一 : Flappy Bird引爆山寨应用热:谁火我就模仿谁

腾讯科技 朱旭冬 2月15日报道
如果要举例一些被多次山寨的应用,Flappy Bird 应该是这个榜单里最新晋的成员。
这款越南开发者阮哈东开发的小游戏在爆红之后,很多开发者都对其进行了山寨。山寨的手段有高有低,有的将游戏场景略为修改,有的将游戏中的小鸟替换成了其他动物,但玩法仍然都是用户点击屏幕控制小鸟的飞行高度来躲避障碍。
不过 Flappy Bird 并非第一款遭到如此大范围山寨的游戏。在主机游戏时代,山寨的现象就已经存在,但是随着网页游戏和手机游戏的兴起,对这些游戏的山寨也越来越多。有的开发者甚至什么游戏火就模仿什么游戏。
除了游戏,一些流行的应用也经常会遭到山寨,比如国内曾有团队表示要像素级的山寨图片社交应用 Path。
对开发者来说,山寨一款应用能最大程度的减少开发成本。一款从头开始设计的游戏,往往需要半年到一年时间,但是山寨过来最快可能只要一个月。类似 Flappy Bird 这样的游戏,阮哈东用了三天就开发了出来,对于有成熟开放经验的团队,用不了一天就能做出一样游戏。
由于其模仿的产品已经证明市场的需求,山寨产品的试错风险也更小。而且对于消费者来说,很多人并不知道那款应用是山寨版,并且也不在意。
这也是山寨应用和游戏得以流行的很重要原因——移动互联网市场很大,一款山寨的应用和游戏,收益高于其模仿对象也是常见的事情。
山寨内容或借势影响力
任何商业行为都有其明确的目的,对于大规模的山寨来说也是如此。一般来说,山寨一款应用的目的通常有两个:借鉴这款应用的特点来做一款产品,或者借着某款应用的流行趁势推出类似应用来博取眼球。
Flappy Bird 被山寨主要是因为后者。这款游戏非常简单,设计也很粗糙,它的成功可以说有些“无厘头”。但是这款游戏的火爆已经成为一个话题,对其他开发者来说,做一款类似的游戏就能因为这个话题而得到关注,获取用户。而这款游戏的简单也让山寨变得更加方便。
同时,阮哈东因为各种压力,将游戏下架,这也给了山寨者更大的机会。从苹果应用商店的数据看,目前已经有大量山寨 Flappy Bird 的游戏进入了排行榜前十。
国内捕鱼游戏曾经也被广泛的山寨。但是这种山寨更多是既看 中了游戏的内容,也看中了话题营销的时机。
触控科技推出的《捕鱼达人》虽然是一款休闲游戏,但是相对 Flappy Bird 要复杂很多,游戏的质量也很高,而这款游戏的流行也形成了很好的话题效应。因此市场上出现了大量模仿者,但是这些模仿的产品并非完全抄袭《捕鱼达人》,很多开发者也对其做了改进。
有游戏开发者向腾讯科技表示,有的山寨游戏,甚至超过原作。“不过因为这些山寨游戏都在《捕鱼达人》之后推出,那个时候触控已经进行下一步布局了,所以山寨者虽然做出了好游戏,但那家公司成不了触控。”
去年随着《我叫MT》、《大掌门》的流行,国内卡牌游戏市场迎来高峰。有游戏从业者告诉腾讯科技,在所有网游题材中,卡牌的山寨化最严重,因为成本最低。“快的山寨产品只需要一个月左右的时间就能出来。”
赚钱的游戏成为山寨重灾区
目前山寨的应用多为游戏,这也多出于商业利益。因为游戏还是移动互联网里最赚钱的应用种类,而且越赚钱的游戏往往就会有越多的模仿者。
据国外媒体报道,Flapyy Bird 这款游戏依靠内置的广告,曾一天就能为开发者带去5万美元的收入。对于这样的收入,其他开发者自然愿意付出一天的成本模仿一款游戏来碰碰运气。
虽然游戏是创意行业,但是目前手游领域重度游戏的类型基本不超过10种,很多同类型的游戏难免会有类似的地方。当某类游戏中出现大作的时候,游戏公司很自然就会吸收其值得借鉴的地方。
芬兰游戏开发商 Supercell 在2012年推出的模拟策略类游戏 Clash of Clans 让这家公司日进斗金,于是在2012年年末,很多中国游戏公司都启动了类似的项目。不过这种山寨更多是学习游戏的核心元素,并不是完全抄袭。
