一 : ps复制图层快捷键
ps中通过拷贝的图层的快捷键是什么?二 : PS快速增加图片的颜色层次与锐度
PS快速增加图片的颜色层次与锐度
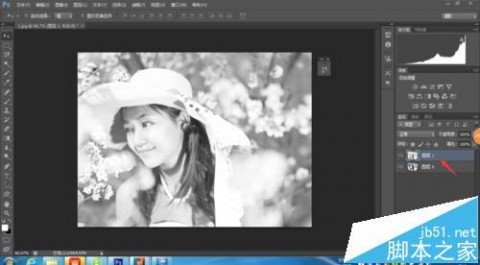
(一)打开图片
(二)复制图片
一、颜色层次:
通道里完成
1.打开通道(RGB-R-G-B)-选择明暗差别大的(或R或G或B)-全选(+A)-复制(+C)-粘贴(+V)此时RGC通道图片已经不是彩色而是灰色。(www.61k.com)
2.图层里完成。
RGC通道图片已经不是彩色而是灰色的同时在原图层上是增加一层灰色土层。
将这个图层混合模式设定为“明度”,这样画面的层次出来了。
二、增加锐度
3.再复制这个图层(+J)同时混合模式改为线性光,此时,此时也为了增加锐度,注意,此时不仅层次明显,而学也有些失真。
4.使用滤镜-高反差保留(数值小提高清晰度;数值大增加层次)。可根据实际需要选择。
三、除去噪点
扩展:ps增加锐度 / 增加锐度 / 无噪点增加锐度
三 : PS中怎么将通道中的图像复制到图层中?
一般设计图像时,会用到图层和通道的配合,有时会用到通道图像,那怎样实现将通道中的图像粘贴到图层中呢,今天小编为大家带来PS中怎么将通道中的图像粘贴到图层中?感兴趣的朋友到下文了解一下吧。
方法/步骤
首先打开对应素材图片,如下图所示:

然后选择通道面板,并选择蓝色通道如下图所示:

其次按下CTRL+A全选蓝色通道上的图片,并按下CTRL+C 复制。

返回到彩色图层面板上,操作如下所示:

按下快捷键CTRL+V粘贴图像就可以将通道中的蓝色通道图像粘贴到图层中,如下图所示:

最后提醒一下大家,将图层中的将图像粘贴到通道中的方法步奏是一样的哦,接下来我会一直为大家分享下去的哦。

PS中怎么将通道中的图像复制到图层中方法介绍,希望可以帮助到大家!
四 : photoshop(ps)移动图层快捷键是什么
shift+上下左右方向键,每次平移10个像素,这里提醒大家在使用快捷键之前,首先要选中移动图标,否则直接按快捷键是没有效果的。
上面那个快捷键是小距离的微动,如果需要大距离移动的话,可以用ctrl+T,这个快捷键大家可能经常用到。

