一 : ps如何自定义图案填充
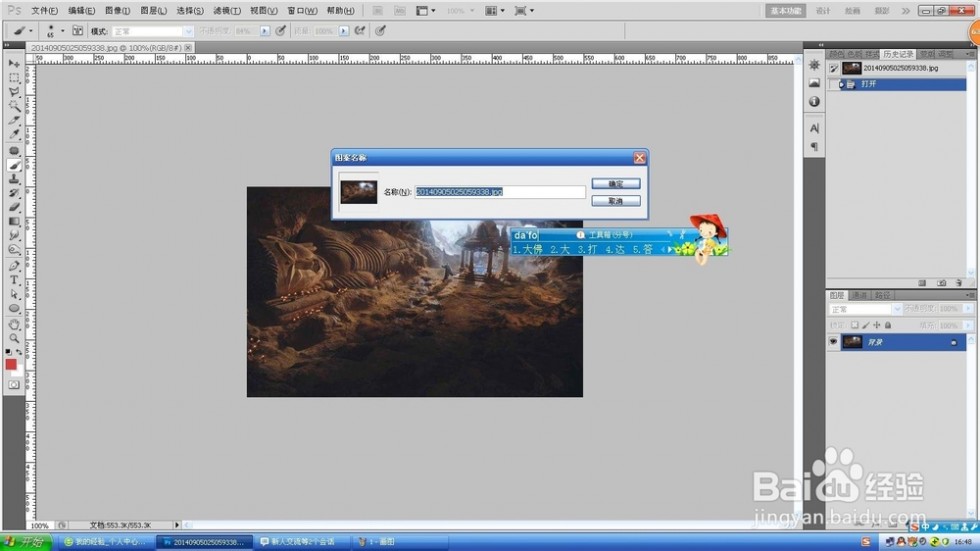
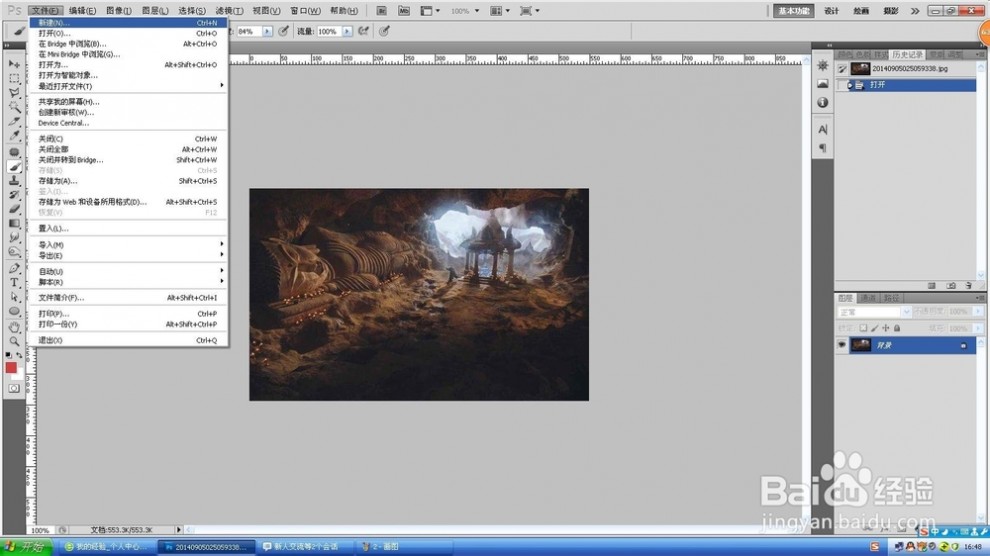
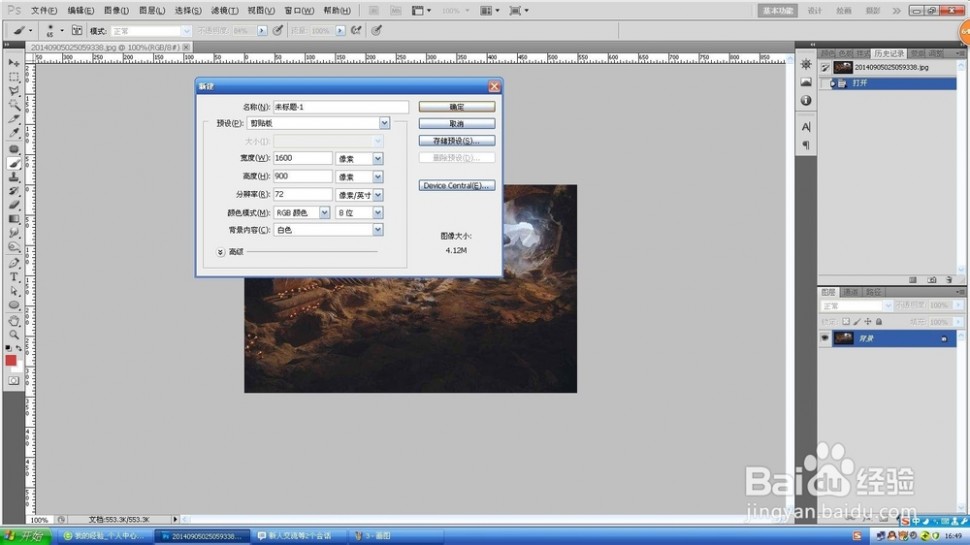
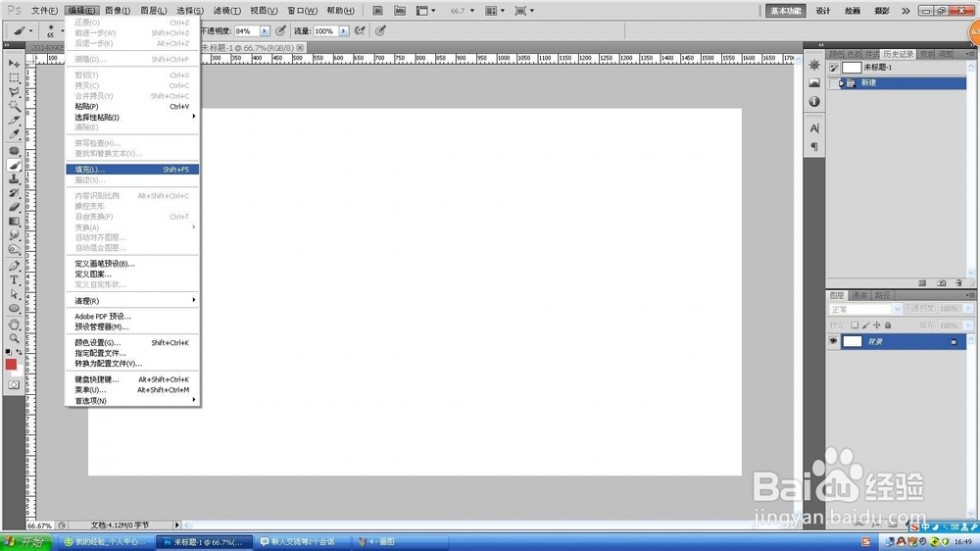
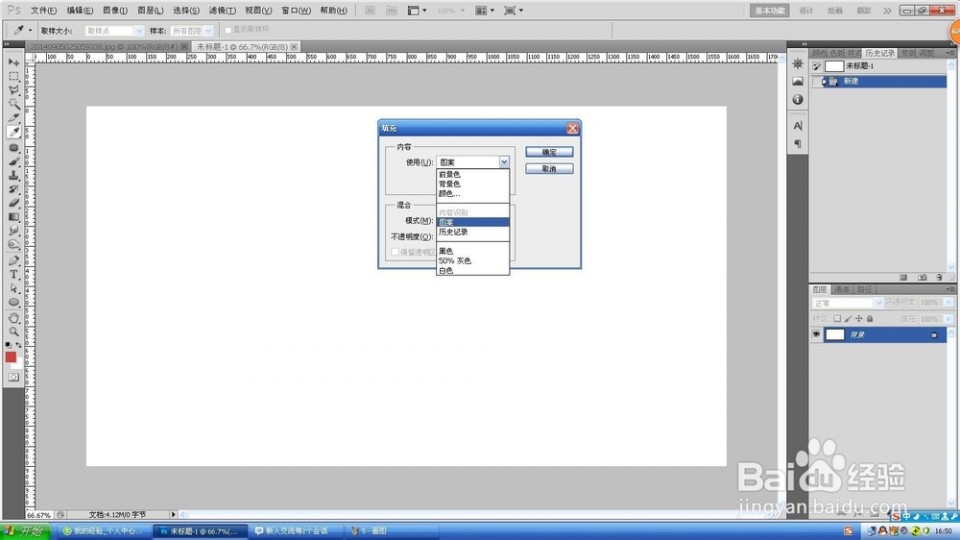
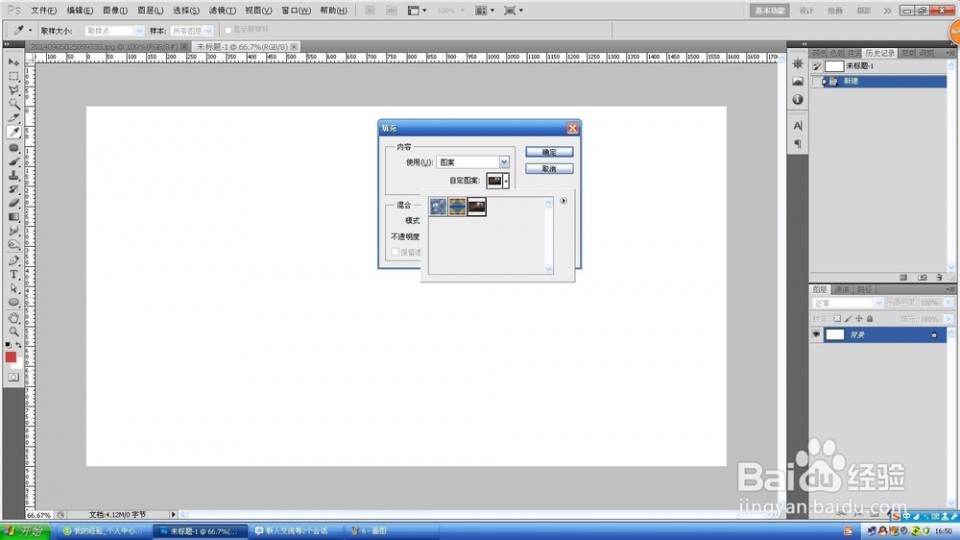
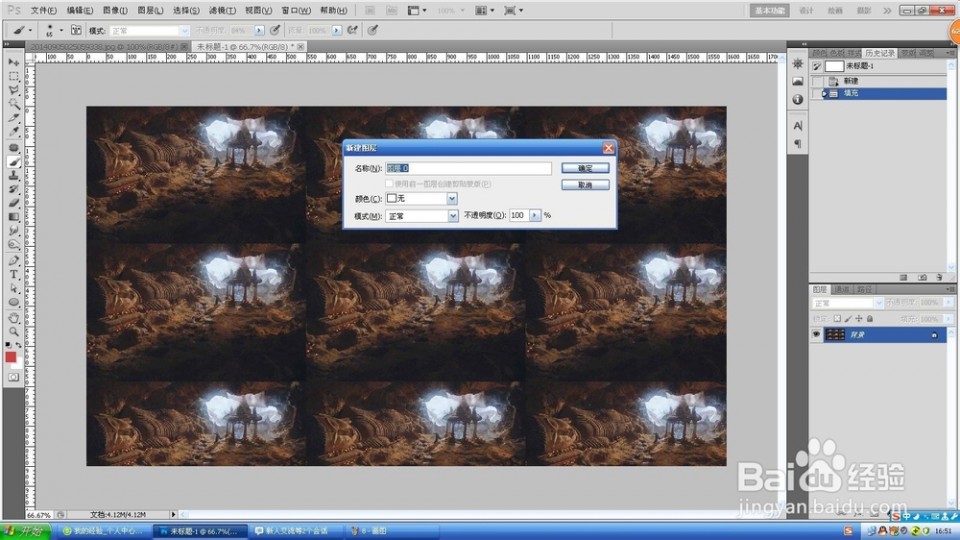
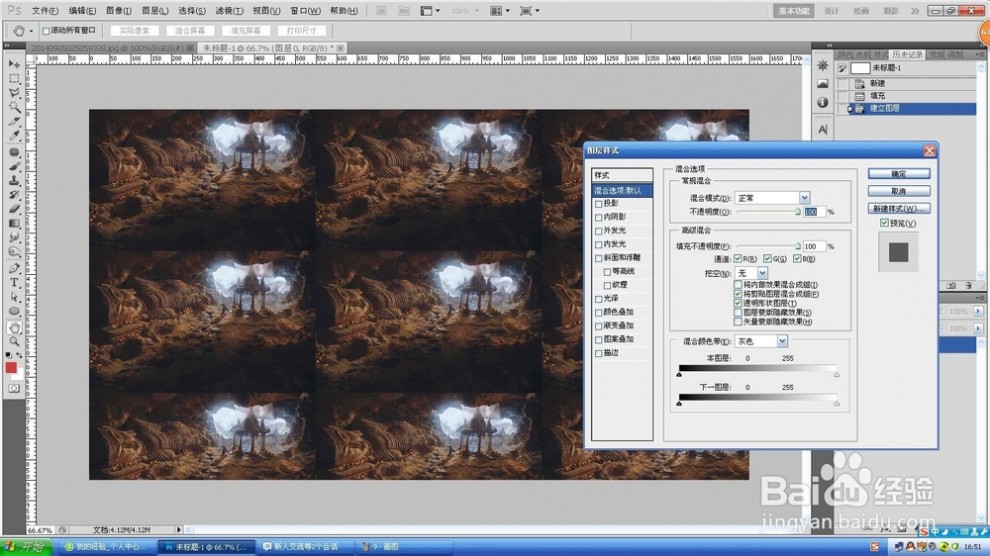
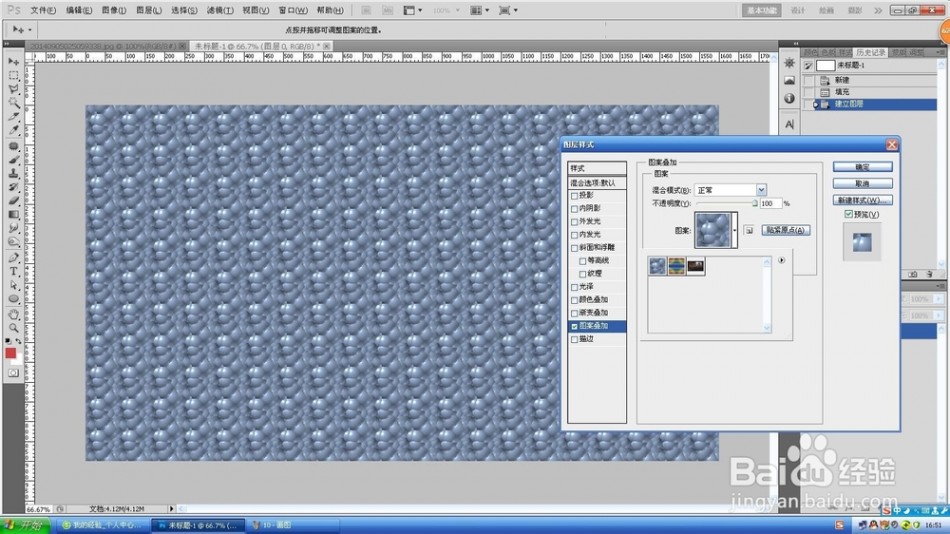
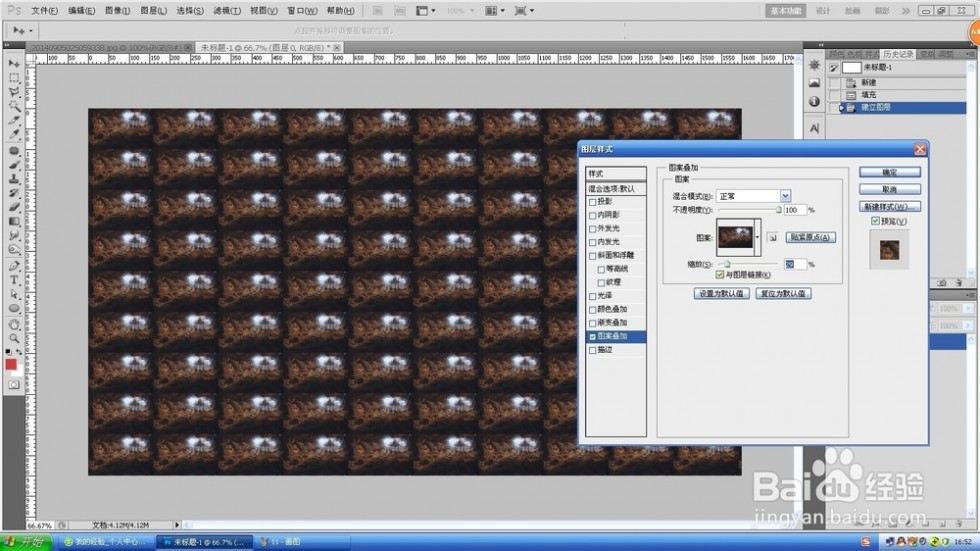
[图案填充]ps如何自定义图案填充——简介













