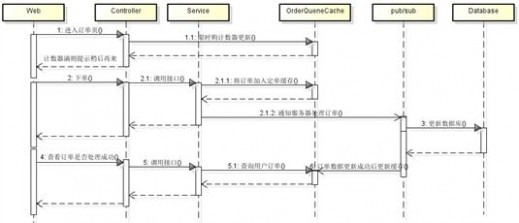
系统为每个正在开卖的限时购商品库存创建锁,买家对某库存下单时锁住该库存的下单操作,每一个商品库存只允许一个会员下单,下单的订单数据直接加入订单缓 存后告诉买家[您的订单正在处理,请稍等]。然后通过Redis Pub/Sub服务通知服务器处理订单,将订单按库存串行化处理,订单处理完成后,则更新限时购订单缓存的处理状态。

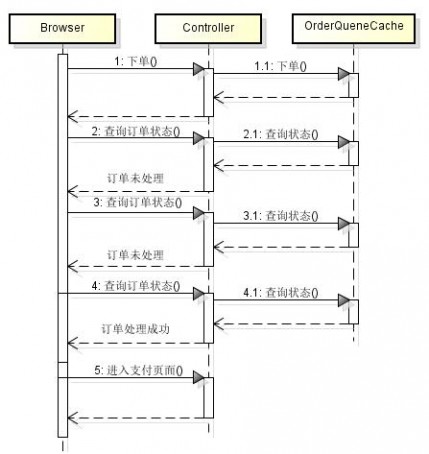
买家得知订单正在处理后,则不断查询缓存的订单处理状态。直到获取订单处理结果,下单成功则进行支付页面,失败则提示失败原因并引导买家重新下单。

最后就是在Web服务启动时,需要对限时购订单缓存系统初始化,把商品数据加入缓存中,并处理上次未处理完成的订单。

总结:无论你用什么方式处理性能问题,性能优化的核心思想是分治。这种思想在日常生活中无处不在,大家都知道一次做不了的事,就分多次做,这就是分治。
二 : 浅谈设计
其实我们一直在强调系列的整体感,我们所追求的是每个系列有自己独特的特色,看了市场,我觉得每个系列的风格和款式上的区别可能会没那么大,童装的基础款式较多,用以区别这些系列的就是色彩和图案,或者有些系列会增加自己款式的特色款,也就是海报款,作为主打款式。所以,其实在看商场的时候,我觉得可以更多参考女装的趋势走向,现如今市场上出来的童装仅仅是他们去年设计制作出的,包括元素,款式,色彩。而且童装的趋势自身就有可能会晚于成人装,所以我们就需要多向前看,做到超越而不是停留在模仿。
设计本身是一个很需要灵感的事情,如今网络社会的发展,我们可以足不出户就了解更多的资讯,但是我们可能会去忽略最纯粹的设计初衷。碟讯的资讯不只是我们一家在看,所以做出的设计很容易和别人撞衫,或许这不能称之为设计,仅仅是一个模仿,甚至有时候还不能超越,变成了不及市场货的设计。之前看过一部电影《小鱼吃大鱼》没有很惊艳的设计,演员或许也并不是那么出色,但是其中一个情节有点醒我,就是设计师自己拿着相机,在城市中拍照,拍生活本身的东西。如今网上能找到很多大牌的款式照片,我们需要看这些照片,我们也需要知道这些照片背后的“原图”,或许是提取于街头的一场舞蹈,或许是出自于博物馆的一个器皿,或许是产生于早餐店的一碗豆浆。设计来源于生活却高于生活。我们往往在追求这个更高的生活的时候忘记它原来的样子。
灵感是一个很奇妙的东西。就像我们去商场买衣服,走遍了整个市场,却不能买到一件自己满意的衣服。偶尔出去散步,在某个街边的转角就发现橱窗里成列着自己倾心的衣服。或生活往往是这样,你特别想得到一个东西的时候往往会失去,顺其自然或许会有更好的延生。有时候我们去市场看东西,可能会找不到什么适合自己的东西,或许就变得笼统的陈述了,像完成任务一样,说明了今年的色彩,今年的元素,今年的廓型。然后会发现自己今年做的和今年一样。我不否认看市场这个活动,我们需要出去看看市场的动态和今年的流行趋势,如何将这种眼前的流行转化成明年的发展趋势是我们需要斟酌的问题。
其实每次出去的时候,如果有时间,我会去当地的博物馆和美术馆,博物馆的东西变化的并不大,有时也会有些阶段性的展览,我们可以从中汲取一些自己在现如今社会中吸收不到的东西。当然,美术馆是艺术工作者很喜欢去的,每次的展览不一样,所能提取的东西自然很多,每次都有新的收获,所能看到的是不同的人对于艺术的诠释,艺术是不分国界,不分时间,我们很容易感同身受,这是不同于文言文所带来的感受,这是充满色彩,充满共鸣的东西。或许我们在这里出去的时间很少,我们容易闭门造车,每次的银泰开泰带给我们的是别人的精神产物,或者是别人的模仿产物。我们可能很久没有听花开的声音,变得两点一线的为了生活而生活。
我们设计的最终是为了服装能被大众所接受,荒诞的设计或许很有设计点,但是会让大家无法理解,所以会产生滞销。所以这样就会导致每个人的内心变得很小心翼翼,不敢把设计放大化,基础的版型,安全的色彩,会导致服装变得越来越像从前的样子,这并不是复古,只是俗套。如何平衡设计和怪咖之间的关系,还是一个很令人值得探讨的问题。
或许我现在并不算一个所谓的设计师,现在的能力和想法还不及专业的有丰富经验的设计师,我也并不觉得自己的产品算是好的设计,需要学的东西还有很多,学无止境的道理还是如雷贯耳。现在的我可能会滔滔不绝的无所顾忌,之后的我或许会打出长篇大论而删除所有。成长会给我们带来很多东西,我们要学会去感受,去倾听,去创造。
一年级:梅蔚妍
三 : 浅谈板书设计
四 : 单页应用SEO浅谈设计