然后更改下X轴和Y轴的数值就可以了。
五 : PS图层样式快速给UI按钮绘制精美的弥散阴影
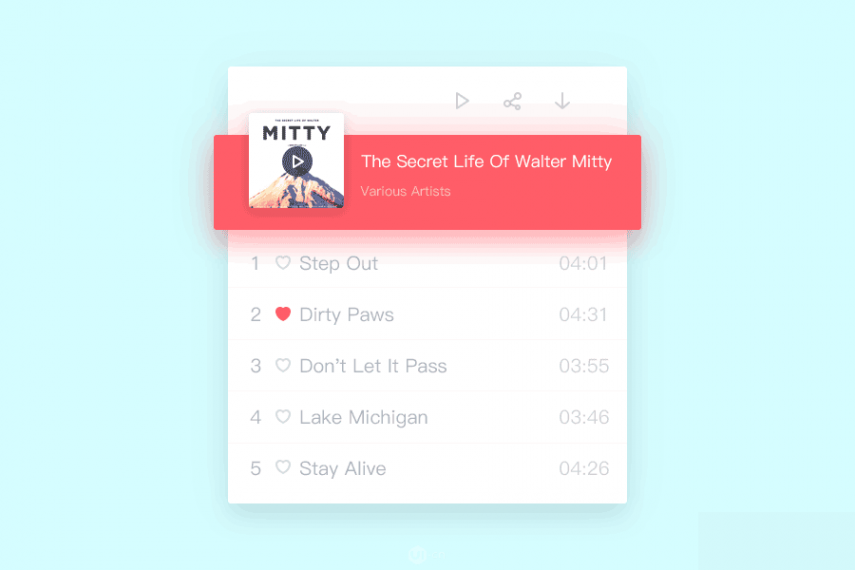
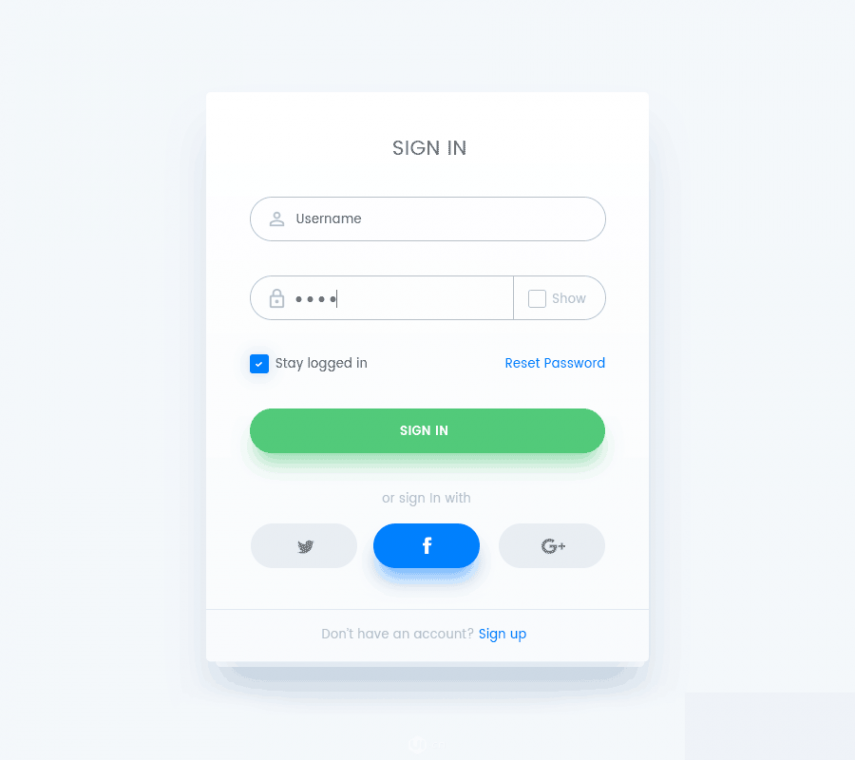