 [图案填充]ps如何自定义图案填充——注意事项
[图案填充]ps如何自定义图案填充——注意事项二 : 如何自定义NavigationBar的高度
UINavigationBar的高度在苹果官方的SDK中是固定的44个点,但是实际项目中我们却有可能遇到这样的情况,如下图:

这样的一个UINavigationBar的高度达到了84个点,这就需要我们自定义系统自带的UINavigationBar的高度,但是系统并没有直截了当的方法来调整这个NavigationBar的Height,于是我进行了以下的尝试。[www.61k.com)
在需要进行调整的那个ViewController类的ViewWillApplear这个方法对self.navigationController.navigationBar的frame进行赋值,其中frame.size.height变为我们需要的新高度(本例中为84),然后在ViewWillDisappear这个方法中将frame再改回去就可以了。
注:这里将代码写在ViewWillAppear/DisAppear里面的原因是根据这个自定义高度UINavigationBar只在某一个界面出现,如果你所有的UINavigationBar的高度是统一的,那么就没必要这么写,只需要写在第一次出现的ViewController的ViewDidLoad消息里面就可以了。
代码如下:
1 2 3 4 5 6 7 8 9 10 11 | -(void)viewWillAppear:(BOOL)animated{ [superviewWillAppear:animated]; CGRectrect=self.navigationController.navigationBar.frame; self.navigationController.navigationBar.frame=CGRectMake(rect.origin.x,rect.origin.y,rect.size.width,84); } -(void)viewWillDisappear:(BOOL)animated{ [superviewWillDisappear:animated]; CGRectrect=self.navigationController.navigationBar.frame; self.navigationController.navigationBar.frame=CGRectMake(rect.origin.x,rect.origin.y,rect.size.width,44); } |
OK,运行!UINavigationBar的高度正确地发生变化,事情就这么愉快地解决了!等等,导航栏上的标题和返回按钮的位置却都贴到最下面了,如下图:

为什么会是这样?发生了什么?我也不知道!但是现在很明显就是需要我们去调整这两个“UIView”的frame,把他们向上移动40个点,为之后要添加的其他控件留出空间。很简单,对吧?
然后,数个小时过去后……
我靠,这些货特么根本不是UIView嘛!
返回按钮是UIBarButtonItem,继承自UIBarItem,UIBarItem继承自NSObject,标题这个就更悲剧了,如果你默认使用ViewController的title属性做为标题(本例就是),那么self.navigationItem.titleView这个值为nil,更改nil的frame什么事情也不会发生。
这期间我试过各种非正常手段去找到他们,包括遍历UINavigationBar的view hierarchy(视图层级),试图使用UIBarButtonItem的私有变量,尝试修改UIBarButtonItem的CustomView.frame等……都无功而返。
然后开始上Google搜索,StackOverflow一片找,SO上果然大神云集,问题的解答也相当高大上。
答案基本上有2种:
1、不用系统的NavigationBar啦,咱们自定义一个就好啦,然后重载layoutSubView里面的怎样怎样云云。
2、这个简单,我写了个NavigationBar的分类(Category),里面加个什么消息xxx。
小菜我一看到自定义控件神马的立即就給外国大爷们跪了,Category什么的更是从来没用过……其实我只需要更改一下这两个控件的高度而已,用不用这么暴力?