一家游戏公司的CEO告诉腾讯科技:“好游戏难以出现的原因有很多,其一是环境因素,有一些游戏虽然专家看好,但是上市后却反响平平。而另一些原因在于游戏的新规则制定很难,比如血战到底、斗地主,所以山寨或者借鉴一些现成的规则是很正常的事情。”
正是因为游戏的成功难以预测,以及一旦成功回报非常可观,使得很多游戏公司愿意采取相对保守的策略,即模仿成功游戏而不是自己从零研发。
但是如果始终山寨,很难做成一家优秀的游戏公司。山寨这种模式容易让公司陷入创新困境,安于做一个追随者。而且游戏行业对人才有很高的要求,一家长期做山寨游戏的公司很难吸引到一流的游戏研发人才。
可以说,山寨能解决游戏公司短期的生存问题,但是要获得长期稳定的发展,靠山寨是行不通的。
(宗秀倩、梁辰对本文亦有贡献)
二 : Flappy bird网游版曝光:一群像素鸟飞过
《Flappy Bird》已经下架了,但是像素鸟已经传遍了整个互联网。(www.61k.com)依然有大量玩家在玩这款永远都不会再更新的游戏应用。
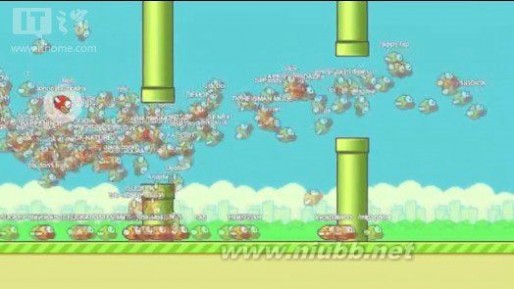
有国外技术宅搞了一个试玩网站flapmmo.com,可以成千上百人一起玩像素鸟。不过由于登录人数太多,网站已经负载不了,目前暂时无法登录。但有玩家拍下了试玩视频。
当一群像素鸟拥挤着飞过,场面堪称震撼。。。


扩展:flappy bird / flappy bird作者自杀 / flappy bird 源码
三 : 用html5实现的flappy-bird
可能网上早就有几个flappy-bird的html5版本啦,到这个时候flappy-bird可能也没有之前那么火了,但是作为一个新手,自己思考,自己动手写一个flappy-bird的demo还是很有成就感的。
flappy-bird的html5版无非是通过canvas来画的,可能网上也有webgl版本的,但是我貌似没见过,如果你发现了,希望告诉我一声,咱们一起讨论讨论。之前在微博上看到有大神用60几行就写出了一个demo,这让我写完之后发现自己的demo有将近200多行的代码,瞬间让我对大神们膜拜的五体投地,当然我的代码也可以精简到几十行,不过那样写出来,不便于维护,对于新人也很难看懂。
html代码我就不写了,大家也都知道,如果你连html代码也需要的话,那你接下来也就没必要看了,还不如直接跳转到w3school.com.cn。
接下来就是重点的js了,至于css吗?你知道的css对于canvas是无效的,那我干嘛还写css呢,这不是浪费生命吗
一开始先是定义bird对象,建议用构造函数的方法,当然你也可以用工厂函数,这没什么关系的
var Bird = function (param) {this.x = param.x || 0;this.y = param.y || 0;this.w = param.w;this.h = param.h;this.yDir = param.yDir || 1;this.img = param.img;return this;}接下来是bird的draw属性,这个属性主要是将bird给画出来
Bird.prototype.draw = function () {ctx.drawImage(this.img, 0, 0, this.img.width, this.img.height, this.x, this.y, this.w, this.h);return this;};接下来就是bird的jump属性,这个属性主要是控制bird的下滑,模仿小鸟的下降
Bird.prototype.jump = function () {this.y += this.yDir;this.draw();return this;}上面就完成了bird对象的定义,没错,已经完成了,就一点代码而已。没有太多