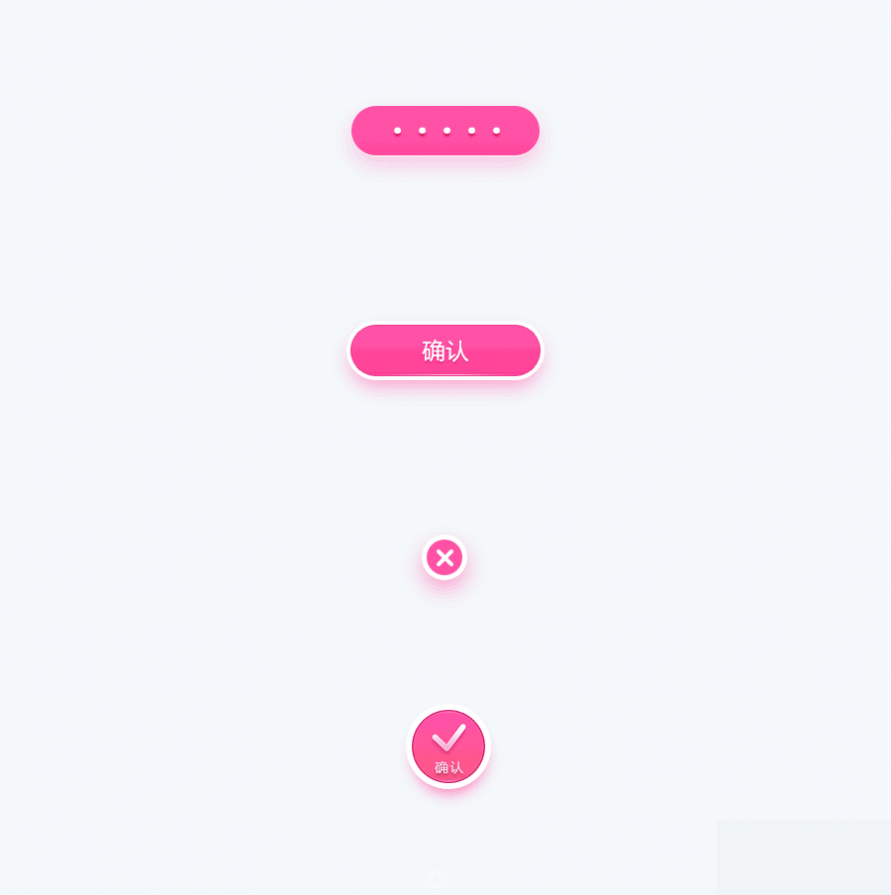
这篇文章主要是向大家分享PS图层样式快速给UI按钮绘制精美的弥散阴影方法,不知道大家有没有注意,从去年开始突然流行一种萌萌哒的阴影设计技巧,先看下面几张图(反正我是去年才开始用这种技巧的,可能是我知道的太晚 (*^__^*))