于是我开始查文档,终于被我找到下面这两个消息:
UINavigationBar下:
- (void)setTitleVerticalPositionAdjustment:(CGFloat)adjustment forBarMetrics:(UIBarMetrics)barMetrics
官方描述:Sets the title’s vertical position adjustment for given bar metrics.调整某个BarMetrics(这个不知道怎么翻译)下标题的垂直位置。
UIBarButtonItem下:
- (void)setBackgroundVerticalPositionAdjustment:(CGFloat)adjustment forBarMetrics:(UIBarMetrics)barMetrics
官方描述:Sets the background vertical position offset for given bar metrics.This offset is used to adjust the vertical centering of bordered bar buttons within the bar. 调整某个BarMetrics(这个不知道怎么翻译)下背景的垂直位置的偏差值,这个偏差值用来调整该圆角按钮的垂直中心在Bar内的位置。
OhMyGod,终于找到组织了!赶紧试一下,还是刚才的ViewController,在ViewWillAppear这个消息中再加上这么两句:
1 2 | [self.navigationController.navigationBarsetTitleVerticalPositionAdjustment:-40.0forBarMetrics:UIBarMetricsDefault]; [self.navigationItem.leftBarButtonItemsetBackgroundVerticalPositionAdjustment:-40.0forBarMetrics:UIBarMetricsDefault]; |
注:这里使用leftBarButtonItem是因为我使用了自定义图片的返回按钮,这时leftBarButton就替代了backBarButton。
不要忘了在ViewWillDisappear的时候再把标题的位置调整回来,不然当标题就会跳到屏幕的最上方了;另一方面,返回按钮却不用设置了,这两行代码的作用机制不一样,返回按钮只和当前的ViewController有关:
1 | [self.navigationController.navigationBarsetTitleVerticalPositionAdjustment:0.0forBarMetrics:UIBarMetricsDefault]; |
运行结果:

太棒啦!终于成功了!标题和返回按钮的垂直位置按照我们设置的向上移动了40个点!
后面的事情就简单了,按照设计湿GG或者设计师MM的要求把相应的UI控件加到self.navigationController.navigationBar中,收工!
注:上述运行结果的前提是使用自定义图片的leftBarButtonItem作为返回按钮替代系统默认的backBarButtonItem,并且你的leftBarButtonItem是使用 initWithImage:(UIImage *)image style:(UIBarButtonItemStyle)style target:(id)target action:(SEL)action这个方法创建的(原因我后面会讲)。换句话说,在你的ViewController或者它的父类的ViewDidLoad方法里,应该有类似下面的两行代码:
1 2 | UIBarButtonItem *item=[[UIBarButtonItemalloc]initWithImage:[UIImageimageNamed:@“这里是你的某个图片名"]style:UIBarButtonItemStyleBorderedtarget:self action:@selector(你的某个方法名)]; self.navigationItem.leftBarButtonItem=item; |
如果你的需求刚好能用这个方法解决,那么恭喜你,因为小菜能拿出的干货就只有这么多了,后面的就全是困惑了……orz
做为一个iOS Level1的菜鸟,在费了好大的劲终于找到问题的解决方法之后,欣喜是肯定的,想得瑟一下是必然的,于是飘飘乎就想把相关的方法研究研究,搞个通用的解决方案出来。于是,噩梦开始了……
N多个小时过去了,毛个解决方案没搞出来,却搞出来了很多个问题……
问题1:系统默认的导航栏返回按钮垂直位置无法调节。
当返回按钮使用系统默认的backBarButtonItem的时候,使用UIBarButtonItem的- (void)setBackButtonBackgroundVerticalPositionAdjustment:(CGFloat)adjustment forBarMetrics:(UIBarMetrics)barMetrics来调整它的垂直位置,不起作用。
我进行了各种尝试,但是backBarButtonItem一直是nil,文档上说它会根据上一个ViewController的title属性来创建这个按钮,但是我找不到这个时机来调整执行上面这个消息。更准确的问题可能是,下图中的这个消息到底应该怎么用才能看到效果呢?

问题2:自定义的返回按钮在导航栏中的垂直位置仅在某一种情况下可以调节。
后来我又发现,即使不用系统默认地返回按钮,使用自定义的leftBarButtonItem,也只在使用 initWithImage:style target:action:这个方法创建的UIBarButtonItem时生效,使用其他init方法情况一律无效。至于什么原因不明觉厉。
这两个问题我百撕不得姐,求大家指教,提前说声谢谢!