接下来是水管对象的定义,不过我人太懒,实在是不想找水管的那个图片,所以我就偷工减料,用了几个盒子来代替水管,原理是一样的,但是视觉效果,你懂的,就比如我身边的一个女性同学说的,程序猿能有什么美感!大家将就着吧
定义盒子对象
var Box = function (x, y) {this.x = x || boxOption.x;this.y = y || boxOption.y;this.w = boxOption.w;this.h = boxOption.h;this.img = boxOption.img;this.visible = true;return this;};还是要定义它几个方法,不对,它只有一个方法
Box.prototype.draw = function () {// console.log([this.img, this.img.width, this.img.height, this.x, this.y, this.w, this.h]);ctx.drawImage(this.img, 0, 0, this.img.width, this.img.height, this.x, this.y,this.w, this.h);};好了,不谈代码行数的问题了,伤心
接下来是pipe的对象,它不过是box的一个集合
var pipe = function (posX, xDir, maxNum) {this.x = posX;this.xDir = xDir;var boxList = [];var box = new Box(0, 0);var boxW = box.w,boxH = box.h;var boxTmp;var maxNum = maxNum || Math.ceil(canvas.height / boxW);for (var i = 0; i
this.obj这个属性就是box数组和前面一样,pipe也有个draw属性
pipe.prototype.draw = function () {var box;for (var i = 0; i
就是将this.obj中的所有box来一次遍历输出,当然box的visible属性必须是可见的下面的这个方法是随机隐藏两个连续的box,以便给可伶的小鸟通过,我们是仁慈的,给了两个box的高度,当然如果你要是想虐人的话,建议你只给一个高度
// 随机隐藏两个连续的箱子pipe.prototype.rand = function () {for (var i = 0; i最后一个属性是移动方法,这是让水管进行左右移动的pipe.prototype.move = function () {this.x += this.xDir;// console.log(this.x, this.xDir, this.boxW);if (this.x<-this.boxW) {this.x = canvas.width;this.rand();}this.draw();return this;};
ok 基本这样ok了,但是我们是不是忘了什么东西啊,想起来了,我们还没有进行碰撞检测呢,如果不进行碰撞检测,那岂不是开挂了,这当然是不行的// 碰撞函数function collision (bird, pipe1) {var birdx = bird.x,birdy = bird.y,birdw = bird.w,birdh = bird.h;var boxes = pipe1.obj;var box1, box2, num;for (var i = 0; icanvas.height - birdh) {console.log('game over 222');console.log(myReq);stop(); }}// 计算碰撞函数,默认矩形碰撞function calculate (x1, y1, w1, h1, x2, y2, w2, h2) {var ax = x1 + w1 / 2,ay = y1 + h1 / 2,bx = x2 + w2 / 2,by = y2 + h2 / 2;var collX = false, collY = false;(Math.abs(bx - ax)四 : AppleWatch玩上Flappy Bird 没什么不可能