看完后注意到了共同点没有?没错,上面这些图都有个共同点就是点缀了整个界面的精致阴影~
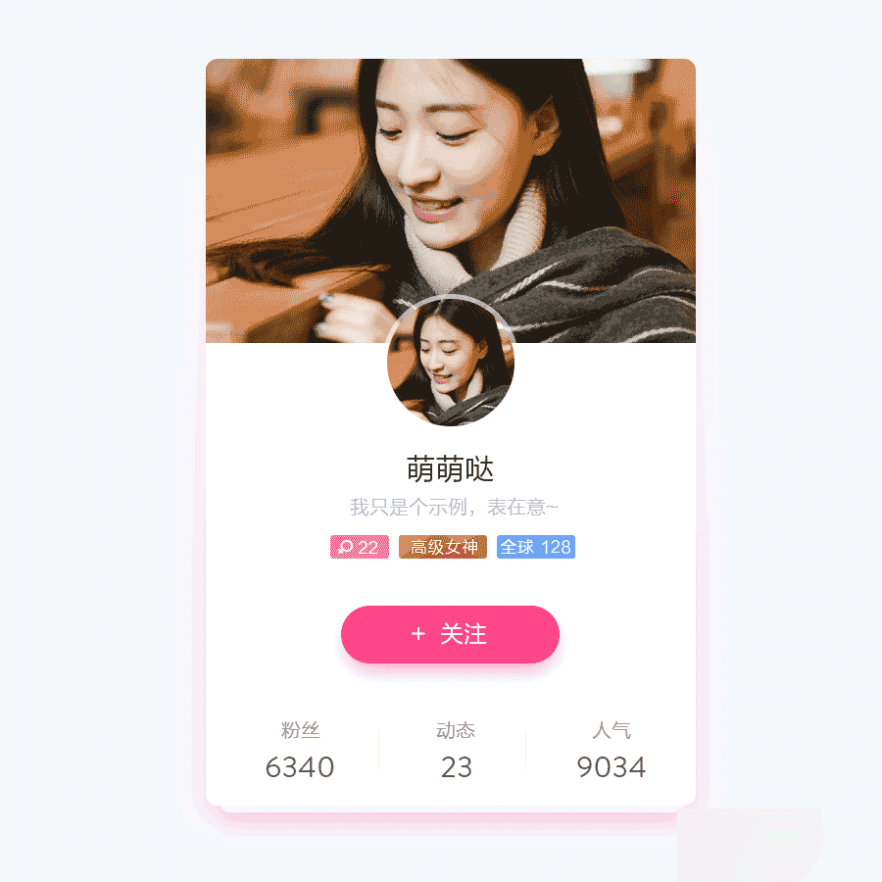
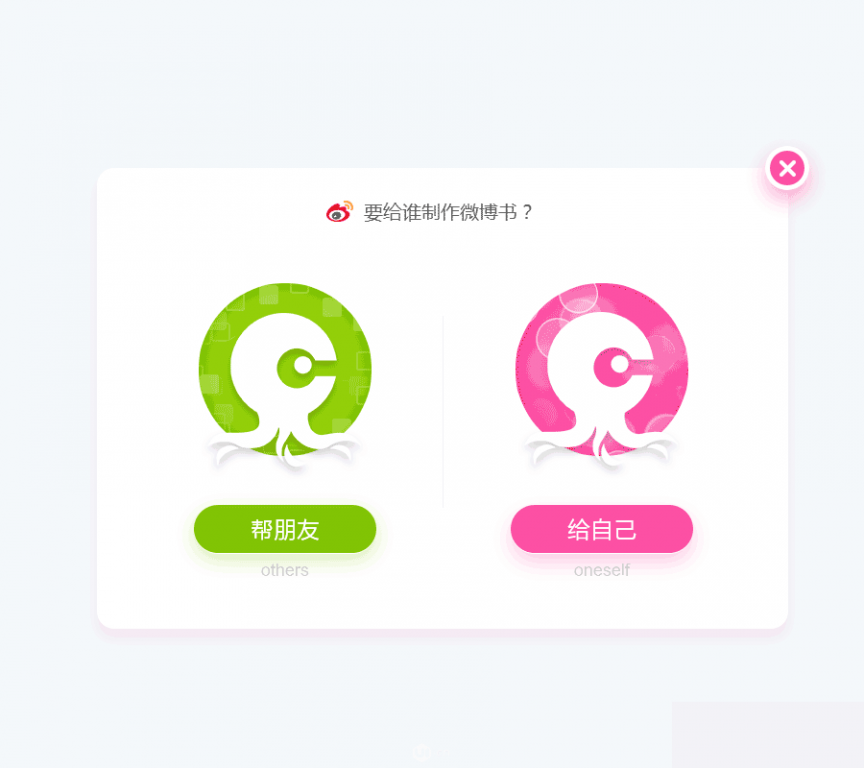
有的朋友会想直接用投影样式不是更简单么?那么碰到下图这样的您就要懵逼了(⊙0⊙)