三 : 如何用iTunes制作iPhone4s自定义手机铃声
即便不是Apple的粉丝,作为1个普通的手机使用者,恐怕也没有人希望自己的高级手机(至少是高级的价钱)只能在来电时选用本机内置的来电铃声,但苹果公司显然(www.61k.com)对此不以为然,依旧采用着“躲猫猫”的把戏,就这么1个大众的一塌糊涂的需求,也玩的欲盖弥彰,使人经常有抓狂的感觉,Apple到底是脑残啊,还是觉得我们广大消费者都是傻瓜啊!
我们老老实实的消费者,买着行货的手机,装着正版的IOS,用着Apple正版的iTunes软件,却还要像破解者一样在iTunes里四处找“秘籍”来满足我们那一点点原本正常的不能再正常的需求----自定义铃声,呜呼!其实不管你信不信,反正我是不认为AppleiTunes是什么优秀软件,它和CCD(Customer CenterDesign)的设计思想差距太远了,不过谁让我们是守法的本分人呢,咱们也不能跟着去“越狱”吧!虽然有人曾说过,iPhone不越狱,就是一坨屎,但即便是屎,也要自己揣在兜里,谁让你喜欢呢!
好吧,就让我们看看如何利用合法的手段,采用iTunes来制作iPhone手机的自定义铃声(注:以下信息来自于互联网,但为了便于初学者理解,又重新加工整理,更加清晰明了,一看就懂,一用就会,我们不要“躲猫猫”)
本说明采用的iTunes版本为10.5.3.3手机为国行iPhone 4s,需要提前说明的是,目前中国AppStore里没有单一的音乐资源(例如mp3)下载(注:美国、英国等国家的App Store里有,但中国的AppleID不能使,需要重新注册相应国家的Apple ID),因此自定义的铃声来源,首先需要添加自定义的音乐。
连接iPhone手机至本机,并启动iTunes软件,保证连接正常。
1、步骤1
在网上查找自己喜欢的音乐并下载下来,存在本机目录里(详细过程略,相信会上网的人都会)
2、将下载的音乐添加到iTunes音乐库中
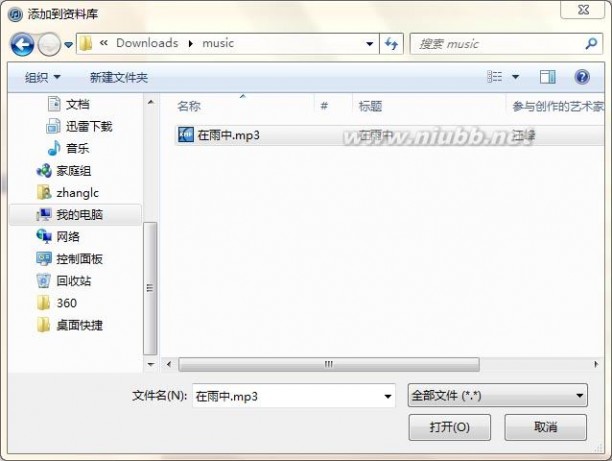
(1)点击iTunes 菜单 “文件(F)”--选择“将文件添加到资料库A...”,在本机选择刚才下载的mp3音乐

(2)点击“打开(O)”添加该音乐至iTunes本机音乐资料库。

可以在iTunes音乐资料库中的相应专辑中查看到(注:有关专辑名称、歌手名称、封面图等属性是可以提前修改的,但本文仅介绍铃声制作,因此有关上述属性的修改可先不做考虑)。
2、制作ACC格式音乐文件
(1)选择铃声音乐时间长度(不超过40秒)
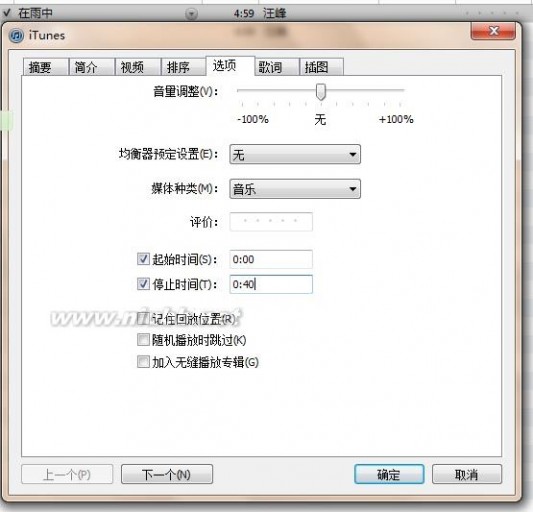