SEO
一直以来,搜索引擎优化(SEO)是开发者容易忽略的部分。SEO是针对搜索(Google、百度、雅虎搜索等)在技术细节上的优化,例如语义、搜索关键词与内容相关性、收录量、搜索排名等。SEO也是同行、市场竞争常用的的营销手段。Google、百度的搜索结果是重要的用户入口,腾讯云(www.qcloud.com)有30%左右的流量来自搜索引擎。因此SEO在品牌、营销、用户量的纬度是非常重要的基础能力。
那么单页应用与传统直出页面在SEO方面有哪些不同之处呢?
单页应用的优点
更好的用户体验,让用户在web感受natvie的速度和流畅;
经典MVC开发模式,前后端各负其责。
一套Server API,多端使用(web、移动APP等)
重前端,业务逻辑全部在本地操作,数据都需要通过AJAX同步、提交;
对搜索引擎不友好
单页应用实际是把视图(View)渲染从Server交给浏览器,Server只提供JSON格式数据,视图和内容都是通过本地JavaScript来组织和渲染。而搜索搜索引擎抓取的内容,需要有完整的HTML和内容,单页应用架构的站点,并不能很好的支持搜索。
如果站点在用户体验和搜索友好权衡时,如果我们做到更好的体验,也做到友好的搜索支持,既是一箭双雕。
URL中的哈希(#号)
单页应用只有一个页面,视图的变化通常是通过路由(route)来驱动,首先,我们先来谈一谈单页应用的URL中的#号,很多采用单元结构王皓咱的URL都出现了这个符号。
#号在浏览器的URL中是一个锚点,在当前页改变#号的参数,页面会跳转到锚点所在的位置,通过JavaScript我们可以获取到#号后的参数:
location.hash // 获取URL hash
location.hash = "#list" //改变URL hash
改变#号后的参数,页面并不会重载,于是大多数的单页架构网站,都在URL中采用#号来作为当前视图的URL地址,例如:
example.com/#index //首页视图
example.com/#list //列表页视图
example.com/#list/1 //id为1的列表信息的视图
Backbone.js就是通过改变#号参数来组织视图,这里有一个demo可以很直观的体验URL的变化。
看过这个demo,你获取会发现很熟悉的符号#!,Twitter曾在URL使用这个标识。这个标识是Google提出。(AJAX 抓取:网站站长和开发人员指南1:
因为复杂的单页架构页面,对Google来说抓取比较困难,于是给开发者制定一个规范:
1、网站提交sitemap给Google;
2、Google发现URL里有#!符号,例如example.com/#!/detail/1,于是Google开始抓取
example.com/?_escaped_fragment_=/detail/1;
_escaped_fragment_这个参数是Google指定的命名,如果开发者希望把网站内容提交给Google,就必须通过这个参数生成静态页面。
根据上面的demo,我简单示例一下Google要抓取的页面的样子:
http://119.28.4.22/?escapedfragment_=/detail/1
如此以来,就需要Server通过生成静态的内容以便Google抓取。
以下将简单介绍,单页架构,爬虫访问根目录时如果配置Server端的路由。
判断爬虫
当Google访问
119.28.4.22/#!/detail/1
时,会自动转化成
http://119.28.4.22/?_escaped_fragment_=/detail/1
以Nginx为例:
if ($args ~ _escaped_fragment_) {
rewrite ^ /api;
}
/api为后台服务的接口,已nodejs为例,代理设置如下:
upstream nodejs {
server 127.0.0.1:3000;
}
location /api {
proxy_set_header X-Request-URI $request_uri;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $
host;proxy_set_header Port $server_port;
proxy_pass http://nodejs;
proxy_redirect off;
}
如此,我们便将Google的访问重写到
/api
这个接口,然后在Server的
/api
处理请求把静态内容输出即可。
sitemap
Gogole的这个规范,必须有sitemap支持,因为有可能单页架构的站点,索引页面也是JavaScript渲染的。提交sitemap时,不用关注_escaped_fragment_这个参数名,只提交带哈希符号的URL即可,例如:
http://119.28.4.22/#!/detail/1
weekly
0.5
结语
技术潮流的步伐很快,单页应用,URL哈希处理也没渲染的方式实际上已经流行了很久,在国外很多用户数据较好的情况下,开发者会选择HTML5 History API的pushstate特性开发,在URL中抛弃#!。但是IE6、7等低端浏览器用户情况较多的网站,#能够很好的兼容。
本文标题:浅谈平面设计-浅谈Himall商城抢购设计61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1