这就是本教程要分享给大家的最近大热的设计技巧:"弥散阴影"。相信大家早就见到过类似这些案例了,但你们真的尝试使用过吗?一个本来60分的古板扁平UI界面,加上这种阴影效果就能作品秒变大神啦~
现在开始三步教程,首先拿鄙人最近的一个羞羞案例来做示范(因为是示例,我把阴影加的有些重):

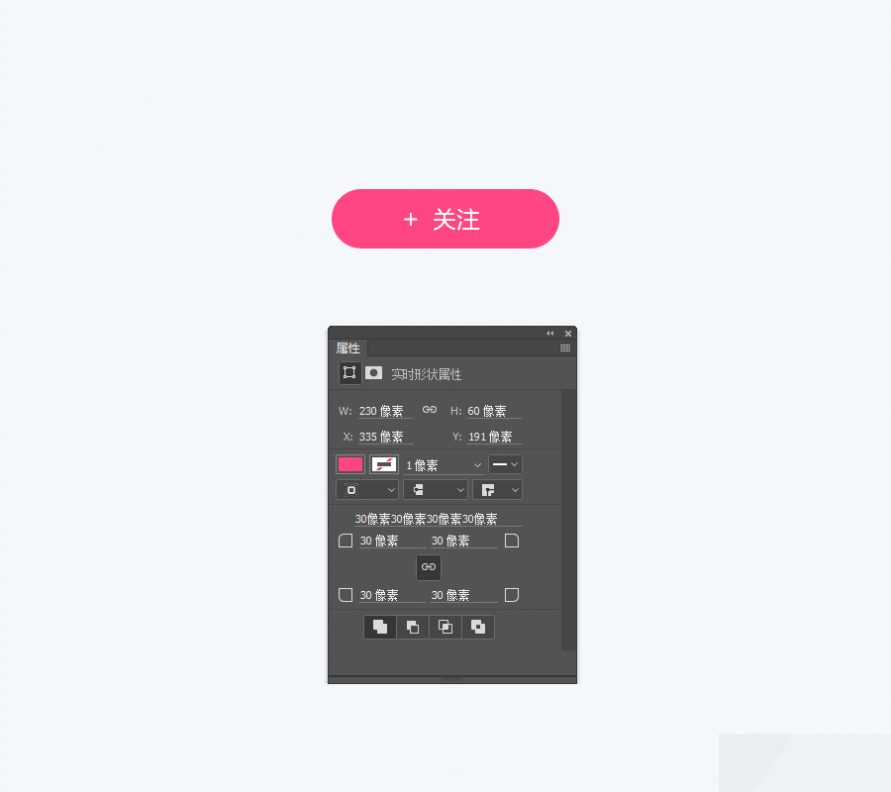
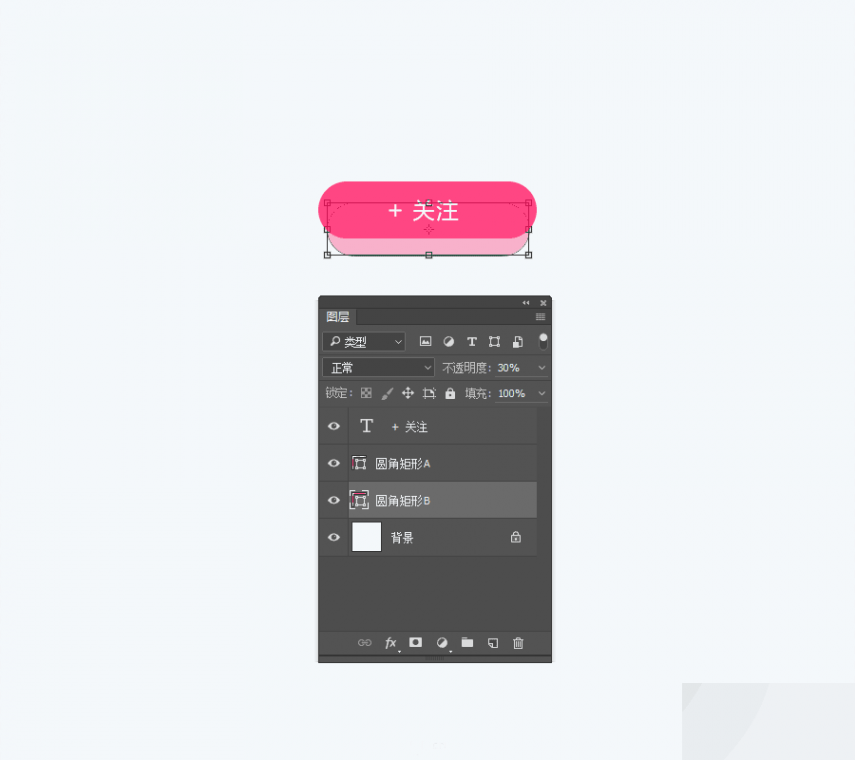
第一步、这里以界面中的圆角矩形按钮来做示范,先画个230*60的圆角矩形,色值#ff4683,得到一个圆角矩形A
(新手朋友们要记住想用弥散阴影的话,先别用直角,稍微几像素的圆角或直接圆角矩形做出来的效果更好看)

第二步、ctrl+j快捷键复制圆角矩形A得到圆角矩形B,这里注意!和直接添加投影样式的区别就在这里了:一定要把B等比例缩小一些!然后透明度设40%,并向下移动15px(数值仅供参考,具体自己把握,另外记得把B图层移到A图层下方)

第三步、点开PS工具栏中的窗口-属性-蒙板,设置羽化为10,哒啦~一个最最简单的弥散阴影就做出来啦!!!(喜欢的朋友也可以加个1像素的白色投影之类的样式,丰富细节,)

依次类推,我们可以发挥创意,运用弥散阴影技巧设计出更多有意思的小部件,并且完美运用~~




本文只是希望带大家入个门,其中的技巧还有很多的:比如阴影不要乱用,一个界面1到2个点到为止即可,否则会显得界面很脏。阴影的背景尽量选择白色的会显得很通透。喜欢上这种弥散阴影的风格后,相信聪明的你还能设计衍变出更多风格的弥散阴影,看完文章自己动手试一试才能领悟到其中的奥妙哦!
本文标题:ps复制图层快捷键-ps复制图层快捷键61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1