选择该音乐,点击鼠标右键,选择“显示简单介绍”--“选项”,如下图所示,因为iPhone支持的铃声音乐长度最大为40秒,因为选择合适的起始时间和结束时间,保证其间隔不超过40秒。

点击“确认”
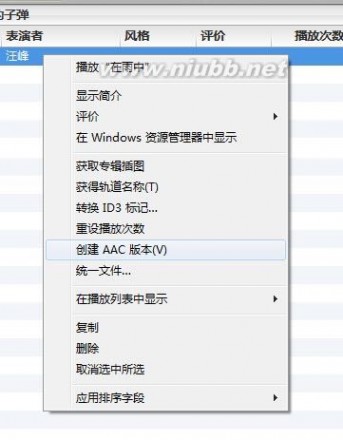
(2)创建ACC版本(V)
再次鼠标右键,选择“创建ACC版本(V)

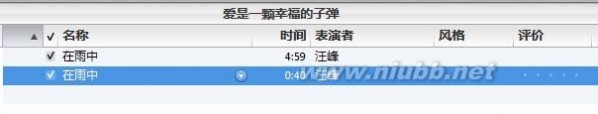
则会生成ACC版本新的时间长度的音乐文件

3、修改为m4r文件
由于iPhone只支持m4r格式的文件,所以需要把刚才生成的新文件修改为m4r格式。

点击鼠标右键,选择“在windows资源管理器中显示”,则新制作的音乐文件会在windows资源管理器里显示,如下图:

将.m4a的文件格式改为.m4r格式(注:此为windows 文件基本操作功能)

4、在资源管理器里利用itunes启动m4r文件
在确保.m4r文件自动关联的应用程序是iTunes条件下,在资源管理器里鼠标左键双击运行选中的.m4r文件,则新制作的.m4r铃声文件将会被自动添加至iTunes的铃声资料库中。
5、同步iPhone手机,完成自定义铃声的同步
按iTunes正常操作办法同步iPhone手机的铃声,同步后,则可在iPhone手机中看到新制作的自定义铃声,可选择作为来电铃声。
至此采用iTunes软件添加自定义铃声功能完成。
四 : 如何自定义win7开机声音
一般来说,电脑开机声音都是系统自带的,很多朋友都认为是无法变更的吧?其实不然,通过对系统的设置,我们是可以自定义win7系统开机声音的,下面小编就将方法介绍给大家!
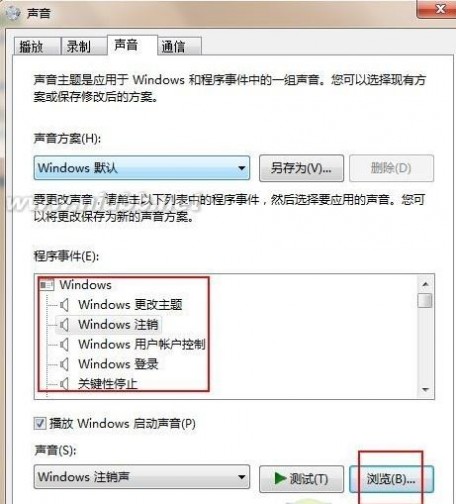
首先,我们在菜单中打开控制面板,并找到硬件和声音这个选项,点击进去后选择更改系统声音。
在弹出来的声音窗口中,我们可以看到一个程序时间,下面罗列了很多选项,这便是windows系统中每个操作所设定的声音,大家随意的点击一个,便可以在下方的测试中听到这个操作进行时自带的系统声音了,要想自定义win7开机声音,则直接选择windows登陆即可。




而在测试后面的浏览选项,则是帮助用户自定义声音的功能,我们点击进去,就可以看到系统中现有的可以用来作为声音的文件,我们可以自行选择。PS:windows设定的声音要求文件都是wav格式的,大家如果需要自行下载声音的话,一定要注意格式问题哦!
本文标题:itunes如何自定义铃声-ps如何自定义图案填充61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1