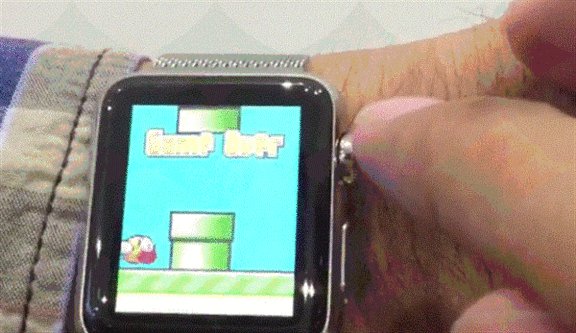
Apple Watch 可不止能够玩马里奥,还能玩史上最虐心的游戏——Flappy Bird。不知道大家是不是被这款难玩的游戏虐的很爽,有人丧心病狂的将它带到了 Apple Watch 身上,在腕上继续找虐。
在刚刚结束不久的 WWDC 大会上,苹果发布了 Watch OS 2 操作系统。新系统发布之后,很多人跃跃欲试,尤其是开发者。Watch OS 2 中增加的主要功能之一,就是让开发者可以为设备创建原生应用。不过,开发者只能使用 WatchKit 为 Apple Watch 开发应用,不能使用 iPhone 上更先进的软件框架,比如 UIKit、SpriteKit 和 SceneKit。
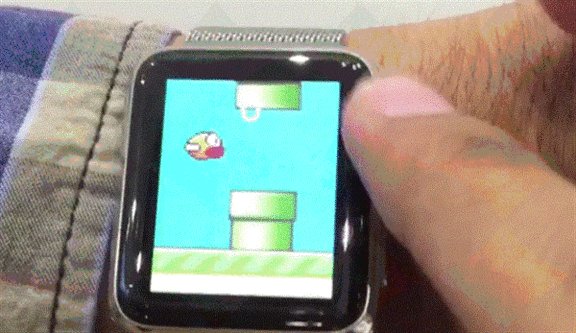
不过,这小小的难题可难不住强大的开发者们。国外几名开发者 Hamza Sood、Adam Bell 和 Steve Troughton-Smith 偏偏要破解 Watch OS 2,使用 UIKit 和 SpriteKit 软件框架,让 Canabalt 和 Flappy Bird 等游戏原生的运行在 Apple Watch 上。
除了 Steve Smith 在 Apple Watch 上运行 Flappy Bird 游戏之外,另一名开发者 Adam Bell 也在 Apple Watch 手表上运行起了《屋顶狂奔 Canabalt》游戏。
Flappy Bird 游戏在 Apple Watch 上运行时最令人印象深刻的地方在于,这款游戏是使用 Apple Watch 的表冠来操控,这让这款游戏变得难上加难,不过,难归难,看起来还是挺酷的。不过,在 Apple Watch 上玩游戏,可真不是一个省电的做法。
上周,苹果发布了 Watch OS 2 和 iOS 9 操作系统,允许开发者开发真正的 Apple Watch 应用,而不是像之前的半成品应用。在 WatchOS 2 中,开发者可以使用数码表冠、麦克风以及各种传感器,包括加速度传感器和心率传感器,这也意味着未来会有更强大的应用出现。虽然我们现在还是不清楚开发者将会给我们带来什么样的新鲜应用,但可以肯定的是,高灵敏应用程序距离我们已经不远。
Watch OS 2 将为 Apple Watch 带来更多原生应用,其中包括更多新表盘、新功能以及有趣的用法。比方说你可以从你的照片中选择一张来作为你的表盘图案,Time-Lapse 表盘则可以呈现一段延时摄影视频。
另外,Watch OS 2 还允许我们在表盘上预览第三方推送消息,通过 Smart Reply、表情符号和听写功能,你可以直接在手腕完成邮件回复操作。此外,用户还可以使用 Siri 来开始或结束锻炼项目,然后把你的运动信息分享到社交平台。
在移动支付方面,Apple Pay 的所有全新功能同样将出现在 Apple Watch 上。除了借记卡和信用卡,你还可以添加自己的积分卡、商户卡等等。
在短短一个月的发布时间内,Apple Watch 已经拥有几千种专门开发设计的应用。在 WatchOS 2 上,这些应用可以脱离 iPhone 在手表上独立运行了。借助 HomeKit 并通过 iCloud,你还能远程操控家里的所有智能设备。
本文标题:flappy bird-Flappy Bird引爆山寨应用热:谁火我就模仿谁
本文地址: http://www.61k.com/1061830.html 61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1